Então, todo mundo entende que é crucial tornar os e-mails acessíveis a todos. No entanto, alcançar essa acessibilidade muitas vezes pode ser uma tarefa complexa devido a uma infinidade de fatores a serem considerados, juntamente com a presença de informações conflitantes encontradas em vários recursos.
Depois de revisar e analisar minuciosamente uma ampla gama de recursos, variando de dezenas a centenas, nós reunimos recomendações para a acessibilidade de e-mails. Essas diretrizes visam satisfazer os diversos requisitos de cada leitor.
Por que a acessibilidade nos e-mails é obrigatória
- por razões sociais — para tornar os e-mails fáceis de ler para todos;
- razões legais — para atender aos requisitos da legislação;
- motivos comerciais — trará mais cliques, mais conversões, o que resultará em uma renda melhor;
- razões humanas — temos muita sorte de poder ler, ver e distinguir cores. Vamos tornar os e-mails um pouco melhores para aqueles que não têm tanta sorte. Não vamos ser insensíveis.

Apenas imagine que:
- 2,2 bilhões de pessoas em todo o mundo têm dificuldade para enxergar mesmo com óculos;
- 9-12% da população mundial tem dislexia (uma a cada 7 pessoas);
- 300 milhões de pessoas são daltônicas (1 em 12 homens e 1 em 200 mulheres).
O que é acessibilidade de e-mail?
A acessibilidade do e-mail garante que todas as pessoas com qualquer deficiência possam "ler" a sua mensagem.
Tipos de deficiências que tornam a leitura desafiadora ou mesmo impossível
Cegueira
Pessoas cegas usam leitores de tela como VoiceOver para Mac, Microsoft Narrator para Windows, etc., quando precisam abrir e-mails. Esta tecnologia assistida ajuda a narrar o conteúdo da tela com uma voz sintética.
Deficiência Visual
Pessoas com deficiência visual podem ler e-mails/navegar na web por conta própria, sem tecnologia assistida, mas ainda podem ter problemas para ler mesmo com óculos.
Daltonismo
O daltonismo também é conhecido como deficiência de visão de cores (DVC). Essas pessoas não percebem as cores. Alguns não veem vermelho, alguns não veem azul, e alguns não veem azul. Enquanto alguns não veem cores. Eles só veem tons de cinza.
Quem não vê vermelho ou verde tende a confundir verde e vermelho, azul e roxo, até vermelho escuro com preto, e muitas outras cores.
Dislexia
A dislexia é um distúrbio caracterizado principalmente por graves dificuldades na aquisição de habilidades de leitura, ortografia e escrita. Não há relação entre o nível de inteligência de uma pessoa, o esforço individual de posição socioeconômica e a dislexia. Eles apenas têm problemas para ler e escrever, a menos que o texto seja otimizado.
A atriz Jennifer Aniston, o diretor de cinema Steven Spielberg, o bilionário Richard Branson e muitas outras pessoas famosas têm dislexia.
Epilepsia fotossensível
A epilepsia fotossensível é quando as convulsões são desencadeadas por luzes intermitentes ou luzes contrastantes. Uma em cada 100 pessoas na Terra tem epilepsia, e cinco delas têm epilepsia fotossensível.
Ao criar um e-mail, você precisa considerar todas essas deficiências, pois elas têm requisitos diferentes para a acessibilidade do e-mail. Alguns são até controversos. Portanto, tivemos que investigar minuciosamente as recomendações para cada tipo de deficiência para encontrar uma solução que atendesse às necessidades de todos os tipos de deficiências.
O que eu posso dizer? Acho que conseguimos. E mais adiante neste post, compartilharemos essas diretrizes de acessibilidade de e-mail. Mas antes disso, vamos compartilhar as recomendações para cada tipo de deficiência para que você saiba exatamente como desenvolvemos nossas diretrizes universais de acessibilidade de e-mail.
Padrões de acessibilidade de e-mail para cada tipo de deficiência
Os padrões de acessibilidade de e-mail são um conjunto de regras e recomendações que nos permitem criar e-mails fáceis de ler para pessoas com deficiência visual.
1. Requisitos de acessibilidade de e-mail especificamente para cegueira
Essas pessoas usam leitores de tela em seus desktops e dispositivos móveis.
Você sabia que 7,7% das pessoas que usam leitores de tela não têm nenhuma deficiência visual, apenas o fazem para sua conveniência.
Consequentemente, nosso dever é tornar nossas campanhas de e-mail legíveis para os leitores de tela.
Ao escrever sobre esta seção de diretrizes, consultamos:
- W3 Schools.
- Accessibility.com.
- Microsoft.
- Email markup consortium.
- Email on Acid.
- Princeton University.
- Harvard University.
O que podemos fazer para tornar os e-mails "legíveis" para os leitores de tela?
-
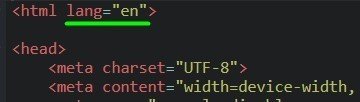
defina o idioma em seu código de e-mail para que o leitor de tela saiba em que idioma ler seu e-mail. Use apenas um idioma por e-mail. Aqui está uma lista de códigos de idioma que você pode adicionar ao seu código de e-mail HTML;

-
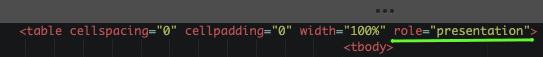
defina as funções de apresentação para seu código de e-mail ="apresentação". A maioria dos modelos de e-mail HTML consiste em tabelas. Se você não adicionar esse elemento de código, os destinatários ouvirão esses dispositivos auxiliares lerem todo o código HTML em vez de texto lógico e compreensível. Você os adiciona a cada tabela de seus e-mails. Esteja ciente de que o Stripo adiciona esse atributo automaticamente no momento em que você exporta seu e-mail para o seu cliente de ESP ou e-mail;

-
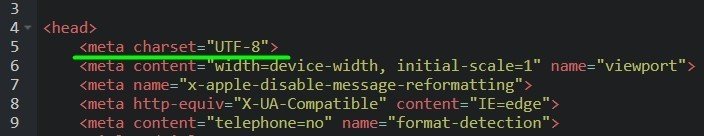
codifique caracteres. A forma como o conteúdo do e-mail será exibido depende do Content-Type. Você precisa adicionar <charset="UTF-8"> em seu código HTML de e-mail logo após "<head>", pois esta é a rede de conjuntos de caracteres mais popular e suporta a grande maioria dos caracteres. Felizmente, todos os e-mails criados com Stripo já têm esse conjunto especificado em e-mails.

- use cabeçalho e subtítulos — <h1>, <h2> , etc. Organize seu conteúdo de forma significativa, fácil de ler tanto para as pessoas quanto para os leitores de tela;
- adicione texto alternativo a todas as imagens/GIFs. Os leitores de tela não podem "ler" as imagens que você usa nos e-mails, mas podem ler "texto alternativo", também conhecido como texto alt. A IA está apenas aprendendo a "reconhecer" imagens. Certifique-se de que seu texto alternativo seja claro e informativo;
- sempre duplique informações importantes dos gráficos e GIFs sob as imagens;
- evite emoticons, pois eles são compostos de caracteres de pontuação. Eles perdem seu significado quando lidos com tecnologia assistida;
- use apenas listas com marcadores e numeradas formatadas de forma programada;
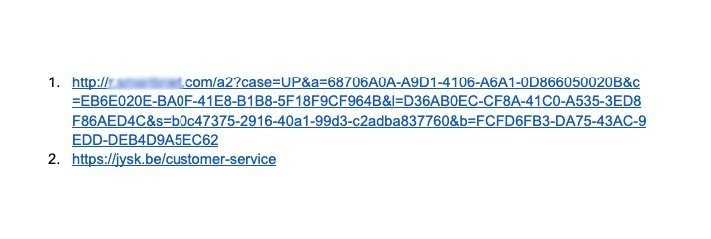
- torne o texto dos links significativo sempre que for possível para que as pessoas saibam em que estão prestes a clicar e onde o obterão ali. Basta comparar estes dois links:

2. Requisitos de acessibilidade de e-mail especificamente para deficiência visual
Como mencionado acima, de acordo com a Organização Mundial da Saúde (OMS), 2.2. bilhões de pessoas hoje sofrem de um distúrbio da visão.
Formas de deficiência visual:
- Perda de visão central.
- Perda de visão periférica
- Visão embaçada
- Distúrbios visuais após lesões cerebrais.
Ao escrever sobre esta seção de diretrizes, consultamos:
- Inclusive city maker.
- WHO
- Supplemental Guidance em WCAG 2 por Escolas W3.
O que podemos fazer para tornar os e-mails legíveis para pessoas com deficiência visual?
- evitar o uso de algarismos romanos;
- escolher fontes legíveis. Fontes Sans serif funcionam muito bem;
- usar espaçamento entre palavras, frases, linhas, parágrafos e blocos de texto, isso reduz a desordem. Esteja ciente de que "espaço em branco" significa a cor de fundo e não precisa ser realmente branco.
3. Requisitos de acessibilidade de e-mail especificamente para daltonismo
O daltonismo tem alguns tipos:
A protanopia é caracterizada por sensibilidade reduzida à cor vermelha. Essas pessoas, também chamadas de vermelho-cego, confundem preto com muitos tons de vermelho, marrom escuro com verde escuro e alguns tons de azul com alguns tons de vermelho.

(Fonte: E-mail original da Uber)

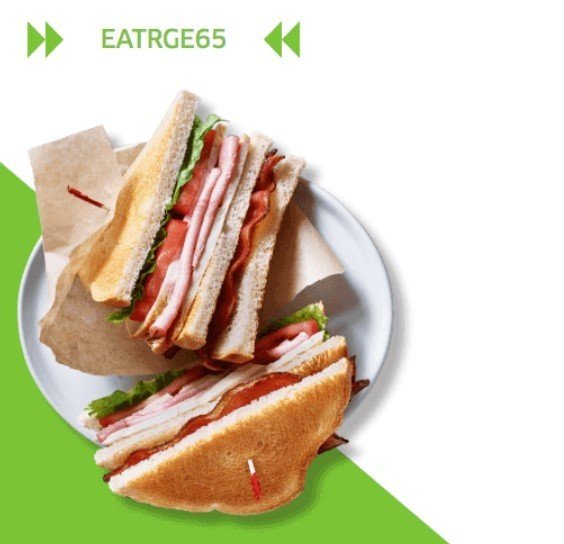
(é assim que as pessoas vermelho-cegas veem. Tomates vermelhos, carne vermelha e bacon parecem todos verdes, assim como alface ao lado deles, o que torna difícil dizer que comida está no hambúrguer)
A deuteranopia é caracterizada por sensibilidade reduzida à cor verde. Pessoas cegas verde-claro/verdes também confundem meio-vermelhos com verdes, verdes brilhantes com amarelos e azul claro com lilás.
Tritanopia deixa as pessoas cegas para o azul e seus tons. É por isso que as pessoas que sofrem de tritanopia confundem azul claro com cinza e roxo escuro com preto.
A monocromacia torna as pessoas totalmente daltônicas. Eles só veem tons de cinza, variando de preto a branco.
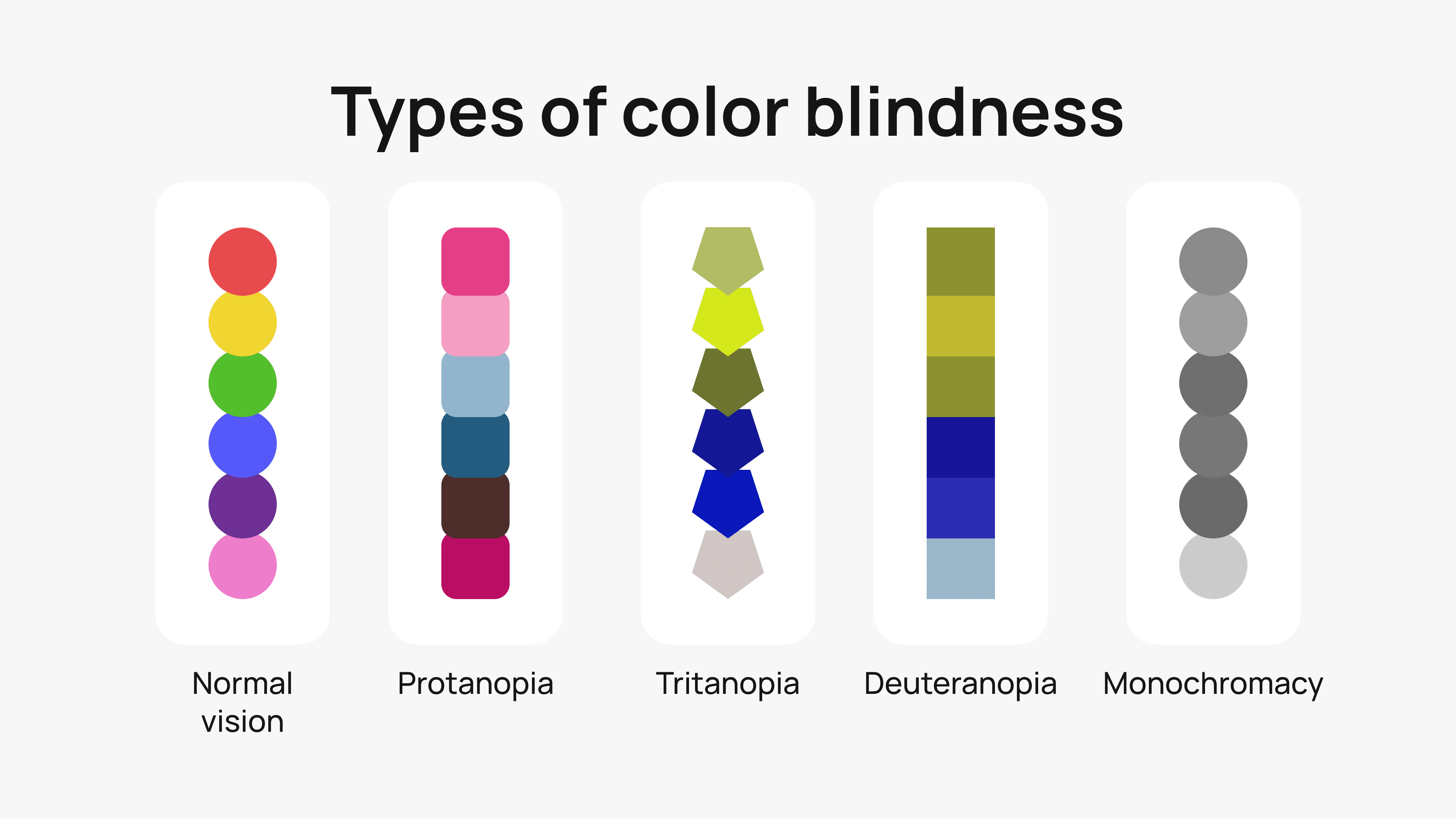
Esta imagem mostra como as pessoas daltônicas geralmente "veem" as cores:

(Visão normal – Deuteranopia –Tritanopia - Protanopia – Monocromacia)
Ao escrever sobre esta seção de diretrizes, consultamos:
- Colour blind awareness.
- Accessible colors.
- Colbldindor — simulador de daltonismo.
- Yale University.
- The University of Pittsburgh.
O que podemos fazer para tornar os e-mails acessíveis para pessoas daltônicas?
Por favor, considere estas recomendações apenas tornam os e-mails acessíveis a pessoas daltônicas. Algumas recomendações machucam pessoas disléxicas. Mais tarde, vamos excluí-los.
- deixe o texto do link em negrito ou sublinhado. Pessoas daltônicas ou aquelas que, ao ler e-mails em um dispositivo móvel, têm o sol brilhando diretamente na tela podem não ver a diferença de cores;
- sempre especifique o nome da cor dos itens entre parênteses — as pessoas podem não ver as cores como boas, mas podem estar cientes de que se trata do vermelho, por exemplo;
- verifique o contraste de cores no seu e-mail. Isso ajudará os destinatários de e-mail a dizer o que está escrito em qualquer lugar do seu e-mail;
- verifique se as imagens são fáceis de perceber e compreensíveis para todos os daltônicos;
- se você usar elementos interativos para executar testes em e-mails e destacar as respostas corretas com, digamos, verde e as incorretas com vermelho, indique se a resposta está certa ou errada com palavras.
(Fonte: E-mail da HubSpot. Bom Exemplo)
4. Padrões de acessibilidade de e-mail especificamente para dislexia
Dado que existem vários tipos de dislexia, cada pessoa disléxica é diferente, e o que ela vê depende tanto do tipo de dislexia que sofre quanto da gravidade de sua dislexia.
O que as pessoas disléxicas veem?
De acordo com aNeuroHealth, eles veem:
- letras e números ao contrário;
- letras e números de cabeça para baixo;
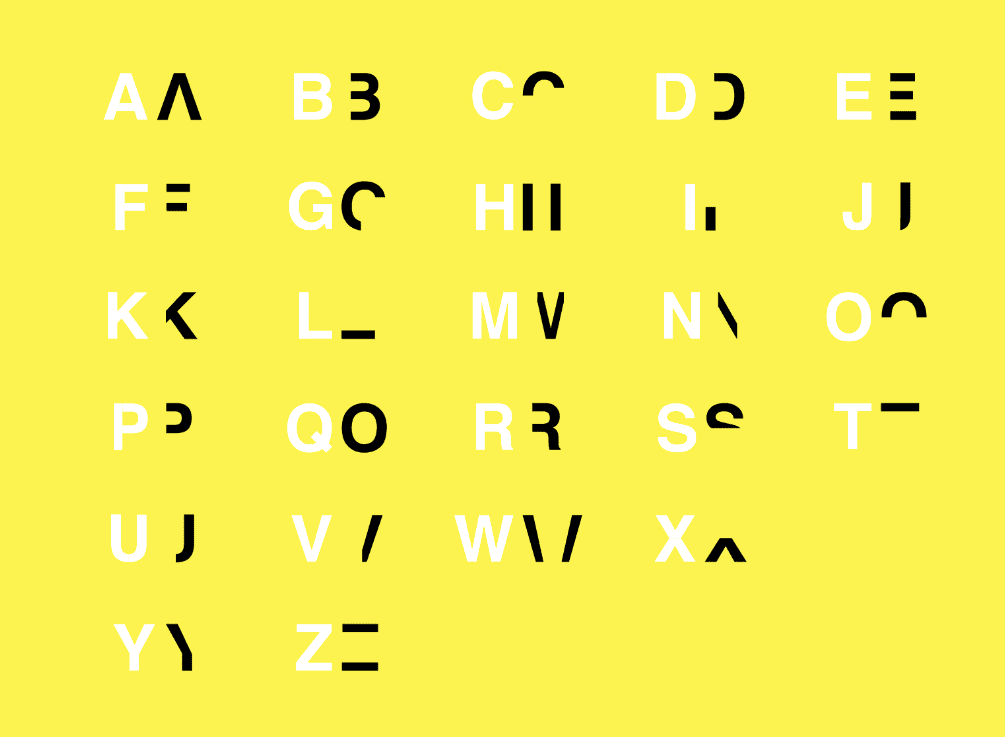
- eles podem não ser capazes de distinguir entre letras de aparência semelhante, como e, c e o;

(Fonte da imagem: Daniel Britton)
- letras todas agrupadas;
- letras misturadas;
- cartas fora de ordem.

Ao escrever sobre esta seção de diretrizes, consultamos:
- European dyslexia association.
- British dyslexia association.
- Guia Dyslexia Style pela associação britânica de dislexia.
- E-learning heroes .
- Daniel Britton.
O que podemos fazer para tornar os e-mails legíveis para disléxicos?
- evite sublinhado ou itálico — use negrito para ênfase;
- o mesmo se aplica aos links — nunca os sublinhe. Use negrito em vez disso;
- espaçamento entre linhas deve ser de 150%;
- evite usar todas as letras maiúsculas para texto contínuo. Letras minúsculas são mais fáceis de ler;
- usar fontes Sans serif, como Arial e Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri e Open Sans;
- adicione espaço extra em torno de títulos e entre parágrafos;
- use fundos de cor única. Evite padrões de fundo ou imagens;
- o fundo não deve ser branco; torne-o creme para leitores disléxicos, pois a cópia escrita no fundo creme parece mais suave;
- use contraste suficiente entre fundos e texto;
- use cabeçalhos;
- escreva frases curtas. O comprimento ideal é de 60-70 caracteres;
- alinhe sua cópia à esquerda, e não de forma justificativa.
5. Requisitos de acessibilidade de e-mail especificamente para epilepsia fotossensível
Você sabia que podemos desencadear convulsões epilépticas em e-mails simplesmente usando GIFs errados?
O que causa convulsões fotossensíveis:
- três ou mais flashes por segundo;
- flashes de cor;
- luz solar, especialmente quando brilha na água e cintila entre as árvores;
- listras de cores contrastantes;
- efeitos de iluminação em concertos ou eventos ao vivo.
Ao escrever sobre esta seção de diretrizes, consultamos:
- Epilepsy Society, UK
- Epilepsy Foundation, US.
- Visually sensitive seizures: Uma revisão atualizada pela Epilepsy Foundation.
- Accessible web.
O que podemos fazer para tornar os e-mails legíveis para pessoas com epilepsia fotossensível?
- coloque apenas uma imagem GIF animada em uma tela;
- use GIFs com 2 flashes por segundo.
Diretrizes universais de acessibilidade de e-mail
Finalmente, podemos resumir tudo e criar diretrizes de acessibilidade de e-mail que atendam às necessidades de todas as pessoas com qualquer deficiência ou deficiência visual.
Algumas recomendações acima eram contraditórias, então tivemos que encontrar um compromisso. Por exemplo, para as pessoas daltônicas, devemos sublinhar os links ou torná-los ousados, enquanto para os disléxicos — só podemos torná-los ousados. O compromisso aqui é usar negrito para links.
Então, aqui estão nossas diretrizes universais de acessibilidade de e-mail:
- Defina o idioma do e-mail, as funções de apresentação e o tipo de conteúdo para os leitores de tela.
- Use cabeçalhos e subtítulos —<h1>,<h2>, etc. para organizar seu conteúdo de forma significativa e torná-lo legível para os leitores de tela.
- Sempre! Sempre adicione texto alternativo a todas as imagens e GIFs.
- Se um GIF cumprir uma missão educativa, certifique-se de adicionar uma descrição escrita e detalhada a ele.
- Evite emoticons.
- Use apenas listas com marcadores e numeradas formatadas programaticamente.
- Torne o texto do link significativo.
- Escolha fontes Sans serif.
- Defina o espaçamento entre linhas para cerca de 150%.
- Especifique o nome da cor dos itens entre parênteses.
- Verifique o contraste de cores da sua cópia e imagens.
- Evite usar todas as letras maiúsculas para texto contínuo; em vez disso, use mais letras minúsculas gigantes.
- Adicione pontuação no final dos marcadores e em cada frase, incluindo cabeçalhos.
- Use fundos de cor única e esbranquiçados.
- Escreva frases curtas.
- Alinhe sua cópia à esquerda, sem forma justificada.
- Coloque apenas uma imagem GIF animada em uma tela;
- Use GIFs com 2 flashes por segundo.
Ferramentas de teste de acessibilidade
Quando terminar suas campanhas de e-mail, verifique-as com ferramentas de teste de acessibilidade e/ou experimente-as com leitores de tela.
Aqui estão as ferramentas que ajudarão você a verificar seus e-mails:
- accessible-email.org por Jordie van Rijn e Maarten Lierop — esta ferramenta verifica se o seu código de e-mail é compatível com qualquer leitor de tela. Eles podem até ajudá-lo a otimizá-lo;
- Verificação prévia de acessibilidade da campanha por e-mail no Acid — verifica se o seu e-mail está otimizado para dispositivos de assistência;
- cores acessíveis para verificar o contraste de cores do corpo do e-mail (cópia e outros elementos, excluindo imagens);
- Coblis, simulador de daltonismo — eles verificam se suas imagens são acessíveis para pessoas daltônicas;
- Trace RERC para verificar se seus GIFs estão piscando;
- Stripo (em breve) — em um futuro próximo, verificaremos a acessibilidade do seu código, contraste de cores, presença de texto alternativo para imagens, etc.
Resumindo.
Com o e-mail, as empresas alcançam grandes públicos. E é nosso dever garantir que os clientes com deficiência visual não se sintam em desvantagem.
Neste artigo, pesquisamos os cinco tipos de deficiências que tornam a leitura desafiadora, às vezes até impossível. Seguindo as diretrizes acima, você evitará problemas de acessibilidade e criará e-mails totalmente acessíveis para que todos os seus assinantes possam ler facilmente sua mensagem.







5 comentários