Основною метою всіх email-маркетингових кампаній є переконати клієнтів купити вашу продукцію, іншими словами — спонукати людей вчинити певну дію. Досягти цієї мети можна за допомогою зрозумілого і переконливого заклику до дії у ваших розсилках.
Яким би гарним і креативним не був ваш шаблон листа для розсилки, якщо він не переконує вашу цільову аудиторію діяти, шанси на те, що одержувачі зроблять будь-які кроки у ваших листах, дуже малі. У цій статті ми поділимося списком найкращих практик CTA для листів. Тут ви знайдете поради щодо дизайну CTA-кнопок, стимулюючого тексту, незабутніх тем і багато іншого.

1. Приділяйте пильну увагу дизайну CTA-кнопок
Дизайн — це відправна точка в процесі створення кнопки заклику до дії в листі.
Іноді трапляється так, що на кнопці є текст, досить переконливий, щоб підштовхнути підписників до дії (купівлі), але він залишається непоміченим через поганий дизайн.
Ось найкращі практики зі створення помітних CTA-кнопок.
-
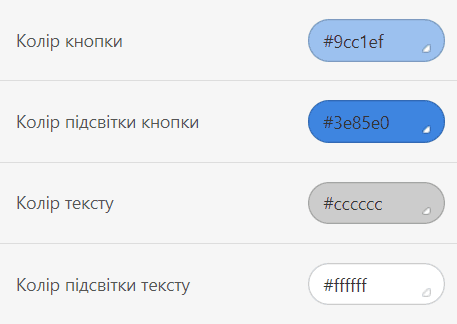
Вибір правильного кольору кнопки
Спочатку ви можете використовувати колесо кольорів, щоб визначити кольори, які матимуть гарний вигляд разом. Ми знаємо, що всі елементи листів повинні гармонійно поєднуватися один з одним, і ви повинні дотримуватися фірмового кольору. Проте кнопка CTA має бути контрастною, щоб привернути увагу, але при цьому досить привабливою, щоб не змушувати одержувачів скроллити сторінку назад.
Якщо домінуючий колір вашого листа білий або бежевий, можна використовувати будь-який колір для своїх кнопок. Це може бути чорно-біле, сіро-зелене поєднання тощо. Якщо ваш лист кольоровий, сміливо використовуйте контрастний, але водночас доречний і яскравий колір.
Наприклад, зелені кнопки привертають увагу та викликають позитивні асоціації, такі як безпека та надійність. Різновиди синього кольору асоціюються зі стабільністю, професіоналізмом і впевненістю. Якщо кольори вашого бренду містять фіолетовий колір, він символізує елегантність, розкіш і лідерство.

Можна також створювати кнопки-привиди, які мають тонку рамку і текст у прозорому тілі кнопки. Такі кнопки дають змогу дизайнерам зберегти чистоту інтерфейсу та привернути увагу підписників, не перевантажуючи їх.
Щоб вибрати найкращий колір для CTA-кнопки, який ідеально пасує до всього листа, використовуйте Paletton або будь-який інший інструмент, що допомагає підібрати схему кольорів.
-
Оберіть потрібну форму
Ви можете зробити кнопки заклику до дії квадратними, закругленими, овальними — тут все повністю на ваш розсуд. Чисельні дослідження свідчать, що форма не має значення від слова взагалі.

Лише переконайтеся, що вони гармонують з вашим дизайном.
Використовуйте кнопки однакової форми для всього листа й усіх кампаній.
Лайфхак від Stripo:
Якщо ви користуєтеся будь-яким іншим конструктором шаблонів, то можете перейти до наступного пункту. Якщо ж ви працюєте з листами за допомогою Stripo, ми покажемо, як можна суттєво прискорити створення кнопок CTA:
Спосіб 1 — для подальшого використання в одній кампанії:
-
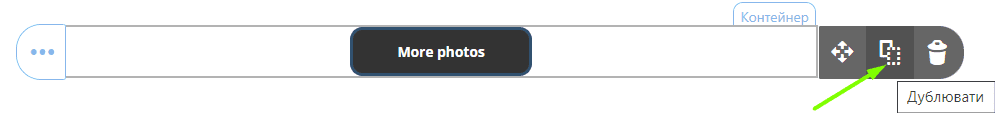
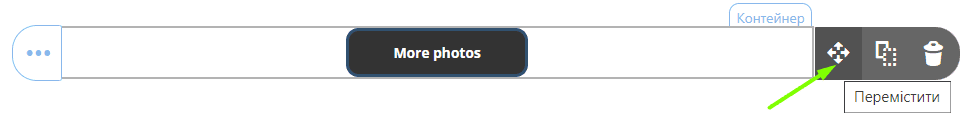
коли кнопка буде готова, скопіюйте її;
-
щойно ви це зробите, то побачите копію (дублікат) вашої кнопки безпосередньо під оригіналом;

-
перетягніть її до потрібного модулю;

-
готово!
Спосіб 2 — для подальшого використання в усіх кампаніях:
-
перетягніть до шаблону структуру з однією колонкою;
-
перетягніть до структури блок «Кнопка»;
-
побудуйте кнопку заклику до дії;
-
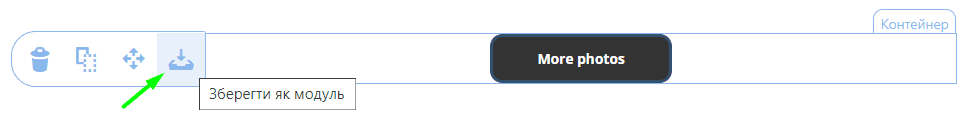
збережіть її як модуль;

-
під час збереження дайте модулю назву, яку ви запам’ятаєте;
-
готово.
Створюючи надалі нові кампанії, ви зможете перетягнути цей модуль до шаблонів.
-
Кнопки з тінями
Кнопки з тінями мають тривимірний вигляд. Їх можна побачити нечасто. Не дивно, що вони привертають увагу читачів.

Зробити їх дуже легко. Вам треба лише встановити межі з двох сторін вашої кнопки. Наприклад, знизу та зліва.
Колір межі має бути темнішим за основний колір кнопки.
-
CSS-анімовані кнопки
CSS-анімація, також відома як ховер-ефект, може застосовуватися до будь-яких елементів сайтів та листів. Вона призначена для анімації елемента при наведенні курсору.
Зазвичай вона або змінює колір елемента, або просто додає відтінки.
CSS-анімовані кнопки — найпоширеніший спосіб застосування ховер-ефекту в електронній пошті.
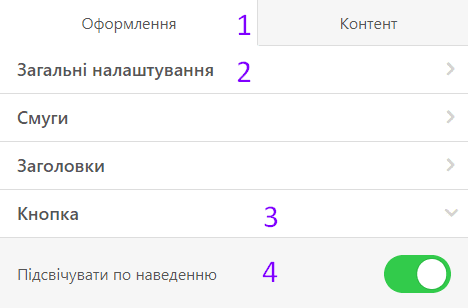
Як побудувати їх за допомогою Stripo:
-
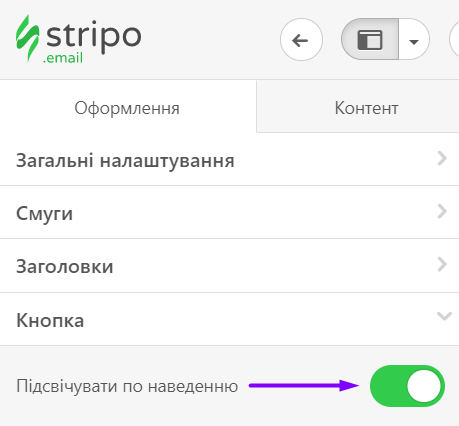
коли ви щойно починаєте працювати над листом, увімкніть опцію «Змінити колір при наведенні»;

-
налаштуйте кольори для кнопки (звичайний та при наведенні), а також для її шрифтів;

-
тепер усі кнопки, що ви додаєте, просто перетягуючи блок «Кнопка» до вашого шаблону, наслідують налаштований вами стиль. Проте ви все одно зможете редагувати їхній текст.
-
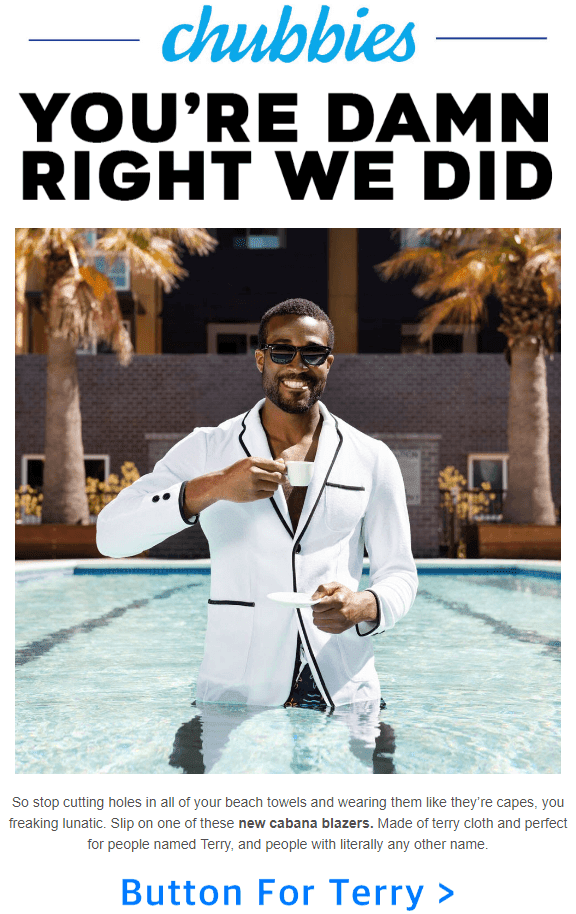
Використання стрілок замість кнопок
Якщо ваш лист досить яскравий, і ви не хочете перевантажувати його додатковими кольорами, або ви з якоїсь причини вважаєте, що прості текстові кнопки порушують дизайн, то можна використовувати кнопки-«позначки» зі стрілками.

-
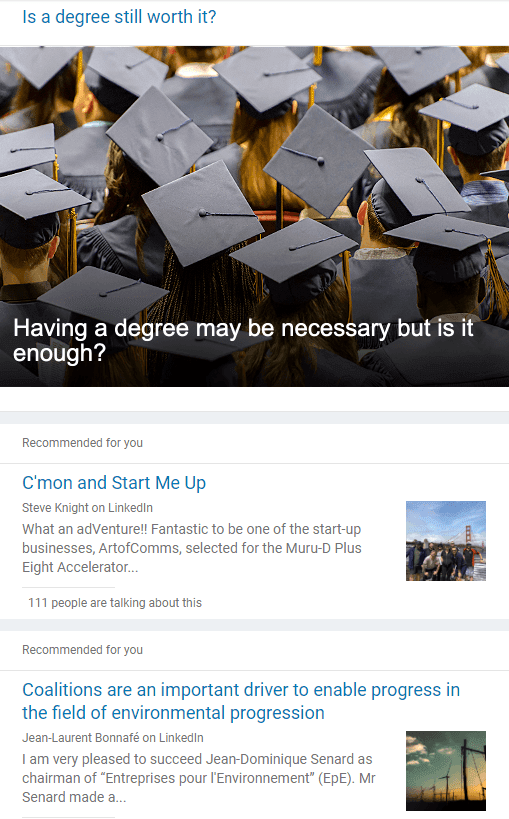
Жирний текст замість кнопок CTA в дайджест-розсилках
У дайджестах вашим одержувачам пропонується прочитати низку статей і переглянути кілька відео. Звичайно, ви можете оформити посилання у вигляді кнопок, щоб зробити їх помітнішими. Або ж просто прикріпити посилання до заголовків публікацій.

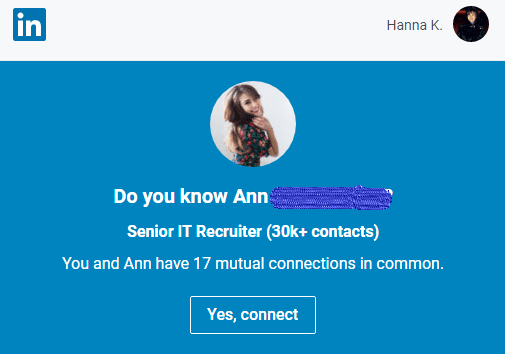
Але оформлення посилань у вигляді жирного шрифту є найпоширенішою практикою. Це підтверджує приклад заклику до дії від LinkedIn.
Обов'язково додайте посилання до зображень на той випадок, якщо одержувач вирішить клікнути на них.
-
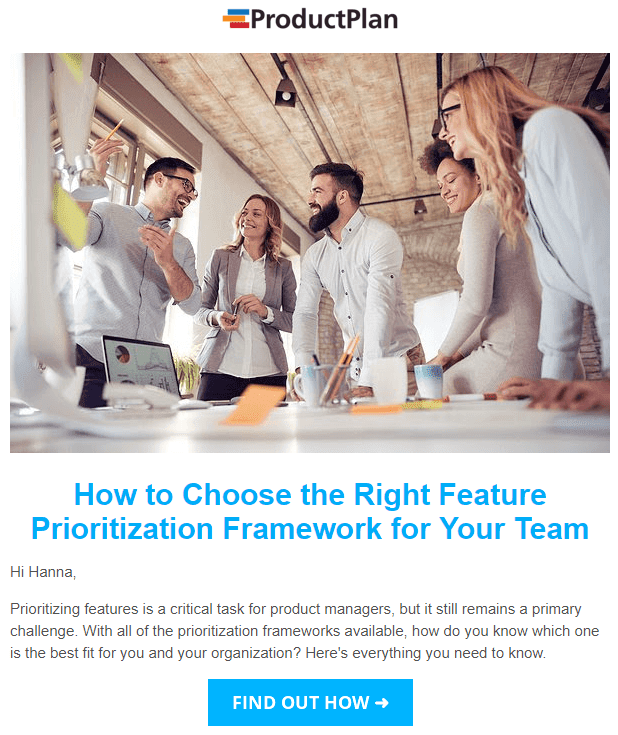
Розміщення кнопок над банером
Будь ласка, не сприймайте це буквально, оскільки ви не можете додати клікабельну кнопку над зображенням. Йдеться про зображення кнопок.
Що треба зробити, якщо ви бажаєте отримати таку кнопку?

Можна створити її за допомогою Photoshop або будь-якого іншого фоторедактора. Або зробити такий банер у Stripo:
-
підготуйте свій банер;
-
завантажте зображення банера;
-
після чого напишіть текст поверх цього зображення;
-
і увімкніть кнопку «додаткове зображення», як показано нижче, щоб завантажити підготовлене заздалегідь зображення кнопки.

Ви додаєте гіперпосилання до всього банеру, але це створює ілюзію дійсно активної кнопки.
Forbes Travel Guide використовують такі кнопки в усіх кампаніях.
-
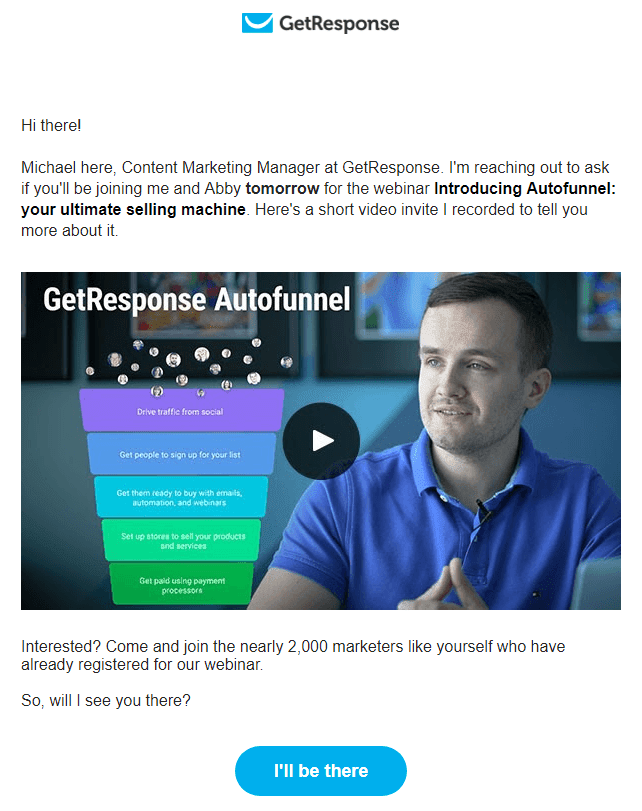
Використання GIF-анімацій
Така кнопка заклику до дії, безумовно, не залишиться непоміченою. Звичайно, якщо користувачі проскроллять листа до цієї частини. Це файне рішення для блоків відео.
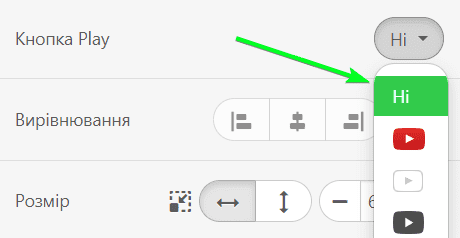
Як ви вже знаєте, в лист можна завантажувати власні міні-зображення для попереднього перегляду відео. Stripo додає кнопку CTA над цим зображенням. Якщо ви бажаєте, можна використовувати зображення прев’ю з анімованою «імітацією» кнопки Youtube над ним.
Звичайно, в цьому випадку ви маєте вимкнути справжню кнопку відтворення в редакторі.

Не турбуйтеся про посилання. Вони працюватимуть :).
-
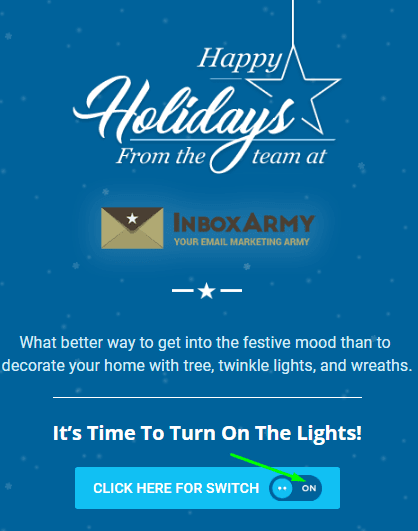
Додавання імітації перемикачів
Це остання порада щодо урізноманітнення вашого маркетингового заклику до дії, якій ми приділимо тут увагу.

Одержувачі можуть клікнути перемикач, щоб спробувати увімкнути якісь функції або подивитися, що буде після натискання цієї кнопки.
-
Додавання зображень до кнопок
Чи ви колись бажали присмачити ваші кнопки CTA зображеннями? Ось тепер це можна зробити.
Stripo дозволяє додавати статичні або анімовані зображення.
(Джерело: розсилка від eSputnik)
Такий простий фокус неодмінно приверне увагу потенційних клієнтів.
І оскільки ця опція призначена для урізноманітнення розсилок, ми дуже рекомендуємо задіяти її принаймні для однієї кнопки у вашому листі.
Як додавати іконки та зображення до кнопок CTA за допомогою Stripo:
-
клікніть потрібну кнопку CTA у шаблоні листа;
-
на бічній панелі активуйте опцію «Кнопка з іконкою»;

-
завантажте свою іконку/зображення;
-
оберіть його вирівнювання;
-
відредагуйте за необхідності;
-
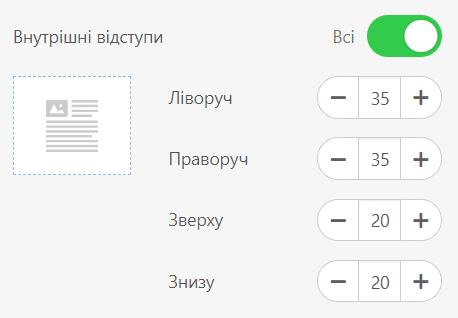
ви навіть можете налаштувати внутрішні відступи — тобто відстань між іконкою та текстом CTA всередині кнопки.

Це важливо:
Ця опція не підтримується додатками Outlook.
Ось про них ми зараз і поговоримо...
-
Безвідмовні кнопки для Outlook
Майже 400 мільйонів людей в усьому світі використовують цей поштовик. В основному ним користуються для внутрішнього спілкування корпорації та підприємства.
Однак листи та їхні елементи іноді мають дещо скоцюрблений вигляд в Outlook. Зокрема це стосується кнопок.
Ми не будемо заглиблюватися в різні методи створення кнопок або розповідати, як вирішити цю проблему за допомогою коду.
Ми просто покажемо, як Stripo дозволяє створювати безвідмовні кнопки лише одним кліком миші. Наприклад, ось такі:

(Outlook 2016, десктопний додаток)
Коли ви тільки-но почали працювати з листом:
-
перейдіть до вкладки «Кнопка»;
-
активуйте опцію «Підтримка Outlook»;

-
готово. Ви щойно створили безвідмовну кнопку для Outlook.
2. Пишіть переконливі та надихаючі тексти для ваших кнопок
Ідеальний CTA мотивує клієнтів зробити єдине, на ваш погляд, правильне рішення.
-
Переконайтеся, що ваш текст чіткий і лаконічний
Не всі ваші одержувачі — Нострадамуси, здатні містичним шляхом розкривати таємниці, тому не змушуйте їх здогадуватися, що мається на увазі у заклику вашої кнопки.

Текст кнопки має бути в першу чергу зрозумілим — а також інтригуючим.
-
Використовуйте займенники першої особи однини
Ваша кнопка CTA може казати просто «купи це». Але якщо ви напишете «Так, я бажаю це» або «Я хочу додати цей товар до свого кошика», клікабельність підвищується. Погодьтеся, немає приємніших слів, аніж «Я», «Мій» та «Мене». Ці прості займенники одразу привертають увагу. Не встидайтеся використовувати їх у розсилках. Статистика свідчить, що у повідомлень такого типу клікабельність збільшується до 90%. Факт доведений відомими брендами та чисельними дослідженнями: це найкращі слова заклику до дії!

-
Зробіть текст надихаючим і мотивуючим
Ви вирішуєте проблеми одержувачів або пропонуєте неймовірний інструмент? — Ще раз нагадайте про це у кнопці.

Нехай люди зрозуміють, що вони реально зможуть досягти своєї мети за допомогою ваших інструментів, рекомендацій, що вони почують на вебінарі тощо, натиснувши на цю кнопку.
Для отримання додаткової інформації про те, як написати привабливий текст для кнопок CTA, зверніться до стітта блогу «Як створити кнопки заклику до дії, які працюють».
3. Скільки кнопок заклику до дії додавати до листів
На це питання немає однозначно правильної відповіді, оскільки все залежить від багатьох факторів:
Мети вашої розсилки, довжини листа і його різновиду.
-
Тригерні листи
Звісно, в тригерному листі має бути лише один заклик до дії, сфокусований на головній меті повідомлення: підтвердити, погодитися тощо.

Є багато прикладів листів, у яких велика кількість опцій збиває підписників з пантелику, і вони не зовсім розуміють, якою є мета повідомлення. Ефективність у таких кампаній низька.
-
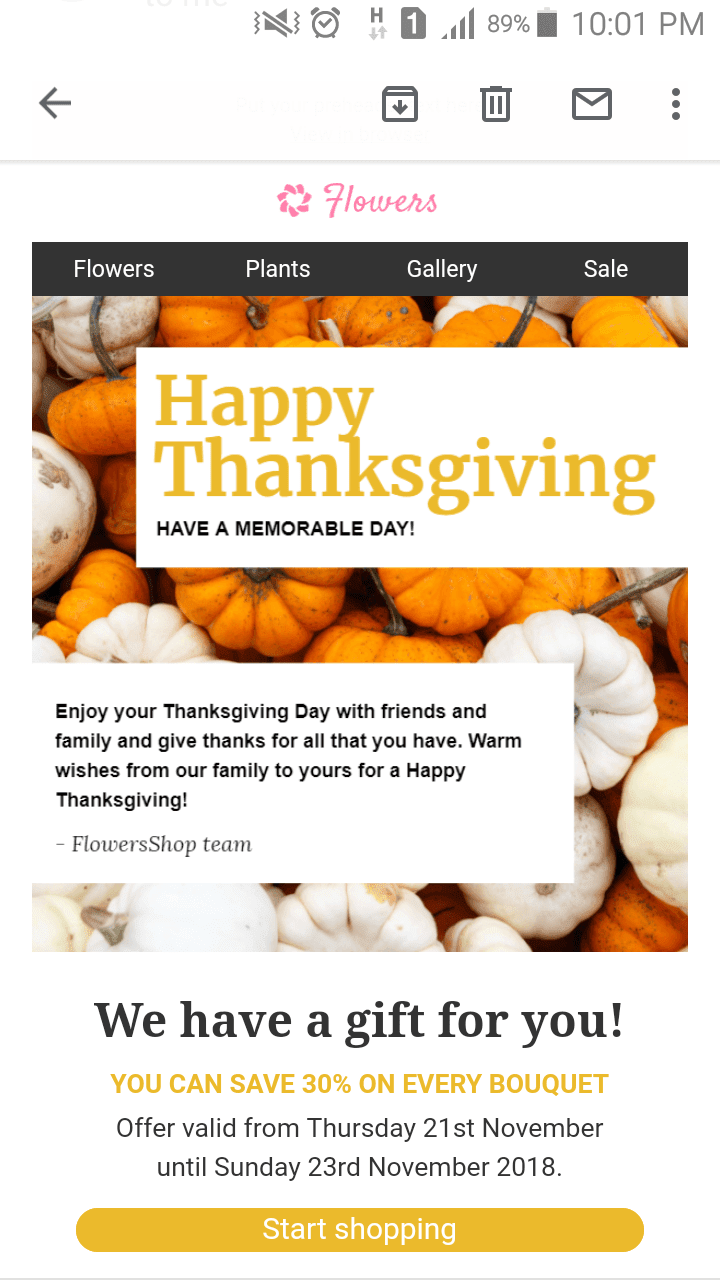
Анонси початку продажів
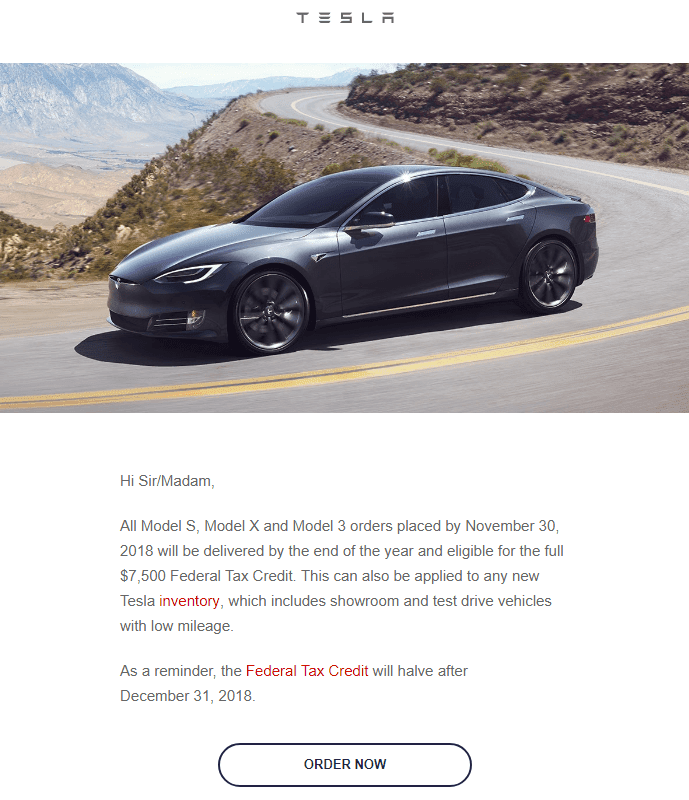
Якщо ви рекламуєте у своїх розсилках новий девайс або анонсуєте якусь подію, сфокусуйте свій маркетинговий заклик саме на цьому. Додайте лише одну кнопку CTA з одним чітким меседжем.

Ви можете навіть повторити заклик кілька разів — на початку листа, на банері та в самому кінці. Це допоможе клієнтам не загубитися у ваших довгих повідомленнях, і вони не відволікатимуться на додаткові зайві опції.
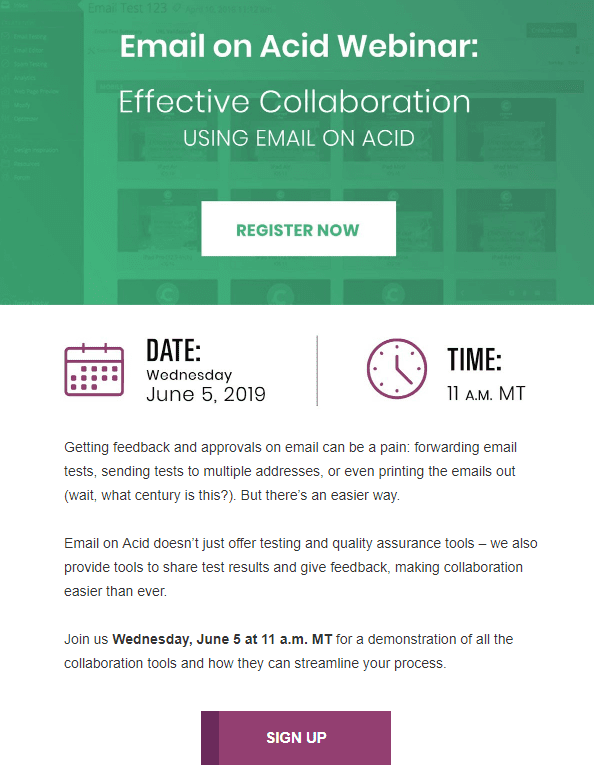
Якщо ви вважаєте, що самоповтор — ідея не айс, ви можете звернути увагу на приклад від Email on Acid, що зробили однакові значки для кнопок.
-
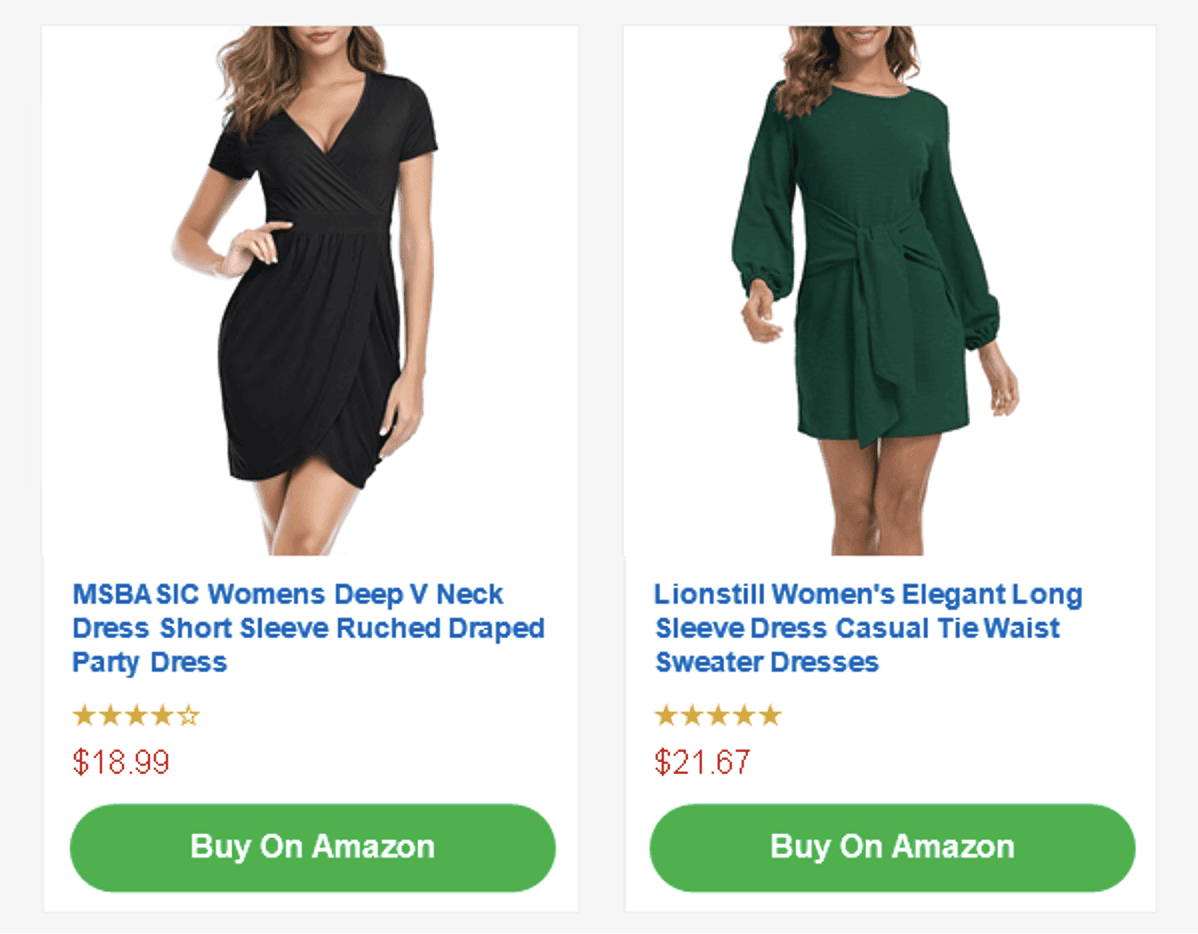
Звичайні промо-розсилки
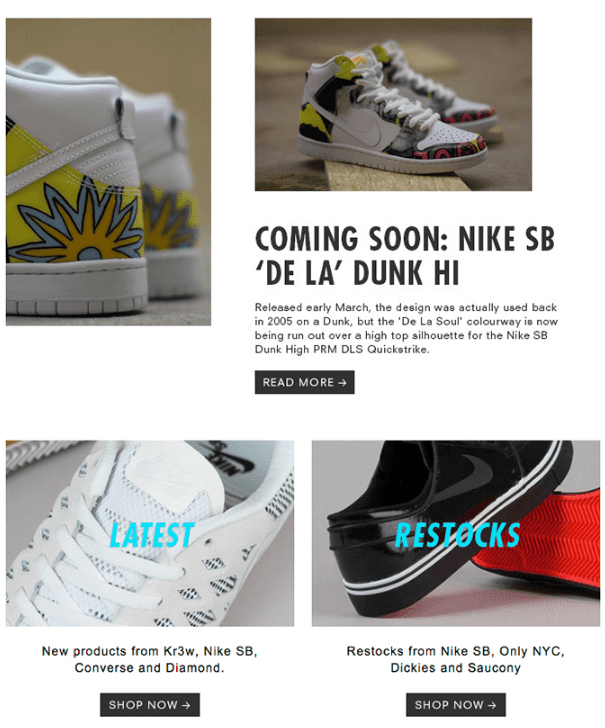
У таких листах кількість кнопок заклику до дії повністю залежить від кількості товарів або навіть категорій товарів, які ви збираєтеся рекламувати. Не бійтеся використовувати стільки кнопок, скільки вважаєте за потрібне. Просто додайте їх до відповідних модулів товарного контенту.

Ви маєте переконатися, що одержувачі зможуть легко здогадатися, до якого елементу відноситься та чи інша кнопка.
Це важливо:
В одному з попередніх розділів цієї статті ми показували, як дублювати кнопки в Stripo замість того, щоб створювати нові.
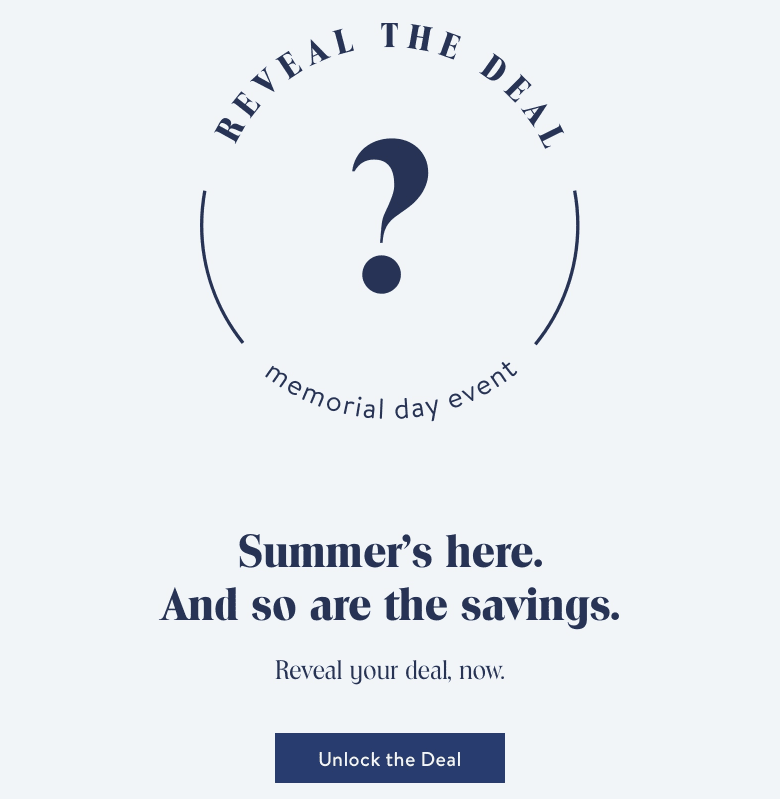
4. Пишіть мотивуючі до дії заголовки
Придумайте цікавий та інтригуючий заголовок для вашої кампанії. Люди отримують в середньому 20 розсилок на день. І ви маєте докласти неабияких зусиль, щоб вони принаймні відкрили вашого листа. Робіть заголовки незвичайними, вражаючими, чіткими та інтригуючими. Вони можуть навіть не розкривати контент прямо, а лише бути пов'язаними з ним якимось чином.

5. Заохочуйте клієнтів купувати негайно
Використовуйте фрази на кшталт «сьогодні» або «лише цього тижня ви можете придбати це зі знижкою 25%» — вони справді працюють. Ми усі побоюємося щось проґавити. Ви можете додати ці фрази безпосередньо до кнопок. А таймер зворотного відліку, розташований трохи нижче або вище кнопки, лише зробить ці слова ефективнішими.

Якщо в листі є таймери зворотного відліку, це може підвищити конверсію на 9%. Додайте його до вашої вигідної пропозиції поруч із кнопкою CTA.
Пропонуємо переглянути наше коротеньке відео про те, як легко додати таймер до листа.

6. Оптимізуйте кнопки для мобільних
Сьогодні переважна більшість редакторів шаблонів пропонують листи з адаптивною версткою. Адаптивна верстка означає, що структуру вашого шаблону НЕ буде пошкоджено, зокрема, ви уникнете горизонтального скроллу на девайсах одержувачів. Це так. Але цього недостатньо для високих показників конверсії.
Ви маєте переконатися, що ваші кнопки добре помітні на мобільних пристроях.

Яким чином? Зробіть їх у повну ширину екрану. В цьому випадку кнопка не залишиться непоміченою, а також буде проблематично випадково клікнути на якийсь інший елемент листа.
Як налаштувати кнопки у повну ширину екрану за допомогою Stripo
Коли ваш лист буде готовий, вам треба:
-
клікнути «Налаштування відображення» на панелі налаштувань;

-
перейти в розділ «Адаптивність»;
-
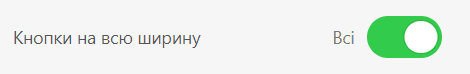
увімкнути «Кнопки в повну ширину екрану».

-
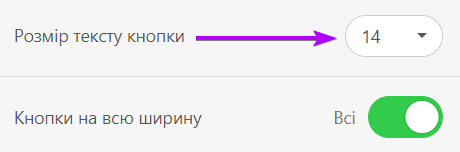
тут ви також можете налаштувати розміри шрифту для кнопок на мобільних.

Налаштування будуть застосовані для усіх кнопок вашого шаблону.
7. Тестування кнопок CTA
Не має значення, наскільки досконалою ви вважаєте свою кнопку CTA — насправді важливими є кліки одержувачів.
Саме тому ми дуже рекомендуємо виміряти ваш CTOR і навіть проводити A/B тести.
На завершення
Як бачимо, в email-маркетингу власні правила щодо закликів до дії. Чесно кажучи, правил багато. Проте є також файна новина: якщо ви будете дотримуватися їх усіх, успіх скоро завітає до вас.
Звичайно, ви маєте дотримуватися правил, але не бійтеся випробовувати свіжі ідеї. Втілюйте на практиці найбожевільніші заклики до дії. Ви, певна річ, вже добре знаєте свою аудиторію та їхні вподобання.
На завершення статті я хотіла б додати ось що: ми поділилися з вами найкращими порадами щодо CTA в листах. І тепер ваша черга вирішувати, чи варто їх дотримуватися, або краще реалізовувати лише власні ідеї. В будь-якому випадку, бажаємо вам нових і нових успіхів!
Щоб вам було зручніше, ми підготували 1150+ адаптивних HTML-шаблонів. Серед них ви безсумнівно знайдете такі, що будуть ідеальними для ваших цілей — і, звичайно, в них будуть неперевершені кнопки.







0 коментарів