Outlook – довольно популярный почтовик. Его доля на рынке составляет 11% (на приложения Outlook приходится 9%, а веб-версию используют 2% людей во всем мире).
Считается, что он удовлетворяет потребности любого бизнеса.
Тем не менее, Outlook известен еще и своими «уникальными особенностями» отображения писем. Вот самые типичные проблемы, с которыми люди сталкиваются при открытии или отправке писем в Outlook:
-
закругленные кнопки становятся квадратными;
-
не отображается фон для отдельных контейнеров и строк;
-
в некоторых версиях Outlook пункты меню теряют стили.
Эти проблемы широко обсуждаются в интернете, поэтому мы решили рассказать в нашем блоге об их решении.
Некоторые, пытаясь исправить эти проблемы, вносят изменения в весь код. Но, как это часто бывает, решается одна проблема – как тут же всплывает другая.
К примеру, шаблоны с обновленным кодом не искажают кнопки в Outlook, зато не отображаются баннеры. Или, что еще хуже – верстка может сломаться в других почтовиках, например Gmail или Yahoo.
Вот почему мы считаем, что проблему стоит решать локально – фиксить только те элементы, которые этого требуют, а не весь email.
1. Закругленные кнопки в некоторых версиях Outlook приобретают квадратную форму
Многочисленными исследованиями было доказано, что форма кнопки CTA никак не влияет на показатели CTR и CTOR.
Первое ключевое правило эффективности кнопок – их следует делать заметными, с четким и привлекательным текстом.
Тем не менее, для нас – дизайнеров, программистов, email-маркетологов – форма кнопок имеет значение, потому что мы хотим, чтобы наши письма соответствовали стилю бренда.

Итак, что Outlook делает с кнопками?
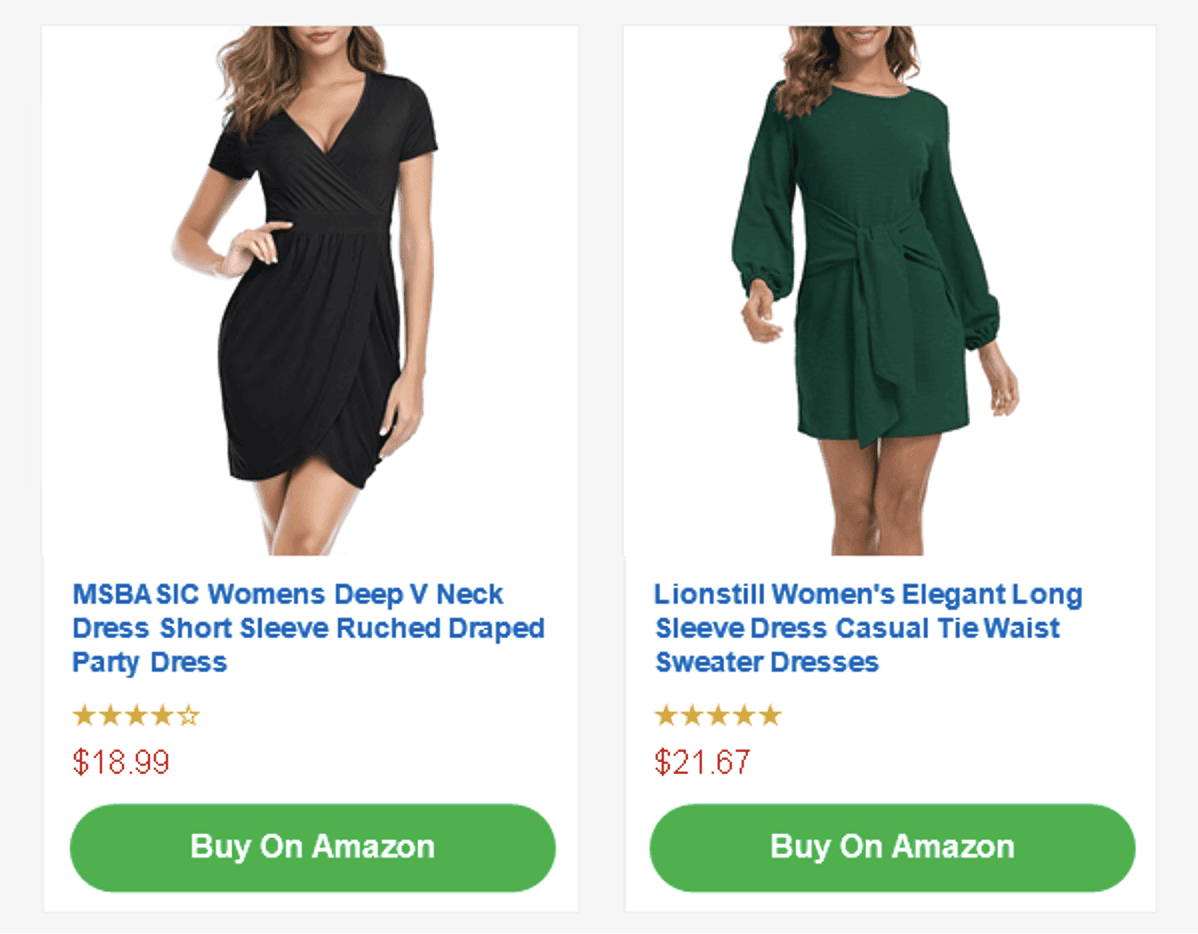
Прежде всего, некоторые его версии делают все углы прямыми. Также он удаляет все пробелы в кнопках, что делает их менее привлекательными, хотя они по-прежнему вполне заметны.
Чем вызвана эта проблема?
Существует три основных метода верстки кнопок в письмах:
-
табличный метод;
-
метод Stripo. Мы его так назовем, потому что метод был разработан для нашего конструктора шаблонов — и, по нашему мнению, он лучше всего подходит для потребностей нашего конструктора;
-
метод VML.
Третий метод был разработан специально для Outlook, тогда как остальные не поддерживаются этим email-клиентом, хотя имеют широкую поддержку среди других почтовиков.
Как настроить верстку на основе VML
Если вы пользователь Stripo, то все достаточно просто:
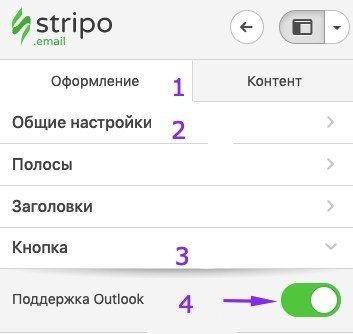
- откройте вкладку «Оформление»;
- перейдите ко вкладке «Кнопка»
- далее активируйте функцию «Поддержка Outlook».

Теперь все мои кнопки в Outlook выглядят округлыми, сохраняют внутренние отступы. Иными словами, они сохраняют тот дизайн, который я им задала при верстке письма.

(Outlook 2016, Windows)
Хотите сделать так же?
2. Фон контейнера или структуры не отображается в Outlook
Львиная доля вопросов об Outlook в Интернете — «как установить фоновое изображение для модулей и отдельных элементов»

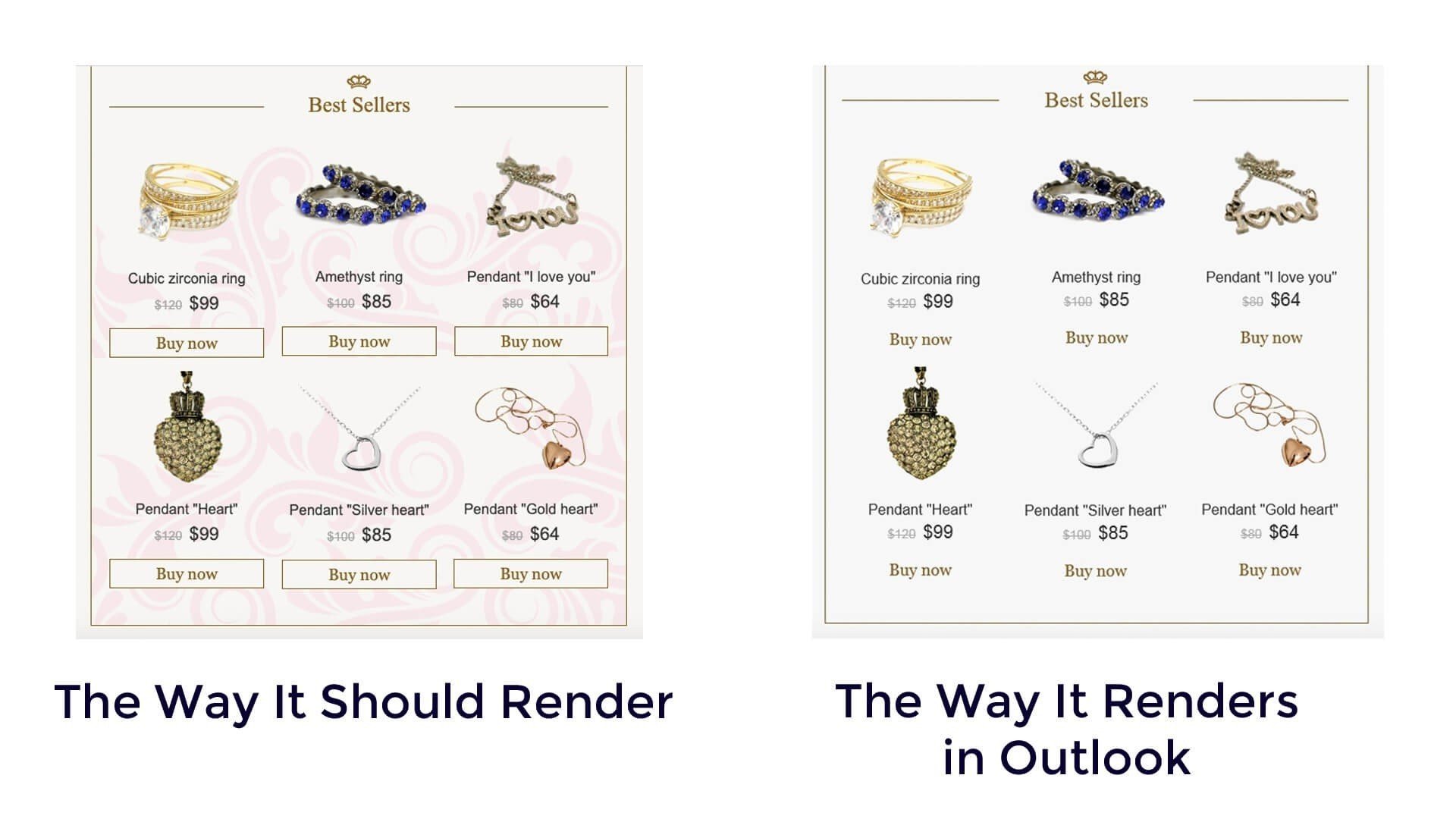
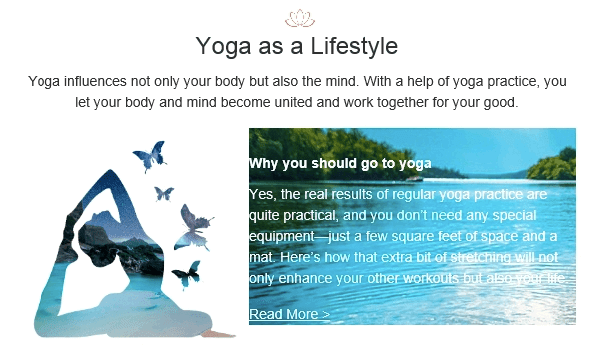
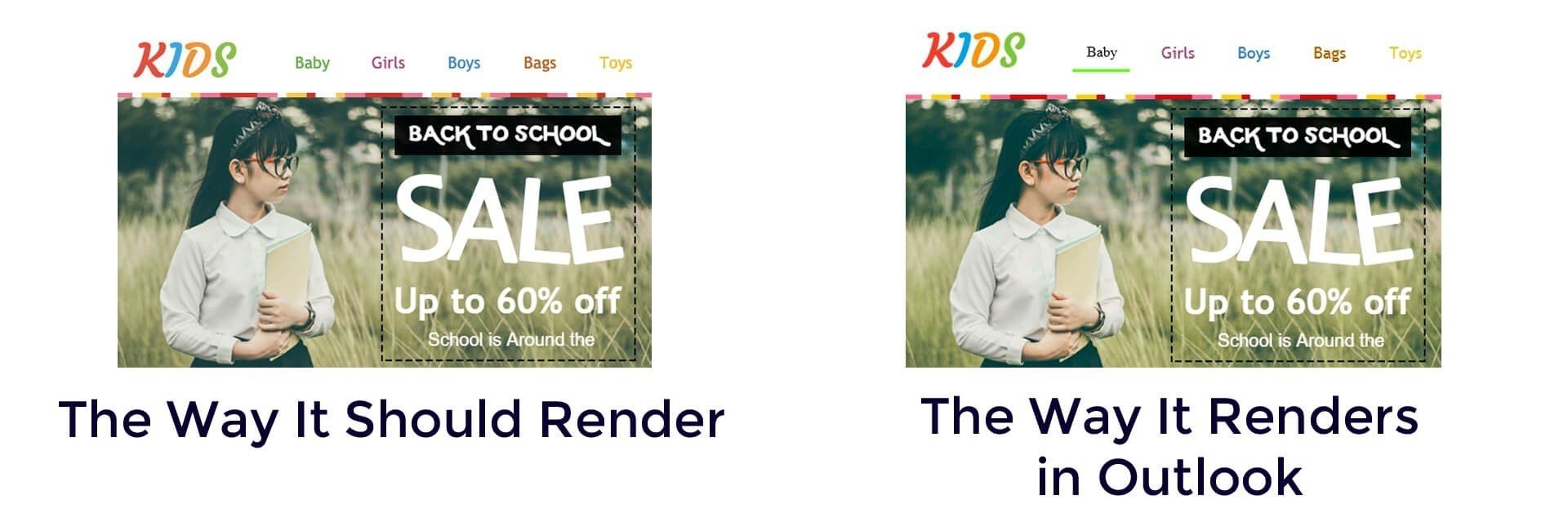
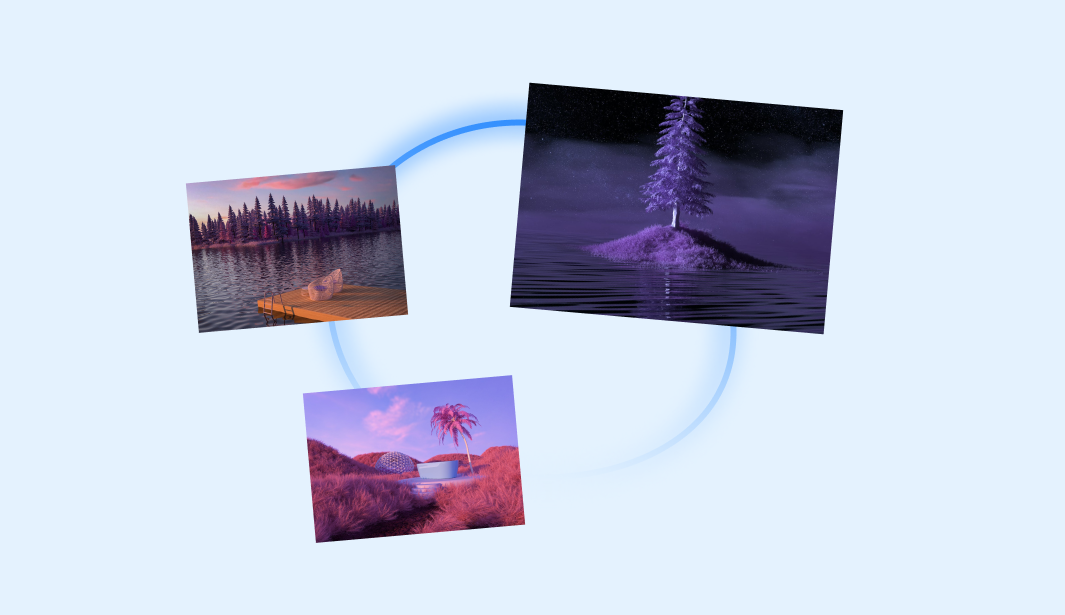
Письмо справа выглядит довольно круто, да… Но образец слева смотрится завершенным.
Это основная задача любого фона – придать дизайну письма завершенность.
Самым удивительным и интересным фактом является то, что Outlook отображает фоны, установленные для всего письма, в веб-версии, во всех версиях десктопного приложения и в Office 365.
Итак, что делать, если вам нужно задать фон для отдельного элемента вашего шаблона?
Прежде всего напомним, что вы можете задать фон для всего шаблона во вкладке «Оформление» в разделе «Общие настройки» — он будет правильно отображаться во всех десктопных почтовиках.
Как установить отображаемое в Outlook фоновое изображение для структуры/строки
Сделать это очень просто — создайте его как баннер. Дело в том, что все слои баннера, которые вы создадите с помощью Stripo, при любом экспорте или загрузке в виде HTML-файла объединяются в одно изображение. Как известно, изображения корректно отображаются во всех почтовиках.

Чтобы создать баннер, вам нужно:
-
загрузить изображение баннера, которое будет фоном структуры;
-
загрузить «дополнительное» изображение, которое будет использоваться в качестве основного для вашего контентного модуля. Это может быть также картинка с кнопкой, сниппеты товаров и т.д. Не забудьте использовать нашу опцию «Sticky note», чтобы размещать дополнительные изображения на одинаковом расстоянии от всех краев контейнера;
-
написать ваш текст CTA поверх изображений;
-
добавить гиперссылку к этой структуре.
Это важно:
Этот трюк работает, только если вы добавите только один товар в эту структуру/строку.
Как установить фоновое изображение для контейнера/элемента, которое корректно работает в Outlook
В некоторых случаях вам может понадобиться фон для отдельного контейнера или колонки в строке.
Наш фон для контейнеров корректно отображается во всех версиях Outlook:

Есть два способа сделать создать его:
Способ 1. Создание баннера
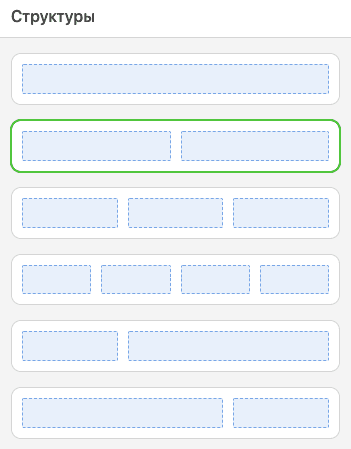
Да, вам нужно будет построить его так, как описано в разделе выше, но с использованием структуры с 2 колонками.

Способ 2. Создание фона на основе VML
Вам нужно подготовить структуру и элемент, в который вы планируете добавить фон.
Когда все будет сделано, вам придется поработать с кодом шаблона.
-
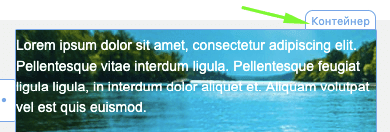
наведите курсор на нужный элемент прямо в шаблоне;
-
над этим элементом найдите значок «контейнер»

-
кликните по нему, чтобы активировать настройки контейнера;
-
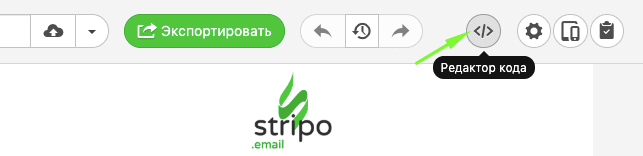
теперь откройте редактор кода;

-
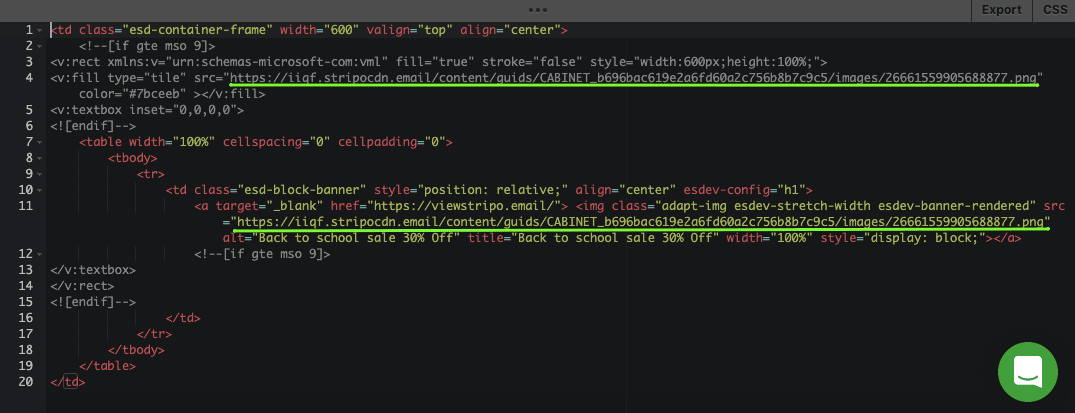
вставьте эту часть код прямо над строкой, которая начинается с «table width», как показано на скриншоте ниже:
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(Источник кода: backgrounds.cm. Мы оптимизировали этот код в соответствии с методом верстки писем в нашем редакторе).
-
ниже под строкой «table-width», вставьте вторую часть кода:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
-
замените подчеркнутые ссылки URL-адресом вашего фонового изображения;

-
в коде встраивания измените ширину изображения, которая соответствует ширине всего контейнера – вы найдете ее в верхней строке как ширину контейнера. В нашем примере была ширина 600.
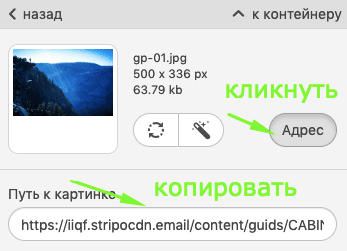
Если изображение хостится на наших серверах, то URL можно получить таким образом:
-
на панели настроек кликните само фоновое изображение, которое вы выбрали;
-
затем на панели инструментов найдите и скопируйте свой URL.

Это важно:
Если вы ранее добавили VML-кнопку в контейнер или структуру, то VML-фон не будет работать. Outlook отображает только один из двух VML-объектов – тот, который был установлен первым.
Скоро:
Рады сообщить, что в очень скором времени мы добавим элемент управления для фоновых изображений, аналогичный используемому для кнопок. Это означает, что вам не придется работать с кодом вообще – нужно будет просто выбрать, отображать ли фоны для пользователей Outlook.
3. В некоторых версиях Outlook пункты меню теряют стили
Наши пользователи редко сталкиваются с этой проблемой, но мы решили тоже включить ее в список:
пункты меню могут терять настройки стиля, включая цвет и размер.
Создавая шаблон, я установила тип шрифта Trebuchet и размер 18px.
Но в Outlook я увидела вот это:

Если вы присмотритесь, то увидите, что первый пункт меню написан в Times New Roman, 12рх, черным цветом.
Чем вызвана эта ошибка?
Я просто забыла добавить ссылку к этому элементу. Даже если вы забываете подставить ссылочку всего в один пункт меню, они все теряют свой стиль.
Решение:
Перед тестированием или отправкой рассылки проверьте, добавили ли вы ссылки ко всем элементам.
Вывод
Outlook действительно удовлетворяет потребности разных видов бизнеса. И мы не должны его бояться. Как раз наоборот – нам нужно научиться с ним работать. Кроме того, многие версии Outlook уже поддерживают анимированные GIF-изображения. Разве это не здорово?
Благодаря открытому редактору HTML-кода наши пользователи могут встраивать специальные элементы кода, чтобы отправлять красивые и полноценные письма всем получателям, включая тех, кто использует старые или новые версии Outlook.
Скоро вам не придется заморачиваться с кодами – мы сделаем все за вас.
Все, что вам будет нужно — просто активировать соответствующие опции.
Читайте в нашем блоге пост о том, как создавать и экспортировать шаблоны в Outlook с помощью Stripo.







12 комментариев