Outlook est un client de e-mails assez populaire. Il détient 11 % du marché (les applications Outlook détiennent 9 % alors que la version Web est utilisée par 2 % des gens dans le monde).
Il est dit qu’il est suffisant pour tous les besoins des entreprises.
Cependant, Outlook est célèbre pour ses règles d’affichage « uniques ». Les problèmes les plus communs rencontrés par les gens lorsqu’ils ouvrent ou envoient un e-mail par Outlook sont :
-
Les boutons arrondis deviennent carrés ;
-
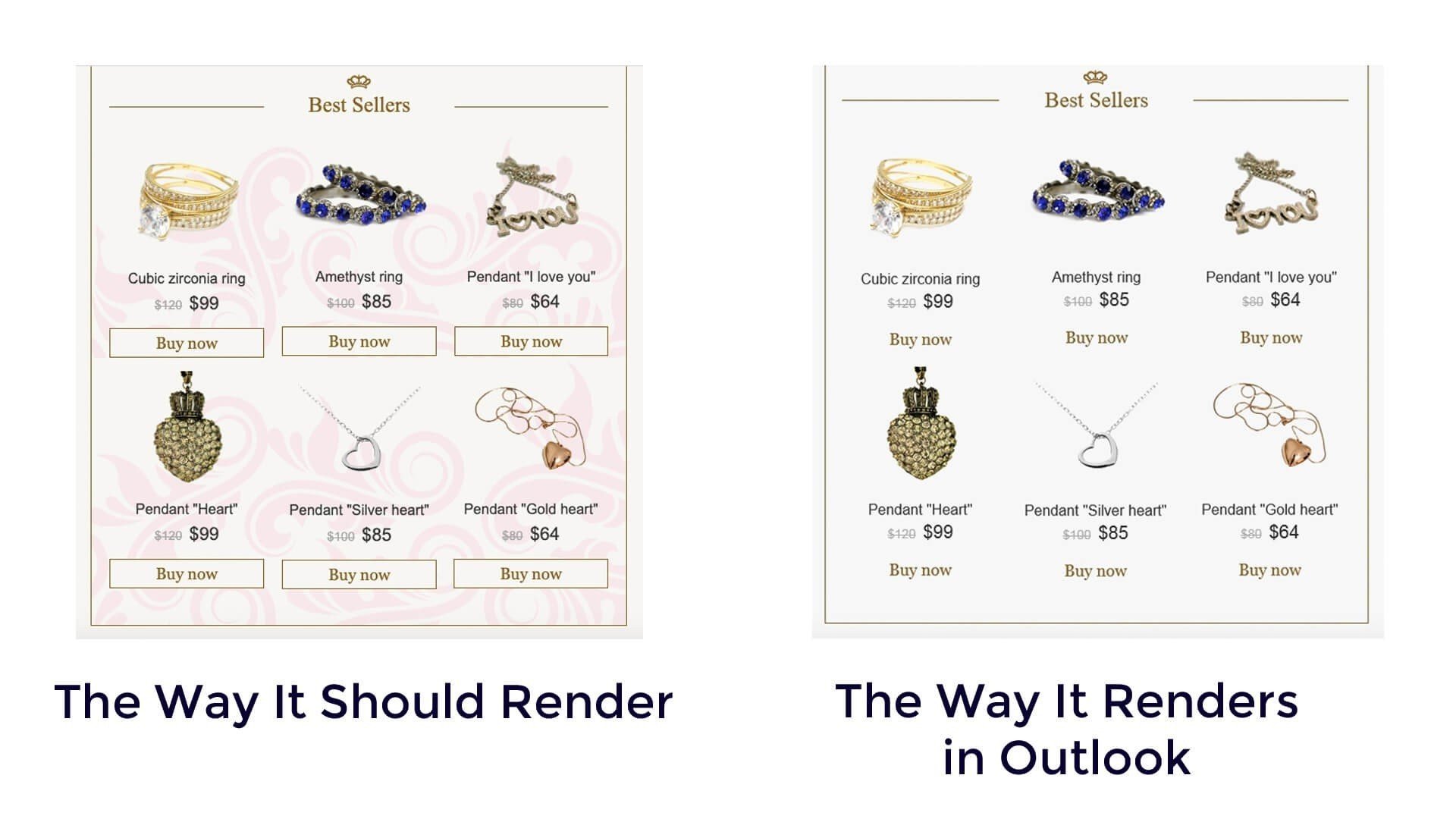
Les fonds pour des conteneurs individuels ou des rangées ne s’affichent pas ;
-
Les onglets de menus perdent leurs styles.
Ces problèmes sont largement discutés sur le Web, ce qui fait que nous voulons couvrir les solutions à ces problèmes dans notre blogue.
Certains, essayant de corriger ces problèmes, font des changements à leur code tout entier. Mais, comme c’est souvent le cas, vous réglez un problème et un autre surgit.
Par exemple, un modèle de e-mail avec le code corrigé peut ne pas modifier les boutons dans Outlook, mais les bannières ne s’affichent plus. Ou, pire encore, le format des e-mails est brisé dans d’autres clients comme Gmail ou Yahoo.
C’est pourquoi nous croyons que le problème doit être réglé localement – seulement pour les éléments avec problèmes et non pour le message complet.
1. Des boutons arrondis s’affichent carrés dans certaines versions d’Outlook
De nombreuses études ont démontré que la forme d’un bouton CTA n’impacte pas du tout le CTR ni le CTOR.
La première règle pour faire que vos boutons soient efficaces est de les rendre visibles avec un texte clair et attrayant.
Mais, la forme des boutons nous importe à nous, les designers, les codeurs et les gens du marketing par e-mail, car nous voulons que nos e-mails soient cohérents avec la marque.

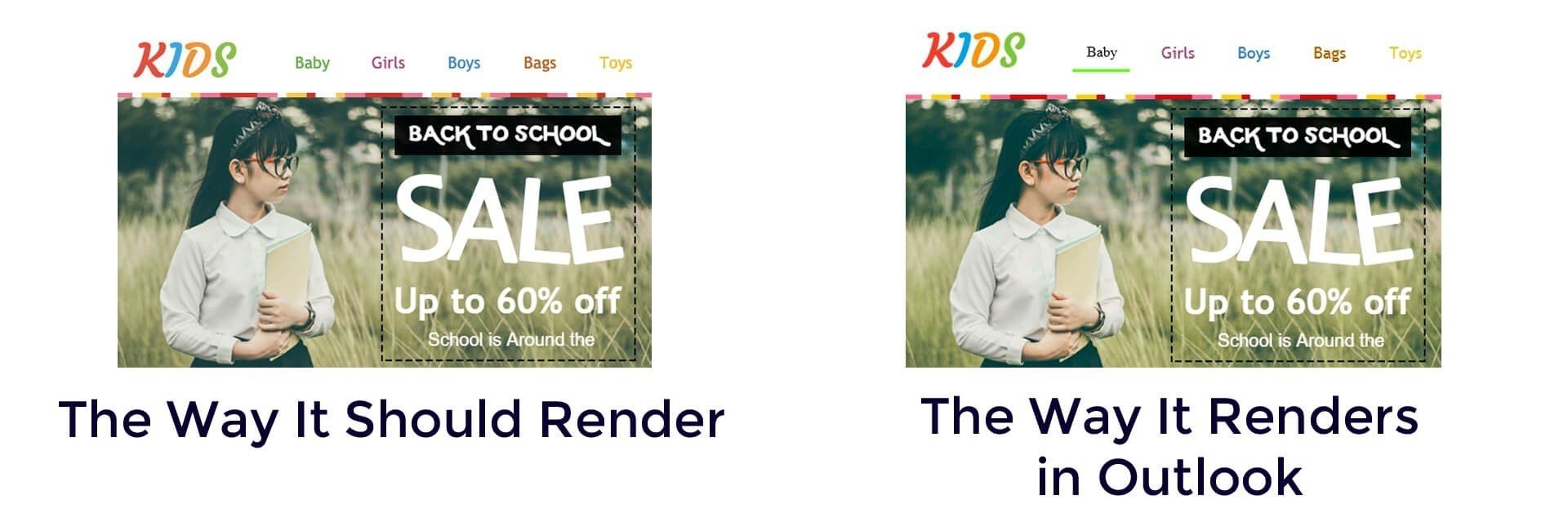
Alors, que fait Outlook aux boutons ?
Premièrement, certaines versions d’Outlook affichent simplement tous les angles droits (carrés). Puis, elles enlèvent les espaces blancs des boutons ce qui les rend moins attrayants, bien qu’ils demeurent visibles.
Qu’est-ce qui cause ce bogue ?
Il y a 3 méthodes principales de disposer des boutons dans un e-mail :
-
La méthode par tableau.
-
La méthode Stripo. Donnons-lui ce nom, car elle fut développée pour notre éditeur d’e-mails et, selon nous, elle répond le mieux à nos besoins.
-
La méthode VML.
La troisième fut inventée uniquement pour Outlook. Alors que les autres méthodes ne sont pas acceptées par Outlook, elles ont un plus grand support parmi les autres clients e-mail.
Comment définir une méthode VML
Si vous êtes un usager Stripo, pour optimiser vos boutons pour Outlook, vous n’avez qu’à :
-
Ouvrir les « Paramètres généraux » dans le panneau latéral
-
Ouvrir l’onglet « Bouton » ;
-
Et basculer le bouton « Prise en charge d’Outlook ».
.jpg)

(Outlook 2011, OSX 10.8)
Vous voulez faire la même chose ?
2. L’arrière-plan des conteneurs ou structures ne s’affiche pas dans Outlook
La majorité des questions à propos d’Outlook sur le Web tourne autour de « comment définir une image de fond dans des modules ou différents éléments ? ».

C’est le but principal des images de fond: de rendre le design des e-mails complet.
Le fait le plus intéressant et impressionnant à ce sujet est qu’Outlook affiche les images de fond qui sont définies pour l’e-mail entier, à travers l’ensemble de ses versions (applications de bureau, Web et même Office 365).
Et si vous avez besoin de définir un arrière-plan pour un certain élément de votre e-mail ?
Premièrement, laissez-nous vous rappeler que vous pouvez définir un arrière-plan pour le modèle entier de vos e-mails dans l’onglet Apparence de la section des Paramètres généraux et qu’il s’affichera correctement dans tous les clients e-mail d’ordinateur de bureau.
Comment définir un arrière-plan qui s’affichera dans Outlook
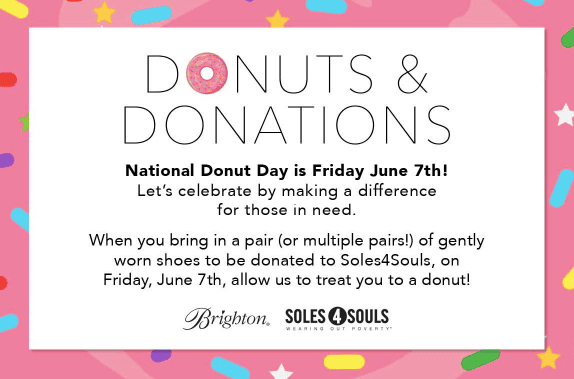
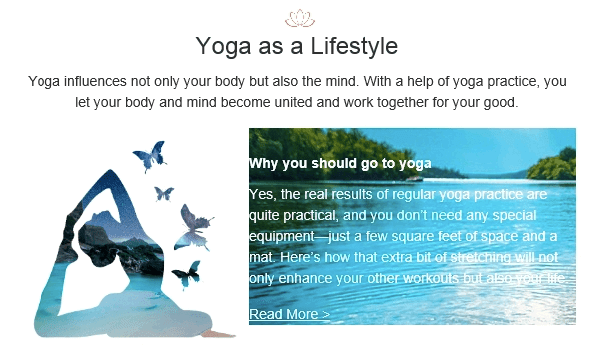
La solution est simple : faites-le comme une bannière. Puisque toutes les couches d’une bannière que vous créez dans Stripo sont exportées comme une image et nous savons que toutes les images sont bien affichées par tous les clients e-mail.

Pour construire une bannière, vous devez :
-
Envoyer une image de bannière qui servira d’arrière-plan de la structure ;
-
Envoyer une image « additionnelle » qui sera l’image principale de votre module de contenu ou envoyer l’image de votre bouton — rappelez-vous d’utiliser notre option « Sticky Notes » pour placer les images additionnelles à distances égales de tous les côtés de l’image de la bannière ;
-
Placez votre texte CTA sur les images ;
-
Ajoutez un hyperlien à cette structure.
Important de noter :
Ce truc ne fonctionne que si vous ajoutez un seul produit dans cette structure/rangée.
Comment définir une image de fond pour un conteneur ou un élément qui s’affiche dans Outlook
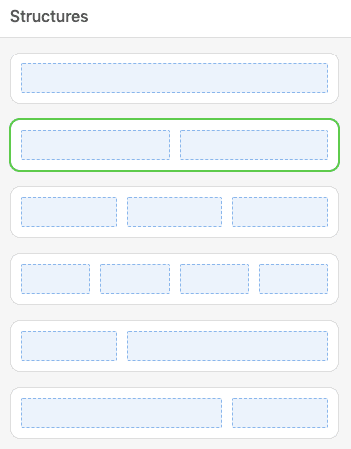
Dans certains cas, vous pourriez avoir besoin de définir un arrière-plan distinct pour un conteneur ou une colonne d’une rangée.
Notre arrière-plan pour les conteneurs affiche correctement dans toutes les versions d’Outlook.

Méthode 1. Construisez une bannière.
Oui, vous devrez la construire de la façon décrite dans la section précédente, mais vous devrez utiliser une structure de 2 colonnes.

Méthode 2. Créer un arrière-plan VML.
Vous devez préparer la structure et l’élément auquel vous allez ajouter un arrière-plan.
Une fois que cela est fait, vous devez travailler avec le code de votre modèle d’e-mail.
-
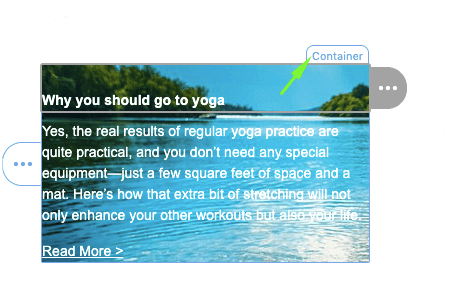
Placez votre souris sur l’élément directement dans le modèle ;
-
Au-dessus de cet élément, trouvez l’étiquette « conteneur » ;

-
Cliquez cette étiquette pour accéder aux paramètres du conteneur ;
-
Maintenant, ouvrez l’éditeur de code ;

-
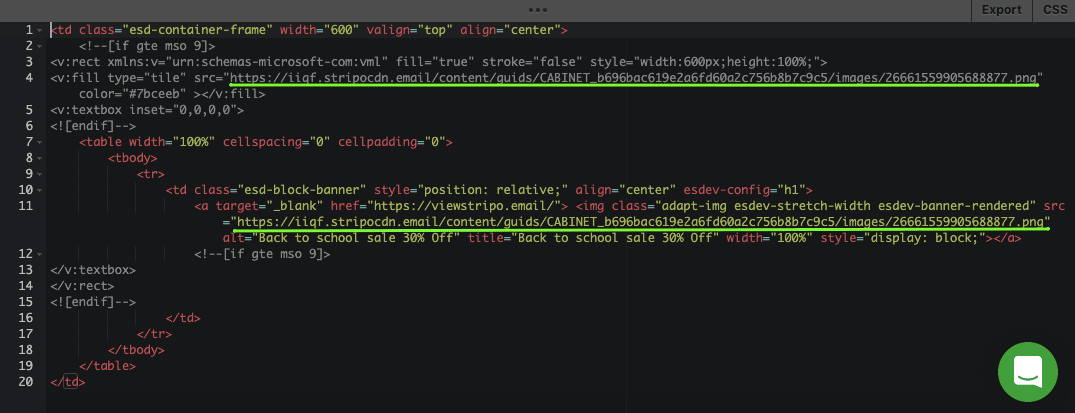
Insérez ce code immédiatement au-dessus de la ligne commençant par « table width »
<!--[if gte mso 9]>
<v:rect xmlns : v=" urn : schemas-microsoft-com: vml » fill=" true » stroke=" false » style=" width:327px ; height:100%;”>
<v: fill type="frame” src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png” color="#7bceeb”>
</v: fill> <v: textbox inset="0,0,0,0″>
<! [endif]—>
(la source du code : backgrounds.cm. Nous avons optimisé ce code pour qu’il s’adapte mieux aux besoins de notre éditeur);
-
Insérez ce code exemple juste en dessous de la même ligne :
< ! – [if gte mso 9]>
</v:textbox>
</v:rect>
< ! [endif]-->
-
Remplacez les liens soulignés par l’URL de votre image de fond ;

-
Dans le code imbriqué, modifiez la largeur de l’image en accord avec la largeur de votre conteneur — vous pouvez le voir dans la ligne supérieure après la balise « width ». Dans notre cas, c’est 600 px.
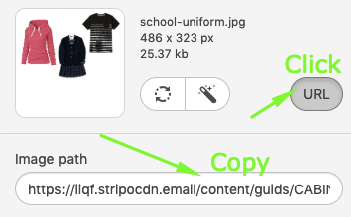
Si l’image est hébergée sur notre serveur, vous pouvez alors obtenir l’URL ici :
-
Dans votre modèle d’e-mail HTML, cliquez l’image de fond que vous avez choisi ;
-
Dans le panneau des paramètres, cliquez sur le bouton « URL » ;
-
Copiez le lien dans le champ « lien externe »

Important de noter :
Si vous avez déjà ajouté le bouton VML au conteneur ou à la structure, alors votre arrière-plan VML ne fonctionnera pas. Outlook n’affiche qu’un seul des deux objets VML — celui qui a été défini en premier.
À venir bientôt :
Nous sommes heureux d’annoncer que bientôt nous ajouterons un contrôle, similaire au contrôle des boutons, pour les images de fond. Cela signifie que vous n’aurez plus à jouer avec le code — vous n’aurez qu’à choisir si vous voulez un arrière-plan spécial pour les usagers d’Outlook ou non.
3. Les items des menus perdent leurs styles dans certaines versions d’Outlook
Nos usagers rencontrent rarement ce problème, mais nous l’ajoutons tout de même à la liste :
Les menus et les boutons peuvent perdre leurs styles, incluant les couleurs, taille de la police, etc.
Lorsque j’ai construit mon e-mail, je définis la police comme étant Trebuchet, avec une taille de 18 px.
Mais dans Outlook, j’ai vu ceci :

Qu’est-ce qui cause ce bogue ?
Vous avez simplement oublié d’ajouter un hyperlien à ces éléments. Lorsqu’un élément devant avoir un lien n’en a pas, il perd ses styles.
Solution :
Vérifiez que vous avez ajouté les liens à tous les éléments avant de tester ou d’envoyer vos e-mails vers vos abonnés.
Important de noter :
Lorsque vous construisez vos modèles d’e-mails, assurez-vous d’ajouter un lien à tous les éléments qui doivent en avoir un. Si vous n’oubliez pas d’enlever un lien, mais oubliez simplement de le remplacer par votre lien, votre menu ne perdra pas son style, car il aura tous les liens nécessaires.
Mot de la fin
Outlook est vraiment suffisant pour plusieurs besoins d’affaires. Nous n’avons pas à avoir peur de lui. Tout le contraire — nous devons apprendre à bien le gérer. Par ailleurs, Outlook supporte maintenant les GIFs animés et, à partir de cet été, il supportera AMP pour les e-mails. N’est-ce pas fantastique ?
Grâce à notre éditeur de code HTML, nous permettons à nos usagers d’imbriquer des éléments de code spéciaux pour leur permettre d’envoyer des e-mails à la fois magnifiques et sophistiqués à l’ensemble de leurs destinataires, incluant ceux qui utilisent différentes versions d’Outlook.
Bientôt, vous n’aurez plus à jouer avec le code — nous le ferons pour vous.
Vous n’aurez qu’à activer les options correspondantes.
Veuillez lire cet article de blogue sur créer et exporter des modèles d’e-mail vers Outlook avec Stripo.







12 commentaires