Outlook es un cliente de correo electrónico bastante popular. Controla el 11% del mercado (las aplicaciones de Outlook controlan un 9% mientras que el 2% de los usuarios a nivel mundial se inclinan por la versión web).
Se dice que satisface todas las necesidades de la empresa.
Sin embargo, Outlook también es famoso por sus normas de renderización "únicas". Los problemas más comunes que enfrentan las personas al abrir o enviar correos electrónicos en Outlook son:
-
los botones redondeados tienen forma cuadrada;
-
los fondos de los contenedores individuales y las filas no se renderizan;
-
las pestañas del menú pierden sus estilos.
Estos temas son muy debatidos en la web, lo que nos llevó a cubrir soluciones en nuestro blog.
Algunos, cuando intentan solucionar estos problemas, realizan cambios en códigos enteros. Sin embargo, como a veces sucede, se soluciona un problema y luego se produce uno nuevo.
Por ejemplo, las plantillas de correo electrónico con código renovado no giran los botones en Outlook, pero luego no muestran banners. O peor aún, estos diseños de correo electrónico pueden destruirse en otros clientes de correo electrónico, como Gmail o Yahoo.
Es por eso que pensamos que el problema debe resolverse localmente, solo para aquellos elementos que lo demandan, no para correos electrónicos enteros.
1. Los botones redondeados tienen forma cuadrada en algunas versiones de Outlook
Numerosas investigaciones han demostrado que la forma de un botón CTA no afecta en absoluto a CTR ni a CTOR.
La primera regla cardinal para hacer que sus botones sean efectivos es... hacerlos notar con una copia clara y atractiva encima.
Sin embargo, la forma de los botones es importante para nosotros, diseñadores, codificadores y comercializadores de correo electrónico, ya que queremos que nuestros correos electrónicos sean consistentes con la marca.

Entonces ¿qué les hace Outlook a los botones?
En primer lugar, algunas versiones no hacen más que rectificar todos los ángulos. Luego eliminan todos los espacios en blanco en los botones, lo que en teoría les resta atractividad, pero aún así son bastante notables.
¿Qué causa este error?
Existen 3 métodos principales para el diseño de botones en los correos electrónicos:
-
El método basado en tablas.
-
El método Stripo. Llamémosle así, pues fue desarrollado para nuestro creador de plantillas de correo electrónico. Eso por eso que, en nuestra opinión, se ajusta mejor a nuestras necesidades).
-
El método VML.
El tercero fue inventado exclusivamente para Outlook. Mientras que otros no son compatibles con este cliente de correo electrónico, tienen una aceptación más amplia entre otros clientes de correo electrónico.
Cómo configurar un correo bajo el método VML
Si Ud. es usuario de Stripo, para optimizar sus botones para Outlook tan solo necesita lo siguiente:
-
abra "Configuración general" en el panel lateral;
-
abra la pestaña "Botón";
-
conmute el botón "Soporte para Outlook".
.jpg)
Ahora, mis botones en Outlook permanecen redondeados, mantienen su estilo y colores.

(Outlook 2011, OSX 10.8)
¿Quiere hacer lo mismo?
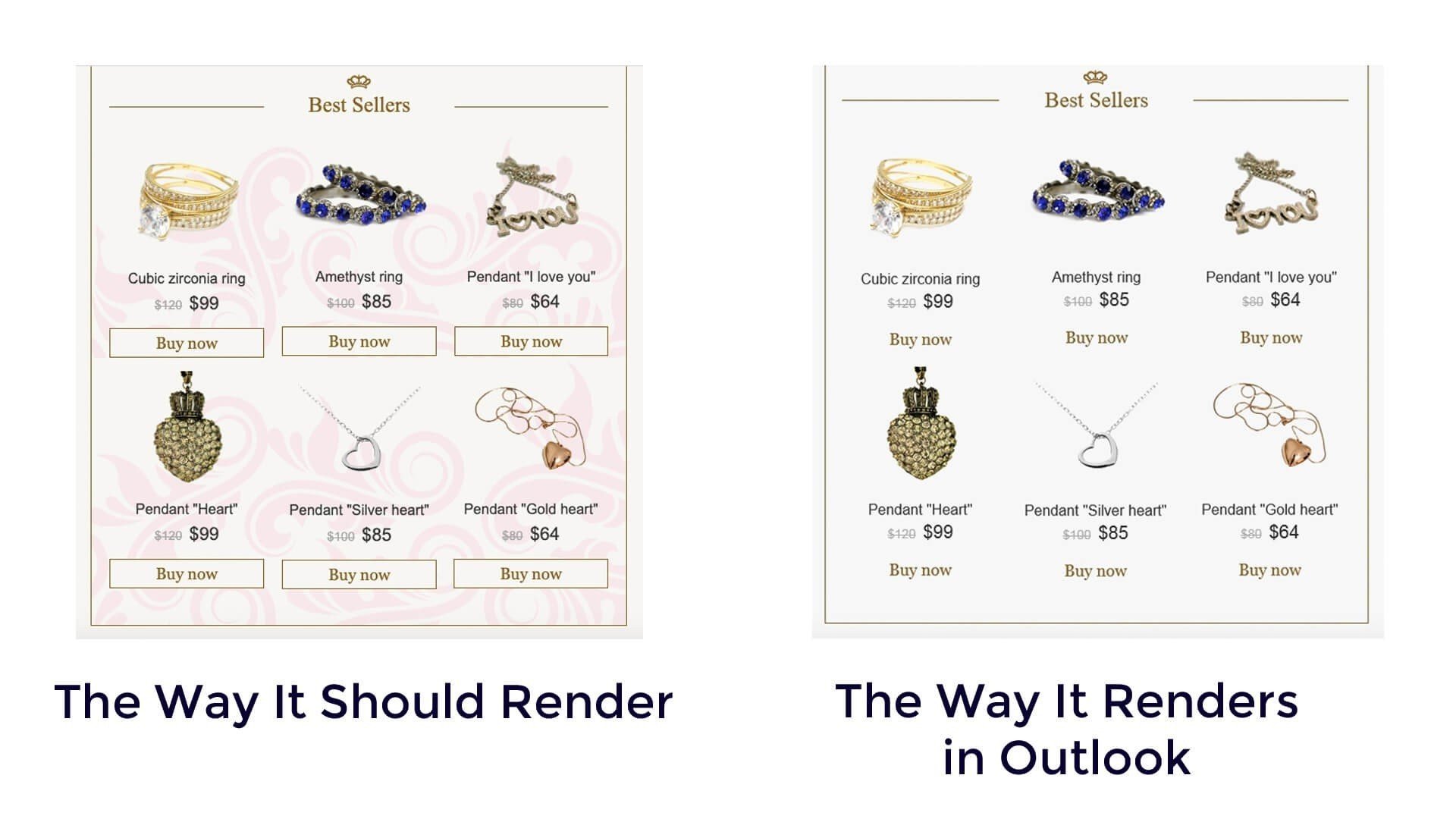
2. Los fondos de contenedores o estructuras no se renderizan en Outlook
La mayoría de las preguntas sobre Outlook en la web son del tipo "cómo configurar una imagen de fondo para módulos y elementos separados".

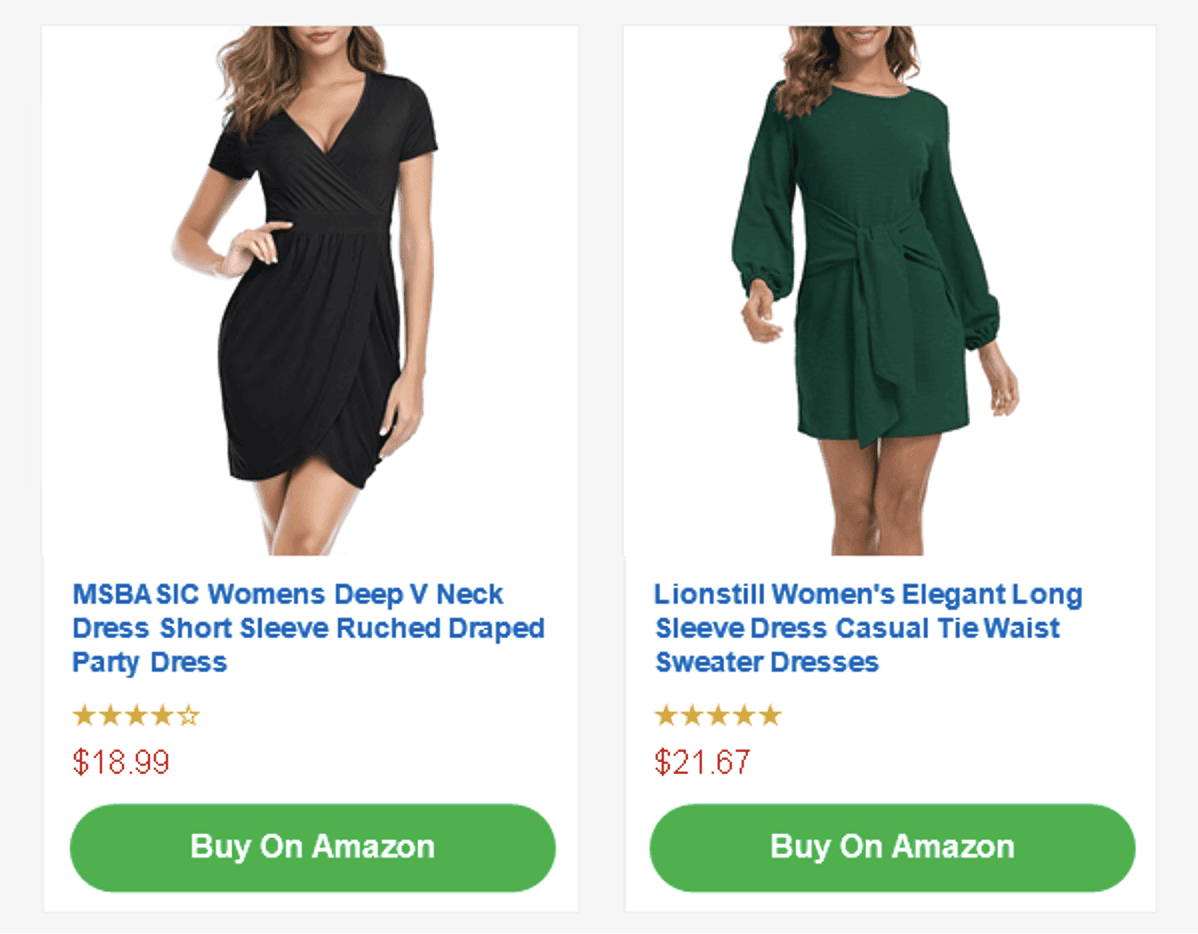
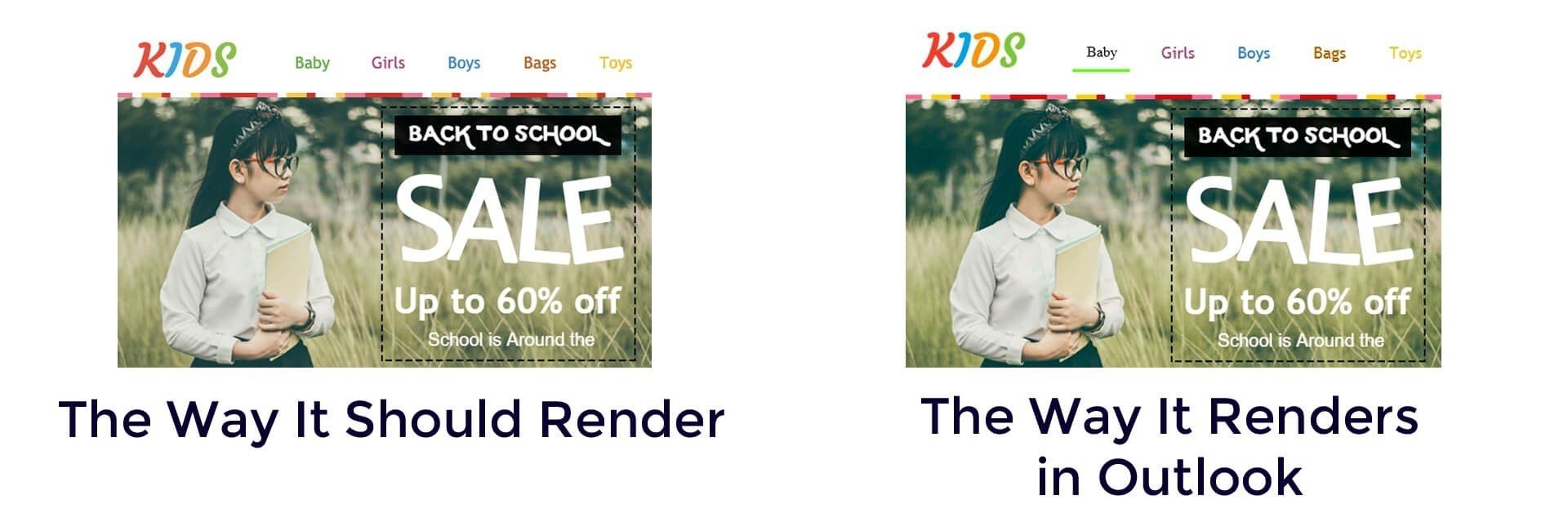
El correo electrónico de la derecha se ve muy bien, pero la muestra de la izquierda parece completa.
Éste es el objetivo principal de todos los fondos: hacer que los diseños de correo electrónico luzcan completos.
El hecho más sorprendente e interesante de esto es que Outlook renderiza los fondos, los cuales se configuran para correos electrónicos enteros, en toda su versión web, en todas las versiones de su aplicación de escritorio y en Office 365.
Entonces ¿qué sucede si necesita establecer un fondo para un determinado elemento en su correo electrónico?
En primer lugar, permítanos recordarle que puede configurar los fondos para toda la plantilla de correo electrónico en la pestaña Apariencia en la sección Configuración General. Se renderizará correctamente en todos los clientes de correo electrónico de escritorio.
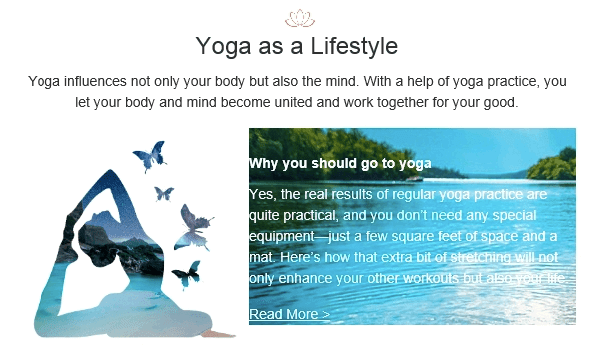
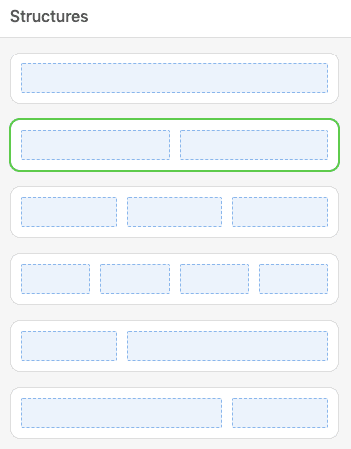
Cómo establecer una imagen de fondo para una estructura/fila que se renderiza en Outlook
Es muy fácil, tan solo tiene que construirlo como un banner. Esto es así porque todas las capas del banner que construye con Stripo, al ser exportadas a cualquier lugar o descargadas como archivo HTML, forman una sola imagen. Y como bien sabemos, todas las imágenes funcionan bien en todos los clientes de correo electrónico.

Para construir un banner, necesita:
-
subir una imagen de banner que servirá como fondo de la estructura;
-
subir la imagen "adicional" que servirá como imagen principal para su módulo de contenido o suba la imagen del botón. Recuerde que utilizar nuestra opción de "Notas Adhesivas" para colocar imágenes adicionales a distancias iguales desde todos los lados de la imagen del banner;
-
coloque su texto CTA sobre las imágenes;
-
añada un hipervínculo a esta estructura.
Importante:
Este truco funciona únicamente si agrega solo un artículo de producto en esta estructura/fila.
Cómo establecer una imagen de fondo para un contenedor/elemento que se renderiza en Outlook
En algunos casos, es posible que deba establecer un fondo para un contenedor separado o una columna en una fila.
Nuestro fondo para contenedores se renderiza correctamente en todas las versiones de Outlook:

Hay dos formas de hacerlo:
Forma 1. Construir un banner
Así es, necesitará construirlo de la manera que describimos en la sección anterior, pero tendrá que usar una estructura de 2 columnas.

Forma 2. Construir un fondo basado en VML
Deberá preparar la estructura y el elemento en el que va a añadir un fondo.
Una vez hecho eso, deberá trabajar con el código de la plantilla de correo electrónico.
-
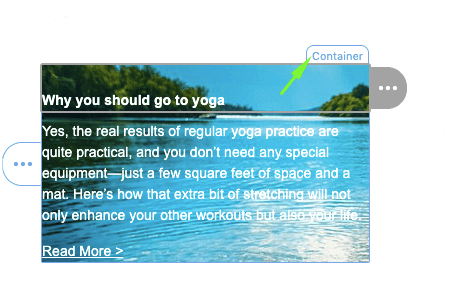
coloque un puntero del ratón sobre el elemento necesario directamente en la plantilla;
-
busque la etiqueta "contenedor" encima de este elemento;

-
haga clic en esta etiqueta para activar la configuración del contenedor;
-
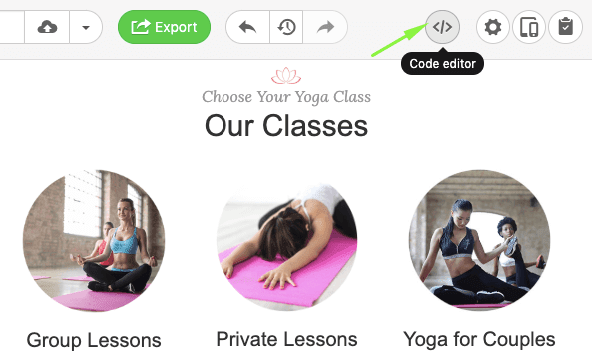
ahora abra el editor de código;

-
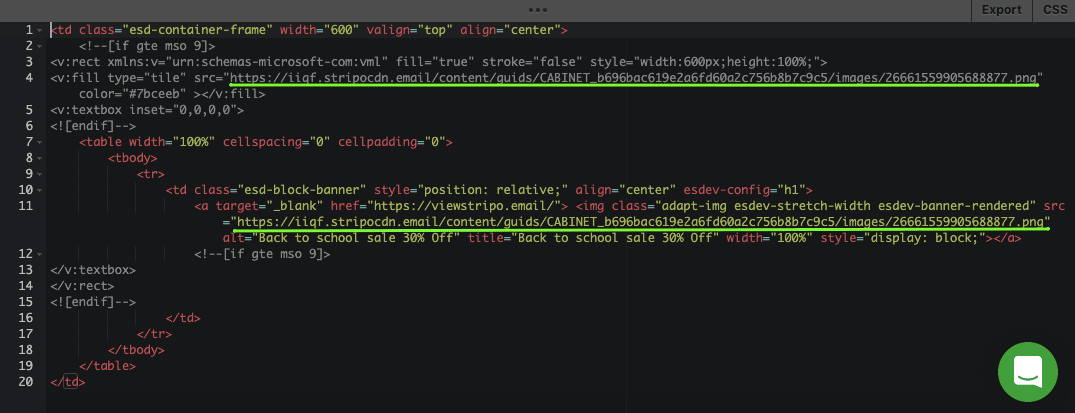
inserte este código justo encima de la línea que comienza con "ancho de tabla"
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:327px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(La fuente del código: backgrounds.cm. Optimizamos este código para que cumpla mejor con los requisitos de nuestro editor);
-
inserte este ejemplo de código debajo de la misma línea:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
-
reemplace los enlaces subrayados con su URL por su imagen de fondo;

-
en el código de incrustación, edite el ancho de la imagen de acuerdo con el ancho del contenedor. Podrá verlo en la línea superior después de la etiqueta "ancho". En nuestro caso, es de 600 px.
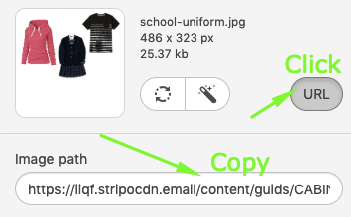
Si la imagen está alojada en nuestros servidores, podrá obtener la URL aquí:
-
en su plantilla de correo electrónico HTML haga clic en la imagen de fondo que haya elegido;
-
en el panel de configuración, haga clic en el botón "URL";
-
en el campo de ruta de la imagen, copie el enlace.

Importante:
Si ya ha añadido anteriormente el botón basado en VML al contenedor o a una estructura, su fondo basado en VML no funcionará. Outlook muestra solamente uno de los dos objetos VML, el que se haya configurado primero.
Próximamente:
Nos complace anunciar que muy pronto añadiremos un control, similar al control de botones, a las imágenes de fondo. Esto significa que no tendrá que lidiar con el código. Solamente tendrá que decidir si desea establecer fondos especiales para los usuarios de Outlook.
3. Los elementos del menú pierden sus estilos en algunas versiones de Outlook
Rara vez nuestros usuarios se encuentran con este problema. Sin embargo, hemos decido incluirlo en la lista:
los menús y botones pueden perder sus estilos, incluidos colores, tamaños de fuente, etc.
Al crear mi correo electrónico configuro el tipo de fuente: Trebuchet y el tamaño de fuente 18 px.
Pero en Outlook, he visto esto:

Si observa detenidamente, verá que el primer elemento del menú está escrito en Times New Roman, 12px y en negro.
Lo que causa este error:
Un simple olvido de añadir un hipervínculo a estos elementos. Cuando el elemento que debería tener un enlace no lo tiene, perderá sus estilos.
Solución:
Compruebe si ha añadido enlaces a todos los elementos antes de probar o enviar sus correos electrónicos a los destinatarios.
Importante:
Al crear plantillas de correo electrónico, añadimos enlaces a todos los elementos que deberían tenerlos. Si no elimina uno intencionalmente, pero simplemente olvida reemplazarlo con el suyo, su menú no perderá su estilo, dado que tiene todos los enlaces necesarios.
Reflexiones finales
Outlook es más que suficiente para las necesidades de muchas empresas. Y no hay que temerle. Todo lo contrario: tenemos que aprender a hacerle frente. Por otra parte, Outlook ahora soporta GIF animados y, a partir de este verano, soportará AMP para correos electrónicos. ¿No es genial?
Gracias a nuestro editor de código HTML abierto, les permitimos a nuestros usuarios incrustar elementos de código especiales que les permitan enviar hermosos y sofisticados correos electrónicos a todos los destinatarios, incluidos aquellos que utilizan versiones antiguas o nuevas de Outlook.
A corto plazo, no tendrá que hacerles frente a los códigos pues nosotros lo haremos por Ud.
Solamente tendrá que activar las opciones respectivas.
Por favor, lee esta entrada de blog sobre cómo construir y exportar plantillas de correo electrónico a Outlook con Stripo.







12 comentarios