Der E-Mail-Header ist ein Element, das Sie regelmäßig in Ihren E-Mail-Newslettern verwenden. Er schafft einen ersten Eindruck für die gesamte E-Mail, aber oft vergessen wir, dass er komplexer ist als nur ein Logo und ein Menü.
Schauen wir uns nun an, wie Sie, basierend auf den bewährten Best Practices unseres Teams, das Beste aus dem Design von E-Mail-Kopfzeilen herausholen können.
Die Bedeutung von E-Mail-Kopfzeilen und die wichtigsten Elemente
Aus Marketingsicht ist das Banner, mit dem eine E-Mail geöffnet wird, aus folgenden Gründen ein wichtiger Teil des Newsletter-Formats:
1. Ziehen Sie die Aufmerksamkeit der Nutzer mit einem einprägsamen E-Mail-Header-Design auf sich
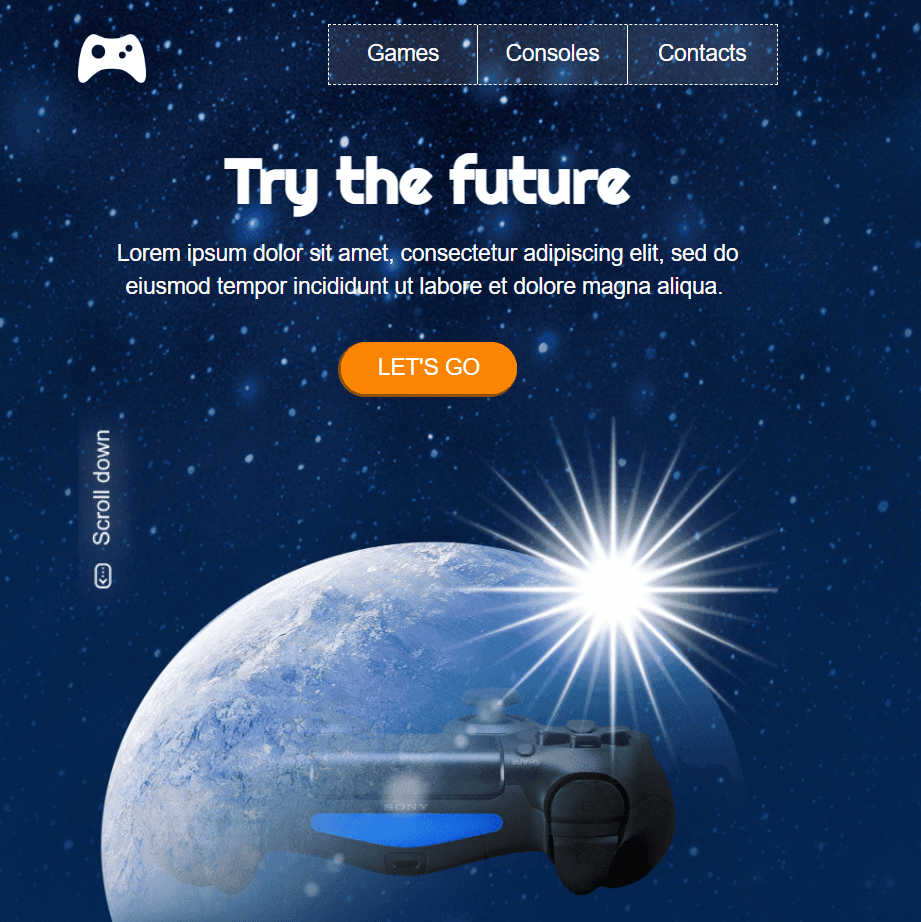
Wenn Sie ein ansprechendes Bild verwenden, Ihre Rabatte hervorheben oder dem Benutzer ein Menü anbieten, das er aufgrund der hohen Relevanz von Kategorien wahrscheinlich anklicken wird, kann der obere Teil der E-Mail die Aufmerksamkeit der Leser definitiv auf sich ziehen.

(Quelle: Stripo-Vorlage)
2. Führen Sie die Nutzer weiter in den Konversionstrichter – nur ein E-Mail-Banner auf einmal
Rom wurde nicht an einem Tag erbaut, und Marketingtrichter erstrecken sich oft über eine lange Reihe von mehreren Markenkontakten. Wenn es eine Idee gibt, mit der Sie Ihre potenziellen Kunden vertraut machen möchten, können Sie diese Idee in das Design des E-Mail-Headers einbauen. Selbst wenn der Nutzer schnell wieder abspringt - er hat die Kernbotschaft bereits gelesen.
In dem folgenden prägnanten Beispiel möchte das Domain-Unternehmen Dan auf seine Übernahme durch den Marktführer GoDaddy aufmerksam machen. Nicht nur, weil der Wechsel einige technische Aktualisierungen mit sich bringt, sondern auch, um sich im Licht einer viel stärkeren Muttermarke zu sonnen. Wird diese Botschaft sofortige kommerzielle Ergebnisse bringen? Nicht wirklich. Wird sie sich langfristig positiv darauf auswirken, wie die Nutzer die Marke und die Plattform sehen? Auf jeden Fall.

(Quelle: E-Mail von Dan.com)
3. Stärken Sie Ihren Bekanntheitsgrad und bringen Sie Ihre Marke in die kommerzielle Wohlfühlzone
Die Verwendung von Markenfarben, Logos, Slogans, Schriftarten und Bildern hilft den Nutzern, Ihre Marke jedes Mal ein wenig besser wiederzuerkennen. Wenn sie mit der Marke vertraut sind und wissen, was sie von ihr erwarten können, wird Ihr Produkt für Ihre potenziellen Kunden vertrauter, da sie sich sicherer und besser informiert fühlen. Auf diese Weise trägt die Markenkonsistenz in der Kopfzeile des Newsletters dazu bei, dass Ihre potenziellen Kunden die Kaufentscheidung durch mehr Vertrauen und Vertrautheit leichter treffen können.
4. Kurbeln Sie die Verkäufe an - profitieren Sie von Impulskäufen für Artikel mit kleinen Beträgen
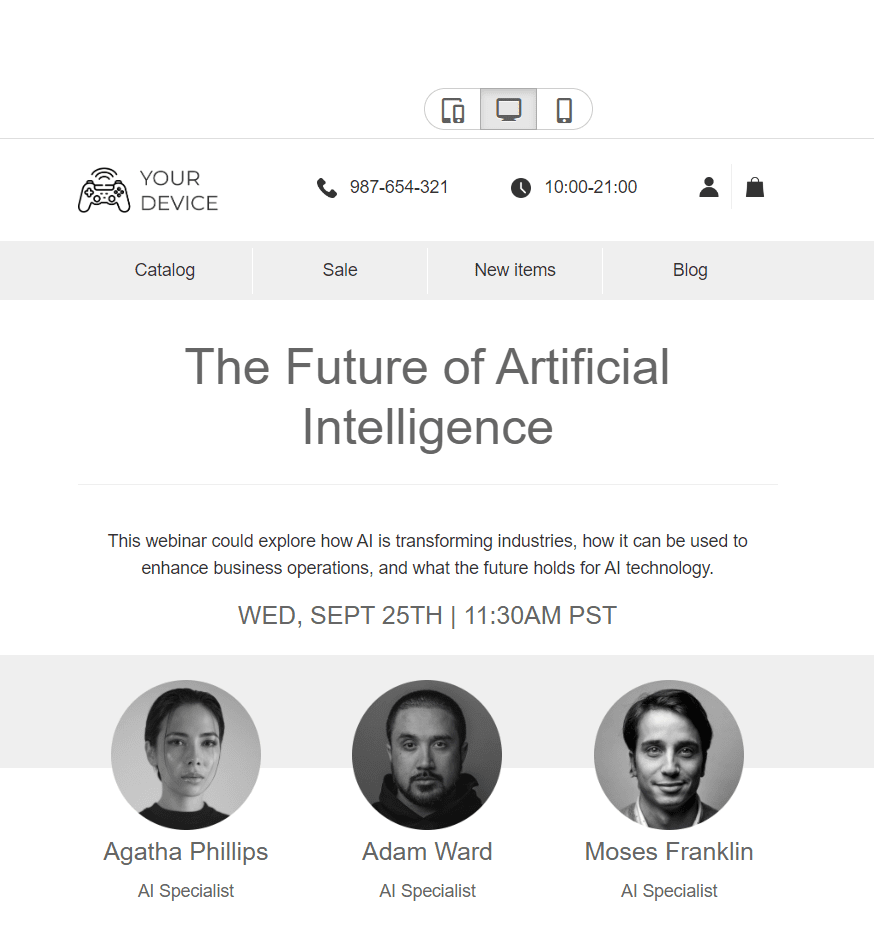
Nicht viele Menschen können es sich leisten, spontan ein Auto oder einen Dyson-Haartrockner zu kaufen, aber preisgünstige Artikel, die im richtigen Moment im richtigen Licht präsentiert werden, können durchaus einen emotionalen Kauf auslösen. Ein Bild in der Kopfzeile einer E-Mail mit dem richtigen Produkt und dem richtigen CTA hat das Zeug dazu, den Kaufimpuls auszulösen.

(Quelle: Stripo-Vorlage)
Wichtige Elemente für die Gestaltung von Newsletter-Headern
Wir wissen einiges darüber, wie Sie mit Ihren Newslettern mehr erreichen können. Deshalb geben wir Ihnen eine breitere Perspektive auf die Dinge, wenn wir die E-Mail-Header-Komponenten durch das Prisma des kommerziellen Newsletter-Designs betrachten.
Im E-Mail-Marketing werden die Header-Elemente von Newslettern in 3 Bereiche unterteilt:
- Absenderinformationen.
- Die Betreffzeile und der Pre-Header.
- Der E-Mail-Header selbst.
In diesem Beitrag zeigen wir Ihnen, wie Sie die Betreffzeile und den Pre-Header festlegen. Außerdem stellen wir Ihnen 16 Ideen für E-Mail-Header vor, mit denen Sie Ihre Nachrichten noch effektiver gestalten können.

(Quelle: Stripo-Vorlage)
1. Absenderinformationen
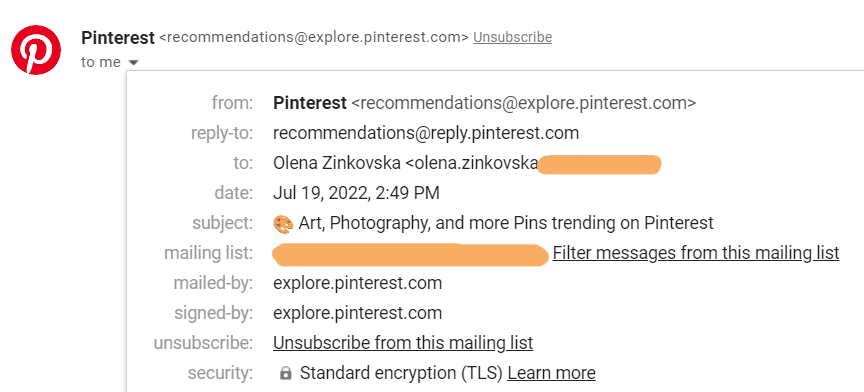
Dieser Header-Abschnitt enthält üblicherweise:
- Den Absendernamen;
- Den Empfängernamen;
- Die „Von“-Adresse;
- Die „Antworten an“-Adresse;
- Das Datum;
- Das Markenlogo (optional).

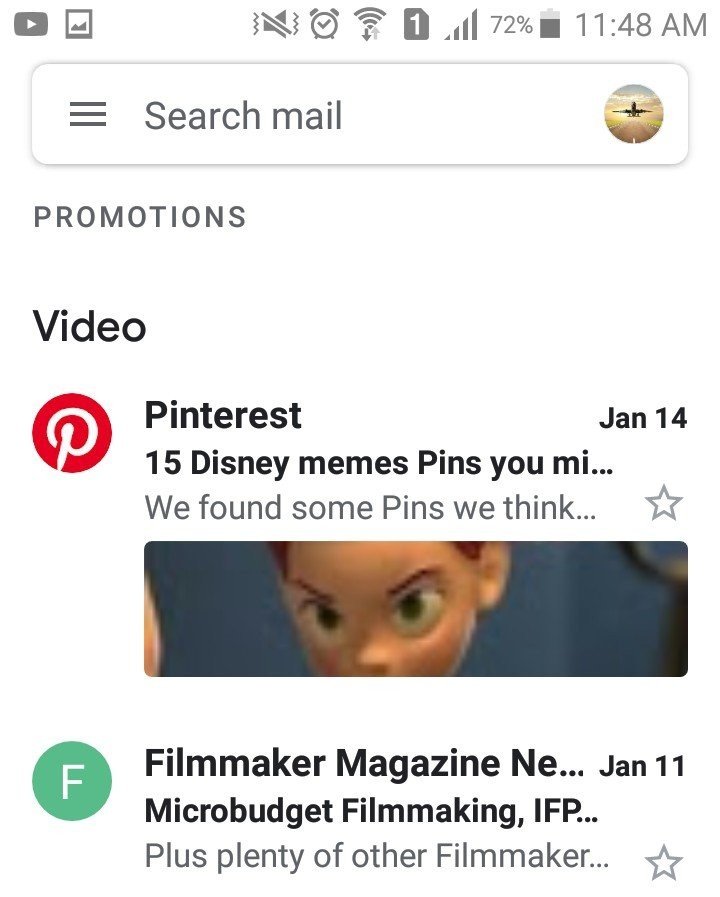
(Quelle: E-Mail von Pinterest)
Wenn Sie ein ESP für das Senden von Massen-E-Mails benutzen, dann müssen Sie dort die folgenden Daten einstellen: Den Absendernamen, das Firmenlogo, und die „Antworten an“-Adresse. Dies bleibt normalerweise unverändert, sodass Sie es nur einmal einstellen müssen. Während sich die Betreffzeile und der Pre-Header-Text immer ändern. Sie müssen diese also jedes Mal einstellen, wenn Sie eine neue Kampagne starten.
2. Die Betreffzeile und der Pre-Header
Ein Pre-Header, auch bekannt als Vorschautext, manche nennen ihn sogar ein Snippet, ist das kleinste, aber sehr essentielle Element einer E-Mail.
Ein aussagekräftiger Pre-Header informiert die Empfänger über den Zweck der E-Mail. Auf Desktop-Rechnern steht er nach dem Bindestrich „-„ in der Betreffzeile, auf Mobiltelefonen befindet er sich in der Zeile unter dem Betreff. Laut der Litmus-Studie urteilen 24% der Empfänger beim Erhalt der E-Mail anhand des Pre-Headers, ob sie die Nachricht öffnen sollen.
Jedes Mal, wenn ich eine E-Mail von Mailchimp, SimilarWeb oder Netflix erhalte, weiß ich, worum es darin geht, ohne sie zu öffnen.

Manche Firmen fügen ihre Verkaufsangebote in den Pre-Header ein, was ihnen Klicks einbringt.
Eine der besten Methoden für den E-Mail-Pre-Header ist das Verfassen von Geschichten — wenn der Pre-Header eine Fortsetzung der Betreffzeile ist.
Chubbies: “Ich habe mich geändert — Ok, Ich war total geizig, aber jetzt habe ich mich wegen des Festtagsverkaufs geändert”.
Brighton: “Sie liebt ROT für die Festtage — und du auch”.
D’Artagnan: “Schick ihnen Steak! 15% RABATT auf alle Steaks und Koteletts — der Verkauf endet Sonntag”.
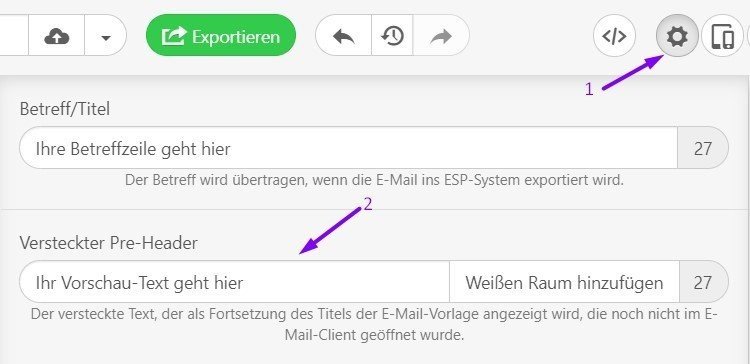
So richten Sie in Stripo einen Pre-Header-Text ein:
- Klicken Sie über der Vorlage auf den Button “Einstellungen”;
- Geben Sie eine Betreffzeile und einen Pre-Header-Text ein.

Wichtig zu beachten:
Wenn es keinen Pre-Header in Ihrer E-Mail gibt, dann sehen Empfänger den ersten Teil des E-Mail-Texts. Er ist nicht fertig und nicht vollständig. Es ist vielleicht sowas wie „Online ansehen“ oder „Mein Konto“.
Wenn Sie also nicht möchten, dass Ihre Empfänger das sehen, können Sie sich immer dafür entscheiden, als Pre-Header nichts anzuzeigen.
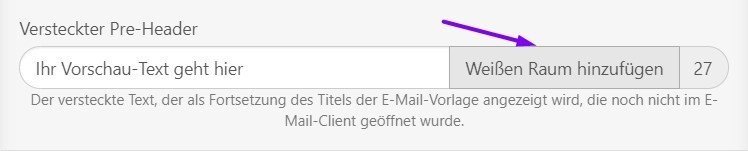
In Stripo müssen Sie dazu nur die Option „Mit Weißraum ausfüllen“ aktivieren.

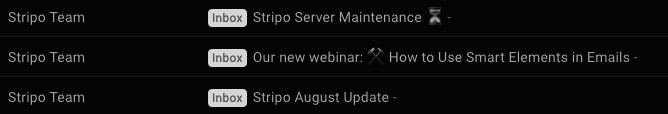
Wenn Sie das tun, dann wird Ihre E-Mail-Voransicht im Posteingang der Benutzer so aussehen:

Nutzen Sie die Anmerkungen der Gmail Promotion
Wie der Name schon sagt, können Sie die Dauer Ihres Abverkaufs und die Höhe des Rabatts vermerken und das Ganze zusammen mit dem Deal Badge im Posteingang des Benutzers ablegen, ohne dass dieser Ihre E-Mails öffnen muss.
Diese Information kommt direkt nach der E-Mail-Betreffzeile und einem Pre-Header-Text.

Das funktioniert auf mobilen Geräten in Gmail, verzerrt aber die Darstellung Ihrer E-Mail in anderen E-Mail-Clients nicht.
Sehen Sie sich unser kurzes Video an, um zu erfahren, wie Sie mit Stripo Promo-Anmerkungen für Ihre Newsletter erstellen können.

Die Anforderungen für die Anmerkungs-Badges finden Sie in unserem Blogbeitrag „Leitfaden für neue Gmail-Aktionsreiter". In diesem Artikel wird auch erklärt, wie Sie mit Stripo Anmerkungen in Google Mail mit einem einzelnen Bild, einem Produktkarussell oder einer Angebotsanmerkung (die Elemente wie Rabatt, Code und Ablaufdatum des Angebots enthält) erstellen können.
3. E-Mail-Header
Es gibt nicht die eine Regel wie ein professioneller E-Mail-Header auszusehen hat. Es kommt darauf an… Aber wir werden Ihnen eine Reihe von Ideen und Beispielen liefern.
Bevor wir in kreative Ideen eintauchen, lassen Sie uns ein paar Sätze über die traditionellen E-Mail-Header-Elemente verlieren, die aus dem Firmennamen, dem Logo und dem Menü bestehen.
Firmenname und Logo
Das Firmen Logo eines Unternehmens enthält in der Regel den Namen des Unternehmens.
Wenn Ihr Unternehmen noch ganz neu auf dem Markt ist und die Leute sich gerade erst mit Ihrer Marke und Ihren Produkten vertraut machen, dann vergessen Sie nicht, Ihren Firmennamen hinzuzufügen. Denn der Firmenname ist das, woran die Kunden Sie erkennen. Fügen Sie ihn in alle E-Mails ein, egal, ob es eine Trigger- oder promotionale E-Mail ist.

(Quelle: Stripo-Vorlage)
Ist Ihr Unternehmen aber weltbekannt und Sie sind sicher, dass jeder mit Ihrem Logo vertraut ist, dann können Sie den Firmennamen weglassen und nur das Logo einfügen.

(Quelle: E-Mail von Airbnb)
Hinweis: Der Hintergrund des Logos sollte transparent sein, damit er zum Farbschema der Nachricht passt.
Das Logo wird als Bild eingefügt, sodass Sie sich um die Schriften nicht sorgen müssen. Es wird in allen E-Mail-Clients und auf allen Geräten korrekt dargestellt werden.
Menü
Das Menü ist ein anderes traditionelles Element von E-Mails, weil es Ihnen dabei hilft, Kunden zu steuern und sie auf Ihre Website zu bringen. Das Menü ist zweckmäßig.
Sie können ein normales oder ein interaktives Menü wählen.
Alle regulären E-Mail-Menüs, die Sie mit Stripo hinzufügen, sind voll responsive.

(Quelle: E-Mail von Gap)
Ausführlichere Informationen darüber, wie Menüs hinzugefügt werden können, finden Sie in unserem Blogbeitrag „Mit Stripo ein Menü in eine E-Mail einfügen“.
Best Practices E-Mail-Header-Design
Wir haben die besten Beispiele von echten Marken ausgewählt.
1. Hinzufügen der Option „Im Browser ansehen“/ „Web-Version“
Natürlich können Sie diesen Link in den E-Mail-Footer einfügen, das ist in Ordnung. Aber wenn Ihre E-Mail GIFs enthält, die nicht schnell laden oder einfach gar nicht laden, oder wenn Ihre E-Mail interaktive oder spielerische Elemente enthält, die in einigen E-Mail-Clients vielleicht nicht einwandfrei dargestellt werden, dann sollten Sie die Option „Online ansehen“ besser in den Header Ihrer E-Mails einfügen. Das erhöht die Chancen, dass Benutzer sie sehen und daraufklicken werden.

(Quelle: E-Mail von Banana Republic)
2. Hinzufügen des Filialfinders
Zusammen mit dem Logo und dem Menü hat Adidas einen Filialfinder in den Header integriert. Brillante Idee. Ich wähle die Schuhe, die ich brauche, direkt in den E-Mails und dann bekomme ich im Filialfinder die Adresse des nächstgelegenen Ladens, um die Schuhe auszuprobieren. Toller Service. Vielen Dank!

(Quelle: E-Mail von Adidas)
3. Platzieren von Rabattinformationen
Dies ist eines der besten E-Mail-Header-Beispiele, da die Kosmetikfirma Anabel ihr Leistungsversprechen im Header platziert hat. Interessante Entscheidung, ich hätte es nicht übersehen können. Für genauere Informationen musste ich auf den Link klicken.

(Quelle: E-Mail von Brighton)
4. Bewerben von Produkten
Das Unternehmen Filmmaker bewirbt ein bezahltes Abo für sein Live-Journal direkt im Header.
Eine gute Möglichkeit, für Ihr Produkt zu werben, wenn der Newsletter rein informativ ist.

(Quelle: E-Mail von Filmmaker)
5. Hinzufügen der Option „Mein Konto“ im E-Mail-Header
Die Clickmap der eSputnik-Berichte (unser ESP) für Newsletter-Kampagnen zeigt, dass viele Empfänger auf das Logo oder den Login-Button klicken, um in ihr Konto zu gelangen.

Sobald einige Empfänger den gesamten Digest fertiggelesen haben, möchten sie vielleicht weiter mit Stripo/Ihrem Tool arbeiten, indem sie auf die Schaltfläche „Mein Konto“ klicken.
Wie wir sehen können, haben 12,8% der Empfänger diese Option genutzt.
6. Social Media-Symbole
Warum nicht gegen den Strom schwimmen? Wenn Sie auffallen möchten — platzieren Sie die Links zu Ihren Social Media-Konten im Header. Sehr ungewöhnlich, aber ziemlich auffällig. Besonders, wenn Ihr Hauptziel ist, Abonnenten zu Ihren Social Media-Konten zu bringen, auf denen Sie alle Einzelheiten über ein kommendes Ereignis mitteilen.
![]()
(Quelle: E-Mail von Ukrainian Hub)
7. Verwenden von GIFs oder animierten Logos
Sie möchten Ihren Header animieren? Machen Sie es. Stellen Sie aber sicher, dass die Bildgröße des E-Mail-Headers unter 1 MB bleibt, da mindestens die Hälfte Ihrer Kunden Ihre E-Mails auf Mobilgeräten liest. Falls es zu lange dauert, eine E-Mail zu laden, schließen die Leute sie einfach.

(Quelle: E-Mail von Banana Republic)
8. Arbeit an den E-Mail-Header-Hintergründen
Wenn Sie keine signifikanten Änderungen an Ihren E-Mail-Marketing-Headern vornehmen möchten, dann können Sie mit Farben spielen.


(Quelle: E-Mail von Scuderia Ferrari Online-Store)
9. Schmücken von Headern für die Festtage
Wenn die Festtage kommen, geben wir unser Bestes, die E-Mail festlich zu gestalten. Noch vor einiger Zeit ließen die meisten Unternehmen ihr E-Mail-Header-Design unverändert. Aber das war irgendwie langweilig. Beleben Sie Ihren Header mit Schneeflocken, dekorativen Kugeln, usw.

(Quelle: E-Mail von GrowthHackers)
Auf den ersten Blick war den Empfängern das Ziel der gesamten Kampagne wohl bekannt. Meiner Meinung nach ist dies ein großartiges Beispiel für die Gestaltung von E-Mail-Headern für die Festtage.
10. Anwenden von benutzerdefinierten Schriften in Menüreitern
Eine gute, dekorative Schriftart bereichert Ihr E-Mail-Header-Design. Nutzen Sie Ihre Vorstellungskraft, werden Sie kreativ.
Es ist allerdings wichtig, alle Schriftarten lesbar zu machen — kursive Schriften müssen größer sein.

(E-Mail geöffnet in Gmail, MacOS und Windows 10)
Wir möchten Sie daran erinnern, dass Stripo das Hinzufügen und die Nutzung von benutzerdefinierten Schriftarten in Ihrem HTML-E-Mail-Header-Design ermöglicht.
Wichtig zu beachten:
Wenn die ausgewählte Schriftart nicht vom E-Mail-Client unterstützt wird, dann wird sie von ihm durch eine Standardschrift ersetzt.
11. Angabe des Ausgabedatums
Wenn man auf die E-Mail von Apple News schaut, dann kann man leicht sagen, an welchem Tag sie oder er sie empfangen hat. Wie? Dieses Unternehmen fügt dem E-Mail-Header ein Datum hinzu. Meiner Meinung nach ist dies eine der besten E-Mail-Header-Designideen.

(Quelle: E-Mail von Apple News)
12. Keine Verwendung eines Headers
Alle bekannten Marken haben etwas gemeinsam — sie haben ihren eigenen Stil. Somit sind die E-Mails von Nike nahtlos. Man wird nie bemerken, wo der Header endet und ein Banner anfängt.

(Quelle: E-Mail von Nike)
Tatsächlich benutzt Nike gar keinen Header — sie setzen ihr Logo immer über Banner.
Eine interessante Entscheidung, wenn Sie nicht vorhaben, dem Header ein Menü hinzuzufügen.
13. Hinzufügen des Links „Aktualisierungseinstellungen“
Wir alle möchten, dass unsere Newsletter hochwirksam sind. Somit dürfen wir nur relevante Informationen liefern. Kundenpräferenzen ändern sich recht häufig. Empfänger müssen die Möglichkeit haben, ihre Informationen zu aktualisieren, wann immer sie möchten.
Das Restaurant D’Artagnan platziert den Button „Aktualisierungseinstellungen“ direkt im Header.

(Quelle: E-Mail von D'Artagnan)
Wichtig zu beachten:
Normalerweise zeigen Mobilgeräte nur 4 Menüreiter auf dem Bildschirm. 5+ Reiter können waagerechtes Scrollen verursachen. Um dies zu verhindern, müssen Sie vielleicht einige Reiter für Mobilgeräte deaktivieren.
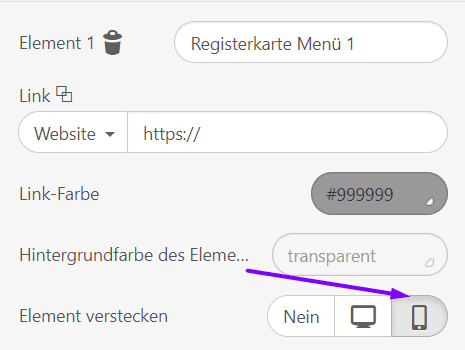
Wenn Sie Ihren E-Mail-Header mit Stripo bauen, müssen Sie Folgendes tun:
-
Klicken Sie auf einen Menüreiter, den Sie deaktivieren möchten;
-
Klicken Sie im Seitenmenü den Button „Auf Mobilgeräten verbergen“ neben dem ausgewählten Element;

- Machen Sie das Gleiche mit allen anderen Elementen, die Sie für Mobilgeräte deaktivieren möchten;
- Fertig!
14. Angabe der Mitglieds-ID
Wenn Sie Ihren Kunden eine Mitgliedschaft anbieten, dann sollten diese ihre ID griffbereit haben. Sie können diese Informationen natürlich irgendwo in ihren Kontoeinstellungen platzieren. Doch Decathlon gibt die ID-Nummer direkt im Header an. Sie ist ziemlich auffällig. Auf diese Weise wissen die Empfänger immer, wo Sie nach ihrer Mitgliedsnummer suchen müssen.

(Quelle: E-Mail von Decathlon)
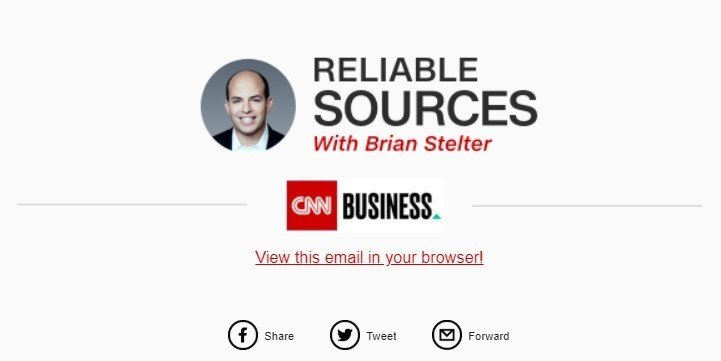
15. Hinzufügen eines Absenderfotos
Dies ist einer der informativsten Header überhaupt. Er enthält die „Teilen”-Buttons, Social Media-Symbole, Datum, den Namen des Autors und dessen Foto.
Es ist immer gut zu wissen, wer der Autor ist, besonders wenn es um die neuesten Nachrichten aus Wirtschaft und Politik geht.

(Quelle: E-Mail von CNN Reliable Sources)
16. Setzen der Option „Jetzt ausführen“
Sie können, wenn Sie möchten, die „Jetzt zeigen“-Links zu Ihren Headern hinzufügen. Manche Marken setzen sie über das Logo, manche setzen sie neben ihr Logo. Das bleibt ganz Ihnen überlassen.
Bei Maybelline fügt man z.B. den „Jetzt registrieren“-Link in die HTML-E-Mail-Header ein, wenn zukünftige Ereignisse des Unternehmens, genauer gesagt Webinare, beworben werden.

(Quelle: E-Mail von Maybelline New York)
Nun, da Sie hoffentlich von den obigen Gestaltungsbeispielen für E-Mail-Header inspiriert sind, sind Sie bereit, einen neuen Header für Ihre zukünftigen Kampagnen zu erstellen.
So erstellt man mit Stripo einen E-Mail-Header — Anleitung
Es gibt zwei Wege, mit unserem Editor E-Mail-Header zu gestalten:
1. Anpassen von Headern in Vorlagen
Diese Option eignet sich am besten für diejenigen, die keine Zeit haben, E-Mail-Header von Grund auf neu zu erstellen
Alle Stripo HTML-E-Mail-Vorlagen enthalten bereits Header. Sie wählen lediglich denjenigen aus, den Sie haben möchten, ersetzen die Links mit Ihren und ersetzen das bestehende Logo mit Ihrem.

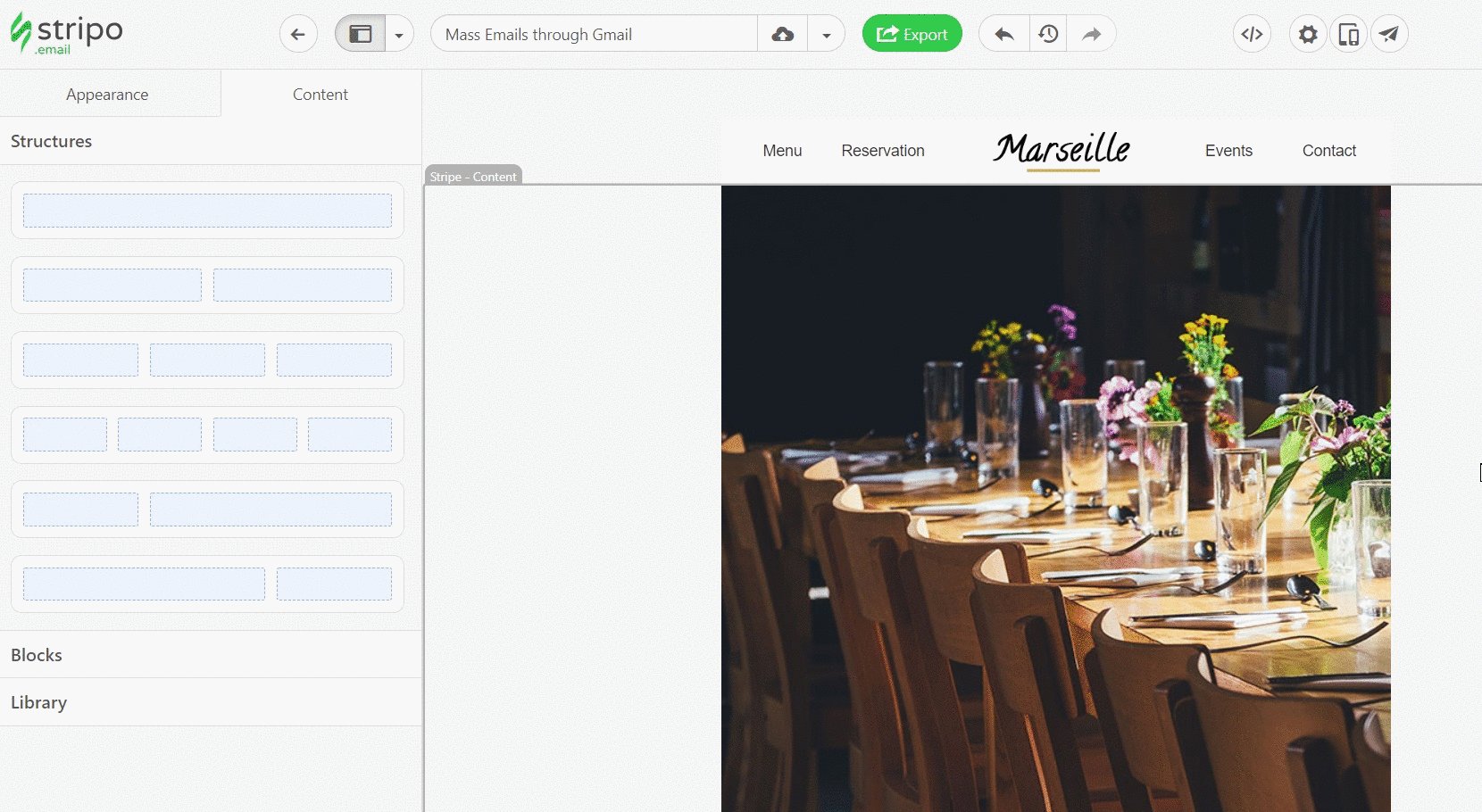
2. Neuerstellen eines E-Mail-Headers
Ich möchte einen Header erstellen, in dem mein Logo zwischen den Menüreitern platziert ist. Wie diesen hier:

Es ist einfach und benötigt nur ein paar Schritte:

Hier ist also im Detail, was ich tun muss:
-
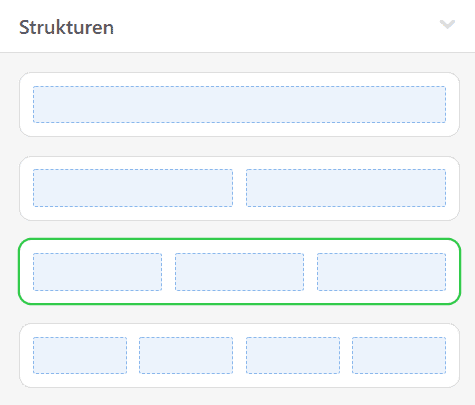
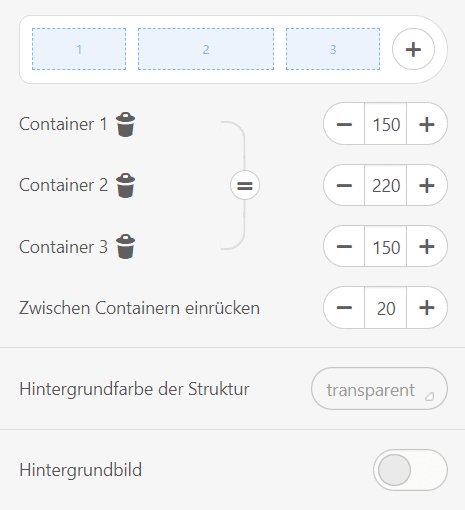
Ich ziehe eine 3-spaltige Struktur in die HTML-E-Mail-Vorlage;

Wenn Sie möchten, dass Ihr E-Mail-Header ein paar Streifen enthält, dann müssen Sie die entsprechende Anzahl an Strukturen in Ihre Vorlage ziehen;
-
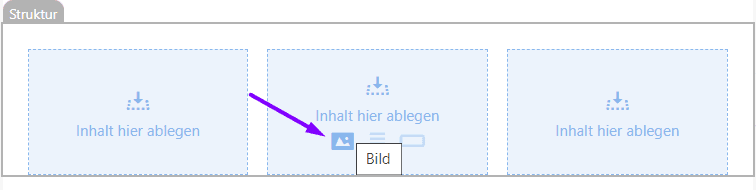
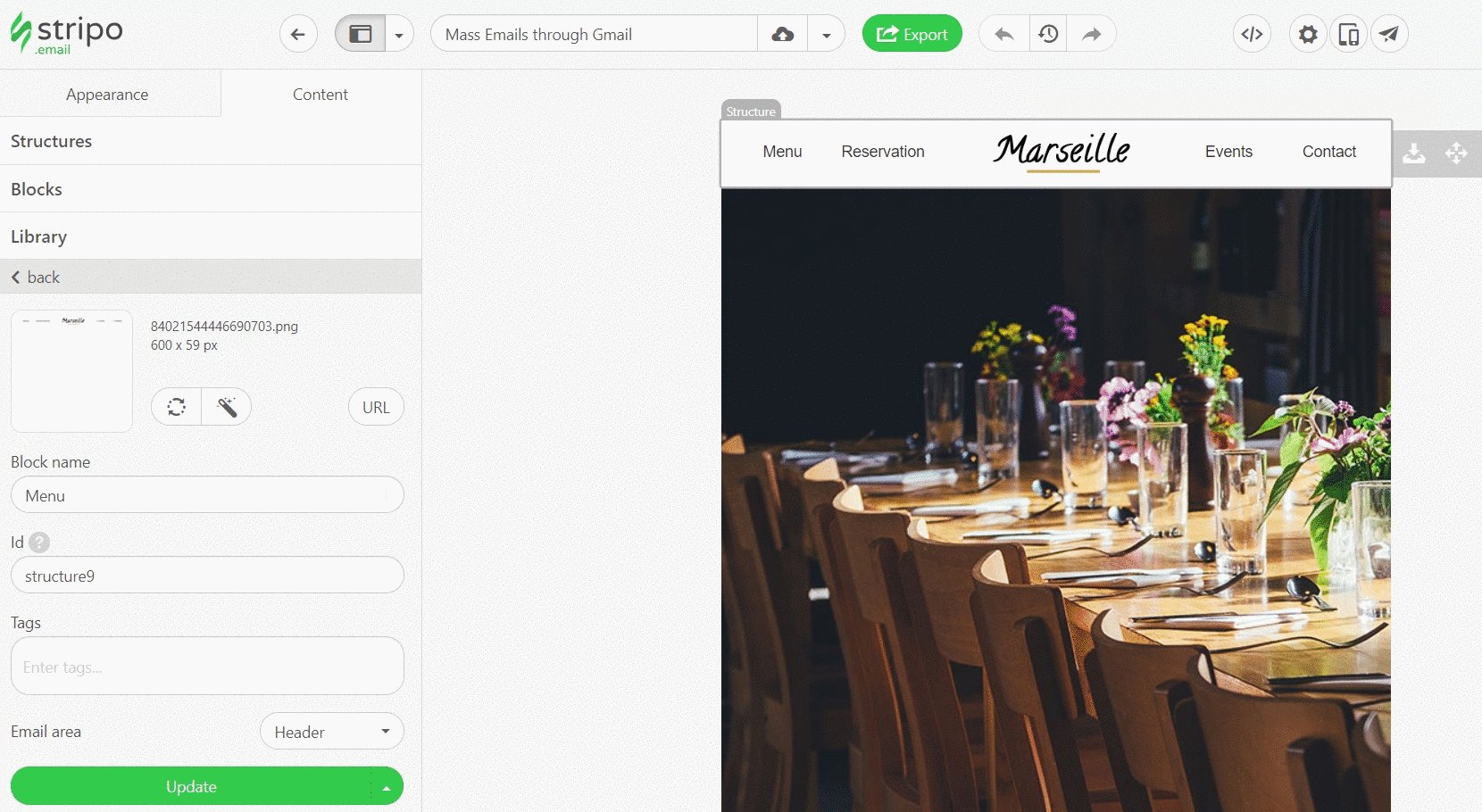
Um ein Logo hinzuzufügen, klicke ich auf das „Bild“-Symbol;

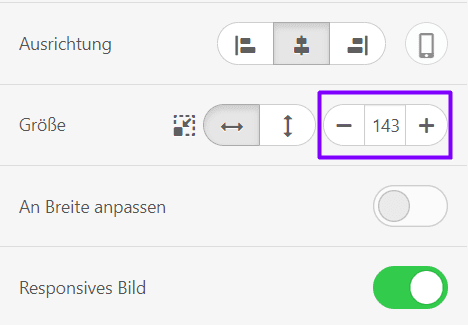
- Ich lege die Größe meines Logos fest;

Stellen Sie sicher, dass Sie für Mobilgeräte auf den Button „Responsives Bild“ klicken;
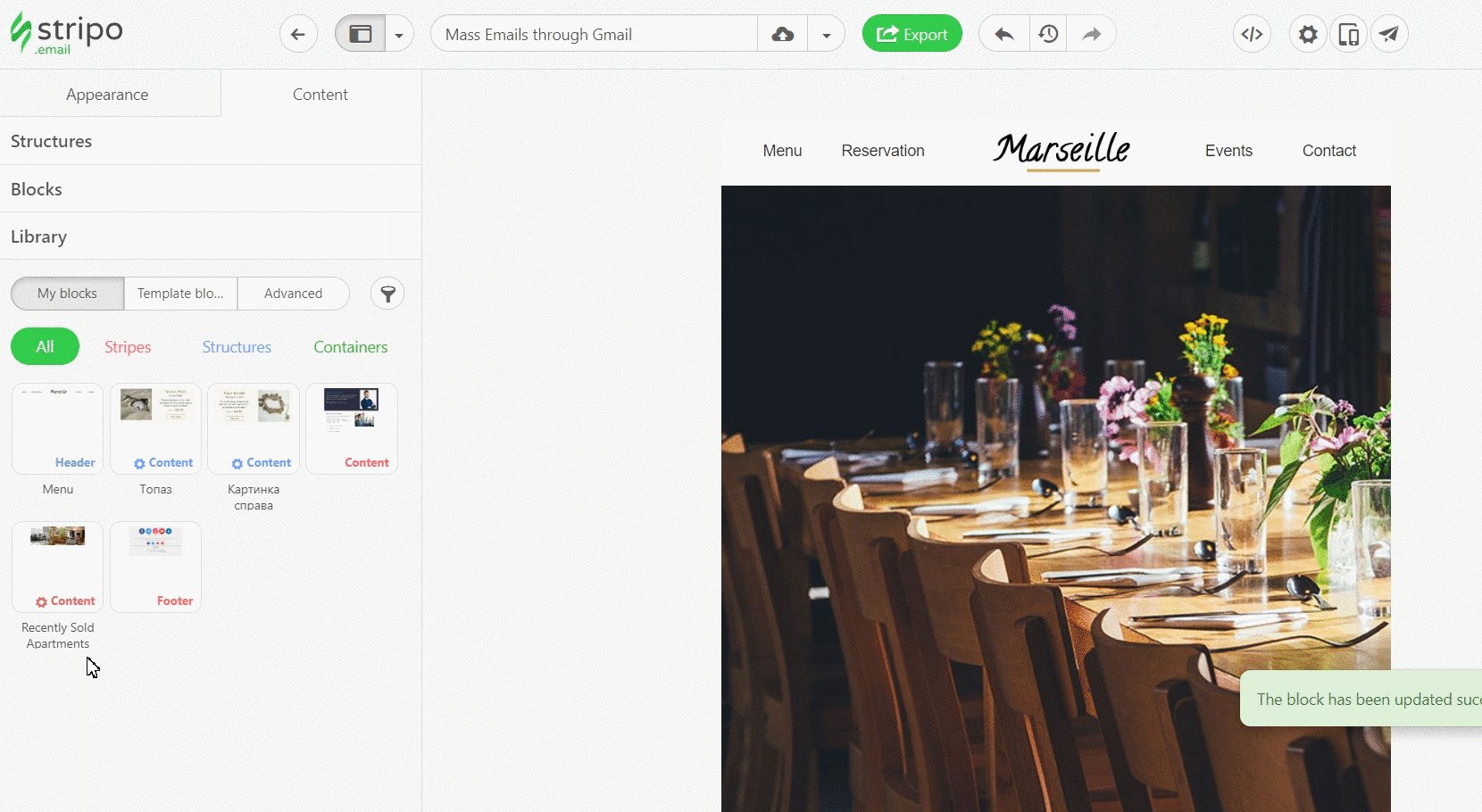
- Ich ziehe den Menüblock einfach in die erste Spalte der Vorlage

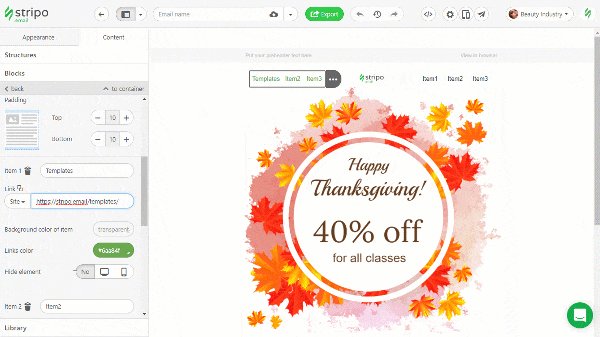
- Den dritten Menüreiter entfernen, da ich in jeder Spalte nur 2 benötige (der Menüblock hat standardmäßig drei Reiter);
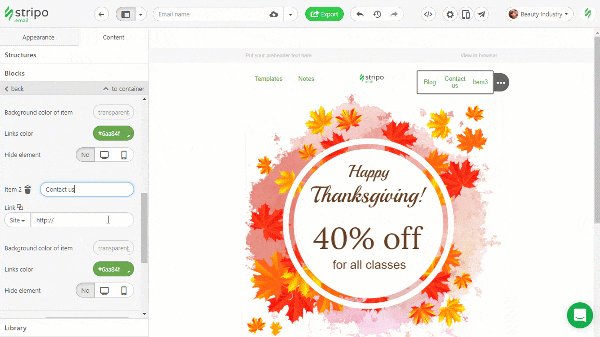
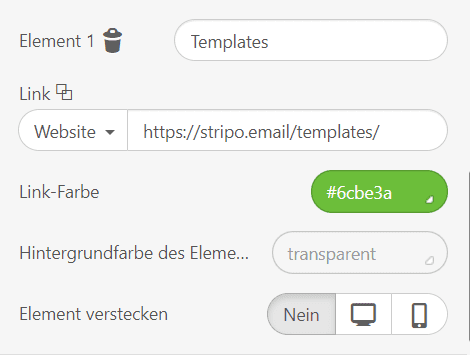
- Namensvergabe — „Vorlagen“ und „Versionshinweise“;
- Die Schriftfarbe auswählen — in unserem Editor nennen wir es „Linkfarben“;

- Ich mache das Gleiche in der dritten Spalte;
- Für den gesamten Streifen lege ich Weiß als Hintergrundfarbe fest;
- Container ausgleichen — in meinem Fall sind sie 250/250 und derjenige mit Logo ist nur 30;

Wenn Sie ein Hintergrundbild einrichten möchten, dann müssen Sie den Button „Hintergrundbild“ klicken;
-
Ich empfehle, die Schriftgröße einzustellen, wenn der Header fertig ist und alle Container enthält — dann sehen Sie ein Gesamtbild davon.
Ich stelle Tahoma, 18 Punkt, ein;
Hinweis: Wir möchten Sie daran erinnern, dass Stripo Ihnen das Hinzufügen von benutzerdefinierten Schriftarten ermöglicht und auch, diese auf Menüs und alle anderen Texte in E-Mail-Vorlagen anzuwenden.
-
Ich aktiviere den Button „Responsive Struktur“ — sorgen Sie dafür, dass Ihr Menü auch auf Mobilgeräten richtig dargestellt wird;

-
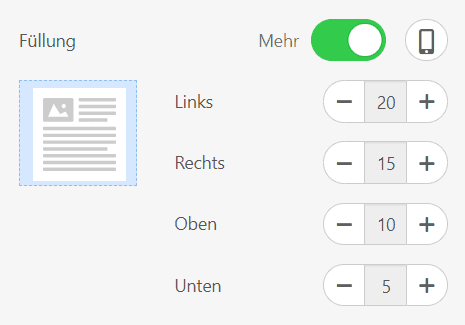
Paddings einstellen. Sie müssen das möglicherweise tun, um alle Container auszurichten. Auf den Button „Mehr“ klicken;

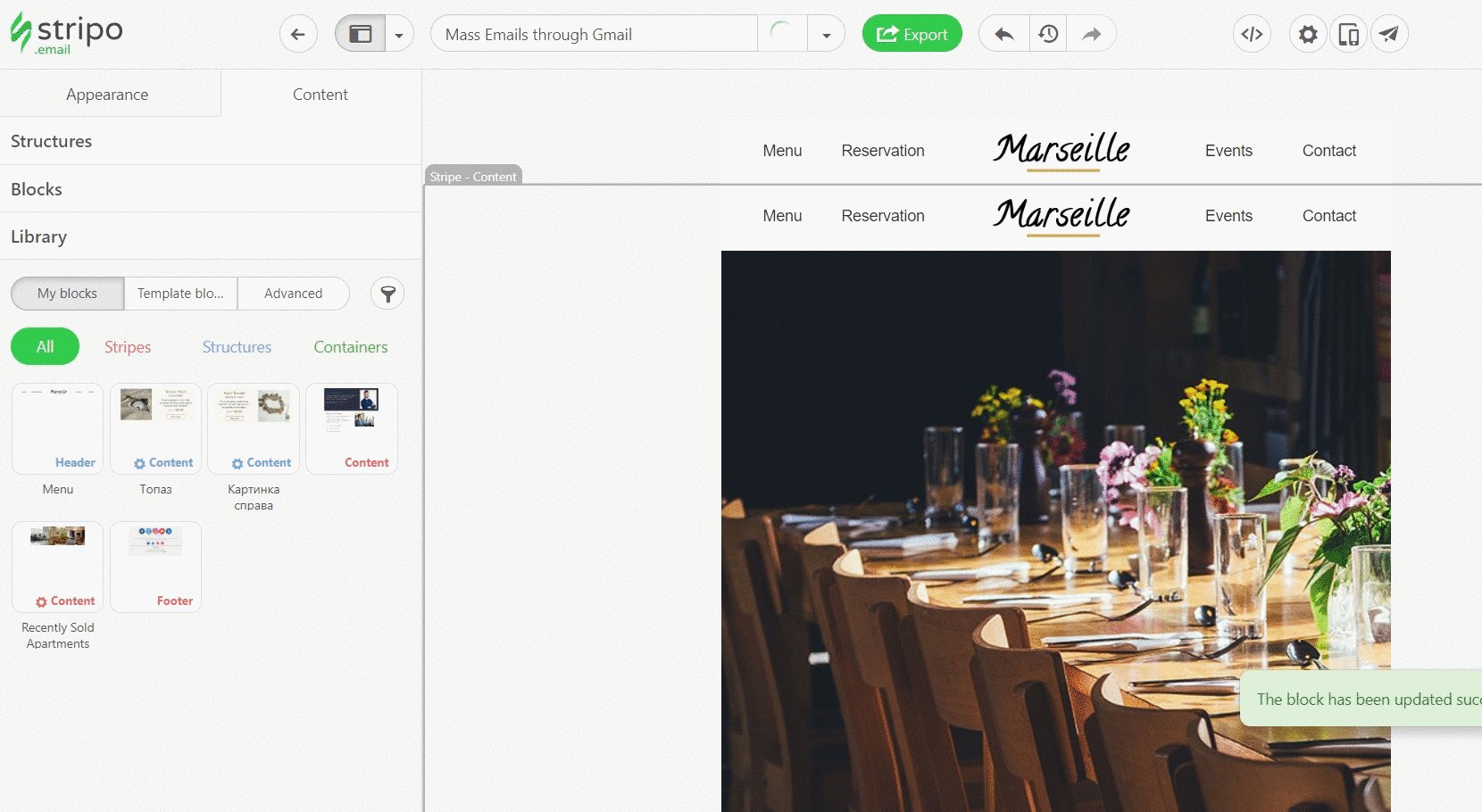
- Bevor ich diesen Block in meiner Bibliothek speichere, beschließe ich, ihn mir in der Vorschau anzusehen.
Wichtig zu beachten:
Normalerweise ist ein E-Mail-Header etwas, was Sie einmal und für viele Kampagnen erstellen. Haben Sie also keine Angst davor, etwas Zeit mit der Gestaltung des Newsletter-Headers zu verbringen.
Speichern Sie ihn in Ihrem persönlichen Modulspeicher und ziehen Sie ihn hinein, wenn Sie eine neue Kampagne erstellen.

Schlusswort
Wie Sie an der Anzahl der verschiedenen Beispiele für die Gestaltung von E-Mail-Headern sehen können, gibt es kein „bestes E-Mail-Header-Design“. Seien Sie gerne kreativ.
Unsere E-Mail-Vorlagen enthalten bereits verschiedene professionell programmierte Header — wählen Sie einen und passen Sie ihn an.
Ich wünsche Ihnen von ganzem Herzen viel Glück bei all Ihren künftigen Bemühungen!








2 Kommentare