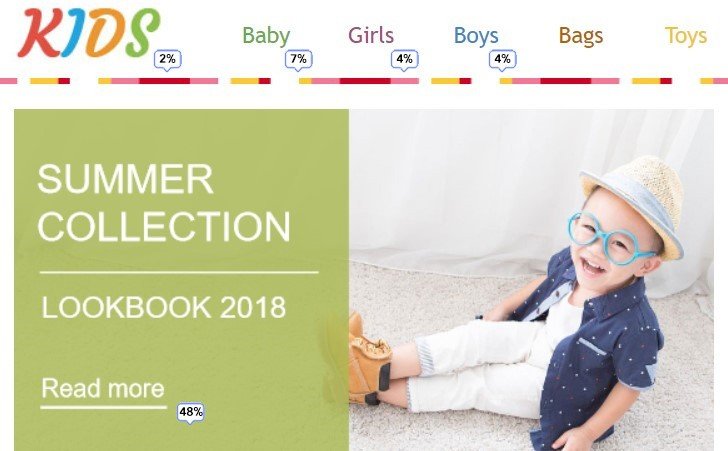
Many sites still debate whether we should use menus in emails or not. I will prove its necessity with a simple screenshot of a clickmap:

(Real statistics, but the store’s name is made up).
15% of those who opened an email clicked on the menu items. Why not engage and encourage every seventh recipient to shop from you by simply including a menu in email newsletter templates?
Our partners shared examples and gave me their consent to using these statistics. I must confess that I chose this example due to only one criterion – the number of clicks on the menu.
The average result reaches 10% for stores. In fact, the results are the following — those online stores, which sell kids stuff, get more clicks on the menu. But, cosmetics stores cannot boast about that good results. Still, they get a high number of clicks on banners — women keep looking for new product items and sales.
I decided to divide email menu types into three groups:
- Regular navigation menu bar;
- Regular menu alternatives;
- Interactive menus.
1. Regular navigation menu bar
The first and the essential advantage of this menu type is that it is totally websafe, and in most cases, fully responsive.
But unfortunately, only few email editors and ESPs offer them in their tools. Why so? It is not easy to make a menu that is responsive on mobile. Stripo enables you to hide some elements on mobile devices.

What is a menu meant for? For recipients’ convenience, to let them get to the right landing page on your website faster.
Our editor offers three kinds of menus:
Links, icons, and links with icons.
To create a menu in an email with our editor, drag-and-drop the basic “Menu” block. And choose the menu type you are about to use for your email marketing campaign.

a) the links menu type
Certainly, you are supposed to give those links names. Then make sure these links will take customers to the right landing pages.
How it works:
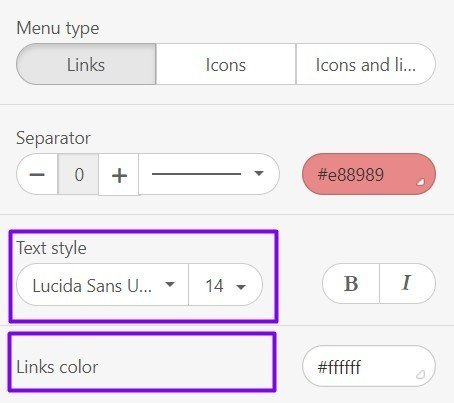
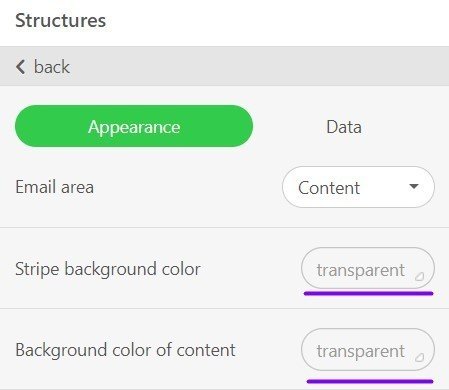
You choose the “links” menu type. Then, work on the general settings:
out of the 20 fonts select the one you like, pick the font size and font color, named “links color”

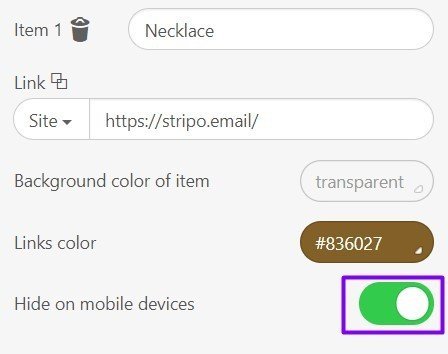
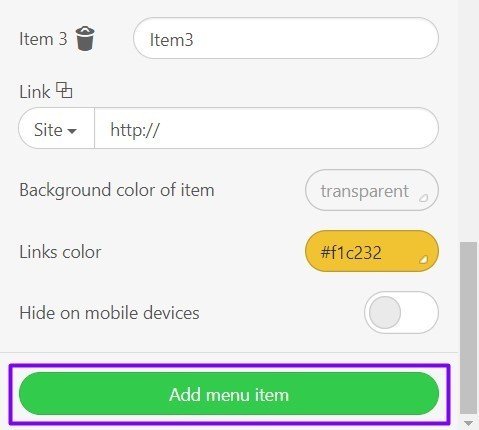
This way you set preferable font color, its size, and font for the entire menu. But you may also set different fonts and even background colors for the separate menu items.
I will set a transparent background color for the stripe.

Due to the last feature, I may apply various colors to various menu cells.
Our editor offers three menu items in a block, as a default. You may add as many as you wish.

But I tested a lot of email templates to find out the maximal and acceptable number of menu items for an email, and here is what I learned: you may insert up to 11 menu items in a line. In this case, the font’s size should be 16th or less, and your item names are supposed to be no longer than 5 letters.
Yet, in order to keep email design responsive, and make the menu notable and performing, stick to the Rule of Three. The Rule says that the fourth one is always excessive, while two are not enough.
Once you’ve got everything done, you may now finally insert the links.
Make sure that links you use for navigation menu in email take customers to proper pages.
Note: you cannot check your links right in the editor. You need to send a test email either to your email client account or to Mail-tester. This tool will tell you which links are broken, and which ones work well. Yet, email templates sent to your inbox will allow testing each link individually to see its real destination.
And also preview your email before sending it your way.
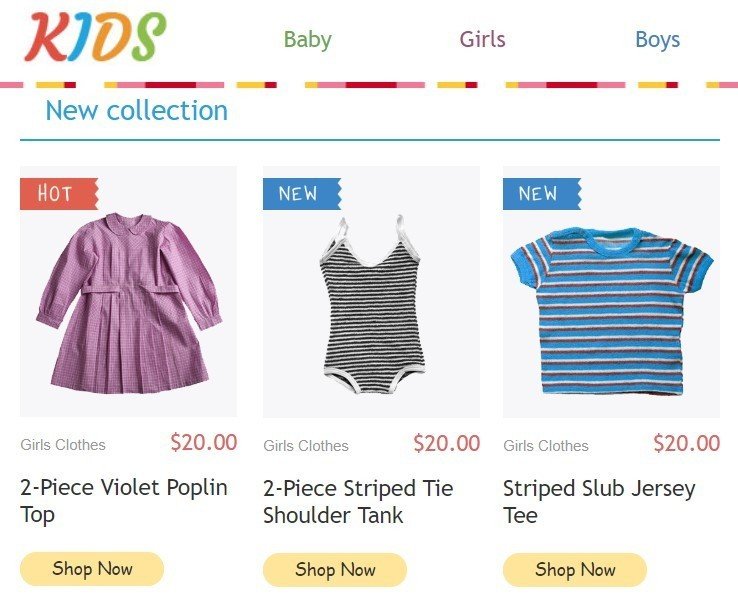
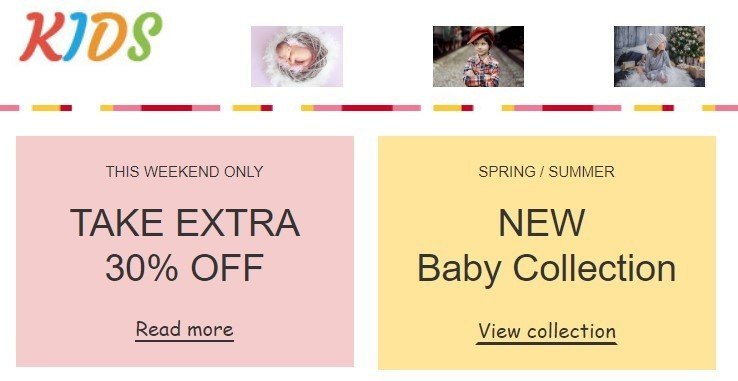
If everything is done properly, you will see:
- desktop screen

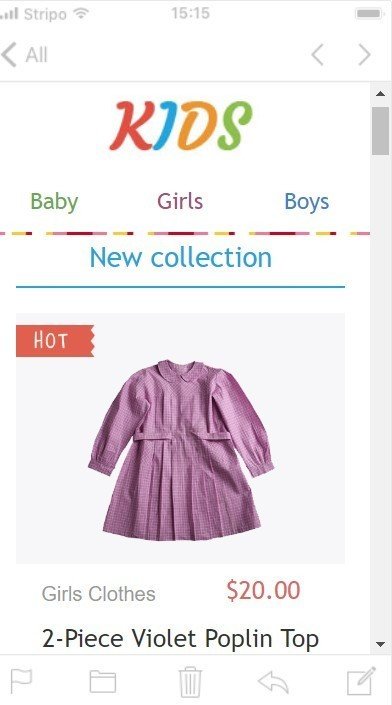
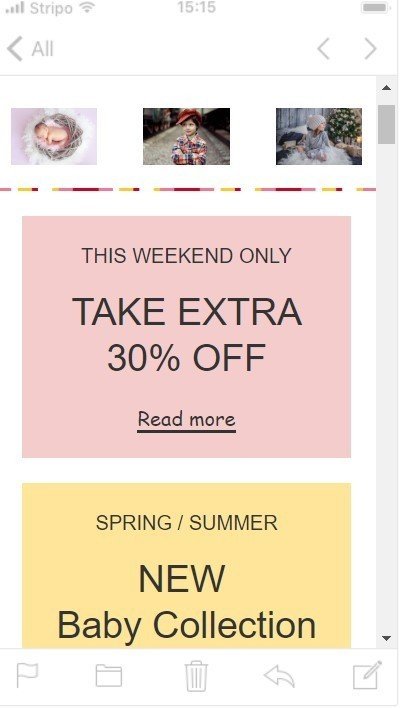
- mobile screen

There is no horizontal scroll in the email!
b) the icons menu type
Sometimes, it is necessary to include this kind of navigation menu in your emails. Images/icons can be more descriptive and appealing than words.
How it works:
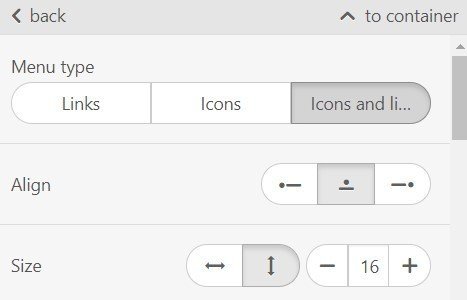
Once you have the basic “Menu” block added in your email template, you need to select the “Icons” menu type.
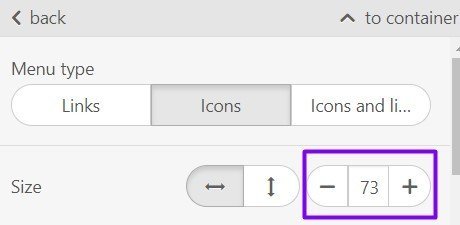
At first, set the size for the images.
Note: technically, it is impossible to set different sizes for different images. Here is why, in order to make them complement one another, you are about to make sure you are using images of the same size and the same orientation.

I intentionally applied this icons’ size to avoid horizontal scroll.
Then upload images or icons that reflect your menu tabs. I decided to stick to the same email template, and just replaced the tabs names with images.
Insert the links to the right landing pages.
In this GIF, I showed how to upload images from the library. Certainly, you may use our bank, which contains over 10,000 stock images.
This way, I uploaded the rest two images and links. And this is what I got:

Note: when setting icons size, check the mobile preview to see whether a horizontal scroll appears or not.

c) the icons and links menu type
Not sure, if your images are notable and clear, but you want them to be in your newsletters? Then, this menu type is for you.
How it works:
You select “icons and links” menu type. Place it in your email header. Upload images, give names to every menu item, set size and check email mobile preview.
Now, my email menu looks this way:

See our video to learn to add and edit menu with Stripo” in no time.

2. Regular menu alternatives
Like most users do it in other email editors and ESPs, as an alternative to a regular menu, you may use “Structures”. Choose the one with a necessary number of containers. Then fill them in with images, icons, texts, and links. But on mobile devices, this kind of menu will look like regular containers with product snippets — images will go one under another. Consequently, it will take as many lines, as many menu items you have.
I cannot strongly recommend avoiding using this menu alternative. Yet, be prepared for containers inversion.
Trick to implement with Stripo
Containers inversion can do a great favor. Wanna locate your logo under the menu on mobile devices?

Did you know that Stripo allows choosing containers location and order when inverting them on mobile screens?
Note: Please be advised that this feature works for two-container structures only.
How it works:
Select a two-container-structure and place it in the header (footer, or wherever you need the menu). Then, to the first container, upload company’s logo icon. Into the second container, insert the menu block. Give names, set font colors and even background colors if needed, insert links. And click the “containers inversion” button.

3. Interactive menus
When you hear “interactive menus”, what comes first to your mind? Probably, hamburger and accordion menus. What unites them both? They are both the types of the Hybrid collapsible menu for emails. Why would so many companies like to use it, and those who do not yet, are probably already thinking about doing it?
Because they are supposed to save a lot of space in emails. Just imagine, 3 items are not enough. And you need 7 or even 9… Instead of placing a navigation menu bar that contains 7 items, you add hamburger menu in an email that takes less than an inch of the precious room.
The only con of using hamburger menu in emails is that only two email clients support interactivity.
How to insert:
Firstly, get a hamburger menu code. Buy one from EmailMonks or you may look for another website. If you choose the first option, the embed code will already contain the links you like and will have desirable fonts and colors.
In our editor, put HTML block in your template. And insert the code. Done!
In this article, we described in details how we worked with interactive elementsincluding a hamburger menu in emails. We tested to see in which email clients they worked.
Note: please, be advised that collapsible menu embed code weighs a lot. Due to this factor, your email may be clipped by most email servers.
Stripo alternative to the collapsible menu
Our designer coded an accordion menu for one of our interactive email templates, which code is really light, btw. Accordion menus are meant for mobile devices.

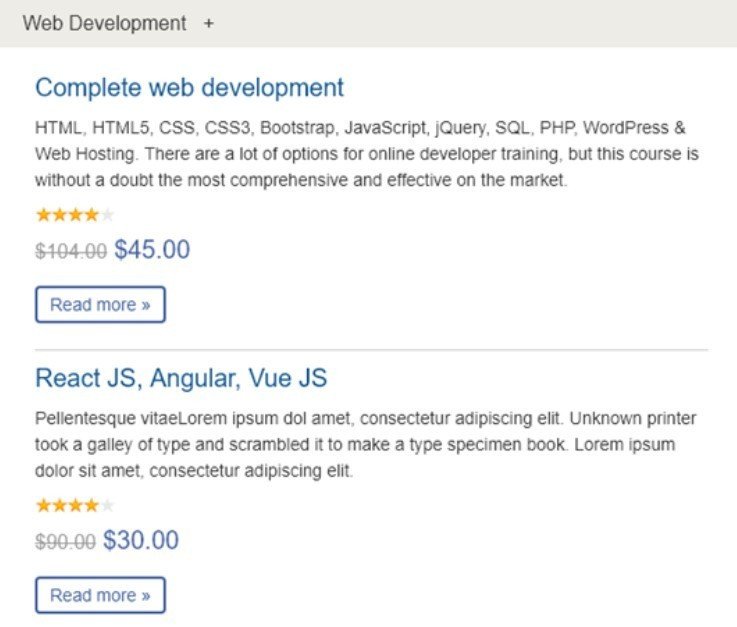
When you click “plus”, you will get the drop-down description, CTA buttons, and prices.
On a desktop, it won’t be necessary to click any buttons:

This code was written particularly for our editor. Which is why you may not copy and then use it outside.
Feel free to use this email template as a base for your future email marketing campaigns.
All you have to do is right in the code editor, replace copy in our buttons with yours, change colors and probably remove a block or two. Or do it in the usual way.
Note: as you can see in the screenshot, there are two ways to edit the menu — either visual elements, or edit HTML code. You choose which way you like more.
Best email menu examples
Now that we know why and how to include navigation menu in emails, this may be the right time to show the best ways to use it:
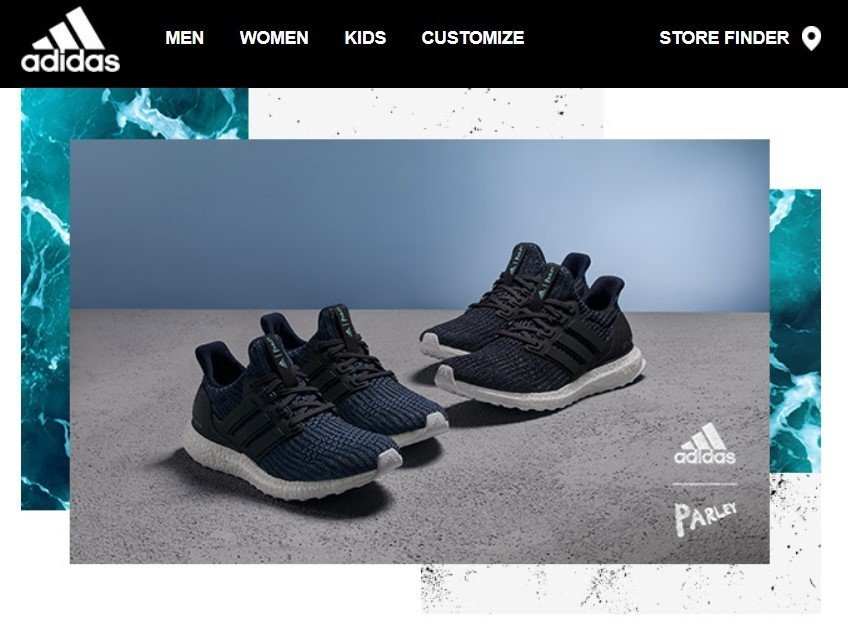
Adidas
Its menu always has “store finder”. Good solution for the company that sells shoes. People tend to try them on before buying.

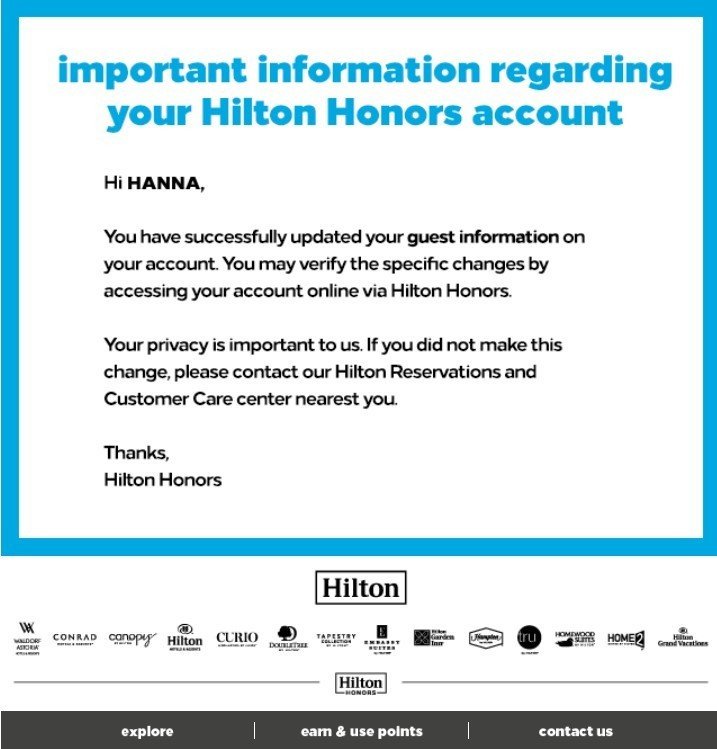
The Hilton hotels
Who said that menu necessarily has to be in the header? Right, nobody did. Which is why the Hilton Hotels put their menu sometimes right above the footer. In fact, this is the best solution for event-triggered emails to put or even omit the menu in order not to distract the customers.
The Hilton hotels did not omit the menu in this case. They only changed it to suit particular purposes. And replaced the promo email menu with this one.

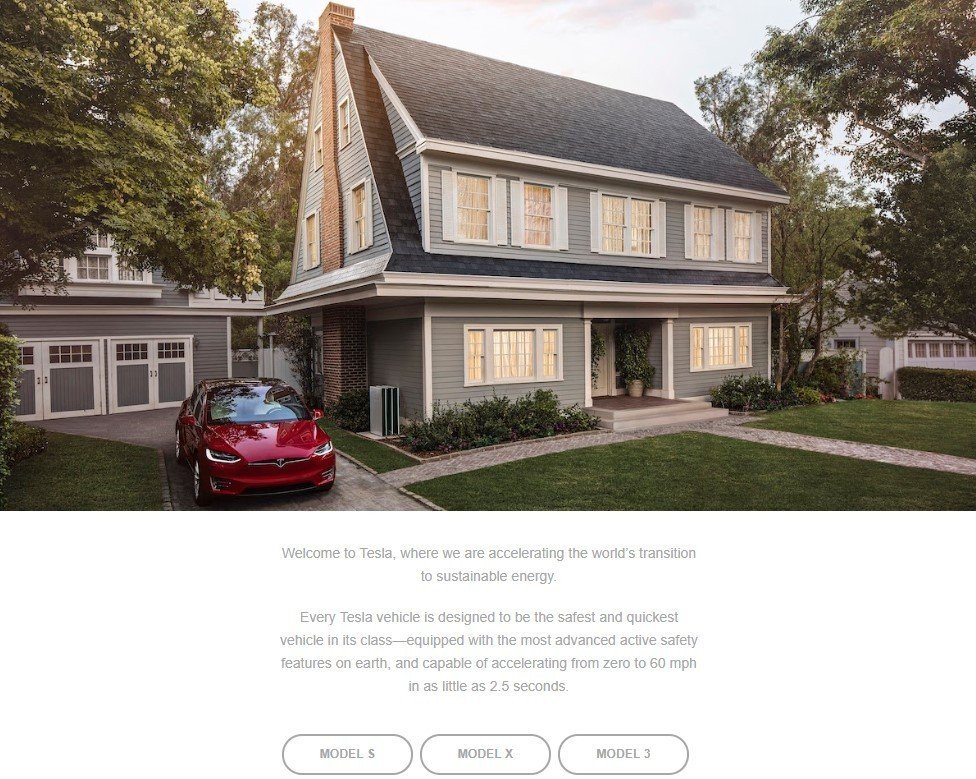
Tesla
Not only Elon Musk is an innovator, but his marketers too — they locate the menu somewhere in the middle. Looks perfect. Because with the first screen, they are showing us how cozy, homey and fancy it feels to park your Tesla near the house. Emotions arise, you want to possess that car. And now, they suggest that you choose one of the cars they offer: Model S, Model 3, etc.

Tesla showed the same models on their site, and used separate buttons for each model and created landing pages for all of them.

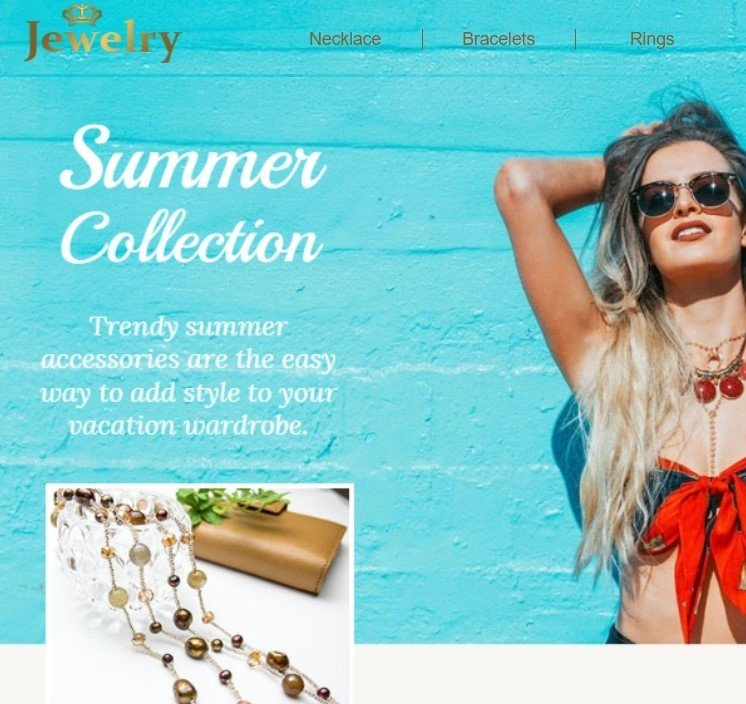
Jewelry
Yes, this is our made-up example. But I dared to insert it here only because many of our users ask about the way to put a menu over a banner. But banners may contain only one single link. And average menu requires the minimum of three of them. Which is why we offer the following solution:
you slice your banner image into two parts: 20/80% approximately. The smaller part is to be set as a background image for the navigation menu. And the second one will perform the banner’s mission.
So, in the end, you will have:

Note: as long as some email clients do not display background images, we strongly recommend setting a background color similar to the banner. Background colors are always displayed by each and every email client.
By using this method, your email will look seamless.
Summary
As we mentioned at the beginning of the article, menus may increase CTR by 15%. This factor only proves that navigation menus are an integral part of all emails. If using one in your email templates, you actually do a favor for some users by showing the shorter way to your website’s desirable landing pages.
May the navigation menus in emails improve CTR, and total ROI.
Any questions or concerns — please reach out to us on Facebook.







0 comments