Interactive emails have been among the TOP design trends in email marketing for years.
But now that Google AMP 4 Emails is widely discussed, we all almost forgot that this is not the only way to build interactive emails.
In this guide, we’ll show how to add interactive elements to emails with Stripo.
The good thing is you can build all those emails with Stripo or just customize our prebuilt Interactive email templates.

Types and use of interactivity in emails
The interactive elements that we are going to present here render perfectly well in major email clients:
-
CSS-animated button for promo emails.
-
Star rating to let users rate your services without leaving the email.
-
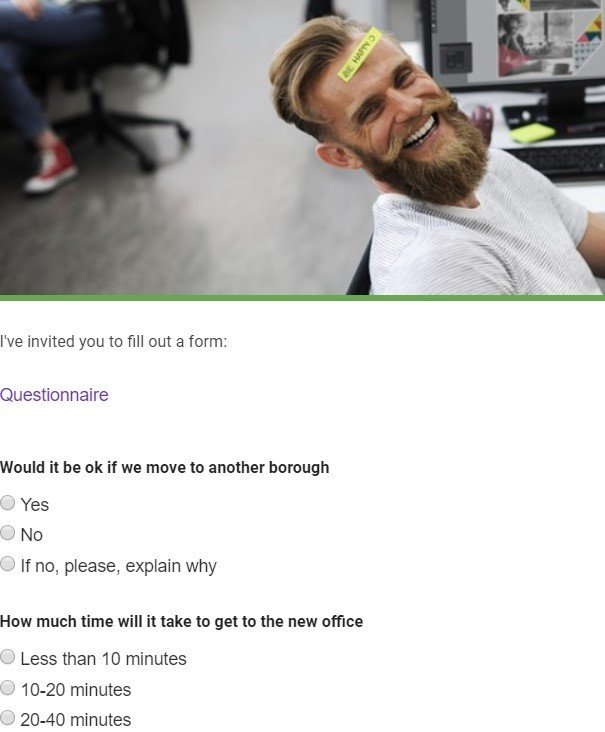
Embedded questionnaires for surveys to let users answer your questions right in emails.
-
Image carousel to display a few product items on one screen in promo emails.
-
Image rollover effect to display product items from different angles and their features in promo or teaser emails.
-
Accordion for all types of campaigns to make interactive email newsletters more compact.
-
Embedded videos to better present your new product, congratulate customers on holidays and explain how to use your tool to newbies.
-
Anchor links to take users directly to the part of an email they are interested in.
We did not mention countdown timers, personalization, and other elements that help update our subscribers on the latest news from Instagram and integrated graphics as they are context elements in emails. The content is dynamic, but the changes are done automatically — no interaction is needed.
We will show how to create an interactive email and then will test each of them.
Importance of interactive elements in emails:
It’s commonly known that Email on Acid and Litmus are the best tools for testing emails. But they won’t help us now, as they provide screenshots only. However, it’s still reasonable to use them as they show whether the blocks with interactive content have been removed or not.
The only solution to see if a slider works or if recipients just see a static image is to test your interactive email by sending it out to all email clients you and your friends/colleagues use and to all possible desktop and mobile devices. The more, the better.
1. Creating CSS-animated buttons for interactive email marketing
We all use CTA buttons in emails, so why not animate one when recipients hover over or click it? It draws their attention, adds a shade of gamification, and helps you comply with your brand design if the buttons on your website are CSS-animated.
(Source: Email preview in Stripo)
Previously, you needed to add a CSS property to the button in the HTML code editor to animate buttons. Which was not easy.
Last year, we released a new feature — the interactive Button/Highlight Hovered Button, which changes its colors once you put a mouse cursor over it.
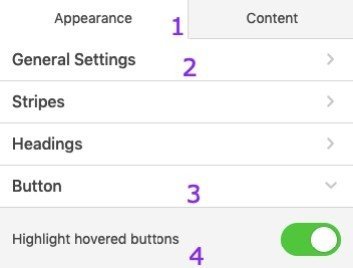
How to implement CSS-animated buttons:
-
go to the "Appearance" tab;
-
then open the "General settings" tab;
-
enter the "Button" tab;
-
toggle the "Highlight hovered buttons" button;

-
set your text styles, such as font, its type, and font size;
-
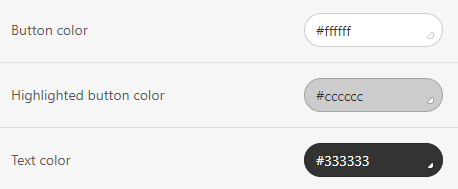
set a button color and a font color;

-
these settings will be applied to all the buttons in your interactive HTML email;
-
done.
In this screenshot, the “Button color” stands for the primary color, the highlighted button color stands for the color your users see when they put their mouse cursor over it, and the text color stands for the font color.
2. Star ratings in interactive email templates
It's not a secret that a customer’s purchase should be followed by a survey invitation email.
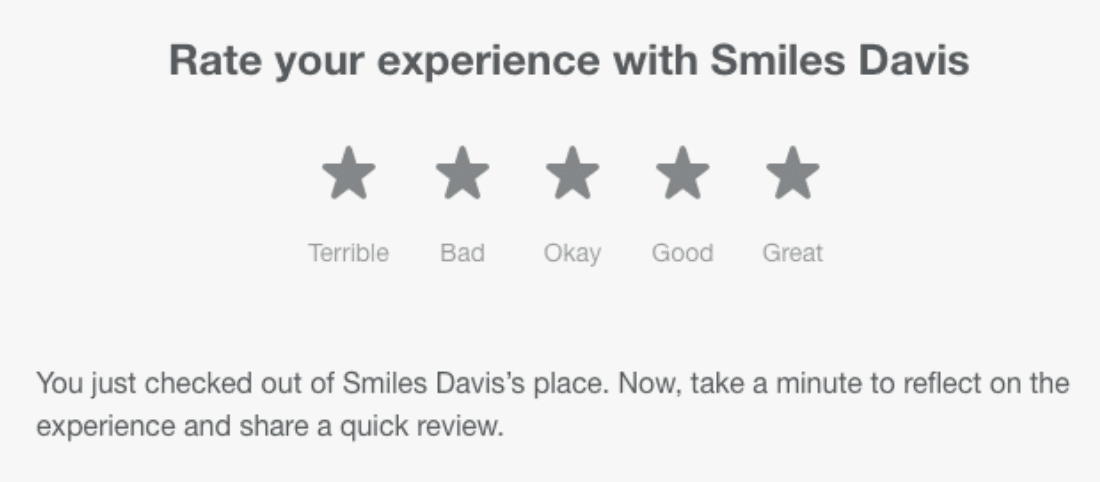
There are a few types of surveys. But the star rating is the easiest one for users as they don't need to go anywhere — they rate your services directly in an email.
Clients rate your products/tools/services. Of course, you and your email service provider must prepare the "Thank you" landing pages. They can be really short. The main goal of those pages is to let customers know that you have received their responses.
You may also build two "Thank you" pages. One is for those who gave you 4 or 5 stars — here, you just thank users. And the other one is for those who gave you 1-3 stars — here, you may add a link to a Google Form to ask users why exactly they are not satisfied with your services. Be sure to contact them shortly to find out the reason.
A good ESP must provide you with a detailed report on how many times each image has been clicked.
Adding star ratings: Step-by-step guide
This process requires three simple steps:
Step 1. Embedding the HTML code for star ratings
-
drop a 1-column structure in your template;
-
drag an "HTML" block in the structure;
-
left-click this block in the template to open it;

- remove the block's content and paste it into the embed code below
<style>
.rating {
display: inline-block;
}
.rating td {
background: #DDDDDD;
}
.rating td:hover,
.rating td:hover~td {
background: #FFE173 !important;
}
.rating td a:active,
.rating td a:focus,
.rating td a:visited {
background: #FDB140;
display: inline-block;
}
.rating td:active~td {
background: #FFCF20;
}
</style>
<table class="rating es-table-not-adapt" dir="rtl">
<tbody>
<tr>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://secure.esputnik.com/7nq4mBLee8s" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
<td><a href="https://esputnik.com" class="esd-frame-element esd-hover-element esdev-disable-select"><img width="42" height="42" src="https://kvlya.stripocdn.email/content/guids/CABINET_6ca2ce0f0df1dc995059ef62e794b713/images/37641586443918323.png" alt="https://secure.esputnik.com/7nqE9Vq2mes" title="https://secure.esputnik.com/7nqE9Vq2mes"></a></td>
</tr>
</tbody>
</table>
The code was written by our Product Designer Roman Burdyga.
Step 2. Replacing the links to a "Thank You" landing page
Previously, we said that you'd need to build the "Thank you" page. Now we need to add links to it in our code.
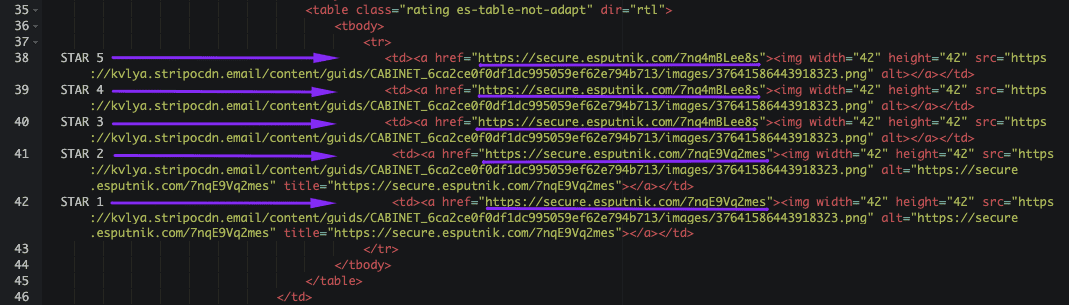
Replace the underlined links in the code with the link to the "Thank you" page.
Lines 1-2 stand for the stars 4 and 5. So here, you should paste the link to the page where you just thank your customers for rating you.
Lines 3-5 stand for the stars 1, 2, and 3. Here you should paste the link to the page where you bring your apologies and let users know your customer support team will contact them shortly.

Step 3. Aligning the star rating within the email
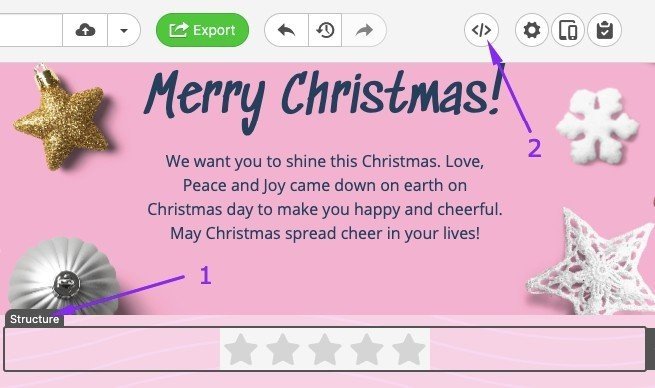
To center align the rating, you need to:
-
open the code editor for the structure with the rating. To do so, left-click the "Structure" sign in the email, then click on the "Code Editor" symbol above the template;

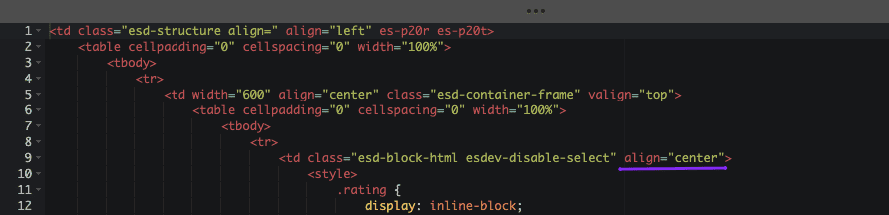
- paste the code given below in the "td class="esd-block-html" line right above the code you embedded in the previous step.
align="center"

Your email is ready to go.
Email clients successfully supporting star ratings:
This test was successfully passed by all major email clients, including Gmail, AOL, Yahoo, Samsung Mail, and even Outlook, both on desktop and mobile devices.
Alternative methods for star ratings in emails
Even though interactive Star Rating worked perfectly well in all email clients I could find to test, there are still some chances that you might want to use another way of enabling users to rate you in emails.

(Source: Really Good Emails)
How to implement alternative star ratings:
-
insert 5 images horizontally;
-
equip every image with respective links to the "Thank you" pages.
3. Integrating multi-question surveys in interactive email campaigns
If you need to ask a number of questions, you should create a quiz form and embed it in your interactive email newsletter so that to eliminate any extra actions for your subscribers — they can vote directly in emails.

Embedding surveys in emails: A guide
-
you need to create a Google Form;
-
send it to your email address;
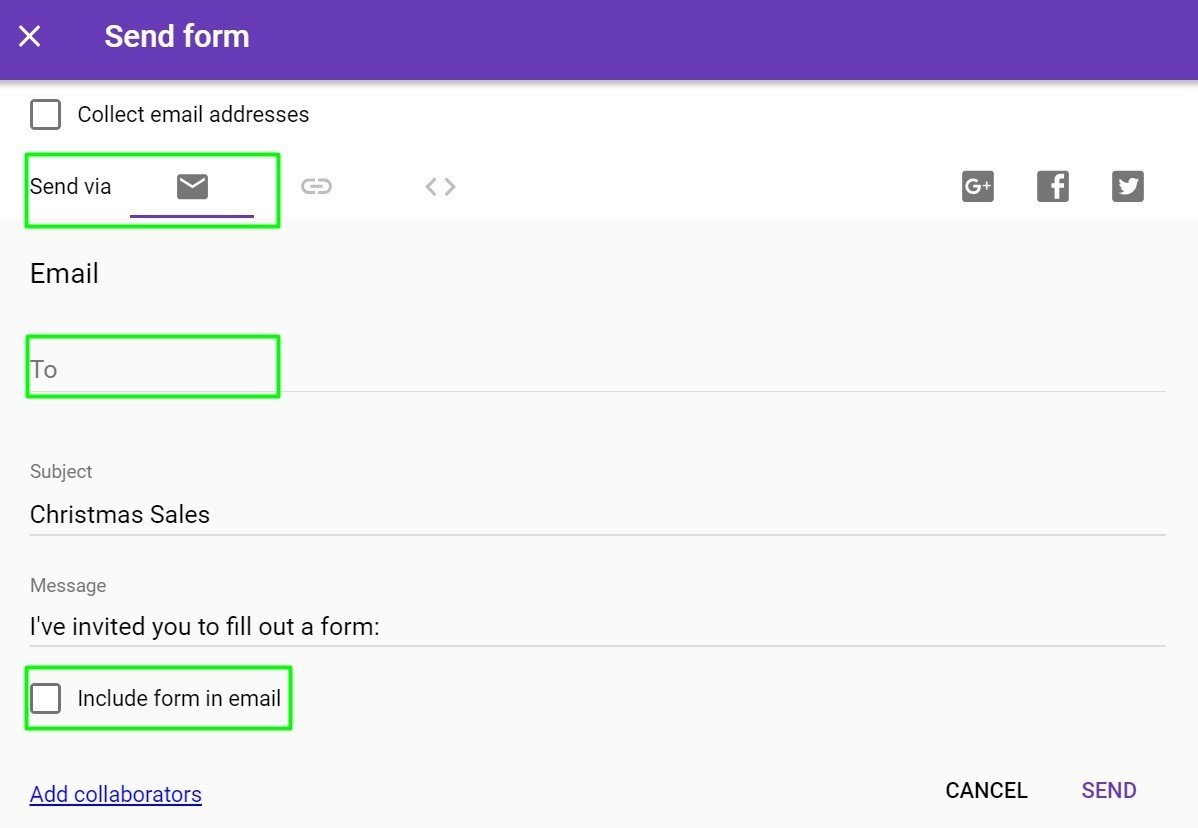
Note: when sending the Google Form, make sure you choose the “Send via email” option, then enter your email address, edit the subject and the message if needed, as all recipients will see it, and tick the “Include form in email” checkbox;

-
copy the embed code;
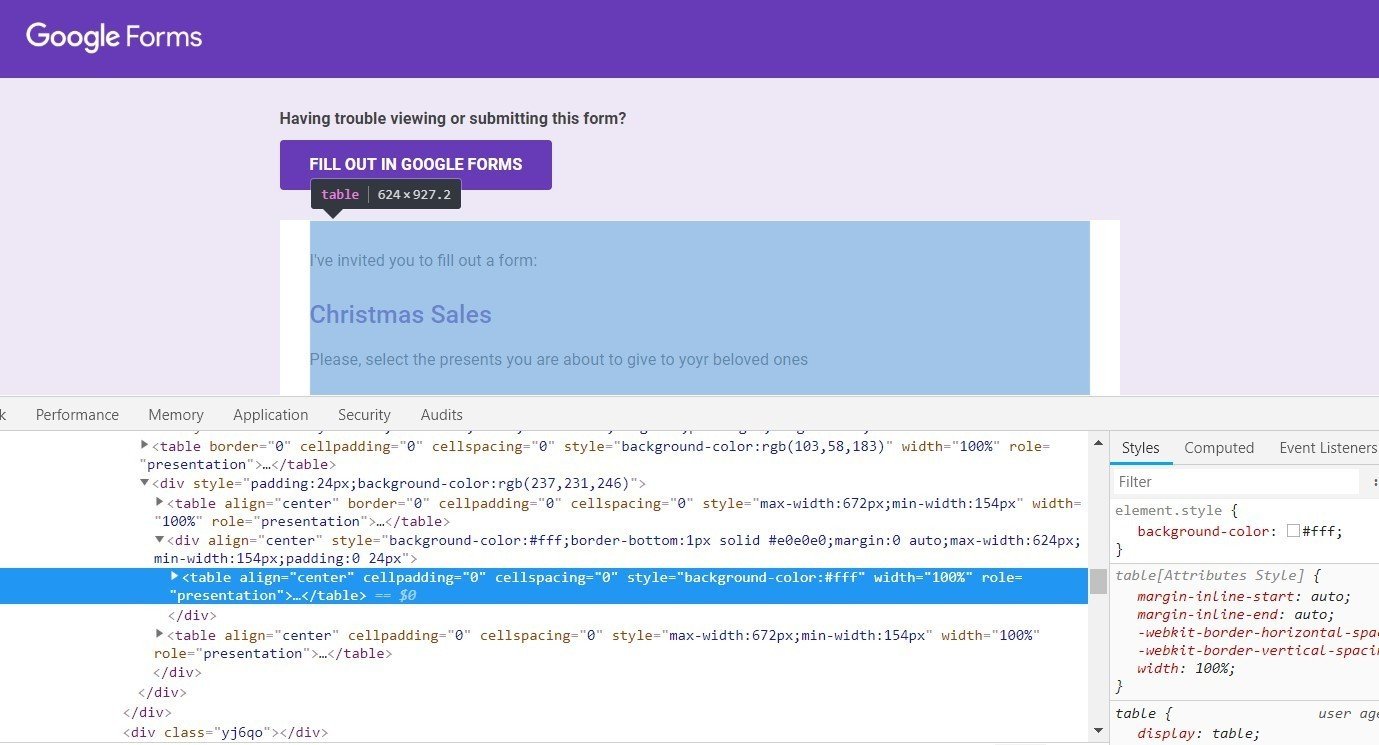
Open the form in your inbox, right-click on the form, and select “Inspect”. Search for the table align=”center” cellpadding line. Once it is highlighted, hit “CTRL+C” (not right-click and then copy);

-
add a new HTML block to your interactive newsletter template;
-
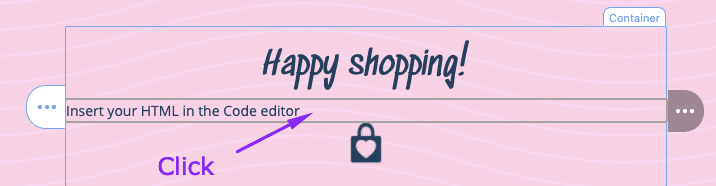
open it, and erase the “Insert your HTML code in the editor” the block has in it;
-
paste the embed code in this block;
-
done.
Please, watch the GIF below for the entire “Embed survey” process.
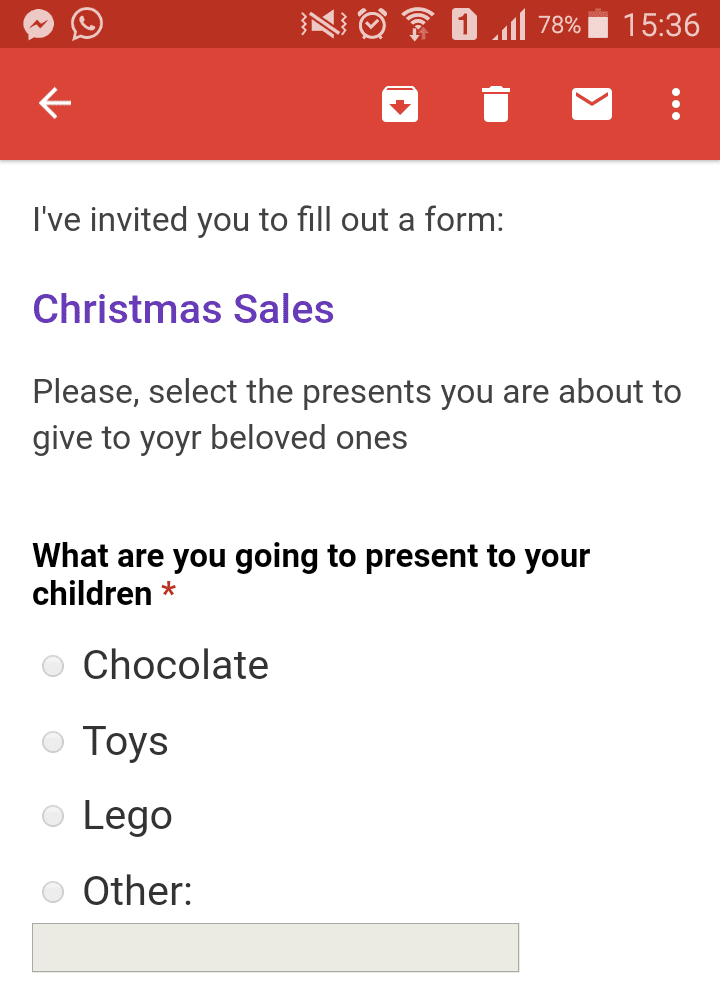
Note: the survey forms embedded in our interactive newsletter templates are displayed correctly on all kinds of devices. BUT! The checkboxes are clickable on the desktops only, while on mobile, they are not clickable.
Therefore, when opening survey emails on mobiles and tablets, your users will have the link to the Google Form itself (remember, the subject of the form you specified? This is the name of the link — it is added automatically. Recipients are free to click on the link to submit their answers).

In my case, it says “Christmas Sales.”
Email clients successfully supporting embedded surveys:
-
Gmail;
-
AOL;
-
Yahoo! Mail.
It works on desktops only.
Mobile users and those recipients who use other email clients will see the link. They might also be directed to the Google Form once they click the "Submit" button.
For users who prefer other email clients, as a fallback, you may also add a link to a Google Form in your email and specify that they need to click the link to take the survey.

Note: currently, Stripo is the only email template builder that allows embedding Google Forms this way.
Some email template builders won’t allow you to work with open HTML code; others will allow you to do it, but their editor alters the embed code, and the survey forms look broken even on desktop devices.
Alternative methods for embedded surveys in interactive emails
If, for some reason, the survey form embedded into an interactive email newsletter does not work in your ESP or your email builder does not allow inserting Google Forms, then you may try this method:
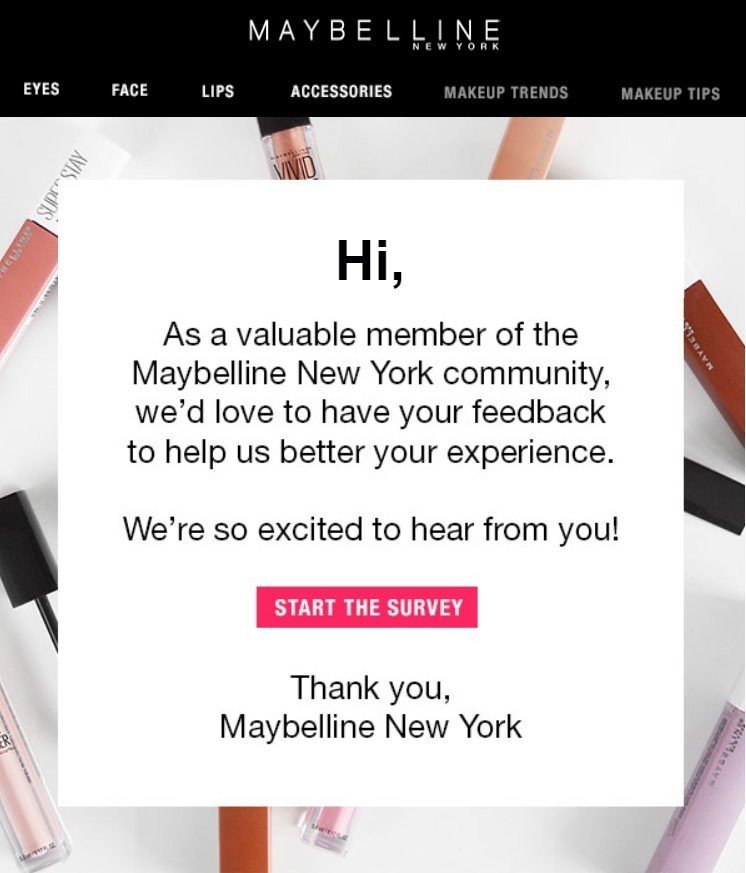
Insert a CTA button with the link that takes your customers to your website’s landing page, where you have previously placed a survey form.

(Source: Email from Maybelline New York)
How to implement alternative survey methods:
-
create a quiz page or embed a Google Form on your website;
-
add a CTA button to your email;
-
wrap the link in the button.
Note: you can check if the links work correctly only when sending a test email to yourself or in the “Preview” mode. Links never work in template editors.
4. Image rollover effect in emails
By using the image rollover effect, you can provide recipients with a close-up of some products, showcase them from different angles, hiding details of the product behind its snippet, and play some games with recipients when it’s appropriate.
Stripo offers a websafe image rollover effect displayed properly in most email clients. Our unique code is supported by all ESPs, including Mailchimp.
Important note: Key points to remember for interactive email elements
The image rollover effect is meant for desktop devices only. On mobiles, recipients will only see the first image.
Implementing interactive features: A step-by-step guide
-
add an image to your template;
-
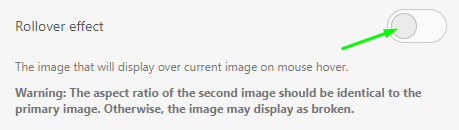
in the “Settings” panel, toggle the “Rollover effect” button;

-
add the second image;
-
done!
Email clients successfully supporting various interactive elements:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook for Mac.
Please, find new ideas, recommendations, and requirements for images in the blog post given below.
5. Image carousel in emails
An image carousel is an interesting way to display a few photos of product items on one screen.
Do you want to promote your goods with prices and descriptions? Then prepare them beforehand with any photo editor (Stripo offers its built-in one) — place this information right on the images. Thus, all your product snippets in the carousels/image slider/rollover will be informative and unique. This way, you definitely can attract inactive users and at least persuade them to click the buttons if not to convert them into customers.
(Source: Really Good Emails)
Alternative methods for adding interactivity in email marketing
-
build a carousel with a proper tool. I used Freshinbox;
-
copy the embed code;
-
in Stripo, drag the HTML basic block and drop it in your email template;
-
double-click it to activate the “Settings” panel;
-
insert the embed code.
So, if you decide to create an interactive email with an image carousel, you will need a third-party tool to create this interactive content, or use our prepared interactive newsletter templates with an image carousel that’s already built-in — you’ll only have to replace the images and paste your URLs.
Unfortunately, only some ESPs support this type of interactivity in emails.
Email clients that successfully passed the test:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Other users see the image you’ve set first.
Do you need more Interactive newsletter ideas to utilize? Keep reading.
6. Accordion menus in interactive email newsletters
This type of interactivity in emails is just becoming popular among marketers. Why do we love it? Because accordions are meant to hide long texts behind bullets, i.e., to save precious space in your emails on mobiles.
You can hardly find such interactive newsletter examples because only a few companies are brave enough to use (read, their email editor is technically ready to provide) accordions in emails.
I have not found the embed code online that would fit our editor well, but this Stripo email template already has an accordion. You must replace the links, alter the tabs’ names, and work on the interactive email design.
How to create accordion menus for interactive emails:
-
open this interactive email template in the editor;
-
double-click any item in the accordion you need to edit;
-
you can make all the changes to the text, font, font size, etc. either in the “Settings” panel or in the code, as shown below:
For more detailed information on both alternatives, please refer to the "How to Add Menu in Email with Stripo" blog post.
7. Enhancing engagement with videos in interactive email marketing
Interactive email marketing can be really beneficial: videos in emails, for instance, can increase CTR by up to 85%. And 65% of recipients are more likely to buy from you once they have an opportunity to watch a video about the products you promote in emails.
Four ways to add videos to interactive emails:
-
Using a video from YouTube/Vimeo
Email client shows only the thumbnail image — in Stripo, you can replace it with any image you like.
-
Uploading your video in mp4 format
By doing this, you create an interactive email. Consequently, the video is played directly in recipients’ inboxes.
-
Using our code combination
If an email client supports interactivity, then users can watch the video in the inbox. If the interactivity is not supported by the email client, then customers will be taken to YouTube to watch the video.
-
Using a third-party tool
Tools like Viwomail.com or Liveclicker provide you with the embed code.
They, in fact, allow embedding real-time videos.
Note: to avoid copyright violation and getting a cease and desist letter, we strongly recommend using only those videos you have the right to share.
Uploading MP4 videos in email campaigns
I uploaded an MP4 video to a third-party website, then inserted this link into an HTML block. This is what I planned to see:

Our video in mp4 format was displayed and even played in Outlook 2011 and 2016.
Gmail and Apple email clients did not show it. Boo…
Not the best solution to engage your customers.
Implementing video embeds with our HTML code combination
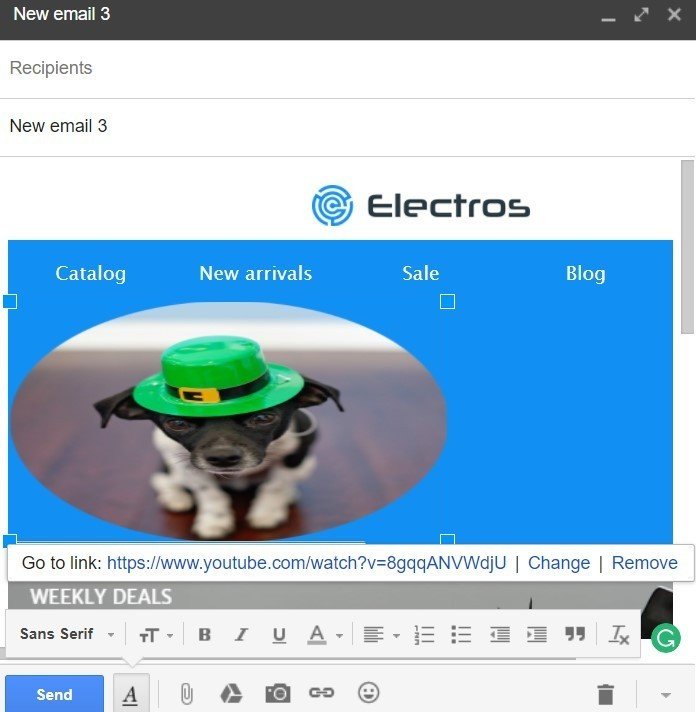
Our developer helped me and wrote the following code combination:
<video poster="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
The first two links are the primary links. And the last two ones, which start with <a href>, are the Alternative links. Here we used two videos — one from YouTube and the other uploaded to another site because we needed an extra link — and one image as the Primary one and the Alternative one. Just take a screenshot of your video on YouTube.
If the primary links do not work, our customers will see the fallback.
For the purity of the experiment, we used two different images on purpose to distinguish which link and image worked.
Email clients successfully supporting embedded videos:
-
iPhone 7+ played our videos;
-
Apple Mail played the videos;
-
Gmail showed the preview image. Only when I clicked on it the email client display the link which took me to YouTube;
-
Outlook 2011 on MacBook played my video.

Note: when adding a fallback preview image, make sure you place the “Play” button over it. Otherwise, how should your readers know there is an embedded video and that they have to click the image?
Alternative methods for embedding videos in emails
Add the "Video" block to your template and paste the link into it. The system automatically adds the Alt name, the “Play” button, and the preview image. In Stripo, you may even replace the thumbnail image with a custom one — and we still do place the “Play” button over it.
8. Anchor links for easy navigation in interactive email content
Unlike all other interactive newsletter examples, this interactive element is not meant to entertain your customers. It is meant to take them to the part of the email they are interested in faster.
Adding anchor links in emails: A guide
-
build the menu for your email;
-
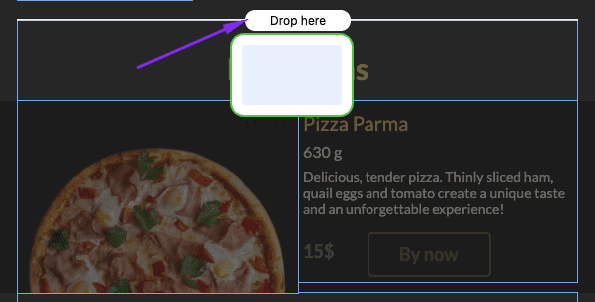
now in your interactive email, right above the section of the email, a respective menu tab is supposed to take users to, drop the basic "HTML" block. Don't worry. It will not affect the design of the template;

-
left-click the HTML block in the template to open the code editor;
-
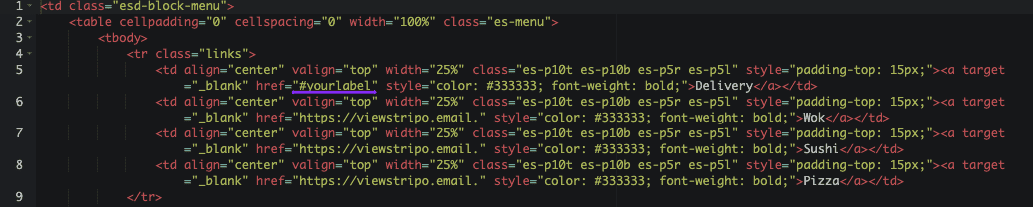
remove its content and paste the code sample given below, where "yourlabel" stands for the name of the necessary email element. In my example, it is "yourlabel". No matter how many words the name of the email element has, no spaces are allowed here;
<a name="yourlabel"></a>
-
now go back to the menu;
-
open its code;
-
for the necessary menu tab, replace a hyperlink with the name of the email element you are connecting to the menu tab preceded by a hashtag symbol. In my example, it will be "#yourlabel";

- do the same to other menu tabs to connect them with the respective email elements.
Email clients successfully supporting anchor links:
-
Gmail (Web);
-
Gmail on Android;
-
Apple Mail;
-
Yahoo! Mail;
-
Outlook.com;
-
AOL.com;
-
Samsung Email on Android;
-
Windows Mail.
Wrapping up
Interactive email campaigns are a good way to enliven your newsletters. This is why we believe you should give them a try. However, we know that creating your own interactive emails would normally take you longer than regular ones. So, we at Stripo built interactive templates and also did our best to provide you with necessary code samples and even tested emails to help you build engaging emails faster.
Let us remind you to:
-
make the interactive email design simple as the focus is on interactivity;
-
always send a test email to all your email addresses and devices as this is the only way to check whether the interactive elements really work or if they are just static images.









3 comments