O cabeçalho do e-mail é o elemento que você usa regularmente em seus boletins informativos por e-mail. Isso cria uma primeira impressão para todo o e-mail, mas muitas vezes esquecemos que é mais complexo do que apenas um logotipo e um menu.
Vamos ver como aproveitar ao máximo o design do cabeçalho de e-mail com base nas práticas recomendadas e testadas de nossa equipe.
A importância dos cabeçalhos de e-mail e elementos-chave
Do ponto de vista de marketing, o banner, abrindo um e-mail, é uma parte crítica do formato do boletim informativo pelos seguintes motivos:
1. Agarra a atenção dos usuários pelos chifres com um design de cabeçalho de e-mail cativante
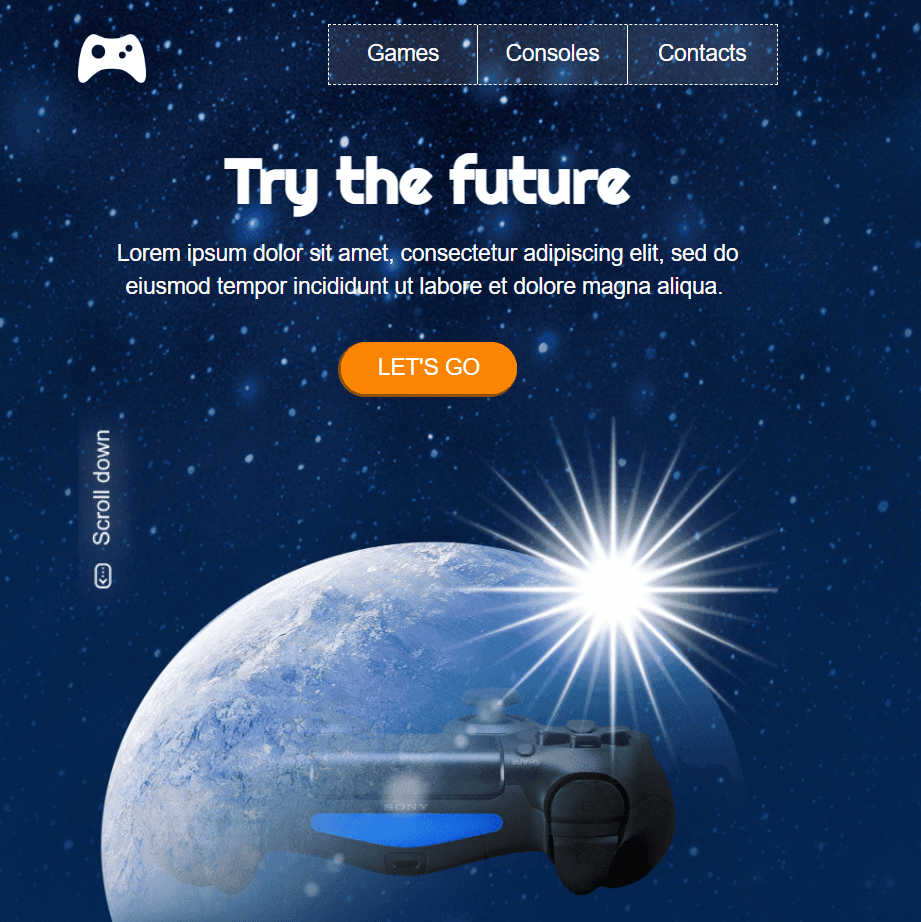
Se você usar uma imagem atraente, destacar seus descontos ou fornecer ao usuário o menu em que ele provavelmente clicará devido à alta ressonância das categorias, a parte superior do e-mail pode definitivamente fazer com que os leitores prestem atenção.

(Fonte: modelo Stripo)
2. Mova os usuários mais para baixo no funil de conversão — um banner de e-mail de cada vez
Roma não foi construída em um dia, e os funis de marketing geralmente se estendem por uma longa série de toques de várias marcas. Se houver alguma ideia com a qual você queira que seus clientes em potencial estejam familiarizados, uma das maneiras de plantar essa ideia é incorporá-la ao design do cabeçalho do e-mail. Mesmo que o usuário salte rapidamente — ele já terá lido a mensagem principal.
No exemplo lacônico abaixo, uma empresa de domínio Dan visa aumentar a conscientização sobre sua aquisição pela líder de mercado, a GoDaddy. Não só porque a mudança traz várias atualizações técnicas, mas também para se aquecer à luz de uma marca mãe muito mais forte. Esta mensagem trará resultados comerciais imediatos? Não exatamente. Terá um impacto comercial positivo na forma como os utilizadores tratam a marca e a plataforma em longo prazo? Verdade.

(Fonte: e-mail de Dan.com)
3. Fortaleça o reconhecimento da sua marca e mova sua marca para a zona de conforto comercial
O uso de cores, logotipos, slogans, fontes e imagens da marca ajudam os usuários a reconhecer melhor sua marca a cada vez. Estar familiarizado com a marca e o que esperar dela move seu produto para uma zona de conforto para seu cliente em potencial, pois ele se sente mais seguro e educado. Dessa forma, a consistência da marca no design do cabeçalho do boletim informativo ajuda a aproximar seus clientes em potencial da decisão de compra por meio do aumento da confiança e da familiaridade.
4. Faça com que essas vendas sejam feitas — aproveite a compra por impulso para itens de cheque menor
Poucas pessoas podem comprar um carro por impulso ou tanto quanto um secador de cabelo Dyson, mas itens de preço mais baixo expostos no momento certo, na luz certa, certamente podem desencadear uma compra emocional. A imagem do cabeçalho do e-mail com o produto certo e o CTA tem o poder de ser esse estímulo de compra impulsivo.

(Fonte: modelo Stripo)
Principais elementos de design do cabeçalho do e-mail do boletim informativo
Sabemos uma coisa ou duas sobre como fazer com que seus newsletters tragam mais retorno. É por isso que damos a você uma perspectiva mais ampla sobre as coisas ao entrar a fundo nos componentes do cabeçalho do e-mail, visualizando-os através do prisma do design do boletim informativo comercial.
No e-mail marketing, os elementos do cabeçalho da newsletter são divididos em 3 subseções:
- Informações do remetente.
- A linha de assunto e o pré-cabeçalho.
- Cabeçalho do e-mail em si.
Neste post, mostraremos como definir a linha de assunto e o pré-cabeçalho. Também compartilharemos 16 ideias de cabeçalho de e-mail para tornar suas mensagens mais eficazes.

(Fonte: Template Stripo)
1. Informações sobre o remetente
Este item de cabeçalho normalmente tem:
- nome do remetente;
- nome do destinatário;
- endereço do remetente;
- endereço "responder a";
- data;
- logotipo da marca (opcional).

Se você usa um ESP para enviar e-mails em massa, precisará adicionar os seguintes dados nele: O nome do remetente, o logotipo da empresa, o endereço "responder a". Normalmente permanecem inalterados de campanha para campanha, portanto, você os define apenas uma vez. Enquanto a linha de assunto e um texto de pré-cabeçalho sempre mudam. Portanto, você precisará defini-los sempre que iniciar uma nova campanha.
2. A linha de assunto e o pré-cabeçalho
Um pré-cabeçalho, também conhecido como texto de visualização, ou até snippet, é o elemento menor, embora altamente essencial, do e-mail.
Um pré-cabeçalho informativo notifica os destinatários sobre a finalidade do e-mail. Em desktops, ele vai depois do traço “-” na linha de assunto, em celulares, ele está localizado na linha abaixo do assunto. Ao receber o e-mail, conforme o estudo da empresa Litmus, 24% dos destinatários julgam pelo pré-cabeçalho se devem abrir a mensagem.
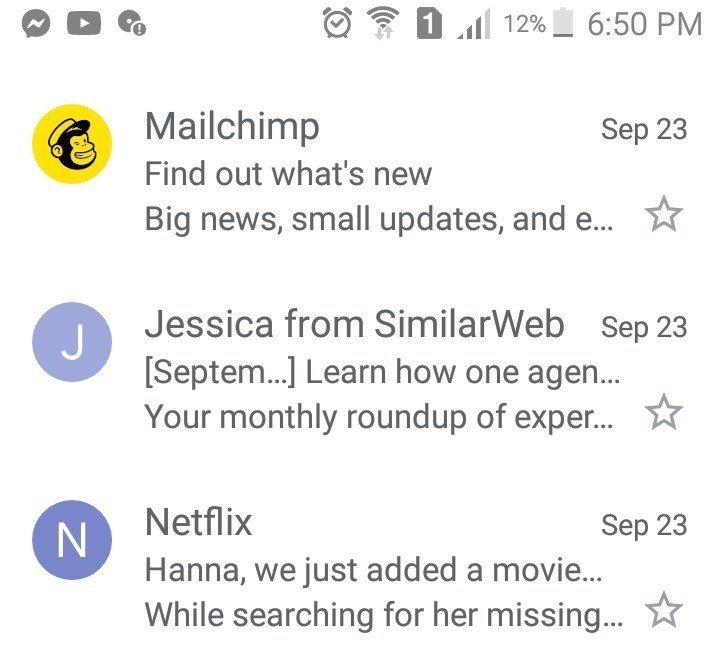
Sempre que recebo um e-mail do Mailchimp, SimilarWeb ou Netflix, eu sei do que se trata sem nem precisar abri-lo.

Algumas empresas inserem suas ofertas no pré-cabeçalho, para aumentar o número de cliques.
Uma das melhores práticas quando se fala da criação de pré-cabeçalho de e-mails é criar histórias - quando o texto do pré-cabeçalho é uma continuação da linha de assunto.
Chubbies: “Eu mudei - Ok, eu era todo mesquinho, mas agora mudei por causa da promoção de férias”.
Brighton: “Ela adora VERMELHO para as festas - E você também”.
D’Artagnan: “Mande carne de presente! 15% de desconto em todos os bifes e costeletas - a promoção termina no domingo”.
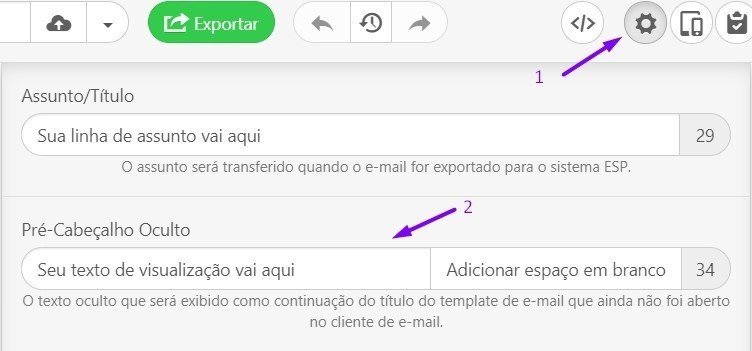
Como definir um texto de pré-cabeçalho com Stripo:
- acima do modelo, clique no botão “configurações”;
- insira uma linha de assunto e um texto de pré-cabeçalho.

Importante notar:
Quando não houver um pré-cabeçalho no seu e-mail, os destinatários verão a primeira parte do texto do e-mail. Ela não será completa. Pode ser algo como "Visualizar online", "Minha conta".
Portanto, se você não quiser que seus destinatários vejam algo incompleto, você pode sempre optar por não mostrar nada como pré-cabeçalho.
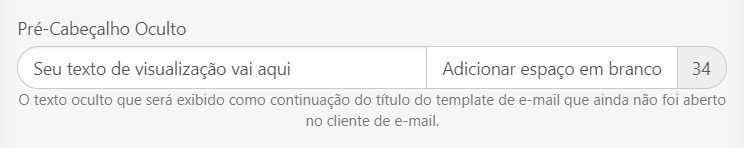
No Stripo, você só precisa habilitar a opção "Adicionar Espaço em Branco".

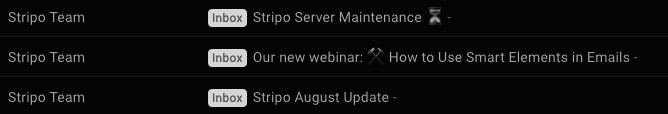
Depois de fazer isso, a visualização do seu e-mail ficará assim nas caixas de entrada dos usuários:

Utilize as Anotações de promoção do Gmail
Como o nome sugere, você pode destacar a duração da sua promoção, o valor do desconto, e acompanhar tudo com o selo da oferta na Caixa de entrada dos usuários sem que eles precisem abrir seus e-mails.
Essas informações vão logo após a linha de assunto do e-mail e um texto de pré-cabeçalho.

Funciona em dispositivos móveis no Gmail, mas não distorce a aparência do seu e-mail em outros clientes de e-mail.
Assista ao nosso breve vídeo para aprender como criar anotações promocionais para seus newsletters com o Stripo.

Para obter os requisitos para os selos de anotação, consulte nossa postagem no blog "Guia de novas promoções do Gmail". O artigo também explica como usar o Stripo para criar anotações no Gmail com uma única imagem, um carrossel de produtos ou uma anotação de oferta (que inclui elementos como desconto, código e data de validade da oferta).
3. Cabeçalho do e-mail
Não existe uma regra única sobre a aparência de um cabeçalho de e-mail profissional. Depende de muitos fatores... Mas iremos fornecer-lhe uma série de ideias e exemplos.
Antes de mergulhar em ideias criativas, vamos fazer alguns comentários sobre os elementos tradicionais dos cabeçalhos de e-mail, que são o nome da empresa, o logotipo e o menu.
Nome e logotipo da empresa
Como regra, o logotipo de uma empresa inclui o nome da empresa.
Se sua empresa é nova no mercado e as pessoas estão apenas começando a conhecer sua marca e seus produtos, não se esqueça de inserir o nome da empresa. Já que o nome da empresa é a melhor forma que os clientes podem a reconhecer. Insira-o em todos os e-mails, não importa se é um e-mail disparado ou um e-mail promocional.

(Fonte: Template Stripo)
Mas quando sua empresa é mundialmente famosa e você tem certeza de que todos os destinatários estão familiarizados com seu logotipo, você pode omitir o nome da empresa e inserir apenas o logotipo.

(Fonte: E-mail do Airbnb)
Nota: o fundo do logotipo deve ser transparente para combinar com a cor do tema da mensagem.
O logotipo é inserido como uma imagem, então você não precisa se preocupar com as fontes. Ele será exibido corretamente em todos os clientes de e-mail e em todos os dispositivos.
Menu
O menu é outro elemento tradicional dos e-mails porque ajuda na navegação e conduz seus clientes ao seu site. O menu é funcional.
Você pode selecionar um menu comum ou interativo.
Todos os menus de e-mail comuns que você adiciona com o Stripo são totalmente responsivos.

(Fonte: E-mail da Gap)
Para obter informações mais detalhadas sobre como adicionar menus, consulte a nossa postagem do blog "Adicionar menu no e-mail com Stripo".
Práticas recomendadas de design de cabeçalho de e-mail
Selecionamos os melhores exemplos de marcas reais.
1. Adicionando a opção "Exibir no navegador"/"Versão da Web"
Claro, você pode colocar este link em um rodapé de e-mail, o que também funciona. Mas se o seu e-mail contém GIFs que podem não carregar rapidamente ou simplesmente não carregam ou se o seu e-mail contém elementos de interatividade ou gamificação que podem não renderizar corretamente em alguns clientes de e-mail, então é melhor você adicionar a opção "Ver online" no cabeçalho de seus e-mails. Isso aumenta as chances de os usuários perceberem e clicarem nele.

(Fonte: E-mail da Banana Republic)
2. Adicionando o localizador de loja
Junto com o logotipo e o menu, a Adidas adicionou um localizador de loja ao cabeçalho. Foi uma ideia brilhante. Eu escolho os sapatos de que preciso diretamente nos e-mails e, em seguida, no localizador de lojas, eles me fornecem o endereço de uma loja física próxima para experimentá-los. É um ótimo atendimento. Obrigado!

(Fonte: E-mail da Adidas)
3. Posicionando informações sobre desconto
Este é um dos melhores exemplos de cabeçalhos de e-mail, já que a empresa de cosméticos Anabel colocou sua proposta de valor no cabeçalho. Decisão interessante. Não tinha como perder. Para obter informações mais detalhadas, eu cliquei no link.

(Fonte: E-mail de Brighton)
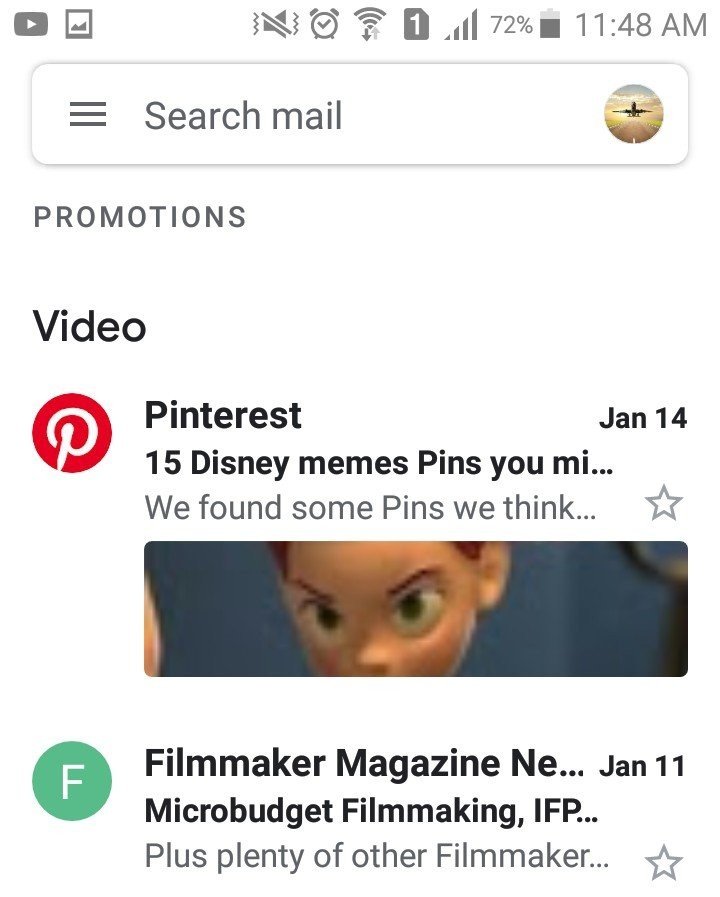
4. Promoção de produtos
A empresa Filmmaker promove uma assinatura paga para seu diário ao vivo no cabeçalho.
Uma boa forma de divulgar o seu produto se a newsletter for apenas informativa.

(Fonte: E-mail de Filmmaker)
5. Adicionando a opção "Minha conta" a um cabeçalho de e-mail
O mapa de cliques dos relatórios do eSputnik (nosso ESP) sobre campanhas de boletins informativos mostram que muitos destinatários clicam no logotipo ou no botão de login para acessar suas contas.

Quando alguns destinatários terminam de ler todo o conteúdo, eles podem querer continuar trabalhando com Stripo/sua ferramenta clicando no botão "Minha conta".
Como podemos ver, 12,8% dos nossos destinatários usaram esta opção.
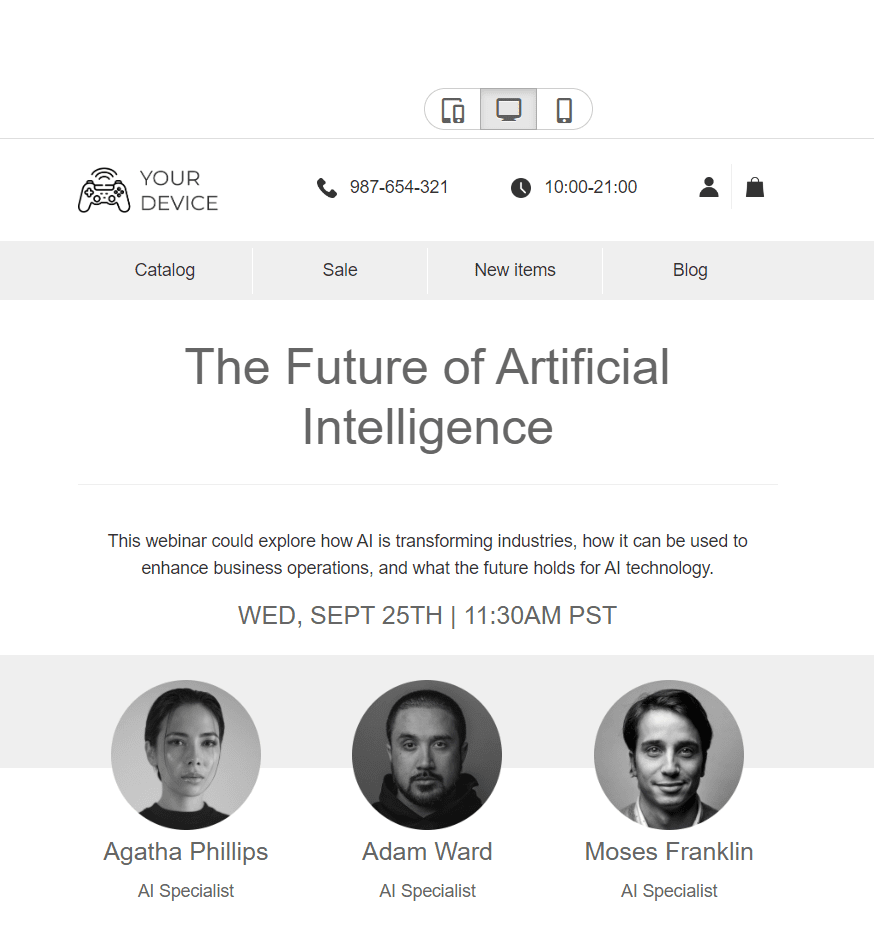
6. Ícones de redes sociais
Por que não ir contra os padrões? Se você quiser se destacar - coloque os links para as suas contas de redes sociais no cabeçalho. É um tanto incomum, mas bastante perceptível. Especialmente se o seu objetivo principal é levar assinantes para suas páginas de redes sociais, onde você compartilha todos os detalhes de um próximo evento.
![]()
(Fonte: E-mail de Ukrainian Hub)
7. Usando GIFs ou logotipos animados
Quer tornar seu cabeçalho animado? Ótima ideia. Certifique-se de manter o tamanho da imagem do cabeçalho do e-mail abaixo de 1 Mb, porque pelo menos metade de seus clientes leem seus e-mails em dispositivos móveis. Caso demore muito para carregar um e-mail, as pessoas normalmente já o fecham.

(Fonte: E-mail da Banana Republic)
8. Trabalhar nos fundos do cabeçalho do e-mail
Se você não quiser fazer mudanças significativas nos cabeçalhos de marketing por e-mail, você pode brincar com as cores.


(Fonte: E-mail da Loja Online Scuderia Ferrari)
9. Decoração de cabeçalhos para as festas
Quando chegam as festas, tentamos ao máximo dar um toque festivo aos nossos e-mails. Algum tempo atrás, a maioria das empresas mantinha o mesmo design do cabeçalho do e-mail nessa época. Mas isso foi ficando meio chato. Anime seu cabeçalho com flocos de neve, bolas decorativas, etc.

(Fonte: E-mail de GrowthHackers)
À primeira vista, os destinatários já ficam bem cientes do objetivo de toda a campanha. Na minha opinião, este é um ótimo exemplo de design de cabeçalho de e-mail para as festas.
10. Aplicando fontes personalizadas às guias do menu
Uma boa fonte decorativa enriquecerá o design do cabeçalho do seu e-mail. Use sua imaginação, seja criativo.
É importante tornar todas as fontes legíveis - as fontes cursivas requerem um tamanho maior.

(E-mail aberto no Gmail, macOS e Windows 10)
Queremos lembrá-lo de que o Stripo permite adicionar e usar fontes personalizadas no design do cabeçalho de e-mail em HTML.
Importante notar:
Se uma fonte selecionada não for compatível com um cliente de e-mail, ela será substituída pela fonte padrão do cliente de e-mail.
11. Especificando a data de envio
Olhando para o e-mail do Apple News, pode-se facilmente dizer em que dia ele foi recebido. Como? Esta empresa adiciona uma data ao cabeçalho do e-mail. Na minha opinião, esta é uma das melhores ideias de design de cabeçalhos de e-mail.

(Fonte: E-mail da Apple News)
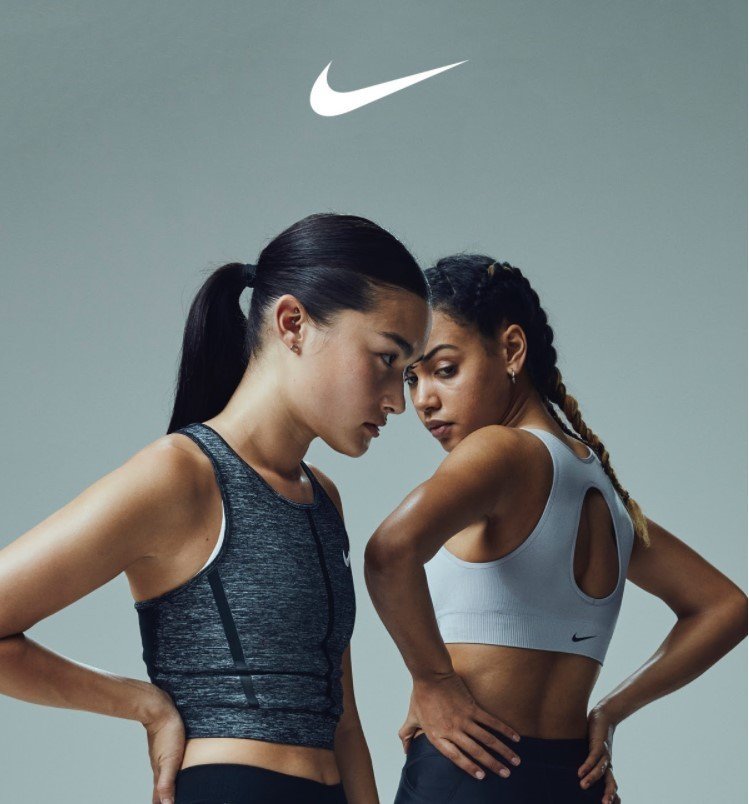
12. Não usar cabeçalho
Todas as marcas famosas têm algo em comum - elas têm seu próprio estilo. Assim, os e-mails da Nike são perfeitos. Você nunca perceberá onde um cabeçalho termina e um banner começa.

(Fonte: E-mail da Nike)
Na verdade, a Nike não usa nenhum cabeçalho - eles sempre colocam seu logotipo sobre os banners.
Uma decisão interessante se você não pretende adicionar um menu ao cabeçalho.
13. Adicionando o link “Atualizar preferências”
Todos nós queremos que nossos boletins informativos sejam altamente eficazes. Assim, oferecer apenas informações relevantes. As preferências dos clientes mudam com bastante frequência. Os destinatários precisam ter a oportunidade de atualizar suas informações sempre que quiserem.
O restaurante D'Artagnan coloca o botão “Atualizar preferências” bem no cabeçalho.

(Fonte: E-mail de D'Artagnan)
Importante notar:
Normalmente, os dispositivos móveis mostram apenas 4 guias de menu na tela. Mais de 5 guias em um menu podem fazer com que seja necessário deslizar horizontalmente. Para evitar isso, pode ser necessário desativar algumas guias para dispositivos móveis.
Se você estiver criando seu cabeçalho de e-mail com Stripo, você precisa:
- clicar na guia do menu que você deseja desativar;
- no painel de configurações, clique no botão "Ocultar em dispositivos móveis" ao lado do elemento escolhido;

- faça o mesmo com todos os outros elementos que você quer desativar para dispositivos móveis;
- pronto.
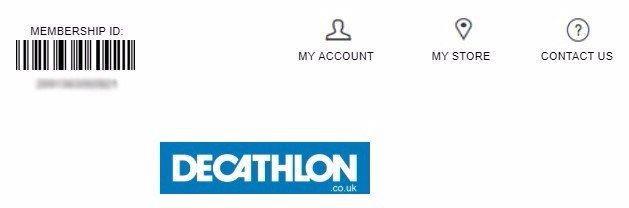
14. Especificar o ID de membro
Se você oferece a opção de registro a seus clientes, o ID deles deve estar disponível. Certamente, você pode colocar essas informações em algum lugar nas configurações da conta. Mas a Decathlon especifica o número de ID bem no cabeçalho. É bastante perceptível. Dessa forma, os destinatários sempre saberão onde procurar o número de associado.

(Fonte: E-mail da Decathlon)
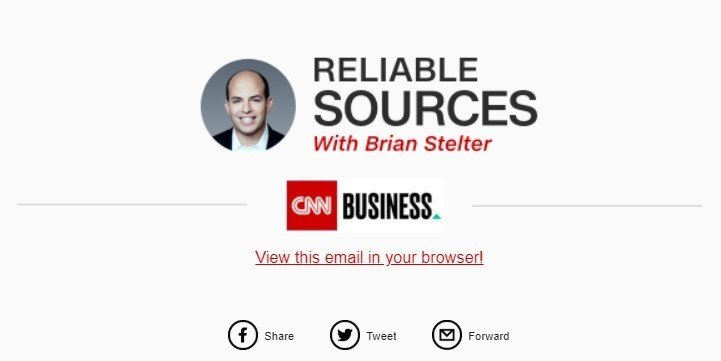
15. Adicionar uma foto do remetente
Este é um dos cabeçalhos mais informativos de todos os tempos. Ele contém os botões “compartilhar”, ícones de redes sociais, datas, nome do autor e sua foto.
É sempre bom saber quem é o autor, principalmente quando se trata das últimas notícias da economia e da política.

(Fonte: E-mail de CNN Reliable Sources)
16. Adicionar a opção "Faça agora"
Você pode, se desejar, adicionar os links "Mostrar agora" aos seus cabeçalhos. Algumas marcas os colocam acima do logotipo, outras colocam esses links ao lado do logotipo. Fica totalmente a seu critério.
A Maybelline, por exemplo, adiciona os links "Cadastre-se agora" em seus cabeçalhos de e-mail em HTML quando estiver promovendo seus próximos eventos, webinars, para ser exato.

(Fonte: E-mail da Maybelline New York)
Agora que você está inspirado pelos exemplos de design de cabeçalhos de e-mail acima, você está pronto para construir um novo cabeçalho para suas campanhas futuras.
Como fazer um cabeçalho de e-mail com Stripo - guia
Existem duas maneiras de criar cabeçalhos de e-mail com nosso editor:
1. Personalização de cabeçalhos em templates
Essa opção é mais adequada para aqueles que não têm tempo para criar cabeçalhos de e-mail do zero.
Todos os templates de e-mail HTML de Stripo já contêm cabeçalhos. Basta escolher o que você desejar, substitui nossos links pelos seus, substitui o logotipo existente pelo seu.

2. Criar um novo cabeçalho de e-mail do zero
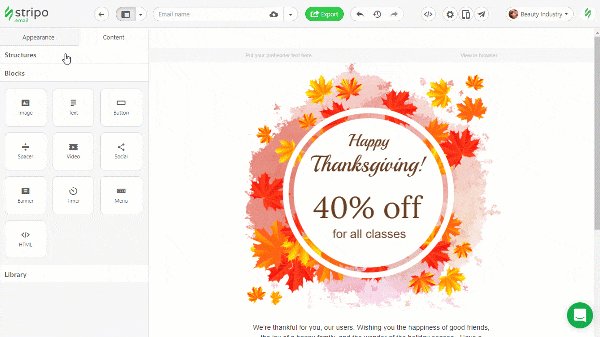
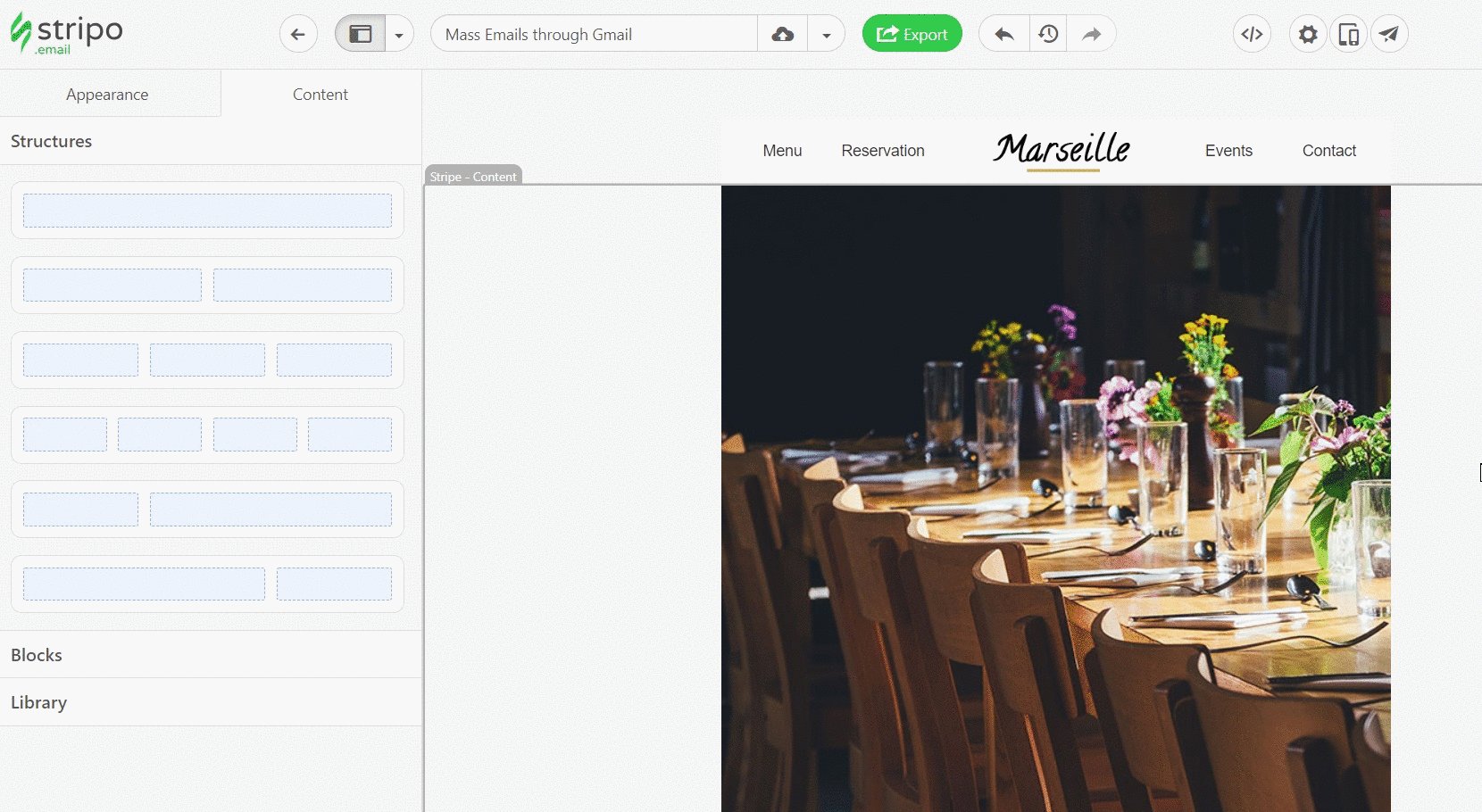
Quero criar um cabeçalho com meu logotipo localizado entre as guias do menu. Como este:

É fácil e requer apenas alguns passos:

Então, aqui está em detalhes o que você precisa fazer:
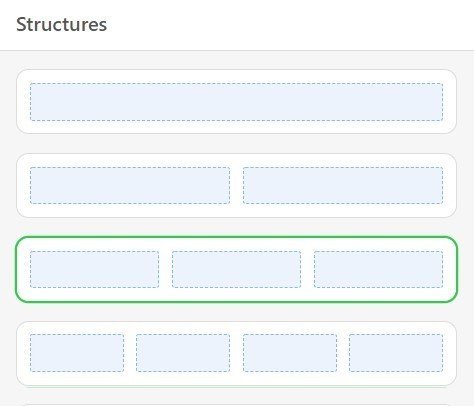
-
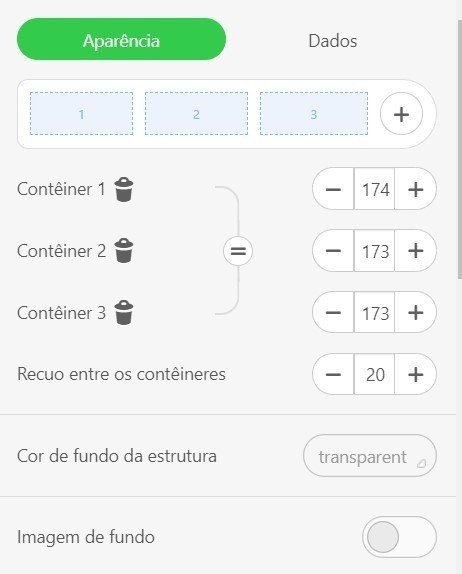
arraste uma estrutura de 3 colunas para o template de e-mail HTML;

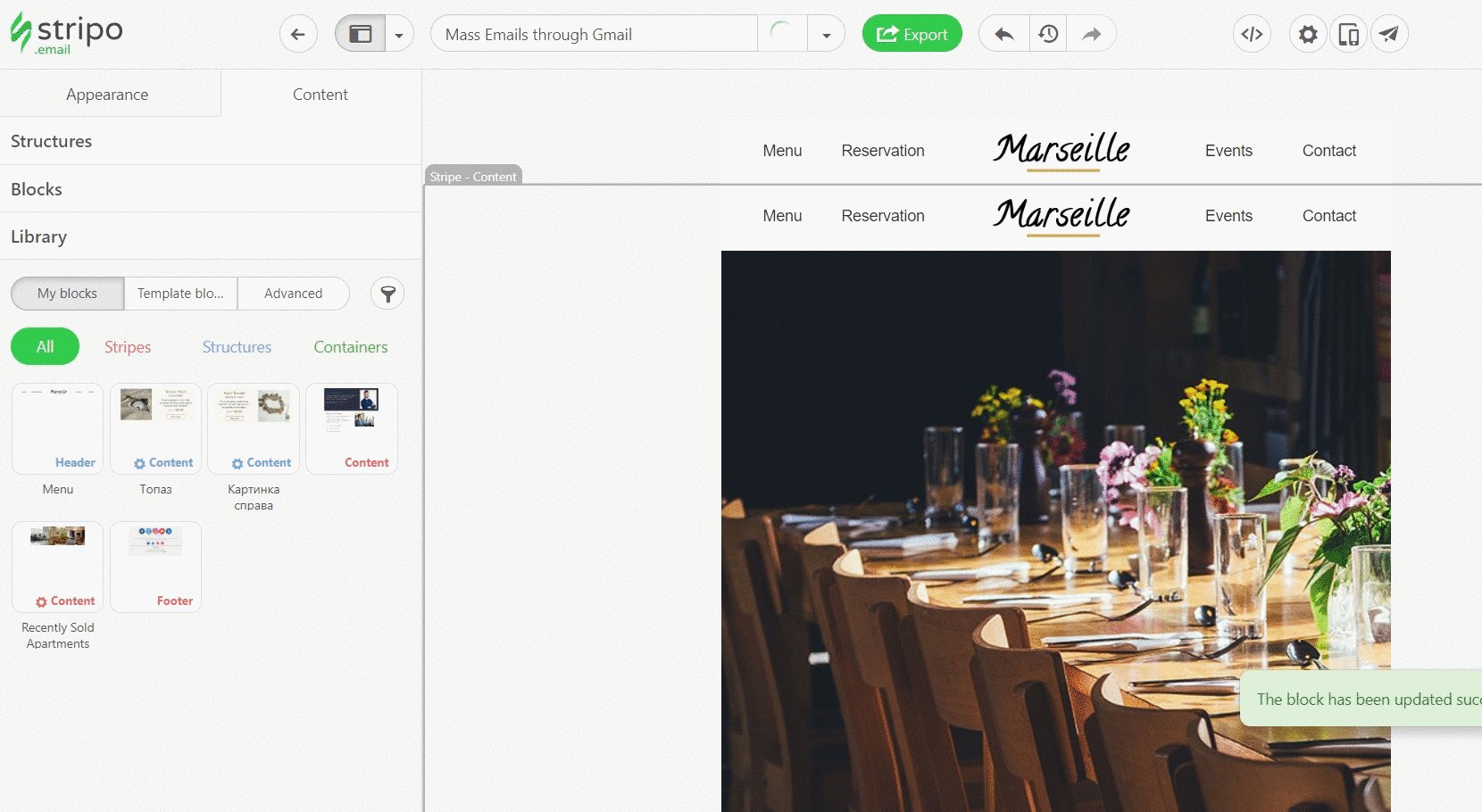
Se você quiser que o cabeçalho do seu e-mail contenha faixas, será necessário arrastar um número respectivo de estruturas em seu modelo;
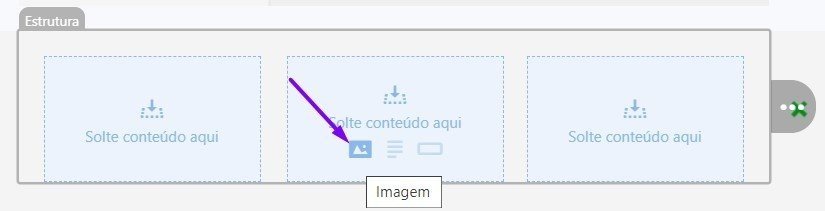
-
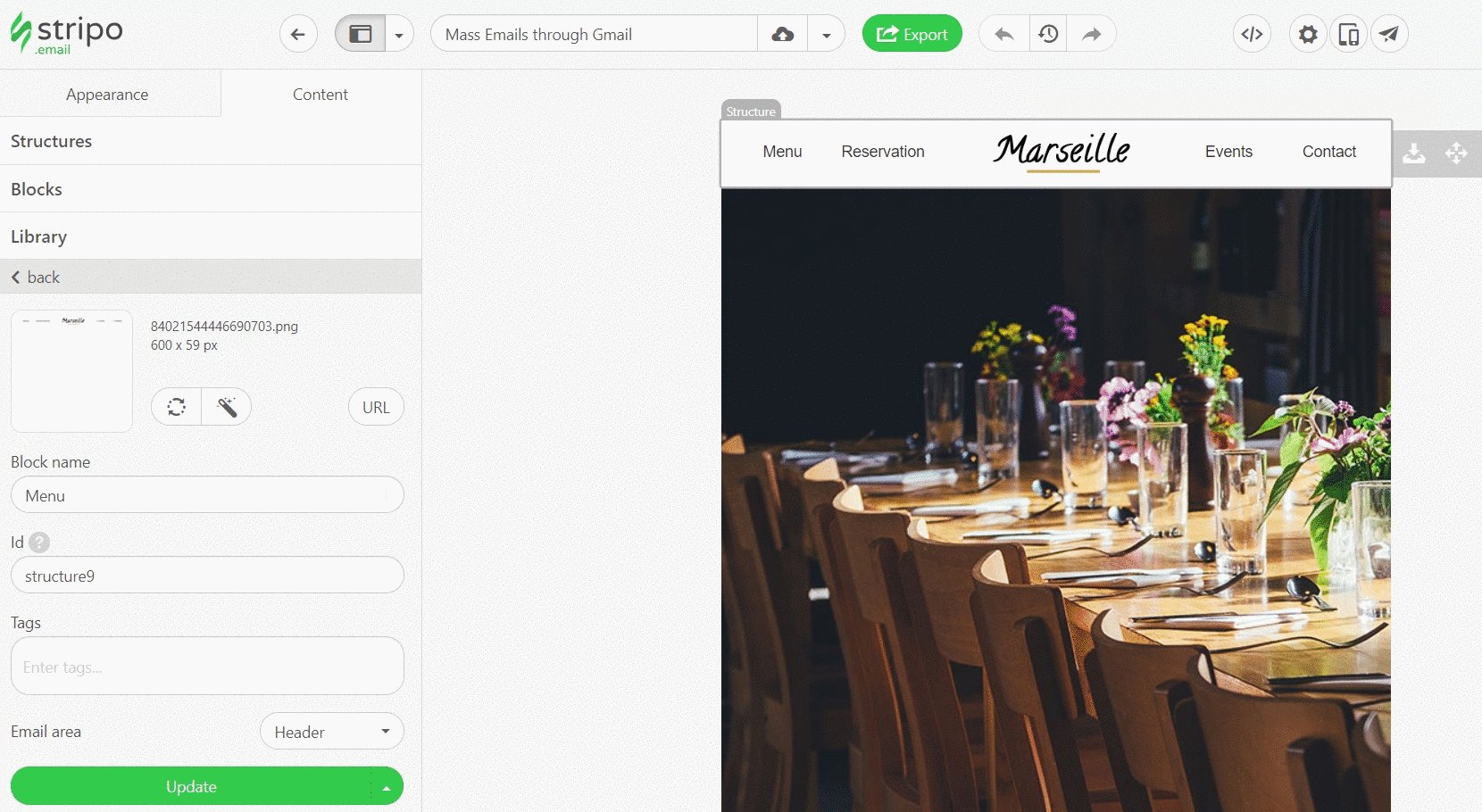
para adicionar um logotipo, clico no ícone “imagem”;

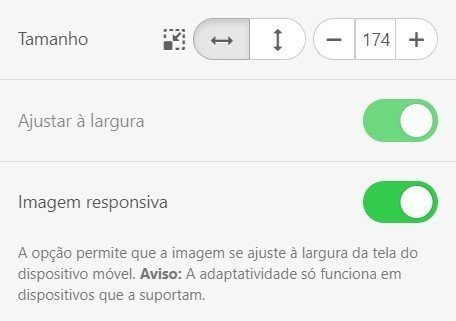
-
defina o tamanho do seu logotipo;

Certifique-se de clicar no botão “Imagem responsiva” para dispositivos móveis;
-
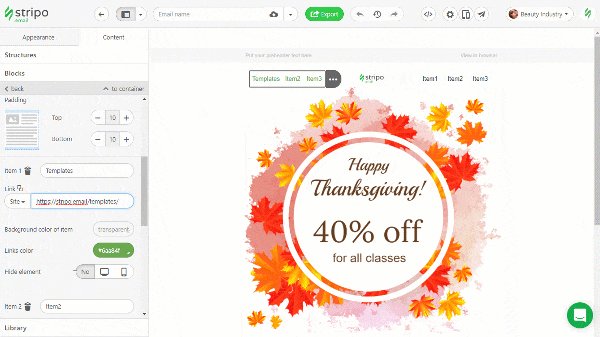
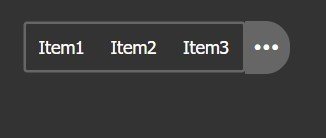
basta arrastar o bloco de menu na primeira coluna do modelo

- foi removida a terceira guia do menu, pois era necessário apenas 2 em cada coluna (por padrão, o bloco do menu tem três guias);
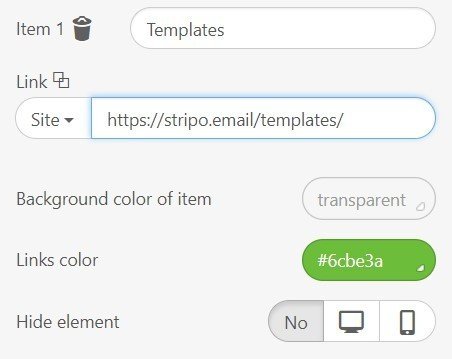
- dê-lhes nomes - “templates” e “notas de lançamento”;
- selecione a cor da fonte - em nosso editor, ela se chama “Cor dos links”;

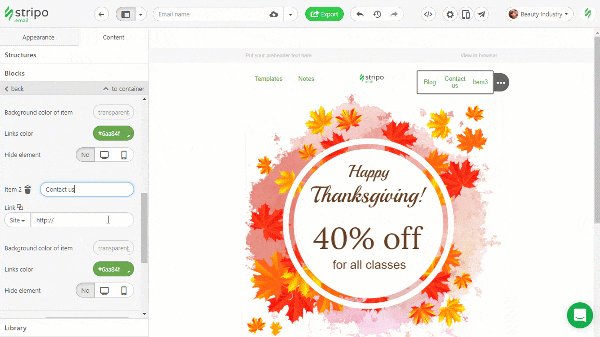
- faça o mesmo com a terceira coluna;
- para a faixa inteira, defini Branco como a cor de fundo;
- ajuste os containers - no meu caso, eles são 250/250 e aquele com logotipo é apenas 30;

Se você quiser adicionar uma imagem de fundo, terá que clicar no botão “Imagem de fundo”;
-
Eu recomendo definir o tamanho da fonte quando o cabeçalho estiver completo e contiver todos os containers - então você verá uma imagem geral dele.
Eu defini a fonte como Tahoma, 18;
Nota: gostaríamos de lembrar que o Stripo permite adicionar fontes personalizadas e aplicá-las a menus e todos os outros textos em templates de e-mail.
-
ative o botão “Estrutura responsiva” - ele faz com que seu menu seja exibido corretamente também em dispositivos móveis;

-
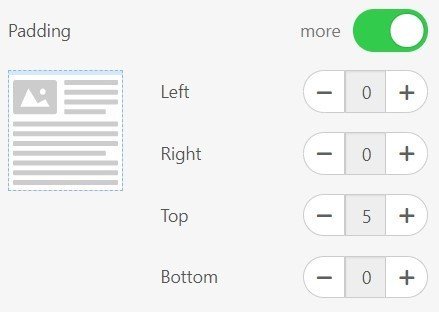
defina os preenchimentos. Você pode precisar fazer isso para alinhar todos os containers. Clique no botão “Mais”;

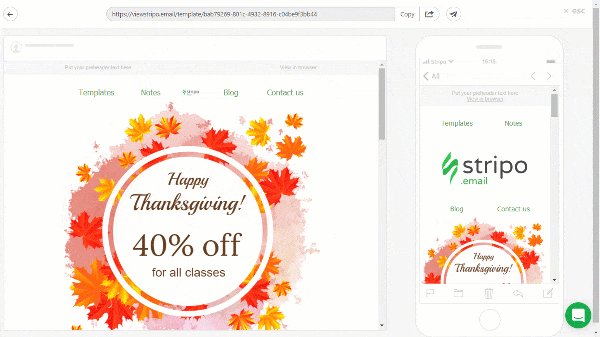
-
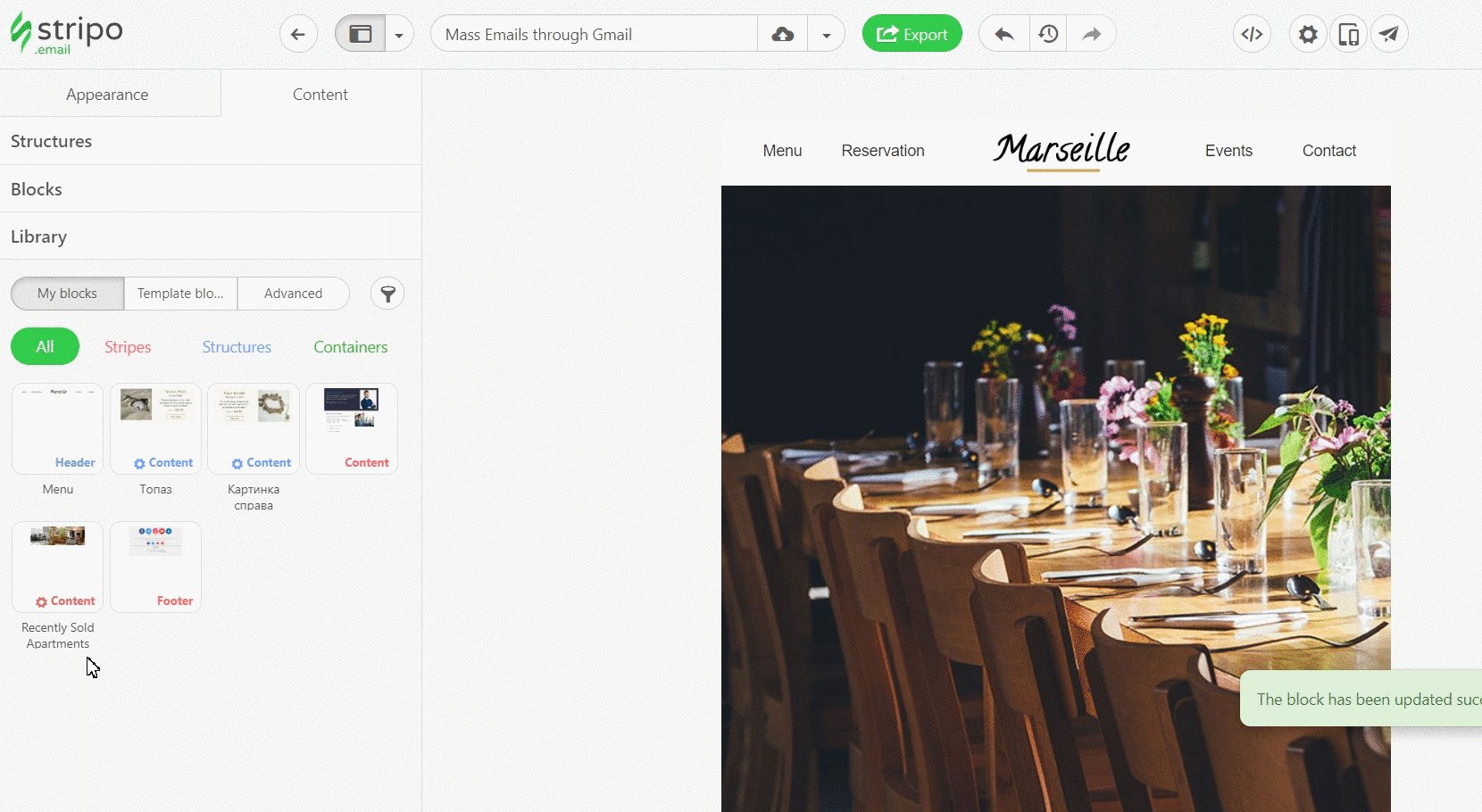
antes de salvar este bloco na minha biblioteca, decidi fazer um preview dele.
Importante notar:
Normalmente, um cabeçalho de e-mail é algo que você cria uma vez e usa o mesmo para várias campanhas. Portanto, não tenha medo de dedicar algum tempo no design do cabeçalho do newsletter.
Salve-o em seu armazenamento de módulo pessoal e arraste-o ao criar uma nova campanha de e-mail.

Conclusão
Como você pode ver pelo número de vários exemplos de design de cabeçalho de e-mail que fornecemos, não existe um "melhor design de cabeçalho de e-mail". Sinta-se à vontade para usar a sua criatividade.
Nossos templates de e-mail já contém vários cabeçalhos codificados profissionalmente - selecione e customize qualquer um deles
Desejamos muito sucesso em todos os seus empreendimentos futuros!








2 comentários