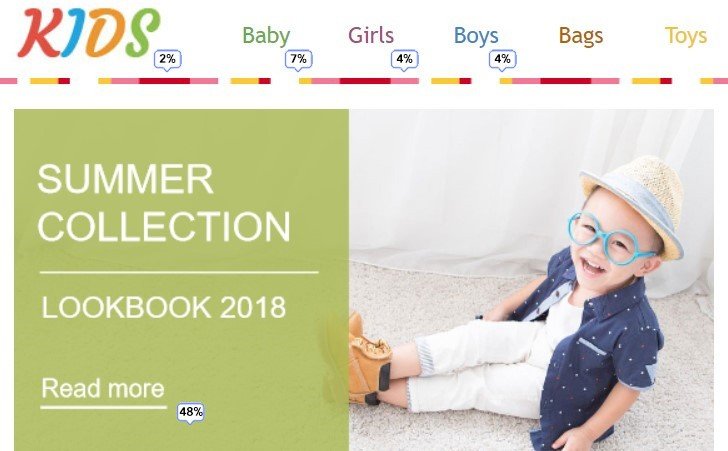
До сих пор нет единого мнения, стоит ли использовать меню в емейлах. Я докажу его необходимость простым скриншотом карты кликов:

(Статистика реальная, вымышленное только название магазина).
15% подписчиков, которые открывали емейл, кликали по пунктам меню. Так почему бы не привлечь и не мотивировать каждого седьмого получателя делать покупки у вас, просто добавляя меню в шаблоны емейл-рассылок?
Наши партнеры поделились своими примерами и дали мне согласие на использование статистических данных. Если честно, я выбрала именно этот пример в силу одного критерия — количества кликов по меню.
Средний результат для магазинов достигает 10%. Фактически, результаты выглядят так: интернет-магазины, которые продают детские вещи, получают больше кликов по меню. Но магазины косметики не могут похвастаться столь хорошими результатами. Тем не менее у них больше кликов по баннерам — женщины постоянно ищут новые товары и распродажи.
Я решила разделить типы меню в емейлах на три группы:
- Стандартная панель навигационного меню;
- Альтернативы стандартному меню;
- Интерактивные меню.
1. Стандартная панель навигационного меню
Первое и основное преимущество меню этого типа: оно абсолютно веб-безопасно и в большинстве случаев полностью адаптивно.
Но, к сожалению, всего несколько редакторов сообщений и емейл-провайдеров предлагают их в своих наборах инструментов. Почему так? Дело в том, что сложно сделать адаптивное меню для мобильных устройств. Stripo позволяет скрывать некоторые элементы для мобильных устройств.

Для чего предназначено меню? Чтобы получатель имел возможность быстро и удобно добраться до нужной целевой страницы вашего сайта.
Наш редактор предлагает три вида меню:
Ссылки, иконки и ссылки с иконками.
Чтобы добавить меню в емейл при помощи нашего редактора, сначала перетащите базовый блок “Меню”. Затем выберите тип меню, который вы хотите использовать для своей емейл-маркетинговой кампании.

a) меню со ссылками
Естественно, вы должны присвоить этим ссылкам имена. Затем убедитесь, что ссылки направят клиентов на нужные вам страницы.
Как это работает:
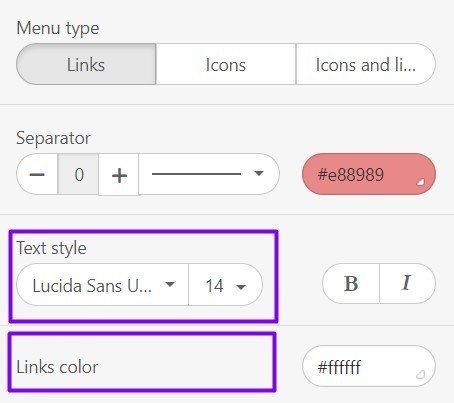
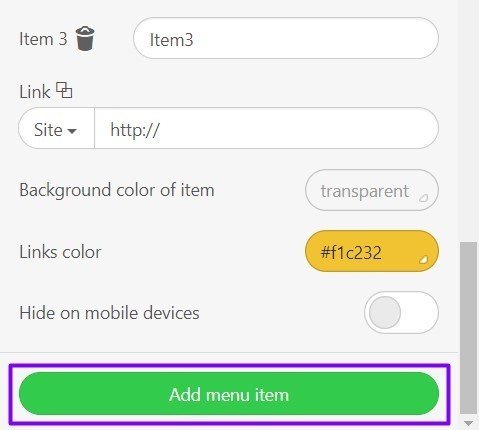
Выберите тип меню “Ссылки”. Затем выставьте общие настройки:
выберите из 20 шрифтов тот, который вам нравится, и установите размер и цвет шрифта (опция выбора цвета называется “цвет ссылок”)

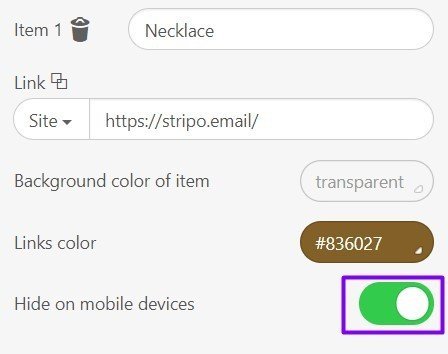
Таким образом вы задаете желаемый цвет шрифта, его размер и шрифт для всего меню. Но можно также настроить разные шрифты и даже цвета фона для отдельных пунктов меню.
Я выберу прозрачный цвет фона для полосы.

Благодаря последней функции я могу применять разные цвета для разных ячеек меню.
Наш редактор по умолчанию предлагает три пункта меню в блоке. Вы можете добавить столько, сколько хотите.

Но я протестировала множество шаблонов, чтобы определить и максимальное, и оптимальное количество пунктов меню для емейлов, и вот что я выяснила: вы можете вставлять до 11 пунктов меню в строке. В этом случае размер шрифта должен быть 16 или меньше, а названия пунктов — не длиннее 5 символов.
Но чтобы дизайн емейла был адаптивным, а меню — хорошо заметным и работающим, придерживайтесь Правила Трех. Согласно этому правилу четыре — всегда много, а два — мало.
И когда все будет сделано — можно, наконец, добавлять ссылки.
Убедитесь, что ссылки, которые вы используете для меню навигации в емейле, ведут клиентов на нужные страницы.
Примечание: вы не можете проверить ссылки непосредственно в редакторе. Поэтому отправьте тестовое письмо либо на свой аккаунт электронной почты, либо на Mail-tester. Этот инструмент подскажет вам, какие ссылки битые, а какие работают правильно. Тем не менее шаблоны емейлов, отправленные на ваш адрес, позволяют проверить каждую ссылку по отдельности и увидеть, куда она на самом деле ведет.
А также предварительно просмотреть свое сообщение, прежде чем рассылать его по назначению.
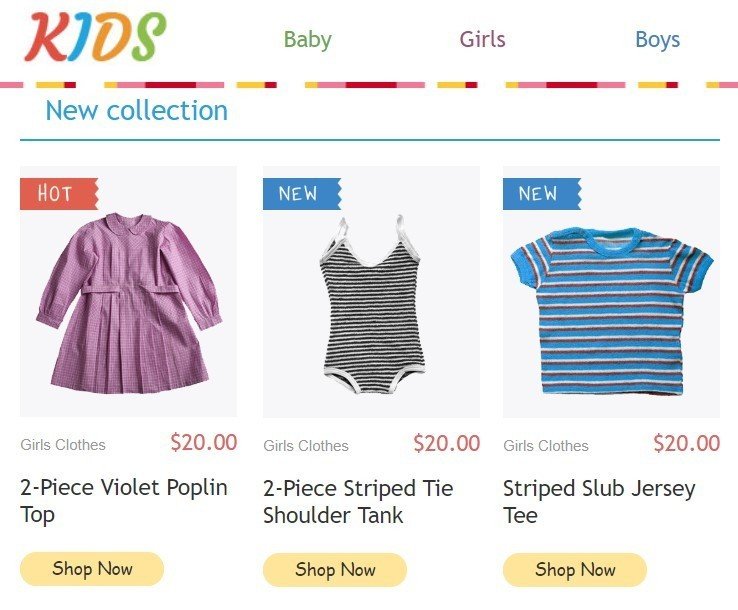
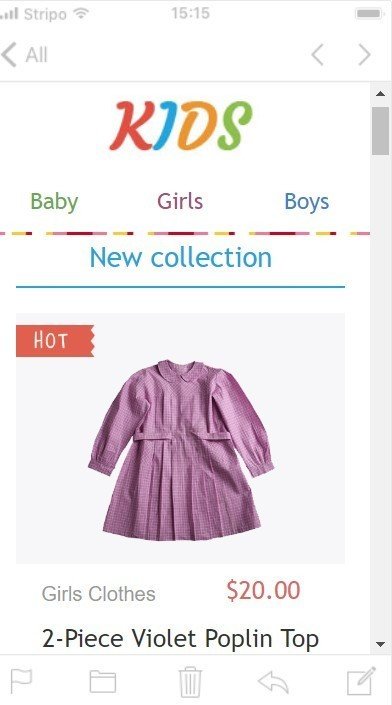
Если все сделано правильно, вот что вы увидите:
- на рабочем столе;

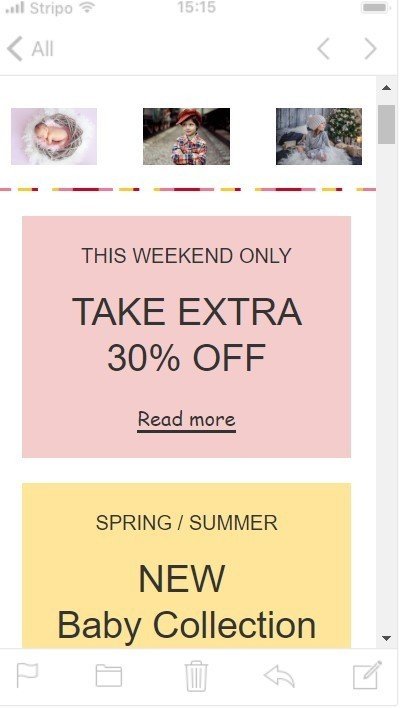
- на экране мобильного;

В этом емейле нет горизонтального скролла!
б) меню с иконками
Иногда нужно добавить в емейл подобное навигационное меню. Изображения/иконки могут быть более “говорящими” и привлекательными, чем слова.
Как это работает:
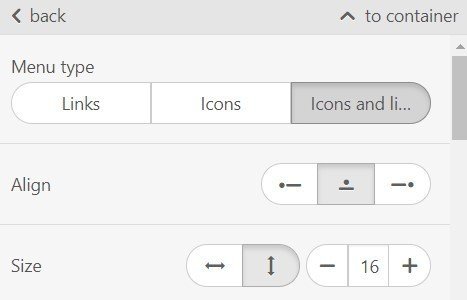
После того как вы вставили основной блок “Меню” в шаблон электронного письма, вам следует выбрать тип меню “Иконки”.
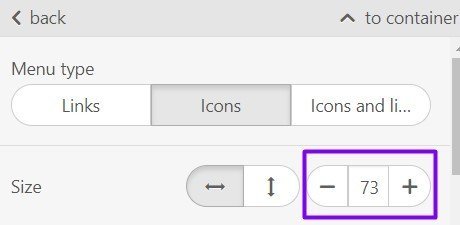
Сначала задайте размер для изображений.
Примечание: технически невозможно установить разные размеры для изображений. Поэтому важно убедиться, что вы используете изображения одного размера и единой ориентации, чтобы они дополняли друг друга.

Я намеренно применила такой размер для этих иконок, чтобы избежать горизонтального скролла.
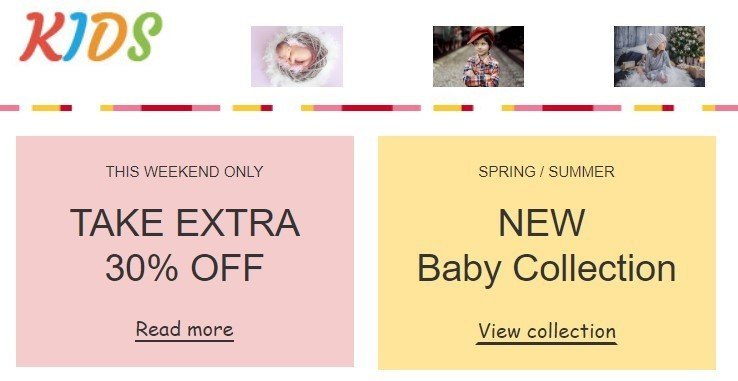
Затем загрузите изображения или иконки, которые соответствуют пунктам меню. Я решила придерживаться одного шаблона емейла и просто заменила названия пунктов изображениями.
Добавьте ссылки на целевые страницы.
В этой гифке я наглядно показала, как загружать изображения из библиотеки. Напомню, что вы можете использовать наш банк, в котором более 10 000 стоковых картинок.
Таким образом я загрузила остальные два изображения и добавила ссылки. И вот что у меня получилось:

Примечание: при настройке размера иконок необходим предпросмотр для мобильного экрана, чтобы проверить, не появился ли горизонтальный скролл.

в) меню с иконками и ссылками
Вы не уверены, что ваши изображения хорошо заметны, а их смысл очевиден, но всё равно хотите использовать их в рассылках? Значит, этот тип меню — то, что надо.
Как это работает:
Выберите тип меню “Иконки и ссылки”. Добавьте его в хедер емейла. Загрузите изображения, добавьте имя для каждого пункта меню, задайте размер и проверьте сообщение в режиме предпросмотра для мобильных устройств.
Теперь мое меню емейла выглядит вот так:

Смотрите наш видеоурок, чтобы научиться максимально быстро добавлять и редактировать меню с помощью Stripo:

2. Альтернативы стандартному меню
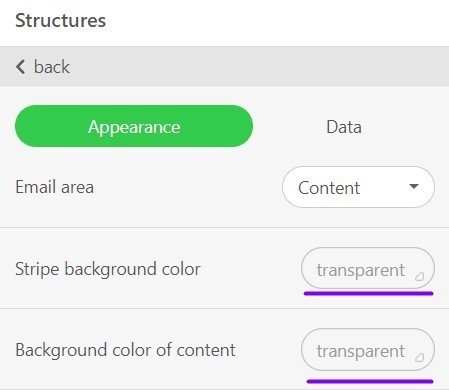
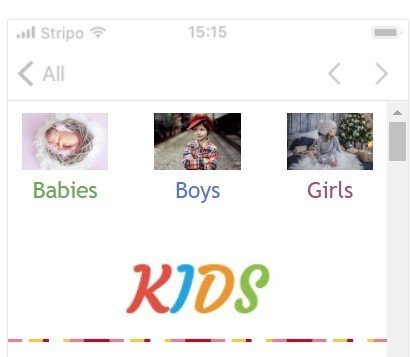
В качестве альтернативы стандартному меню вы можете использовать “Структуры”, как это делает большинство пользователей в других редакторах сообщений и при помощи емейл-провайдеров. Выберите одну из структур с нужным количеством контейнеров. Затем заполните их изображениями, иконками, текстом и ссылками. Но на мобильных устройствах такое меню будет выглядеть как обычные контейнеры с фрагментами продуктов — изображения уйдут друг под друга. Следовательно, потребуется столько строк, сколько у вас пунктов меню.
Я не стану настойчиво отговаривать вас от использования подобного альтернативного меню. Но хочу сказать: “Будьте готовы к инверсии контейнеров”.
Трюк, который можно провернуть в Stripo
Инверсия контейнеров может стать очень полезной. Хотите разместить свой логотип под панелью меню для мобильных устройств?

Знаете ли вы, что Stripo позволяет выбирать местоположение и порядок контейнеров при инвертировании для мобильного экрана?
Примечание: обратите внимание, что эта функция работает только для структур с двумя контейнерами.
Как это работает:
Выберите структуру с двумя контейнерами и поместите ее в хедер, футер или другое место, где вы хотите видеть меню. Затем загрузите логотип компании в первый контейнер. Во второй контейнер вставьте блок меню. При необходимости добавьте названия, задайте цвета шрифтов и даже фона, вставьте ссылки. И нажмите кнопку “Инверсия контейнеров”.

3. Интерактивные меню
Когда мы слышим “интерактивное меню”, что первое приходит в голову? Возможно, гамбургер-меню и меню-гармошка. Что у них общего? Они являются разновидностями гибридного выпадающего меню для емейлов. Почему многие компании любят их использовать, а те, кто еще не применяет их, по крайней мере подумывают об этом?
Дело в том, что интерактивные меню экономят много места в емейлах. Представьте, что трех пунктов недостаточно. Вам нужно 7 или даже 9… Вместо того, чтобы вставлять панель навигационного меню, содержащую семь пунктов, вы добавляете в сообщение гамбургер-меню, которое занимает менее одного дюйма драгоценного пространства.
Единственный минус использования гамбургер-меню в емейлах: только два емейл-клиента поддерживают их интерактивность.
Как добавить:
Прежде всего вам нужен код гамбургер-меню. Купите один из доступных кодов на EmailMonks; можно также поискать на другом сайте. Если вы выберете первый вариант, встраиваемый код уже будет иметь нужные вам ссылки, а также желаемые шрифты и цвета.
Затем в нашем редакторе помещаем блок HTML в ваш шаблон. И вставляем код. Готово!
В этой статье мы подробно рассказали, как мы работали с интерактивными элементами емейлов, включая гамбургер-меню. Мы также протестировали, в каких емейл-клиентах они работают.
Примечание: имейте в виду, что встраиваемые коды выпадающих меню имеют большой вес. По этой причине большинство емейл-серверов могут обрезать ваши сообщения.
Stripo предлагает альтернативу выпадающему меню
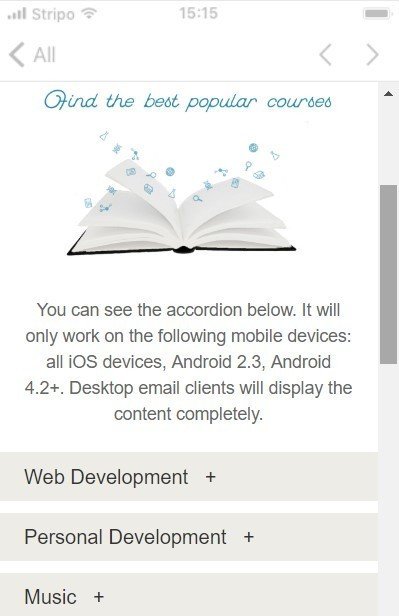
Наш дизайнер написал код меню-гармошки для одного из наших шаблонов интерактивного емейла — и этот код, к слову, очень легкий. Меню-гармошки предназначены для мобильных устройств.

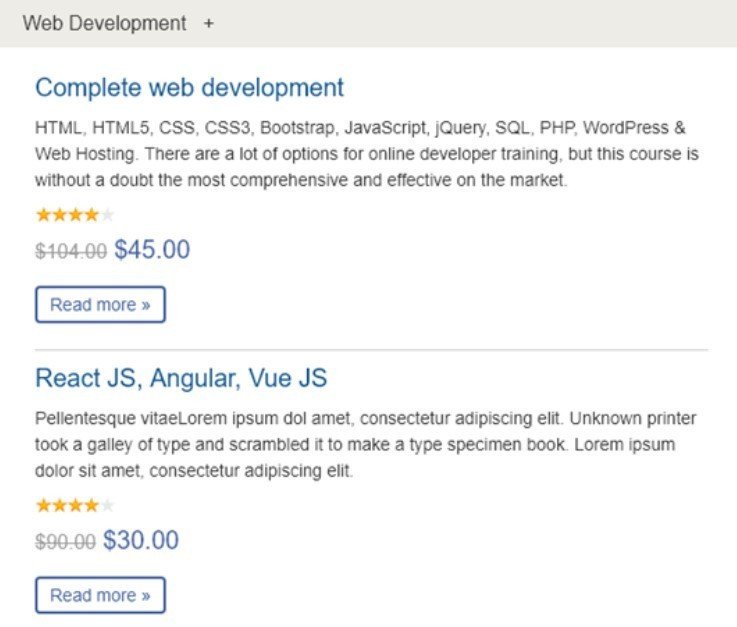
Нажав на “плюс”, вы увидите выпадающее описание, кнопки CTA и цены.
Для десктопных устройств не будет необходимости нажимать кнопки:

Этот код был написан специально для нашего редактора. Вот почему его нельзя скопировать, а затем использовать где-то вне Stripo.
Но не стесняйтесь использовать этот шаблон емейла как основу для ваших будущих емейл-маркетинговых кампаний.
Все, что вам нужно сделать — непосредственно в редакторе кода заменить текст наших кнопок на свой, изменить цвета и, возможно, удалить блок-другой. Или делайте всё привычным способом.
Примечание: как видим на гифке, есть два способа редактирования меню — редактировать либо визуальные элементы, либо HTML-код. Выбирайте тот вариант, который вам больше нравится.
Лучшие примеры меню емейлов
Теперь, когда мы знаем, зачем и как добавлять меню навигации в емейлы — самое время рассмотреть наилучшие пути его применения:
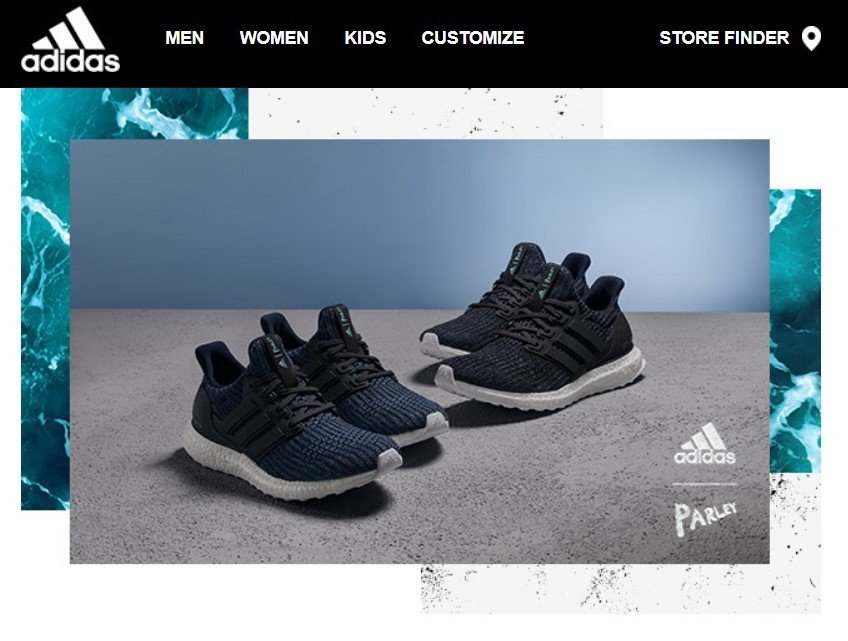
Adidas
В меню всегда есть “Поиск магазинов”. Хорошее решение для компании, которая продает обувь. Люди предпочитают примерить обувь, прежде чем купить.

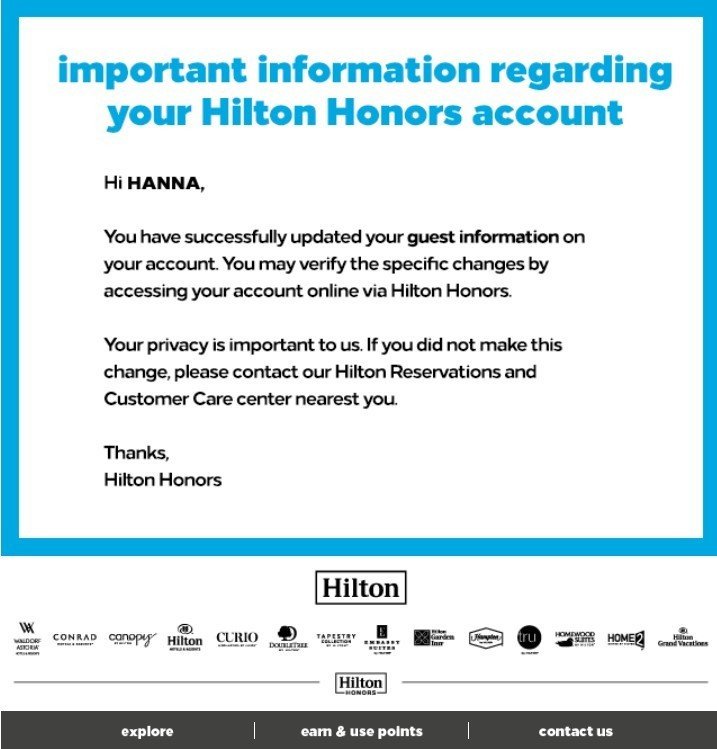
Отели Hilton
Кто сказал, что меню обязательно должно быть в хедере? Верно, никто. Именно поэтому отели Hilton иногда помещают меню прямо над футером. На самом деле наилучшее решение для триггерных емейлов по определенному поводу — переместить меню вниз или вообще убрать его, чтобы не отвлекать клиентов.
В данном примере отели Hilton не удалили меню. Они просто изменили его в соответствии с конкретными целями. И заменили меню промо-емейла на такое:

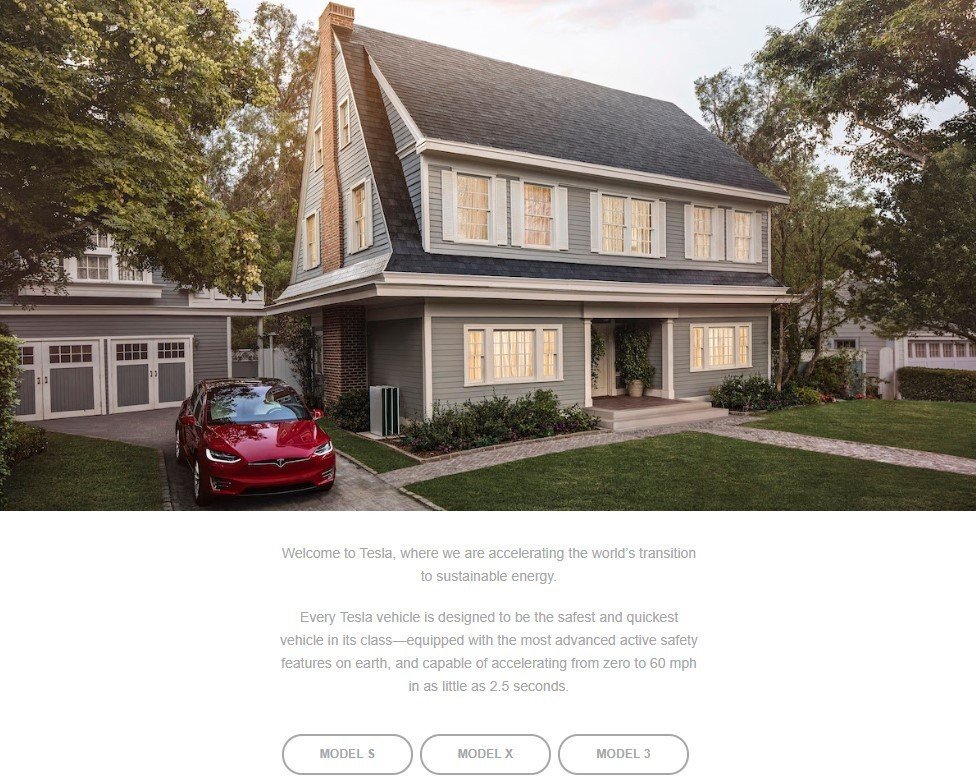
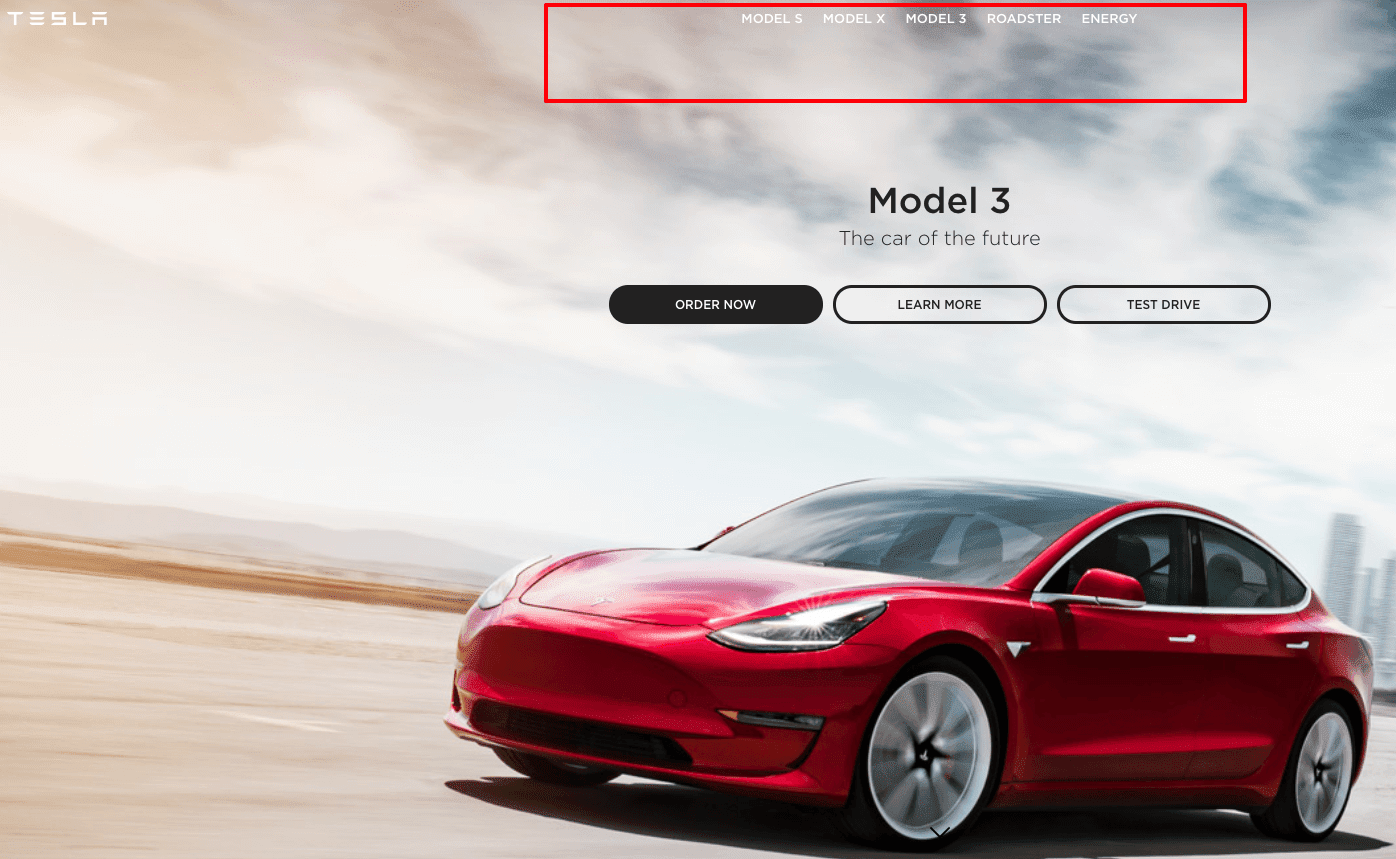
Tesla
Не только Илон Маск является инноватором, но его маркетологи — они размещают меню где-то посередине. Выглядит отлично. Потому что с первого же скрина они показывают, как уютно, удобно и прикольно припарковать свою Теслу возле дома. У вас возникают эмоции, вы хотите себе такую машину. А затем они предлагают выбрать себе модель из предлагаемого ассортимента: Модель S, Модель 3 и т.д.

Представляя эти же модели на своем сайте, Tesla сделали отдельные кнопки и посадочные страницы для каждой машины.

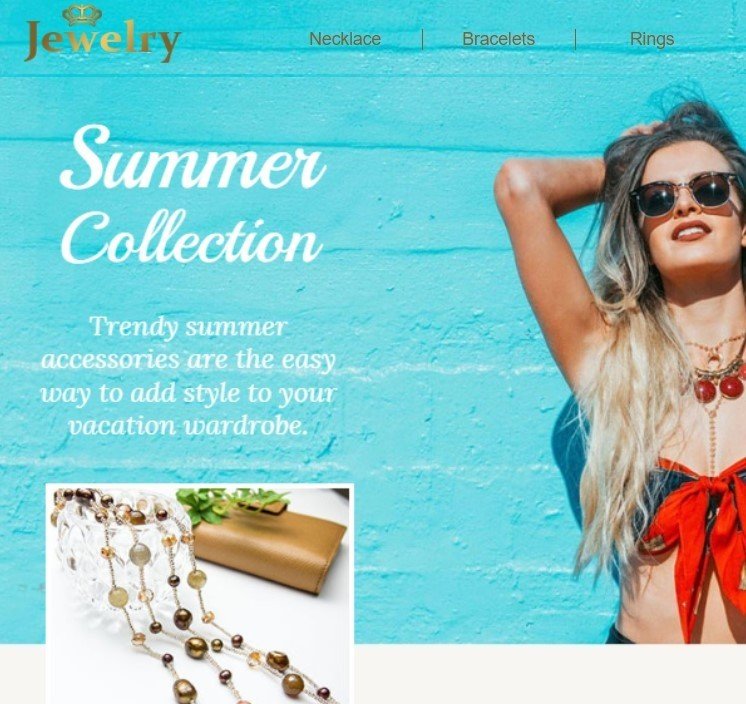
Jewelry
Да, это вымышленный пример. Но я решила его сюда добавить поскольку многие наши пользователей спрашивают, как разместить меню в баннере. Но баннер может иметь только одну ссылку, тогда как типичное меню требует минимум трех. Вот почему мы предлагаем следующее решение: разрежьте изображение вашего баннера на две части с соотношением примерно 20/80%. Первую (меньшую) часть сделайте фоновым изображением для меню навигации.
Вторая (большая) часть будет выполнять функции баннера.
И в результате у вас получится:

Примечание: поскольку некоторые емейл-клиенты до сих пор не отображают фоновые изображения, мы настоятельно рекомендуем установить тот же фоновый цвет, что и на баннере. Цвет фона всегда отображается любым емейл-клиентом.
При использовании этого метода ваши емейлы будут выглядеть бесшовными.
В завершение…
Как мы говорили еще в начале статьи, меню могут повысить рейтинг переходов по ссылкам на 15%. Этот факт еще раз доказывает, что навигационное меню — неотъемлемый элемент любого емейла. Используя один из вариантов меню в своих емейл-шаблонах, вы действительно окажете услугу многим пользователям, предоставляя им более короткий маршрут к нужным целевым страницам вашего сайта.
Пусть же навигационные меню улучшат и рейтинг переходов ваших рассылок, и общий доход.
С любыми вопросами или проблемами – пожалуйста, обращайтесь к нам в Facebook.







0 комментариев