On November 14th, Email on Acid released its so anticipated new option “Campaign Precheck”.
Its main feature is checking email accessibility.
Accessibility is something we all strive to have in our email templates as we want recipients with vision impairments and dyslexia to be able to “read” our emails, as well.
Two months back, we published a blog post on best practices to make emails accessible.
So, we were anxious to try out how this Campaign Precheck really works.
Step 1. Exporting your email template
There are two ways to export your email templates to Email on Acid:
1. As HTML-file
To export your email as HTML-file, you need to:
- click the export button above the template;
- choose “HTML”;
- select “Download HTML file” with images hosted on the Stripo servers;
- you will have it downloaded as a web page;

- open Sublime or Atom (programs to read and edit HTML codes). You can, actually, use Notepad, but I prefer these services;
- drag this webpage in Sublime;
- copy entire code;
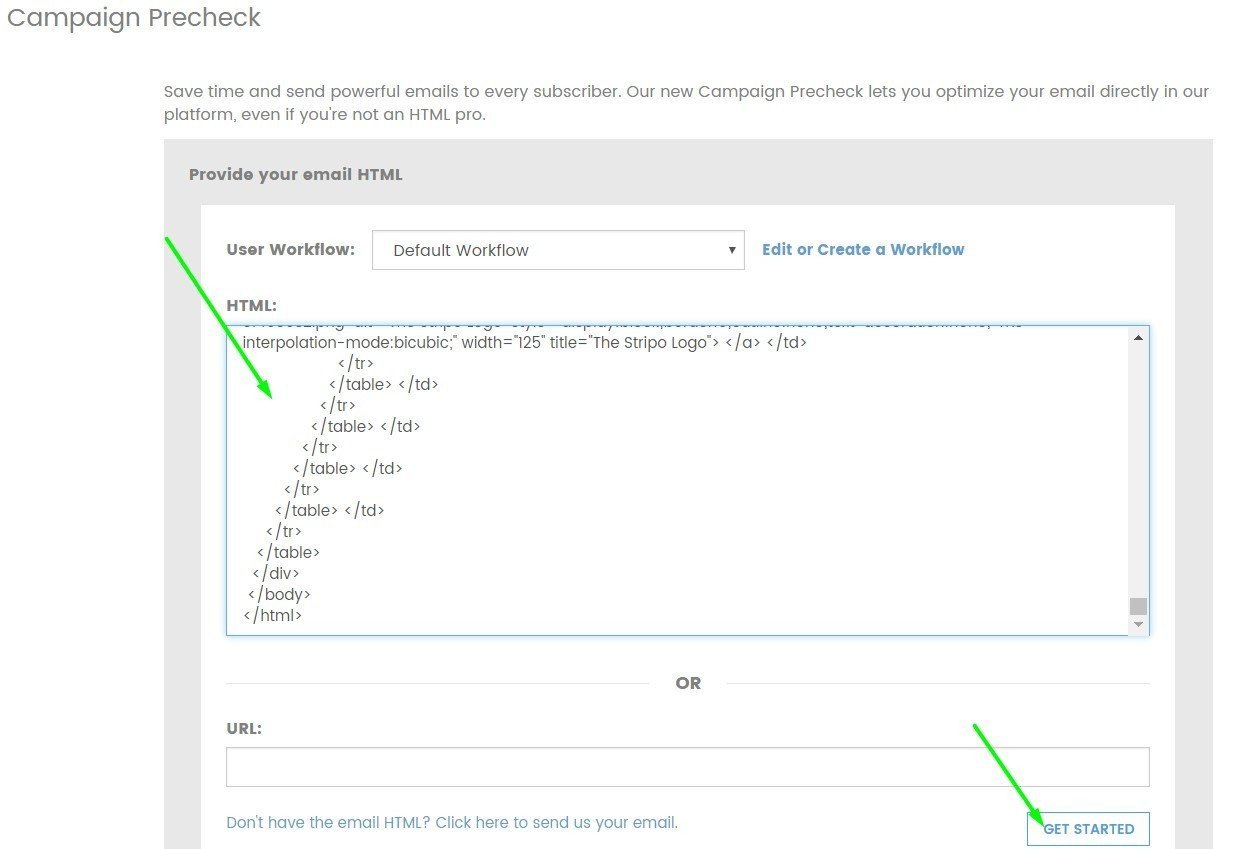
- go to Email on Acid;
- click the Precheck menu tab;
- paste the code into the “Provide your email HTML” window;
- click “get started”.

2. As URL link
This way is much easier and faster and tests proved they both work equally well, but I still prefer the first one ?
So, in order to paste the URL link into the code window, you need to:
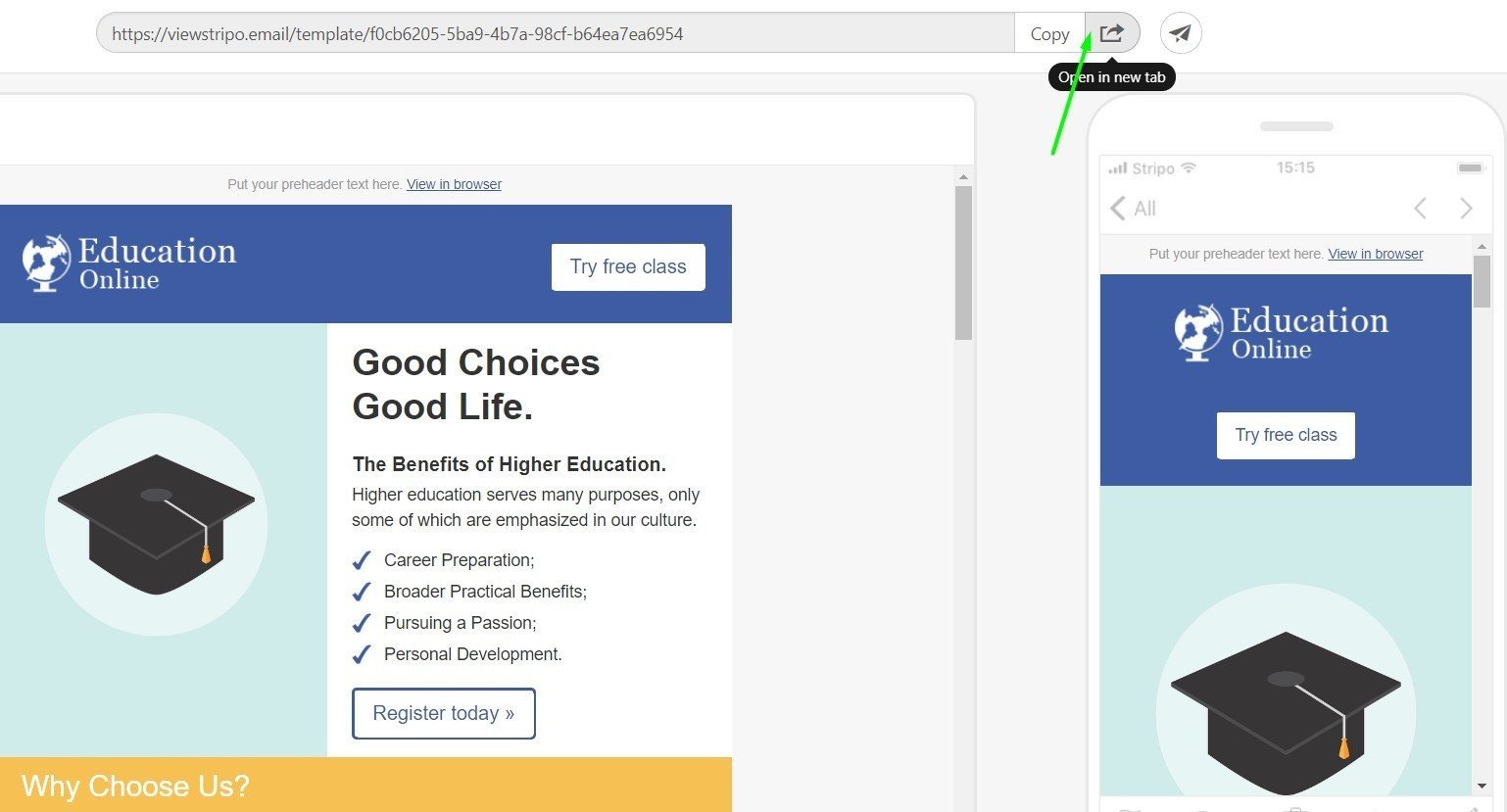
- click the preview button at the top of the page;
- press “open in a new tab”;

(this is how you share your preview link with friends and colleagues for approval)
- in a new tab, copy the link;
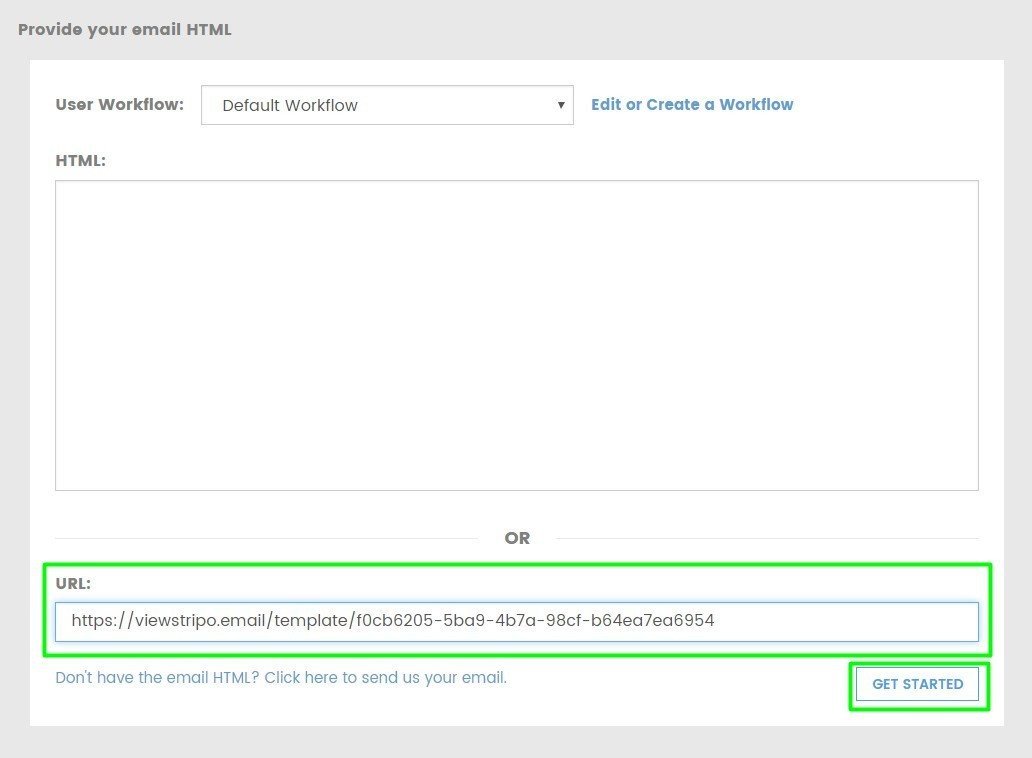
- in Email on Acid, click the Campaign Precheck;
- paste it into the URL field of the “Provide your email HTML” window;

- click “Get started”.
Step 2. Checking color contrasts
I recommend starting with this step prior to going any further into a deeper a deeper analysis. The chances are you might need to redesign some elements. For instance, your colors do not contrast, or you could have used green over red — in this case, your copy might not be legible for color blind people.
Step 3. Email accessibility analyses
Now, finally, we are ready to start analyzing our emails.
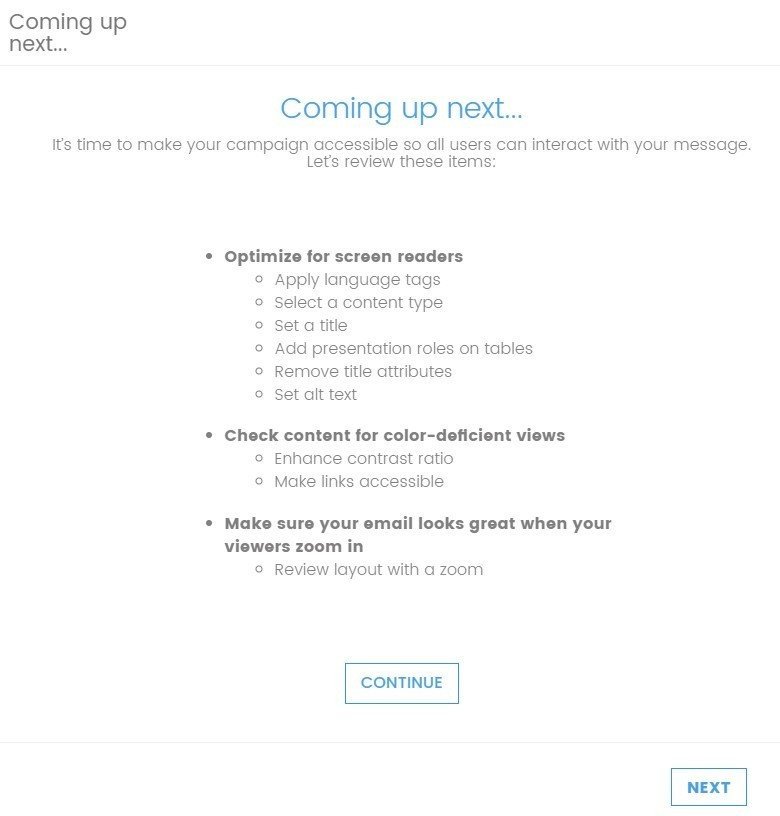
Before you click “Next”, Email on Acid shows you what elements they are going to check.

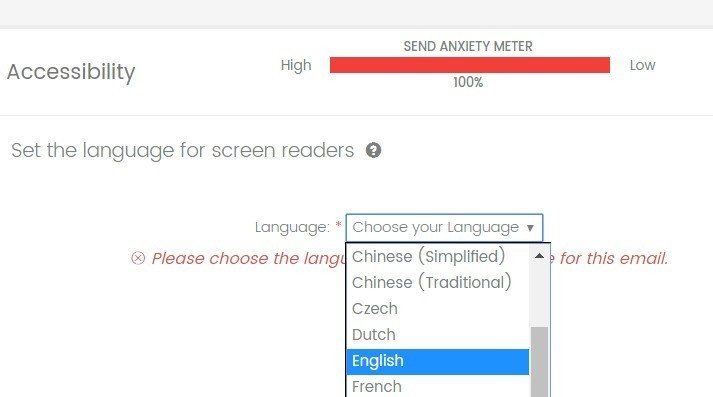
1. Setting the language
In that post of ours on email accessibility, we said that most coders think that we really should set the language.
If you have it done, then your email code will start with the:
<html lang="en">
This code goes before the <head> in email HTML.
But if you have not set it, then Email on Acid will ask you to do it

I am really sorry but I doubt about the necessity of this tag in HTML code, as my TalkBack (Android) and Screen Reader (Windows 10) still spoke the language I set manually on it.
When I set Russian in the Screen Reader settings, but the email had the <lang=“en”> tag specified, I still heard some nonsense: English words with Russian way of reading.
E.g.: my email subject line name was “Gmail, new template 47”
But the screen reader pronounced it as:
[ʒma:ˈil nev ˈtemplatə ˈsɔːrak sem] — horrible. If I had not known what it was about, I would have hardly guessed it.
Try to set Spanish in your Screen Reader to have some fun. ?
In other words, no matter what language you set in your emails, the language set in your screen reader matters.
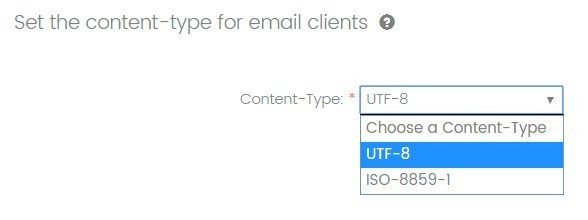
2. Setting the content-type
All email templates designed by our coder already have this type set.
It’s placed in the next line right after the <head>:
<meta charset="UTF-8">
If you don’t use Stripo, but use any other email template builder, make sure to add the content-type manually.
What is this content-type for? It helps us “see” all letters just the way they are, be their letters of the French alphabet or the Chinese characters, as well as many other symbols and characters we may use in our emails.
In other words, this is the most supported content type for correct display of various symbols.

Due to this content-type, you may be sure that all your characters, no matter how unusual they are, will be displayed correctly on all devices.
What I loved most about this feature: Email on Acid allows you to choose the charset in accordance with your email goals.
For instance, if your contact base has residents of the EU only, you may set the ISO-8859-1 content-type.
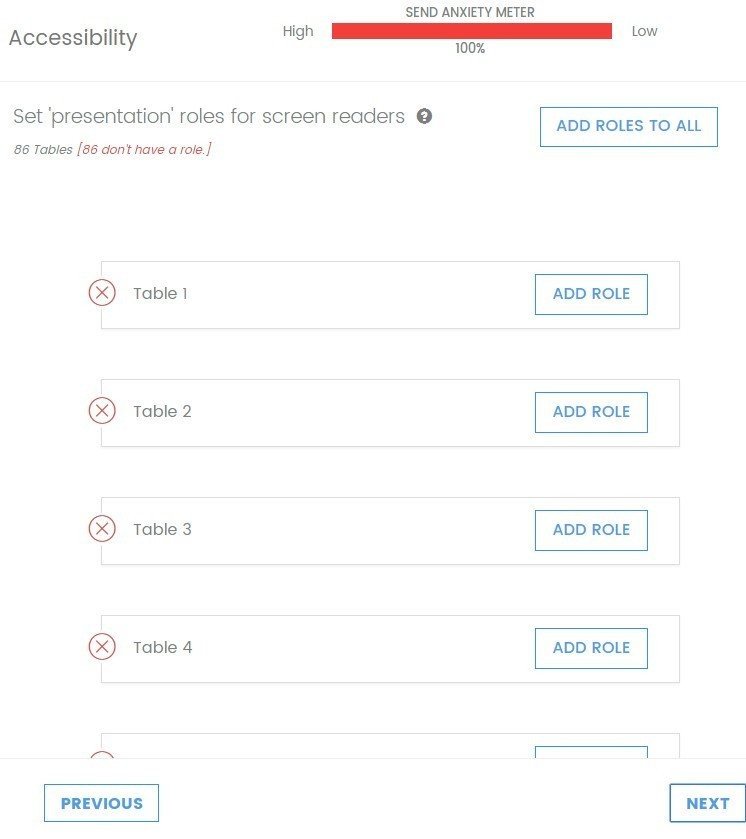
3. Setting “presentation” role
All HTML email templates consist of tables. But we code them in different ways. Thus, some templates do require this “presentation” role set, while others do not.
For the purity of experiment, I’ve tested the same template with and without the “presentation” role specified in it. And I heard no difference at all.
Just nothing!
So, in case you use our templates, where tables are wrapped in the <table> tags, we do not recommend adding this role to all your tables (86 in this email) in order not to exceed allowed email weight limits, which is only 102 Kb for Gmail, btw.
But this option can be way useful for those who wrap tables in <div>.

What I loved most about this feature: no matter how many tables you have in your email templates, the tool will add the “presentation” role to all of them to save you time.
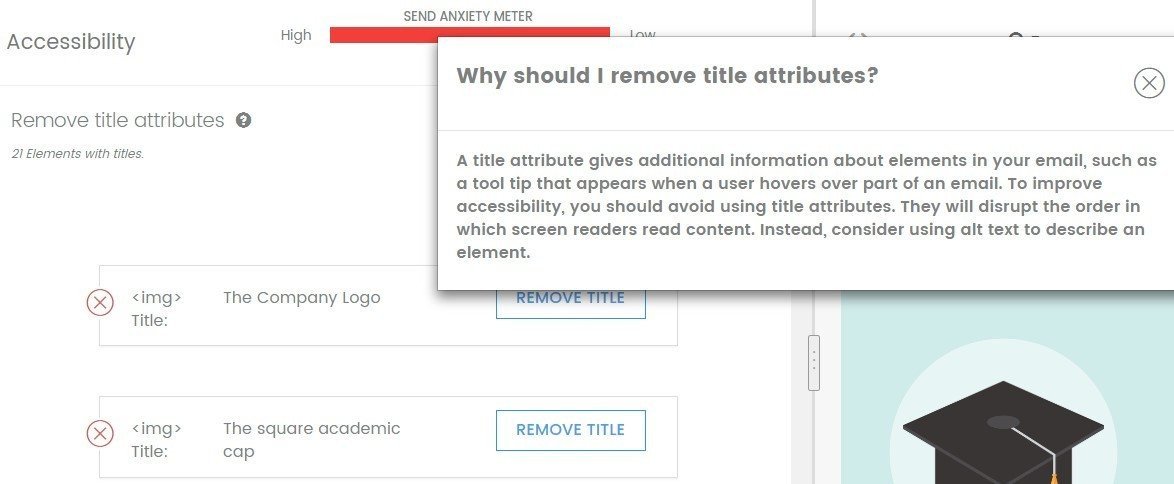
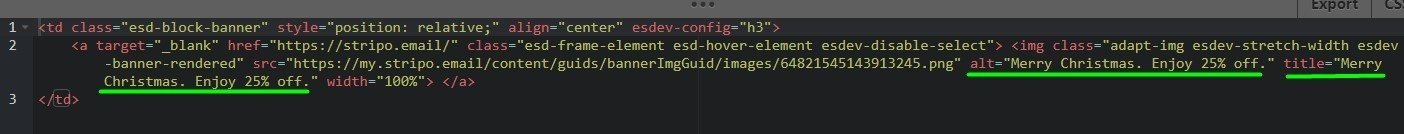
4. Removing the title attributes
Both title and alt attributes are utterly important for HTML emails.
What are they for? The alt text is displayed in the image container when the image itself is not displayed. It also helps us pass spam filters successfully. This attribute is required and is read by all screen readers.
The title of the image is shown when a recipient mouseover the image.
The Voice Over Screen Reader by Apple reads both the alt and image title attributes. Consequently, those people who suffer from vision impairments will hear the “name” of the image twice. It can be quite annoying.
FYI: the Windows screen reader and the Android Talkback read only alt attributes.
But as we know, 37% of recipients use Macintosh or iPhones and iPads. We don’t know if they read emails on their own os use VoiceOver. This means that if we do not remove these image titles, more than the third part of recipients with vision impairments will be annoyed by listening to the same information twice.

What I loved most about this feature: by removing these titles from your emails, you save somebody’s times and ears.
And your email code weighs less. ?
In Stripo, we deliberately duplicate alt text or title attributes to make sure that our and our users’ recipients see both see titles and alt texts set for the images in emails.

Soon, we will remove this option.
Still, we will keep on asking our users to set the alt attributes as we do now and will keep on auto filling this field in case some coders forget to set the alt texts as it’s vital for spam test filters, for screen readers and is useful in situations when images are not shown in emails to let the recipients know what the email is about.
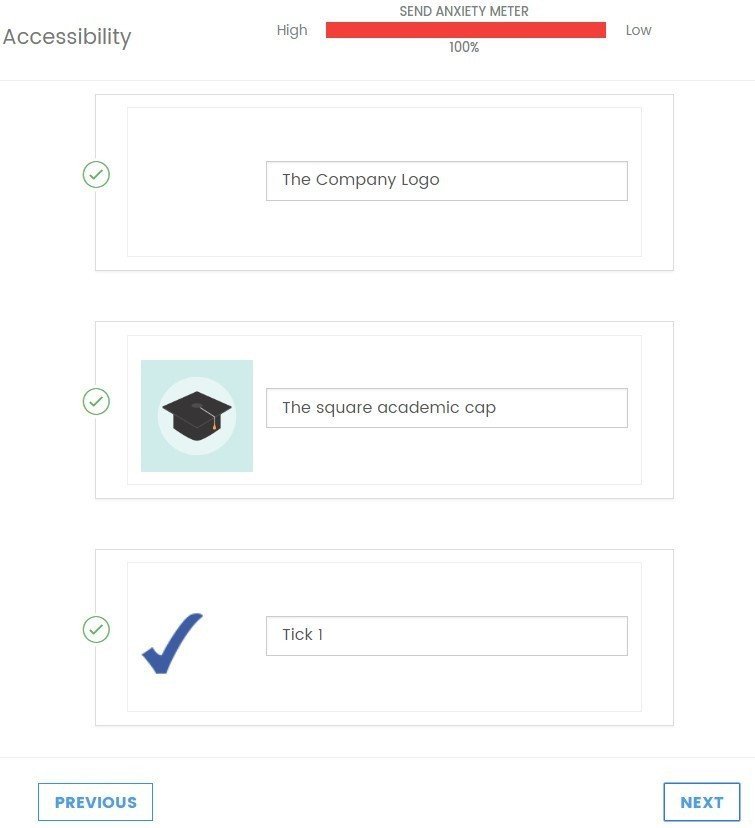
5. Setting the image alt text
In the previous paragraph, we explained what makes alt text important to email accessibility.
And like we said, Stripo fills this information in automatically in case one forgets to do it to help him or her pass spam filters. But we fill it in with <alt=“”>. This is right enough to get into Inbox, not a spam folder, but screen readers are not provided with any information regarding the image.
Luckily, Email on Acid Campaign Precheck reminds its users to add alt text.
As long as I had done it prior to testing my email, the tool showed:

What I loved most about this feature: not only it reminds us to set alt texts, but also, for our convenience, highlights the image you work with.
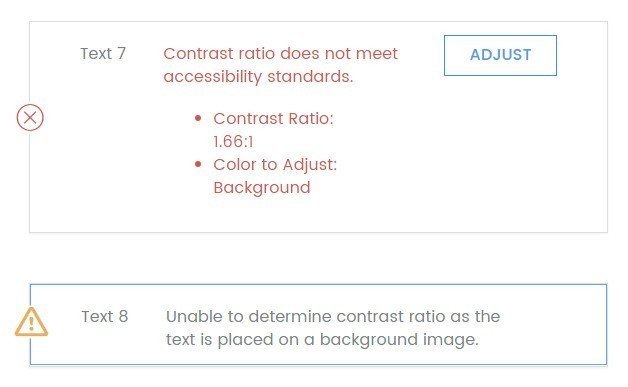
6. Enhancing contrast ratio of colors
Colorblind people and all those who suffer from vision deficiency confirm that colors should be bright, contrast each other. It is inappropriate to use orange over yellow and grey over blue.

Email on Acid shows which items I should adjust, improve. What I liked most about it that they offer colors that match yet are very bright.
From now on, you won’t be using yellow over white. At least, it made me use brown instead of the yellow.
Before the test:

After their suggestions:

What I loved most about this feature: once you let the system to adjust the color, it picks the color that is close to yours but brighter and deeper.
The only thing I would change about this option is the way it works with backgrounds. Currently, it fails to distinguish some background colors and consider them as images. So, it let me send the email with black font over grey background.
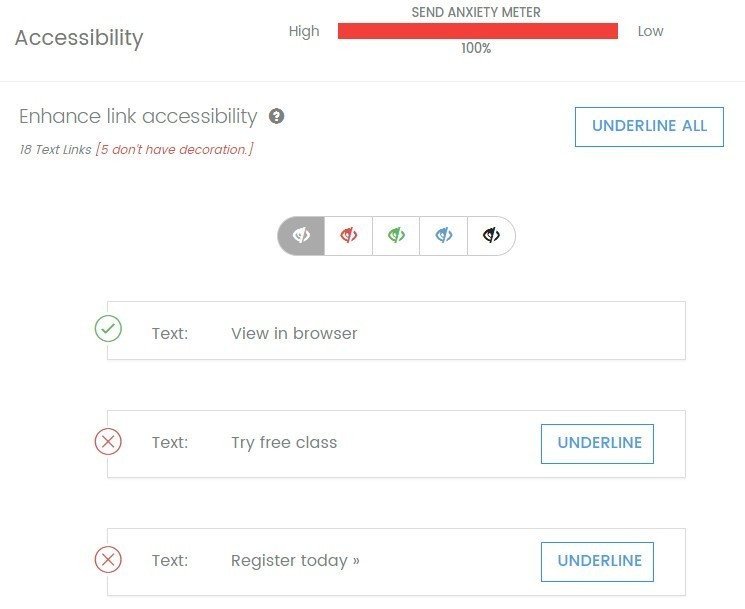
7. Enhancing link accessibility
All links should be accessible and visible, otherwise, some of our readers won’t be able to get to the landing pages they may tend to.
For those who use screen readers, it does not matter how our links look as the tool will know it is a link by the tag <href>. There’s no need to work on the links design.
Yet, somehow Email on Acid recommends us to underline the links:

Unfortunately, I have to disagree on this: we are not to underline links or make them cursive as it distracts dyslectic readers, according to the study conducted by the “British Dyslexia Association”.
For these people, we should write links in bold only. Same concerns people with other vision impairments, like myopia.
Proven: underlined links distract dyslectics and those who suffer from myopia.
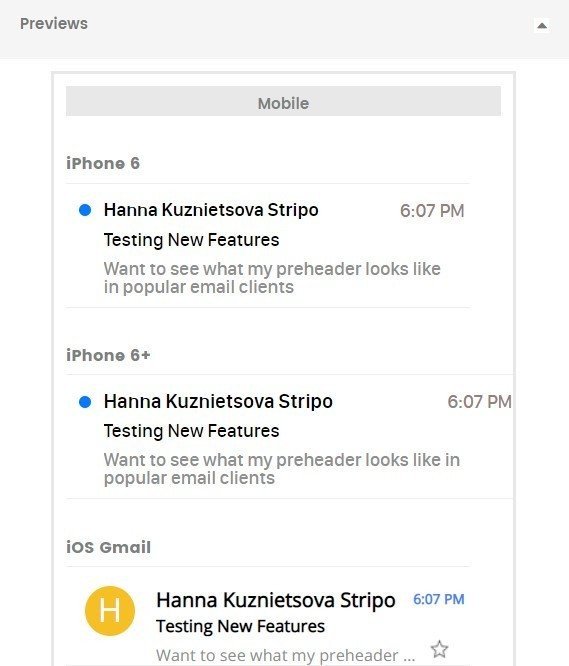
8. Setting and previewing preheader text on various devices
We know that sender name, subject line and email preheader show up in email inboxes; recipients see them before they get to open these emails.
Email on Acid reminds us to fill these fields out with proper information. And on top of that, they show what it looks like in 14 email clients:
Mobile:
- iPhone 6;
- iPhone 6+;
- iOS Gmail;
- iOS Outlook;
- Android Gmail.
Desktop:
- Apple Mail;
- Outlook 2007;
- Outlook 2010;
- Outlook 2013/2016;
- AOL;
- Gmail;
- Office 365;
- Outlook.com;
- Yahoo.
What I loved most about this feature: due to it, you get a chance to improve (decrease or increase) your subject and preheader text.

9. Reviewing emails when they are zoomed in
Did you know that many people with myopia zoom emails in to read them? When I used this option, I did not like what my copy looked like. So, I had to get back to the initial email, increase the line spacing and then import it again.
Now thanks to Email on Acid my copy, even when zoomed in, is pretty legible.

What I loved most about this feature: if you want, you can make these changes right in this tool (they have the code editor).
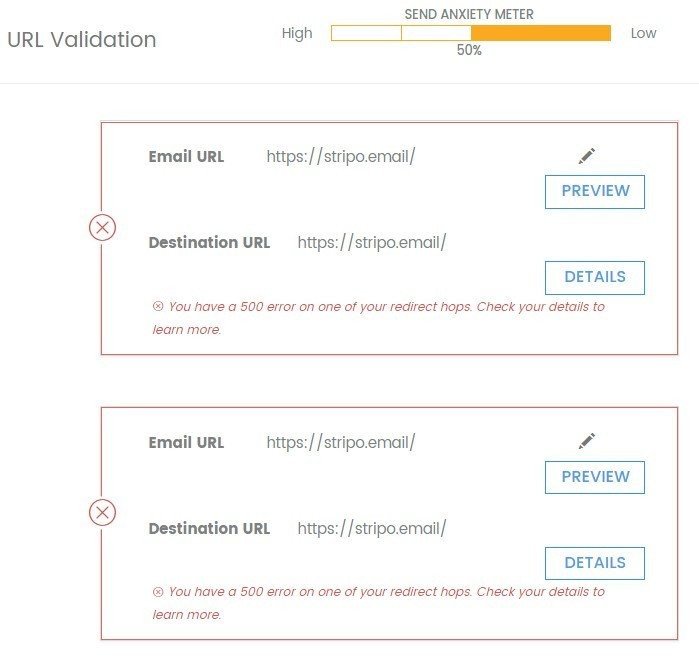
10. URL validation
Links are the core of our emails — they take recipients to their shopping carts, to our sale pages, to a page with details on new products. It’s utterly important to validate all your links prior to sending emails to the contact base.

I don’t really understand why Email on Acid did not approve my links — I copied and pasted them into my email template.
11. Image validation
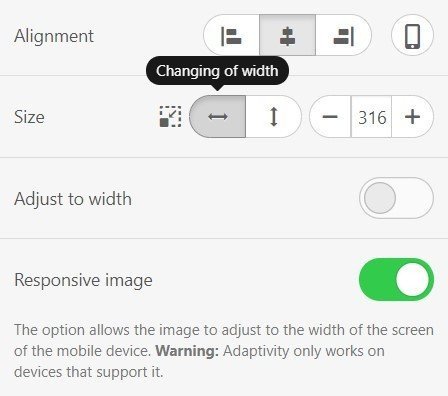
Prior to checking emails, we set images’ sizes — height and width. In Stripo, you can regulate both parameters, or select to set either width or height, and our builder will alter the other parameter proportionally by itself.

In case you forgot to do it, or your tool does not allow setting image sizes, then Campaign Precheck’s image validation will help you set image size — width and height — and image borders.
Why do we need image borders? Because some old email clients will add those terrible thick blue borders to those images which do not have them set.
If you don’t want to see any borders in your email, then choose “borders=0”.
If you know that your recipients only new versions of email clients, then skip this step.
What I loved most about this feature: here I’d love to highlight two of them:
- сompression — you don’t need to worry about the image size anymore. This tool will compress your images if they are way too large;
- estimated load time — if the image large, it’ll tell you how long it will take to download on different network speeds (3G, 4G, LTE, desktop).
Step 4. Report
Don’t worry if you skip any part of the test mistakenly. The tool will remind you to get back to it.

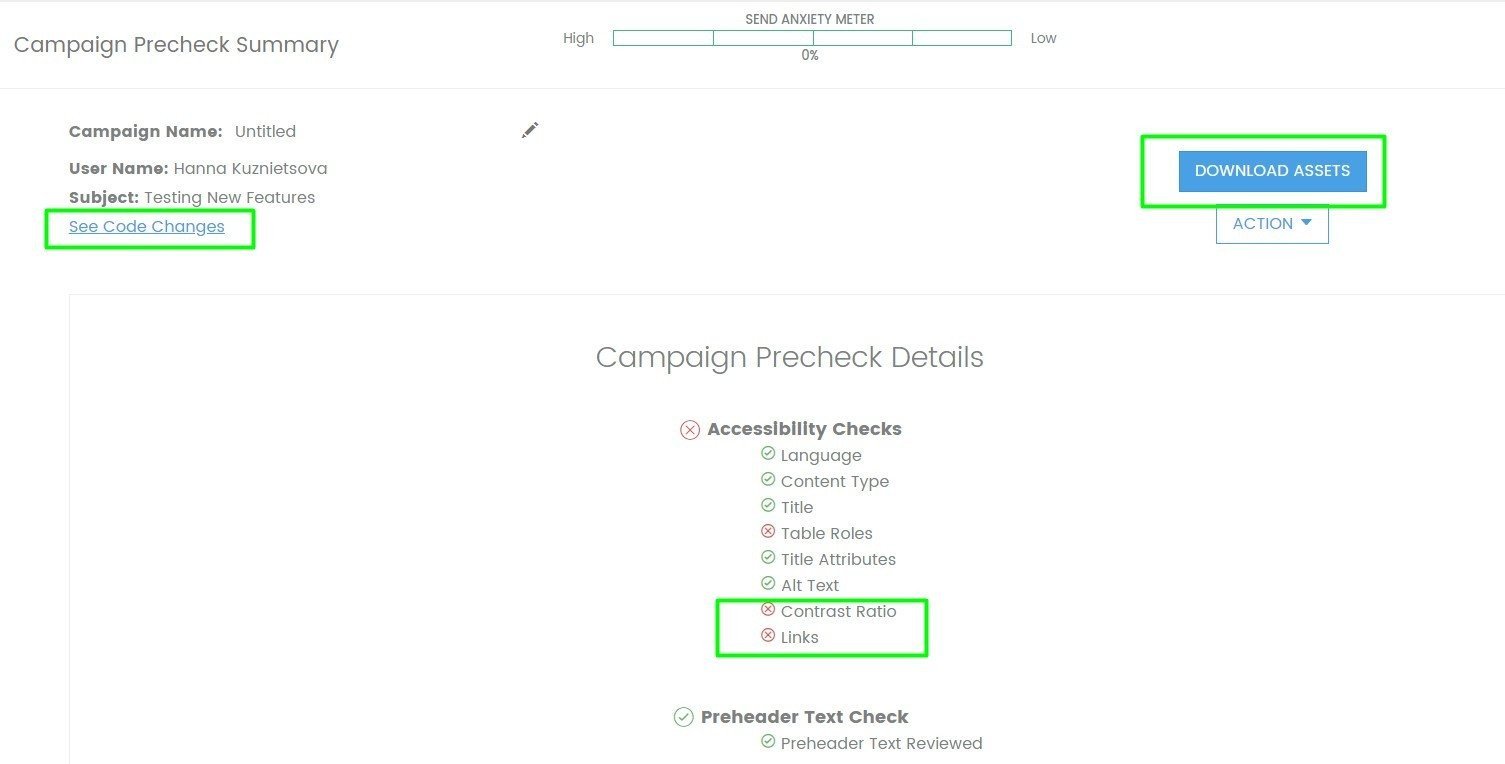
In fact, after the entire checking process has been finished, you can get a detailed report:

- you see which elements of your email still require improvements — in my case, these are contrast ratio and links;
- you get the opportunity to see the code changes. When you click this button, they will in fact even compare the two codes: before and after. It’s very convenient. Next time when designing another campaign, you can omit those mistakes;
- the opportunity to download the assets. In other words, you can download your “fixed” email to indulge customers with beautiful and accessible emails.
Summary
Email on Acid are the pioneers in the “Check email accessibility” direction. They are the first and currently the only one who has developed such a tool. It’s user-friendly, makes it easy to import and check emails. At the end of the check, they provide us with a detailed report and enable to download the improved template — I expected them to just recommend which elements and tags to replace.
They also offer a trial version for 7 days.
The only two little things I would change about this tool are:
- the ability to check whether emails comply with the set of requirements for dyslectics;
- a reminder for us to add punctuation marks after each line, or at the end of our value offer, as without punctuation, any screen reader reads the text without pauses. Difficult to listen to such texts.
Right now, we have to do by ourselves.
In my opinion, this Campaign Precheck by Email on Acid goes beyond expectations. Use this link to get their trial version.
Either in order to abide by the legislation, or to show our care and support to all recipients, we all are to use this tool to make emails more accessible.







0 comments