Outlook è un client email abbastanza diffuso. Detiene una quota dell’11% del mercato (nel mondo, con un 9% relativo alle app, e 2% alla versione web).
Si dice che sia in grado di soddisfare tutte le esigenze delle imprese e di chi fa business.
Tuttavia, Outlook è noto anche per delle regole di rendering “uniche”. I problemi più comuni che si incontrano nell’apertura o l’invio di email con Outlook sono:
-
pulsanti arrotondati che diventano quadrati o rettangolari;
-
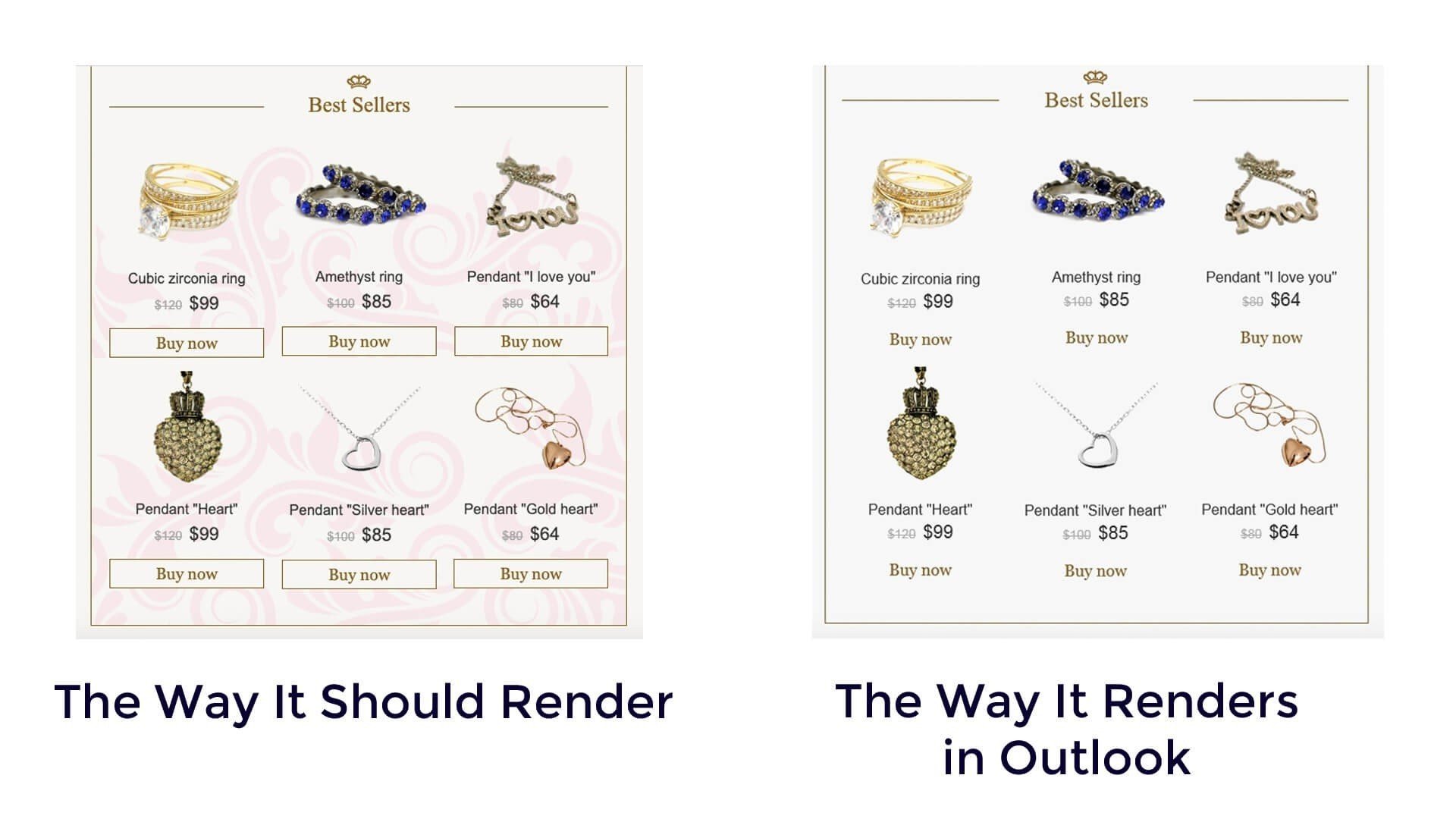
sfondi non visualizzati per singoli contenitori e righe;
-
schede dei menù che perdono lo stile assegnato.
Sul web si parla molto di queste questioni e ciò ci ha spinto a parlarne sul nostro blog.
Per provare a risolvere questi problemi alcuni modificano l’intero codice. Così facendo però, spesso, si risolve un problema e se ne causa un altro.
Ad esempio, cambiando il codice riusciamo a far sì che nei nostri modelli di email la forma dei pulsanti non venga modificata su Outlook, ma i banner non vengono più visualizzati. O ancor peggio, il layout di queste email potrebbe essere visualizzato male su altri client, come Gmail o Yahoo.
È per questo che riteniamo che i problemi di cui sopra debbano essere risolti in modo locale, ossia modificando solo gli elementi coinvolti, e non le email nel complesso.
1. I pulsanti arrotondati diventano quadrati in alcune versioni di Outlook
Numerose ricerche hanno dimostrato che la forma di un pulsante CTA non ha alcun impatto su CTR e CTOR.
La regola principale per rendere efficaci i pulsanti consiste nel far sì che attirino l'attenzione e che abbiano un testo chiaro e interessante.
Nonostante questo, la forma dei pulsanti è comunque importante per noi che ci occupiamo di design, programmazione o email marketing, dato che abbiamo la necessità di restare coerenti con l'identità del nostro brand.

Quindi cosa succede ai pulsanti su Outlook?
Per prima cosa alcune versioni di questo client rendono tutti gli angoli retti. Inoltre, rimuovono tutti gli spazi bianchi dai pulsanti rendendoli meno belli da vedere, ma comunque ben visibili.
Quali sono le cause di questo bug?
Ci sono tre metodi principali per il layout dei pulsanti nelle email:
-
Il metodo basato sulle tabelle.
-
Il metodo Stripo. Chiamiamolo così dato che è stato sviluppato per il nostro builder di modelli di email, dato che secondo noi è il metodo che si adatta meglio alle nostre esigenze).
-
Il metodo VML.
Il terzo metodo è stato inventato esclusivamente per Outlook. Altri metodi non sono supportati da questo client email ma hanno supporto più diffuso per quanto riguarda gli altri client.
Come usare il metodo basato su VML
Se usi Stripo, per ottimizzare i pulsanti per Outlook non devi fare altro che:
-
aprire "Impostazioni generali" nel pannello laterale;
-
aprire la scheda "Pulsante";
-
attivare il pulsante "Supporto per Outlook".
.jpg)
Adesso i tuoi pulsanti resteranno arrotondati su Outlook, mantenendo lo stile e i colori.

(Outlook 2011, OSX 10.8)
Vuoi farlo anche tu?
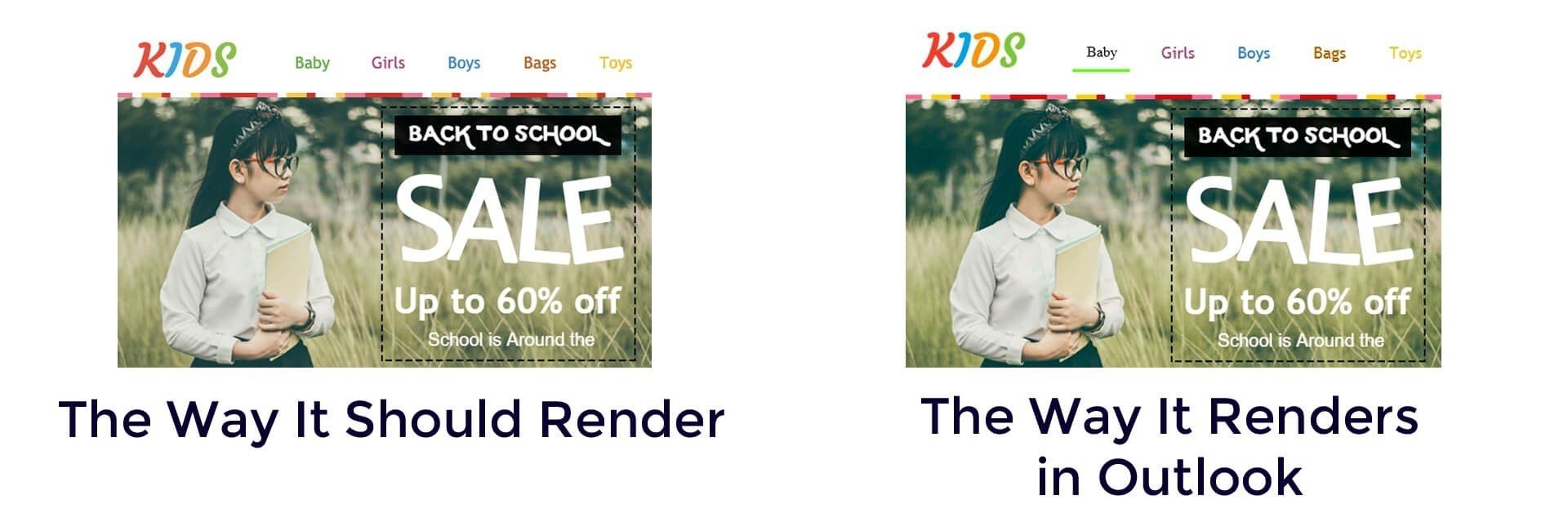
2. Gli sfondi dei contenitori o delle strutture non vengono visualizzati su Outlook
La maggior parte delle domande riguardanti Outlook sul web sono relative a "come impostare un'immagine di sfondo per moduli ed elementi separati".

Questo è lo scopo di tutti gli sfondi: far sì che il design di un'email appaia completo.
La cosa più interessante e stupefacente riguardo questo aspetto è che Outlook effettua il rendering degli sfondi quando sono impostati come sfondo dell'email intera, e lo fa per la versione web, per tutte le versioni dell'applicazione desktop e per Office 365.
Quindi come fare se voglio impostare uno sfondo a un elemento specifico dell'email?
Lascia innanzitutto che ti ricordiamo che puoi impostare sfondi per l'intero modello di email dalla scheda “Aspetto” nella sezione “Impostazioni Generali”, e verrà visualizzato correttamente su tutti i client email per desktop.
Come impostare un'immagine di sfondo per una struttura/riga e renderla visibile su Outlook
È molto semplice, basta costruirla come banner. Questo metodo funziona perché tutti gli strati dei banner che costruisci con Stripo diventano un'immagine singola quando esporti il banner ovunque o lo scarichi come file HTML. E come sappiamo, tutte le immagini funzionano bene in tutti i clienti email.

Per costruire un banner segui questo procedimento:
-
carica un’immagine banner che faccia da sfondo per la struttura;
-
carica l'immagine “aggiuntiva” che fa da immagine principale del tuo modulo di contenuto, oppure carica l'immagine del pulsante. Ricordati di usare la nostra opzione “Appunti” per posizionare altre immagini a distanza regolare da tutti i lati dell'immagine banner;
-
piazza il testo CTA sulle immagini;
-
aggiungi un hyperlink a questa struttura.
Nota importante:
Questo metodo funziona solo se aggiungi soltanto un elemento/prodotto alla struttura/riga.
Come impostare un'immagine di sfondo per un contenitore/elemento e renderla visibile su Outlook
In alcuni casi potresti dover impostare uno sfondo per un contenitore separato o per una colonna all'interno di una riga.
Il nostro sfondo per contenitori viene visualizzato in maniera corretta su tutte le versioni di Outlook:

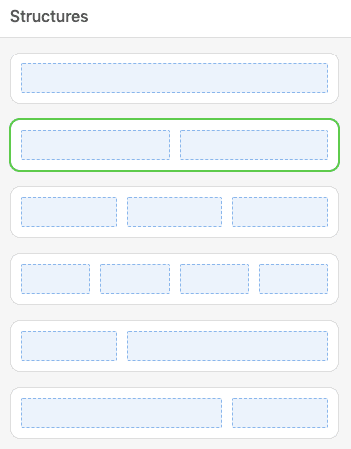
Ci sono due modi per farlo:
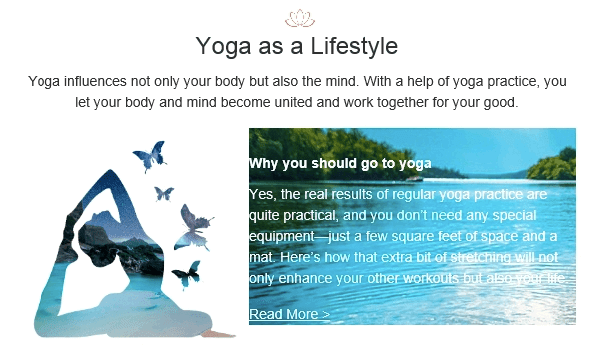
1° modo. Creando un banner
Puoi seguire lo stesso metodo descritto nella sezione precedente, ma dovrai usare una struttura a due colonne.

2° modo. Costruendo uno sfondo basato su VML
Devi preparare la struttura e l’elemento ai quali aggiungerai uno sfondo.
Dopodiché, dovrai lavorare sul codice del modello di email.
-
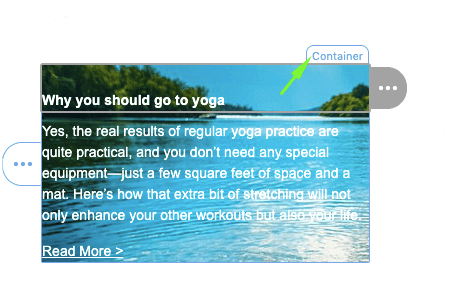
passa con il mouse sull’elemento che ti interessa direttamente nel modello;
-
sull’elemento, trova l’etichetta “contenitore”;

-
clicca sull’etichetta per attivare le impostazioni del contenitore;
-
ora apri l’editor del codice;

-
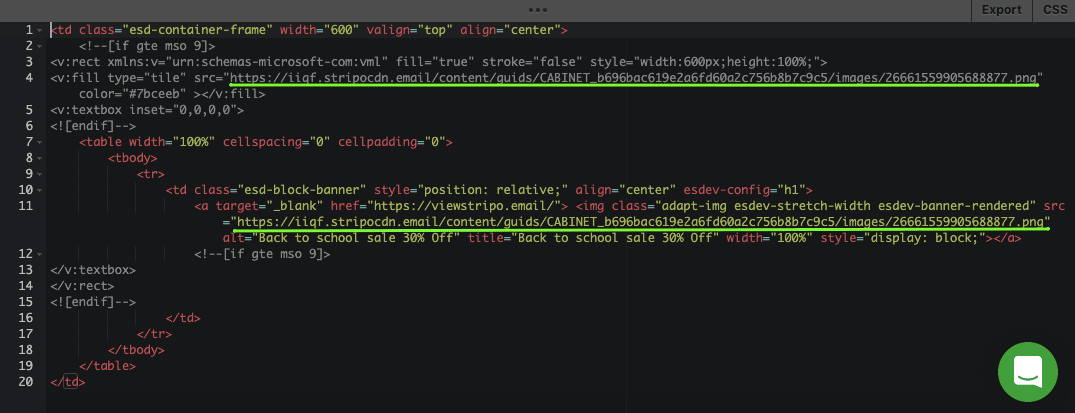
inserisci queste linee di codice appena sopra la linea che inizia con “table width”
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:327px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(Il codice è tratto da backgrounds.cm. L'abbiamo ottimizzato per renderlo più adatto alle necessità del nostro editor);
-
inserisci questo codice al di sotto della stessa linea:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
-
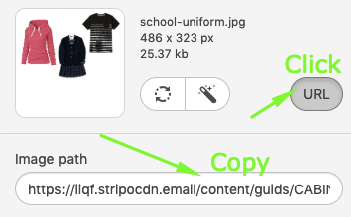
sostituisci i link evidenziati nell’immagine con l’URL della tua immagine di sfondo;

-
nel codice di incorporamento, modifica la larghezza dell’immagine in base a quella del contenitore. Puoi conoscere la larghezza guardando la prima linea, subito dopo l’etichetta “width”. Nel nostro caso è di 600 px.
Se l’immagine è sui nostri server, puoi ottenere l’URL così:
-
Nel modello di email in HTML, clicca sull'immagine di sfondo che hai scelto;
-
Nel pannello delle impostazioni, clicca sul pulsante “URL”;
-
Copia il link che trovi nel campo chiamato “Percorso dell’immagine”.

Nota importante:
Se in precedenza hai aggiunto il pulsante basato su VML al contenitore o a una struttura, lo sfondo a base VML non funzionerà. Outlook riesce a visualizzare solo uno dei due oggetti VML, quello impostato per primo.
Prossimamente:
Siamo felici di annunciare che molto presto aggiungeremo una funzione di controllo delle immagini di sfondo, simile a quella dei pulsanti. Questo significa che non dovrai più avere a che fare con il codice, e dovrai soltanto scegliere se vuoi impostare degli sfondi speciali per gli utenti di Outlook.
3. Gli elementi dei menù perdono gli stili assegnati in alcune versioni di Outlook
Questo problema capita raramente ai nostri utenti, ma l’abbiamo incluso lo stesso nella lista:
I menù e i pulsanti possono perdere lo stile che è stato loro assegnato, ad esempio colore, dimensione del font, ecc.
Nel creare la mia email, ho impostato il carattere Trebuchet a 18 px di dimensione.
In Outlook, però, ho ottenuto questo:

Se guardi attentamente ti accorgerai che il primo elemento nel menù in alto è scritto in Times New Roman, 12px, ed è nero.
Quali sono le cause di questo bug:
Succede quando dimentichi di aggiungere un hyperlink a un elemento. Quando degli elementi dovrebbero avere un link e non ce l’hanno, perdono il proprio stile.
Soluzione:
Controlla di aver aggiunto link a tutti gli elementi prima di testare o inviare le email ai destinatari.
Nota importante:
Quando costruisci modelli di email, aggiungi link a tutti gli elementi che dovrebbero averli. Se invece di rimuovere un link intenzionalmente, dimentichi semplicemente di rimpiazzare un link predefinito con il tuo, gli elementi del menù non perderanno lo stile, dato che tutti i link sono comunque presenti.
Conclusioni
È vero che Outlook basta a soddisfare le esigenze della gran parte delle imprese. E non dobbiamo temerlo, anzi, dobbiamo imparare a gestirlo. Inoltre, ora Outlook supporta le GIF animate, e dall’estate supporta anche AMP per le email. Non è fantastico?
Grazie al nostro editor di codice HTML, diamo ai nostri utenti la possibilità di incorporare codici speciali che permettono loro di inviare email splendide e sofisticate a tutti i destinatari, inclusi quelli che usano versioni vecchie o recenti di Outlook.
A breve non dovrai affatto occuparti del codice, lo faremo noi al posto tuo.
Non dovrai far altro che attivare le relative opzioni.
Dai un’occhiata a questo post su come creare ed esportare modelli di email per Outlook usando Stripo.







12 commenti