Значение ссылок в письмах сложно переоценить.
Ссылки — это способ навигации в письме, если оно длинное; ссылки ведут получателей из наших писем на нужные страницы сайта, в том числе на страницы оформления заказов, к соответствующим видео на Youtube и т. д.
Все это делает ссылки полезными для клиента, упрощая навигацию, и это положительно сказывается на показателях CTR (переходов по ссылкам).
Кроме того, ссылки позволяют нам отслеживать действия получателей в письмах и измерять эффективность конкретной кампании.
В этой статье мы рассмотрим типы ссылок и расскажем о способах их добавления в письма.
Типы ссылок в письмах
Основных типов несколько:
Гиперссылки для визуальных элементов и кнопок
Гиперссылка в email-сообщении, также известная как линк, ведет нас из письма на сайт, перемещает между страницами в пределах одного сайта или к определенным изображениям и другим медиафайлам.
Согласно статистике используемого нами ESP-сервиса eSputnik, проморассылка в среднем содержит 20 гиперссылок. Как вы думаете, не слишком ли много? Совсем нет! На самом деле все пункты меню, изображения, кнопки CTA — все это должно быть оборудовано ссылками.
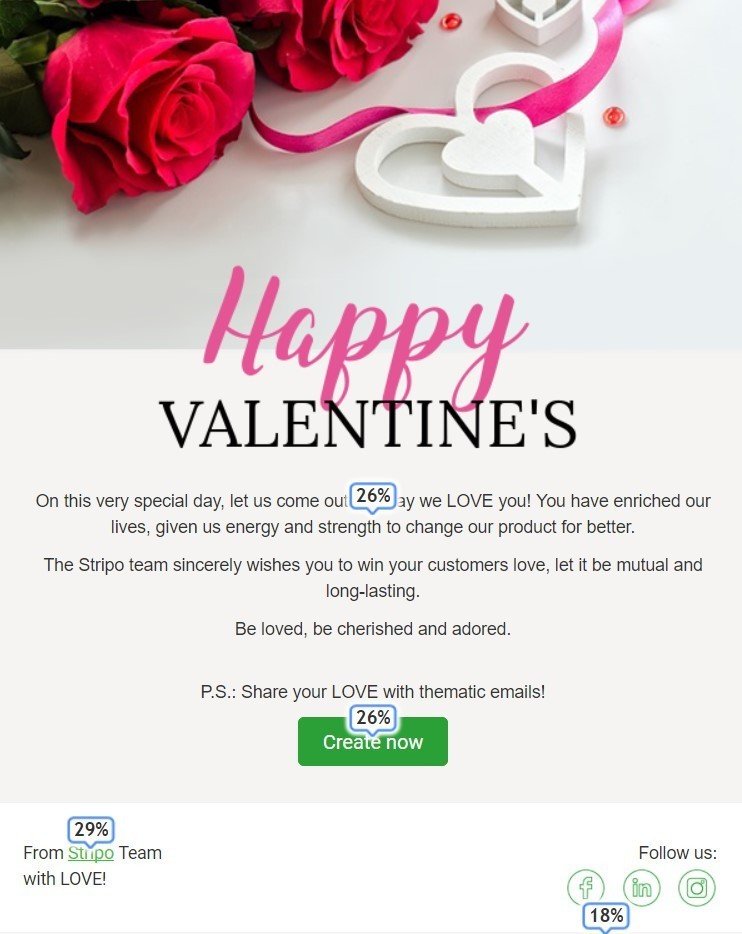
Посмотрите на карту кликов созданной нами рассылки на День святого Валентина, предоставленную нашим ESP:

(статистика реальная, вымышленный только контент рассылки)
26% подписчиков кликнули на баннер. Столько же людей нажали на кнопку CTA.
На всякий случай, кнопка CTA — это не что иное, как красиво оформленная гиперссылка.
И все-таки зачем добавлять так много гиперссылок и прикреплять их к каждому изображению, которое собираетесь использовать? Дело в том, что некоторые клиенты нажимают в письмах все, что они видят и что им нравится. Поэтому мы рекомендуем добавлять в рассылки как можно больше интерактивных деталей.
Гиперссылки на профили в соцсетях
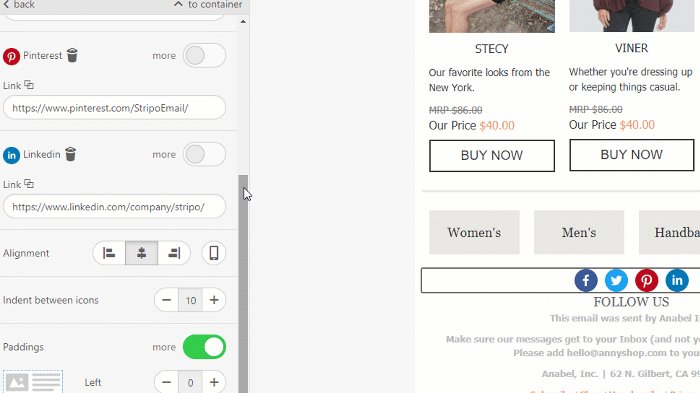
Важно, чтобы клиенты подписывались на вас в соцсетях. Там мы делимся новостями, обновлениями, анонсируем предстоящие распродажи и т. д. Обычно эти ссылки идут после призыва к действию «Следите за нами в соцсетях». Но не всегда.
.png) Мотивируйте получателей переходить на эти страницы из ваших писем.
Мотивируйте получателей переходить на эти страницы из ваших писем.
Гиперссылки «Поделиться в соцсетях»
Предоставьте пользователям возможность поделиться отдельными частями ваших писем в соцсетях — это поможет вашему бренду стать вирусным.
Пусть они делятся забавными историями, цитатами, интересными элементами дизайна, своими оценками, если вы встроили в рассылку игру — или даже запостят в соцсети письмо полностью.

(Источник: рассылка от Stripo)
Этот блок обычно идет после кнопки призыва «Поделиться в Facebook».
Ссылки Mailto (написать по электронной почте)
Мы должны дать клиенту возможность связаться с нами в любое время и любым удобным способом.
И если люди предпочитают электронную почту, не стоит заставлять их выделять ваш адрес, копировать его и потом идти в свою почту, чтобы там писать сообщение.
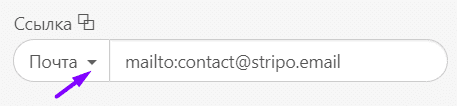
Добавьте в футер письма опцию «Напишите нам» и прикрепите к ней ссылку «mailto».

(Источник: шаблон Stripo)
Пользователю достаточно нажать эту ссылку, чтобы начать писать вам письмо. Вы можете даже добавить заголовок для таких писем.
Гиперссылки для текста
Неважно, промо это или триггерная рассылка — в любом случае нам нужно добавить в тело письма какой-то текст. Прикрепить гиперссылку к этому тексту очень легко. Вам не нужны знания кода или навыки HTML. Все предельно просто!
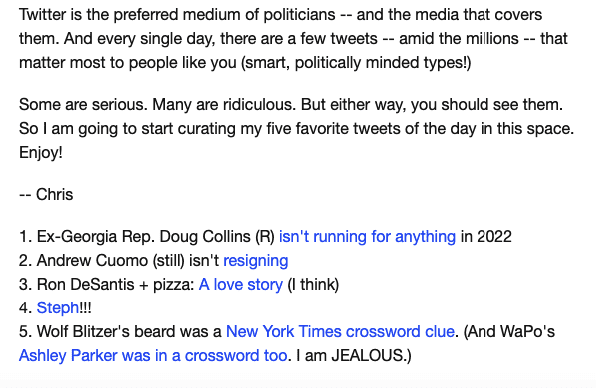
Чтобы ссылки были заметными, они должны содержать три и более слов, начинаться с ключевых слов и быть описательными.

(Источник: рассылка от Криса Силлиззы, The Point, CNN)
Анкорные ссылки
Анкорные ссылки предназначены для того, чтобы вести читателей к нужным разделам письма. Используя в кампаниях анкорные ссылки, вы даете получателям возможность пропустить какие-то части, чтобы без излишнего скролла перейти непосредственно к интересующим моментам. Если ваш email достаточно длинный, обязательно вставьте анкорные ссылки — клиенты оценят.
(Источник: рассылка от Mercedes-Benz)
Как добавить ссылку с помощью Stripo
Итак, куда добавлять ссылки? Все напрямую зависит от целей вашей кампании. Но основные ссылки прикрепляются ко всем изображениям, пунктам меню, контактной информации, аккаунтам в соцсетях, приглашениям к опросам, видео и даже картам.
Добавление ссылок для кнопок CTA
Кнопки CTA не должны быть скучными — делайте их, наоборот, как можно ярче. Они могут быть любой формы, которая вам нравится. С помощью Stripo вы также можете применить ховер-эффект (CSS-анимацию).

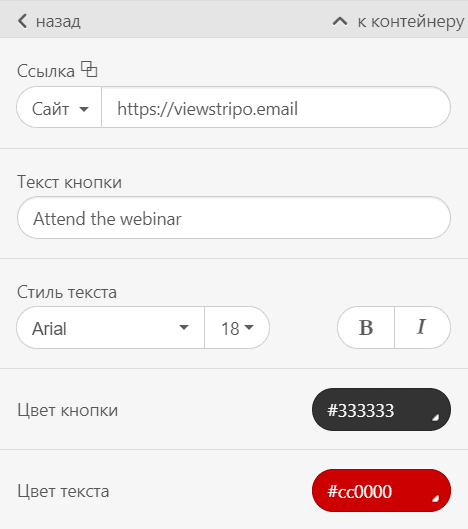
Как добавить ссылки для кнопок CTA в Stripo:
-
перетащите блок «Кнопка» в то место письма, в котором вы хотите видеть кнопку;
-
дайте кнопке имя;
-
выберите цвет текста;
-
настройте шрифт и размер текста;
-
установите цвет кнопки;
-
вставьте ссылку;
-
готово!

Дополнительную информацию о том, как создавать кнопки, вы найдете в этой статье.
Добавление гиперссылки для видео
В одной из статей мы уже показывали, как при помощи Stripo добавлять в письма ссылки на видео.

Но для вашего удобства я все-таки вкратце продублирую это здесь.
Как добавить гиперссылку на видео с помощью Stripo:
-
перетащите в шаблон структуру с одной колонкой;
-
добавьте в него базовый блок «Видео»;
-
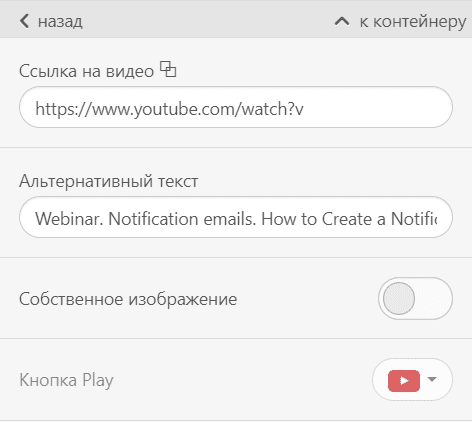
дважды кликните его в шаблоне, чтобы активировать панель настроек;
-
на панели настроек вставьте ссылку видео на Youtube или Vimeo.

Важно отметить:
Наш редактор автоматически извлечет и вставит в соответствующие поля такую информацию:
-
изображение предпросмотра;
-
альтернативный текст;
-
цвет кнопки воспроизведения.
Ваше письмо со встроенным видео готово!
Добавление ссылок mailto в блок контактной информации
Дайте клиентам возможность начать писать вам электронные письма всего одним кликом.

(Источник: рассылка от Boden)
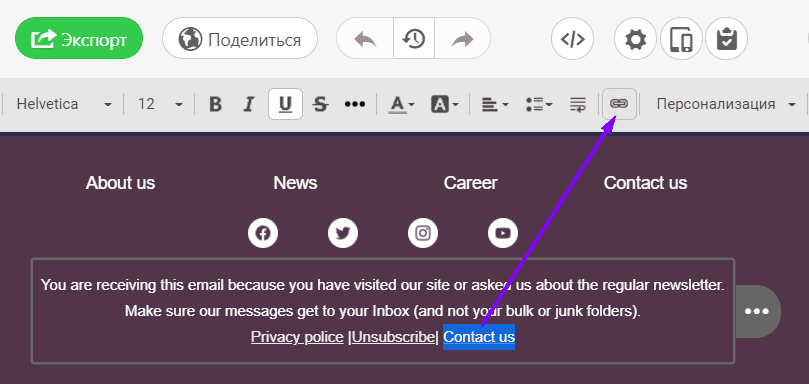
Как добавить ссылки mailto в контактную информацию с помощью Stripo:
-
добавьте в письмо новую структуру;
-
перетащите в каждый контейнер блок «Текст»;
-
введите свой текст. Я ввела «Связаться с нами»;
-
выделите текст, после чего кликните иконку «Ссылка» на панели инструментов;

-
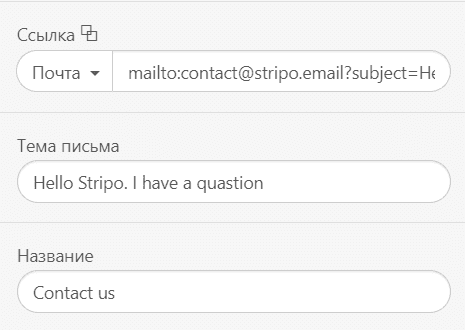
на панели настроек установите тип ссылки «mailto»;
-
вставьте нужный адрес электронной почты;

-
введите тему, если хотите, чтобы такие письма уже имели заголовок.

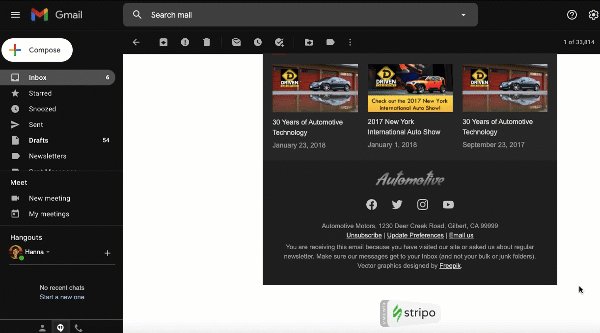
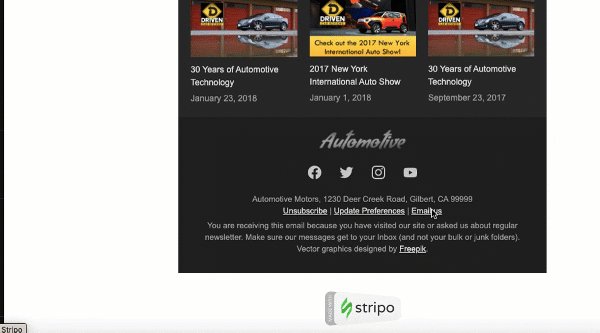
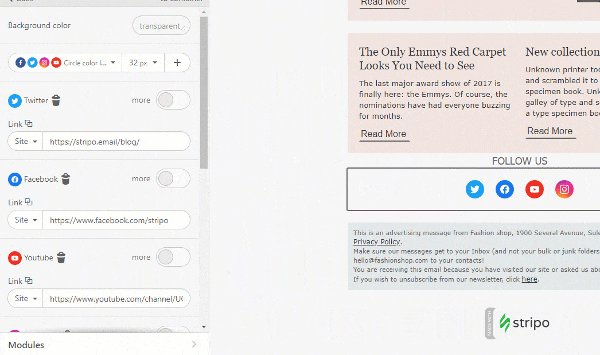
Добавление ссылок к иконкам соцсетей
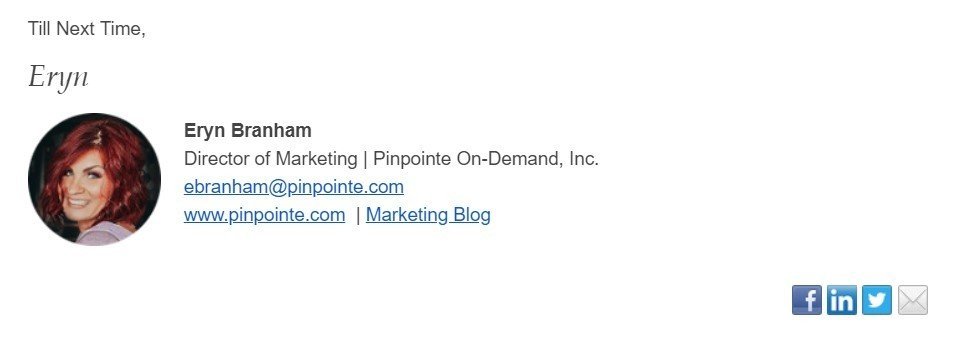
Где лучше разместить ваши координаты в соцсетях — здесь все на ваше усмотрение. Но эти иконки обязательно должны быть в письмах. Некоторые бренды добавляют их в меню, но подавляющее большинство — в футер.

(Источник: рассылка от Pinpointe)
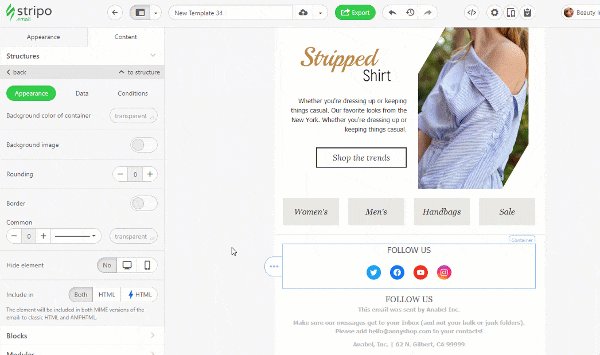
Как добавить ссылки к иконкам соцсетей с помощью Stripo:
Способ 1. Вставить ссылки
-
перетащите в шаблон блок «Соцсети»;
-
дважды кликните его, чтобы активировать панель настроек;
-
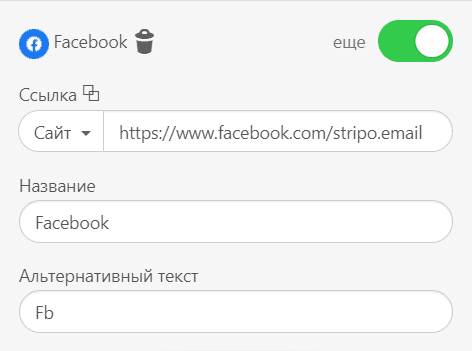
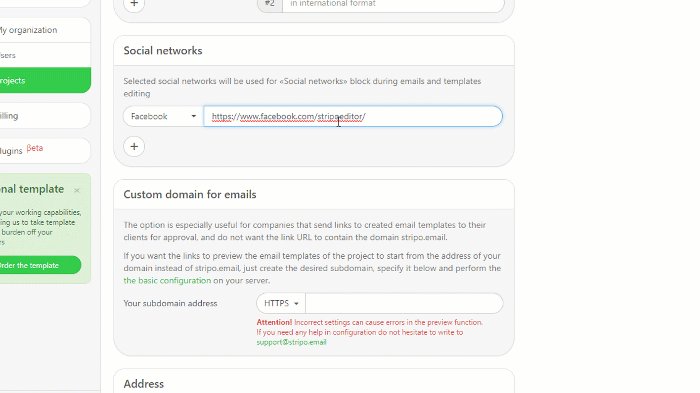
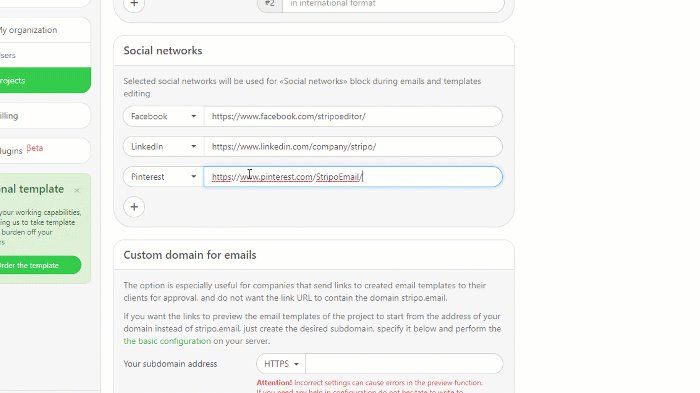
вставьте ссылки на соответствующие профили в соцсетях;
-
нажмите «Еще», чтобы ввести альтернативный текст;

-
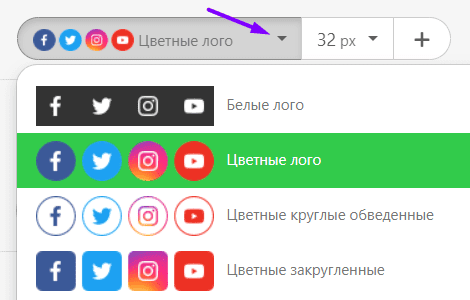
измените цветовую схему, форму и размер иконок соцсетей.

Если вы хотите добавить иконки, которых нет в списке — все подробности о том, как это сделать, вы найдете в этой статье нашего блога.
Способ 2. Заполнить профиль и добавить блок соцсетей одним кликом.
Если вы хотите еще быстрее добавлять профили соцсетей при создании новых рассылок, заполните свой профиль Stripo — и тогда при работе над новым письмом достаточно будет просто перетащить в шаблон блок «Соцсети». Дизайн и корректные ссылки на ваши страницы в соцсетях — все будет сделано автоматически.

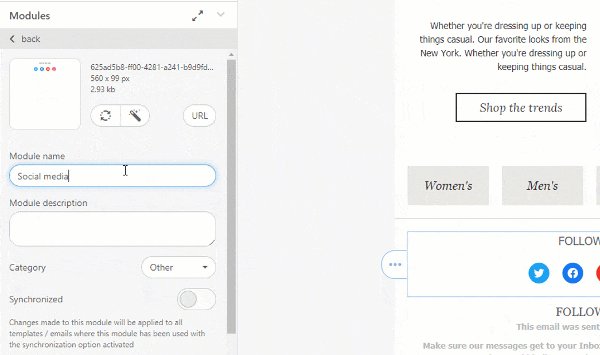
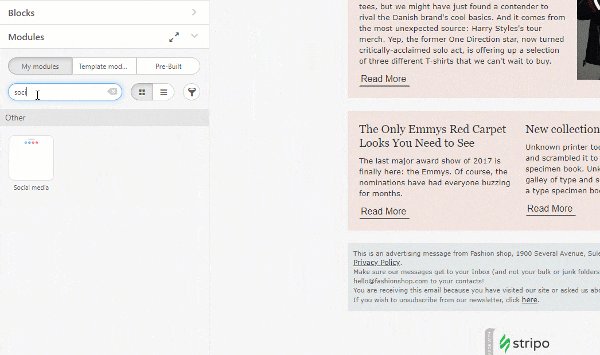
Способ 3. Перетащить в письмо модуль контента — и таким способом добавить все соцсети в один клик.
Если вам не хочется заполнять профиль Stripo, можно сохранить в личной библиотеке контента модуль с контактной информацией и футером. И каждый раз, когда вам нужно будет создать новый шаблон, просто вставляйте этот блок. Готово.

Более подробную информацию о модулях контента и способах их использования вы найдете в этой статье в нашем блоге.
Добавление ссылок «Поделиться в соцсетях»
Этот тип ссылки позволяет поделиться нашим письмом — причем как полностью, так и отдельными его частями.

(Источник: рассылка от CNN Reliable Sources)
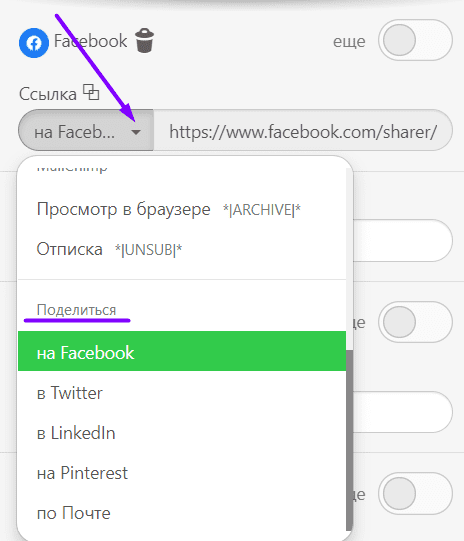
Как добавить ссылку «Поделиться в соцсетях» с помощью Stripo:
-
перетащите в шаблон блок «Соцсети»;
-
выберите нужные иконки соцсетей;
-
поработайте над их дизайном;
-
установите тип ссылки «Поделиться»;

-
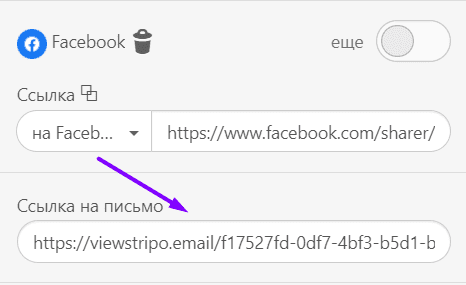
в поле ввода «Предпросмотр» вставьте ссылку на веб-версию шаблона или его элемент, который вы хотите позволить расшарить.

Чтобы узнать, как получить ссылку на веб-версию вашего письма, читайте вот эту статью в нашем блоге.
Добавление ссылок для пунктов меню
Меню обычно помогают нам перенаправить получателей из письма на сайт.
И поэтому вам нужно добавить соответствующие ссылки.

(Источник: рассылка от Gap)
Как добавить ссылки для пунктов меню с помощью Stripo:
-
перетащите в шаблон структуру/строку с 1 или 2 колонками;
-
добавьте в нее блок «Меню»;
-
дважды кликните его, чтобы активировать панель настроек для дальнейшей работы с этим элементом;
-
выберите тип меню — «Ссылки» (наиболее распространенный), «Иконки» или «Ссылки и иконки»;

-
поработайте над дизайном вкладок меню;
-
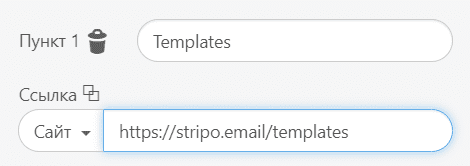
дайте имена вкладкам;
-
и вставьте ссылку для каждой вкладки.

К вашему сведению: в панели настроек вкладки меню называются «Пункты».
Добавление анкорных ссылок
Как мы уже говорили, если ваше письмо слишком длинное, то лучше вставлять в него анкорные ссылки — они облегчают навигацию, перенаправляя получателей непосредственно к пункту, который им интересен, без необходимости долго и нудно скроллить.

Как добавить анкорные ссылки с помощью Stripo
Способ 1. Активировать опцию «Добавить анкорную ссылку». Не требует работы с кодом
-
создайте панель меню/навигации, как показано выше;
-
дайте каждому пункту понятное название;
-
выберите пункт, с которым хотите связать вкладку меню;
-
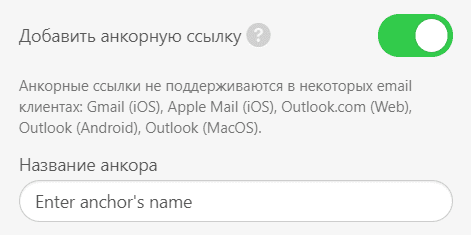
на панели настроек активируйте опцию «Добавить анкорную ссылку» для этого конкретного элемента;
-
дайте ему название;

-
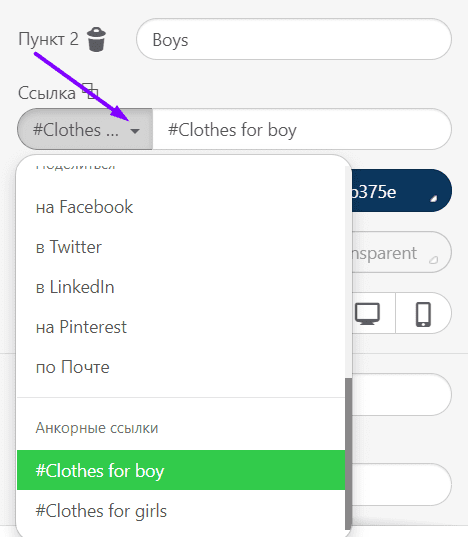
теперь идем в нужную вкладку меню;
-
в панели настроек выбираем тип ссылки «Анкор» и соответствующее имя анкора;

-
готово.
Способ 2. Поработать с кодом письма
-
создайте панель меню навигации в хедере письма;

-
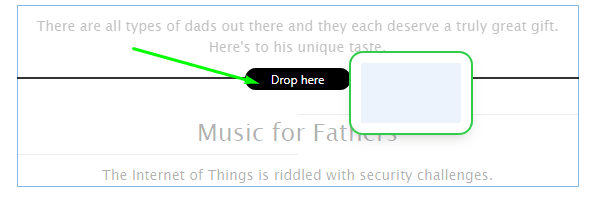
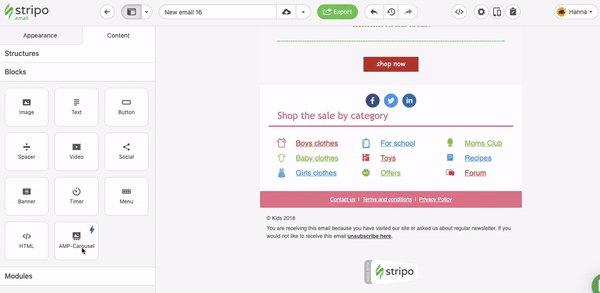
поместите блок HTML в письмо точно над тем разделом, в который вы хотите направить получателей, когда они кликнут соответствующий пункт меню;

-
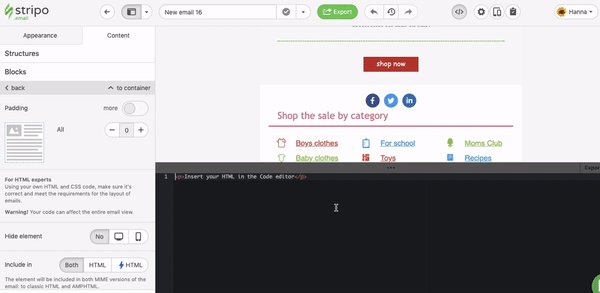
дважды кликните этот блок письма, чтобы открыть редактор HTML-кода;

-
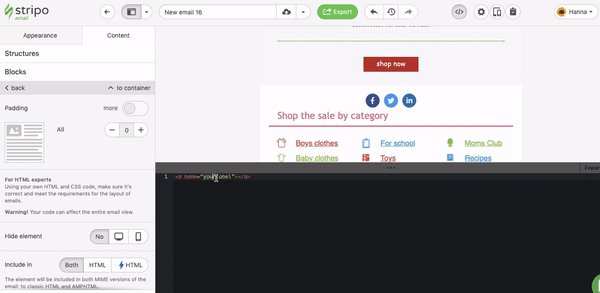
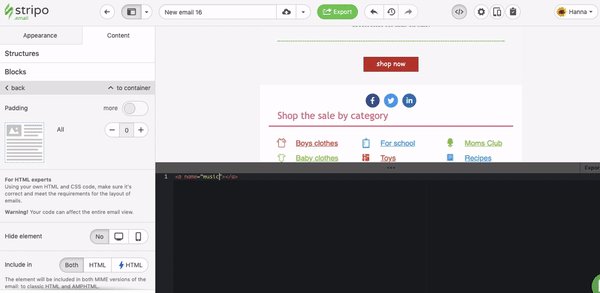
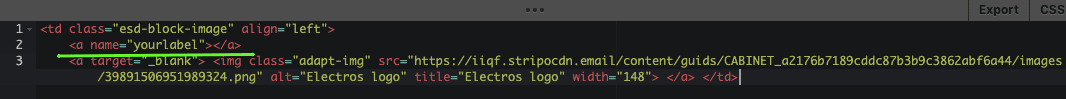
в редакторе замените существующую строку таким элементом кода:
<a name="yourlabel"></a>
где «yourlabel» — название параграфа, с которым вы хотите связать анкорную ссылку. В моем примере это «музыка». На самом деле вы можете дать любое название, но только не добавляйте никаких пробелов или служебных символов — только одно слово в кавычках;

-
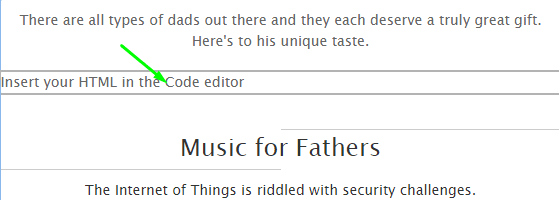
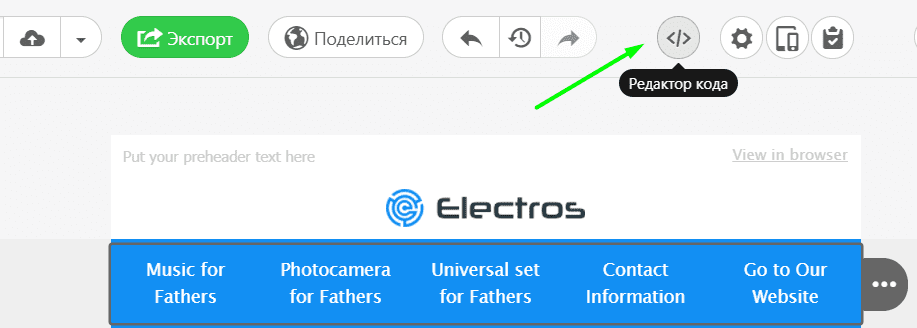
теперь, чтобы связать параграф с соответствующим пунктом меню, нам нужно дважды кликнуть соответствующий пункт в хедере письма;
-
когда меню станет выделенным/активным (как показано ниже), откройте редактор, нажав кнопку «редактор кода», чтобы работать непосредственно с данной конкретной частью письма:

-
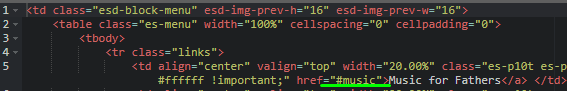
в редакторе кода после тега “href=”, куда мы обычно добавляем гиперссылки, нужно вставить этот элемент “#yourlabel”. Элемент кода, который я вставила после тега “href=”, выглядел следующим образом: “#music”

-
то же самое нужно проделать для всех пунктов меню, чтобы привязать их к соответствующим элементам письма.
Обязательно добавьте хэштег "#" после тега "href=" и исправьте имя "label" на то, которое вы использовали для своего анкора. Все остальные элементы, как, например, закрывающий тег ссылки </a>, Stripo добавит автоматически.
Способ 3. Поработать с кодом письма: версия 2
Когда письмо будет готово, вам нужно:
-
определиться, куда направлять пользователей при нажатии анкорной ссылки;
-
дважды кликнуть этот элемент, чтобы активировать его;
-
открыть редактор кода (как показано выше);
-
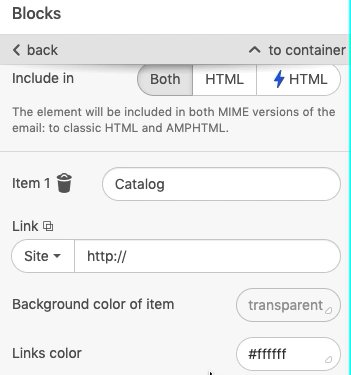
вставить фрагмент кода <a name="yourlabel"></a> в код соответствующего элемента. «Yourlabel» — название нужного раздела;

-
теперь перейдите во вкладку меню, которая должна направлять пользователей в вышеупомянутый раздел;
-
кликните вкладку в шаблоне для активации;
-
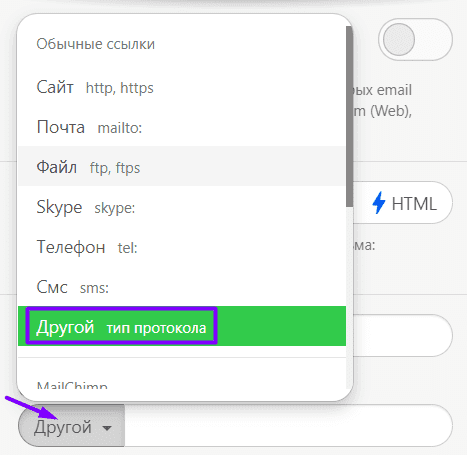
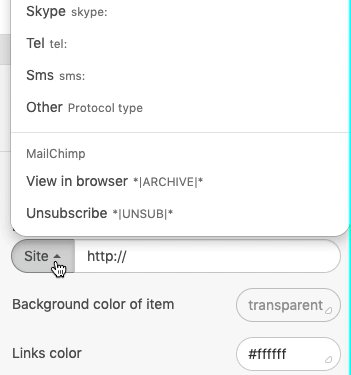
на панели настроек измените тип ссылки «Сайт» на «Другое». Мы делаем это, чтобы предотвратить добавление ESP-сервисами элемента "https://" в код письма;

-
вставьте название раздела, перед которым стоит хэштег. В нашем случае это #yourlabel;

-
готово!
Важно отметить:
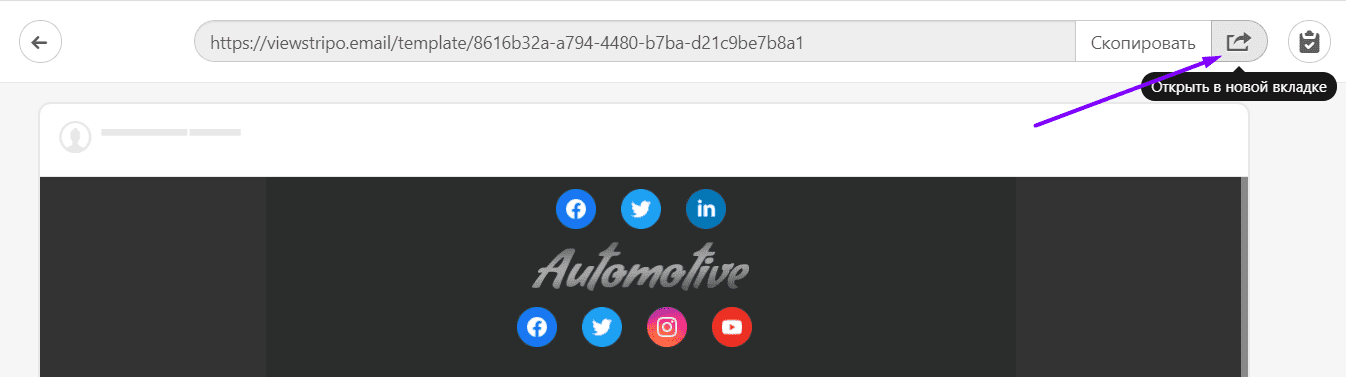
Анкорные ссылки в редакторе не работают. Чтобы проверить их, отправьте тестовое письмо или откройте в новой вкладке ссылку «Просмотр в браузере».

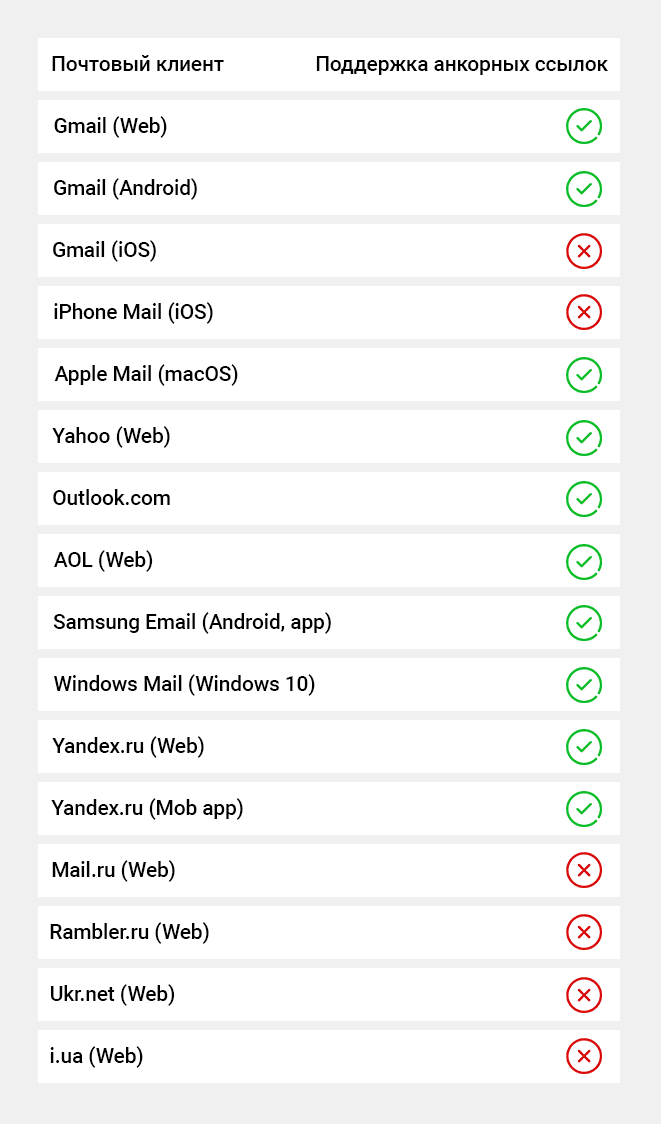
Поддержка анкорных ссылок в письмах:

Важно:
Анкорные ссылки не работают в письмах на основе AMP HTML, потому что валидатор AMP-кода не допускает использование символов «#» и «name» в теге <a>.
В завершение
Ссылки — неотъемлемая часть любой email-кампании. Они помогают получателям в навигации и дают нам возможность отслеживать активность подписчиков. Мы показали, как добавлять ссылки к различным элементам письма.
Но учтите, что во время работы с редактором вы не можете проверить ссылки. Для этого вам нужно отправить тестовое письмо.
Пусть ваши получатели всегда будут довольны вашими рассылками и кликают все ссылки в письмах. Наши уникальные технические решения, опции и структурированные шаблоны облегчат для вас процесс добавления ссылок.
Если у вас есть вопросы или возникли проблемы, напишите нам по адресу contact@stripo.email или оставляйте комментарии ниже.










4 комментариев