O Outlook é um cliente de e-mail bastante popular. Possui 11% de participação de mercado (os aplicativos do Outlook possuem 9% e a versão da Web é usada por 2% das pessoas em todo o mundo).
Diz-se que ele é suficiente para todas as necessidades das empresas.
No entanto, o Outlook também é famoso por suas regras "únicas” de renderização. Os problemas mais comuns que as pessoas enfrentam ao abrir ou enviar e-mails para o Outlook são:
-
botões arredondados ficam com formato quadrado;
-
os fundos para contêineres e linhas individuais não são renderizados;
-
guias de menus perdem seus estilos.
Essas questões são amplamente discutidas na web, o que nos fez querer abordar soluções para elas em nosso blog.
Alguns designers, ao tentar corrigir esses problemas, fazem alterações nos códigos inteiros. Mas, como acontece às vezes, você corrige um problema e outro aparece.
Por exemplo, templates de e-mail com código renovado não mostram corretamente os botões no Outlook, mas não renderizam banners. Ou o que é ainda pior - esses layouts de e-mail podem ficar ruins em outros clientes de email, como Gmail ou Yahoo.
É por isso que pensamos que o problema deve ser resolvido localmente - apenas para os elementos que o exigem, não para os e-mails inteiros.
1. Botões arredondados ficam quadrados em algumas versões do Outlook
Foi comprovado por inúmeras pesquisas que a forma de um botão CTA não afeta a CTR e o CTOR.
A primeira regra fundamental para tornar seus botões eficazes é - torná-lo visível com uma cópia clara e atraente.
No entanto, a forma dos botões é importante para nós, designers, desenvolvedores e profissionais de marketing de e-mail, pois queremos que nossos e-mails sejam consistentes com a marca.

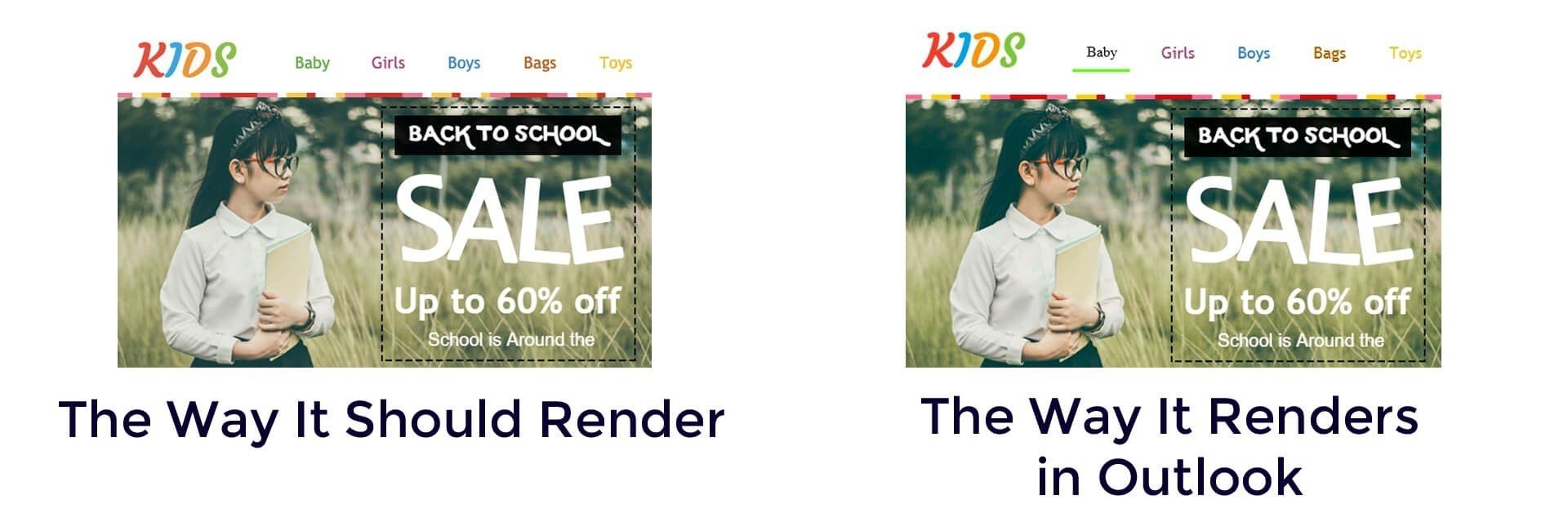
Então, o que o Outlook faz com os botões?
Primeiro de tudo, algumas versões apenas deixam todos os ângulos retos. Em seguida, ele remove todos os espaços em branco nos botões, o que os torna menos atraentes - mas eles ainda ficam bastante visíveis.
O que causa esse bug?
Existem três métodos principais para layouts de botão nos e-mails:
-
O método baseado em tabela.
-
O método Stripo. Vamos dar esse nome a ele porque foi desenvolvido para o nosso construtor de templates de e-mail, pois, em nossa opinião, ele atende melhor às nossas necessidades).
-
O método VML.
O terceiro foi inventado exclusivamente para o Outlook. Enquanto outros não são suportados por este cliente de email, mas têm um suporte mais amplo entre outros clientes de email.
Como definir um template VML
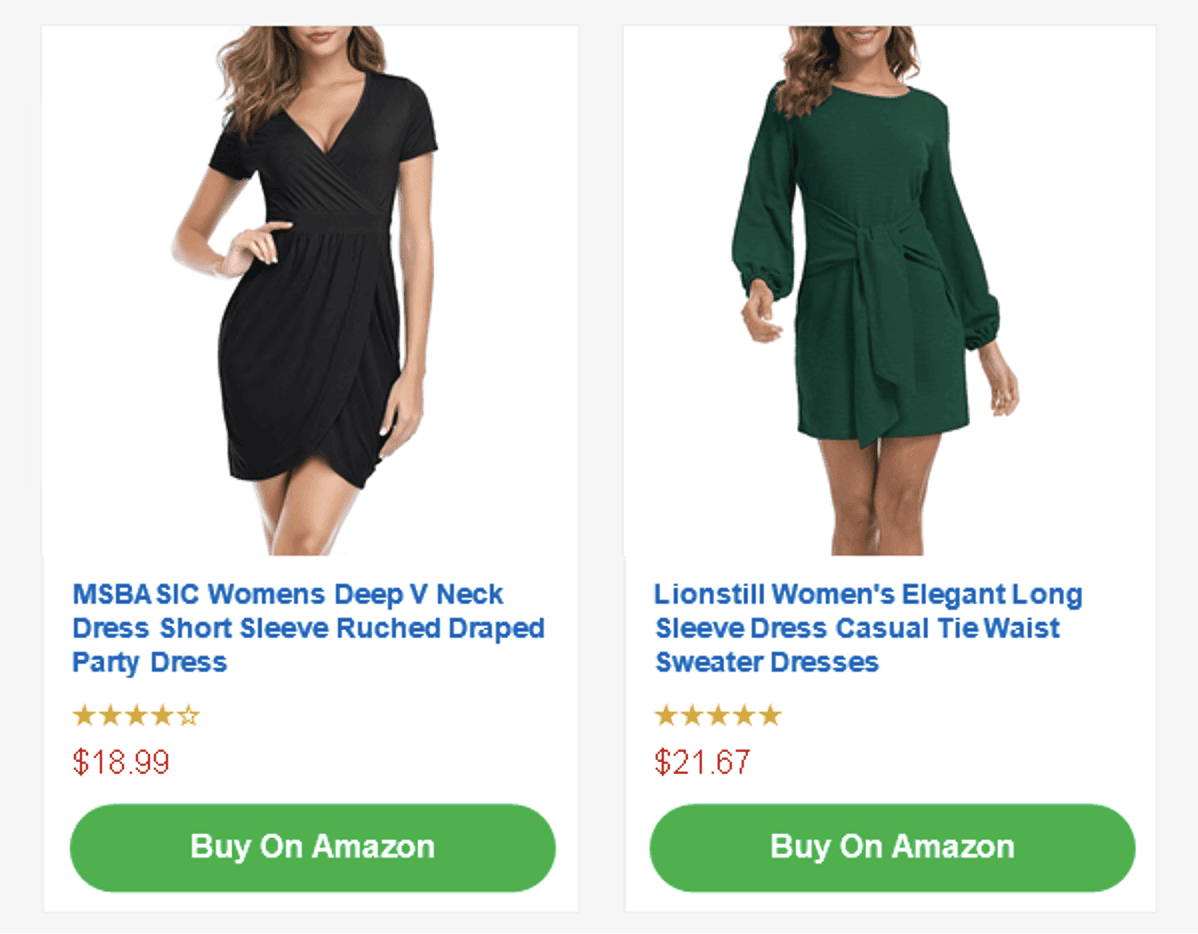
Se você é um usuário Stripo, para otimizar seus botões no Outlook, você só precisa:
-
abrir "Configurações gerais" no painel lateral;
-
abrir a aba "Botão";
-
ativar o botão "Suporte para Outlook".
.jpg)
Agora seus botões no Outlook permanecem arredondados, mantêm seu estilo e as cores.

(Outlook 2011, OSX 10.8)
Quer fazer o mesmo?
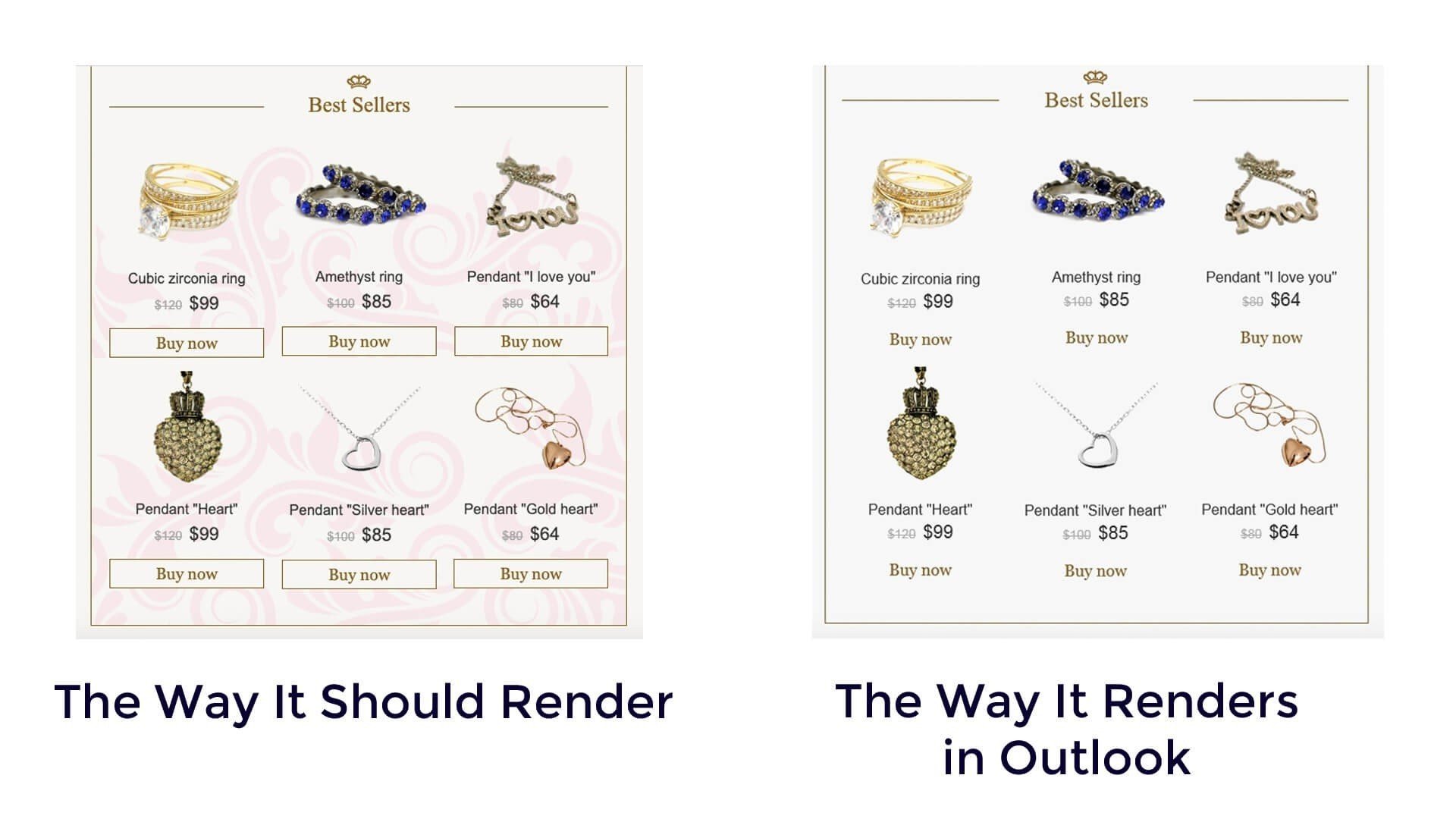
2. Os planos de fundo do contêiner ou da estrutura não são renderizados no Outlook
A maior parte das perguntas sobre o Outlook na Web é "como definir uma imagem de plano de fundo para módulos e elementos separados".

Esse é o principal objetivo de todos os planos de fundo - fazer com que os designs de e-mail pareçam completos.
O fato mais surpreendente e mais interessante sobre isso é que o Outlook renderiza planos de fundo definidos para e-mails inteiros em sua versão web, em todas as versões de seu aplicativo de desktop e no Office 365.
Então, e se você precisar definir um plano de fundo para um determinado elemento no seu e-mail?
Antes de tudo, lembremos que você pode definir planos de fundo para o template inteiro na guia Aparência na seção Configurações gerais - ele será renderizado corretamente em todos os clientes de e-mail de desktop.
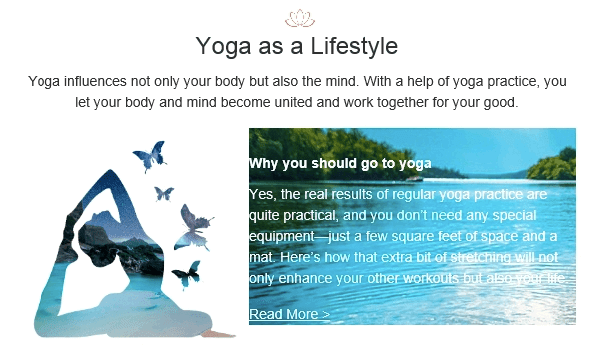
Como definir uma imagem de plano de fundo para uma estrutura / linha que é renderizado corretamente no Outlook
Isso é muito fácil de fazer - basta construí-lo como um banner. Como todas as camadas do banner que você cria com o Stripo, ao serem exportadas para qualquer lugar ou baixadas como arquivo HTML, elas formam uma única imagem. E, como sabemos, todas as imagens funcionam bem em todos os clientes de e-mail.

Para criar um banner, você precisa:
-
fazer upload de uma imagem de banner que servirá como plano de fundo da estrutura;
-
fazer upload da imagem “adicional” que servirá como imagem principal para o seu módulo de conteúdo ou fazer upload da imagem do botão - lembre-se de usar nossa opção “Sticky notes” para colocar imagens adicionais a distâncias iguais de todos os lados da imagem do banner;
-
coloque seu texto do CTA sobre as imagens;
-
adicione um hiperlink a essa estrutura.
Importante notar:
Esse truque funciona apenas se você adicionar apenas um item de produto nessa estrutura/linha.
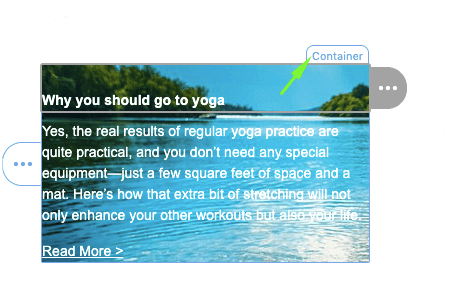
Como definir uma imagem de plano de fundo para uma container/elemento que é renderizado no Outlook
Em alguns casos, pode ser necessário definir um plano de fundo para um contêiner separado ou uma coluna em uma linha.
Nosso plano de fundo de contêineres é renderizado corretamente em todas as versões do Outlook:

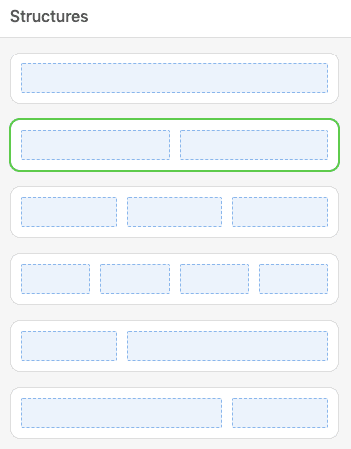
Existem duas maneiras de fazer isso:
Maneira 1. Criando um banner
Sim, você precisará criá-lo da maneira descrita na seção acima, mas precisará usar uma estrutura de 2 colunas.

Maneira 2. Construindo um plano de fundo baseado em VML
Você precisa preparar a estrutura e o elemento em que deseja adicionar um plano de fundo.
Uma vez feito isso, você precisa trabalhar com o código do template.
-
coloque o cursor do mouse sobre o elemento necessário diretamente no template;
-
acima desse elemento, encontre o rótulo "container";

-
clique neste rótulo para ativar as configurações do container;
-
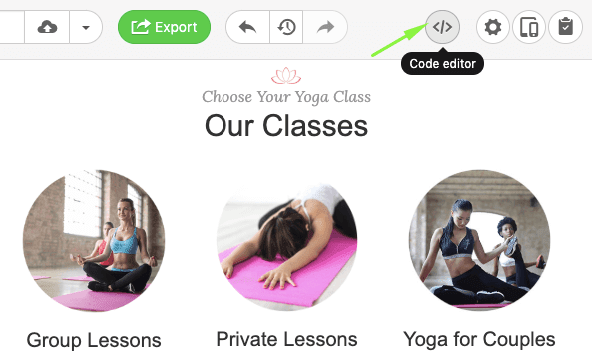
agora abra o editor de código;

-
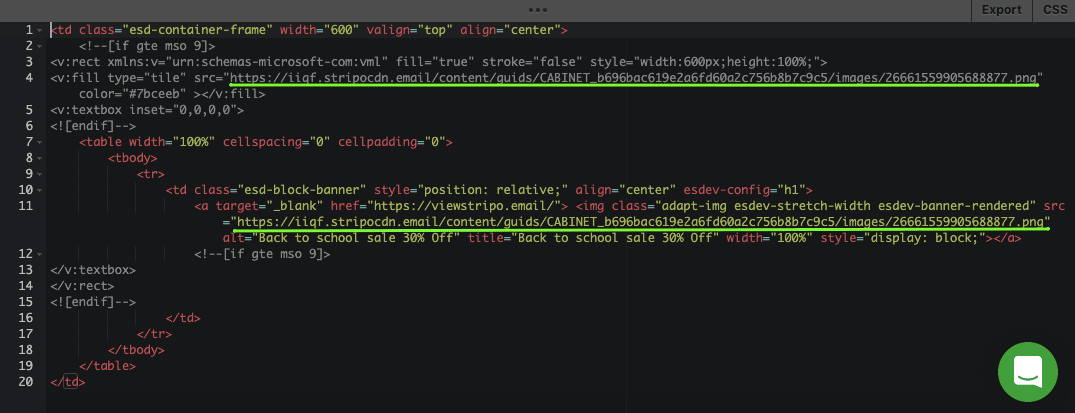
insira esse código logo acima da linha que começa com "largura da tabela"
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:327px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(A fonte do código: backgrounds.cm. Otimizamos esse código para melhor atender os requisitos do nosso editor);
-
insira este exemplo de código abaixo da mesma linha:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
-
substitua os links sublinhados pelo seu URL pela sua imagem de plano de fundo;

-
no código de incorporação, edite a largura da imagem de acordo com a largura do container - você pode vê-lo na linha superior após a tag "largura". No nosso caso, é 600 px.
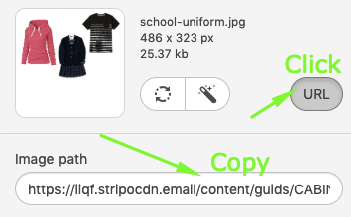
Se a imagem estiver hospedada em nossos servidores, você poderá obter a URL aqui:
-
no seu template de e-mail em HTML, clique na imagem de fundo que você escolheu;
-
no painel de configurações, clique no botão "URL";
-
No campo Caminho da imagem, copie o link.

Importante notar:
Se você adicionou anteriormente o botão com base em VML ao contêiner ou a uma estrutura, seu plano de fundo com base em VML não funcionará. O Outlook exibe apenas um dos dois objetos VML - aquele que foi definido primeiro.
Em breve:
Fico feliz em anunciar que, em breve, adicionaremos um controle, semelhante ao controle de botão, às imagens de plano de fundo. Isso significa que você não precisará lidar com o código - precisará escolher apenas se deseja definir planos de fundo especiais para os usuários do Outlook.
3. Os itens de menu perdem seus estilos em algumas versões do Outlook
Nossos usuários raramente enfrentam esse problema, mas decidimos colocá-lo também na lista:
menus e botões podem perder seu estilo, incluindo cores, tamanhos de fonte etc.
Ao criar meu e-mail, defino o tipo de fonte: Trebuchet e tamanho da fonte 18 px.
Mas no Outlook, vi o seguinte:

O que causa esse bug:
Você simplesmente esquece de adicionar um hiperlink a esses elementos. Quando o elemento que deve ter um link não tiver um, ele perderá seus estilos.
Solução:
Verifique se você adicionou links a todos os elementos antes de testar ou enviar seus e-mails aos destinatários.
Importante notar:
Ao criar templates de e-mail, adicionamos links a todos os elementos que os devem conter. Se você não remover um intencionalmente, mas simplesmente esquecer de substituí-lo pelo seu, seu menu não perderá o estilo, pois possui todos os links necessários.
Conclusão
O Outlook é realmente suficiente para as necessidades de muitas empresas. E não precisamos ter medo disso. Muito pelo contrário - precisamos aprender a lidar com isso. Além disso, o Outlook agora suporta GIFs animados e, a partir deste verão, suportará conteúdo AMP para e-mails. Não é ótimo?
Devido ao nosso editor de código HTML aberto, permitimos que nossos usuários incorporem elementos de código especiais para que possam enviar e-mails sofisticados a todos os destinatários, incluindo aqueles que usam versões antigas ou novas do Outlook.
No curto prazo, você não terá que lidar com códigos - faremos isso por você.
Você só precisará ativar as respectivas opções.
Leia esta postagem do blog sobre como criar e exportar templates de e-mail para o Outlook com Stripo.







12 comentários