So, everybody gets it's crucial to make emails accessible to everyone. However, achieving such accessibility can often be a complex task due to a myriad of factors to consider, along with the presence of conflicting information found in various resources.
After thoroughly reviewing and analyzing an extensive array of resources, ranging in dozens if not hundreds, we've put together recommendations for email accessibility. These guidelines aim to satisfy the diverse requirements of every reader.
Why accessibility in emails is a must
- for social reasons — to make emails easy for everyone to read;
- legal reasons — to meet legislation requirements;
- business reasons — it will bring you more clicks, and more conversions, which will result in a better income;
- humane reasons — we’re extremely lucky to be able to read, see, and tell colors. Let’s make emails a little bit better for those not this lucky. Let’s not be heartless.

Just imagine that:
- 2.2 billion people worldwide have trouble seeing even with glasses;
- 9-12% of the world's population have dyslexia (every 10th person);
- 300 mln people are color blind (1 in 12 men and 1 in 200 women).
What is email accessibility?
Email accessibility ensures that everyone with any impairment can “read” your message.
Types of impairments that make reading challenging or even impossible
Blindness
Blind people use screen readers such as VoiceOver for Mac and Microsoft Narrator for Windows, etc., when opening emails. This assistive technology helps narrate the screen's content with a synthetic voice.
Visual impairment
People with visual impairments may read emails or surf the web on their own, without assistive technology, but still might experience trouble reading even with glasses on.
Color blindness
Color blindness is also known as color vision deficiency (DVC). These people do not tell colors. Some don’t see red, some don’t see blue, and some don’t see green. Some don’t see colors at all; they just see shades of gray.
Those who don’t see red or green tend to confuse green and red, blue and purple, even dark red with black, and many other colors.
Dyslexia
Dyslexia is a disorder mainly characterized by severe difficulties in acquiring reading, spelling, and writing skills. There is no relationship between a person’s level of intelligence, individual effort of socioeconomic position, and dyslexia. They just have trouble reading and writing unless the text is optimized.
Actress Jennifer Aniston, movie director Steven Spielberg, billionaire Richard Branson, and many other famous people have dyslexia.
Photosensitive epilepsy
Photosensitive epilepsy is when seizures are triggered by flashing lights or contrasting lights. One in 100 people on Earth have epilepsy, and five of them have photosensitive epilepsy.
When creating an email, you need to consider all these impairments, as they have different requirements for email accessibility. Some are even controversial. So, we had to thoroughly investigate recommendations for each type of impairment to find a solution that would meet the needs of all types of impairments.
What can I say? I think we managed to do it. And later in this post, we will share these email accessibility guidelines. But before we do, let us share the recommendations for each impairment type so you know how exactly we’ve developed our universal email accessibility guidelines.
Email accessibility standards for each type of impairment
Email accessibility standards are a set of rules and recommendations that let us design emails that are easy to read for those with visual impairments.
1. Email accessibility requirements, specifically for blindness
These people use screen readers on their desktops and mobile devices.
Did you know that 7.7% of those who use screenreaders do not have any visual impairment, they just do it for their convenience.
Consequently, our duty is to make our email campaigns legible for screen readers.
When writing on this section of the guidelines, we consulted:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Princeton University.
- Harvard University.
What can we do to make emails “readable” for screen readers?
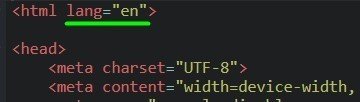
- set the language in your email code so the screen reader knows what language to read your email in. Use only one language per email. Here’s a list of language codes you can add to your email HTML code;

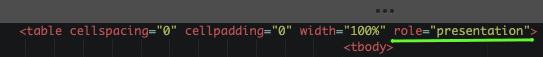
- set presentation roles to your email code role="presentation". Most HTML email templates consist of tables. If you don't add this code element, recipients will hear these assistive devices read the entire HTML code instead of logical and understandable text. You add them to each table of your emails. Please be advised that Stripo automatically adds this attribute the moment you export your email to the ESP or email client of yours;

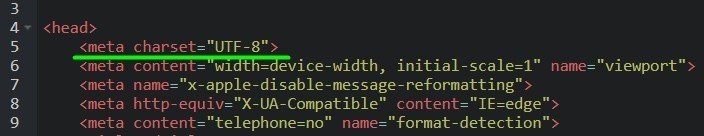
- encode characters. The way the email content will be displayed depends on the Content-Type. You need to add <charset="UTF-8"> in your email HTML code right after "<head>" because this is the most popular charset net and supports the vast majority of characters. Luckily, all emails built with Stripo already have this set specified in emails;

- use heading and subheadings — <h1>, <h2>, etc. Organize your content in a meaningful way that is easy to read for both people and screen readers;
- add alt text to all images or GIFs. Screen readers cannot “read” the images you use in emails, but they can read “alternative text," aka alt text. AI is only learning to “recognize” images. Make sure your alt text is clear and informative;
- always duplicate important information from the graphics and GIFs under the images;
- avoid emoticons, as they are made up of punctuation characters. They lose their meaning when read with assistive technology;
- use only programmatically formatted bulleted and numbered lists;
- make the links’ text meaningful whenever it’s possible to let people know what they are about to click on and where they will get it. Just compare these two links:

2. Email accessibility requirements, specifically for visual impairment
As mentioned above, according to the World Health Organization (WHO), 2.2. billion people today suffer from a vision disorder.
Forms of visual impairment:
- Central vision loss.
- Peripheral vision loss.
- Blurry vision.
- Visual disorders following brain injuries.
When writing on this section of the guidelines, we consulted:
- Inclusive city maker.
- WHO.
- Supplemental Guidance to WCAG 2 by W3 Schools.
What can we do to make emails legible for people with visual impairment?
- avoid the use of Roman numerals;
- choose legible fonts. Sans serif fonts work just fine;
- use line spacing between words, sentences, lines, paragraphs, and blocks of copy. It reduces clutter. Please be advised that “white space” means the background color and that it does not need to be really white.
3. Email accessibility requirements, specifically for color blindness
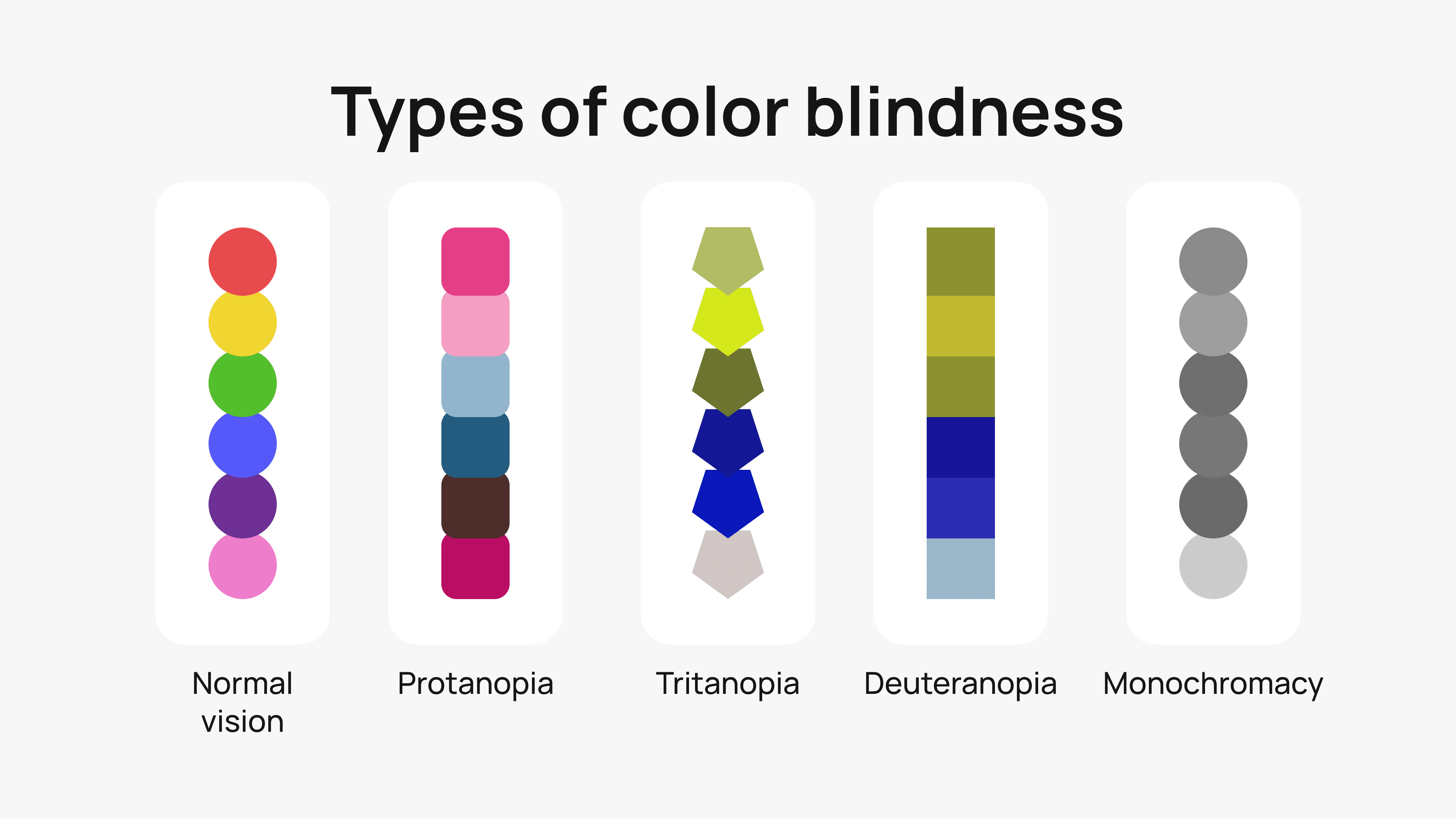
Color blindness has the following types:
Protanopia is characterized by reduced sensitivity to the red color. These people, also named red-blind, confuse black with many shades of red, dark brown with dark green, and some shades of blue with mid-some shades of red.

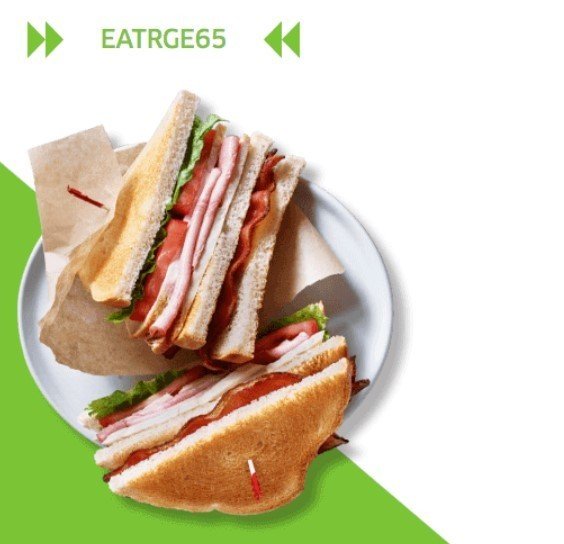
(Source: Original email by Uber)

(This is how red-blind people see it. Red tomatoes, red meat, and bacon look all green, just like lettuce next to them, which makes it hard to tell what food is in the burger)
Deuteranopia is characterized by reduced sensitivity to green color. Green-weak and gree- blind people also confuse mid-reds with greens, bright greens with yellows, and light blues with lilac.
Tritanopia makes people blind to blue and its shades. This is why people who suffer from tritanopia confuse light blue with gray and dark purple with black.
Monochromacy makes people totally color blind. They only see shades of gray, varying from black to white.
This picture shows how color-blind people usually “see” colors:

When writing on this section of the guidelines, we consulted:
- Colour blind awareness.
- Accessible colors.
- Colbldindor — color blindness simulator.
- Yale University.
- The University of Pittsburgh.
What can we do to make emails accessible to color-blind people?
Please, be advised that these recommendations only make emails accessible to color-blind people. Some recommendations hurt dyslectic people. Later, we will exclude them.
- make the link text bold or underlined. Colorblind people or those who, while reading emails on a mobile device, have the sun shining right onto the screen might not see the color difference;
- always specify the name of items' color in brackets — people might not see colors as good but might be aware that red flatters them;
- check the color contrast in your email. This will help email recipients tell what’s written anywhere in your email;
- check if the images are easy-to-perceive and understandable for all color-blind people;
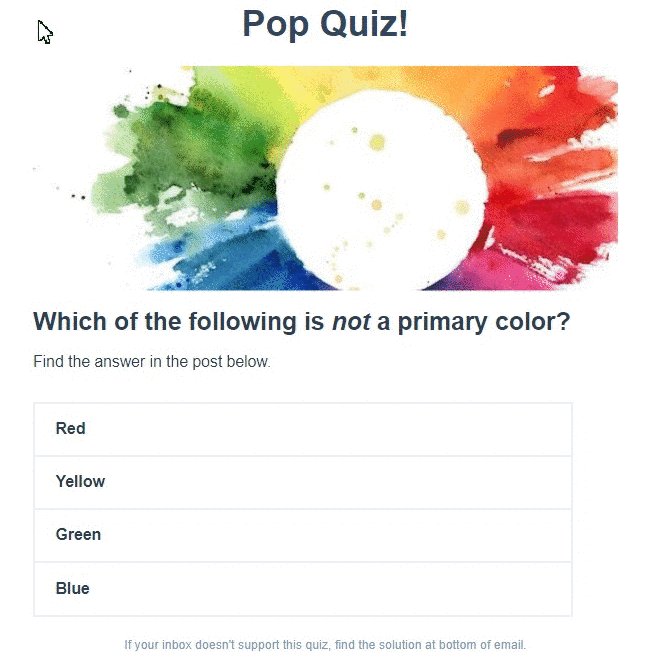
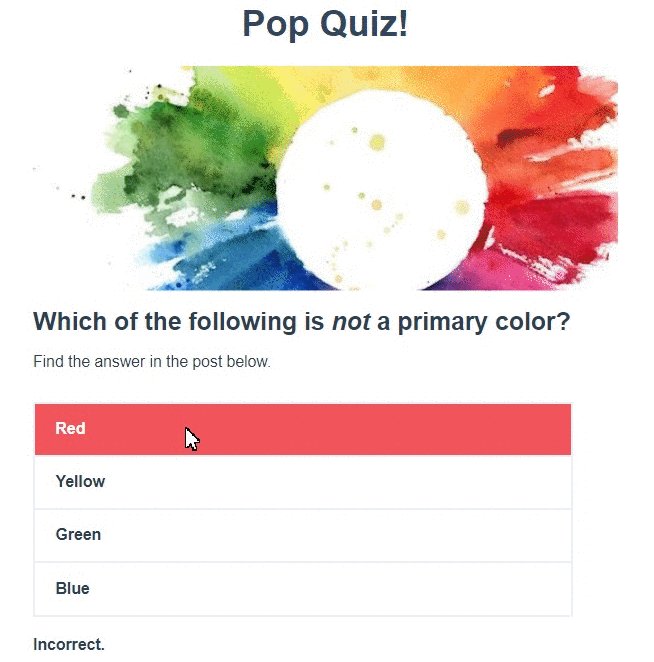
- if you use interactive elements for running tests in emails and highlight the correct answers with, say, green and incorrect ones with red, indicate whether the answer is right or wrong with words.

(Source: Email from HubSpot. Good example)
4. Email accessibility standards, specifically for dyslexia
Given that there are several types of dyslexia, every dyslexic person is different, and what they see depends on both the type of dyslexia they suffer from and the severity of their dyslexia.
What do dyslexic people see?
According to NeuroHealth, they:
- see letters and numbers backward;
- see letters and numbers upside down;
- may not be able to distinguish between similar-looking letters such as e, c, and o;

(Image source: Daniel Britton)
- see letters all bunched together;
- see letters jumbled;
- see letters out of order.

When writing on this section of the guidelines, we consulted:
- European dyslexia association.
- British dyslexia association.
- Dyslexia Style guide by the British dyslexia association.
- E-learning heroes.
- Daniel Britton.
What can we do to make emails legible for dyslexics?
- avoid underlining or italics — use bold for emphasis;
- the same applies to links — never underline them. Use bold instead;
- line spacing should be 150%;
- avoid using all capital letters for continuous text. Lower-case letters are easier to read;
- use Sans Serif fonts, such as Arial, Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri, and Open Sans;
- add extra space around headings and between paragraphs;
- use single-color backgrounds. Avoid background patterns or pictures;
- the background should not be white; make it cream for dyslexic readers, as copy written on the cream background looks softer;
- use sufficient contrast between backgrounds and text;
- use headings;
- write short sentences. The optimal length is 60-70 characters;
- left align your copy, no justification.
5. Email accessibility requirements, specifically for photosensitive epilepsy
Did you know we can trigger epileptic seizures in emails by simply using GIFs incorrectly?
What causes photosensitive seizures:
- three or more flashes per second;
- color flashes;
- sunlight, especially when shimmering off water and flickering through trees;
- stripes of contrasting colors;
- lighting effects at live concerts or events.
When writing on this section of the guidelines, we consulted:
- Epilepsy Society, UK.
- Epilepsy Foundation, US.
- Visually sensitive seizures: An updated review by the Epilepsy Foundation.
- Accessible web.
What can we do to make emails legible for people with photosensitive epilepsy?
- place just one animated GIF image on a screen;
- use GIFs with 2 flashes per second.
Universal email accessibility guidelines
Finally, we can sum it all up and come up with email accessibility guidelines that would meet the needs of all people with any visual disability or impairment.
Some of the above recommendations were contradictory, so we had to find a compromise. For example, for color-blind people, we should either underline links or make them bold, whereas for dyslectics, we can only make them bold. The compromise here is using bold for links.
So, here are our universal email accessibility guidelines:
- Set the email language, presentation roles, and content type for screen readers.
- Always! Always add alt text to all the images and GIFs.
- If a GIF or an image fulfills an educative mission, be sure to add a written, detailed description to it.
- Use heading and subheadings — <h1>, <h2>, etc. — to organize your content meaningfully and make it legible for screen readers.
- Avoid emoticons.
- Use only programmatically formatted bulleted and numbered lists.
- Make the link text meaningful.
- Choose Sans serif fonts.
- Set the line spacing to about 150%.
- Specify the names of the items colors’ in brackets.
- Check the color contrast of your copy and imagery.
- Avoid using all capital letters for continuous text; use more giant lower-case letters instead.
- Add punctuation at the end of bullet points and every sentence, including headings.
- Use single-color, off-white backgrounds.
- Write short sentences.
- Left align your copy, with no justification.
- Avoid underlining or italics — use bold for emphasis.
- Place just one animated GIF image on a screen.
- Use GIFs with two flashes per second.
Accessibility testing tools
When you finish your email campaigns, check them with accessibility testing tools and/or try them with screen readers.
Here are the tools that will help you check your emails:
- accessible-email.org by Jordie van Rijn and Maarten Lierop — this tool checks whether your email code is compatible with any screen reader. They can even help you optimize it;
- Campaign precheck accessibility check by Email on Acid — it checks if your email is optimized for assistive devices;
- accessible colors to check the color contrast of the email body (copy and other elements, excluding imagery);
- Coblis, color blindness simulator — it checks whether your images are accessible for color-blind people;
- Trace RERC to check your GIFs for flashing;
- Stripo (coming soon) — in the near future, we will check the accessibility of your code, color contrast, presence of alt text for imagery, etc.
Wrapping up
With email, businesses reach large audiences. And it is our duty to ensure that customers with a visual deficiency do not feel disadvantaged.
In this article, we’ve surveyed the five types of impairments that make reading challenging, sometimes even impossible. Following the guidelines above, you will avoid accessibility issues and build fully accessible emails so that every subscriber of yours can easily read your message.







5 comments