En mars 2019, Google a lancé AMP pour les e-mails. Depuis juillet 2019, il est disponible pour les utilisateurs de G-Suite et est "activé" par défaut pour tous les utilisateurs de Gmail.
AMP permet aux destinataires d'ajouter des articles nécessaires aux paniers, de répondre à des sondages, etc. Et bien sûr, toutes ces actions peuvent maintenant être effectuées directement dans les e-mails.
Réduire le temps que vous consacrez à la production des e-mails en automatisant la plupart des processus a toujours été l'objectif principal de Stripo.
C'est pourquoi nous avons développé notre générateur d'e-mails AMP et le bloc "carrousel AMP" à glisser-déposer pour accélérer le processus de conception.

Avant d'aborder le guide, je tiens à souligner les avantages de la création des e-mails AMP avec Stripo.
Pourquoi créer des e-mails AMP avec Stripo :
- Vous n'avez pas besoin d'ajouter d'éléments de code HTML AMP à l'en-tête de l'e-mail.
- Pas besoin de compétences en codage — vous pouvez bénéficier d'éléments prêts à être utilisés.
- Gain de temps — il vous suffit d'insérer les liens vers vos images dans un module de contenu.
- Vous pouvez définir des liens pour chaque image de votre carrousel AMP que vous créez avec Stripo. Ces liens conduiront les destinataires aux pages respectives de votre site web.
Guide sur la façon de construire un carrousel AMP avec Stripo :
Deux étapes sont nécessaires pour construire un carrousel AMP d'images avec Stripo :
Étape 1. Construction du carrousel AMP en tant que tel
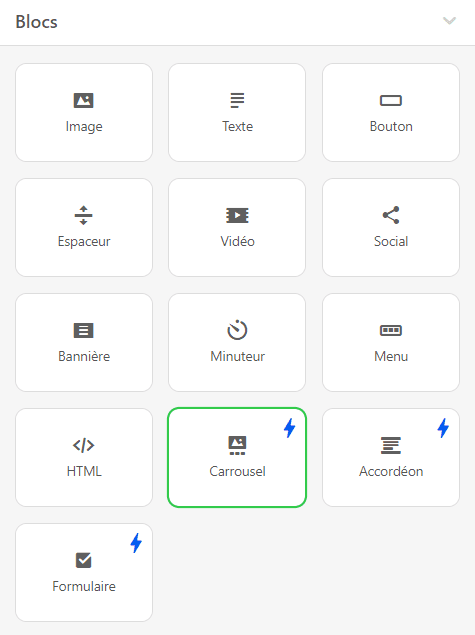
- Faites glisser le bloc carrousel AMP dans le modèle d'e-mail HTML avec lequel vous travaillez ;

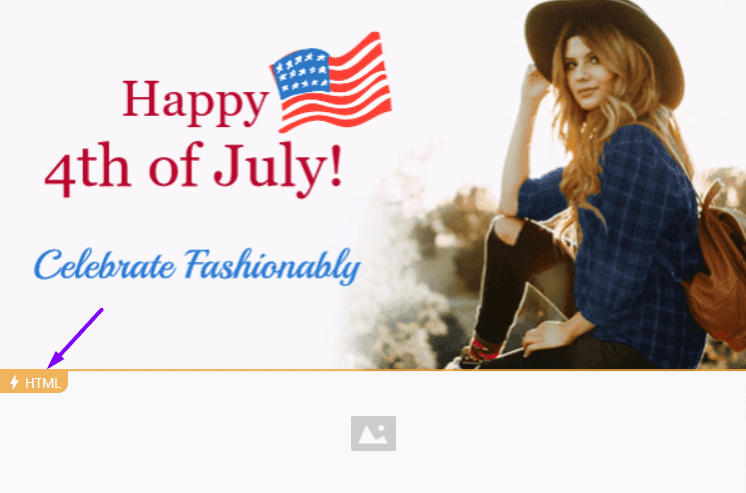
Vous verrez que cet élément a l'icône "⚡HTML" près de lui. Cela signifie que cet élément sera affiché dans les e-mails AMP uniquement et sera masqué dans les clients de messagerie qui ne sont pas compatibles avec AMP. Nous devrons construire une solution de secours pour les autres destinataires. Nous en parlerons plus tard.

- cliquez sur l'icône "⚡ HTML" pour activer le panneau de configuration ;
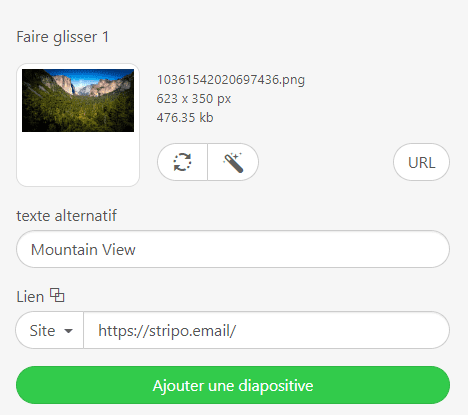
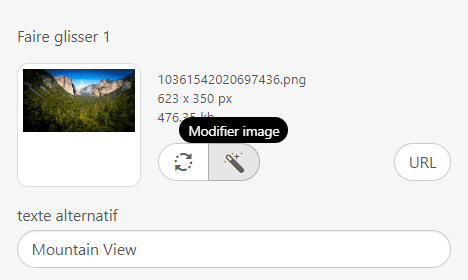
- chargez l'image 1 pour votre diapositive ;
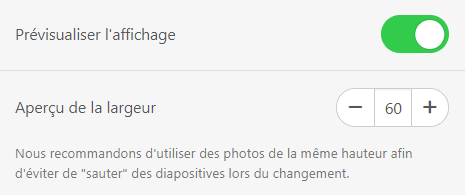
- maintenant, dans le panneau de configuration, vous devez basculer le bouton "Afficher l'aperçu" si vous voulez montrer de petites images d'aperçu ;
- réglez la largeur de ces images d'aperçu ;

- saisissez le texte ALT ;
- collez un lien vers l'article du produit concerné ;

- cliquez sur le bouton "Ajouter une diapositive" ;

- faites de même pour les autres images ;
- vérifiez si les tailles de toutes les images correspondent. Si ce n'est pas le cas, recadrez-les avec notre éditeur de photos ;
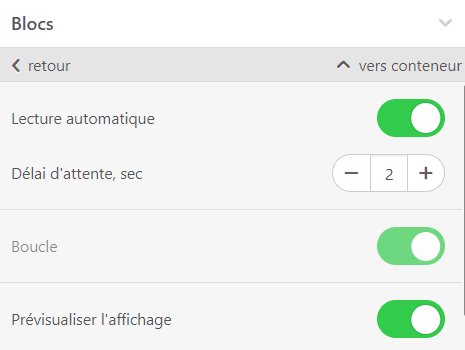
- activez le bouton "Lecture automatique" si vous souhaitez que vos diapositives changent automatiquement ;
- activez le bouton "Boucle" pour que vos diapositives s'affichent depuis le début lorsqu'un utilisateur clique sur la dernière image ;

- trouvez la section "Aperçu de la diapositive" et choisissez l'endroit où elle sera affichée ;

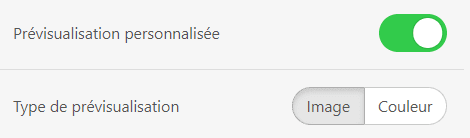
- activez le bouton "Aperçu personnalisé" pour sélectionner votre type d'aperçu (image ou couleur) ;

- activez le bouton "Lien général" pour ajouter un lien unique à l'ensemble du carrousel AMP ;
- c'est fini!
Important à noter :
J'ai ajouté 16 diapositives, et elles ont toutes fonctionné assez bien dans Gmail sur plusieurs appareils.
Étape 2. Création d'une solution de secours pour les autres destinataires
Donc, maintenant que tous les destinataires qui utilisent Gmail verront ce carrousel, nous devons penser à ceux qui préfèrent d'autres clients de messagerie.
Le carrousel AMP que nous venons de construire fonctionne bien sur les ordinateurs de bureau dans Gmail par défaut.
Il est maintenant temps de construire une solution de secours pour les autres.
Dans ce cas, il y a deux types de solution :
Type 1: Carrousel interactif
Un tel carrousel n'est pris en charge que par les appareils Apple, et par Yahoo ! Mail.
- construisez un carrousel de contenu régulier avec FreshInbox;
- copiez le code intégré ;
- faites glisser le bloc HTML dans votre modèle d'e-mail ;
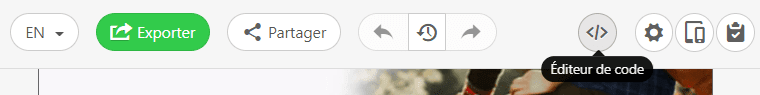
- double-cliquez dessus pour activer l'éditeur de code ;
- dans l'éditeur de code, collez le code ;
- fermez l'éditeur de code ;

- cliquez sur ce module à droite dans le modèle pour activer le panneau de configuration ;
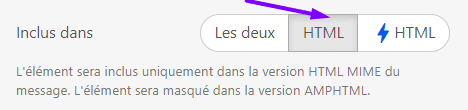
- dans le panneau de configuration, veuillez trouver la ligne "Inclure dans" et sélectionner l'option "HTML". En faisant cela, vous vous assurez que ce module de contenu ne sera affiché que dans les clients de messagerie qui ne prennent pas en charge AMP pour les e-mails.

Cela signifie que chaque client de messagerie décide de la version de votre carrousel à afficher !
Important à noter :
Si le client de messagerie d'un destinataire ne prend pas en charge ce type d'interactivité, il ne verra que la première image.
Pour plus d'informations sur la manière de construire un carrousel d'images interactif, veuillez lire cet article de blog.
Type 2. Modules de contenu de produits statiques
- faites glisser une structure à 2 colonnes dans votre modèle d'e-mail ;
- déposez le bloc d'images dans la 1ère colonne ;
- chargez une image nécessaire ;
- déposez le bloc de texte dans la 2ème colonne ;
- mettez ce texte dans une police de caractères adaptée ;
- dans le panneau de configuration, veuillez trouver la section "Inclure dans" et sélectionner l'option "HTML". Comme nous l'avons dit, en faisant cela, vous vous assurez que ce module de contenu sera affiché uniquement dans les clients de messagerie qui ne prennent pas en charge AMP pour les e-mails.

Vous pouvez ajouter autant de modules de produits à votre e-mail que vous le souhaitez. Pour plus d'informations sur la façon de gagner du temps lors de la construction d'éléments d'e-mail similaires, veuillez lire cet article de blog, la section "Copier et déplacer des éléments".
Important à noter :
Une fois que vous avez cliqué sur l'option "Inclure dans HTML", l'élément choisi sera affiché sur les clients de messagerie qui ne prennent en charge que le type MIME HTML traditionnel.
Une fois que vous avez cliqué sur l'option "Inclure dans AMP HTML" (⚡HTML), l'élément choisi sera affiché sur les clients de messagerie qui prennent en charge le type MIME AMP HTML (texte-x-amphtml).
Si aucune option n'est définie pour un élément de messagerie particulier, cet élément sera affiché sur tous les appareils et tous les clients de messagerie.
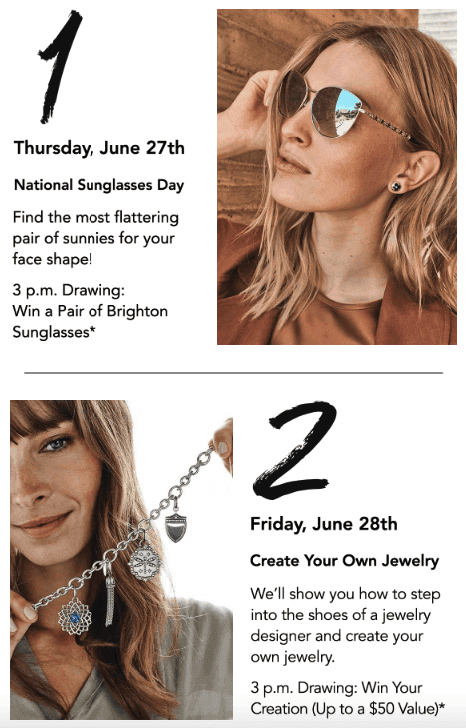
En suivant ces étapes simples, nous avons construit un carrousel AMP simple — nous avons utilisé des images sans description. Cela fonctionne mieux lorsque vous démontrez quelques articles d'un même genre ou le même produit sous différents angles.
Mais que faire si vous avez besoin d'un carrousel complexe avec des images plus informatives et des boutons "faux" par-dessus ? Vous pouvez toujours le faire avec Stripo car notre éditeur permet d'ajouter du texte sur les images et d'appliquer plusieurs filtres ;).
Construction d'un carrousel AMP avec une description et des "boutons" sur les images
Alors, tout d'abord, vous devez construire un carrousel AMP ordinaire comme décrit dans le paragraphe ci-dessus. Maintenant, passons à la conception des diapositives:
a) écrire des textes sur des images
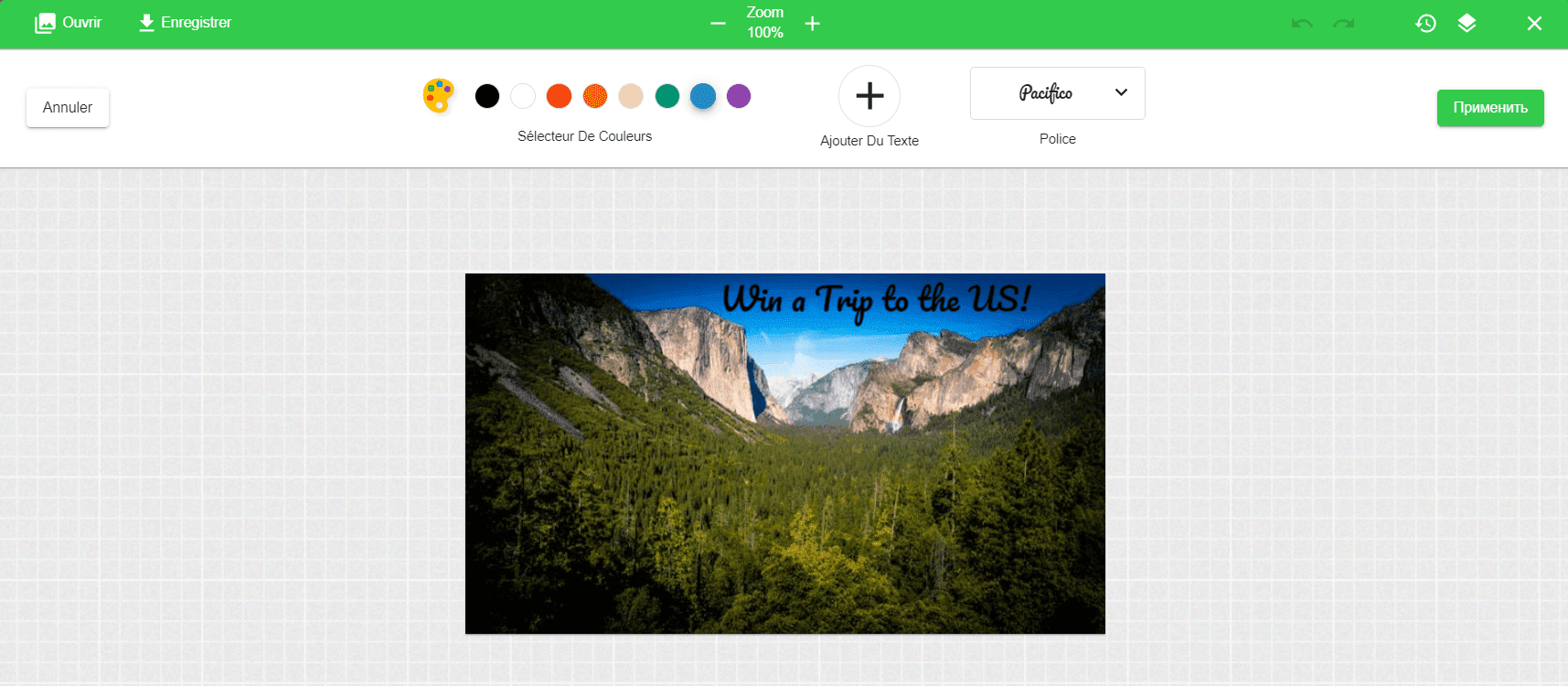
- une fois que vous avez chargé une image, ouvrez l'éditeur de photos ;

- dans le panneau de configuration de l'éditeur de photos, choisissez l'option "Texte" pour placer un texte sur vos images. L'éditeur propose environ 1000 polices de caractères ;

- choisissez le type de police et la couleur ;
- dans le coin droit en haut de l'éditeur, cliquez sur le bouton "Appliquer" pour enregistrer ces paramètres.
b) placer un "bouton" CTA au-dessus de vos images
- tout d'abord, vous devez préparer ce bouton — le format de l'image doit être SVG ou tout autre format avec un fond transparent ;
- dans le coin gauche en haut du panneau de configuration, cliquez sur le bouton "Ouvrir" ;
- sélectionnez l'option "Superposer l'image" ;

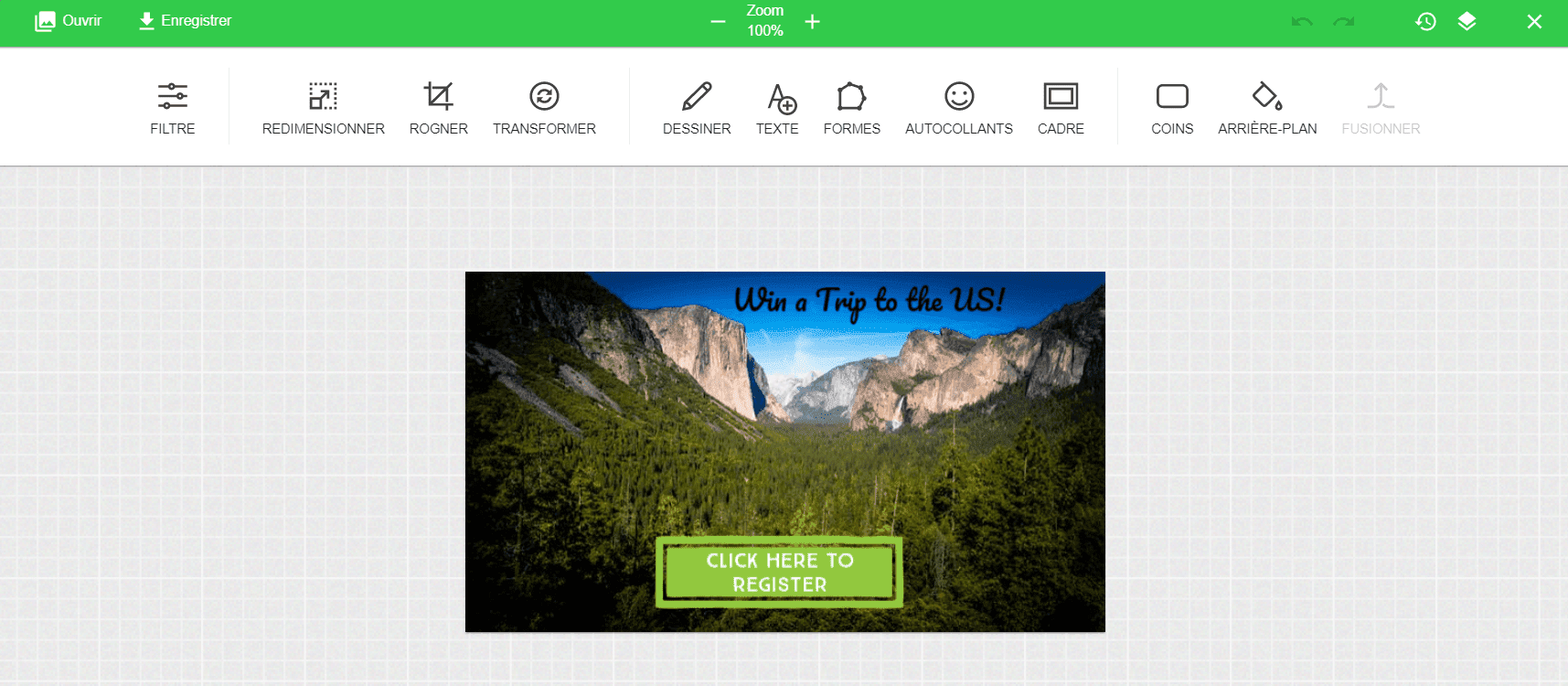
- chargez l'image de votre bouton ;
- placez-la exactement là où vous voulez la voir dans votre diapositive ;
- réglez les tailles ;

- cliquez sur le bouton "Sauvegarder" pour enregistrer les modifications que vous avez apportées à la diapositive.

Alors, voici ce que nous venons de construire ensemble :
Un petit conseil
Voici un petit rappel amical. Pour pouvoir envoyer du contenu AMP, vous devez :
- soyez sur la liste blanche avec Google ;
- corrigez tous les bugs s'il y en a. Vous les verrez dans le mode Aperçu (sinon les utilisateurs verront un e-mail HTML) ;
- ajoutez l'option de secours — version HTML — à cet e-mail ;
- assurez-vous que votre ESP/CRM est capable d'envoyer des e-mails AMP ;
- n'oubliez pas qu'à l'heure actuelle, seuls Gmail (tant les applications web que mobiles sur tous les systèmes d'exploitation) et Yahoo! Mail sont capables de rendre les e-mails AMP ;
- les e-mails AMP perdent leurs composants AMP si vous les transférez.
Les meilleurs exemples de carrousels d'e-mails pour votre inspiration
Maintenant que vous comprenez comment construire des carrousels alimentés par AMP en quelques minutes, voyons comment les entreprises populaires bénéficient de cette fonctionnalité.
Voici les 5 meilleurs exemples de carrousels pour alimenter vos idées créatives :
1. Stripo
Nous ajoutons souvent des carrousels à notre bulletin hebdomadaire pour le rendre plus fonctionnel et plus attrayant. Dans cet exemple, nous avons permis aux abonnés de parcourir les nouveaux modèles d'e-mails pour trouver celui qui leur convient le mieux.
(Source: E-mail de Stripo)
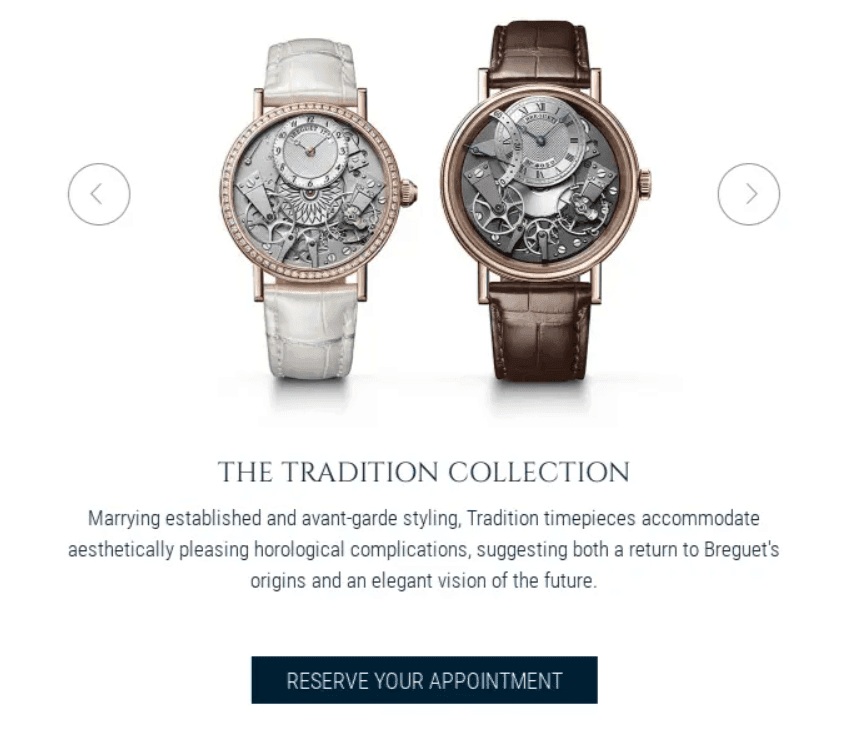
2. Breguet
Dans cet exemple, l'entreprise a utilisé un carrousel pour présenter aux abonnés ses produits et proposer aux destinataires de prendre rendez-vous sans avoir à quitter leur boîte de réception.

(Source: E-mail de Breguet)
3. MamaGourmand
MamaGourmand a utilisé le carrousel d'images AWeber pour partager des idées de recettes avec ses abonnés. C'est un excellent moyen d'impliquer les destinataires et de montrer une variété de vos produits ou services.
(Source: E-mail de MamaGourmand)
4. Offset
En plus de proposer aux abonnés d'acheter vos produits, vous pouvez utiliser les carrousels pour créer un contenu divertissant. Dans l'exemple ci-dessous, vous pouvez voir comment une ressource d'imagerie populaire a conçu l'e-mail avec un carrousel pour montrer à ses abonnés une collection de belles photos.
(Source: E-mail de Offset)
5. HP
HP a ajouté un carrousel à son e-mail pour présenter un nouvel ordinateur et le montrer sous différents angles. C'est un moyen fantastique de fournir aux clients plus de détails, mais il est vital de s'assurer que les photos du produit sont claires et bien éclairées.
Dans cet exemple, le carrousel est réalisé en HTML5, mais vous pouvez construire le même en utilisant AMP.
(Source: E-mail de HP)
Conclusion
Nous venons de construire 2 carrousels AMP pour vous permettre de présenter vos produits sous différents angles ou de montrer les nouveaux produits de votre collection. Chaque diapositive emmène les destinataires vers les pages respectives de votre site web. C'est un bon moyen d'animer vos e-mails, d'engager le public cible et de rendre les messages plus fonctionnels.
Pour savoir comment prévisualiser et exporter vos e-mails AMP, veuillez lire les paragraphes correspondants de notre article de blog.
La construction d'e-mails AMP peut être un jeu d'enfant si vous utilisez le générateur d'e-mails AMP de Stripo ;).








2 commentaires