Você pode evocar um desejo nos clientes de ler sua mensagem ou eles podem querer sair e até mesmo excluí-la. Tudo isso depende não apenas da sua oferta generosa, mas principalmente do estilo e da estrutura do modelo de e-mail da sua newsletter. Um design é muito importante.
Apenas escolhendo imagens e adicionando imagens de fundo ao e-mail HTML, você define o tom para toda a mensagem.
Tudo o que precisamos fazer para criar uma campanha de e-mail de venda eficaz é tornar esse tom alegre.
Assista ao nosso pequeno vídeo para obter informações breves sobre os tipos de fundos e como adicioná-los com o Stripo.

Há toneladas de informações sobre o CTA, banners e fontes disponíveis na internet, mas você dificilmente encontrará algo sobre as imagens de fundo em mensagens de e-mail. Que perda — uma imagem de fundo é uma boa maneira de decorar as mensagens que você envia, para fazê-las parecer completas e lindamente moldadas.
Tenho procurado on-line informações mais detalhadas sobre imagens de fundo de e-mail HTML, mas tudo o que encontrei foi como adicionar um plano de fundo ao seu e-mail, como Gmail ou Outlook, caixa de saída e como fazer alterações nos códigos HTML.
A questão razoável aqui é onde podemos encontrar imagens de fundo à prova de balas para nossos e-mails e como adicioná-las aos nossos modelos. Isso é muito individual — se feito corretamente, qualquer imagem pode ser a melhor solução para você.
Por que o tópico do artigo é chamado de “Como adicionar imagem de fundo ao seu e-mail HTML”? Porque com outros editores, para inserir um plano de fundo em uma faixa ou aplicar um para todo o e-mail você precisaria ter algumas habilidades em trabalhar com códigos HTML — mas não com Stripo. Facilitamos esse processo para sua conveniência — não há mais necessidade de fazer alterações nos códigos HTML.

Coisas a saber antes de adicionar a imagem de fundo ao seu e-mail HTML
Verifique a visibilidade dos seus e-mails
Devido ao fato de que as imagens de fundo de e-mail são uma parte decorativa essencial de um e-mail, profissionais de marketing e designers tentam adicioná-las às suas mensagens para satisfazer os clientes com boletins lindamente estruturados, mas alguns dos clientes de e-mail não exibem as imagens de fundo corretamente.
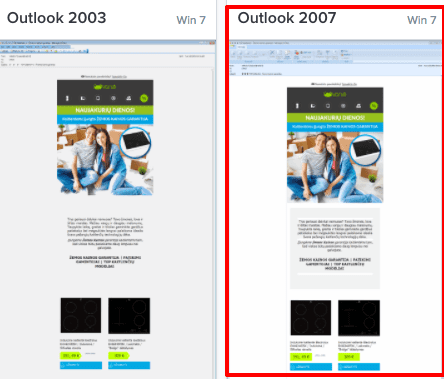
É por isso que, antes de enviar os e-mails, é de vital importância verificar sua visibilidade com o Litmus ou qualquer outro serviço semelhante. Eles testarão seu modelo em mais de 70 aplicativos e dispositivos e fornecerão as capturas de tela.

Aqui, no exemplo, podemos ver que o plano de fundo na forma de um quadro branco, não é exibido no Outlook 2003, o mesmo que no Outlook 2016 e no email do Windows 10, mas é exibido em 2007.
O que você deve fazer se a imagem não for exibida:
Ao escrever um texto sobre a imagem/cor de fundo, tente selecionar a cor que contrastará com a imagem e a cor de fundo do e-mail. Desta forma, seu texto será legível de qualquer maneira.
Nota: a cor de fundo do e-mail padrão é branca.
Diferentes tipos de imagens de fundo
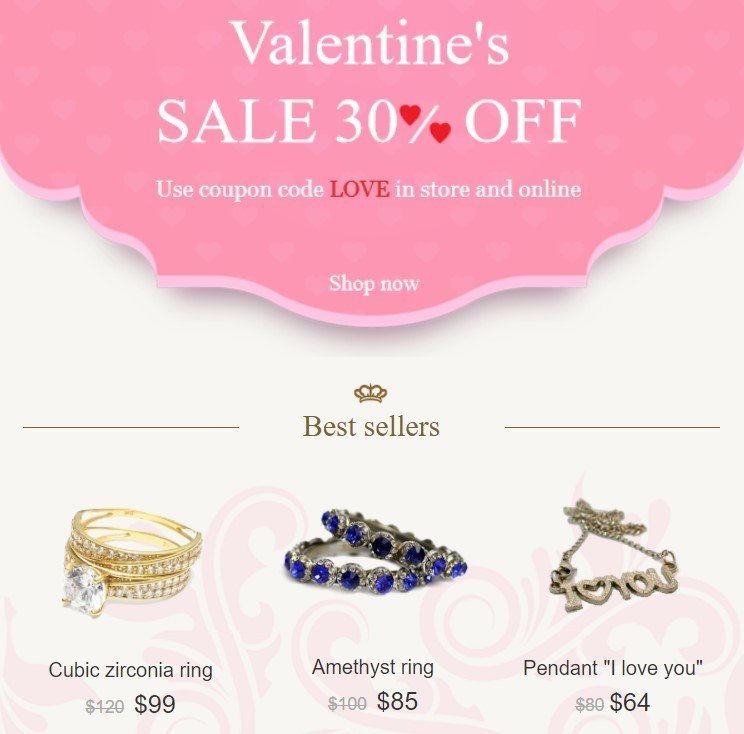
Imagens de fundo para as listras
Somente construtores de modelos raros permitem que você defina a imagem de fundo para blocos separados. Stripo.email é um deles.

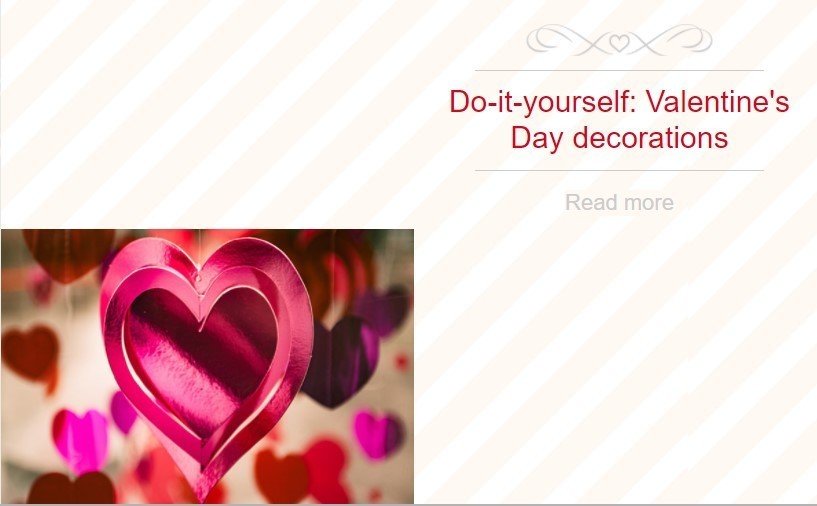
Eu amo este exemplo por sua imagem de bom gosto, mas simples.
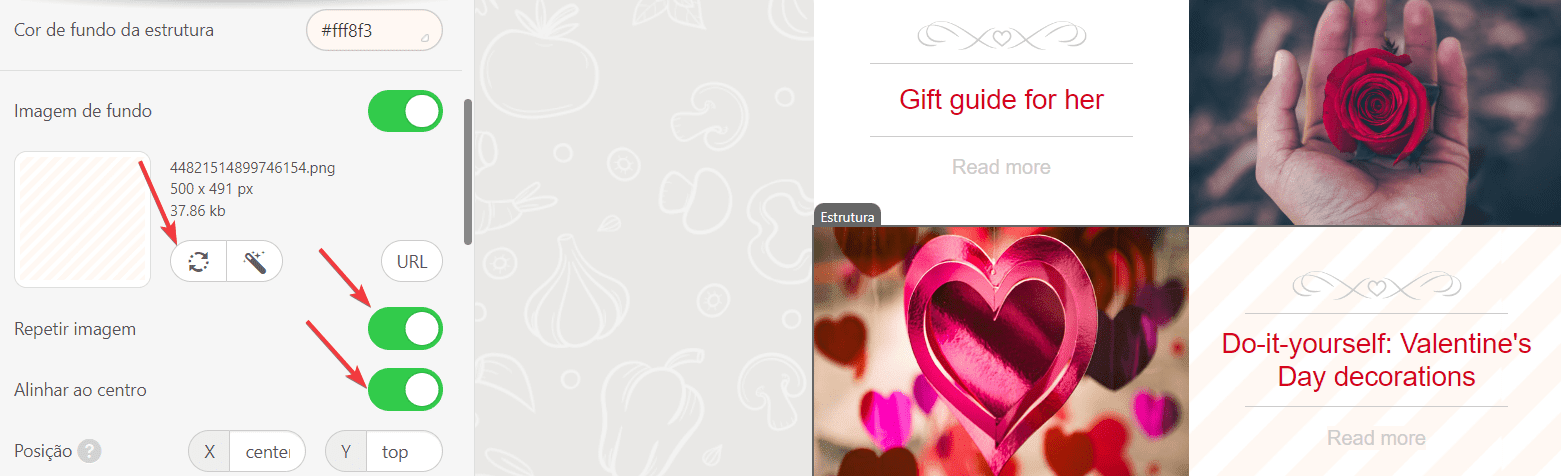
Basta olhar como é fácil adicionar uma imagem de fundo ao e-mail com Stripo:
- inserir blocos: imagem adicional, texto, você também pode aplicar “botão” ou um temporizador de contagem regressiva sobre o fundo;
- escolher a cor de fundo para toda a faixa;
- aplicar “imagem de fundo” para o bloco.

Nota: Centralize-o com o botão "centro", ative a opção "repetir" caso a largura ou altura da imagem seja muito pequena para preencher toda a faixa.
Coloque seu texto sobre a imagem, adicione um botão, se desejar.
Importante: antes de enviar por e-mail a imagem de fundo para os destinatários, personalize a imagem que você adicionar — edite-a em nosso editor de fotos incorporado.
Adicionar espaçadores/divisores… Por que estamos falando dos espaçadores aqui? Porque, para tornar seu design de e-mail mais ordenado, você pode usá-los para separar partes de blocos e até listras. Especialmente apropriado para usar quando suas imagens de fundo são de cores semelhantes.

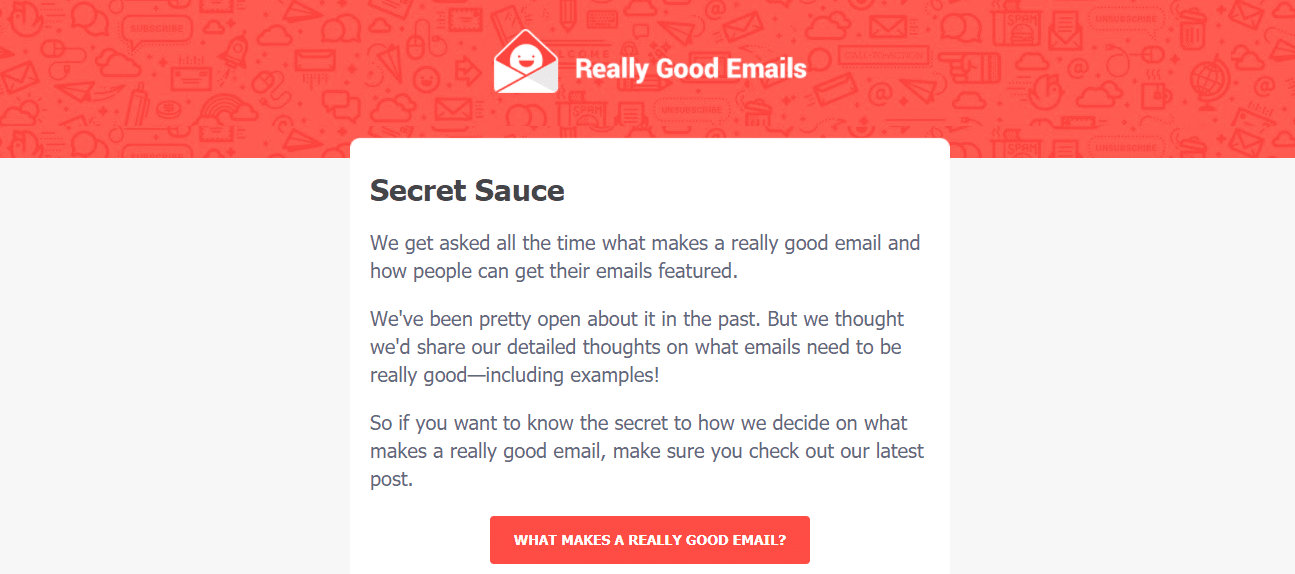
Em casos raros, você pode querer estender os limites de suas listras. Para este fim, para toda a parte, você precisa definir a imagem de fundo em um e-mail.

Por exemplo, o ReallyGoodEmails e a Adidas estendem seu cabeçalho dessa maneira. Este design único os distingue dos outros.
Como você pode fazer isso com o Stripo:
- carregar a imagem que você escolheu/usar qualquer imagem do nosso banco;
- ativar todas as opções.
Cor de fundo como alternativa à imagem de fundo
Por que você precisaria definir cores como plano de fundo para e-mails? Como alguns clientes de email, como o Microsoft Outlook, podem não exibir imagens de plano de fundo. Certifique-se de selecionar uma cor de fundo o mais próximo possível da imagem de fundo.
A boa notícia aqui é que é muito fácil definir cores como plano de fundo.
Aqui você pode usar toda a sua rica imaginação.
Por exemplo, a empresa Outline sempre coloca suas notícias nas mensagens sobre os fundos coloridos. Além disso, como as cores da fonte, eles aplicam contraste, mas não cor de texto preto.

Você pode aplicar cores diferentes a blocos separados ou a todos os e-mails. Está em suas mãos.
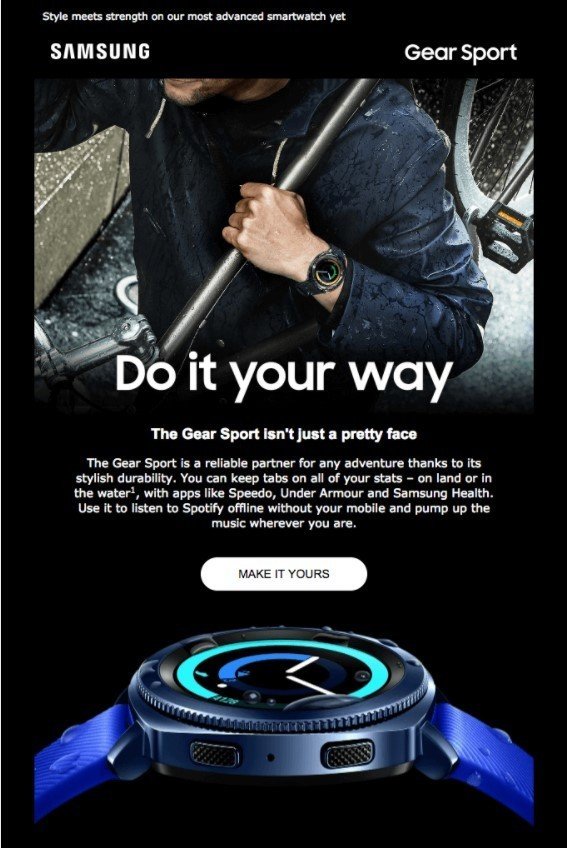
A corporação Samsung coloca a maioria de seus e-mails sobre o fundo preto e aplica o botão CTA branco de contraste. Isso aparenta muita elegancia.

Imagem de fundo para todo o e-mail
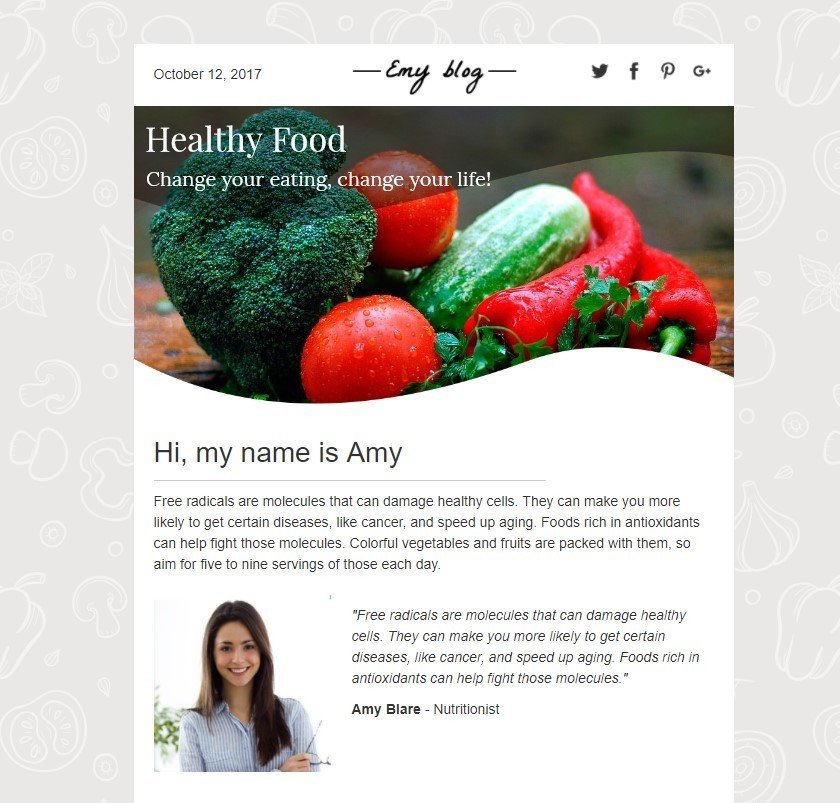
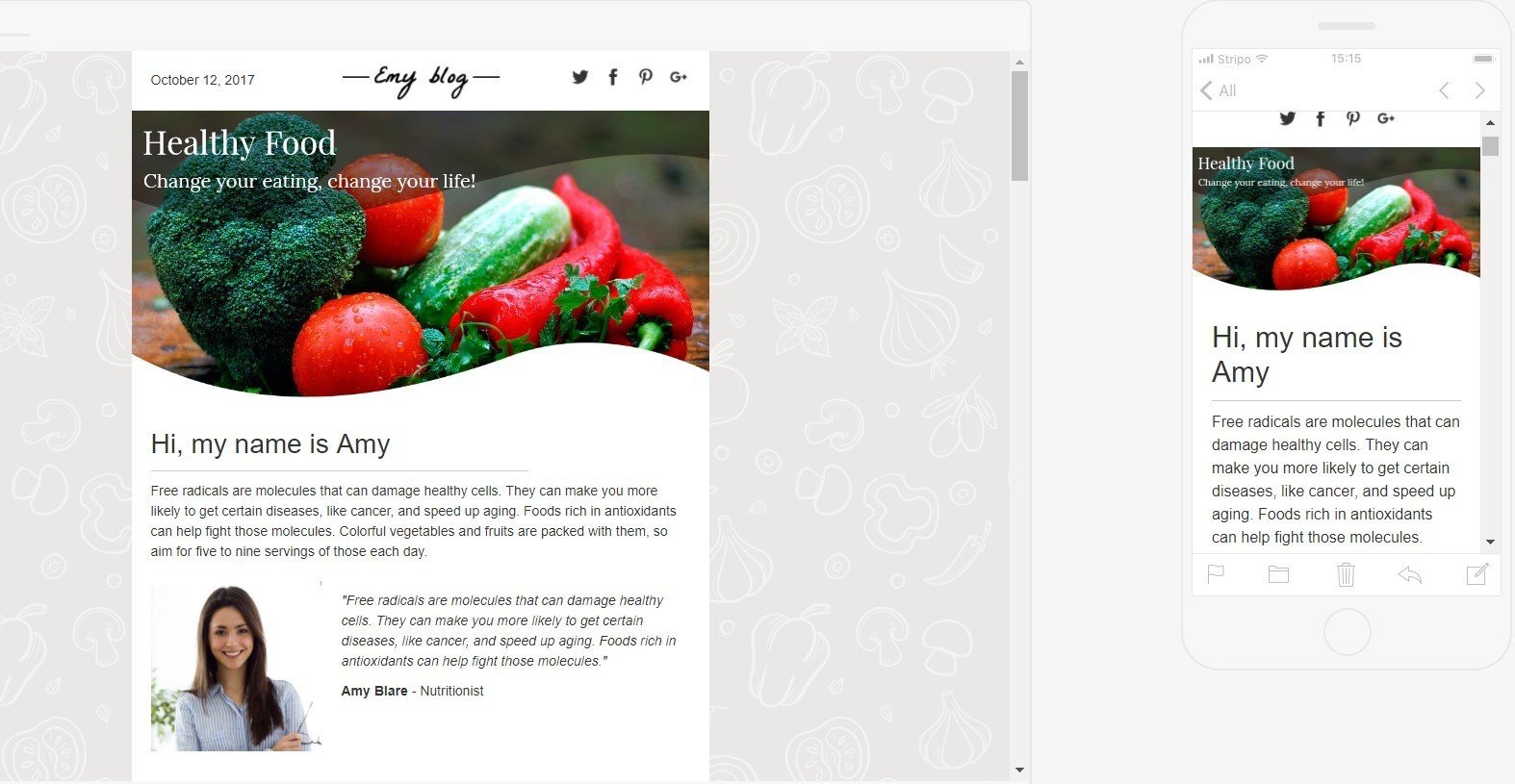
Quando usamos uma única imagem de fundo para todo o e-mail? Sempre que quisermos. Como um e-mail com imagens de fundo parece mais completo, use uma imagem temática como plano de fundo. Se você está falando de comida, adicione uma imagem dos mantimentos, se você está escrevendo sobre futebol, por que não usar um campo de futebol ou uma bola de futebol?

O que distingue uma imagem de banner de uma imagem de fundo de e-mail? Banner é o que seus clientes veem como a imagem principal do seu e-mail, geralmente com texto sobre ele e a imagem de fundo é o que eles veem apenas nos dispositivos desktop. Na maioria dos dispositivos móveis, o último tipo de imagem não será exibido.

É assim que os clientes veem seu e-mail com fundo de imagem no desktop e nos dispositivos móveis.
Devido à imagem de fundo em e-mails HTML, seus boletins terão uma aparência bonita, estruturada e bem organizada, mas não têm influência no corpo de seus e-mails.
Você pode colocar um banner sobre ele, trechos de seus produtos, informações de contato, quadros, rodapé, cabeçalho, etc.
Como você pode definir a imagem de fundo no modelo de e-mail com Stripo.email designer:
- no painel de ferramentas, escolha “Aparência”;
- clique em “Geral”;
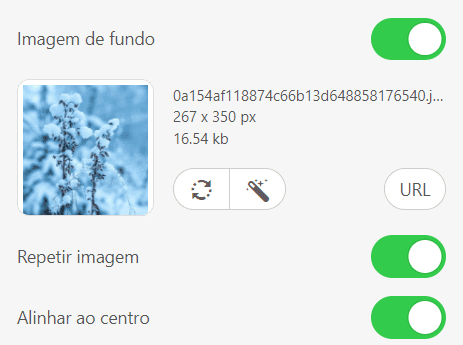
- ativar a opção “Imagem de Fundo”;
- carregar a imagem que você gosta;
- ativar as opções de imagem "repetir" e "centralizar".

Observação: como alguns clientes de e-mail não exibirão a imagem de fundo, você pode definir uma cor de fundo como padrão.
Regras para seguir
Ao adicionar imagens de fundo ao seu boletim informativo por e-mail, você precisa seguir regras simples:
- as imagens que você escolher devem ser atraentes e temáticas. Todos os detalhes em um e-mail devem evocar sentimentos nos clientes;
- pedir ajuda aos designers ou fotógrafos, ou construir o seu com um software de design gráfico;
- adicionar apenas uma imagem como plano de fundo para um e-mail inteiro;
- escolher apenas as cores correspondentes, mas contrastantes, para as fontes de texto;
- ativar a opção "imagem responsiva". Isso ajudará suas imagens a serem exibidas corretamente em dispositivos móveis e desktop.
Algum tempo atrás, para definir uma imagem de fundo em um modelo de e-mail, precisávamos possuir algum conhecimento de codificação HTML. Agora, com o construtor Stripo.email, não precisamos fazer nenhuma alteração no código. Nem precisamos saber o que isso significa?
O sistema simplificou todo o processo e facilitou o nosso trabalho.
Breve resumo
- HTML não é mais sobre codificação, é sobre a qualidade de seus e-mails;
- As imagens que você usa em seus e-mails devem ser de alta qualidade;
- As imagens devem ter uma estrutura perfeita. Você pode encontrar muitos deles na internet;
- Insira espaçadores para dividir blocos separados em seus e-mails;
- Defina as cores de fundo como um substituto para alguns clientes de e-mail como o Microsoft Outlook ou encontre soluções alternativas nesta postagem do blog;
- Teste seu modelo antes de enviar.
Use nossos modelos HTML responsivos, aplique imagens de fundo em boletins informativos por e-mail e satisfaça os clientes com suas mensagens lindamente moldadas.
Desejo-lhe todas as melhores e bem sucedidas newsletters!







0 comentários