En marzo de 2019, Google lanzó AMP para los correos electrónicos. Desde julio de 2019, está disponible para los usuarios de G-Suite y está "activado" por defecto para todos los usuarios de Gmail.
AMP permite a los destinatarios añadir artículos necesarios a los carros, realizar encuestas, etc. Y, por supuesto, todas estas acciones pueden realizarse ahora directamente en los correos electrónicos.
Reducir el tiempo que se dedica a la producción de correos electrónicos mediante la automatización de la mayoría de los procesos ha sido siempre el objetivo principal de Stripo.
Por eso hemos desarrollado nuestro constructor de emails AMP y el bloque "AMP-carousel" de arrastrar y soltar para acelerar el proceso de diseño.

Antes de llegar a la guía, quiero destacar los beneficios de construir correos electrónicos AMP con Stripo.
Por qué construir correos electrónicos AMP con Stripo:
- No necesitas añadir ningún elemento de código AMPHTML en la cabecera del email.
- No se requieren conocimientos de codificación: puedes beneficiarte de elementos listos para usar.
- Ahorro de tiempo - simplemente insertas los enlaces a tus imágenes en un módulo de contenido.
- Puedes establecer enlaces para cada una de las imágenes de tu carrusel AMP que construyas con Stripo. Estos enlaces llevarán a los destinatarios a las respectivas páginas de tu sitio web.
Guía sobre cómo construir un carrusel AMP con Stripo:
Se necesitan dos pasos para construir un carrusel AMP de imágenes con Stripo:
Paso 1. Construir el carrusel AMP por sí mismo
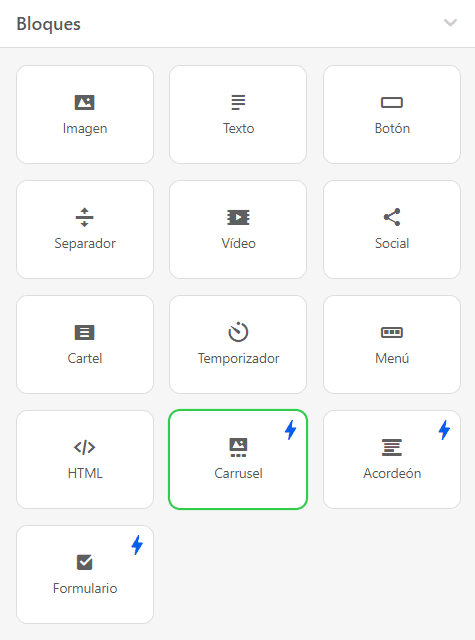
- arrastrar el bloque de carrusel AMP en la plantilla de correo electrónico HTML con la que estás trabajando;

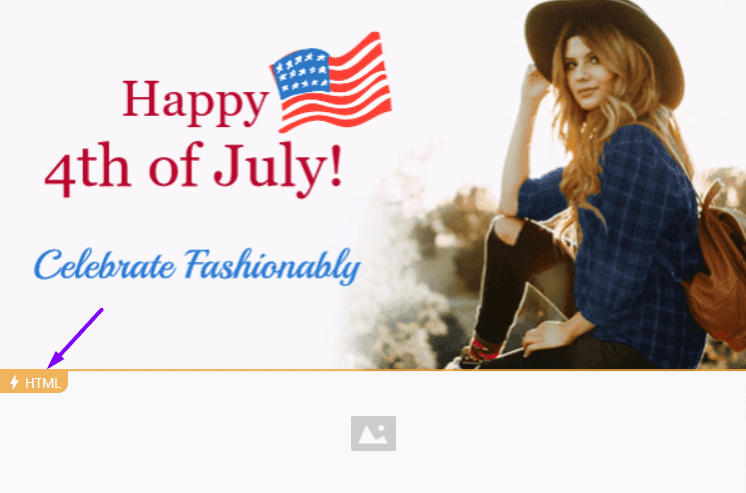
Verás que este elemento tiene el icono "⚡HTML" cerca de él. Esto significa que este elemento se mostrará sólo en los correos electrónicos de AMP y se ocultará en los clientes de correo electrónico que no soportan AMP. Tendremos que construir un fallback para otros destinatarios. Hablaremos de ello más adelante.

- haz clic en el icono "⚡ HTML" para activar el panel de configuración;
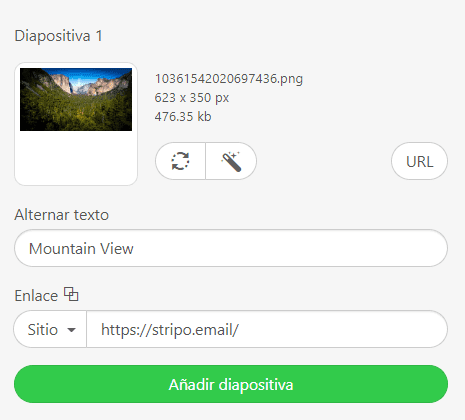
- sube la imagen 1 ´para tu diapositiva;
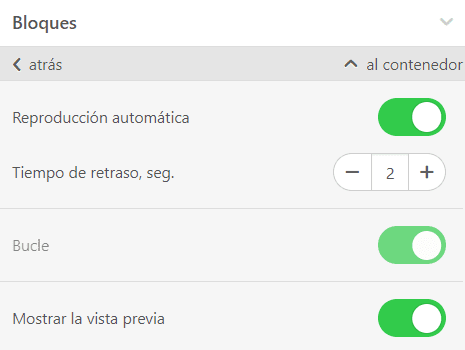
- ahora, en el panel de configuración, tienes que activar el botón "Mostrar vista previa" si quieres mostrar pequeñas imágenes de vista previa;
- establecer el ancho de estas imágenes de vista previa;

- introducir el texto ALT;
- pegar un enlace al artículo respectivo del producto;

- pulsar el botón "Añadir diapositiva";

- hacer lo mismo con otras imágenes;
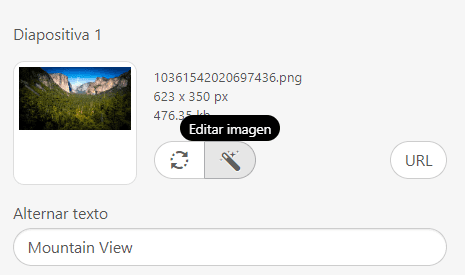
- comprueba si los tamaños de todas las imágenes coinciden. Si no lo hacen, recórtalas con nuestro editor de fotos;
- alternar el botón "Autoplay" si quieres que tus diapositivas cambien automáticamente;
- activar el botón "Bucle" para que las diapositivas se muestren desde el principio cuando el usuario haga clic en la última imagen;

- encontrar la sección "Vista previa de diapositivas" y elegir dónde se mostrará;

- activa el botón "Vista previa personalizada" para seleccionar el tipo de vista previa (imagen o color);

- activar el botón "Enlace general" para añadir un único enlace a todo el carrusel AMP;
- ¡listo!
Es importante tenerlo en cuenta:
He añadido 16 diapositivas y todas han funcionado bastante bien en Gmail en varios dispositivos.
Paso 2. Construir una reserva para otros destinatarios
Así que, ahora que todos los destinatarios que utilizan Gmail verán este carrusel, tenemos que pensar en los que prefieren otros clientes de correo electrónico.
El carrusel AMP que acabamos de construir funciona bien en los equipos de escritorio de Gmail por defecto.
Ahora es el momento de construir una alternativa para otros.
En este caso, hay dos tipos de fallback:
Tipo 1: Carrusel interactivo
Este carrusel sólo es compatible con los dispositivos de Apple y con Yahoo! Mail.
- construir un carrusel de contenido regular con FreshInbox;
- copiar el código de incrustación;
- arrastrar el bloque HTML a su plantilla de correo electrónico;
- hacer doble clic en él para activar el editor de código;
- en el editor de código, pegar el código;
- cerrar el editor de código;

- haga clic en este módulo justo en la plantilla para activar el panel de configuración;
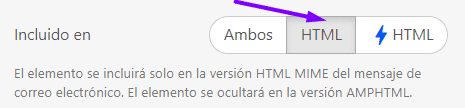
- en el panel de configuración, busca la línea "Incluir en" y selecciona la opción "HTML". Al hacer esto, te aseguras de que este módulo de contenido se mostrará sólo en aquellos clientes de correo electrónico, que no soportan AMP para los correos electrónicos.

Esto significa que cada cliente de correo electrónico decide qué versión de su carrusel mostrar.
Es importante tenerlo en cuenta:
Si el cliente de correo electrónico del destinatario no admite este tipo de interactividad, sólo verá la primera imagen.
Para más información sobre cómo construir un carrusel de imágenes interactivo, por favor lee este post.
Tipo 2. Módulos de contenido de productos estáticos
- arrastra una estructura de 2 columnas en su plantilla de correo electrónico;
- suelta el bloque de imágenes en la 1ª columna;
- sube una imagen necesaria;
- suelta el bloque de texto en la 2ª columna;
- envuelve este texto en una fuente a juego;
- en el panel de configuración, busca la sección "Incluir en" y selecciona la opción "HTML". Como hemos dicho, al hacer esto, te aseguras de que este módulo de contenido se mostrará sólo en aquellos clientes de correo electrónico que no soportan AMP para los correos electrónicos.

Puede añadir tantos módulos de productos a su correo electrónico como necesite. Para obtener más información sobre cómo ahorrar tiempo al construir elementos de correo electrónico similares, por favor lee este post, la sección "Copiar y mover elementos".
Es importante tenerlo en cuenta:
Una vez que se pulsa la opción "Incluir en HTML", el elemento elegido se mostrará en aquellos clientes de correo electrónico que sólo admiten el tipo de archivo HTML tradicional.
Si pulsa la opción "Incluir en AMPHTML" (⚡HTML), el elemento elegido se mostrará en los clientes de correo electrónico que admitan AMPHTML (text-x-amphtml) MIME-type.
Si no se establece ninguno para un elemento de correo electrónico en particular, este elemento se mostrará en todos los dispositivos y todos los clientes de correo electrónico.
Siguiendo estos sencillos pasos, hemos construido un sencillo carrusel AMP: hemos utilizado imágenes sin descripciones. Funciona mejor cuando demuestras unos pocos artículos de un tipo o el mismo producto desde diferentes ángulos.
¿Pero qué pasa si necesitas un carrusel complejo con imágenes más informativas y botones "falsos" sobre ellas? Todavía puedes hacerlo con Stripo ya que nuestro editor permite añadir texto sobre las imágenes y aplicar múltiples filtros ;).
Construir un carrusel AMP con una descripción y "botones" sobre las imágenes
Por lo tanto, en primer lugar, usted necesita para construir un AMP-carrusel regular como se describe en el párrafo anterior. Ahora, vamos a proceder al diseño de las diapositivas:
a) escribir sobre las imágenes
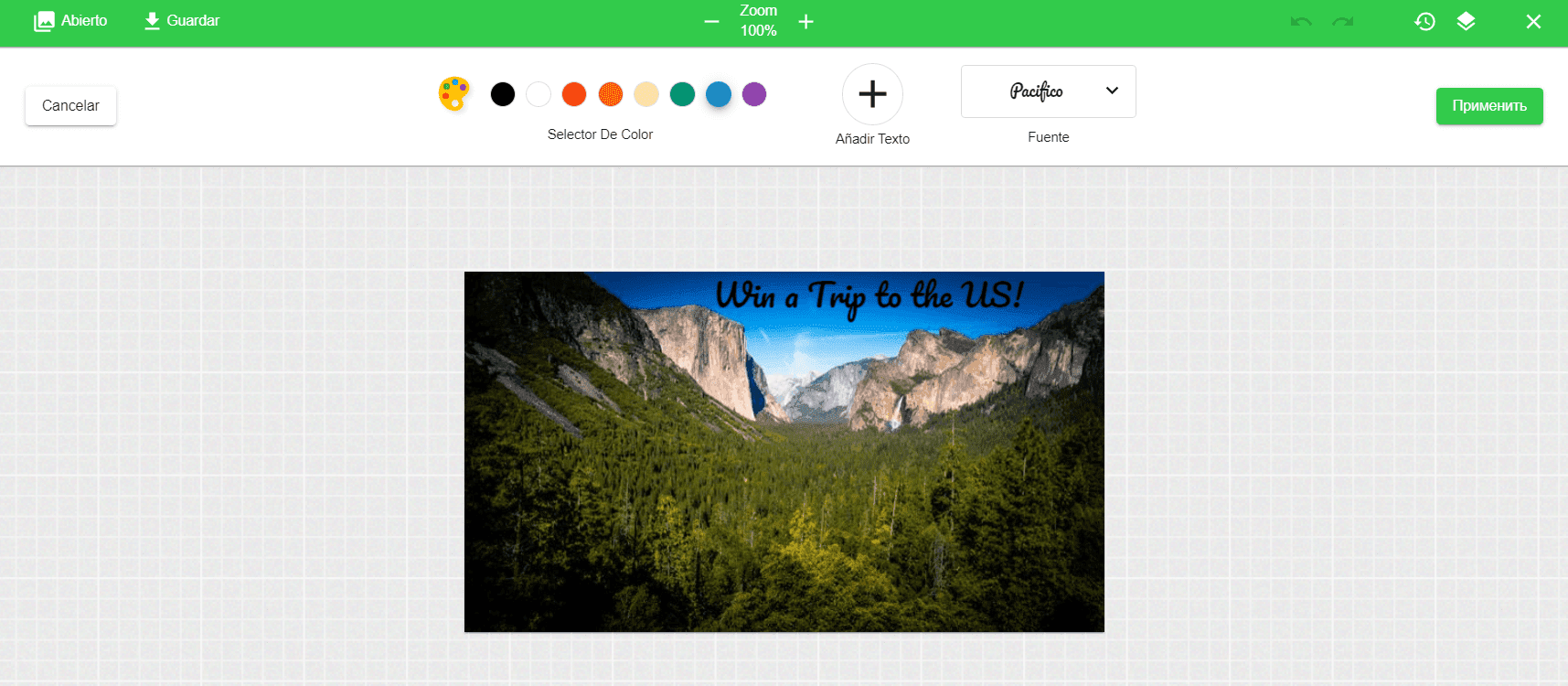
- una vez que hayas subido una imagen, abre el editor de fotos;

- en el panel de configuración del editor de fotos, elige la opción "Texto" para colocar una copia sobre tus imágenes. El editor ofrece alrededor de 1000 fuentes;

- elige el tipo de letra y el color;
- en la esquina superior derecha del editor, haga clic en el botón "Aplicar" para guardar estos parámetros.
b) colocar un "botón" CTA sobre sus imágenes
- en primer lugar, usted necesita para preparar este botón - el formato de imagen debe ser SVG o cualquier otro con un fondo transparente;
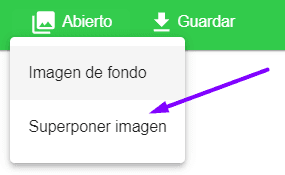
- en la esquina superior izquierda del panel de configuración, haga clic en el botón "Abrir";
- seleccionar la opción "Imagen superpuesta";

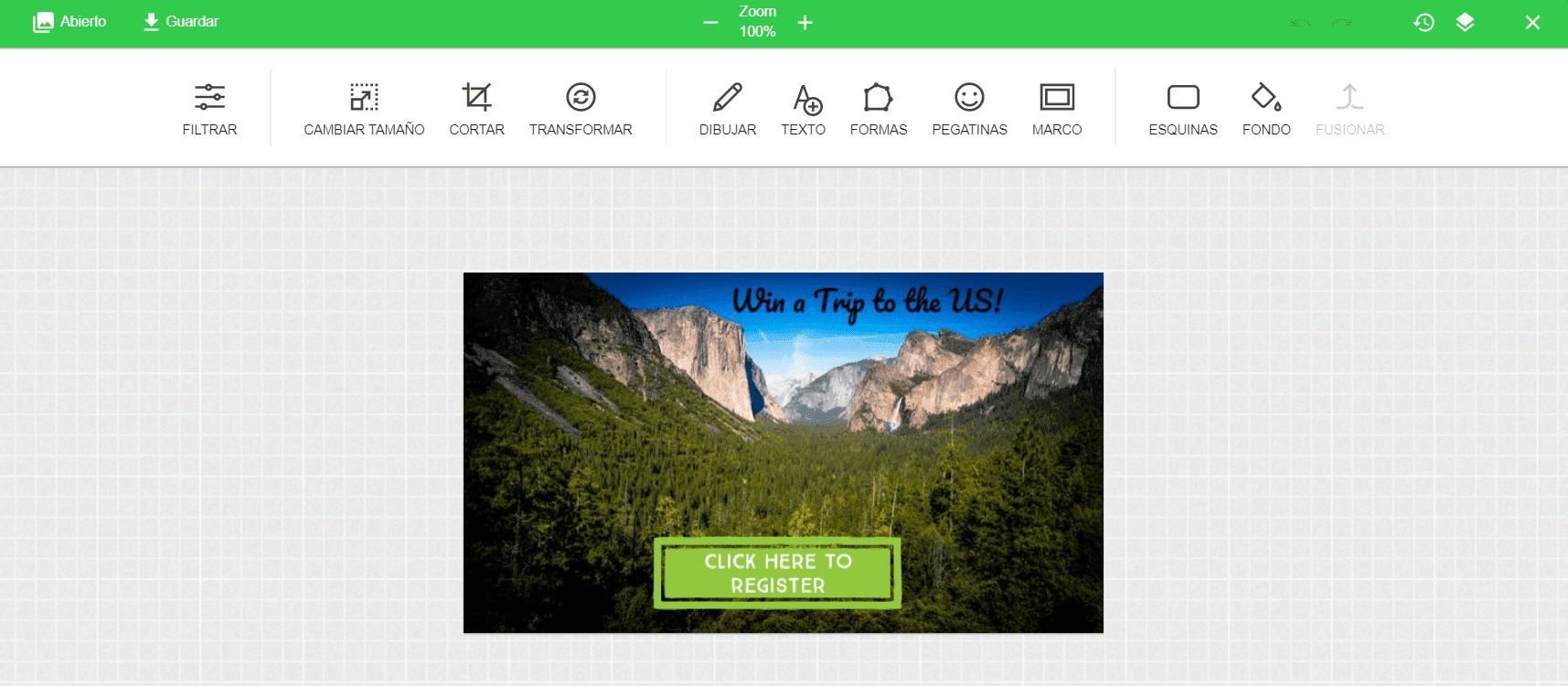
- sube la imagen de tu botón;
- colocarlo exactamente donde quieres verlo en tu diapositiva;
- establecer los tamaños;

- haz clic en el botón "Guardar" para guardar los cambios que has hecho en la diapositiva.

Esto es lo que acabamos de construir juntos:
Un consejo
Aquí hay un recordatorio amistoso. Para poder enviar contenido AMP, es necesario:
- obtener whitelisted con Google;
- arreglar todos los errores si se produce alguno. Los verás en el modo previo (de lo contrario, los usuarios verán un correo electrónico HTML);
- añadir el fallback - versión HTML - a este correo electrónico;
- asegúrese de que su ESP/CRM es capaz de enviar correos electrónicos AMP;
- tener en cuenta que actualmente sólo Gmail (tanto aplicaciones web como móviles en todos los sistemas operativos) y Yahoo! Mail son capaces de renderizar correos electrónicos AMP;
- los correos electrónicos de AMP pierden sus componentes de AMP si los reenvías.
Los mejores ejemplos de carruseles de correo electrónico para su inspiración
Ahora que ya sabes cómo construir carruseles con AMP en cuestión de minutos, vamos a ver cómo las empresas más populares se benefician de esta función.
Aquí tienes los 5 mejores ejemplos de carruseles para alimentar tus ideas creativas:
1. Stripo
A menudo añadimos carruseles a nuestro boletín semanal para que sea más funcional y llame la atención. En este ejemplo, permitimos a los suscriptores navegar por nuevas plantillas de correo electrónico para encontrar la más adecuada.
(Fuente: Correo electrónico de Stripo)
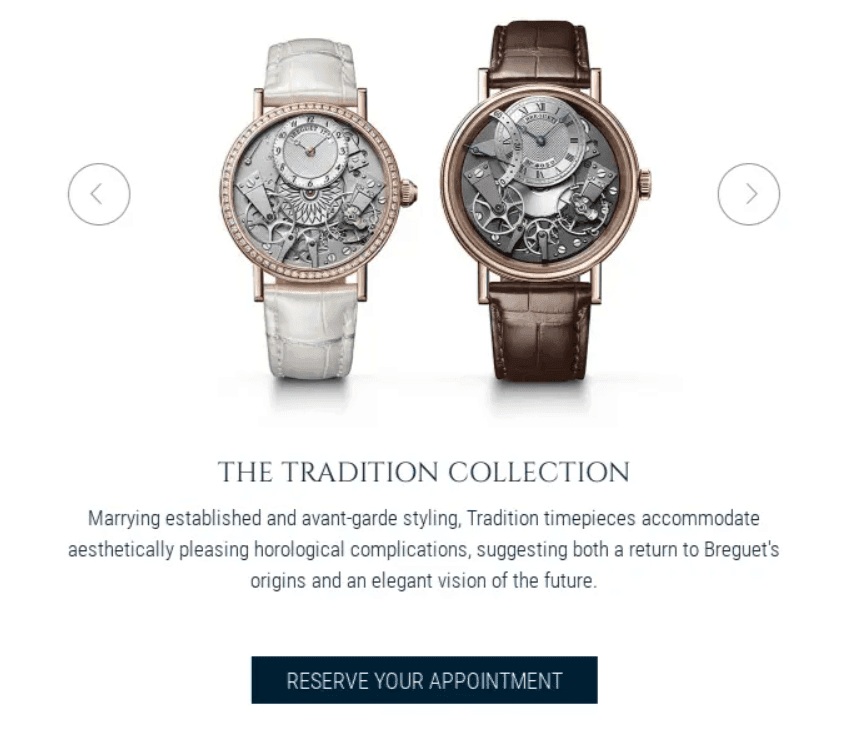
2. Breguet
En este ejemplo, la empresa utilizó un carrusel para mostrar a los suscriptores sus productos y ofrecer a los destinatarios la posibilidad de reservar una cita sin tener que salir de sus bandejas de entrada.

(Fuente: Correo electrónico de Breguet)
3. MamaGourmand
MamaGourmand utilizó el carrusel de imágenes de AWeber para compartir ideas de recetas con los suscriptores. Es una forma excelente de atraer a los destinatarios y mostrar una variedad de sus productos o servicios.
(Fuente: Correo electrónico de MamaGourmand)
4. Offset
Además de ofrecer a los suscriptores que compren sus productos, puede utilizar los carruseles para crear contenido entretenido. En el siguiente ejemplo, puedes ver cómo un popular recurso de imágenes diseñó el correo electrónico con un carrusel para mostrar a sus suscriptores una colección de hermosas fotos.
(Fuente: Correo electrónico de Offset)
5. HP
HP ha añadido un carrusel a su correo electrónico para presentar un nuevo ordenador y mostrarlo desde diferentes ángulos. Es una forma fantástica de ofrecer a los clientes más detalles, pero es vital asegurarse de que las fotos del producto sean claras y estén bien iluminadas.
En este ejemplo, el carrusel está hecho con HTML5, pero puedes construir lo mismo usando AMP.
(Fuente: Correo electrónico de HP)
Conclusión
Acabamos de construir 2 carruseles AMP para permitirle mostrar sus productos desde diferentes ángulos o demostrar nuevos productos de su colección. Cada diapositiva lleva a los destinatarios a las respectivas páginas de su sitio web. Esta es una buena manera de animar sus correos electrónicos, atraer al público objetivo y hacer que los mensajes sean más funcionales.
Para saber cómo previsualizar y exportar sus correos electrónicos AMP, por favor lee los párrafos respectivos en nuestro post.
Construir correos electrónicos potenciados por AMP puede ser pan comido si utilizas la herramienta Stripo constructo de correo electrónico AMP ;).








2 comentarios