Отже, усі ми розуміємо, що зробити лист доступним для всіх і кожного — завдання винятково важливе. Утім при цьому нерідко буває складно реалізувати цю доступність на практиці. Причина ускладнень — багато факторів, які треба враховувати, а також суперечлива інформація, яку ми зустрічаємо на різних ресурсах.
Ретельно дослідивши і проаналізувавши величезний масив ресурсів, йдеться про десятки, якщо не сотні, ми скомпілювали їх у рекомендації з доступності листів. Ці гайдлайни спрямовані на задоволення найрізноманітніших потреб кожного читача.
Чому доступність листів є обов'язковою вимогою
- із соціальних міркувань — щоб усім було легко читати наші листи;
- через юридичні вимоги — щоб відповідати нормам законодавства;
- з бізнесових причин — доступність згенерує більше кліків, конверсій і відповідно принесе вищі прибутки;
- з міркувань гуманності — так, нам дуже пощастило, що ми можемо читати, бачити і розрізняти всі кольори. Тож давайте зробимо листи трохи зручнішими для тих, кому пощастило менше. Не треба бути безсердечними.

Просто уявіть, що у нашому світі:
- 2,2 мільярди людей погано бачать навіть в окулярах;
- 9-12% населення страждають на дислексію (тобто кожен сьомий);
- 300 млн людей страждають на дальтонізм (а це 1 з 12 чоловіків і 1 з 200 жінок).
Що таке доступність листів?
Доступність листів — це гарантія, що будь-яка людина з будь-якими порушеннями здоров'я зможе прочитати ваше повідомлення.
Типи порушень, які ускладнюють читання або навіть унеможливлюють його
Сліпота
Люди, повністю позбавлені зору, при відкриванні листів використовують програми читання екрану (скрінрідери), наприклад, VoiceOver для Mac, Microsoft Narrator для Windows та ін. Це допоміжні технології, що допомагають озвучувати контент на екрані синтетичним голосом.
Порушення зору
Люди з розладами зору можуть читати електронну пошту або переглядати веб-сторінки самостійно, не використовуючи допоміжні технології, але все одно вони іноді зазнають ускладнень під час читання навіть в окулярах.
Дальтонізм
Дальтонізм також відомий як дефіцит кольорового бачення (DVC). Такі люди не розрізняють певні кольори. Хтось не бачить червоного, хтось синього або зеленого. А дехто взагалі не сприймає кольори і бачить лише відтінки сірого.
Ті, хто не розрізняють червоне чи зелене, схильні плутати зелений та червоний, синій та пурпуровий, навіть темно-червоний з чорним та багатьма іншими кольорами.
Дислексія
Дислексія — це розлад, який переважно характеризується серйозними ускладненнями при набутті навичок читання, правопису та письма. При цьому немає жодного зв'язку між дислексією та рівнем інтелекту, індивідуальними зусиллями або соціально-економічним статусом. У цих людей просто є проблеми з читанням та письмом, якщо текст не оптимізований.
На дислексію страждають актриса Дженніфер Еністон, кінорежисер Стівен Спілберг, мільярдер Річард Бренсон та багато інших відомих людей.
Світлочутлива епілепсія
Фотосенситивна епілепсія — це розлад, при якому напади провокуються мерехтливими або контрастними вогнями. Кожен сотий мешканець Землі страждає на епілепсію, з них п'ятеро — саме на фотосенситивну.
Під час створення листів слід враховувати усі ці розлади, оскільки кожен з них передбачає власні вимоги доступності. Причому деякі з них навіть суперечливі. Тож нам довелося ретельно вивчити рекомендації для кожного типу розладів, щоб знайти рішення, яке задовольняло б потреби усіх читачів.
Що тут можна додати? Гадаю, нам це вдалося. Дещо згодом у цій статті ми поділимося нашими гайдлайнами з доступності листів. Але спочатку давайте поділимося рекомендаціями для кожного типу порушень, аби ви мали уявлення, як ми розробляли універсальні гайдлайни з доступності листів.
Стандарти доступності листів для кожного типу порушень
Стандарти доступності листів — це набори правил та рекомендацій, що дозволяють нам розробляти листи, які будуть легко прочитані людьми з порушеннями зору.
1. Спеціальні вимоги доступності листів для сліпих
Позбавлені зору люди використовують на своїх десктопних та мобільних пристроях програми читання екрану.
Але чи знаєте ви, що 7,7% з тих, хто користується скрінрідерами, не мають жодних порушень зору? Вони просто роблять це заради зручності.
Відповідно наш обов'язок полягає в тому, щоб зробити email-кампанії оптимізованими для програм читання екрану.
У процесі написання цього розділу гайдлайнів ми консультувалися з такими джерелами:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Принстонський університет.
- Гарвардський університет.
Як зробити листи «читабельними» для скрінрідерів?
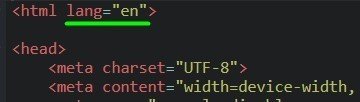
- зазначте мову в коді листа, аби програма читання екрану знала, якою мовою його читати. Використовуйте лише одну мову для кожного листа. За посиланням ви знайдете перелік мовних кодів, які ви можете додати у ваш HTML-код;

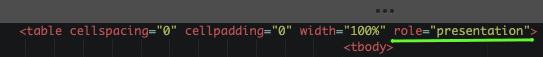
- встановіть ролі презентації для свого коду листа role="presentation". Більшість HTML-шаблонів складаються з таблиць. Якщо ви не додасте цей елемент коду, одержувачі почують, як допоміжні програми читають весь HTML-код, а не логічний та зрозумілий текст. Додайте ці ролі для кожної таблиці вашого листа. Зверніть увагу, що Stripo автоматично додає цей атрибут у момент експорту листа до вашого ESP або поштового клієнта;

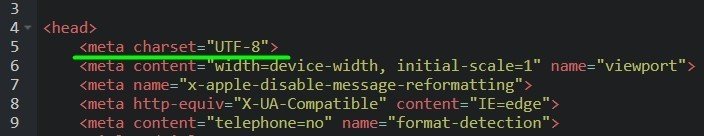
- кодуйте символи. Спосіб відображення контенту листа залежить від Content-Type. Вам треба додати <charset="UTF-8"> до HTML-коду одразу після "<head>", оскільки це найпопулярніша мережа кодувань, що підтримує переважну більшість символів. На щастя, у всіх листах, які створюються за допомогою Stripo, цей параметр вже зазначений.

- використовуйте заголовки та підзаголовки — <h1>, <h2> і т. ін. Організуйте свій контент максимально логічно, щоб його було легко читати і людям, і скрінрідерам;
- додавайте alt-текст для всіх зображень/GIF-анімацій. Програми читання екрану не вміють «читати» картинки, які ви додаєте до листів, натомість вони можуть прочитати «альтернативний текст», також відомий як alt-текст. Штучний інтелект щойно опановує розпізнавання зображень. Переконайтеся, що ваш alt-текст чіткий та інформативний;
- завжди дублюйте важливу інформацію з малюнків та гіфок під зображеннями;
- уникайте смайликів, оскільки вони складаються з розділових знаків і втрачають сенс під час прочитання з використанням допоміжних технологій;
- використовуйте тільки програмно відформатовані марковані та нумеровані списки;
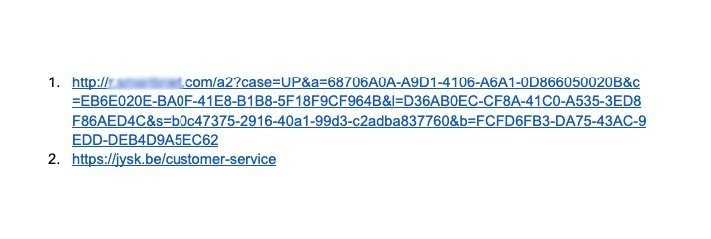
- робіть текст посилань інформативним усюди, де це можливо, щоб люди знали, що і де клікати. Просто порівняйте ці два посилання:

2. Спеціальні вимоги доступності для людей з розладами зору
Як ми вже казали вище, за даними Всесвітньої організації охорони здоров'я (ВООЗ) 2,2 млрд людей у сучасному світі страждають на порушення зору.
Форми розладів зору:
- Втрата центрального зору.
- Втрата периферійного зору.
- Нечіткий зір.
- Порушення зору після черепно-мозкових травм.
У процесі написання цього розділу гайдлайнів ми консультувалися з такими джерелами:
- Inclusive city maker.
- ВООЗ.
- Додаткова інструкція для WCAG 2 (W3 Schools).
Як зробити листи читабельними для людей з порушеннями зору?
- уникайте використання римських цифр;
- вибирайте розбірливі шрифти. Вдалим рішенням будуть шрифти групи Sans serif (без засічок);
- використовуйте міжрядкові інтервали між словами, реченнями, рядками, абзацами та блоками тексту. Це усуває безлад у тексті. Зверніть увагу: пробіл не означає колір фону, тобто він не обов'язково має бути насправді білим.
3. Спеціальні вимоги доступності листів для людей з дальтонізмом
Дальтонізм буває кількох типів:
Протанопія характеризується зниженою чутливістю до червоного кольору. Ці люди, яких також називають «червоносліпими», схильні плутати чорний колір з багатьма відтінками червоного, темно-коричневий з темно-зеленим, а деякі відтінки синього з середніми відтінками червоного.

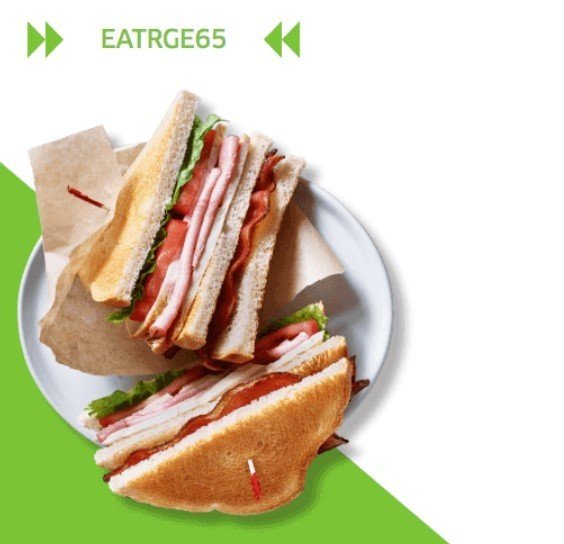
(Джерело: оригінальний лист від Uber)

(Так його бачать люди із протанопією. Червоні помідори, червоне м'ясо та бекон виглядають зеленими, як і листя салату поряд з ними, що ускладнює визначення начинки бургера)
Дейтеранопія характеризується зниженою чутливістю до зеленого кольору. Зеленосліпі люди також схильні плутати середньо-червоні кольори з зеленими, яскраво-зелені з жовтими, а світло-блакитні з бузковими.
Тританопія спричиняє сліпоту до синього кольору та його відтінків. Ось чому люди, які страждають на тританопію, плутають світло-блакитний з сірим, а темно-фіолетовий з чорним.
Монохроматизм означає повну кольорову сліпоту. Такі люди бачать лише відтінки сірого, що варіюються від чорного до білого.
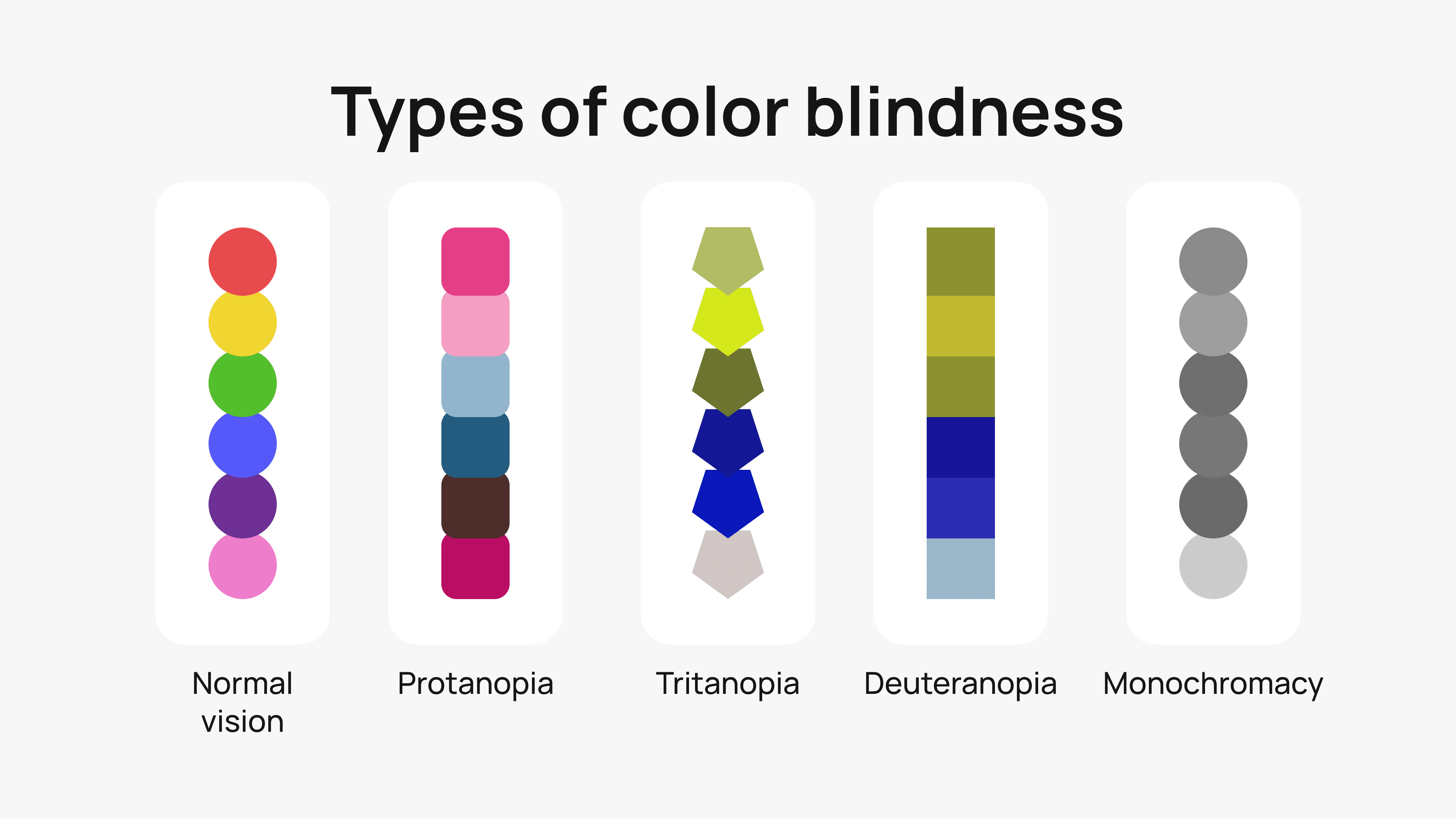
На цій картинці показано, як дальтоніки зазвичай бачать кольори:

У процесі написання цього розділу гайдлайнів ми консультувалися з такими джерелами:
- Colour blind awareness.
- Accessible colors.
- Colbldindor — симулятор колірної сліпоти.
- Йєльський університет.
- Пітсбурзький університет.
Як зробити листи доступними для людей з дальтонізмом?
Зверніть увагу: ці рекомендації роблять листи доступними лише для людей з колірною сліпотою. Деякі рекомендації шкідливі для дислексиків. Дещо пізніше ми їх відкинемо.
- робіть тексти посилань напівжирними або підкресленими. Люди з дальтонізмом (або ті, в кого під час читання листа на смартфоні сонце світить просто на екран) можуть не побачити різницю в кольорі;
- завжди вказуйте назви кольору предметів у дужках — люди можуть не зовсім добре бачити кольори, але при цьому знати, що червоний колір одягу їм пасує;
- перевірте колірну контрастність письма. Це допоможе одержувачам коректно зрозуміти, що написано у будь-якому місці вашого листа;
- перевірте легкість сприйняття і зрозумілість зображень для дальтоніків усіх типів;
- якщо ви використовуєте інтерактивні елементи для тестів у листах і виділяєте правильні відповіді, наприклад зеленим кольором, а неправильні червоним, додатково уточніть словами, правильна відповідь чи ні.
(Джерело: лист від HubSpot. Файний приклад)
4. Спеціальні вимоги доступності листів для людей з дислексією
Враховуючи факт існування кількох типів дислексії, важливо знати, що усі люди з дислексією різні — і те, що вони бачать, залежить від типу дислексії, на яку вони страждають, і ступеня тяжкості дислексії.
Що бачать люди з дислексією?
За даними NeuroHealth, вони можуть бачити:
- літери та цифри у дзеркальному відображенні;
- літери та цифри догори дригом;
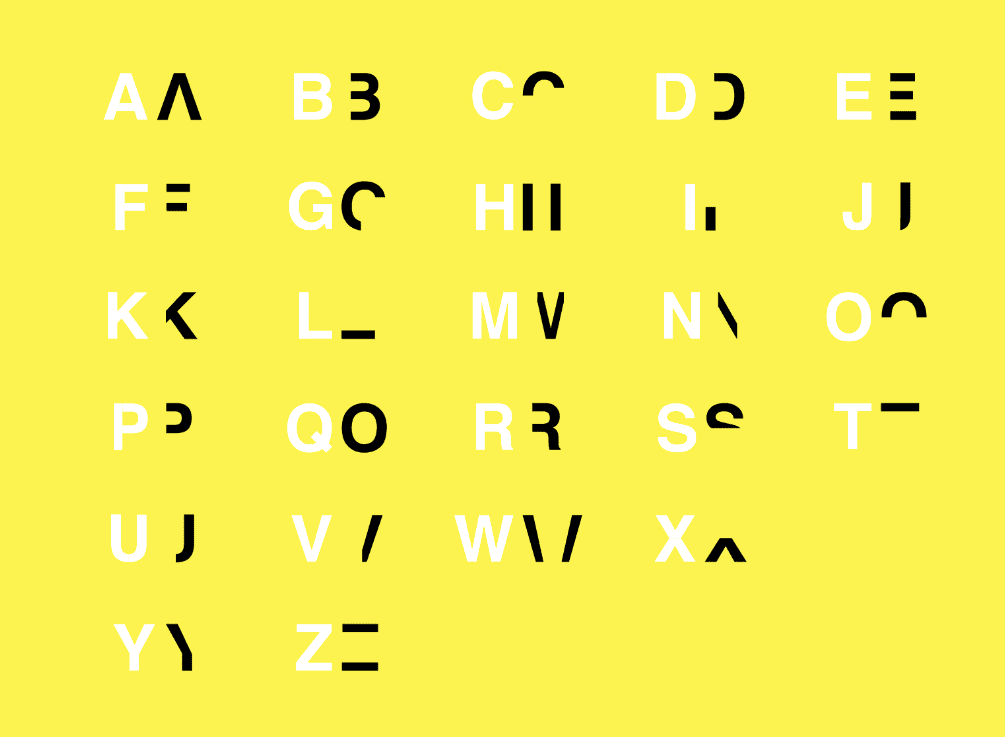
- також вони можуть не розрізняти візуально подібні літери, наприклад e, c та o;

(Джерело: Деніел Бріттон)
- літери злипаються;
- літери перемішуються;
- літери йдуть у неправильному порядку.

У процесі написання цього розділу гайдлайнів ми консультувалися з такими джерелами:
- Європейська асоціація дислексії.
- Британська асоціація дислексії.
- Dyslexia Style (гайд Британської асоціації дислексії).
- E-learning heroes.
- Деніел Бріттон.
Як зробити листи читабельними для людей, що страждають на дислексію?
- уникайте підкреслення або курсиву — використовуйте для виділення жирний шрифт;
- це також стосується посилань — не варто підкреслювати їх. Натомість використовуйте жирний шрифт;
- міжрядковий інтервал має бути 150%;
- уникайте СУЦІЛЬНОГО КАПСУ для довгого тексту. Літери нижнього регістру легше читати;
- використовуйте шрифти без засічок, наприклад, Arial або Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri та Open Sans;
- застосовуйте додатковий простір навколо заголовків та між абзацами;
- використовуйте однотонні фони. Уникайте фонових візерунків або зображень;
- фон не має бути білим; зробіть його кремовим для читачів з дислексією, оскільки текст, написаний на кремовому фоні, має більш м'який вигляд;
- дотримуйтесь достатнього контрасту фону і тексту;
- використовуйте заголовки;
- пишіть короткі речення. Оптимальна довжина 60-70 символів;
- вирівнюйте текст із орієнтацією ліворуч, без розтягування.
5. Спеціальні вимоги доступності листів для людей з фотосенситивною епілепсією
Чи знаєте ви, що епілептичні напади можна спровокувати, усього лише неправильно використовуючи GIF-анімації в листах?
Що спричиняє світлочутливі напади:
- частота три або більше кадрів на секунду;
- кольорові спалахи;
- сонячне світло, особливо відблиски на воді та мерехтіння крізь дерева;
- смуги контрастних кольорів;
- світлові ефекти на живих концертах або заходах.
У процесі написання цього розділу гайдлайнів ми консультувалися з такими джерелами:
- Суспільство епілепсії, Велика Британия.
- Фонд епілепсії, США.
- Фотосенситивні напади: Оновлений огляд Фонду епілепсії
- Accessible web.
Як зробити листи безпечними для людей з фотосенситивною епілепсією?
- додавайте лише одне анімоване GIF-зображення на один скрол екрану;
- використовуйте GIF-ки з частотою 2 кадри на секунду.
Універсальні гайдлайни з доступності листів
І ось нарешті ми можемо узагальнити все вищевикладене та розробити рекомендації з доступності листів, що відповідали б потребам усіх людей з будь-якими порушеннями та розладами зору.
Деякі рекомендації вище були суперечливими, тож нам довелося шукати компроміс. Наприклад, для дальтоніків ми маємо підкреслювати посилання або виділяти їх жирним шрифтом, а для дислексиків — тільки жирним шрифтом. Компроміс тут полягає у використанні напівжирного шрифту для посилань.
Отже, ось наші універсальні рекомендації з доступності листів:
- Зазначте мову листа, роль презентації й тип контенту для програм читання екрану.
- Використовуйте заголовки та підзаголовки — <h1>, <h2> і т. ін., аби логічно впорядкувати контент і зробити його розбірливим для скрінрідерів.
- Завжди! Чуєте, ЗАВЖДИ додавайте alt-текст до всіх зображень та GIF-анімацій.
- Якщо GIF-анімація виконує навчальну місію, обов'язково додайте до неї деталізований текстовий опис.
- Уникайте смайликів.
- Використовуйте лише програмно відформатовані марковані та нумеровані списки.
- Робіть текст посилання інформативним.
- Вибирайте шрифти без засічок.
- Встановіть міжрядковий інтервал приблизно 150%.
- У дужках зазначайте кольори предметів.
- Перевірте контрастність кольору тексту та зображень.
- Уникайте СУЦІЛЬНОГО КАПСУ для довгого тексту; натомість використовуйте малі літери більшого розміру.
- Використовуйте однокольорові, але не зовсім білі фони.
- Пишіть короткі речення.
- Вирівнюйте текст із орієнтацією ліворуч без розтягування.
- Додавайте на один скрол екрану лише одну GIF-анімацію.
- Використовуйте GIF-файли з частотою 2 кадри на секунду.
Інструменти тестування доступності
Коли ви закінчите розробку кампанії, перевірте її за допомогою інструментів тестування доступності та/або озвучте у скрінрідері.
Ось інструменти, які допоможуть вам з перевіркою листів:
- accessible-email.org від Джорді ван Рейн та Маартен Ліроп — цей інструмент перевіряє, чи сумісний код листа з програмою читання екрана. Інструмент навіть допоможе вам оптимізувати код;
- Campaign precheck accessibility check від Email on Acid — перевіряє, чи оптимізований ваш лист для допоміжних програм;
- accessible colors перевірить кольорову контрастність тіла листа (текст та інші елементи, окрім зображень);
- Coblis, симулятор колірної сліпоти — перевіряє, чи доступні ваші зображення для дальтоніків;
- Trace RERC для перевірки GIF-анімацій на частоту кадрів;
- Stripo (незабаром) — найближчим часом ми зможемо перевіряти доступність вашого коду, кольоровий контраст, наявність alt-тексту для зображень і т. ін.
На завершення
За допомогою електронної пошти компанії охоплюють велику аудиторію. І наш обов'язок — зробити так, щоб клієнти з порушеннями зору не відчували жодної дискримінації.
У цій статті ми розглянули п'ять типів порушень, які ускладнюють читання і навіть унеможливлюють його. Дотримуючись наведених вище рекомендацій, ви уникнете проблем з доступністю і створюватимете повністю доступні розсилки, щоб кожен підписник міг легко прочитати ваше повідомлення.







5 коментарів