Outlook is a quite popular email client. It holds 11% market share (Outlook apps hold 9%, and the web version is used by 2% of people worldwide).
It is said to be sufficient for all businesses' needs.
Though, Outlook is also famous for its "unique" rendering rules. The most common issues that people face when opening in or sending emails to Outlook are:
- rounded buttons get square-shaped;
- backgrounds for individual containers and rows do not render;
- menu tabs lose their styles.
These issues are widely discussed on the web, which made us want to cover solutions to them on our blog.
Some, when trying to fix these problems, make changes to entire codes. But as it sometimes happens, you get one problem fixed, the other one occurs.
For instance, email templates with renewed code do not twist buttons in Outlook, but then they do not render banners. Or what is even worse — these email layouts might get broken in other email clients, like Gmail or Yahoo.
This is why we think, the problem should be solved locally — only for the elements that demand it, not entire emails.
1. Rounded buttons get square-shaped in some versions of Outlook
It’s been proven by numerous investigations that the shape of a CTA button does not impact CTR and CTOR at all.
The first cardinal rule for making your buttons effective is — to make it noticeable with clear and appealing copy on it.
Yet, the shape of the buttons matters to us, designers, coders, and email marketers, as we want our emails to be brand consistent.

So, what does Outlook do to buttons?
First of all, some versions of it just make all the angles right. Then, it removes all whitespaces in buttons which makes them look less attractive, yet they are still quite noticeable.
What causes this bug?
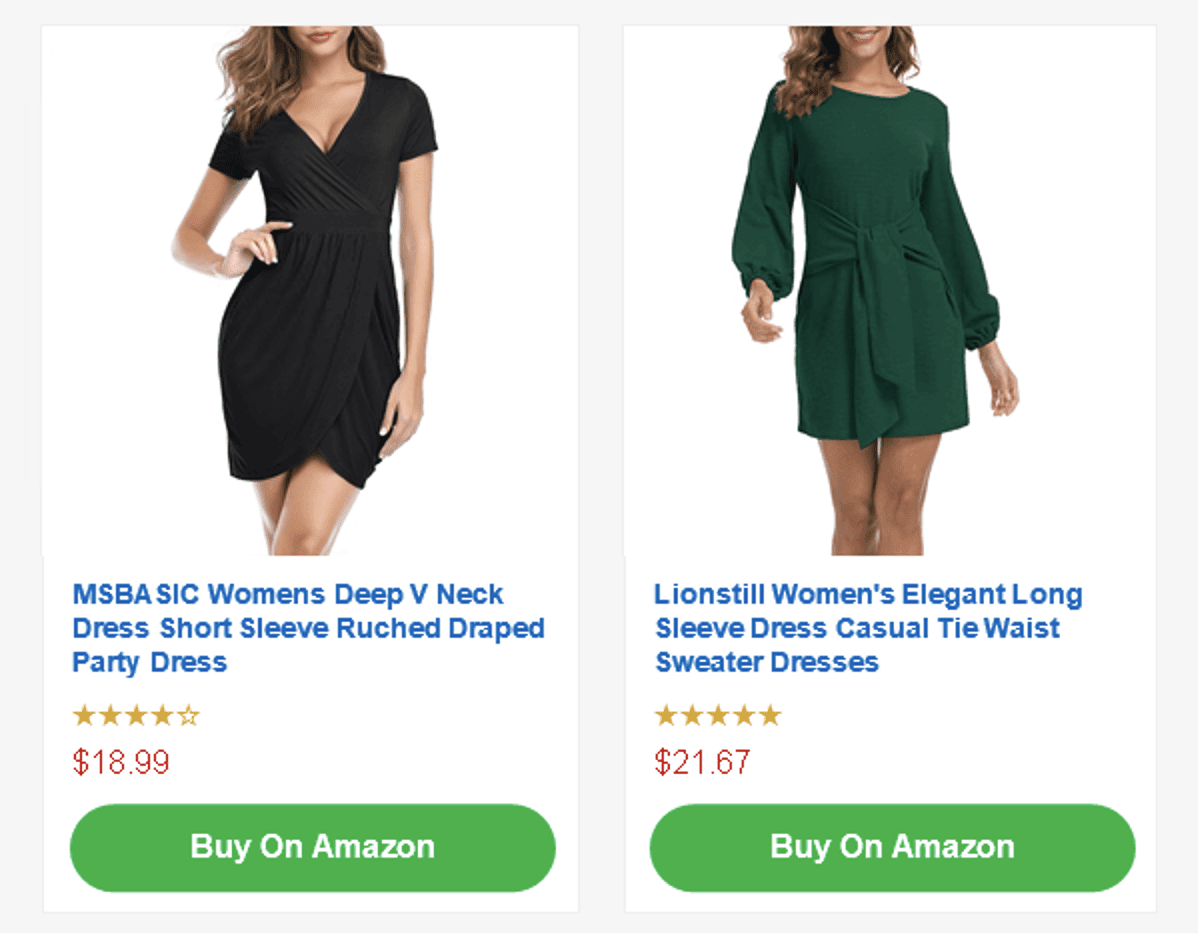
There are 3 major methods for button layouts in emails:
- The table-based method.
- The Stripo method. Let’s give it this name because it was developed for our email template builder as, in our opinion, it fits our needs best).
- The VML method.
The third one was invented exclusively for Outlook. While others are not supported by this email client, but have wider support among other email clients.
How to set a VML-based
If you are a Stripo user, to optimize your buttons for Outlook, you only need to:
- open "General settings" on the side panel;
- open the "Button" tab;
- toggle the "Support for Outlook" button.
.jpg)
Now my buttons in Outlook remain rounded, keep their style and colors.

(Outlook 2016, Windows)
Wanna do the same?
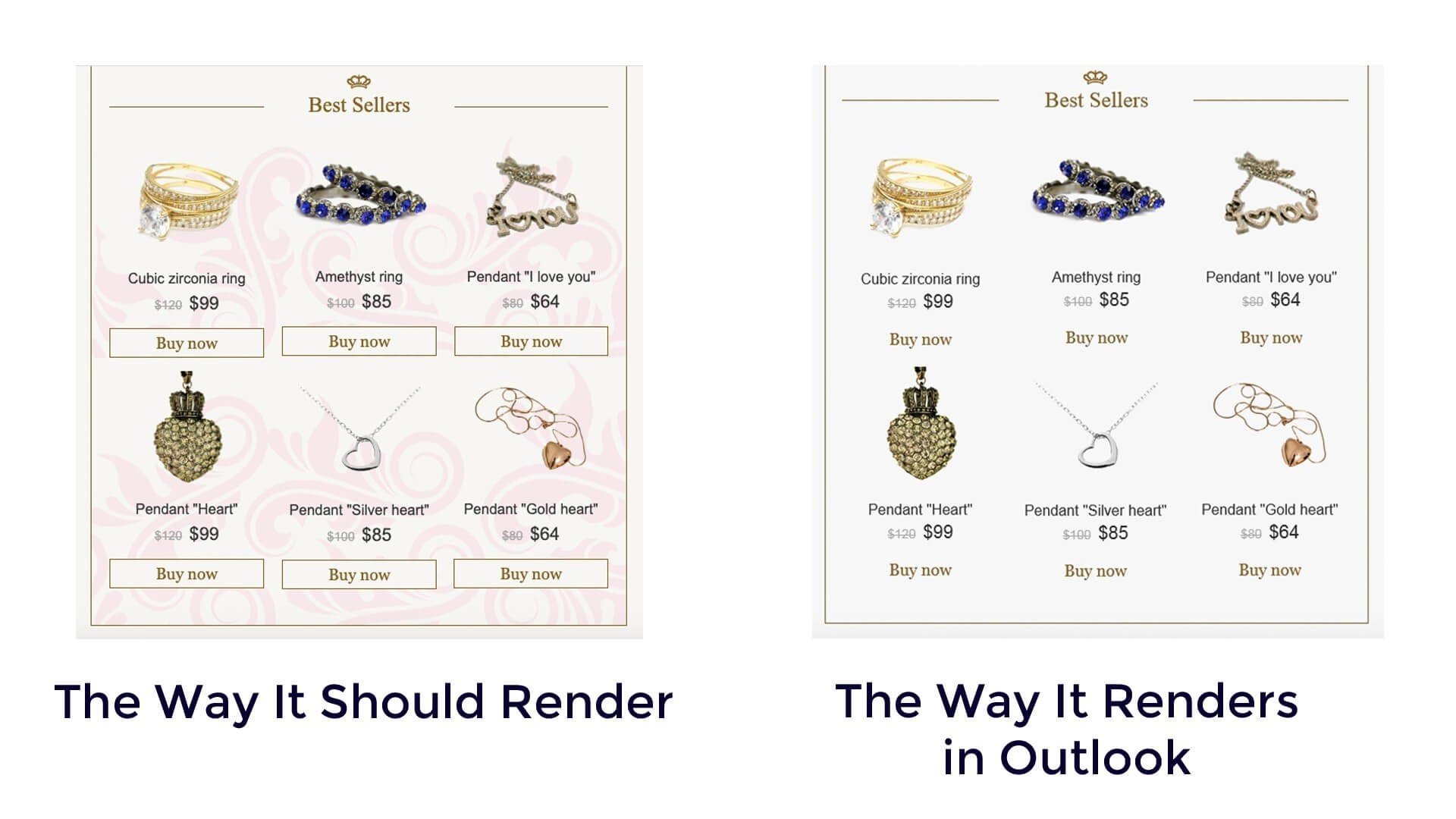
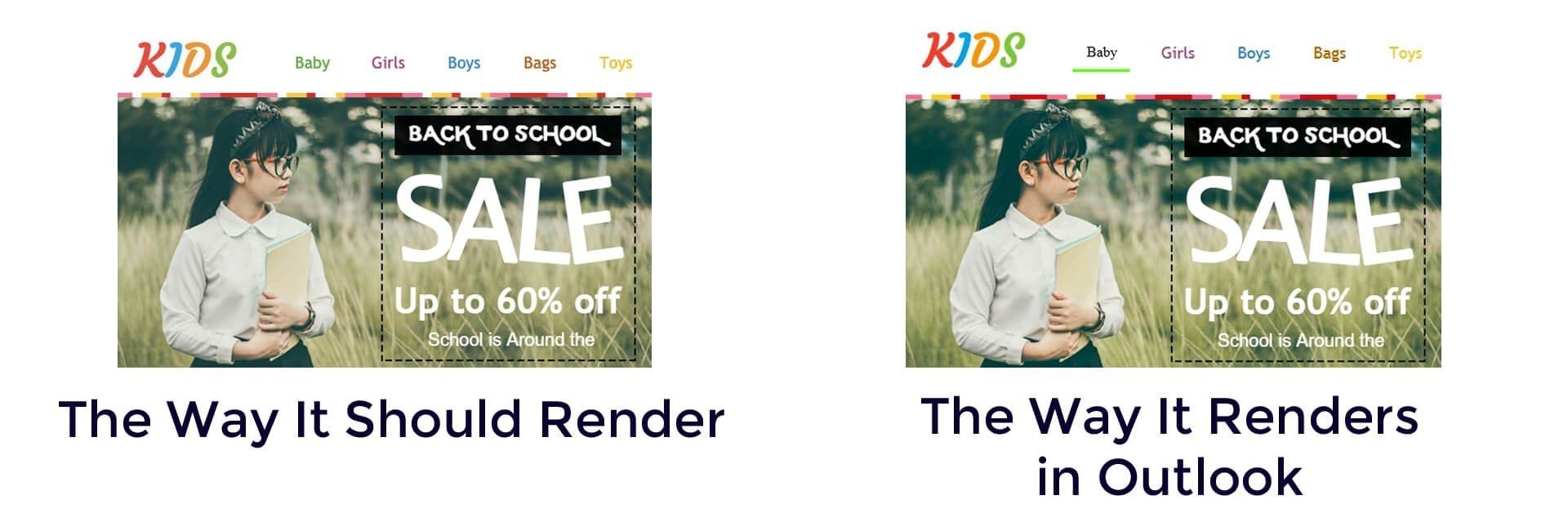
2. Container or structure backgrounds do not render in Outlook
The lion’s share of questions about Outlook on the web is “how to set a background image to modules and separate elements”.

The email on the right looks pretty cool, though the sample on the left looks complete.
This is the main goal of all backgrounds — to make email designs look complete.
The most amazing and the most interesting fact about this is that Outlook does render backgrounds, that are set for entire emails, across its web version, across all versions of its desktop application and in Office 365.
So, what if you need to set a background for a certain element in your email?
First of all, let us remind you that you can set backgrounds for entire email template in the Appearance tab in the General Settings section — it will render correctly across all desktop email clients.
How to set a background image for a structure/row that renders in Outlook
Very easy to do it — just build it as a banner. Because all the layers of the banner that you build with Stripo, when being exported anywhere or downloaded as HTML-file, make a single image. And as we know all images work well across all email clients.

To build a banner, you need to:
-
upload a banner image that will serve as the structure background;
-
upload the “additional” image which will serve as the main image for your content module or upload the image of the button— remember to use our “Sticky notes” option to place additional images at equal distances from all sides of the banner image;
-
place your CTA text over the images;
-
add a hyperlink to this structure.
Important to note:
This trick works only if you add just one product item in this structure/row.
How to set a background image for a container/element that renders in Outlook
In some cases, you might need to set a background for a separate container or a column in a row.
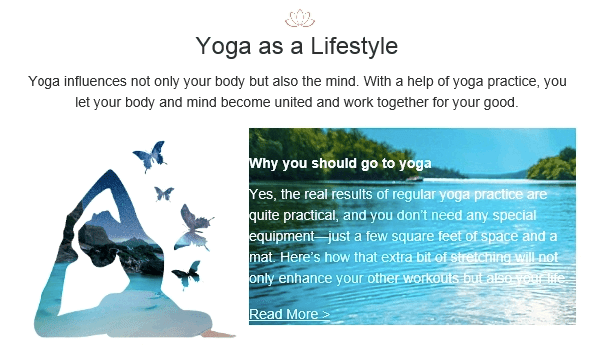
Our background for containers renders correctly across all versions of Outlook:

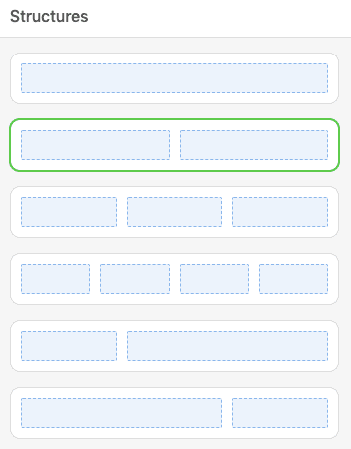
There are two ways of doing it:
Way 1. Building a banner
Yes, you will need to build it the way we described in the section above, but you will need to use a 2-column structure.

Way 2. Building a VML-based background
You need to prepare the structure and the element that you are going to add a background in.
Once it’s done, you have to work with email template code.
-
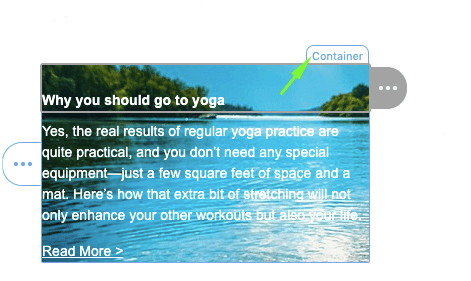
put a mouse pointer over the necessary element right in the template;
-
above this element, find the “container” label;

-
click this label to activate the container’s settings;
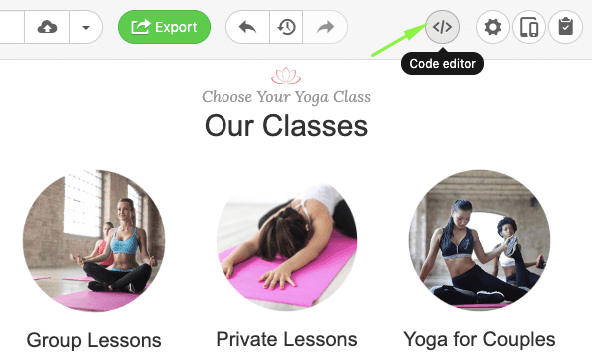
-
now open the code editor;

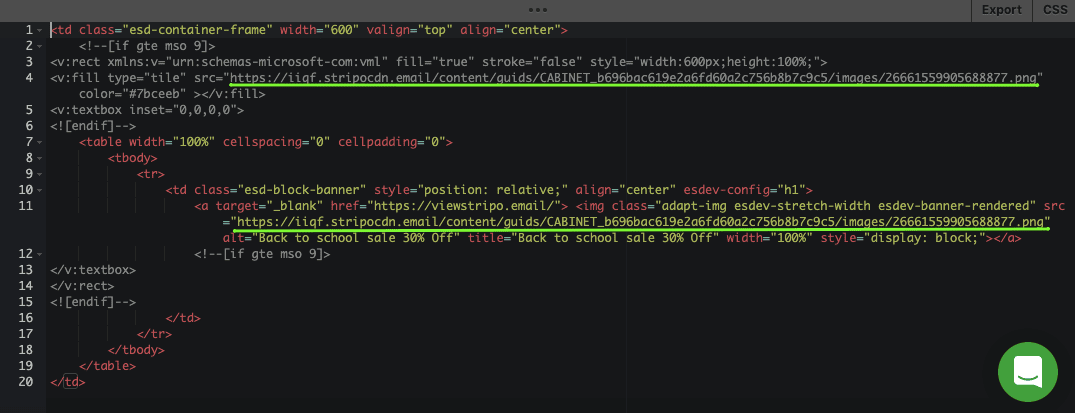
-
insert this code right above the line that starts with “table width”
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:327px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(The source of the code: backgrounds.cm. We optimized this code to make it meet our editor requirements better);
- insert this code sample below the very same line:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
-
replace the underlined links with your URL to your background image;

-
in the embed code, edit image width in accordance with the width of the container — you can see it in the top line after the "width" tag. In our case, it is 600 px.
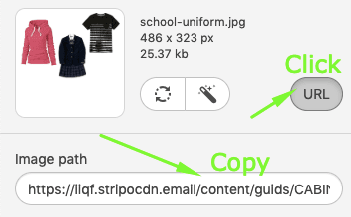
If the image is hosted on our servers, then you may get the URL here:
-
in your HTML email template, click the very background image that you have chosen;
-
in the settings panel, click the “URL” button;
-
in the image path field, copy the link.

Important to note:
If you have previously added the VML-based button to the container or a structure, then your VML-based background will not work. Outlook displays just one of the two VML objects — the one that was set first.
Coming soon:
Glad to announce that very soon, we will add a control, similar to the button control, to background images. This means, you will not have to cope with code — you will only need to choose whether you want to set special backgrounds for the Outlook users.
3. Menu items lose their styles in some versions of Outlook
Our users rarely face this problem, yet we decided to put it on the list, too:
menus and buttons may lose their styles, including colors, font sizes, etc.
When building my email, I set font type: Trebuchet, and font size 18 px.
But in Outlook, I saw this:

If you look closely, you will see the first menu item is written in Times New Roman, 12px, and in black.
What causes this bug:
You simply forget to add a hyperlink to these elements. When the element that should have a link does not have one, it will lose its styles.
Solution:
Check if you’ve added links to all elements prior to testing or sending your emails over to recipients.
Important to note:
When building email templates, we add links to all the elements that should have them. If you do not remove one intentionally, but simply forget to replace with yours, your menu won't lose its style as it has all the necessary links.
Final thoughts
Outlook is really sufficient for many businesses' needs. And we do not have to be afraid of it. Quite the opposite - we need to learn to cope with it. Besides, Outlook now supports animated GIFs (some versions). Isn't it great?
Due to our open HTML code editor, we allow our users to embed special code elements to enable them to send beautiful sophisticated emails to all recipients, including those who use old or new versions of Outlook.
In the short run, you will not have to cope with codes — we will do it for you.
You will only have to activate respective options.
Please, read this blog post on how to build and export email templates to Outlook with Stripo.







12 comments