Potresti suscitare nei clienti il desiderio di leggere il tuo messaggio oppure di chiuderlo o persino eliminarlo. Tutto dipende non solo dalla tua generosa offerta, ma soprattutto dallo stile e dalla struttura del modello di email newsletter. Il design conta molto.
Semplicemente selezionando immagini e aggiungendo immagini di sfondo alle email HTML si imposta il tono dell'intero messaggio.
Tutto quello che dobbiamo fare per creare un'efficace campagna email di vendita è rendere questo tono allegro.
Guarda il nostro breve video per scoprire informazioni sui tipi di sfondi e su come aggiungerli con Stripo.

Ci sono tantissime informazioni su CTA, banner e font disponibili su Internet. Ma difficilmente puoi trovare informazioni sulle immagini di sfondo nei messaggi di posta elettronica. Che peccato! — un'immagine di sfondo è un buon modo per decorare i messaggi che invii, per farli sembrare completi e ben modellati.
Ho cercato online informazioni più dettagliate sulle immagini di sfondo delle email HTML, ma tutto quello che ho trovato è come aggiungere uno sfondo alla tua email, come Gmail o Outlook, alla posta in uscita e come apportare modifiche ai codici HTML.
La domanda ragionevole qui è dove possiamo trovare immagini di sfondo interessanti per le nostre email e come li possiamo aggiungere ai nostri modelli. Questo è molto personale — se fatto correttamente, qualsiasi immagine può essere la soluzione perfetta per te.
Perché l'argomento dell'articolo si chiama "Come aggiungere un'immagine di sfondo alla tua email HTML"? Perché con altri editor, per inserire uno sfondo in una riga o per applicarne uno all'intera email, dovresti avere alcune abilità nel lavorare con i codici HTML. Ma non con Stripo. Abbiamo facilitato questo processo per tua comodità — non è più necessario apportare modifiche ai codici HTML.

Cose da sapere prima di aggiungere l'immagine di sfondo alla tua email HTML
Controlla la visibilità delle tue email
Poiché le immagini di sfondo delle email sono una parte decorativa essenziale di un'email, gli esperti di marketing e i designer cercano di aggiungerle ai loro messaggi per soddisfare i clienti con newsletter ben strutturate, ma alcuni client di posta non visualizzano correttamente le immagini di sfondo.
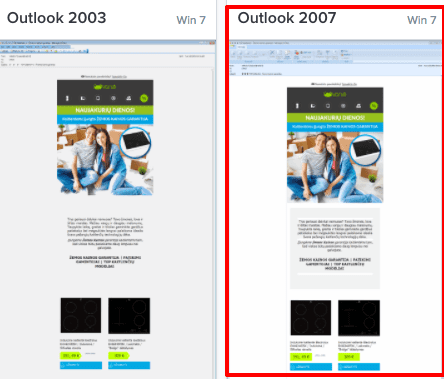
Ecco perché prima di inviare le email è di vitale importanza verificarne la visibilità con Litmus o qualsiasi altro servizio simile. In questo modo potrai testare il tuo modello su oltre 70 app e dispositivi e potrai visualizzare gli screenshot.

Qui, nell'esempio, possiamo vedere che lo sfondo a forma di cornice bianca non viene visualizzato su Outlook 2003, come nelle email di Outlook 2016 e Windows 10, ma viene visualizzato nella versione del 2007.
Cosa fare se l'immagine non viene visualizzata:
Quando scrivi un testo sull'immagine/colore di sfondo, prova a selezionare il colore che contrasterà con l'immagine e il colore di sfondo dell'email. In questo modo il tuo testo sarà comunque leggibile.
Nota: il colore di sfondo dell'email predefinito è il bianco.
Diversi tipi di immagini di sfondo
Immagini di sfondo per le righe
Solo rari costruttori di modelli ti consentono di impostare l'immagine di sfondo per blocchi separati. Stripo.email è uno di questi.

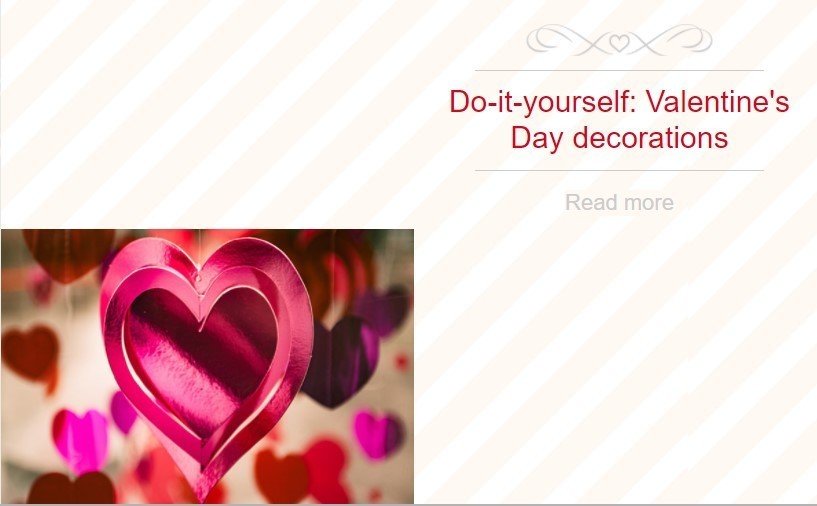
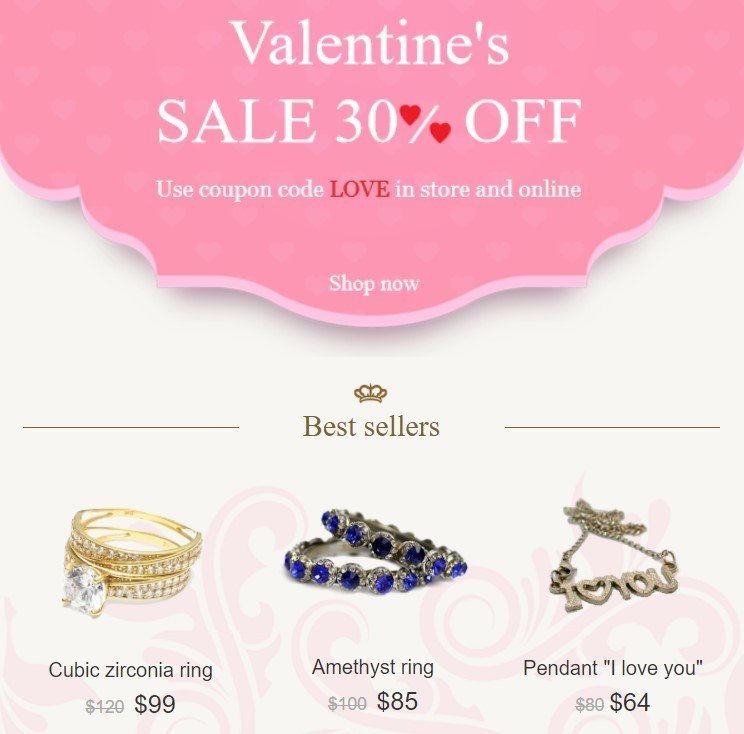
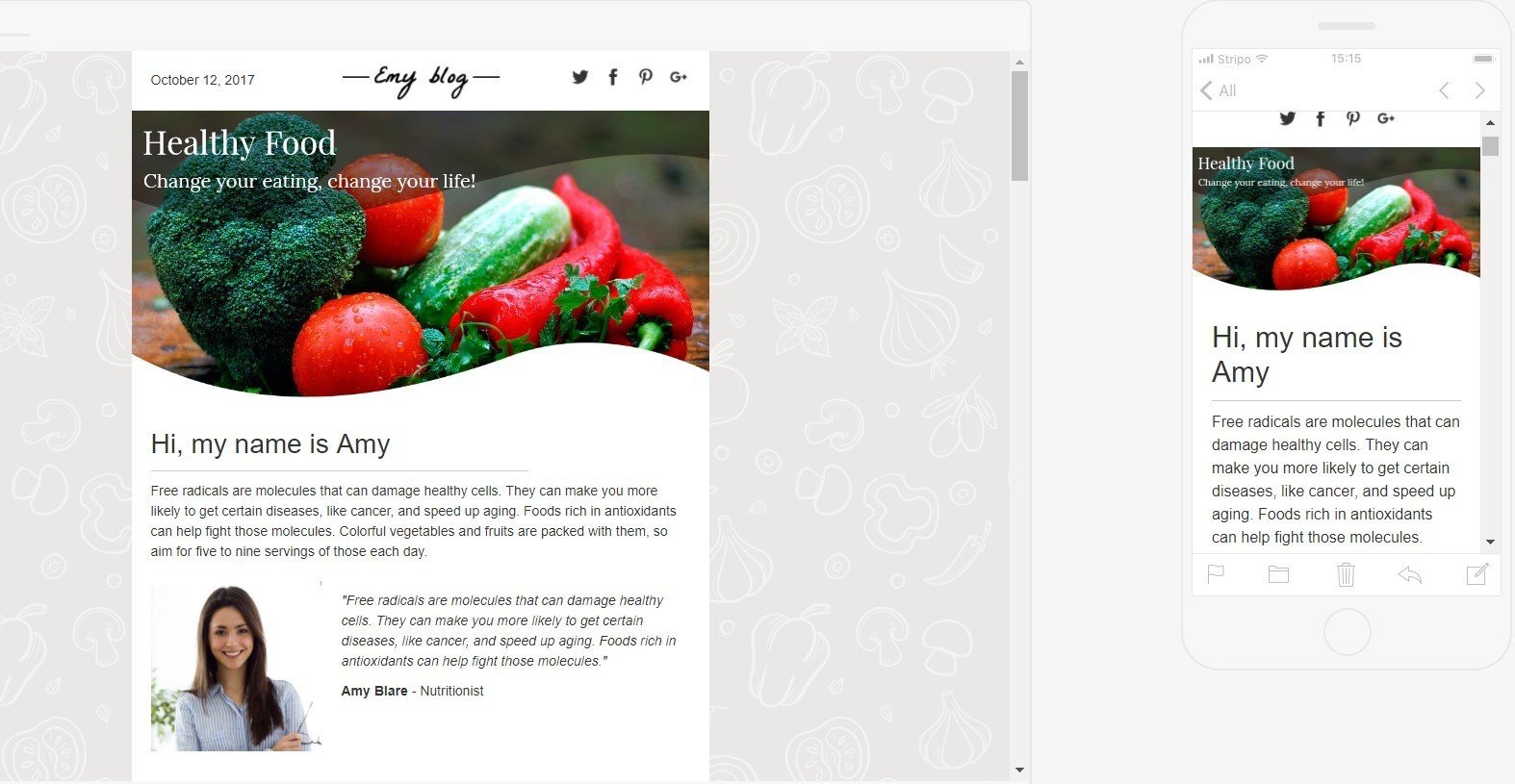
Adoro questo esempio per la sua immagine raffinata ma allo stesso tempo semplice.
Guarda com'è facile aggiungere un'immagine di sfondo alle email con Stripo:
- abbiamo inserito blocchi: immagine aggiuntiva, testo, puoi anche applicare un "pulsante" o un timer per il conto alla rovescia sullo sfondo;
- abbiamo scelto il colore di sfondo per l'intera riga;
- abbiamo applicato "l’immagine di sfondo" per il blocco.

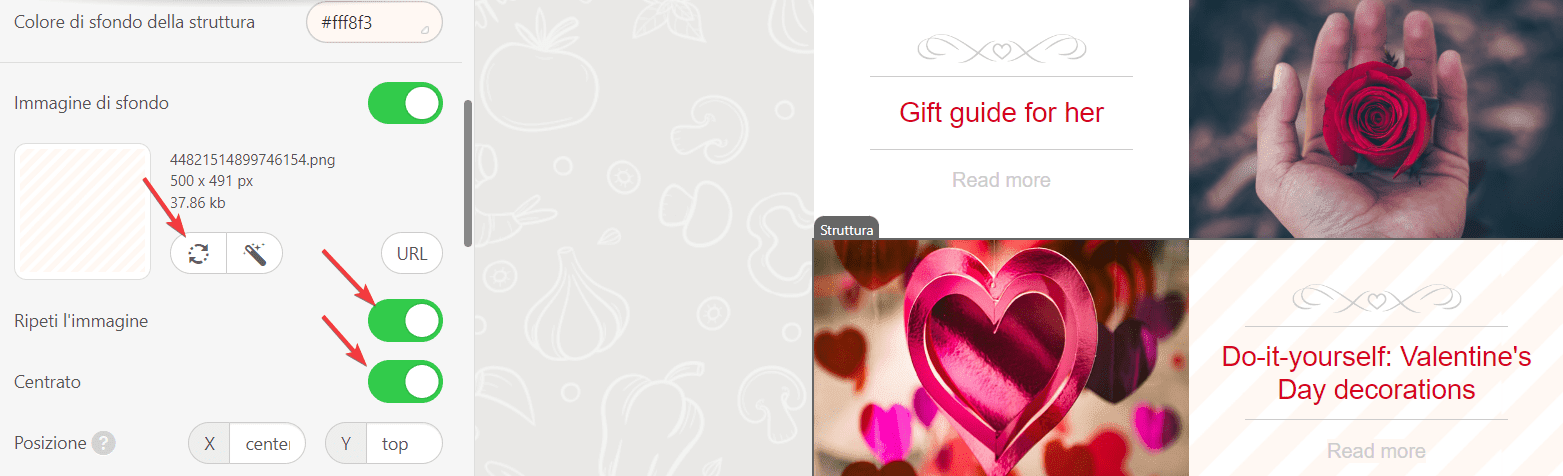
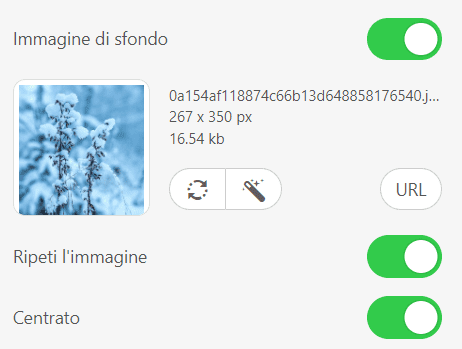
Nota: Centralo con il pulsante "Centra", attiva l'opzione "Ripeti" nel caso in cui la larghezza o l'altezza dell'immagine siano troppo piccole per riempire l'intera riga.
Posiziona il testo sopra l'immagine, aggiungi un pulsante se lo desideri.
Importante: prima di inviare l'immagine di sfondo tramite email ai destinatari, personalizza l'immagine che aggiungi — modificala nel nostro editor di foto incorporato.
Aggiungi distanziatori/divisori… Perché stiamo parlando dei distanziatori qui? Perché per rendere il design della tua email più ordinato, puoi usarli per separare parti di blocchi e persino righe. E’ particolarmente appropriato da usare nel caso in cui le tue immagini di sfondo hanno colori simili.

In rari casi, potresti voler estendere i limiti delle tue righe. A tale scopo, per l'intera parte, è necessario impostare l'immagine di sfondo in un'email.

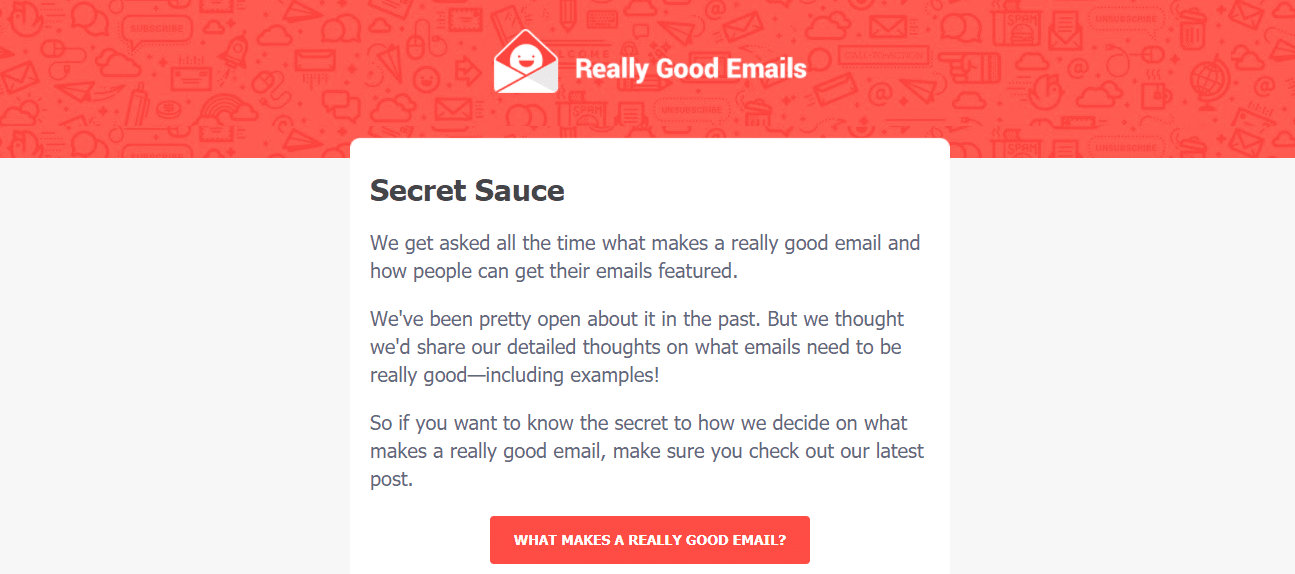
Ad esempio, ReallyGoodEmails e Adidas estendono la loro intestazione in questo modo. Questo design unico li distingue dagli altri.
Come farlo con Stripo:
- carica l'immagine che hai scelto/usa qualsiasi immagine dalla nostra selezione;
- attiva tutte le opzioni.
Colore di sfondo in alternativa all'immagine
Perché dovresti impostare i colori come sfondo per le email? Perché alcuni client di posta elettronica come Microsoft Outlook potrebbero non visualizzare affatto le immagini di sfondo. Assicurati di selezionare un colore di sfondo il più vicino possibile all'immagine di sfondo.
La buona notizia in questo caso è che è abbastanza facile impostare i colori come sfondo.
Qui puoi usare tutta la tua ricca immaginazione.
Ad esempio, l’azienda Outline inserisce sempre le proprie notizie nei messaggi sopra gli sfondi colorati. Inoltre, come colori dei caratteri applicano il contrasto, ma non il colore nero del testo.

Puoi applicare colori diversi a blocchi separati o per intere email. Dipende da te.
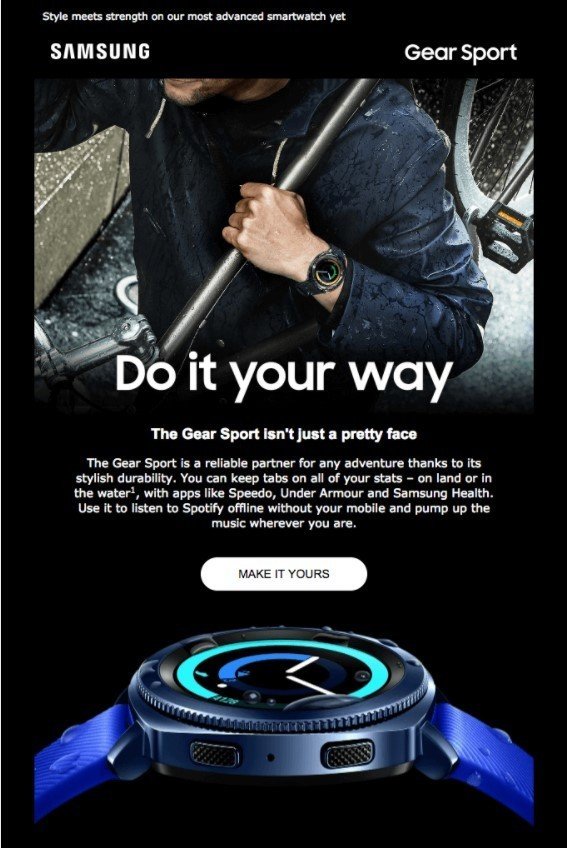
Samsung utilizza nella maggior parte delle proprie email uno sfondo nero e applica il pulsante CTA bianco a contrasto. Appare molto elegante.

Immagine di sfondo per l'intera email
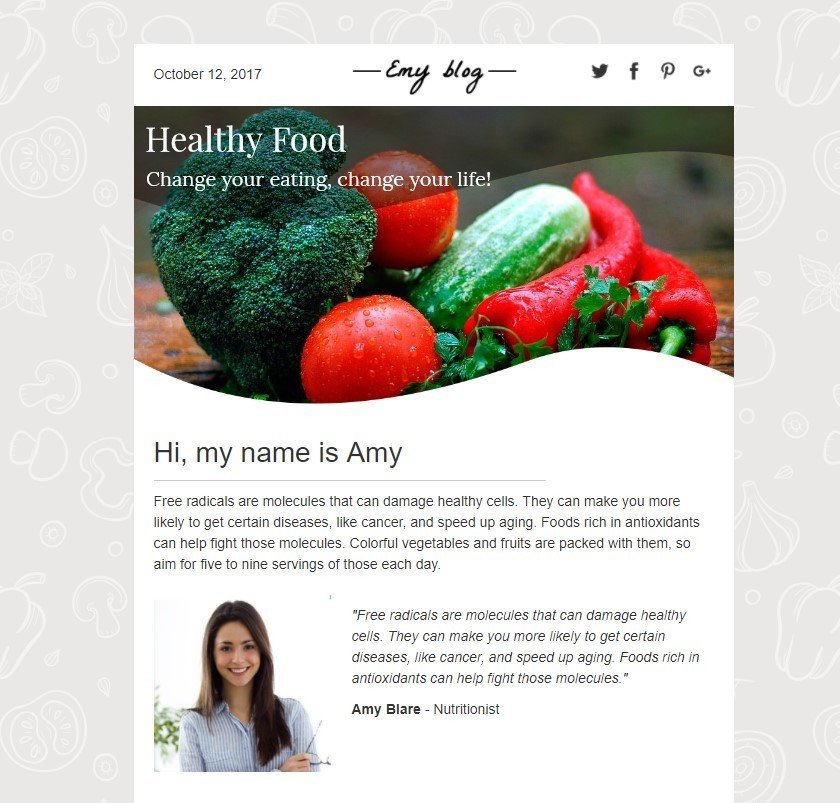
Quando utilizziamo un'unica immagine di sfondo per l'intera email? Ogni volta che vogliamo. Dato che un'email con immagini di sfondo appare più completa. Usa un'immagine tematica come sfondo. Se stai parlando di cibo, aggiungi un'immagine della spesa, se stai scrivendo di calcio, perché non utilizzare un campo da calcio o un pallone da calcio?

Cosa distingue un'immagine banner da un'immagine di sfondo di un'email? Il banner è ciò che i tuoi clienti vedono come l'immagine principale della tua email, di solito con del testo sopra. E l'immagine di sfondo è ciò che vedono solo sui dispositivi desktop. Sulla maggior parte dei dispositivi mobili quest'ultimo tipo di immagine non verrà visualizzato affatto.

Questo è il modo in cui i clienti vedono la tua email con lo sfondo dell'immagine sul desktop e sui dispositivi mobili.
A causa dell'immagine di sfondo nelle email HTML, le tue newsletter avranno un bell'aspetto, ben strutturate e organizzate, ma non hanno alcuna influenza sul corpo delle tue email.
Puoi posizionare un banner su di esso, uno snippet dei tuoi prodotti, informazioni di contatto, frame, piè di pagina, intestazione, ecc.
Come impostare l'immagine di sfondo nel modello di email con Stripo.email designer:
- nel pannello degli strumenti, scegli “Aspetto”;
- fai click su "Generale";
- attiva l'opzione "Immagine di sfondo";
- carica l'immagine che ti piace;
- attiva le opzioni "ripeti" e "centra" immagine.

Nota: poiché alcuni client di posta non visualizzano l'immagine di sfondo, puoi impostare un colore di sfondo come predefinito.
Regole da seguire
Quando aggiungi immagini di sfondo alla tue email newsletter, devi seguire alcune semplici regole:
- le immagini che scegli devono essere accattivanti e tematiche. Tutti i dettagli in un'email devono suscitare delle sensazioni nei clienti;
- chiedi aiuto ai designer o ai fotografi o realizza la tua immagine di sfondo personale con un software di progettazione grafica;
- aggiungi una sola immagine come sfondo ad un'intera email;
- scegli solo colori corrispondenti ma contrastanti per i caratteri del testo;
- attiva l'opzione "immagine responsive". Ciò aiuterà le tue immagini ad essere visualizzate correttamente sia su dispositivi mobili che desktop.
Fino a non molto tempo fa, per impostare un'immagine di sfondo in un modello di email, dovevamo possedere una certa conoscenza del linguaggio di programmazione HTML. Ora, con lo strumento Stripo.email, non abbiamo bisogno di apportare alcuna modifica al codice. Non abbiamo nemmeno bisogno di sapere cosa significa?
Il sistema ha semplificato l'intero processo e facilitato il nostro lavoro.
Riassumendo
- L'HTML non riguarda più la codifica, riguarda la qualità delle tue email;
- Le immagini che usi nelle tue email devono essere di alta qualità;
- Le immagini devono avere una struttura fluida. Potresti trovarne molti su Internet;
- Inserisci spaziatori per avere dei blocchi separati nelle tue email;
- Imposta i colori di sfondo come fallback per alcuni client di posta elettronica come Microsoft Outlook o trova soluzioni alternative in questo articolo sul blog;
- Testa il tuo modello prima dell'invio.
Usa i nostri modelli HTML responsive, applica immagini di sfondo nelle email newsletter e soddisfa i clienti con i tuoi messaggi dalla forma accattivante.
Ti auguro di realizzare tante newsletter belle e di successo!







0 commenti