Entonces, todos entienden que es crucial hacer que los correos electrónicos sean accesibles para todos. Sin embargo, lograr dicha accesibilidad a menudo puede ser una tarea compleja debido a una gran cantidad de factores a considerar, junto con la presencia de información contradictoria que se encuentra en varios recursos.
Después de revisar y analizar a fondo una amplia gama de recursos, que van desde docenas hasta cientos, hemos reunido recomendaciones para la accesibilidad del correo electrónico. Estas directrices tienen como objetivo satisfacer los diversos requisitos de cada lector.
Por qué la accesibilidad en los correos electrónicos es imprescindible
- por razones sociales — hacer que los correos electrónicos sean fáciles de leer para todos;
- razones legales — para cumplir con los requisitos de la legislación;
- razones comerciales — le traerá más clics, más conversiones, lo que resultará en un mejor ingreso;
- razones humanitarias — somos extremadamente afortunados de poder leer, ver y decir colores. Hagamos que los correos electrónicos sean un poco mejores para aquellos que no tienen esta suerte Hagamos que los correos electrónicos sean un poco mejores para aquellos que no tienen esta suerte. No seamos despiadados.

Imagínese eso:
- 2.200
- 9-12% de la población mundial tiene dislexia (cada 7ª persona);
- 300 millones de personas son daltónicas (1 de cada 12 hombres y 1 de cada 200 mujeres).
¿Qué es la accesibilidad al correo electrónico?
La accesibilidad al correo electrónico garantiza que todas las personas con cualquier discapacidad puedan "leer" su mensaje.
Tipos de discapacidades que hacen que la lectura sea difícil o incluso imposible
Ceguera
Las personas ciegas usan lectores de pantalla como VoiceOver para Mac, Microsoft Narrator para Windows, etc., al abrir correos electrónicos. Esta tecnología de asistencia ayuda a narrar el contenido de la pantalla con una voz sintética.
Discapacidad visual
Las personas con discapacidad visual pueden leer correos electrónicos/navegar por la web por su cuenta, sin tecnología de asistencia, pero aún así pueden experimentar problemas para leer incluso con las gafas puestas.
Daltonismo
El daltonismo también se conoce como deficiencia de visión del color (DVC). Estas personas no distinguen colores. Algunos no ven el rojo, otros no ven el azul y otros no ven el azul. Mientras que algunos no ven los colores en absoluto. Solo ven tonos de gris.
Aquellos que no ven el rojo o el verde tienden a confundir el verde y el rojo, el azul y el morado, incluso el rojo oscuro con el negro, y muchos otros colores.
Dislexia
La Dislexia es un trastorno caracterizado principalmente por dificultades graves para adquirir habilidades de lectura, ortografía y escritura. No hay relación entre el nivel de inteligencia de una persona, el esfuerzo individual de la posición socioeconómica y la dislexia. Solo tienen problemas para leer y escribir a menos que el texto esté optimizado.
La actriz Jennifer Aniston, el director de cine Steven Spielberg, el multimillonario Richard Branson y muchas otras personas famosas otras personas famosas tienen dislexia.
Epilepsia fotosensitiva
La Epilepsia fotosensitiva es cuando las convulsiones se desencadenan por luces intermitentes o luces contrastantes. Una de cada 100 personas en la Tierra tiene epilepsia, y cinco de ellas tienen epilepsia fotosensible.
Al crear un correo electrónico, debes tener en cuenta todas estas deficiencias, ya que tienen diferentes requisitos de accesibilidad al correo electrónico. Algunos incluso son controvertidos. Por lo tanto, tuvimos que investigar a fondo las recomendaciones para cada tipo de discapacidad para encontrar una solución que satisfaga las necesidades de todo tipo de discapacidades.
¿Qué puedo decir? Creo que logramos hacerlo. Y más adelante en esta publicación, compartiremos estas pautas de accesibilidad por correo electrónico. Pero antes de hacerlo, déjanos compartir las recomendaciones para cada tipo de discapacidad para que sepas exactamente cómo hemos desarrollado nuestras pautas universales de accesibilidad al correo electrónico.
Estándares de accesibilidad del correo electrónico para cada tipo de discapacidad
Los estándares de accesibilidad del correo electrónico son un conjunto de reglas y recomendaciones que nos permiten diseñar correos electrónicos que sean fáciles de leer para las personas con discapacidad visual.
1. Requisitos de accesibilidad al correo electrónico específicamente para la ceguera
Estas personas usan lectores de pantalla en sus escritorios y dispositivos móviles.
¿Sabías que el 7.7% de los que usan lectores de pantalla no tienen ninguna discapacidad visual, solo lo hacen por su conveniencia?
En consecuencia, nuestro deber es hacer que nuestras campañas de correo electrónico sean legibles para los lectores de pantalla.
Al escribir sobre esta sección de pautas, consultamos:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Universidad Princeton.
- Universidad Harvard.
¿Qué podemos hacer para que los correos electrónicos sean "legibles" para los lectores de pantalla?
-
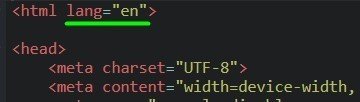
establezca el idioma en su código de correo electrónico para que el lector de pantalla sepa en qué idioma leer su correo electrónico. Utilice solo un idioma por correo electrónico. Aquí tiene una lista de códigos de idioma que puede añadir a su código HTML de correo electrónico;

-
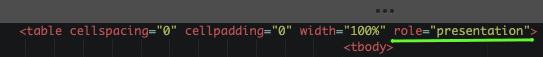
establecer roles de presentación a su código de correo electrónico rol="presentación". La mayoría de las plantillas de correo electrónico HTML consisten en tablas. Si no añade este elemento de código, los destinatarios escucharán que estos dispositivos de asistencia leen todo el código HTML en lugar de texto lógico y comprensible. Los añades a cada tabla de tus correos electrónicos. Tenga en cuenta que Stripo añade este atributo automáticamente en el momento en que exporta su correo electrónico al esp o al cliente de correo electrónico suyo;

-
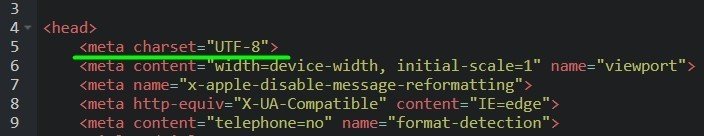
codificar caracteres. La forma en que se mostrará el contenido del correo electrónico depende del Tipo de Contenido. Debe añadir el <charset="UTF-8"> código HTML de su correo electrónico justo después de "<head>" ya que este es el conjunto de caracteres más popular y admite la gran mayoría de los caracteres. Afortunadamente, todos los correos electrónicos creados con Stripo ya tienen este conjunto especificado en los correos electrónicos.

- utilizar encabezados y subencabezados — <h1>, <h2>, etc. Organice su contenido de una manera significativa, fácil de leer tanto para las personas como para los lectores de pantalla;
- añadir texto alternativo a todas las imágenes/GIF. Los lectores de pantalla no pueden "leer" las imágenes que usas en los correos electrónicos, pero pueden leer "texto alternativo", también conocido como texto alternativo. La IA solo está aprendiendo a "reconocer" imágenes”. Asegúrese de que su texto alternativo sea claro e informativo;
- duplicar siempre información importante de los gráficos y GIF debajo de las imágenes;
- evita los emoticonos, ya que están formados por caracteres de puntuación. Pierden su significado cuando se leen con tecnología de asistencia;
- utilizar solo listas con viñetas y numeradas formateadas programáticamente;
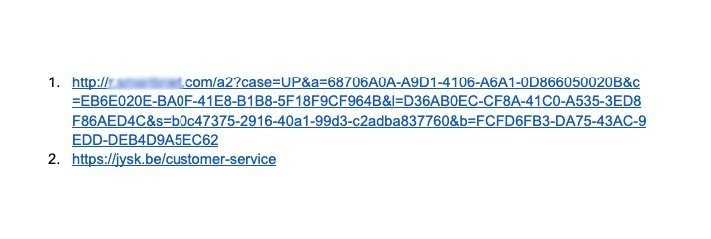
- hacer que el texto de los enlaces sea significativo siempre que sea posible para que las personas sepan en qué están a punto de hacer clic y dónde lo obtendrán. Solo compare estos dos enlaces:

2. Requisitos de accesibilidad del correo electrónico específicamente para personas con discapacidad visual
Como se mencionó anteriormente, según la Organización Mundial de la Salud (OMS), 2.2 mil millones de personas sufren hoy de un trastorno de la visión.
Formas de discapacidad visual:
- Perdida de visión central.
- Pérdida de visión periférica.
- Visión borrosa.
- Trastornos visuales después de lesiones cerebrales..
Al escribir sobre esta sección de pautas, consultamos:
- Constructor de ciudades inclusivas.
- OMS.
- Orientación Complementaria a las WCAG 2 por parte de las escuelas W3.
¿Qué podemos hacer para que los correos electrónicos sean legibles para las personas con discapacidad visual?
- evitar el uso de números romanos;
- elija fuentes legibles. Las fuentes sans serif funcionan muy bien;
- usar el interlineado entre palabras, oraciones, líneas, párrafos y bloques de texto. Reduce el desorden. Tenga en cuenta que "espacio en blanco" significa el color de fondo, y no es necesario que sea realmente blanco.
3. Requisitos de accesibilidad al correo electrónico específicamente para el daltonismo
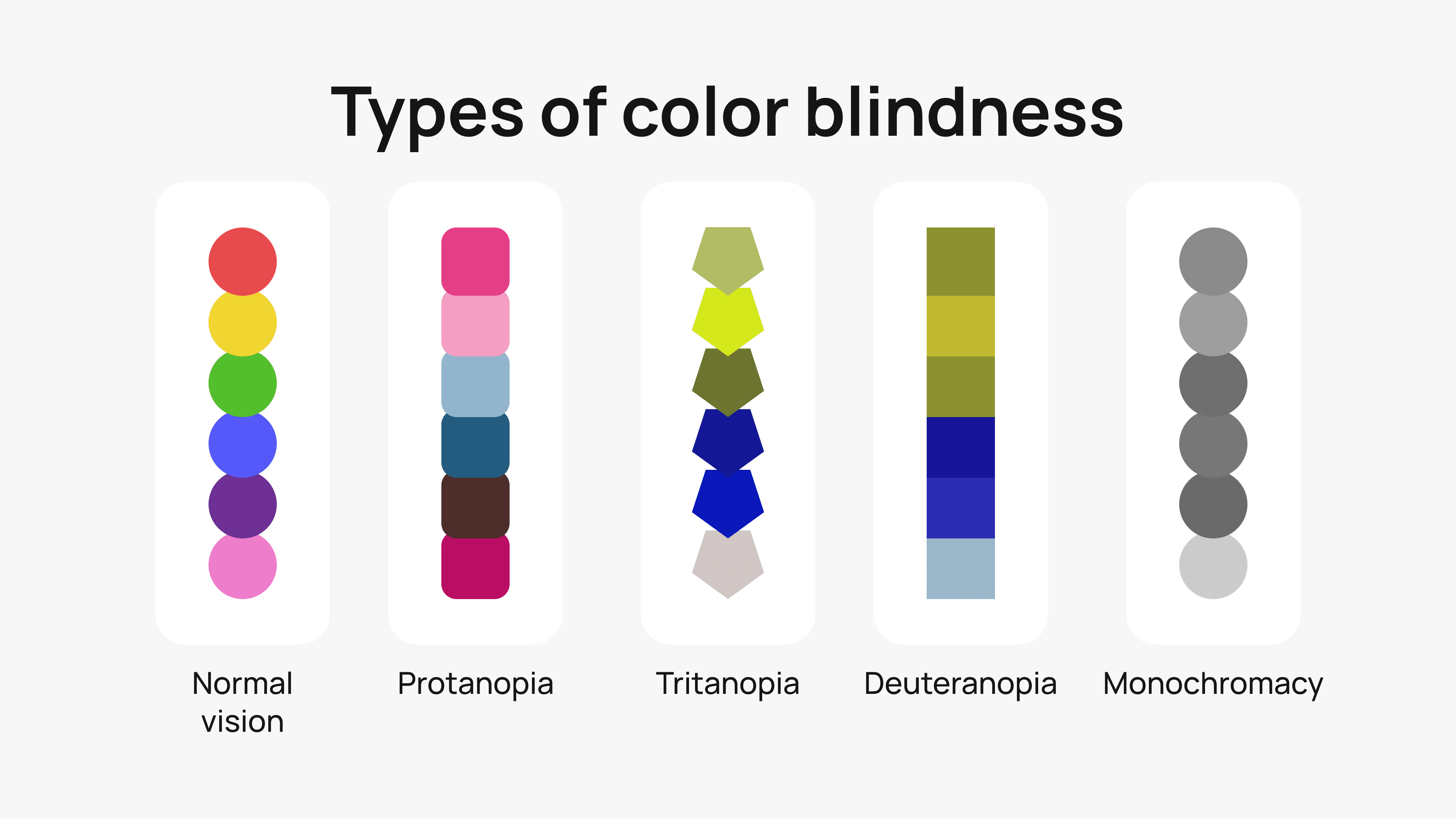
El daltonismo tiene varios tipos:
La protanopía se caracteriza por una sensibilidad reducida al color rojo. Estas personas, también llamadas ciegas al rojo, confunden el negro con muchos tonos de rojo, el marrón oscuro con el verde oscuro y algunos tonos de azul con algunos tonos medios de rojo.

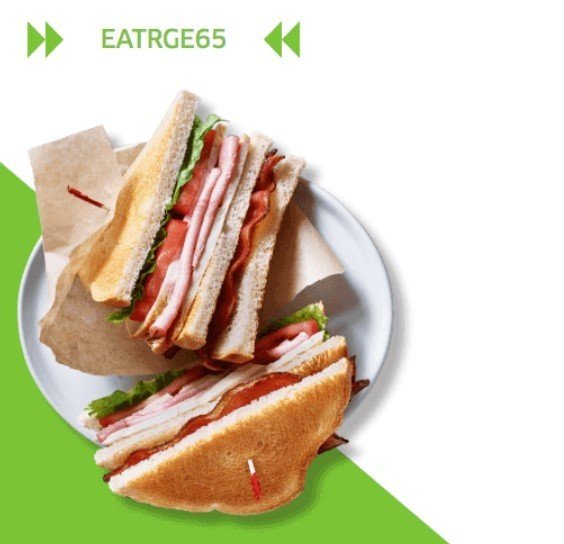
(Fuente: Correo original de Uber)

(Así es como lo ven las personas ciegas al rojo. Los tomates rojos, la carne roja y el tocino se ven todos verdes, al igual que la lechuga junto a ellos, lo que dificulta saber qué comida hay en la hamburguesa)
La Deuteranopía se caracteriza por una sensibilidad reducida al color verde. Los ciegos verdes débiles/verdes también confunden los rojos medios con los verdes, los verdes brillantes con los amarillos y los azules claros con los lilas.
La Tritanopía hace que las personas se vuelvan ciegas al azul y sus tonos. Es por eso que las personas que sufren de tritanopía confunden el azul claro con el gris y el púrpura oscuro con el negro.
La Monocromacia hace que las personas sean totalmente daltónicas. Solo ven tonos de gris, que varían del negro al blanco.
Esta imagen muestra cómo las personas daltónicas suelen "ver" los colores:

Al escribir sobre esta sección de pautas, consultamos:
- Conciencia daltónica.
- Colores accesibles.
- Colbldindor — simulador de daltonismo.
- Universidad Yale.
- La University de Pittsburgh.
¿Qué podemos hacer para que los correos electrónicos sean accesibles para las personas daltónicas?
Tenga en cuenta que estas recomendaciones solo hacen que los correos electrónicos sean accesibles para personas daltónicas. Algunas recomendaciones perjudican a las personas dislécticas. Más adelante, los excluiremos..
- hacer que el texto del enlace esté en negrita o subrayado. Las personas daltónicas o aquellas que, mientras leen correos electrónicos en un dispositivo móvil, tienen el sol brillando directamente en la pantalla pueden no ver la diferencia de color;
- siempre especifique el nombre del color de los artículos entre paréntesis - las personas pueden no ver los colores como buenos, pero pueden ser conscientes de que el rojo los favorece;
- compruebe el contraste de color en tu correo electrónico. Esto ayudará a los destinatarios del correo electrónico a saber lo que está escrito en cualquier parte de su correo electrónico;
- compruebe si las imágenes son fáciles de percibir y comprensibles para todas las personas daltónicas;
- si usa elementos interactivos para ejecutar pruebas en correos electrónicos y resalta las respuestas correctas con, digamos, verdes e incorrectas con rojo, indique si la respuesta es correcta o incorrecta con palabras.
(Fuente: Correo electrónico de HubSpot. Buen ejemplo)
4. Estándares de accesibilidad al correo electrónico específicamente para la dislexia
Dado que hay varios tipos de dislexia, cada persona disléxica es diferente y lo que ve depende tanto del tipo de dislexia que padece como de la gravedad de su dislexia.
¿Qué ven las personas disléxicas?
Según NeuroHealth, ven:
- letras y números hacia atrás;
- letras y números al revés;
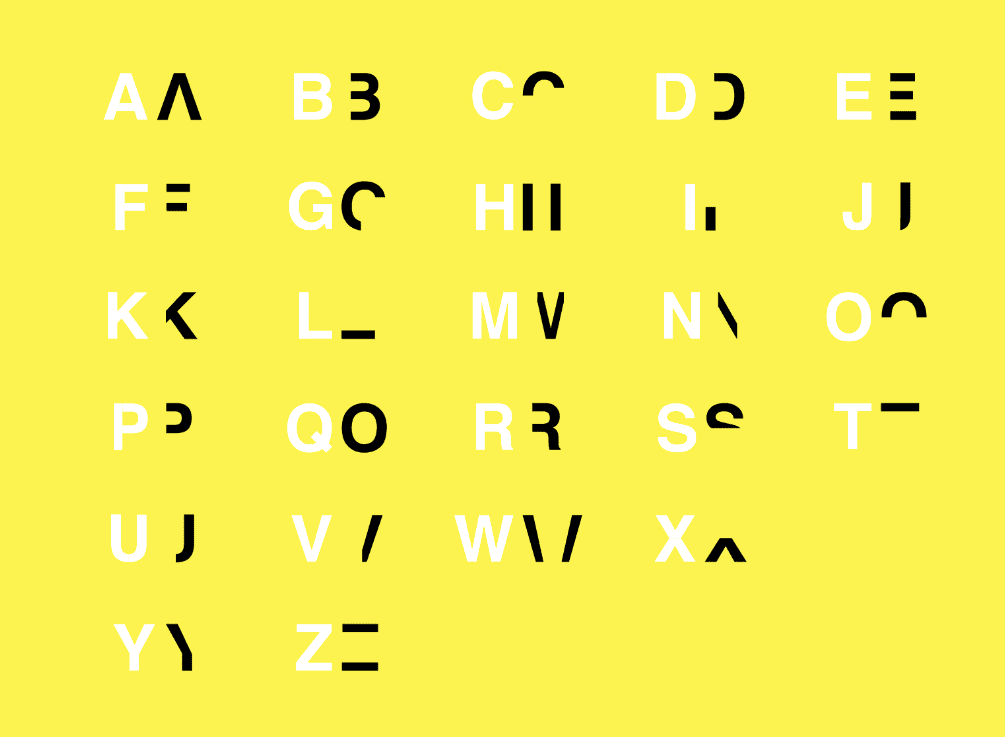
- es posible que no puedan distinguir entre letras de aspecto similar como e, c y o;

(Fuente de la imagen: Daniel Britton)
- letras todas agrupadas;
- letras mezcladas;
- letras fuera de orden.

Al escribir sobre esta sección de pautas, consultamos:
- Asociación Europea de Dislexia.
- Asociación Británica de Dislexia.
- Guía de estilo de dislexia de la asociación británica de dislexia.
- Héroes del e-learning.
- Daniel Britton.
¿Qué podemos hacer para que los correos electrónicos sean legibles para los disléxicos?
- evite subrayar o cursiva - use negrita para enfatizar;
- lo mismo se aplica a los enlaces - nunca los subrayes. Use negrita en su lugar;
- el interlineado debe ser del 150%;
- evitar el uso de todas las letras mayúsculas para el texto continuo. Las letras minúsculas son más fáciles de leer;
- utilizar fuentes, tal como Arial and Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri, y Open Sans;
- añadir espacio adicional alrededor de los encabezados y entre los párrafos;
- utilizar fondos de un solo color. Evite los patrones de fondo o las imágenes;
- el fondo no debe ser blanco; conviértalo en crema para lectores disléxicos, ya que la copia escrita en el fondo en crema se ve más suave;
- utilizar suficiente contraste entre los fondos y el texto;
- utilizar encabezados;
- escribir oraciones cortas. La longitud óptima es de 60-70 caracteres;
- alinee a la izquierda su copia, sin justificación.
5. Requisitos de accesibilidad del correo electrónico específicamente para la epilepsia fotosensible
¿Sabías que podemos desencadenar ataques epilépticos en los correos electrónicos simplemente usando GIF de forma incorrecta?
Qué causa las convulsiones fotosensibles:
- tres o más destellos por segundo;
- parpadeos de color;
- la luz solar, especialmente cuando brilla fuera del agua y parpadea a través de los árboles;
- franjas de colores contrastantes;
- efectos de iluminación en conciertos o eventos en vivo.
Al escribir sobre esta sección de pautas, consultamos:
- Sociedad de Epilepsia del Reino Unido.
- Foundación de la Epilepsia, EE. UU.
- Convulsiones visualmente sensibles: una revisión actualizada de la Foundation de la Epilepsia.
- Web accesible.
¿Qué podemos hacer para que los correos electrónicos sean legibles para las personas con epilepsia fotosensible?
- colocar solo una imagen GIF animada en una pantalla;
- utilizar GIF con 2 flashes por segundo.
Pautas universales de accesibilidad al correo electrónico
Finalmente, podemos resumirlo todo y elaborar pautas de accesibilidad al correo electrónico que satisfagan las necesidades de todas las personas con cualquier discapacidad o impedimento visual.
Algunas de las recomendaciones anteriores eran contradictorias, por lo que tuvimos que encontrar un compromiso. Por ejemplo, para las personas daltónicas, debemos subrayar los enlaces o ponerlos en negrita, mientras que para los dislécticos - solo podemos ponerlos en negrita. El compromiso aquí es usar negrita para los enlaces.
Entonces, aquí están nuestras pautas de accesibilidad universal al correo electrónico:
- Establezca el idioma del correo electrónico, los roles de presentación y el tipo de contenido para los lectores de pantalla.
- Utilizar encabezados y subtítulos — <h1>, <h2>, etc. para organizar su contenido de manera significativa y hacerlo legible para los lectores de pantalla.
- ¡Siempre! Añade siempre texto alternativo a todas las imágenes y GIF.
- Si un GIF cumple una misión educativa, asegúrate de añadirle una descripción escrita y detallada.
- Evite los emoticones.
- Utilizar solo listas con viñetas y numeradas formateadas programáticamente.
- Haz que el texto del enlace tenga sentido.
- Elija fuentes Sans serif.
- Establezca el interlineado en aproximadamente el 150%.
- Especifique el nombre del color de los artículos entre paréntesis.
- Compruebe el contraste de color de su copia e imágenes.
- Evite usar todas las letras mayúsculas para el texto continuo; use más letras minúsculas gigantes en su lugar.
- Agregue puntuación al final de las viñetas y en cada oración, incluidos los encabezados.
- Utilice fondos de un solo color, de color blanquecino.
- Escribir oraciones cortas.
- Alinee a la izquierda su copia, sin justificación.
- Colocar solo una imagen GIF animada en una pantalla.
- Utilizar GIF con 2 flashes por segundo.
Herramientas de prueba de accesibilidad
Cuando termine sus campañas de correo electrónico, compruébelas con herramientas de prueba de accesibilidad o/y pruébelas con lectores de pantalla.
Estas son las herramientas que te ayudarán a revisar tus correos electrónicos:
- accessible-email.org by Jordie van Rijn and Maarten Lierop — esta herramienta comprueba si su código de correo electrónico es compatible con cualquier lector de pantalla. Incluso pueden ayudarte a optimizarlo;
- Comprobación previa de la campaña de accesibilidad por correo electrónico en Acid — comprueba si su correo electrónico está optimizado para dispositivos de asistencia;
- colores accesibles para verificar el contraste de color del cuerpo del correo electrónico (copia y otros elementos, excluyendo imágenes);
- Coblis, simulador de daltonismo — comprueban si sus imágenes son accesibles para personas daltónicas;
- Trace RERC para verificar que sus GIF no parpadeen;
- Stripo (próximamente) — en un futuro próximo, verificaremos la accesibilidad de su código, el contraste de color, la presencia de texto alternativo para imágenes, etc.
Conclusión
Con el correo electrónico, las empresas llegan a grandes audiencias. Y es nuestro deber asegurarnos de que los clientes con una deficiencia visual no se sientan desfavorecidos.
En este artículo, hemos analizado los cinco tipos de discapacidades que hacen que la lectura sea un desafío, a veces incluso imposible. Siguiendo las pautas anteriores, evitarás problemas de accesibilidad y crearás correos electrónicos totalmente accesibles para que todos tus suscriptores puedan leer fácilmente tu mensaje.







5 comentarios