Tout le monde comprend donc qu'il est crucial de rendre les e-mails accessibles à tous. Cependant, la réalisation de cette accessibilité peut souvent s'avérer une tâche complexe en raison d'une myriade de facteurs à prendre en compte, ainsi que de la présence d'informations contradictoires trouvées dans diverses ressources.
Après avoir examiné et analysé un large éventail de ressources (des dizaines, voire des centaines), nous avons élaboré des recommandations pour l'accessibilité des e-mails. Ces lignes directrices visent à satisfaire les diverses exigences de chaque lecteur.
Pourquoi l'accessibilité des e-mails est indispensable
- pour des raisons sociales - pour que les e-mails soient faciles à lire pour tout le monde ;
- pour des raisons juridiques - pour répondre aux exigences de la législation ;
- des raisons commerciales - cela vous apportera plus de clics, plus de conversions, ce qui se traduit par un meilleur revenu ;
- des raisons humaines - nous sommes extrêmement chanceux de pouvoir lire, voir et dire les couleurs. Améliorons un peu les e-mails pour ceux qui n'ont pas cette chance. Ne soyons pas sans cœur.

Imaginez seulement que:
- 2.2 miliards e personnes dans le monde ont des difficultés à voir, même avec des lunettes ;
- 9-12% de la population mondiale sont atteints de dyslexie (une personne sur 7) ;
- 300 mln de personnes sont daltoniennes (1 homme sur 12 et 1 femme sur 200).
Qu'est-ce que l'accessibilité des e-mails ?
L'accessibilité des e-mails permet à toute personne souffrant d'un handicap, quel qu'il soit, de "lire" votre message.
Types de déficiences qui rendent la lecture difficile, voire impossible
La Cécité
Les personnes aveugles utilisent des lecteurs d'écran tels que VoiceOver pour Mac, Microsoft Narrator pour Windows, etc., lorsqu'elles ouvrent des e-mails. Cette technologie d'assistance permet de raconter le contenu de l'écran à l'aide d'une voix synthétique.
Déficience visuelle
Les personnes souffrant de déficiences visuelles peuvent lire des e-mails ou surfer sur le web par elles-mêmes, sans technologie d'assistance, mais peuvent éprouver des difficultés à lire même avec des lunettes.
Le daltonisme
Le daltonisme est également connu sous le nom de déficit de la vision des couleurs (DVC). Ces personnes ne distinguent pas les couleurs. Certaines ne voient pas le rouge, d'autres ne voient pas le bleu, d'autres encore ne voient pas le bleu. D'autres encore ne voient pas du tout les couleurs. Elles ne voient que des nuances de gris.
Ceux qui ne voient pas le rouge ou le vert ont tendance à confondre le vert et le rouge, le bleu et le violet, même le rouge foncé et le noir, et bien d'autres couleurs.
La dyslexie
La dyslexie est un trouble qui se caractérise principalement par de graves difficultés d'acquisition de la lecture, de l'orthographe et de l'écriture. Il n'y a pas de relation entre le niveau d'intelligence, l'effort individuel ou la position socio-économique d'une personne et la dyslexie. Les personnes dyslexiques ont simplement des difficultés à lire et à écrire si le texte n'est pas optimisé.
L'actrice Jennifer Aniston, le réalisateur Steven Spielberg, le milliardaire Richard Branson et bien d'autres personnes célèbres ouffrent de dyslexie.
Épilepsie photosensible
Épilepsie photosensible L'épilepsie photosensible se produit lorsque les crises sont déclenchées par des lumières clignotantes ou contrastées. Une personne sur 100 dans le monde souffre d'épilepsie, et cinq d'entre elles sont atteintes d'épilepsie photosensible.
Lorsque vous créez un e-mail, vous devez tenir compte de toutes ces déficiences, car elles ont des exigences différentes en matière d'accessibilité des e-mails. Certaines sont même controversées. Nous avons donc dû étudier en détail les recommandations pour chaque type de déficience afin de trouver une solution qui réponde aux besoins de tous les types de déficiences.
Qu'est-ce que je peux dire ? Je pense que nous y sommes parvenus. Et plus loin dans ce billet, nous partagerons ces lignes directrices sur l'accessibilité des e-mails. Mais avant cela, partageons les recommandations pour chaque type de déficience afin que vous sachiez exactement comment nous avons élaboré nos directives universelles d'accessibilité aux e-mails.
Normes d'accessibilité par e-mail pour chaque type de déficience
Les normes d'accessibilité aux e-mails sont un ensemble de règles et de recommandations qui nous permettent de concevoir des e-mails faciles à lire pour les personnes souffrant de déficiences visuelles.
1. Exigences d'accessibilité aux e-mails spécifiques à la cécité
Ces personnes utilisent des lecteurs d'écran sur leurs ordinateurs de bureau et leurs appareils mobiles.
Saviez-vous que 7.7% des personnes qui utilisent des lecteurs d'écran n'ont pas de déficience visuelle, elles le font simplement pour des raisons de commodité ?
Par conséquent, notre devoir est de rendre nos campagnes d'e-mail lisibles pour les lecteurs d'écran.
Lors de la rédaction de cette section des lignes directrices, nous avons consulté :
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Princeton University.
- Harvard University.
Que pouvons-nous faire pour rendre les e-mails "lisibles" pour les lecteurs d'écran ?
-
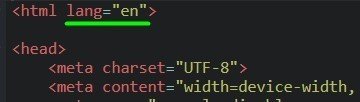
définir la langue dans le code de votre e-mail afin que le lecteur d'écran sache dans quelle langue lire votre e-mail. N'utilisez qu'une seule langue par e-mail. Voici une différents langages de programmation que vous pouvez ajouter au code HTML de votre e-mail ;

-
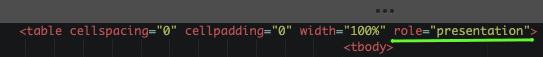
définir des rôles de présentation dans le code de votre e-mail role="presentation". La plupart des modèles d'e-mails en HTML sont constitués de tableaux. Si vous n'ajoutez pas cet élément de code, les destinataires entendront ces dispositifs d'assistance lire l'intégralité du code HTML au lieu d'un texte logique et compréhensible. Vous les ajoutez à chaque tableau de vos e-mails. Sachez que Stripo ajoute automatiquement cet attribut au moment où vous exportez votre e-mail vers votre ESP ou votre client e-mail ;

-
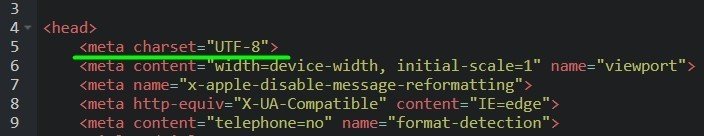
encoder les caractères. La manière dont le contenu de l'e-mail sera affiché dépend du Content-Type. Vous devez ajouter <charset="UTF-8"> dans le code HTML de votre e-mail juste après "<head>" car il s'agit du filet de jeu de caractères le plus populaire et qui prend en charge la grande majorité des caractères. Heureusement, tous les e-mails construits avec Stripo ont déjà ce jeu de caractères spécifié dans les e-mails.

- utilisez des titres et des sous-titres - <h1>, <h2>, etc. Organisez votre contenu de manière pertinente, facile à lire pour les personnes et les lecteurs d'écran ;
- ajoutez un texte alt à toutes les images/gif. Les lecteurs d'écran ne peuvent pas " lire " les images que vous utilisez dans les e-mails, mais ils peuvent lire le " texte alternatif ", alias alt text. L'ia apprend seulement à "reconnaître" les images.. Veillez à ce que votre texte alternatif soit clair et informatif ;
- dupliquez toujours les informations importantes des graphiques et des gif qui se trouvent sous les images ;
- évitez les émoticônes, car elles sont constituées de caractères de ponctuation. Ils perdent leur signification lorsqu'ils sont lus avec une technologie d'assistance ;
- n'utiliser que des listes à puces et numérotées formatées de manière programmatique ;
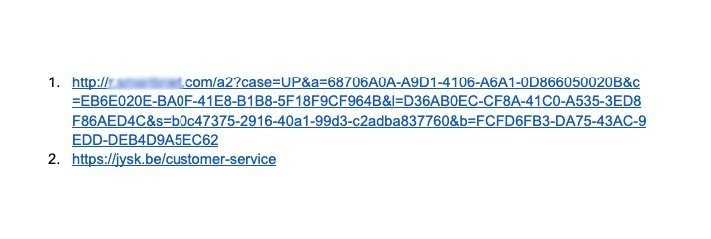
- rendre le texte des liens significatif chaque fois qu'il est possible de faire savoir aux gens sur quoi ils s'apprêtent à cliquer et où ils l'obtiendront. Il suffit de comparer ces deux liens:

2. Exigences en matière d'accessibilité par e-mail pour les personnes souffrant de déficience visuelle
Comme indiqué plus haut, selon l'Organisation mondiale de la santé (OMS), 2,2 milliards de personnes souffrent aujourd'hui d'un trouble de la vision.
Formes de déficience visuelle :
- Perte de la vision centrale.
- Perte de la vision périphérique.
- Vision floue.
- Troubles visuels consécutifs à des lésions cérébrales.
Lors de la rédaction de cette section des lignes directrices, nous avons consulté :
- Créateur de villes inclusives..
- OMS.
- Directives complémentaires aux WCAG 2 par les écoles W3.
Que pouvons-nous faire pour rendre les e-mails lisibles pour les personnes souffrant de déficience visuelle ?
- éviter l'utilisation de chiffres romains ;
- choisir des polices de caractères lisibles. Les polices sans empattement fonctionnent très bien ;
- utiliser des interlignes entre les mots, les phrases, les lignes, les paragraphes et les blocs de texte. Cela permet de réduire l'encombrement. Sachez que l'"espace blanc" désigne la couleur d'arrière-plan et qu'il n'est pas nécessaire qu'il soit vraiment blanc.
3. Exigences en matière d'accessibilité des e-mails spécifiquement pour le daltonisme
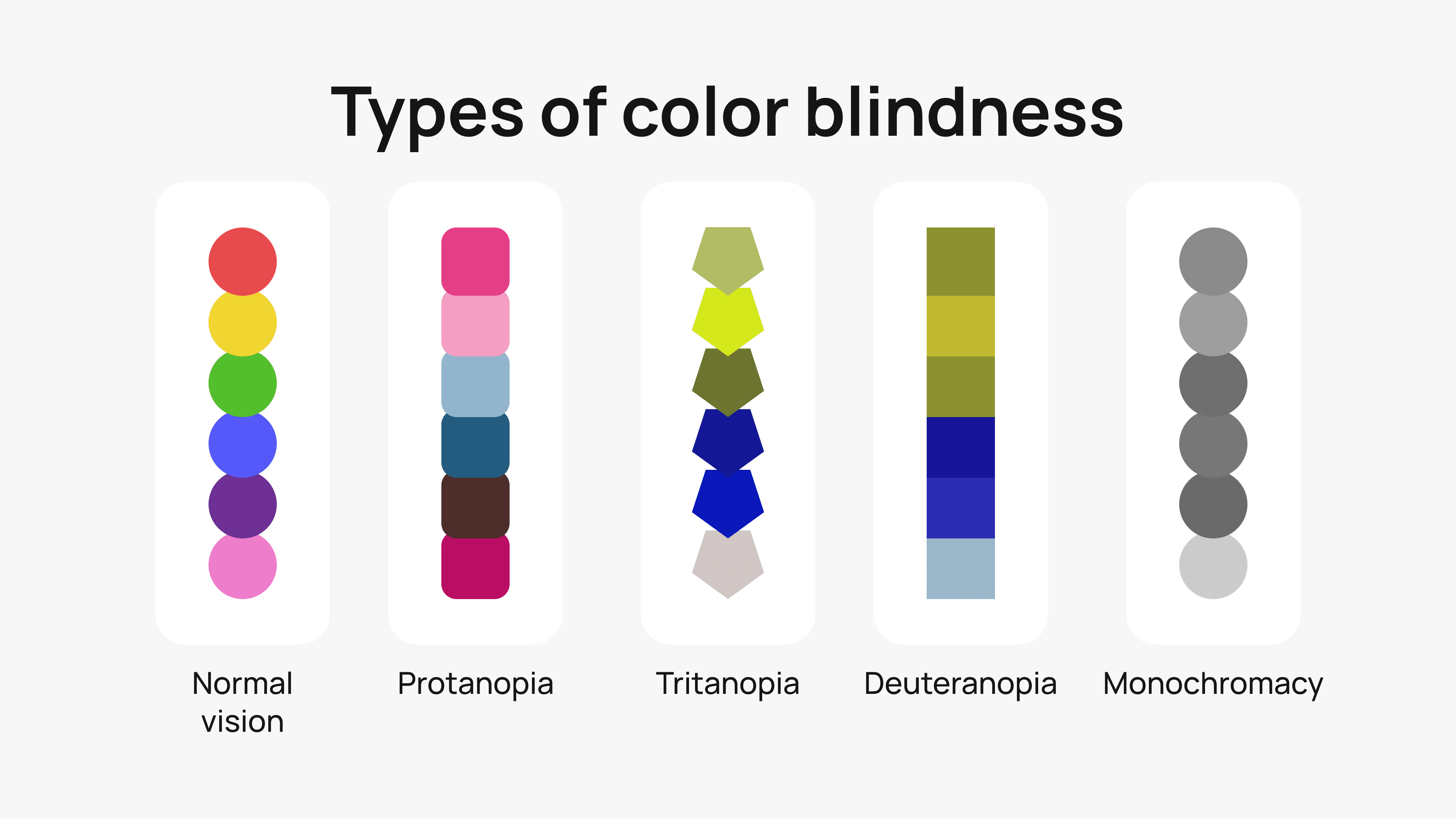
Il existe plusieurs types de daltonisme :
La protanopie se caractérise par une sensibilité réduite à la couleur rouge. Ces personnes, également appelées "aveugles au rouge", confondent le noir avec de nombreuses nuances de rouge, le brun foncé avec le vert foncé et certaines nuances de bleu avec des nuances moyennes de rouge.

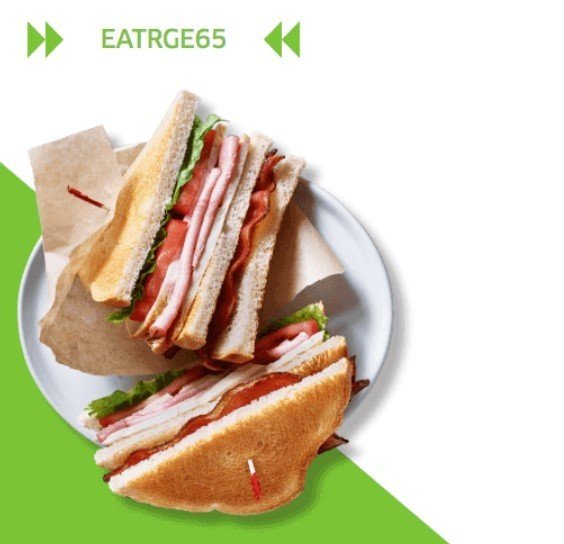
(Source : E-mail original d'Uber)

(C'est ainsi que les personnes aveugles au rouge voient les choses. Les tomates rouges, la viande rouge et le bacon paraissent tous verts, tout comme la laitue qui se trouve à côté, ce qui rend difficile la distinction entre les aliments contenus dans le hamburger.)
La deutéranopie se caractérise par une sensibilité réduite à la couleur verte. Les personnes atteintes de cécité verte confondent également les rouges moyens avec les verts, les verts vifs avec les jaunes et les bleus clairs avec les lilas.
La tritanopie rend les personnes aveugles au bleu et à ses nuances. C'est pourquoi les personnes souffrant de tritanopie confondent le bleu clair avec le gris et le violet foncé avec le noir.
La monochromie rend les personnes totalement daltoniennes. Elles ne voient que des nuances de gris, allant du noir au blanc.
Cette image montre comment les daltoniens "voient" généralement les couleurs :

Lors de la rédaction de cette section des lignes directrices, nous avons consulté :
- Sensibilisation au daltonisme..
- Couleurs accessibles..
- Colbldindor — simulateur de daltonisme.
- Université de Yale.
- The Université de Pittsburgh.
Que pouvons-nous faire pour rendre les e-mails accessibles aux daltoniens ?
Sachez que ces recommandations ne rendent les e-mails accessibles qu'aux daltoniens. Certaines recommandations nuisent aux personnes dyslexiques. Nous les exclurons ultérieurement.
- mettre le texte du lien en gras ou le souligner. Les daltoniens ou ceux qui, en lisant des e-mails sur un appareil mobile, ont le soleil qui brille en plein sur l'écran risquent de ne pas voir la différence de couleur ;
- toujours spécifier le nom de la couleur des éléments entre parenthèses - les gens peuvent ne pas voir les couleurs comme étant bonnes mais être conscients que le rouge les flatte ;
- vérifiez le contraste des couleurs dans votre e-mail. Cela aidera les destinataires de l'e-mail à distinguer ce qui est écrit n'importe où dans votre e-mail ;
- vérifiez si les images sont faciles à percevoir et à comprendre pour tous les daltoniens ;
- si vous utilisez des éléments interactifs pour effectuer des tests dans les e-mails et que vous mettez en évidence les bonnes réponses avec, par exemple, du vert et les mauvaises avec du rouge, indiquez si la réponse est bonne ou mauvaise avec des mots.
(Source : E-mail de HubSpot. Bon exemple)
4. Normes d'accessibilité aux e-mails spécifiques à la dyslexie
Étant donné qu'il existe plusieurs types de dyslexie, chaque personne dyslexique est différente et ce qu'elle voit dépend à la fois du type de dyslexie dont elle souffre et de la gravité de sa dyslexie.
Que voient les personnes dyslexiques ?
Selon NeuroHealth, ils voient :
- les lettres et les chiffres à l'envers ;
- les lettres et les chiffres à l'envers ;
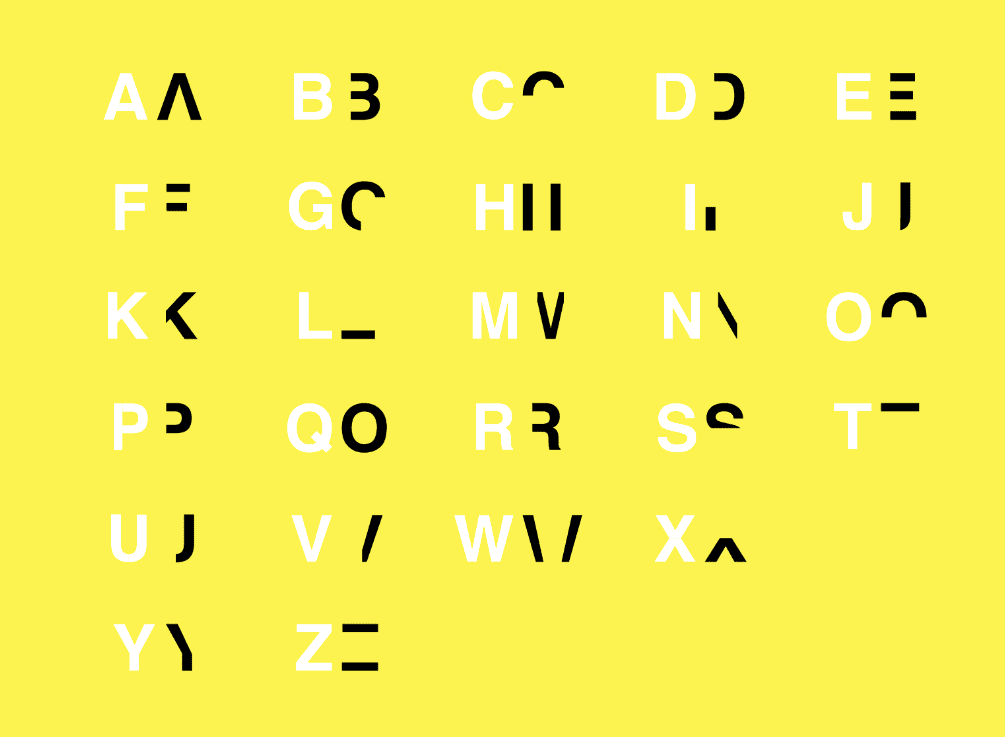
- Ils peuvent ne pas être en mesure de faire la distinction entre des lettres d'apparence similaire telles que e, c et o ;

(Source de l'image : Daniel Britton)
- des lettres toutes regroupées ;
- des lettres mélangées ;
- des lettres en désordre.

Lors de la rédaction de cette section des lignes directrices, nous avons consulté :
- Association européenne de la dyslexie.
- Association britannique de la dyslexie.
- Dyslexia Style guide par l'association britannique de la dyslexie.
- Héros du e-learning.
- Daniel Britton.
Que pouvons-nous faire pour rendre les e-mails lisibles pour les dyslexiques ?
- évitez le soulignement ou l'italique - utilisez le gras pour mettre l'accent ;
- Il en va de même pour les liens - ne les soulignez jamais. Utilisez plutôt le gras ;
- l'espacement des lignes doit être de 150 % ;
- éviter d'utiliser toutes les majuscules pour un texte continu. Les lettres minuscules sont plus faciles à lire ;
- utiliser des polices, sans empattement, telles que arial et comic sans, verdana, tahoma, century gothic, trebuchet, calibri et open sans ;
- ajouter un espace supplémentaire autour des titres et entre les paragraphes ;
- utiliser des arrière-plans unicolores. Évitez les motifs ou les images d'arrière-plan ;
- le fond ne doit pas être blanc ; faites-le de couleur crème pour les lecteurs dyslexiques, car la copie écrite sur le fond crème semble plus douce ;
- utiliser un contraste suffisant entre les arrière-plans et le texte ;
- utiliser des titres ;
- écrire des phrases courtes. La longueur optimale est de 60 à 70 caractères ;
- alignez votre copie à gauche, sans justification.
5. Exigences d'accessibilité à l'e-mail spécifiques à l'épilepsie photosensible
Saviez-vous que nous pouvons déclencher des crises d'épilepsie dans les e-mails en utilisant simplement de mauvais GIFs ?
Quelles sont les causes des crises de photosensibilité ?
- trois éclairs ou plus par seconde ;
- des éclairs de couleur ;
- la lumière du soleil, en particulier lorsqu'elle se reflète sur l'eau et qu'elle scintille à travers les arbres ;
- des bandes de couleurs contrastées ;
- les effets d'éclairage lors de concerts ou d'événements en direct.
Lors de la rédaction de cette section des lignes directrices, nous avons consulté :
- Société de l'épilepsie, Royaume-Uni.
- Fondation pour l'épilepsie, États-Unis.
- Crises d'épilepsie visuellement sensibles: Une revue actualisée par la Fondation de l'épilepsie.
- Accessible web.
Que pouvons-nous faire pour rendre les e-mails lisibles pour les personnes souffrant d'épilepsie photosensible ?
- Placer une seule image GIF animée sur un écran ;
- Utiliser des GIF avec 2 flashs par seconde.
Lignes directrices pour l'accessibilité universelle des e-mails
Enfin, nous pouvons résumer tout cela et élaborer des lignes directrices sur l'accessibilité des e-mails qui répondraient aux besoins de toutes les personnes souffrant d'un handicap ou d'une déficience visuelle.
Certaines des recommandations ci-dessus étant contradictoires, nous avons dû trouver un compromis. Par exemple, pour les daltoniens, nous devrions soit souligner les liens, soit les mettre en gras, alors que pour les dysleptiques, nous ne pouvons les mettre qu'en gras. Le compromis consiste à mettre les liens en gras.
Voici donc nos lignes directrices sur l'accessibilité universelle des e-mails :
- Définissez la langue de l'e-mail, les rôles de présentation et le type de contenu pour les lecteurs d'écran.
- Utilisez des titres et des sous-titres - <h1>, <h2>, etc. - pour organiser votre contenu de manière pertinente et le rendre lisible pour les lecteurs d'écran.
- Toujours ! Ajoutez toujours un texte alt à toutes les images et à tous les GIF.
- Si un GIF remplit une mission éducative, veillez à lui adjoindre une description écrite et détaillée.
- Évitez les émoticônes.
- N'utilisez que des listes numérotées et à puces formatées par programme.
- Faites en sorte que le texte du lien soit significatif.
- Choisissez des polices sans empattement.
- Réglez l'espacement des lignes à environ 150 %.
- Spécifiez le nom de la couleur des éléments entre parenthèses.
- Vérifiez le contraste des couleurs de votre texte et de vos images.
- Évitez d'utiliser des lettres majuscules pour un texte continu ; utilisez plutôt des lettres minuscules plus géantes.
- Ajoutez la ponctuation à la fin des puces et de chaque phrase, y compris les titres.
- Utiliser des fonds unicolores et blanc cassé.
- Rédiger des phrases courtes.
- Alignez votre texte à gauche, sans justification.
- Placez une seule image GIF animée sur un écran.
- Utilisez des GIF avec 2 flashs par seconde.
Outils de test d'accessibilité
Lorsque vous avez terminé vos campagnes d'e-mail, vérifiez-les avec des outils de test d'accessibilité ou/et essayez-les avec des lecteurs d'écran.
Voici les outils qui vous aideront à vérifier vos e-mails :
- accessible-email.org par Jordie van Rijn et Maarten Lierop - cet outil vérifie si le code de votre e-mail est compatible avec n'importe quel lecteur d'écran. Il peut même vous aider à l'optimiser ;
- Contrôle préalable de l'accessibilité de la campagne par e-mail sur Acid — il vérifie si votre e-mail est optimisé pour les appareils d'assistance ;
- couleurs accessibles pour vérifier le contraste des couleurs du corps de l'e-mail (copie et autres éléments, à l'exclusion de l'imagerie) ;
- Coblis simulateur de daltonisme - ils vérifient si vos images sont accessibles aux daltoniens ;
- Trace RERC pour vérifier que vos GIF ne clignotent pas ;
- Stripo (bientôt) — dans un avenir proche, nous vérifierons l'accessibilité de votre code, le contraste des couleurs, la présence de texte alt pour les images, etc.
Conclusion
Grâce à l'e-mail, les entreprises touchent un large public. Il est de notre devoir de veiller à ce que les clients souffrant d'une déficience visuelle ne se sentent pas désavantagés.
Dans cet article, nous avons passé en revue les cinq types de déficiences qui rendent la lecture difficile, voire impossible. En suivant les lignes directrices ci-dessus, vous éviterez les problèmes d'accessibilité et construirez des e-mails entièrement accessibles afin que chacun de vos abonnés puisse lire facilement votre message.







5 commentaires