Vous pouvez susciter l'envie chez les clients de lire votre message ou ils peuvent vouloir le quitter et même le supprimer. Tout cela dépend non seulement de votre offre généreuse, mais surtout du style et de la structure de votre modèle d'e-mail de newsletter. Le design a une grande importance.
En choisissant simplement des images et en ajoutant des images d'arrière-plan à un e-mail HTML, vous donnez le ton à l'ensemble du message.
Tout ce que nous avons à faire pour créer une campagne d'e-mail de vente efficace est de rendre ce ton joyeux.
Regardez notre courte vidéo pour obtenir de brèves informations concernant les types d'arrière-plans et la manière de les ajouter avec Stripo.

Il existe des tonnes d'informations sur les CTA, les bannières et les polices de caractères disponibles sur Internet. Mais on ne trouve pratiquement rien sur les images d'arrière-plan dans les e-mails. Quel dommage — une image d'arrière-plan est une bonne façon de décorer les messages que vous envoyez, de les faire paraître complets et de leur donner une belle forme.
J'ai cherché en ligne des informations plus détaillées concernant les images d'arrière-plan des e-mails HTML, mais tout ce que j'ai trouvé, c'est comment ajouter un arrière-plan à votre e-mail, tel que Gmail ou Outlook, dans la boîte de sortie et comment modifier les codes HTML.
La question qui se pose ici est de savoir où trouver des images d'arrière-plan impeccables pour nos e-mails et comment les ajouter à nos modèles. C'est une question très individuelle — si elle est bien faite, n'importe quelle image peut être la meilleure solution pour vous.
Pourquoi le sujet de l'article s'appelle-t-il "Comment ajouter une image d'arrière-plan à votre e-mail HTML" ? Parce qu'avec d'autres éditeurs, afin d'insérer un arrière-plan dans une bande ou d'en appliquer un pour l'ensemble de l'e-mail — vous devez avoir des compétences dans l'utilisation des codes HTML. Mais pas avec Stripo. Nous avons facilité ce processus pour votre confort — plus besoin de modifier les codes HTML.

Choses à savoir avant d'ajouter l'image d'arrière-plan à votre e-mail HTML
Vérifiez la visibilité de vos e-mails
Étant donné que les images d'arrière-plan sont une partie décorative essentielle d'un e-mail, les spécialistes du marketing et les designers essaient de les ajouter à leurs messages pour satisfaire les clients avec des newsletters magnifiquement structurées, mais certains clients de messagerie n'affichent pas correctement les images d'arrière-plan.
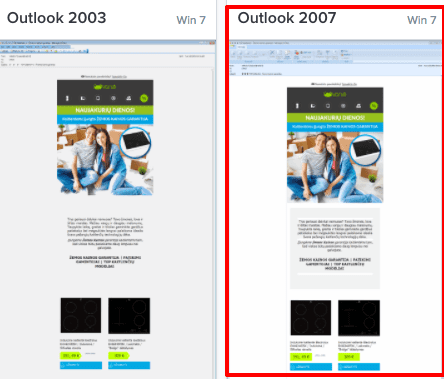
C'est pourquoi, avant d'envoyer les e-mails, il est essentiel de vérifier leur visibilité avec Litmus ou tout autre service similaire. Ils testeront votre modèle sur plus de 70 applications et appareils et vous fourniront des captures d'écran.

Ici, dans l'exemple, nous pouvons voir que l'arrière-plan en forme de cadre blanc, n'est pas affiché dans Outlook 2003, comme dans Outlook 2016 et Windows 10 mail, mais est affiché en 2007.
Ce que vous devez faire si l'image ne s'affiche pas :
Lorsque vous écrivez un texte sur l'image/couleur d'arrière-plan, essayez de sélectionner une couleur qui contraste avec l'image et la couleur d'arrière-plan de l'e-mail. De cette façon, votre texte sera de toute façon lisible.
Note : la couleur d'arrière-plan par défaut des e-mails est le blanc.
Différents types d'images d'arrière-plan
Images d'arrière-plan pour les bandes
Seuls quelques rares constructeurs de modèles vous permettent de définir l'image d'arrière-plan pour des blocs séparés. Stripo.email est l'un d'entre eux.

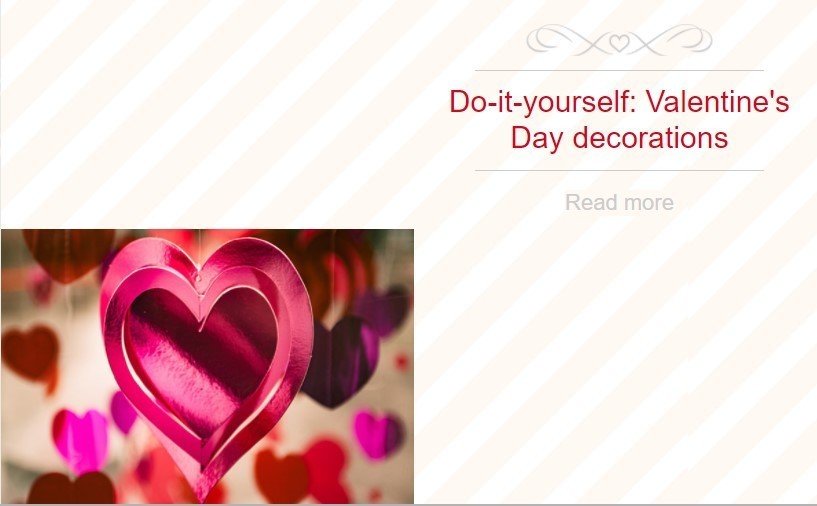
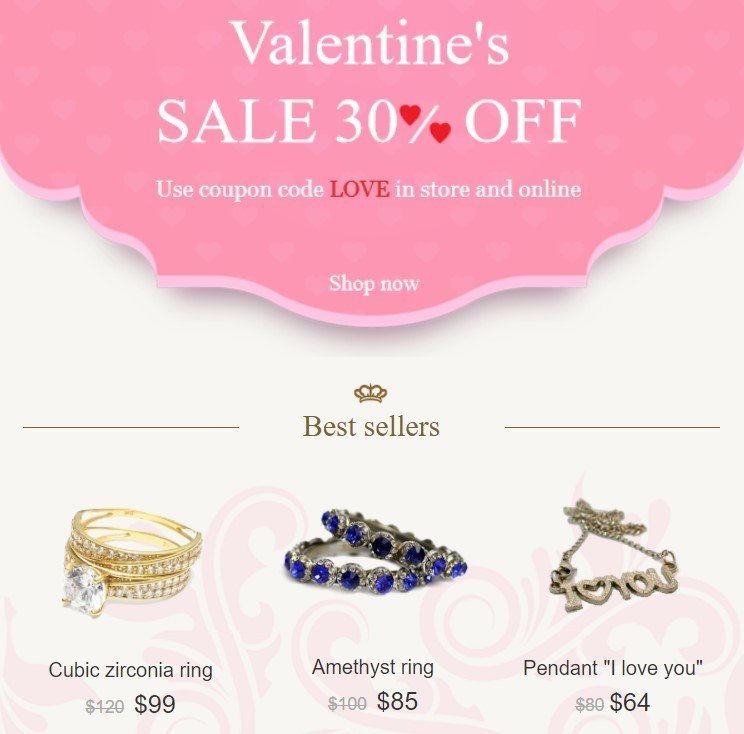
J'adore cet exemple pour son image simple et élégante.
Regardez comme il est facile d'ajouter une image d'arrière-plan à un e-mail avec Stripo :
- nous avons inséré des blocs : image supplémentaire, texte, vous pouvez aussi appliquer un "bouton" ou un compte à rebours sur l'arrière-plan ;
- nous avons choisi la couleur d'arrière-plan pour toute la bande ;
- nous avons appliqué "l'image d'arrière-plan" pour le bloc.

Note : Centrez-la avec le bouton "centrer", activez l'option "répéter" au cas où la largeur ou la hauteur de l'image serait trop petite pour remplir toute la bande.
Placez votre texte sur l'image, ajoutez un bouton si vous le souhaitez.
Important : avant d'envoyer une image d'arrière-plan par e-mail aux destinataires, personnalisez l'image que vous ajoutez — modifiez-la dans notre éditeur de photos intégré.
Ajouter des espaceurs/diviseurs … Pourquoi parlons-nous ici des espaceurs ? Parce que pour donner à votre design d'e-mail une forme plus ordonnée, vous pouvez les utiliser pour séparer les parties des blocs et même des bandes. Il est particulièrement approprié de les utiliser lorsque vos images d'arrière-plan sont de couleurs similaires.

Dans de rares cas, vous pouvez souhaiter étendre les limites de vos bandes. Pour cela, vous devez définir l'image d'arrière-plan dans un e-mail.

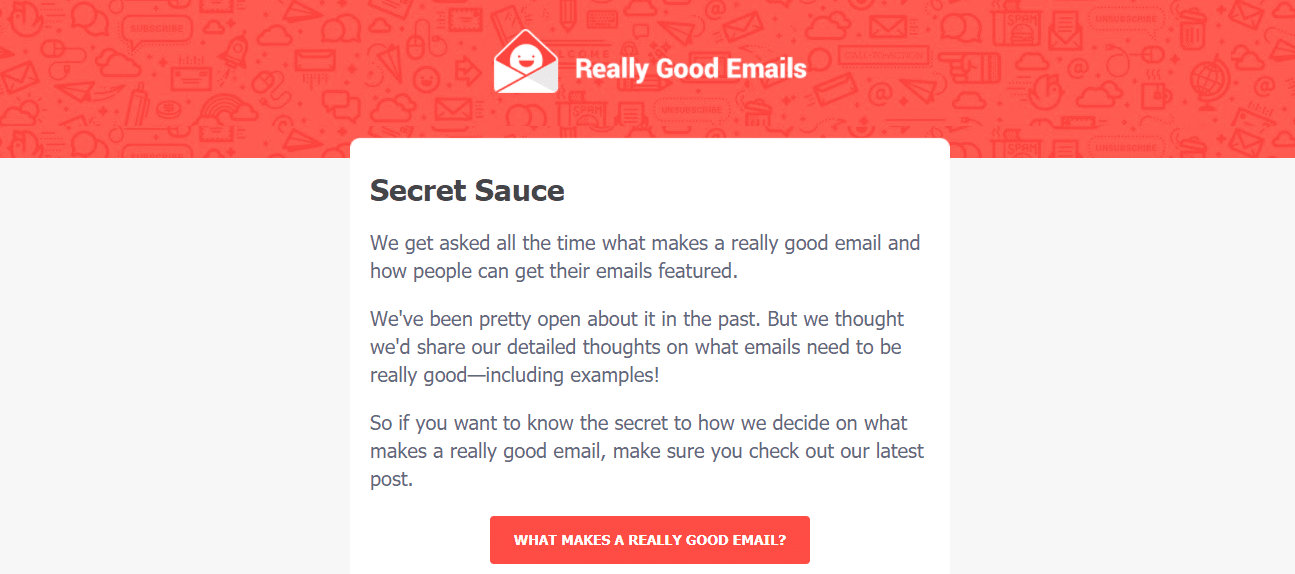
Par exemple, ReallyGoodEmails et Adidas étendent leur en-tête de cette façon. Ce design unique les distingue des autres.
Comment vous pouvez le faire avec Stripo :
- chargez l'image que vous avez choisie/utilisez n'importe quelle image de notre bibliothèque ;
- activez toutes les options.
Couleur d'arrière-plan comme alternative à l'image d'arrière-plan
Pourquoi auriez-vous besoin de définir des couleurs comme arrière-plan pour les e-mails ? Parce que certains clients de messagerie, comme Microsoft Outlook, n'affichent pas du tout les images d'arrière-plan. Assurez-vous de sélectionner une couleur d'arrière-plan aussi proche que possible de l'image d'arrière-plan.
La bonne nouvelle ici est qu'il est assez facile de définir des couleurs comme arrière-plan.
Vous pouvez ici laisser libre cours à votre imagination.
Par exemple, la société Outline place toujours ses nouvelles dans les messages sur les arrière-plans colorés. De plus, ils appliquent un contraste à la couleur des polices, mais pas à la couleur noire du texte.

Vous pouvez appliquer des couleurs différentes à des blocs séparés ou à l'ensemble des e-mails. C'est vous qui décidez.
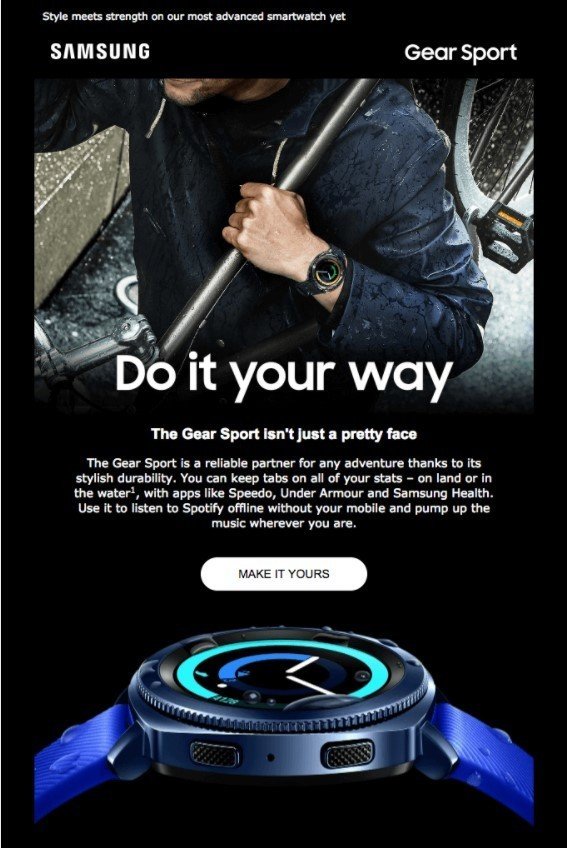
L'entreprise Samsung place la plupart de ses e-mails sur un fond noir et applique un bouton CTA blanc contrasté. Cela donne un aspect très classe.

Image d'arrière-plan pour l'ensemble de l'e-mail
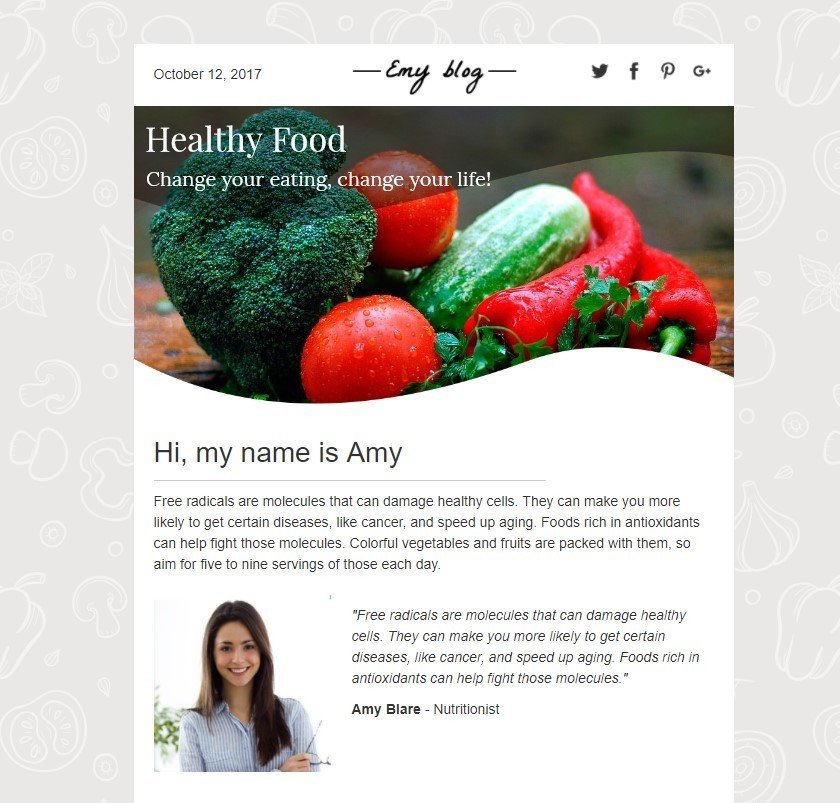
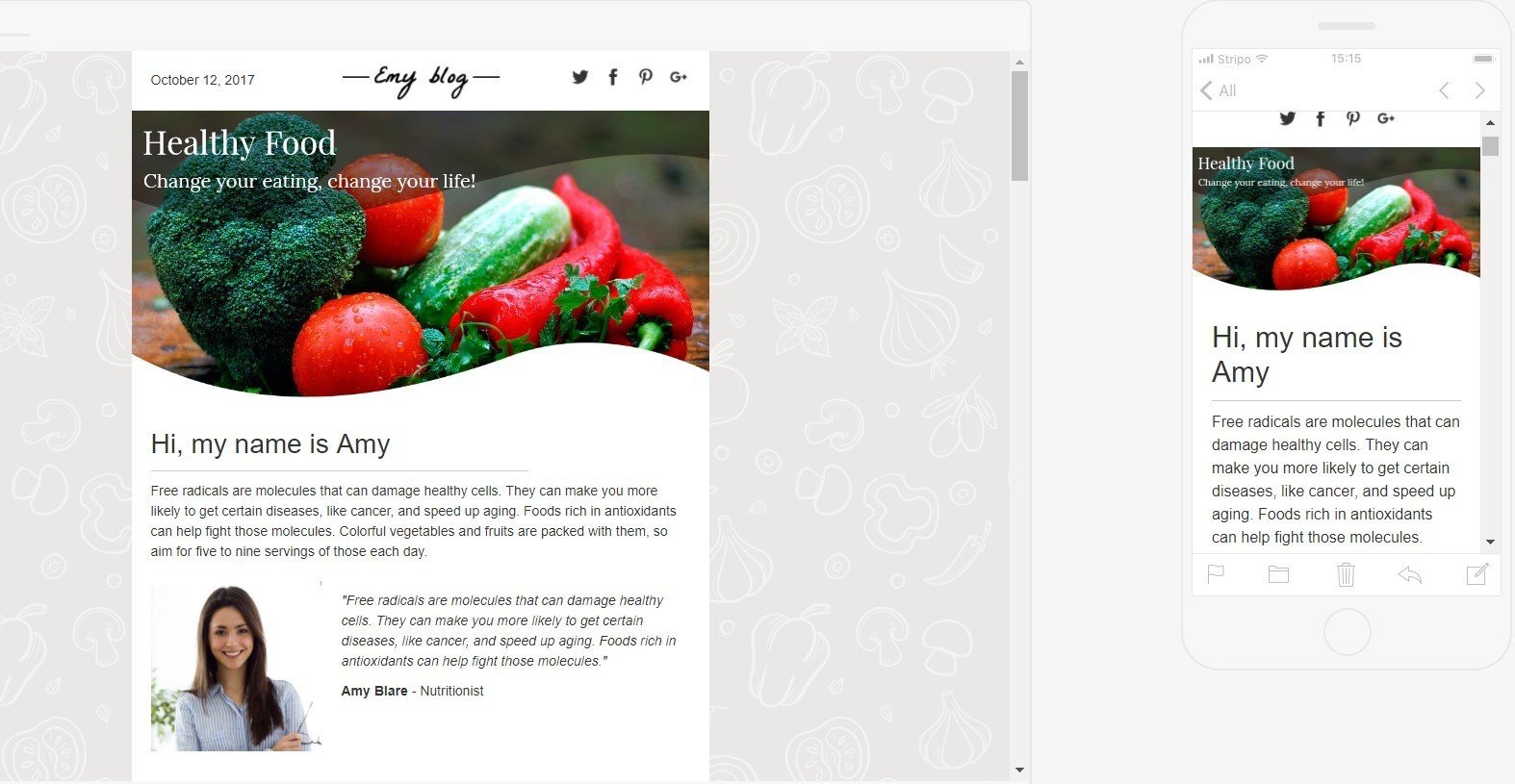
Quand utiliser une seule image d'arrière-plan pour l'ensemble de l'e-mail ? Chaque fois que nous le voulons. Comme un e-mail avec des images d'arrière-plan semble plus complet. Utilisez une image thématique comme arrière-plan. Si vous parlez de nourriture, ajoutez une image de produits alimentaires, si vous parlez de football, pourquoi ne pas utiliser un terrain de football ou un ballon de football ?

Qu'est-ce qui distingue une image de bannière d'une image d'arrière-plan d'un e-mail ? La bannière est ce que vos clients voient comme image principale de votre e-mail, généralement avec du texte par-dessus. Et l'image d'arrière-plan est ce qu'ils voient uniquement sur les appareils de bureau. Sur la plupart des appareils mobiles, ce dernier type d'image ne s'affiche pas du tout.

C'est la façon dont les clients voient votre e-mail avec un arrière-plan d'image sur les appareils de bureau et les appareils mobiles.
Grâce à l'image d'arrière-plan dans les e-mails HTML, vos newsletters auront l'air bien formées, structurées et bien organisées, mais elles n'ont aucune influence sur le corps de vos e-mails.
Vous pouvez y placer une bannière, des extraits de vos produits, des informations de contact, des cadres, un pied de page, un en-tête, etc.
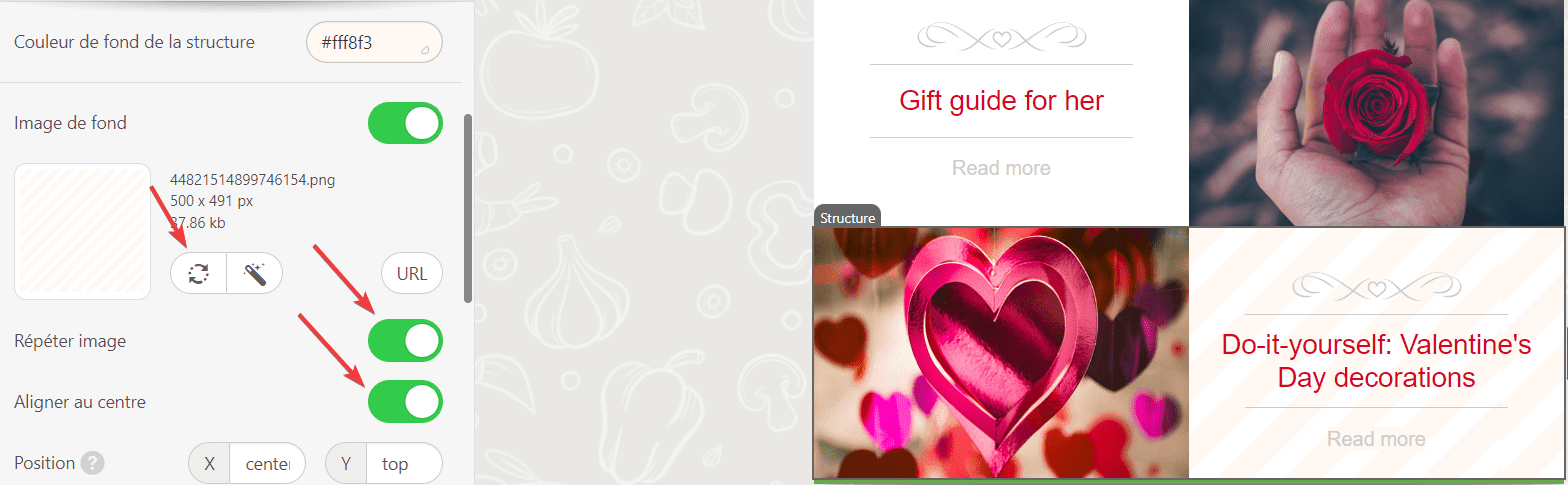
Comment définir l'image d'arrière-plan dans un modèle d'e-mail avec le concepteur Stripo.email :
- dans le panneau d'outils, choisissez "Apparence" ;
- cliquez sur “Général” ;
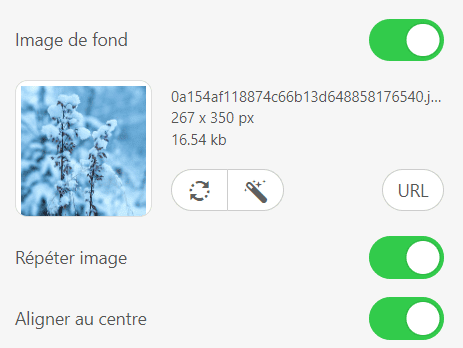
- activez l'option "Image d'arrière-plan" ;
- chargez l'image que vous souhaitez ;
- activez les options "répéter" et "centrer" l'image.

Note : Comme certains clients de messagerie n'affichent pas l'image d'arrière-plan, vous pouvez définir une couleur d'arrière-plan par défaut.
Règles à suivre
Lorsque vous ajoutez des images d'arrière-plan à votre newsletter, vous devez suivre des règles simples :
- les images que vous choisissez doivent être attrayantes et thématiques. Tous les détails d'un e-mail doivent évoquer des sentiments chez les clients ;
- demandez de l'aide aux designers ou aux photographes, ou construisez le vôtre avec un logiciel de conception graphique ;
- ajoutez une seule image comme arrière-plan à l'ensemble d'un e-mail ;
- choisissez uniquement des couleurs assorties mais contrastées pour les polices de texte ;
- activez l'option "image réactive". Cela permettra à vos images de s'afficher correctement sur les appareils mobiles et de bureau.
Autrefois, pour définir une image d'arrière-plan dans un modèle d'e-mail, nous devions posséder quelques connaissances en codage HTML. Maintenant, avec le constructeur de Stripo.email, nous n'avons pas besoin de modifier le code du tout. Nous n'avons même pas besoin de savoir ce que cela signifie ?
Le système a simplifié l'ensemble du processus et a facilité notre travail.
Résumé
- Le HTML n'est plus une question de codage, il s'agit de la qualité de vos e-mails ;
- Les images que vous utilisez dans vos e-mails doivent être de haute qualité ;
- Les images doivent présenter une structure homogène. Vous pouvez en trouver un bon nombre sur internet ;
- Insérez des espaceurs pour diviser les blocs séparés dans vos e-mails ;
- Définissez les couleurs d'arrière-plan comme une solution de repli pour certains clients de messagerie comme Microsoft Outlook ou trouvez des solutions alternatives dans cet article de blog ;
- Testez vos modèles avant de les envoyer.
Utilisez nos modèles HTML réactifs, appliquez des images d'arrière-plan dans les newsletters et répondez aux attentes de vos clients avec vos messages bien conçus.
Je vous souhaite le meilleur et des newsletters réussies !







0 commentaires