Хедер листа — це елемент, який ми регулярно використовуємо у своїх email-розсилках. Він формує перше враження від усього листа, але при цьому ми часто забуваємо, що хедер — це дещо складніше, ніж просто логотип та меню.
Давайте подивимось, як отримати максимальний ефект від дизайну хедера листа, ґрунтуючись на перевірених і протестованих рекомендаціях від нашої команди.
Важливість хедера листа та його ключових елементів
З позиції маркетингу банер, з якого починається лист, є важливою частиною формату email-розсилки через такі причини:
1. Одразу приверніть увагу одержувачів ефектним дизайном хедера листа
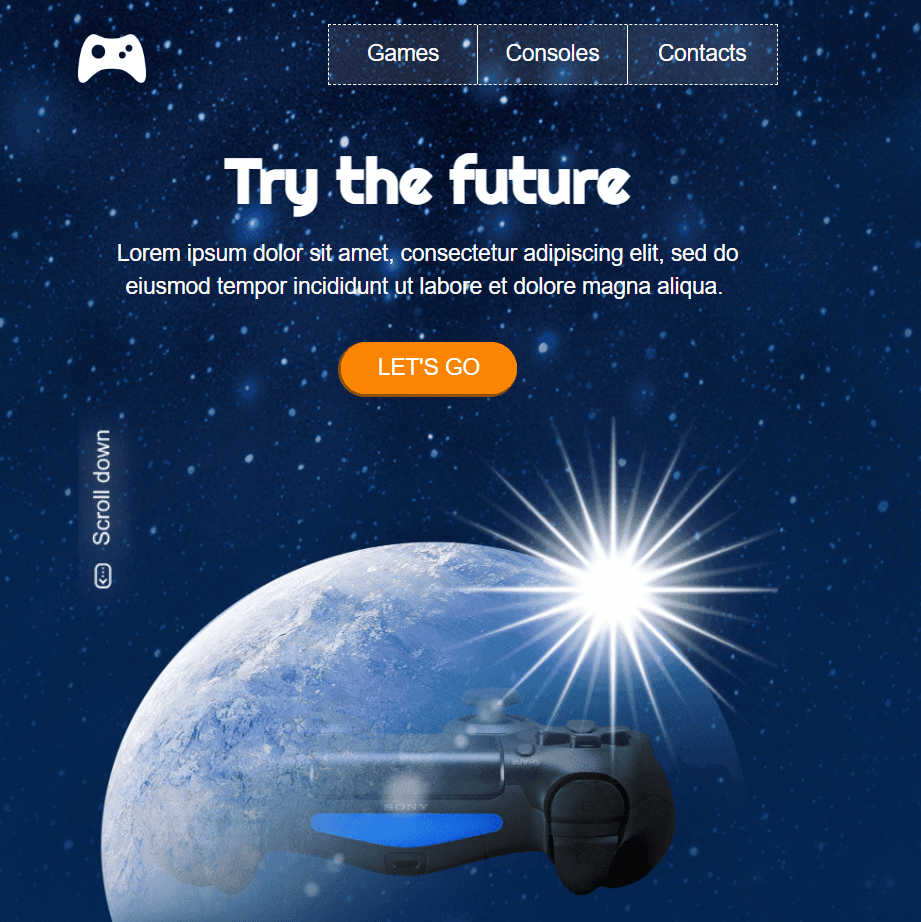
Якщо ви використовуєте привабливі зображення, виділяєте свої знижки або пропонуєте клієнтові меню, яке він, скоріше за все, клікне завдяки привабливим для нього категоріям, — верхня частина листа напевно приверне увагу читачів.

(Джерело: шаблон Stripo)
2. Ведіть клієнта далі воронкою конверсії — використовуйте один банер за один раз
Рим побудували не за один день, тож маркетингові воронки нерідко розтягуються у довгу серію багаторазових контактів з брендом. Якщо у вас є якась ідея, з якою ви бажаєте познайомити потенційних клієнтів, один із шляхів реалізації ідеї — включити її у дизайн хедера листа. Навіть якщо користувач швидко відскочить — все одно він уже прочитав ключове повідомлення.
У наведеному нижче лаконічному прикладі доменна компанія Dan прагне підвищити інформованість людей про своє придбання лідером ринку GoDaddy. Не тільки тому, що ця зміна несе з собою кілька технічних апдейтів, але також для того, щоб погрітися у світлі набагато сильнішого материнського бренду. Чи принесе повідомлення миттєві комерційні результати? Не факт. Чи справить воно позитивний комерційний вплив на ставлення користувачів до бренду і платформи у довготривалій перспективі? Безумовно.

(Джерело: лист від Dan.com)
3. Підвищуйте впізнаваність бренду: перемістіть його до комерційної зони комфорту
Використання корпоративних кольорів, логотипів, слоганів, шрифтів і зображень допомагає користувачам щоразу все краще пізнавати ваш бренд. Знайомство з брендом і перевагами, на які з ним можна розраховувати, переміщує вашу продукцію до зони комфорту ваших лідів, оскільки вони почуваються безпечніше і краще обізнаними. Отже, ідентичність бренду в дизайні хедера розсилки допоможе вашим потенційним клієнтам наблизитися до рішення про купівлю за рахунок підвищення довіри та ближчого знайомства.
4. Прагніть продажів — задіюйте переваги імпульсивних покупок для товарів з меншим чеком
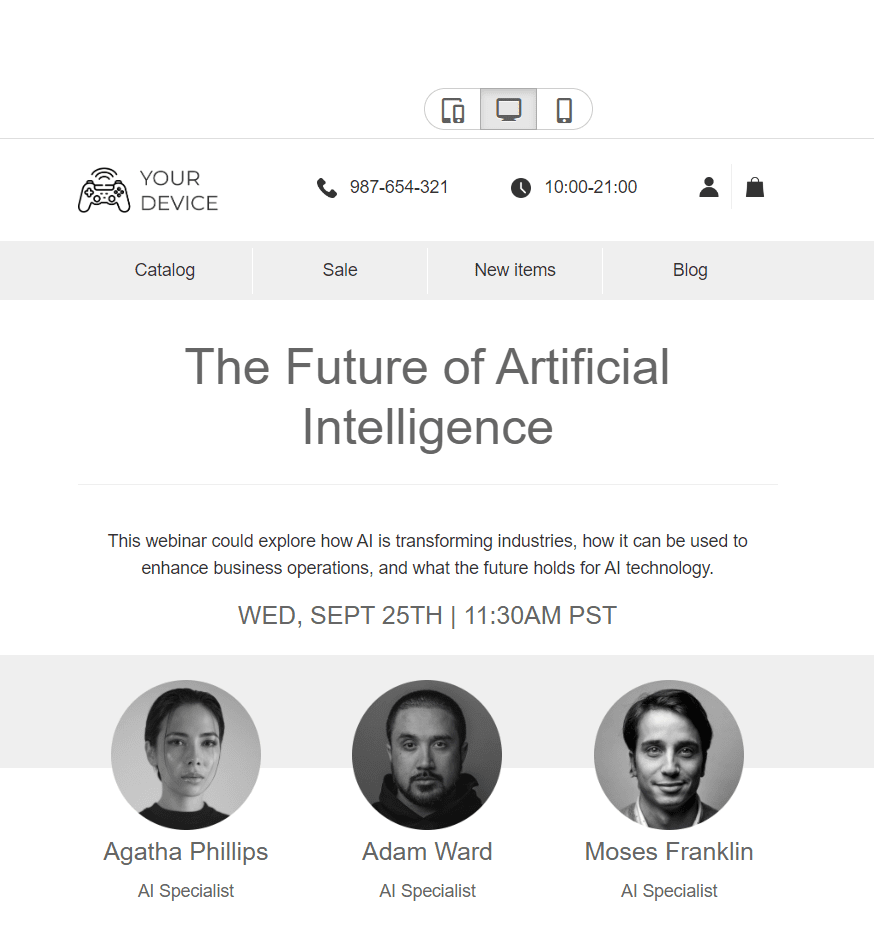
Мало хто може дозволити собі імпульсивну покупку автомобіля або фена Dyson, однак недорогі товари, виставлені у потрібний момент та у правильному світлі, безумовно здатні мотивувати покупку на емоціях. Зображення хедера з потрібним товаром і закликом до дії можуть стати стимулом до імпульсивної покупки.

(Джерело: шаблон Stripo)
Ключові елементи дизайну хедера розсилки
Ми дещо знаємо про те, як зробити ваші кампанії ефективнішими. Саме тому ми хочемо дати вам більш комплексне бачення суті питання, розклавши компоненти хедера листа крізь призму дизайну комерційної розсилки.
В email-маркетингу елементи хедера розсилки поділяються на три підрозділи:
- Інформація про відправника.
- Тема листа і прехедер.
- Власне хедер листа.
У цій статті ми покажемо вам, як налаштувати тему листа та прехедер. Ми також поділимося 16 ідеями для хедерів листів, які зроблять ваші повідомлення більш ефективними.

(Джерело: шаблон Stripo)
1. Інформація про відправника
У цій частині хедера зазвичай знаходяться:
- ім'я відправника;
- ім'я одержувача;
- адреса «від»;
- адреса «кому»;
- дата;
- логотип бренду (якщо потрібно).

Якщо для масової розсилки листів ви використовуєте ESP, то ви вказуєте там такі дані: ім'я відправника, логотип компанії, адреса для відповіді. Зазвичай вони не змінюються від кампанії до кампанії, тому ви додаєте цю інформацію до свого ESP лише один раз. А ось тема і текст прехедера завжди змінюються. Тому вам требо буде задавати їх кожного разу при запуску нової кампанії.
2. Тема листа та прехедер
Тема листа
Тема разом із ім’ям вашого бренду — це власне ті фактори, завдяки яким одержувачі відкривають ваші листи.
Ми тут не будемо торкатися теми, як написати ефектну й ефективну тему, оскільки ми вже показали найкращі приклади у статті «32 ефективні теми електронних листів». Просто нагадаємо, що 47% ваших одержувачів вирішують, відкривати лист або ні, спираючись лише на тему. І близько 69% позначають листи як спам з тієї ж причини.

Тому можна зробити висновок, що тема є дуже важливим елементом листа.
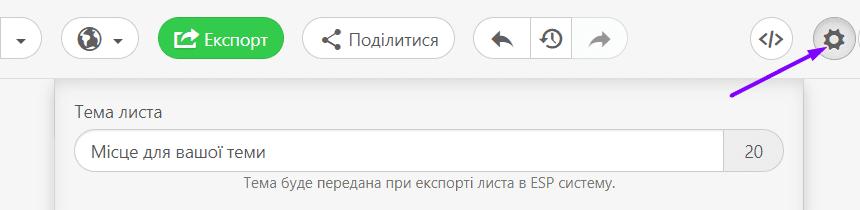
Зазвичай ви створюєте її у своєму ESP, але можна це зробити також у Stripo:

У теми можна додавати емодзі — це зробить їх помітними у вхідних одержувачів.
Stripo завжди є актуальним і знаходиться на передньому краї технологічного прогресу. Тепер наші користувачі зможуть швидше створювати теми листів з вищою конверсією за допомогою нашого нового інструменту на базі штучного інтелекту для створення тем та прехедерів. Для його активації потрібно лише кілька кліків.
Прехедер
Прехедер, також відомий як текст попереднього перегляду , є найменшим, але дуже важливим елементом електронного листа.
Інформативний прехедер повідомляє одержувачів про мету листа. На десктопних пристроях він знаходиться за символом «-» в рядку теми, а на мобільних девайсах під рядком теми. За дослідженням Litmus, отримуючи листа, 24% одержувачів оцінюють за прехедером, чи варто його відкривати.
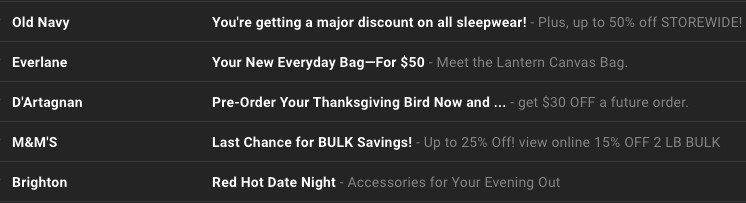
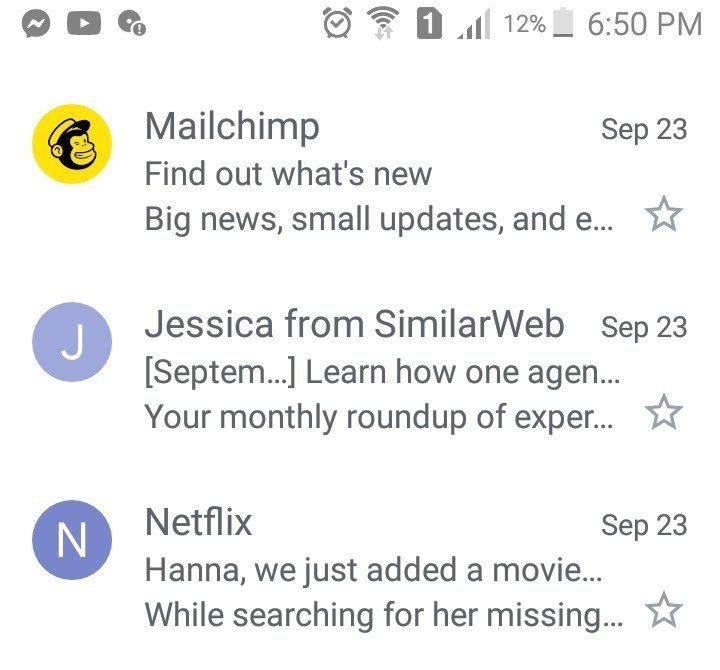
Кожного разу, коли я отримую листа від Mailchimp, SimilarWeb або Netflix, я знаю, про що він буде, ще не відкривши його.

Деякі компанії вказують знижки в прехедері, що приносить їм додаткові кліки.
Один з найкращих прийомів складання прехедерів — це створення історії, коли текст прехедера є продовженням теми листа.
Chubbies: «Я змінився — я був дуже скупим, але тепер мене змінив святковий розпродаж».
Brighton: «Вона полюбляє ЧЕРВОНЕ на свята — І Ви Теж».
D'Artagnan: «Відправте Їм Стейк! ЗНИЖКА 15% на Всі Стейки та Відбивні — Розпродаж Закінчується в Неділю».
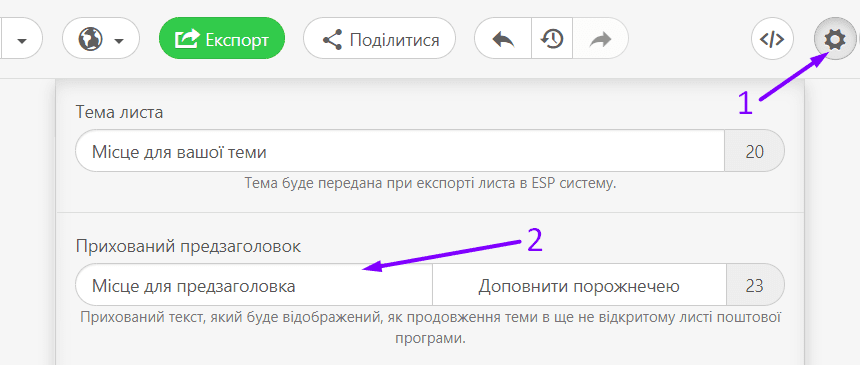
Як додати текст прехедера за допомогою Stripo:
- над шаблоном натисніть кнопку «Налаштування»;
- введіть тему листа і текст прехедера.

Важливо зазначити:
Якщо у вашому листі немає прехедера, одержувачі побачать найперший фрагмент тексту листа. Він не виглядатиме повноцінним та завершеним. Це може бути щось на зразок «Переглянути онлайн», «Мій обліковий запис».
Тож якщо ви не хочете, щоб ваші одержувачі бачили таке неподобство, то можна не показувати прехедер взагалі.
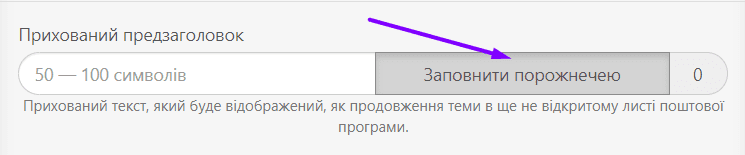
У Stripo вам просто треба увімкнути опцію «Заповнити порожнечею».

Щойно ви це зробите, ваш лист матиме у вхідних користувачів такий вигляд:

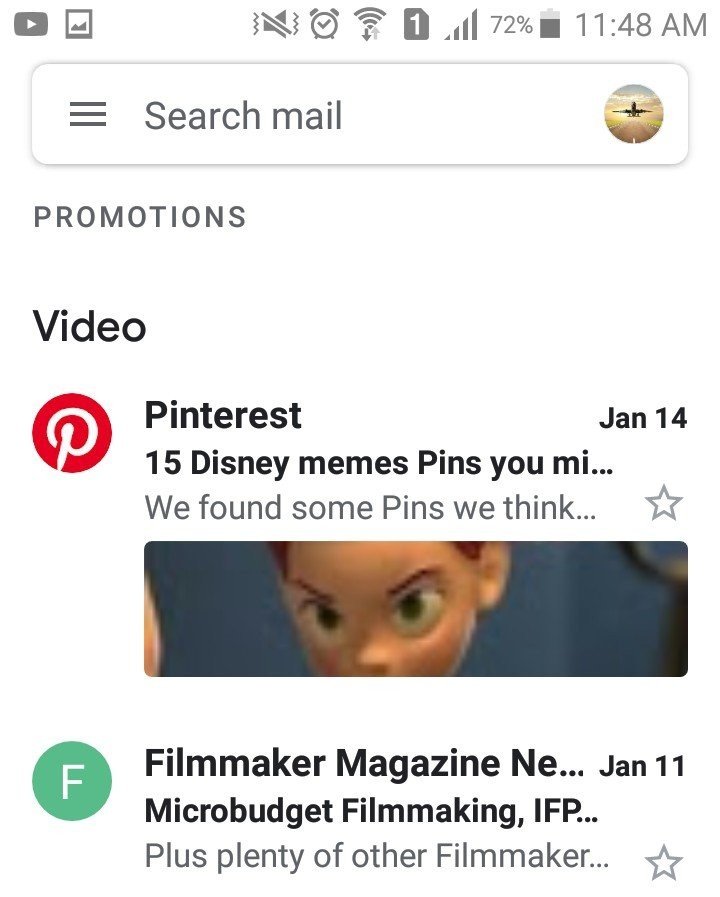
Використовуйте промо-анотації у Gmail
Як випливає з назви, ви можете анонсувати тривалість вашого розпродажу, суму знижки і доповнити все це зображенням зі знижками у вхідних користувачів — і все це вони побачать ще до того, як відкриють ваші листи.
Ця інформація йде одразу після рядка теми листа і тексту прехедера.

Це працює на мобільних пристроях у Gmail, але ніяк не впливає на зовнішній вигляд вашого листа в інших поштових клієнтах.
Подивіться наше коротке відео, щоб дізнатися, як створювати промо-анотації для ваших розсилок за допомогою Stripo.

Стосовно вимог до вкладок анотацій див. статтю «Розкрийте весь потенціал промо-вкладок Gmail за допомогою Stripo» у нашому блозі. У статті також пояснюється, як користуватися Stripo для створення анотацій Gmail з одним зображенням, каруселлю товарів або анотацією пропозиції (що містить такі елементи, як знижка, код і термін дії акції).
3. Власне хедер листа
Не існує універсального правила щодо того, як повинен виглядати професійний хедер електронної розсилки. Втім ми краще поділимося низкою ідей та прикладів.
Перш ніж заглибитися у креативні ідеї, кілька слів про традиційні елементи хедера листа: назву компанії, логотип та меню.
Назва компанії та лого
Логотип компанії зазвичай містить її назву.
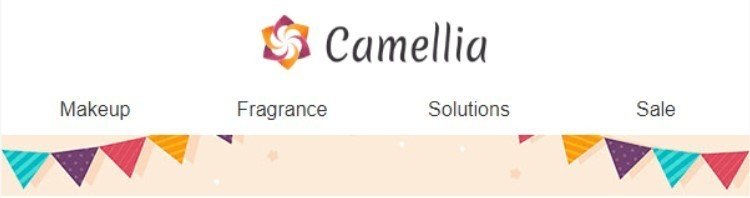
Якщо ваша компанія є новачком на ринку і люди ще тільки знайомляться з вашим брендом і продукцією, не забудьте вказати назву компанії. Бо назва — це «візитна картка» компанії, завдяки якій клієнти будуть вас впізнавати. Додавайте назву в усі листи незалежно від того, тригерні це повідомлення або промо-розсилки.

(Джерело: шаблон Stripo)
Але якщо ваша компанія має всесвітню популярність і ви впевнені, що ваш логотип знають усі, ви можете пропустити назву компанії і обмежитись тільки логотипом.

(Джерело: розсилка від Airbnb)
Примітка: фон логотипу має бути прозорим, щоб він гармонійно поєднувався з кольорами повідомлення.
Логотип вставляється як зображення, тому вам не варто перейматися щодо шрифтів. Він буде коректно відображатися у всіх поштовиках і на всіх пристроях.
Меню
Меню — ще один традиційний елемент листа, який допомагає вам зорієнтувати клієнтів і привести їх на ваш сайт. Меню має бути функціональним.
Ви можете вибрати звичайне або інтерактивне меню.
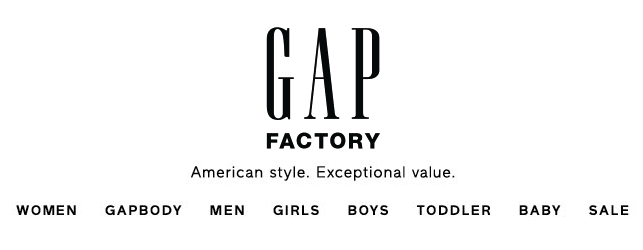
Всі звичайні меню, які ви додаєте за допомогою Stripo, повністю адаптивні.

(Джерело: розсилка від Gap)
Будь ласка, прочитайте статтю на цю тему в нашому блозі, щоб дізнатися докладніше про всі види меню.
Найкращі рекомендації щодо дизайну хедера листа
Ми обрали найкращі приклади від реальних брендів.
1. Додайте опцію «Перегляд у браузері» / «Веб-версія»
Звичайно, ви можете розмістити це посилання у футері листа, і це нормально. Але якщо ваша розсилка містить GIF-файли, які можуть завантажуватися повільно або не завантажуватися взагалі, елементи інтерактивності або гейміфікації, які можуть не відображатися належним чином у деяких поштових клієнтах, то вам краще додати опцію «Перегляд онлайн» у хедер. Це збільшує шанси, що користувачі помітять і натиснуть це посилання.

(Джерело: розсилка від Banana Republic)
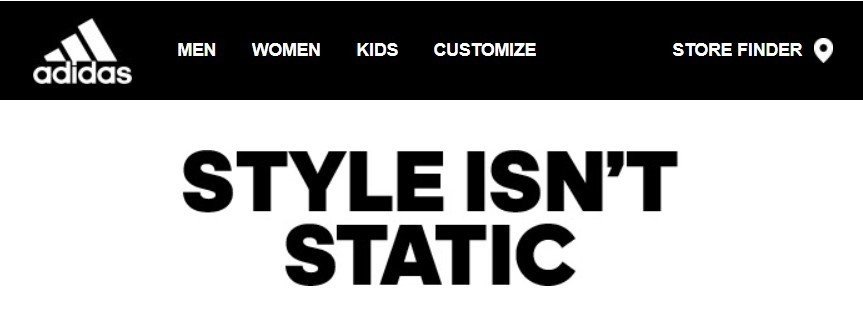
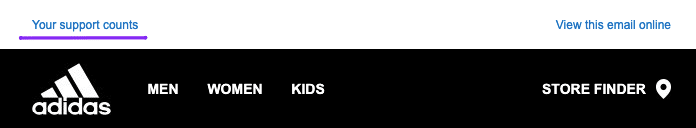
2. Додайте пошук магазинів
Крім логотипу і меню, Adidas також додали в хедер Store Finder — пошук магазинів. Геніальна ідея. Я вибираю туфлі, які мені потрібні, безпосередньо в листі, а потім Store Finder знаходить адресу найближчого офлайн-магазину, щоб приміряти взуття. Чудовий сервіс. Дякуємо. Дуже дякуємо!

(Джерело: розсилка від Adidas)
3. Додайте інформацію про знижку
Це один із найкращих хедерів листа: ювелірна компанія Brighton повідомляє в хедері про безкоштовну доставку. І там коротко ділиться умовами акції. Цікаве рішення. Такої акції просто неможливо не помітити.

(Джерело: розсилка від Brighton)
4. Рекламуйте продукцію
Компанія Filmmaker рекламує платну підписку на живий журнал безпосередньо в хедері.
Вдалий спосіб реклами продукції, якщо розсилка має виключно інформативний характер.

(Джерело: розсилка від Filmmaker)
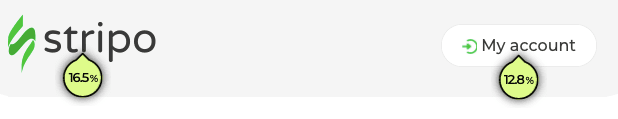
5. Додавайте в хедер опцію «Мій акаунт»
Мапа кліків у звітах eSputnik (наш ESP) щодо email-кампаній демонструє, що багато хто з одержувачів клікає на логотип або кнопку входу до системи, щоб перейти до своїх облікових записів.

Після того як одержувач закінчить читати весь дайджест, він може продовжити працювати зі Stripo/вашим інструментом, натиснувши на кнопку «Мій акаунт».
Як бачимо, 12,8% наших одержувачів скористалися цією опцією.
6. Іконки соцмереж
Чому б не піти проти системи? Якщо ви хочете виділитися — розмістіть у хедері посилання на ваші акаунти в соцмережах. Це досить незвично, але примітно. Особливо якщо ваша основна мета — привернути увагу підписників до ваших сторінок у соціальних мережах, де ви ділитесь усіма деталями майбутньої події. Чудово, якщо іконки соціальних мереж поєднуються з усім дизайном.
![]()
(Джерело: розсилка від Ukrainian Hub)
7. Використовуйте GIF або анімовані логотипи
Хочете зробити свій хедер анімованим? Зробіть. Тільки переконайтеся, що розмір файлу зображення не перевищує 2 Мб, оскільки більшість ваших клієнтів будуть читати листа на мобільних екранах. Якщо завантаження повідомлення триває довго, люди просто закривають листа.

(Джерело: розсилка від Banana Republic)
8. Попрацюйте над фоном хедера
Якщо ви не хочете робити суттєвих змін у хедері, пограймося з кольорами для всього меню.


(Джерело: розсилка від онлайн-магазину Scuderia Ferrari)
9. Прикрашайте хедери на свята
Коли настають свята, ми намагаємося робити дизайн листів відповідним. Раніше більшість компаній залишали дизайн хедера без змін. Але це було досить нудно. Оживіть свій хедер сніжинками, декоративними кульками тощо.

(Джерело: розсилка від GrowthHackers)
З першого ж погляду одержувачі розуміли суть усієї кампанії. На мою думку, просто чудовий приклад святкового дизайну хедера.
10. Застосовуйте власні шрифти до пунктів меню
Гарний декоративний шрифт доповнить дизайн вашого хедера. Використовуйте всю свою уяву — будьте креативними!
Важливо, щоб усі шрифти були читабельними, тому курсивні шрифти потребують більшого розміру.

(Лист відкритий у Gmail на MacOS та Windows 10)
Нагадаємо, що у Stripo ви можете додавати кастомні шрифти.
Важливо зазначити:
Якщо поштовик не підтримує вибраний шрифт, він замінить його дефолтним.
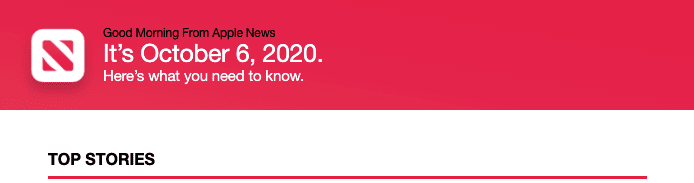
11. Вказуйте дату відправлення
Лише поглянувши на листа від Apple News, можна легко сказати, в який день він надійшов. Яким чином? Ця компанія додає до хедера дату відправлення. На мій погляд, це одна з найкращих ідей для дизайну хедера.

(Джерело: розсилка від Apple News)
12. Не використовувати хедер. Від слова «взагалі»
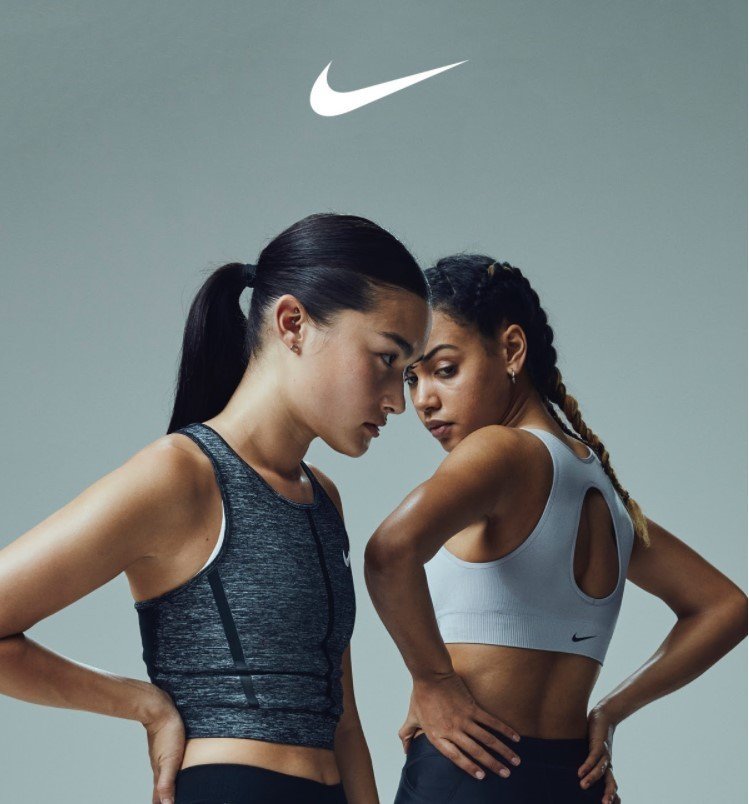
Усі відомі бренди мають дещо спільне — власний унікальний стиль. Наприклад, листи від Nike завжди «безшовні». Ви аж ніяк не помітите, де закінчується хедер і починається банер.

(Джерело: розсилка від Nike)
Але насправді Nike взагалі не використовують жодних хедерів — вони просто додають лого поверх банера.
Цікаве рішення, якщо ви не збираєтеся використовувати в хедері меню.
13. Додавайте лінк «Оновити вподобання»
Всі ми хочемо, щоб наші розсилки були максимально ефективними. А для цього треба надавати виключно релевантну інформацію. Уподобання клієнтів змінюються досить часто. Важливо, щоб одержувачі мали можливість оновити свої налаштування вподобань у будь-який момент.
Ресторан D'Artagnan розміщує кнопку «Оновити вподобання» безпосередньо в хедері.

(Джерело: розсилка від D'Artagnan)
Важливо зазначити:
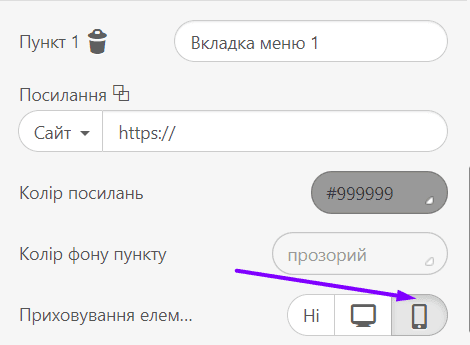
Як правило, мобільні пристрої показують тільки чотири пунктів меню на екрані. П’ять або більше пунктів меню можуть спричинити горизонтальний скролл. Щоб цього уникнути, може знадобитися деактивація деяких пунктів для мобільних девайсів.
Якщо ви створюєте хедер у Stripo, вам треба:
- клікнути вкладку меню, яку ви збираєтесь вимкнути;
- і натиснути на панелі налаштувань кнопку «Приховувати на мобільних» поруч із вибраним елементом;

- зробити те саме з усіма іншими елементами, які ви бажаєте вимкнути для мобільних;
- готово.
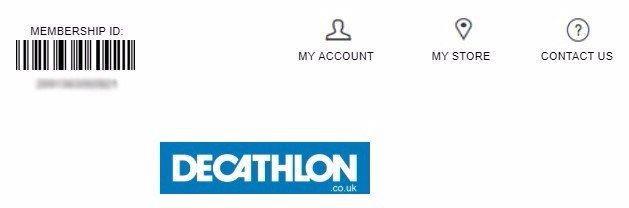
14. Вказуйте ID учасника
Якщо ви пропонуєте своїм клієнтам членство/клубну картку, їхні персональні ID мають бути завжди десь поруч. Звісно, можна розмістити цю інформацію десь у налаштуваннях їхніх акаунтів. Але Decathlon вказують номер ID безпосередньо в хедері. Досить помітно. У такий спосіб одержувачі завжди знатимуть, де знайти членський номер.

(Джерело: розсилка від Decathlon)
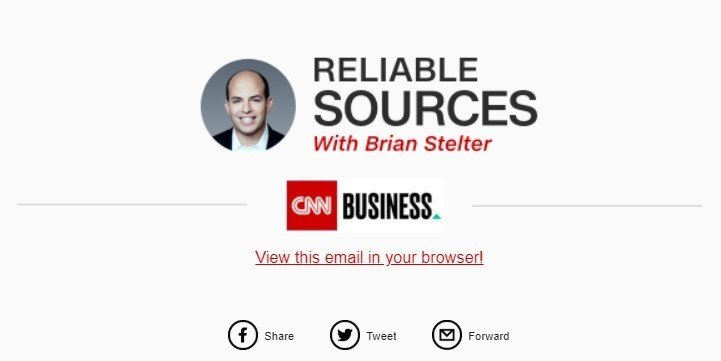
15. Додавайте фото відправника
Ось один з найінформативніших хедерів. У ньому є кнопки «Поділитися», іконки соцмереж, дати, ім'я автора та його фото.
Завжди приємно знати, хто автор, особливо коли йдеться про останні новини економіки та політики.

(Джерело: розсилка від CNN Reliable Sources)
16. Впроваджуйте опцію «Зробити зараз»
За бажанням, ви можете додати в хедер посилання «Показати зараз». Деякі бренди розміщують їх над логотипом, інші — поруч із лого. Це повністю на ваш розсуд.
Наприклад, Maybelline додає посилання «Зареєструватись» у хедери HTML-листів, коли рекламують майбутні події, точніше вебінари.

(Джерело: розсилка від Maybelline New York)
Рекламуєте новий захід і хочете, щоб клієнти підтримали вас або проголосували за вас?
Помістіть у хедер кнопку заклику до дії.

(Джерело: розсилка від Adidas)
Сподіваємось, вас надихнули наведені вище приклади дизайну і тепер ви готові створити новий хедер для своїх майбутніх кампаній.
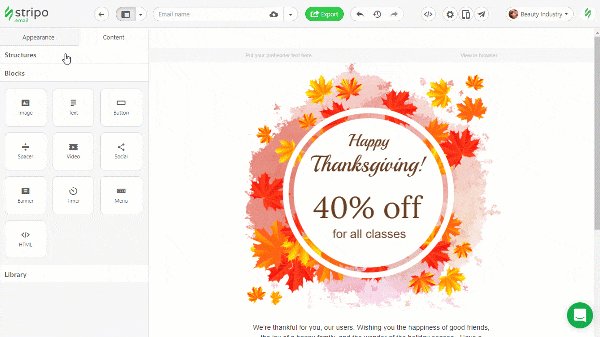
Як зробити крутий хедер листа в Stripo — інструкція
У нашому редакторі є два способи створення хедерів:
1. Використання готових хедерів, що вже є у шаблонах
Цей варіант найкраще підходить тим, кому бракує часу на створення хедерів з нуля.
Усі HTML-шаблони Stripo вже містять хедери. Ви просто вибираєте той, який вам подобається, і замінюєте наші посилання та логотип на свої.

2. Створення нового хедера з нуля
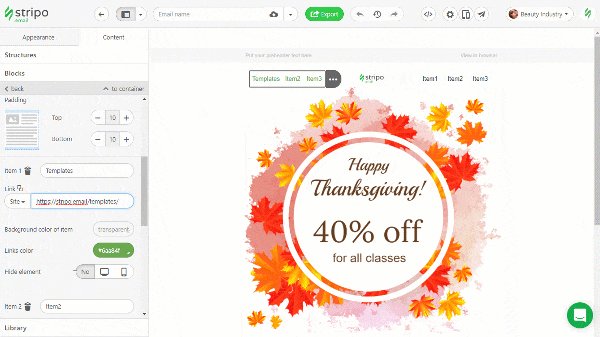
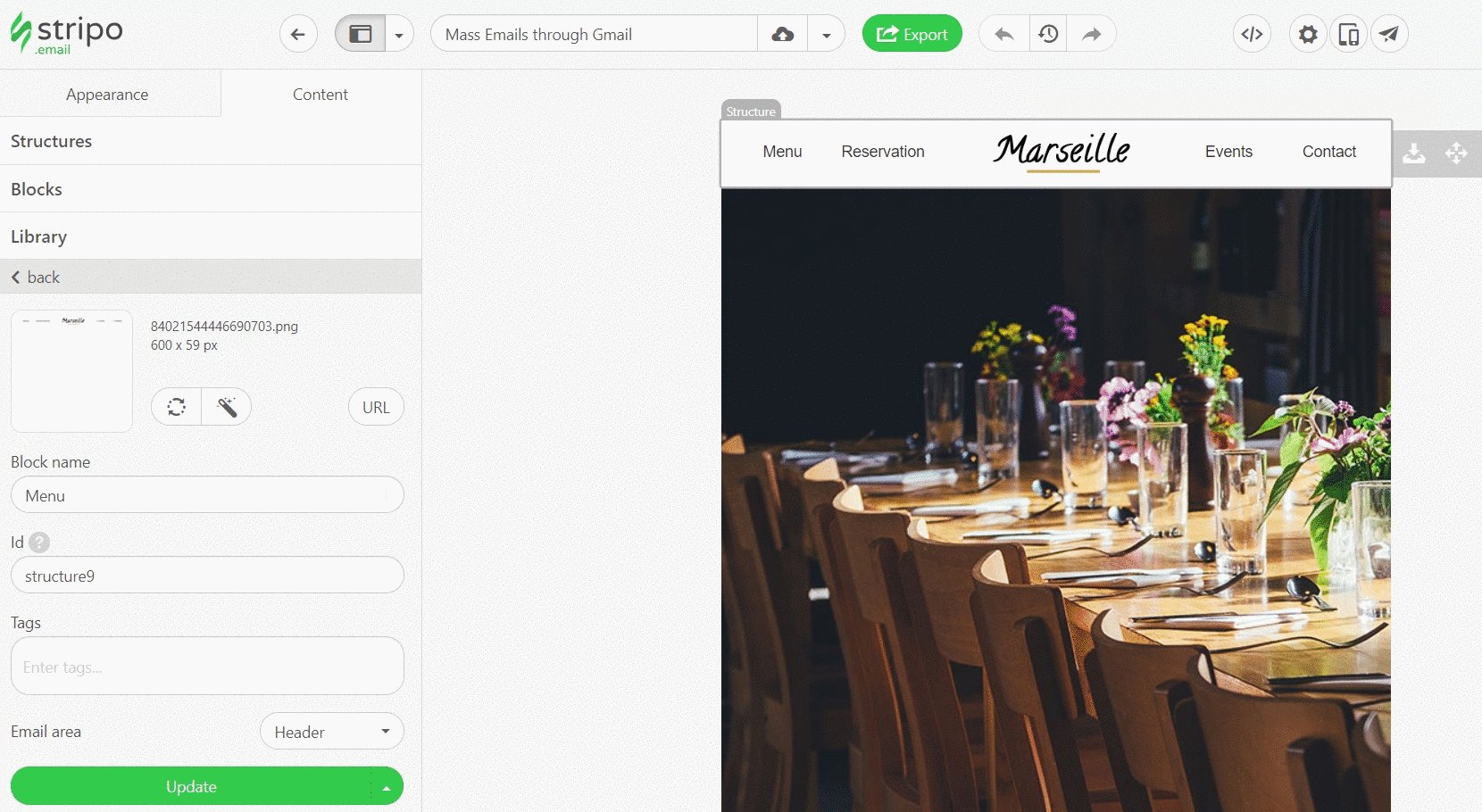
Я хочу створити хедер із власним логотипом, який буде знаходитися між пунктами меню. Приблизно такий:

Це дуже просто, робиться у кілька кроків.

Ось власне ці кроки в деталях:
-
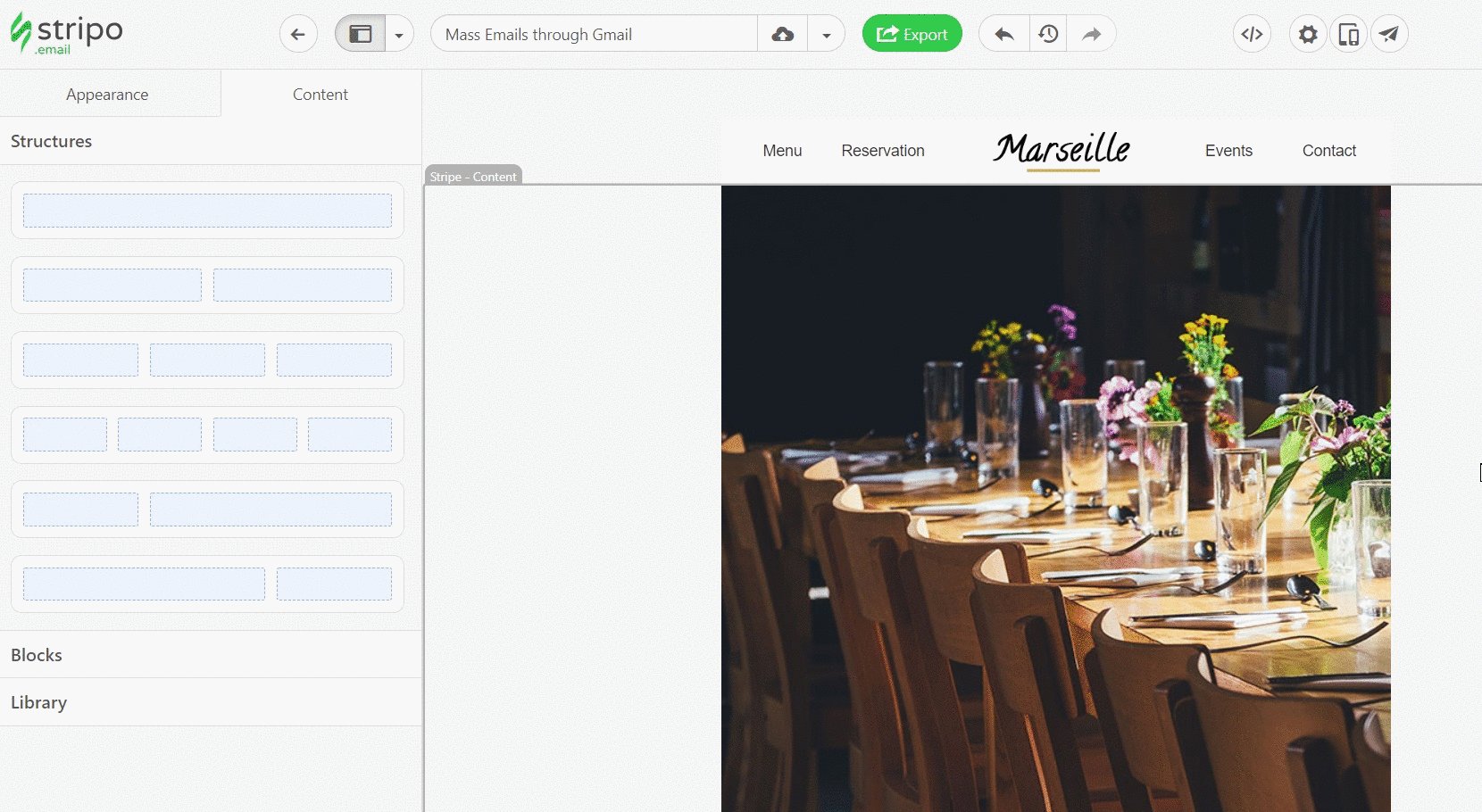
спочатку мені треба перетягнути до HTML-шаблону нову структуру з трьома колонками;

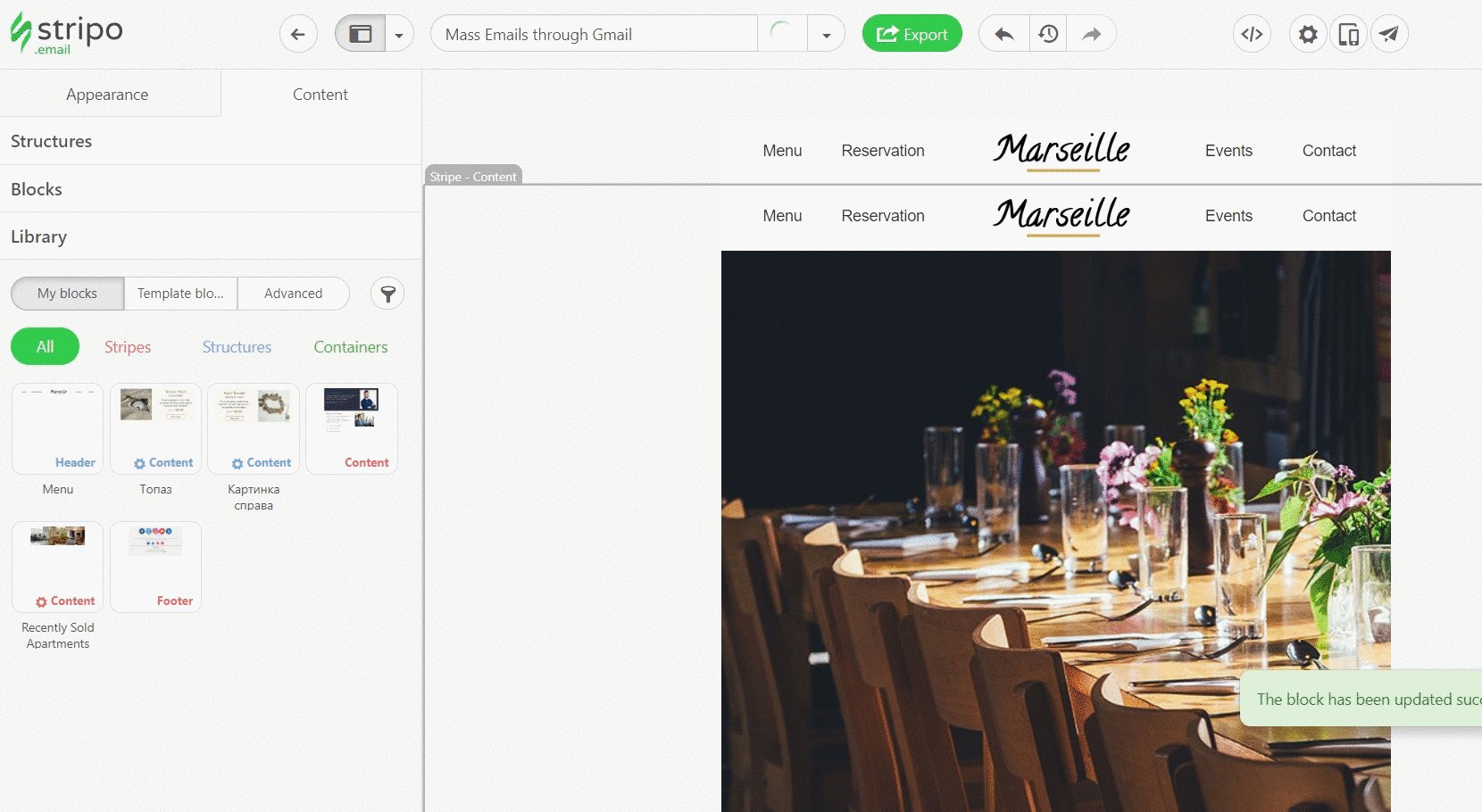
якщо ви хочете, щоб у хедері було кілька полос, вам слід перетягнути до шаблону відповідну кількість структур;
-
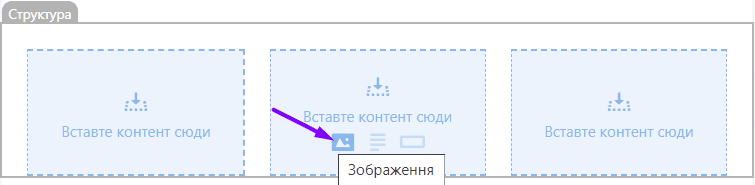
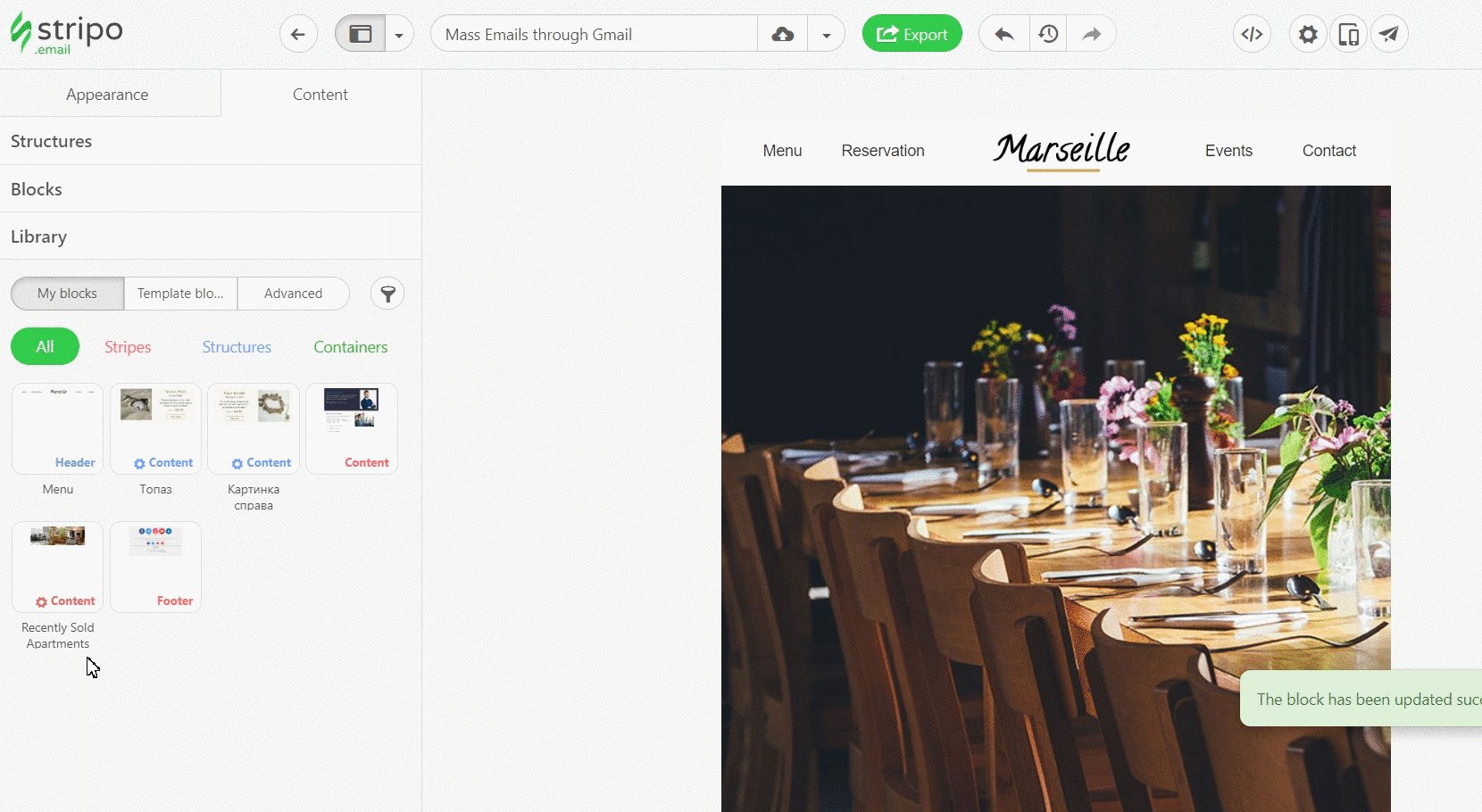
щоб додати логотип, я клікаю на іконку «Зображення»;

-
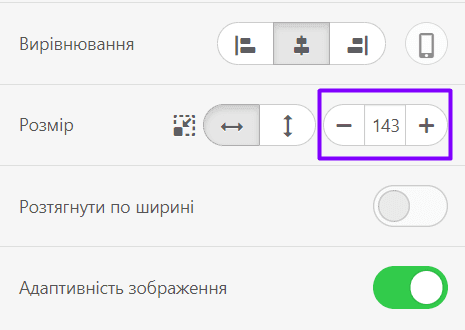
налаштовую розмір мого логотипу;

Не забуваю активувати кнопку «Адаптивне зображення» для мобільних девайсів;
-
тепер я просто перетягую блок меню до першої колонки структури шаблону;

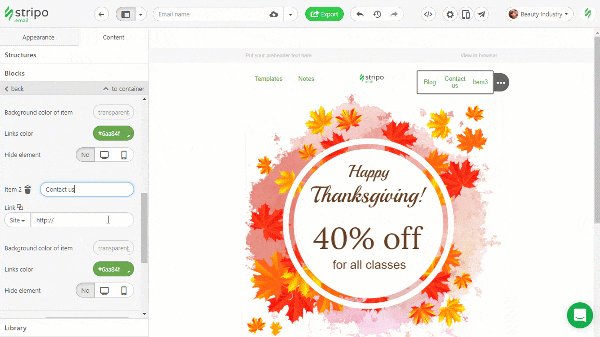
- видаляю третій пункт меню, оскільки мені потрібні лише два у кожному стовпчику (за замовчуванням блок меню має три пункти);
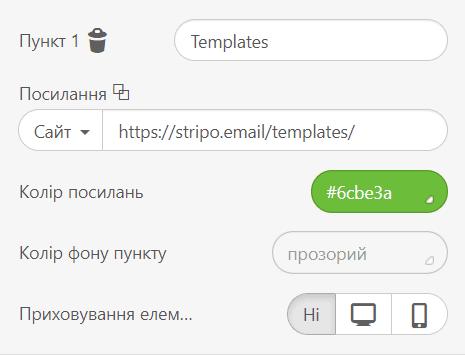
- даю їм назви — «templates» та «release notes»;
- вибираю колір шрифту — це «колір посилань»;

- роблю те ж саме з третьою колонкою;
- встановлюю колір фону (білий) для всього рядка;
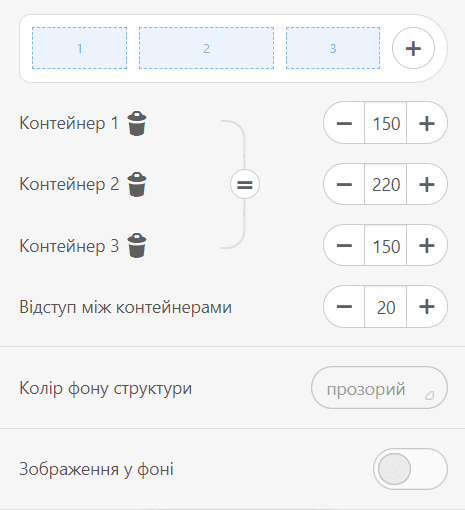
- вирівнюю контейнери — у моєму випадку це 250/250, а контейнер із логотипом — лише 30;

Якщо ви хочете додати картинку для фону, вам треба натиснути кнопку «Фонове зображення»;
-
Я рекомендую добирати шрифт і його розмір, коли хедер вже заповнений і містить усі контейнери — тоді ви побачите цілісну картину, як усе виглядатиме.
Я встановила Tahoma, 18.
Примітка: нагадуємо, що у Stripo можна додавати кастомні шрифти і застосовувати їх до меню та всіх інших текстів у шаблонах.
-
натисніть на кнопку «Адаптивна структура», щоб налаштувати коректне відображення вашого меню на мобільних;

-
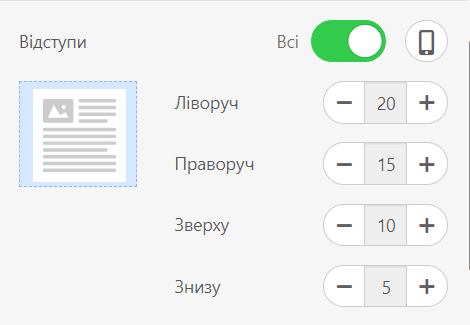
встановіть відступи. Можливо, вам доведеться це зробити, щоб вирівняти всі контейнери. Натисніть кнопку «Ще»;

-
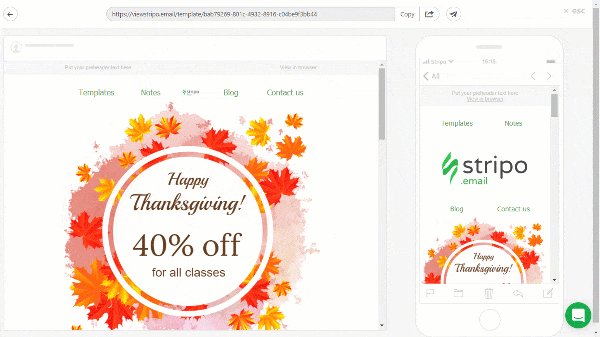
перш ніж зберігати цей блок до моєї бібліотеки, я вирішила його попередньо переглянути.
Важливо зазначити:
Зазвичай хедери створюються один раз і потім використовуються у багатьох кампаніях. Тож не бійтеся витратити трохи часу на його дизайн.
Збережіть його у своєму особистому сховищі модулів та просто перетягуйте до шаблону, коли будете працювати над новою кампанією.

На завершення
Переглянувши наведені вище різноманітні приклади, ви напевно помітили, що не існує такого поняття як «ідеальний дизайн хедера листа». Тож не бійтеся бути креативними та пробувати щось нове.
У наших шаблонах вже є різноманітні професійно розроблені заголовки — вибирайте будь-який і налаштовуйте його на власний смак.
Щиро бажаю успіху в усіх ваших майбутніх розсилках!








2 коментарів