Jeder weiß, wie wichtig es ist, E-Mails barrierefrei zu machen. Diese Barrierefreiheit zu erreichen, kann jedoch oft eine komplexe Aufgabe sein, da eine Vielzahl von Faktoren zu berücksichtigen ist und es in verschiedenen Quellen widersprüchliche Informationen gibt.
Nach gründlicher Prüfung und Analyse von dutzenden, wenn nicht sogar hunderten von Ressourcen, haben wir Empfehlungen für die Barrierefreiheit von E-Mails zusammengestellt. Diese Richtlinien zielen darauf ab, die unterschiedlichen Anforderungen jedes Lesers zu erfüllen.
Darum ist Barrierefreiheit in E-Mails ein Muss
- aus sozialen Gründen - um E-Mails für jeden leicht lesbar zu machen;
- aus rechtlichen Gründen - um die gesetzlichen Anforderungen zu erfüllen;
- aus unternehmerischen Gründen - sie bringt Ihnen mehr Klicks, mehr Konversionen, was zu besserem Umsatz führt;
- aus zwischenmenschlichen Gründen - wir haben großes Glück, dass wir Farben lesen, sehen und erkennen können. Deshalb sollten wir die E-Mails für diejenigen, die dieses Glück nicht haben, ein wenig besser machen. Wir sollten nicht herzlos sein.

Stellen Sie sich das einmal vor:
- 2,2 Milliarden Menschen weltweit haben selbst mit einer Brille Sehprobleme;
- 9-12% der Weltbevölkerung leiden an Legasthenie (jeder 7. Mensch);
- 300 Mio. Menschen sind farbenblind (1 von 12 Männern und 1 von 200 Frauen).
Was ist Barrierefreiheit in E-Mails?
Die Barrierefreiheit von E-Mails stellt sicher, dass jeder Mensch mit einer Beeinträchtigung Ihre Nachricht „lesen“ kann.
Arten von Beeinträchtigungen, die das Lesen erschweren oder sogar unmöglich machen
Blindheit
Blinde verwenden Bildschirmlesegeräte wie VoiceOver für Mac, Microsoft Narrator für Windows usw., wenn sie E-Mails öffnen. Diese unterstützende Technologie liest den Inhalt des Bildschirms mithilfe einer synthetischen Stimme vor.
Sehbehinderung
Menschen mit Sehbehinderungen können auch ohne Hilfsmittel E-Mails lesen oder im Internet surfen, haben aber möglicherweise auch mit einer Brille Probleme beim Lesen.
Farbenblindheit
Farbenblindheit ist auch als Farbsehschwäche (DVC) bekannt. Diese Menschen können keine Farben erkennen. Manche sehen kein Rot, manche kein Grün und manche kein Blau. Andere wiederum sehen überhaupt keine Farben. Sie sehen nur Grautöne.
Diejenigen, die weder rot noch grün sehen können, verwechseln oft grün und rot, blau und lila, sogar dunkelrot mit schwarz und viele andere Farben.
Legasthenie
Legasthenie ist eine Störung, die vor allem durch erhebliche Schwierigkeiten beim Erlernen von Lesen und Schreiben gekennzeichnet ist. Es gibt keinen Zusammenhang zwischen dem Intelligenzniveau einer Person, dem individuellen Bemühen oder der sozioökonomischen Stellung und der Legasthenie. Sie haben einfach Schwierigkeiten beim Lesen und Schreiben, wenn der Text nicht optimiert ist.
Die Schauspielerin Jennifer Aniston, der Filmregisseur Steven Spielberg, der Milliardär Richard Branson und viele andere berühmte Menschen haben Legasthenie.
Lichtempfindliche Epilepsie
Bei lichtempfindlicher Epilepsie werden die Anfälle durch blinkende oder kontrastierende Lichter ausgelöst. Einer von 100 Menschen auf der Welt leidet an Epilepsie, und fünf von ihnen haben lichtempfindliche Epilepsie.
Bei der Erstellung einer E-Mail müssen Sie alle diese Beeinträchtigungen berücksichtigen, da sie unterschiedliche Anforderungen an die Barrierefreiheit von E-Mails stellen. Einige sind sogar umstritten. Wir waren also gezwungen, die Empfehlungen für jede Art von Beeinträchtigung gründlich zu untersuchen, um eine Lösung zu finden, die den Anforderungen all dieser Beeinträchtigungen gerecht wird.
Was soll ich sagen? Ich glaube, wir waren erfolgreich. Und im Folgenden werden wir diese Richtlinien für die Barrierefreiheit von E-Mails vorstellen. Zuvor möchten wir Ihnen jedoch die Empfehlungen für die einzelnen Arten von Beeinträchtigungen vorstellen, damit Sie verstehen, wie wir unsere universellen Richtlinien für die Barrierefreiheit von E-Mails entwickelt haben.
Standards für die Barrierefreiheit von E-Mails für die einzelnen Arten von Beeinträchtigungen
Standards für die Barrierefreiheit von E-Mails sind eine Reihe von Regeln und Empfehlungen, mit denen wir E-Mails so gestalten können, dass sie für Menschen mit Sehbehinderungen leicht zu lesen sind.
1. Anforderungen an die Barrierefreiheit von E-Mails speziell für Blinde
Diese Menschen verwenden Bildschirmlesegeräte auf ihren Desktops und mobilen Geräten.
Wussten Sie, dass 7,7% der Menschen, die Bildschirmlesegeräte verwenden, keine Sehbehinderung haben, sondern dies nur aus Bequemlichkeit tun?
Daher ist es unsere Pflicht, unsere E-Mail-Kampagnen für Bildschirmlesegeräte lesbar zu machen.
Bei der Ausarbeitung dieses Abschnitts der Leitlinien haben wir uns auf die folgenden Quellen gestützt:
- W3Schools.
- Accessibility.com.
- Microsoft.
- Konsortium für die E-Mail-Auszeichnung.
- Email on Acid.
- Princeton University.
- Harvard University.
Was können wir tun, um E-Mails für Bildschirmlesegeräte „lesbar“ zu machen?
-
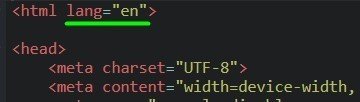
Stellen Sie die Sprache in Ihrem E-Mail-Code ein, damit das Bildschirmlesegerät weiß, in welcher Sprache es Ihre E-Mail lesen soll. Verwenden Sie nur eine Sprache pro E-Mail. Hier finden Sie eine Liste von Sprachcodes, die Sie dem HTML-Code Ihrer E-Mail hinzufügen können;

-
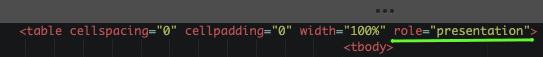
Legen Sie Präsentationsrollen für Ihren E-Mail-Code in role=“presentation" fest. Die meisten HTML-E-Mail-Vorlagen bestehen aus Tabellen. Wenn Sie dieses Code-Element nicht hinzufügen, werden diese Hilfsmittel den gesamten HTML-Code anstelle von logischem und verständlichem Text vorlesen. Sie fügen die Präsentationsrollen zu jeder Tabelle Ihrer E-Mails hinzu. Bitte beachten Sie, dass Stripo dieses Attribut automatisch hinzufügt, wenn Sie Ihre E-Mail zu Ihrem ESP oder E-Mail-Client exportieren;

-
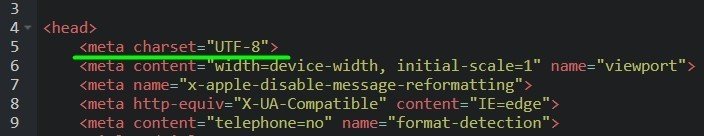
Zeichen verschlüsseln. Wie der E-Mail-Inhalt angezeigt wird, hängt von der Inhaltsart ab. Sie müssen <charset=“UTF-8"> in Ihren E-Mail-HTML-Code direkt nach „<head>“ einfügen, da dies der am weitesten verbreitete Zeichensatz ist und die meisten Zeichen unterstützt. Glücklicherweise ist dieser Zeichensatz in allen mit Stripo erstellten E-Mails bereits festgelegt.

- verwenden Sie Überschriften und Zwischenüberschriften - <h1>, <h2>, etc. Organisieren Sie Ihre Inhalte auf eine sinnvolle Weise, die sowohl für Menschen als auch für Bildschirmlesegeräte leicht zu lesen ist;
- fügen Sie Alt-Text zu allen Bildern/GIFs hinzu. Bildschirmlesegeräte können die Bilder, die Sie in E-Mails verwenden, nicht „lesen“, aber sie können den „Alternativtext“, auch Alt-Text genannt, lesen. Die KI lernt gerade erst, Bilder zu“ lesen“. Stellen Sie sicher, dass Ihr Alt-Text klar und informativ ist;
- kopieren Sie immer wichtige Informationen aus den Grafiken und GIFs unter den Bildern;
- vermeiden Sie Emoticons, da sie aus Interpunktionszeichen bestehen. Sie verlieren ihre Bedeutung, wenn sie mit Hilfe von Hilfsmitteln gelesen werden;
- verwenden Sie nur programmgesteuerte formatierte Aufzählungen und nummerierte Listen;
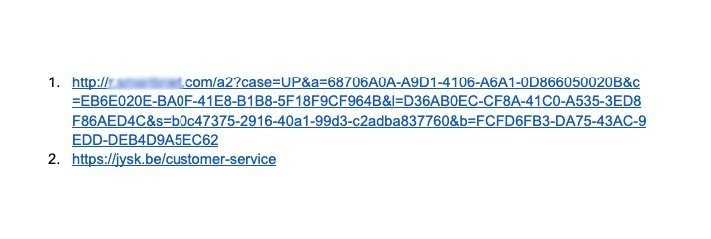
- machen Sie den Text der Links so aussagekräftig wie möglich, damit die Besucher wissen, was sie anklicken werden und wo sie es bekommen. Vergleichen Sie einfach diese beiden Links:

2. Anforderungen an die Barrierefreiheit von E-Mails speziell für Sehbehinderte
Wie bereits erwähnt, leiden laut der Weltgesundheitsorganisation (WHO) heute 2,2 Milliarden Menschen an einer Sehbehinderung.
Formen von Sehbehinderungen:
- Zentraler Sehverlust.
- Peripherer Sehverlust.
- Verschwommenes Sehen.
- Sehstörungen nach Hirnverletzungen.
Bei der Ausarbeitung dieses Abschnitts der Leitlinien haben wir uns auf folgenden Quellen gestützt:
- Inclusive city maker.
- WHO.
- Ergänzende Leitlinien zuWCAG 2 von W3Schools.
Was können wir tun, um E-Mails für Menschen mit Sehbehinderung lesbar zu machen?
- vermeiden Sie die Verwendung von römischen Ziffern;
- wählen Sie lesbare Schriftarten. Sans-Serif-Schriften sind gut geeignet;
- verwenden Sie Zeilenabstände zwischen Wörtern, Sätzen, Zeilen, Absätzen und Textblöcken. Das verringert die Unübersichtlichkeit. Bitte beachten Sie, dass mit „Weißraum“ die Hintergrundfarbe gemeint ist und diese nicht wirklich weiß sein muss.
3. Anforderungen an die Barrierefreiheit von E-Mails speziell für Farbenblindheit
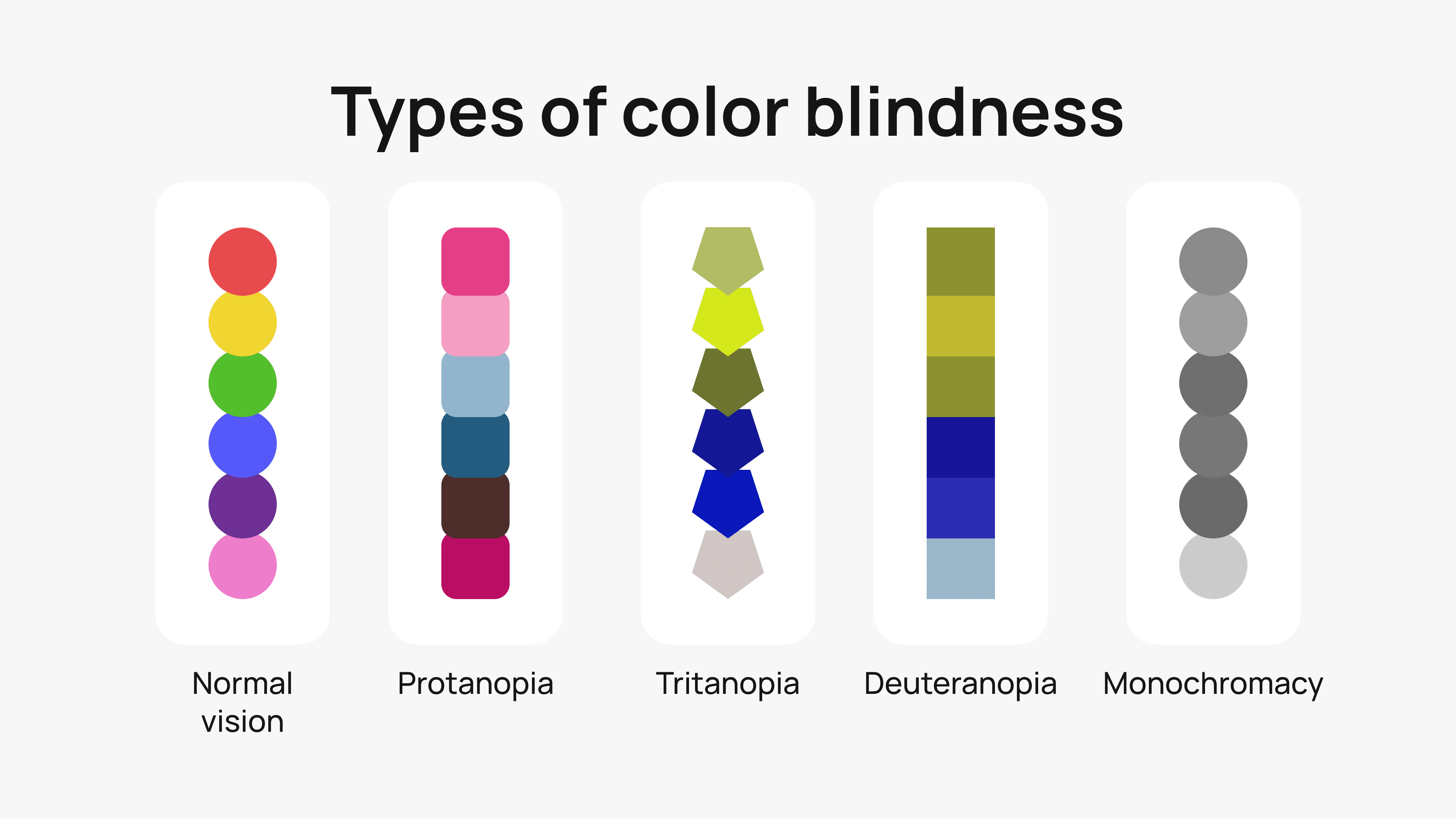
Es gibt mehrere Arten von Farbenblindheit:
Die Protanopie ist durch eine reduzierte Sensitivität für die Farbe Rot gekennzeichnet. Diese Menschen, auch Rotblinde genannt, verwechseln Schwarz mit vielen Rottönen, Dunkelbraun mit Dunkelgrün und einige Blautöne mit mittleren Rottönen.

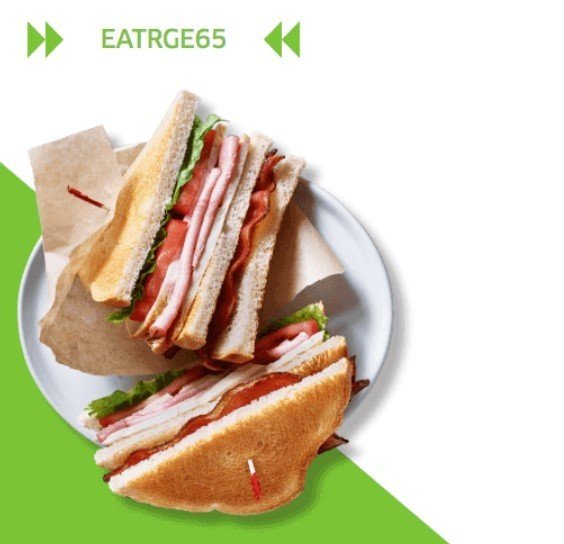
(Quelle: Original-E-Mail von Uber)

(So sehen es Rotblinde. Rote Tomaten, rotes Fleisch und Speck sehen alle grün aus, genau wie der Salat daneben, was es schwer macht, zu erkennen, welche Lebensmittel im Burger enthalten sind)
Die Deuteranopie ist durch eine verminderte Sensitivität für grüne Farben gekennzeichnet. Grünschwäche-Betroffene/Grünblinde verwechseln auch mittlere Rottöne mit Grüntönen, helle Grüntöne mit Gelbtönen und helle Blautöne mit Lila.
Bei der Tritanopie können die Betroffenen Blau und seine Schattierungen nicht sehen. Deshalb verwechseln Menschen, die an Tritanopie leiden, Hellblau mit Grau und dunkles Violett mit Schwarz.
Monochromie macht Betroffene komplett farbenblind. Sie sehen nur Grautöne, die von Schwarz bis Weiß reichen.
Dieses Bild zeigt, wie farbenblinde Menschen normalerweise Farben „sehen“:

Bei der Ausarbeitung dieses Abschnitts der Leitlinien haben wir uns auf die folgenden Quellen gestützt:
- Colour blind awareness.
- Accessible colors.
- Colbldindor — Simulator für Farbenblindheit.
- Yale University.
- Die Universität Pittsburgh.
Was können wir tun, um E-Mails für farbenblinde Menschen lesbar zu machen?
Bitte beachten Sie, dass diese Empfehlungen E-Mails nur für Farbenblinde zugänglich machen. Einige Empfehlungen beeinträchtigen Legastheniker. Wir werden sie später ausschließen.
- machen Sie den Linktext fett oder unterstreichen Sie ihn. Farbenblinde Menschen oder solche, denen beim Lesen von E-Mails auf einem mobilen Gerät die Sonne direkt auf den Bildschirm scheint, sehen den Farbunterschied möglicherweise nicht;
- geben Sie immer die Farbe des Artikels in Klammern an - Menschen sehen Farben vielleicht nicht so gut, aber sie wissen, dass Rot ihnen schmeichelt;
- überprüfen Sie den Farbkontrast in Ihrer E-Mail. Das hilft den Empfängern, zu erkennen, was irgendwo in Ihrer E-Mail geschrieben steht;
- überprüfen Sie, ob die Bilder für alle Farbenblinden leicht zu erkennen und verständlich sind;
- wenn Sie interaktive Elemente für Tests in E-Mails verwenden und die richtigen Antworten z. B. mit Grün und die falschen mit Rot hervorheben, geben Sie in Worten an, ob die Antwort richtig oder falsch ist.
(Quelle: E-Mail von HubSpot. Gutes Beispiel)
4. Anforderungen an die Barrierefreiheit von E-Mails speziell für Legasthenie
Da es verschiedene Arten von Legasthenie gibt, ist jeder Legastheniker anders, und was er sieht, hängt sowohl von der Art der Legasthenie als auch vom Schweregrad seiner Legasthenie ab.
Was sehen Legastheniker?
Laut NeuroHealth sehen sie:
- buchstaben und Zahlen verkehrt herum;
- buchstaben und Zahlen auf dem Kopf stehend;
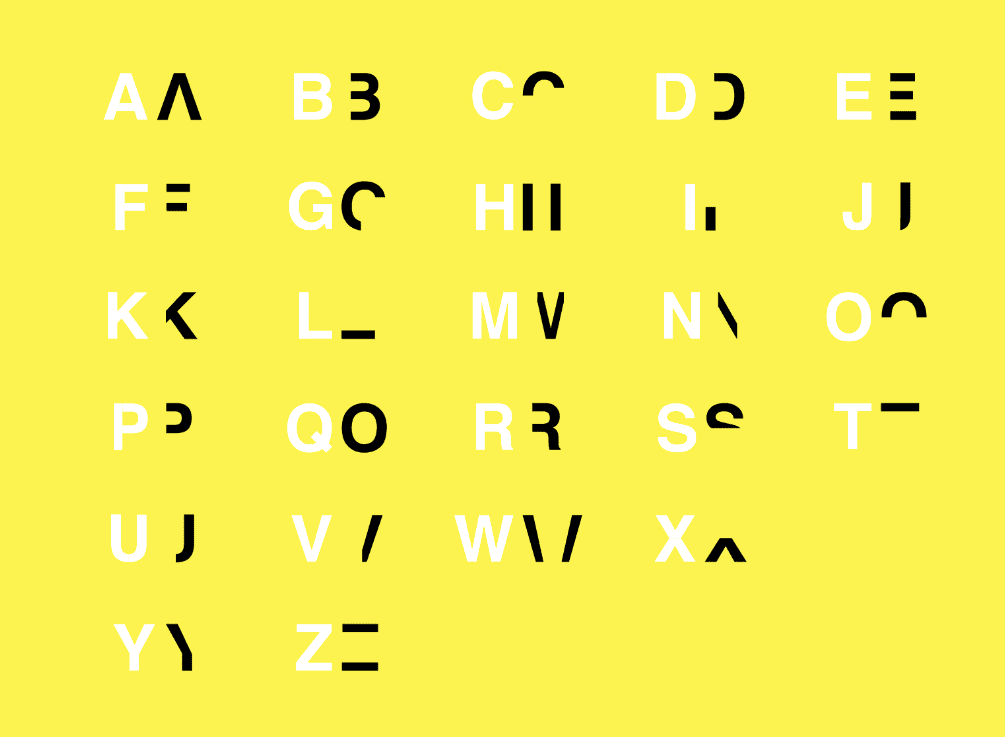
- sie können ggf. ähnlich aussehende Buchstaben wie e, c und o nicht unterscheiden;

(Bildquelle: Daniel Britton)
- buchstaben, die aneinandergereiht sind;
- buchstaben durcheinander;
- buchstaben in falscher Reihenfolge.

Bei der Ausarbeitung dieses Abschnitts der Leitlinien haben wir uns auf die folgenden Quellen gestützt:
- Europäische Legasthenie-Vereinigung.
- Britische Legasthenie-Vereinigung.
- Legasthenie-Styleguide der Britischen Legasthenie-Vereinigung.
- E-learning heroes.
- Daniel Britton.
Was können wir tun, um E-Mails für Legastheniker lesbar zu machen?
- vermeiden Sie Unterstreichungen oder Kursivschrift - verwenden Sie Fettdruck zur Hervorhebung;
- das Gleiche gilt für Links - unterstreichen Sie sie nie. Verwenden Sie stattdessen Fettdruck;
- der Zeilenabstand sollte 150% betragen;
- vermeiden Sie Großbuchstaben im Fließtext. Kleinbuchstaben sind leichter zu lesen;
- verwenden Sie serifenlose Schriftarten wie Arial und Comic Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri und Open Sans;
- fügen Sie zusätzlichen Raum um Überschriften herum und zwischen Absätzen ein;
- verwenden Sie einfarbige Hintergründe. Vermeiden Sie Hintergrundmuster oder Bilder;
- der Hintergrund sollte nicht weiß, sondern für Legastheniker cremefarben sein, da Texte auf cremefarbenem Hintergrund weicher wirken;
- verwenden Sie einen ausreichenden Kontrast zwischen Hintergrund und Text;
- verwenden Sie Überschriften;
- schreiben Sie kurze Sätze. Die optimale Länge beträgt 60-70 Zeichen;
- richten Sie den Text linksbündig aus, kein Blocksatz.
5. Anforderungen an die Barrierefreiheit von E-Mails speziell für lichtempfindliche Epileptiker
Wussten Sie, dass Sie einfach durch die Verwendung der falschen GIFs in E-Mails epileptische Anfälle auslösen können?
Folgendes löst lichtempfindliche epileptische Anfälle aus:
- drei oder mehr Blinksignale pro Sekunde;
- farbblitze;
- sonnenlicht, besonders wenn es auf dem Wasser schimmert und durch die Bäume flimmert;
- streifen mit kontrastierenden Farben;
- lichteffekte bei Live-Konzerten oder Veranstaltungen.
Bei der Ausarbeitung dieses Abschnitts der Leitlinien haben wir uns auf die folgenden Quellen gestützt:
- Epilepsie-Gesellschaft, England.
- Epilepsie-Stiftung, USA.
- Lichtempfindliche Krampfanfälle: Eine aktualisierte Überprüfung durch die Epilepsie-Stiftung.
- Accessible web.
Was können wir tun, um E-Mails für Menschen mit lichtempfindlicher Epilepsie lesbar zu machen?
- platzieren Sie nur ein einziges animiertes GIF in einem Fenster;
- verwenden Sie GIFs mit 2 Bildern pro Sekunde.
Universelle Richtlinien für die Barrierefreiheit in E-Mails
Schließlich können wir das Ganze zusammenfassen und Richtlinien für die Barrierefreiheit von E-Mails aufstellen, die den Bedürfnissen aller Menschen mit Sehbehinderungen oder -störungen gerecht werden.
Einige der oben genannten Empfehlungen waren widersprüchlich, so dass wir einen Kompromiss finden mussten. Zum Beispiel sollten Links für Farbenblinde entweder unterstrichen oder fett gemacht werden, während sie für Legastheniker nur fett gemacht werden können. Der Kompromiss besteht darin, Links fett zu machen.
Hier sind also unsere universellen Richtlinien für die Barrierefreiheit von E-Mails:
- Legen Sie die E-Mail-Sprache, die Präsentationsrollen und den Inhaltstyp für Bildschirmlesegeräte fest.
- Verwenden Sie Überschriften und Zwischenüberschriften - <h1>, <h2> usw., um Ihren Inhalt sinnvoll zu gliedern und für Bildschirmlesegeräte lesbar zu machen.
- Fügen Sie immer und wirklich immer Alt-Text zu allen Bildern und GIFs hinzu.
- Wenn ein GIF einen informativen Zweck erfüllt, fügen Sie unbedingt eine schriftliche, detaillierte Beschreibung hinzu.
- Vermeiden Sie Emoticons.
- Verwenden Sie nur programmgesteuerte Listen mit Aufzählungszeichen und Nummerierungen.
- Wählen Sie einen aussagekräftigen Linktext.
- Wählen Sie serifenlose Schriften.
- Stellen Sie den Zeilenabstand auf etwa 150% ein.
- Geben Sie die Farbe der Artikel in Klammern an.
- Überprüfen Sie den Farbkontrast Ihrer Texte und Bilder.
- Vermeiden Sie Großbuchstaben für Fließtext; verwenden Sie stattdessen größere Kleinbuchstaben.
- Setzen Sie Satzzeichen am Ende von Aufzählungspunkten und jedem Satz, auch bei Überschriften.
- Verwenden Sie einfarbige, cremefarbene Hintergründe.
- Halten Sie Sätze kurz.
- Richten Sie Ihren Text linksbündig aus, und zwar ohne Blocksatz.
- Platzieren Sie nur ein animiertes GIF-Bild in einem Fenster.
- Verwenden Sie GIFs mit zwei Bildern pro Sekunde.
Test-Tools für Barrierefreiheit
Wenn Sie Ihre E-Mail-Kampagnen fertiggestellt haben, sollten Sie sie mit Tools zur Überprüfung der Barrierefreiheit oder/und mit Bildschirmlesegeräten testen.
Die folgenden Tools helfen Ihnen bei der Überprüfung Ihrer E-Mails:
- accessible-email.org von Jordie van Rijn und Maarten Lierop - dieses Tool prüft, ob Ihr E-Mail-Code mit allen Bildschirmlesegeräten kompatibel ist. Sie können Ihnen sogar helfen, ihn zu optimieren;
- Kampagnen-Vorabprüfung zur Prüfung der Barrierefreiheit von Email on Acid — sie prüft, ob Ihre E-Mail für Hilfsmittel optimiert ist;
- accessible colors zur Überprüfung des Farbkontrasts des E-Mail-Textes (Texte und andere Elemente, Bildmaterial ausgenommen);
- Coblis, Simulator für Farbenblindheit — prüft, ob Ihre Bilder für Farbenblinde geeignet sind;
- Trace RERC um Ihre GIFs auf Blinkeffekte zu prüfen;
- Stripo (in Kürze) — bald werden wir die Barrierefreiheit Ihres Codes, den Farbkontrast, das Vorhandensein von Alt-Text für Bilder usw. prüfen können.
Zusammenfassung
Mit E-Mails erreichen die Unternehmen eine große Zielgruppe. Und es ist unsere Pflicht, dafür zu sorgen, dass sich Kunden mit einer Sehschwäche nicht benachteiligt fühlen.
In diesem Artikel haben wir die fünf Arten von Beeinträchtigungen vorgestellt, die das Lesen erschweren oder sogar unmöglich machen. Wenn Sie die oben genannten Richtlinien befolgen, können Sie Probleme mit der Barrierefreiheit vermeiden und vollständig barrierefreie E-Mails erstellen, so dass jeder Ihrer Abonnenten Ihre Nachricht problemlos lesen kann.







5 Kommentare