A Marzo 2019, Google ha rilasciato AMP per le email. Da Luglio 2019 è disponibile per gli utenti di G-Suite ed è "attivo" da impostazione predefinita per tutti gli utenti di Gmail.
AMP consente ai destinatari di aggiungere gli articoli desiderati nei carrelli, partecipare a sondaggi, ecc. E, naturalmente, tutte queste azioni, ora, possono essere eseguite direttamente dalle email.
Far ridurre il tempo di produzione delle email automatizzando la maggior parte dei processi è sempre stato l'obiettivo principale di Stripo.
Per questo abbiamo sviluppato il nostro Costruttore di email AMP e il blocco drag-and-drop "AMP-carousel" per accelerare il processo di progettazione.

Prima di passare alla guida vera e propria, voglio evidenziare i vantaggi che si hanno realizzando email AMP con Stripo.
Perché creare email AMP con Stripo:
- Non è necessario aggiungere alcun elemento di codice HTML AMP all'intestazione dell'email.
- Non sono richieste competenze di programmazione — puoi beneficiare di elementi pronti all'uso.
- Risparmio di tempo — inserisci semplicemente i link alle tue immagini in un modulo di contenuto.
- Puoi impostare dei link per ogni singola immagine nel tuo AMP-carousel che crei con Stripo. Questi link conducono i destinatari alle rispettive pagine del tuo sito web.
Guida su come realizzare un AMP-carousel con Stripo:
Sono necessari due passaggi per realizzare un AMP-carousel di immagini con Stripo:
Passaggio 1. Costruire l’AMP carousel di per sé
- trascina il blocco AMP carousel nel modello di email HTML con cui stai lavorando;

Vedrai che questo elemento ha l'icona "⚡HTML" vicino ad esso. Ciò significa che questo elemento viene mostrato solo nelle email AMP e sarà nascosto nei client di posta elettronica che non supportano AMP. Avremo bisogno di costruire un’alternativa per gli altri destinatari. Ne parleremo successivamente.

- clicca sull'icona “⚡ HTML” per attivare il pannello delle impostazioni;
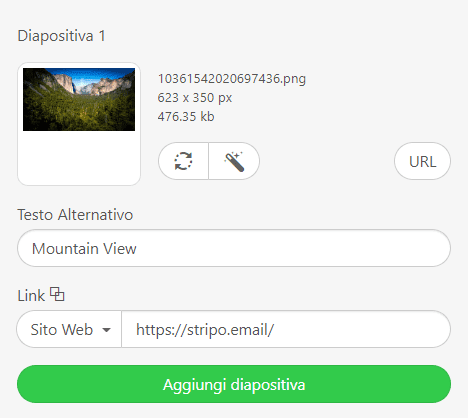
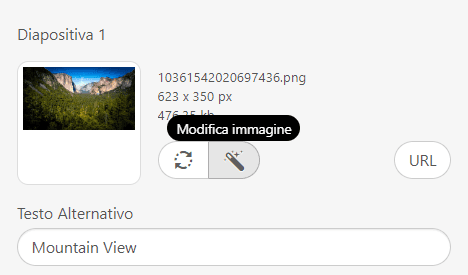
- carica l’immagine 1 per la tua diapositiva;
- ora, nel pannello delle impostazioni, attiva il pulsante "Visualizza anteprima" se vuoi mostrare piccole immagini di anteprima;
- imposta la larghezza di queste immagini di anteprima;

- inserisci il testo ALT;
- incolla un link al rispettivo prodotto;

- premi il pulsante "Aggiungi diapositiva";

- fai lo stesso con le altre immagini;
- controlla se le dimensioni di tutte le immagini corrispondono. In caso contrario, ritagliali con il nostro editor di foto;
- attiva o disattiva il pulsante "Riproduzione Automatica" se desideri che le tue diapositive cambino automaticamente;
- attiva o disattiva il pulsante "Loop" per visualizzare le diapositive dall'inizio quando un utente clicca sull'ultima immagine;

- vai alla sezione "Anteprima diapositiva" e scegli dove verrà visualizzata;

- attiva o disattiva il pulsante "Anteprima personalizzata" per selezionare il tipo di anteprima (immagine o colore);

- attiva o disattiva il pulsante "Link generale" per aggiungere un singolo link all'intero AMP-carousel;
- Il gioco è fatto!
Nota importante:
Ho aggiunto 16 diapositive e tutte hanno funzionato abbastanza bene su Gmail e su più dispositivi.
Passaggio 2. Creazione di un’alternativa per altri destinatari
Quindi, ora che tutti i destinatari che utilizzano Gmail vedranno questo carousel, dobbiamo pensare a coloro che preferiscono altri client di posta elettronica.
L’AMP-carousel che abbiamo appena realizzato funziona bene sui dispositivi desktop su Gmail per impostazione predefinita.
Ora è il momento di realizzare un’alternativa per gli altri.
A questo proposito, ci sono due tipi alternative:
Tipo 1: Carousel interattivo
Tale carousel è supportato solo dai dispositivi Apple e da Yahoo! Mail.
- realizza un normale carousel di contenuti con FreshInbox;
- copia il codice di incorporamento;
- trascina il blocco HTML nel tuo modello di email;
- fai doppio click per attivare l'editor di codice;
- nell'editor di codice, incolla il codice;
- chiudi l'editor di codice;

- fai click su questo modulo direttamente nel modello per attivare il pannello delle impostazioni;
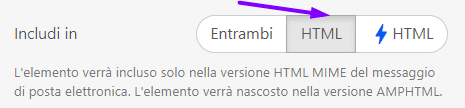
- nel pannello delle impostazioni, trova la sezione "Includi in" e seleziona l'opzione "HTML". In questo modo, ti assicuri che questo modulo di contenuto venga mostrato solo in quei client di posta elettronica che non supportano la funzionalità AMP nelle email.

Ciò significa che ogni client di posta elettronica decide quale versione del tuo carousel mostrare!
Nota importante:
Se il client di posta elettronica di un destinatario non supporta questo tipo di interattività, viene visualizzata solo la prima immagine.
Per ulteriori informazioni su come creare un carousel di immagini interattivo, leggi questo post sul blog.
Tipo 2. Moduli di contenuto del prodotto statico
- trascina una struttura a 2 colonne nel tuo modello di email;
- trascina il blocco dell'immagine nella prima colonna;
- carica l'immagine che preferisci;
- trascina il blocco di testo nella seconda colonna;
- utilizza per questo testo un carattere corrispondente;
- nel pannello delle impostazioni, trova la sezione "Includi in" e seleziona l'opzione "HTML". Come abbiamo detto, in questo modo ti assicuri che questo modulo di contenuto viene mostrato solo in quei client di posta elettronica che non supportano la funzionalità AMP nelle email.

Puoi aggiungere alla tua email tutti i moduli di prodotto di cui hai bisogno. Per ulteriori informazioni su come risparmiare tempo durante la creazione di elementi email simili, leggi questo post sul blog, alla sezione "Copia e sposta elementi".
Nota importante:
Una volta selezionata l'opzione "Includi in HTML", l'elemento scelto verrà visualizzato dai client di posta elettronica che supportano solo il tipo di file HTML tradizionale.
Dopo aver selezionato l'opzione "Includi in HTML AMP" (⚡HTML), l'elemento scelto verrà visualizzato su quei client di posta elettronica che supportano il tipo AMPHTML TRADIZIONALE (text-x-amphtml).
Se non viene impostata nessuna opzione per un particolare elemento di posta elettronica, questo elemento verrà mostrato su tutti i dispositivi e tutti i client di posta elettronica.
Seguendo questi semplici passaggi, abbiamo realizzato un semplice AMP-carousel — abbiamo utilizzato immagini senza descrizioni. Funziona meglio quando si mostrano alcuni articoli dello stesso tipo o lo stesso prodotto da diverse angolazioni.
Ma cosa succede se hai bisogno di un carousel complesso con immagini più informative e pulsanti "finti" su di esse? Puoi sempre farlo con Stripo poiché il nostro editor consente di aggiungere testo alle immagini e applicare diversi filtri ;).
Realizza un AMP-carousel con una descrizione e dei "pulsanti" sulle immagini
Quindi, prima di tutto, devi costruire un normale AMP-carousel come descritto nel paragrafo precedente. Adesso, passiamo alla progettazione delle diapositive:
a) Immettere del testo sulle immagini
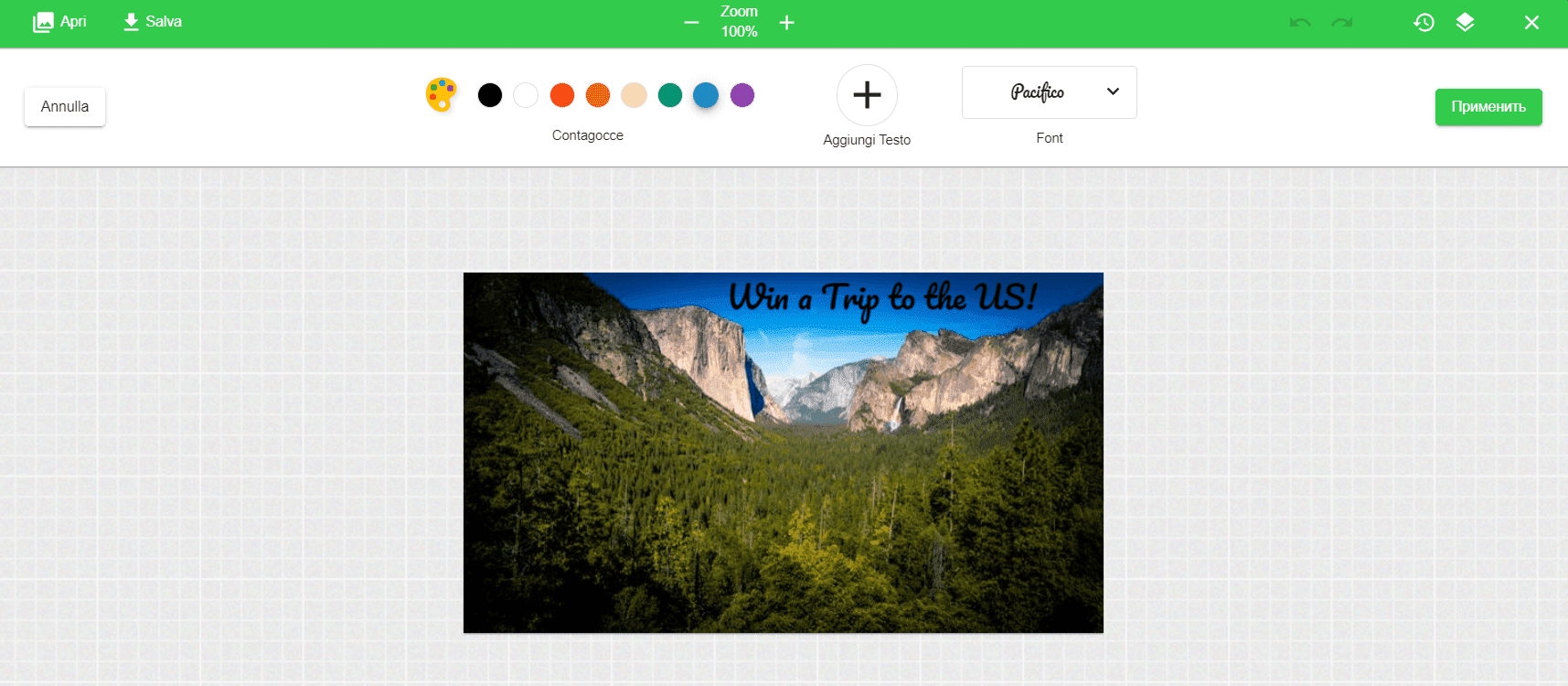
- una volta caricata un'immagine, apri l'editor di foto;

- nel pannello delle impostazioni dell'editor di foto, scegli l'opzione "Testo" per posizionare il testo sulle tue immagini. L'editor offre circa 1000 caratteri;

- scegli il tipo di carattere e il colore;
- nell'angolo in alto a destra dell'editor, fai click sul pulsante "Applica" per salvare questi parametri.
b) posizionare un "pulsante" CTA sulle tue immagini
- prima di tutto, devi preparare questo pulsante — il formato dell'immagine deve essere in SVG o qualsiasi altro con uno sfondo trasparente;
- nell'angolo in alto a sinistra del pannello delle impostazioni, fai click sul pulsante "Apri";
- seleziona l'opzione "Sovrapponi immagine";

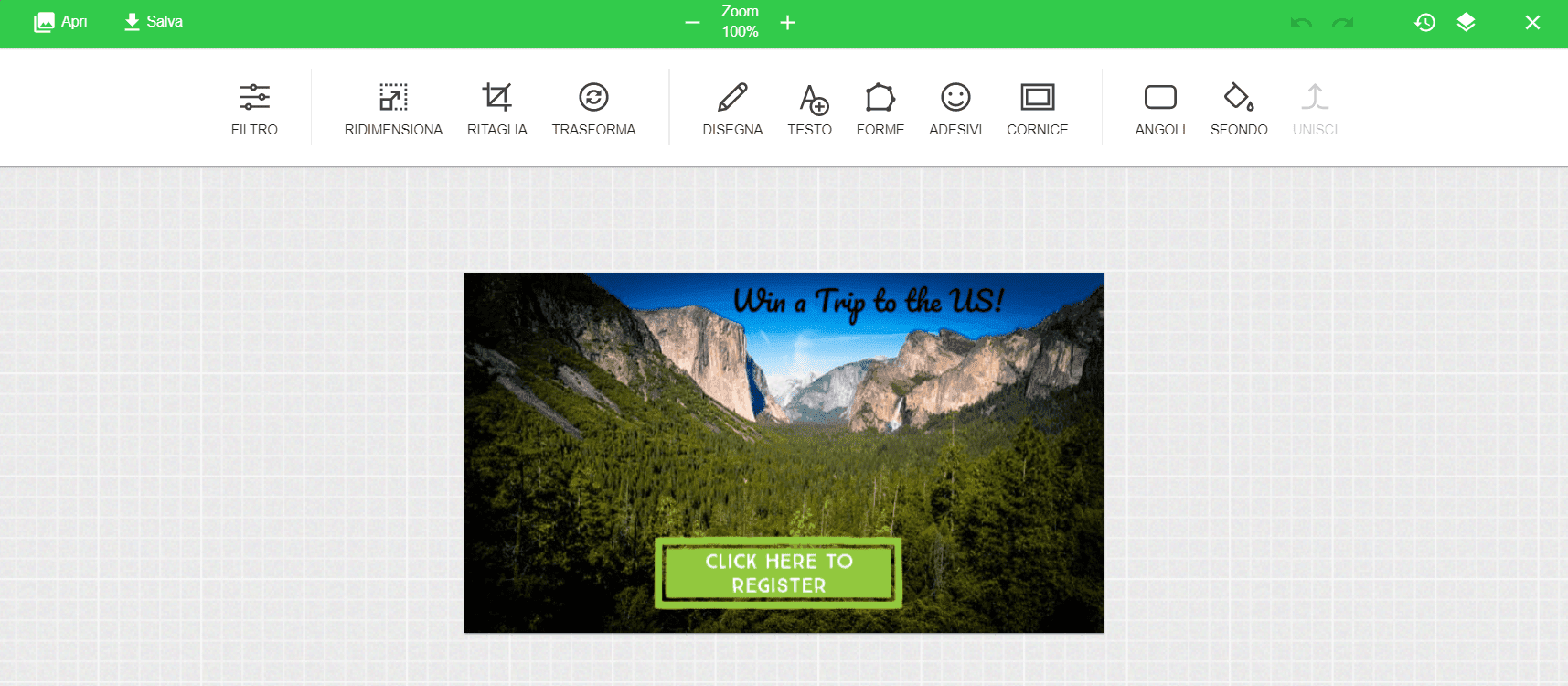
- carica l'immagine del tuo pulsante;
- posizionala esattamente dove vuoi vederlo nella diapositiva;
- imposta le dimensioni;

- fai click sul pulsante "Salva" per salvare le modifiche apportate alla diapositiva.

Quindi, ecco cosa abbiamo appena realizzato insieme:
Consiglio
Ecco un promemoria pensato per te. Per poter inviare contenuti AMP, devi:
- essere inserito nella whitelist con Google;
- correggere tutti gli eventuali bug. Li visualizzerai nella Modalità anteprima (altrimenti gli utenti vedranno un'email HTML);
- aggiungi un’alternativa — versione HTML — a questa email;
- assicurati che il tuo ESP/CRM è in grado di inviare email AMP;
- tieni presente che attualmente solo Gmail (sia la versione Web che app su tutti i sistemi operativi) e Yahoo! Mail sono in grado di eseguire il rendering delle email AMP;
- Le email AMP perdono i loro componenti AMP se vengono inoltrate.
I migliori esempi di email carousel dai cui trarre ispirazione
Ora che hai capito come creare AMP-carousel in pochi minuti, diamo un'occhiata a come le aziende famose traggono vantaggio da questa funzione.
Ecco i 5 migliori esempi di email carousel per darti qualche idea creativa:
1. Stripo
Aggiungiamo spesso dei carousel al nostro digest settimanale per renderlo più funzionale e accattivante. In questo esempio, abbiamo consentito agli abbonati di sfogliare i nuovi modelli di email per trovare quello più adatto alle loro esigenze.
(Fonte: Email da Stripo)
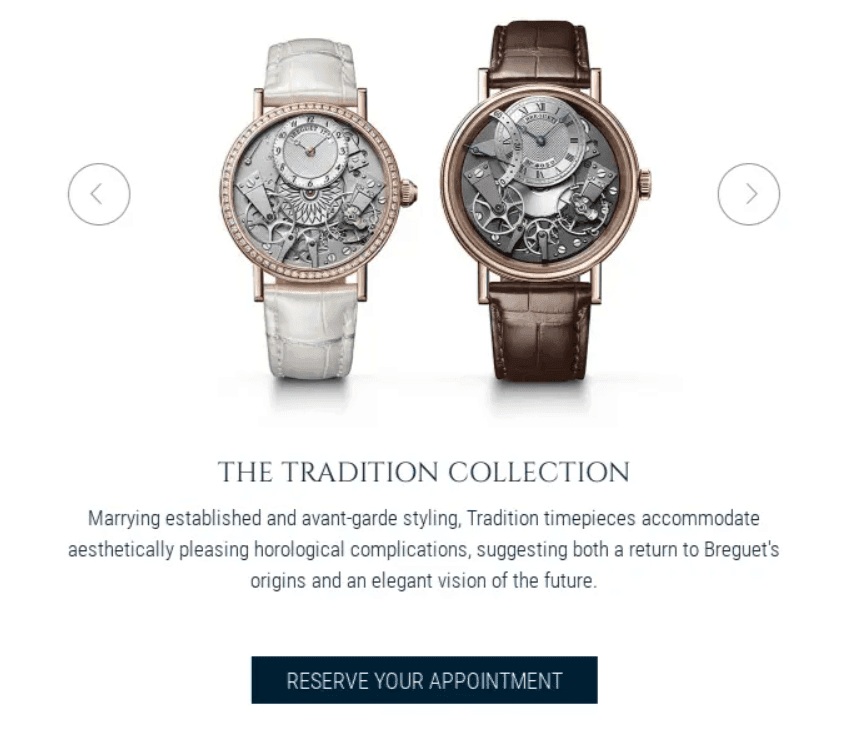
2. Breguet
In questo esempio, l'azienda ha utilizzato un carousel per mostrare agli abbonati i propri prodotti e offrire ai destinatari di prenotare un appuntamento direttamente dall’email.

(Fonte: Email da Breguet)
3. MamaGourmand
MamaGourmand ha utilizzato AWeber Image Carousel per condividere delle idee di ricette con gli abbonati. È un modo fantastico per coinvolgere i destinatari e mostrare una varietà di prodotti o servizi.
(Fonte: Email da MamaGourmand)
4. Offset
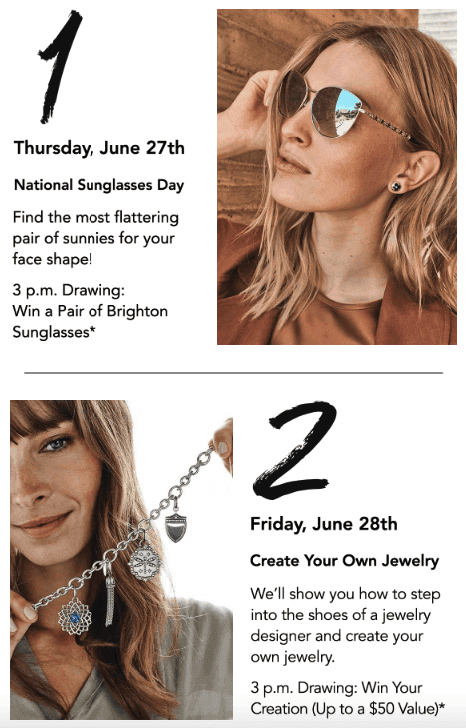
Oltre a proporre agli abbonati di acquistare i tuoi prodotti, puoi usare i carousel per creare contenuti divertenti. Nell'esempio che segue, si può vedere come una popolare risorsa di immagini abbia progettato l'email con un carousel per mostrare ai propri abbonati una collezione di bellissime foto.
(Fonte: Email da Offset)
5. HP
HP ha aggiunto un carousel all'email di presentazione di un nuovo computer per mostrarlo da diverse angolazioni. È un modo fantastico per fornire ai clienti maggiori dettagli, ma è fondamentale assicurarsi che le foto dei prodotti siano chiare e con una buona illuminazione.
In questo esempio, il carousel è realizzato con HTML5, ma puoi realizzarlo anche utilizzando AMP.
(Fonte: Email da HP)
Riassumendo
Abbiamo appena realizzato 2 AMP-carousel per consentirti di mostrare i tuoi prodotti da diverse angolazioni o mostrare nuovi prodotti della tua collezione. Ogni diapositiva porta i destinatari alle rispettive pagine del tuo sito web. Questo è un ottimo modo per ravvivare le tue email, coinvolgere il pubblico di destinazione e rendere i messaggi più funzionali.
Per scoprire come visualizzare in anteprima ed esportare le tue email AMP, leggi i rispettivi paragrafi nel nostro post sul blog.
Realizzare email AMP è un gioco da ragazzi utilizzando il Costruttore di email AMP Stripo ;).








2 commenti