Sie können bei Ihren Kunden den Wunsch wecken, Ihre Nachricht zu lesen, oder sie können sie verlassen und sogar löschen wollen. Das alles hängt nicht nur von Ihrem großzügigen Angebot ab, sondern vor allem vom Stil und der Struktur Ihrer Newsletter-E-Mail-Vorlage. Das Design spielt eine große Rolle.
Allein durch die Auswahl von Bildern und das Hinzufügen von Hintergrundbildern zu HTML-E-Mails geben Sie den Ton für die gesamte Nachricht an.
Alles, was wir tun müssen, um eine effektive E-Mail-Kampagne zu erstellen, ist, diesen Ton fröhlich zu gestalten.
Schauen Sie sich unser kurzes Video an und erfahren Sie mehr über die verschiedenen Arten von Hintergründen und wie Sie diese mit Stripo hinzufügen können.

Im Internet gibt es tonnenweise Informationen zu CTA, Bannern und Schriftarten. Aber man kann kaum etwas über Hintergrundbilder in E-Mail-Nachrichten finden. Was für ein Verlust - ein Hintergrundbild ist ein guter Weg, um die Nachrichten, die Sie versenden, zu dekorieren, damit sie vollständig und schön gestaltet aussehen.
Ich habe online nach detaillierteren Informationen über HTML-Hintergrundbilder für E-Mails gesucht, aber alles, was ich gefunden habe, ist, wie man einen Hintergrund in den Postausgang einer E-Mail, z. B. in Gmail oder Outlook, einfügt und wie man Änderungen an den HTML-Codes vornimmt.
Die sinnvolle Frage ist hier, wo wir kugelsichere Hintergrundbilder für unsere E-Mails finden können und wie wir sie zu unseren Vorlagen hinzufügen können. Dies ist sehr individuell - wenn man es richtig macht, kann jedes Bild die beste Lösung für Sie sein.
Warum heißt das Thema dieses Artikels "Wie füge ich ein Hintergrundbild zu meiner HTML-E-Mail hinzu"? Weil man bei anderen Editoren, um einen Hintergrund in einen Streifen einzufügen oder einen für die gesamte E-Mail zu verwenden, einige Kenntnisse im Umgang mit HTML-Codes haben muss. Aber nicht mit Stripo. Wir haben diesen Prozess für Sie vereinfacht - Sie müssen keine Änderungen mehr an den HTML-Codes vornehmen.

Was Sie wissen sollten, bevor Sie das Hintergrundbild zu Ihrer HTML-E-Mail hinzufügen
Prüfen Sie die Sichtbarkeit Ihrer E-Mails
Da E-Mail-Hintergrundbilder ein wesentlicher dekorativer Bestandteil einer E-Mail sind, versuchen Vermarkter und Designer, sie in ihre Nachrichten einzufügen, um die Kunden mit schön strukturierten Newslettern zufrieden zu stellen.
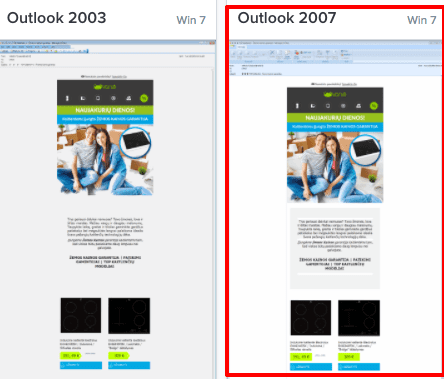
Deshalb ist es sehr wichtig, vor dem Versenden der E-Mails die Sichtbarkeit mit Litmus oder einem anderen ähnlichen Dienst zu überprüfen. Litmus testet Ihre Vorlage auf mehr als 70 Apps und Geräten und stellt Ihnen die Screenshots zur Verfügung.

In diesem Beispiel können wir sehen, dass der Hintergrund in Form eines weißen Rahmens in Outlook 2003 nicht angezeigt wird, genauso wie in Outlook 2016 und Windows 10 Mail, aber in 2007 wird er angezeigt.
Was sollten Sie tun, wenn das Bild nicht angezeigt wird?
Wenn Sie einen Text über das Hintergrundbild/die Hintergrundfarbe schreiben, versuchen Sie, eine Farbe zu wählen, die einen Kontrast zum Bild und zur Hintergrundfarbe der E-Mail bildet. Auf diese Weise wird Ihr Text trotzdem lesbar sein.
Hinweis: Die Standard-E-Mail-Hintergrundfarbe ist weiß.
Verschiedene Arten von Hintergrundbildern
Hintergrundbilder für die Streifen
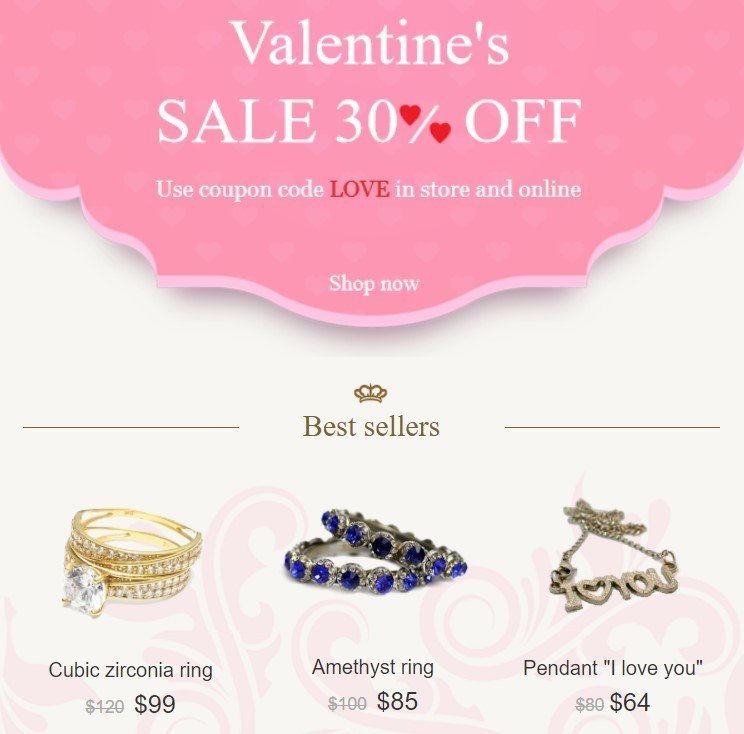
Nur wenige Vorlagenersteller erlauben es Ihnen, das Hintergrundbild für einzelne Blöcke festzulegen. Stripo.email ist einer von ihnen.

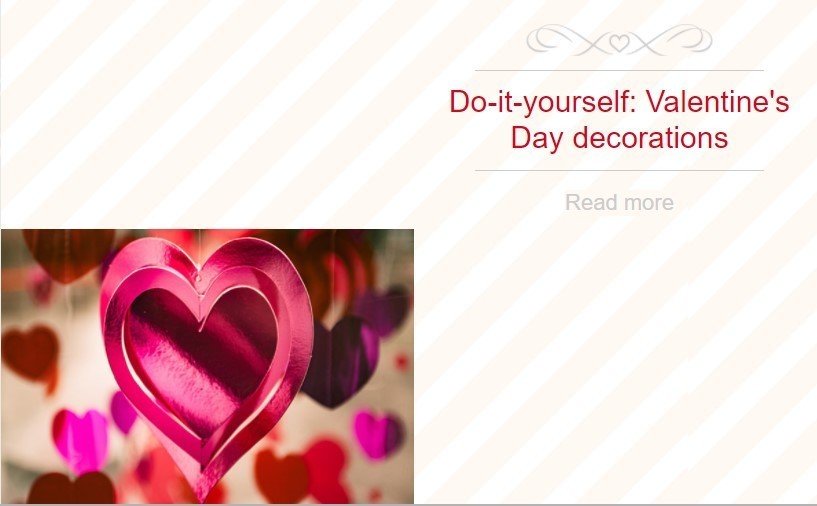
Ich liebe dieses Beispiel für sein geschmackvolles, aber einfaches Bild.
Sehen Sie nur, wie einfach es ist, mit Stripo ein Hintergrundbild in E-Mails einzufügen
- Wir haben Blöcke eingefügt: zusätzliches Bild, Text, Sie können auch "Button" oder einen Countdown-Timer über dem Hintergrund anbringen;
- Wir haben die Hintergrundfarbe für den gesamten Streifen ausgewählt;
- "Hintergrundbild" für den Block angewendet.

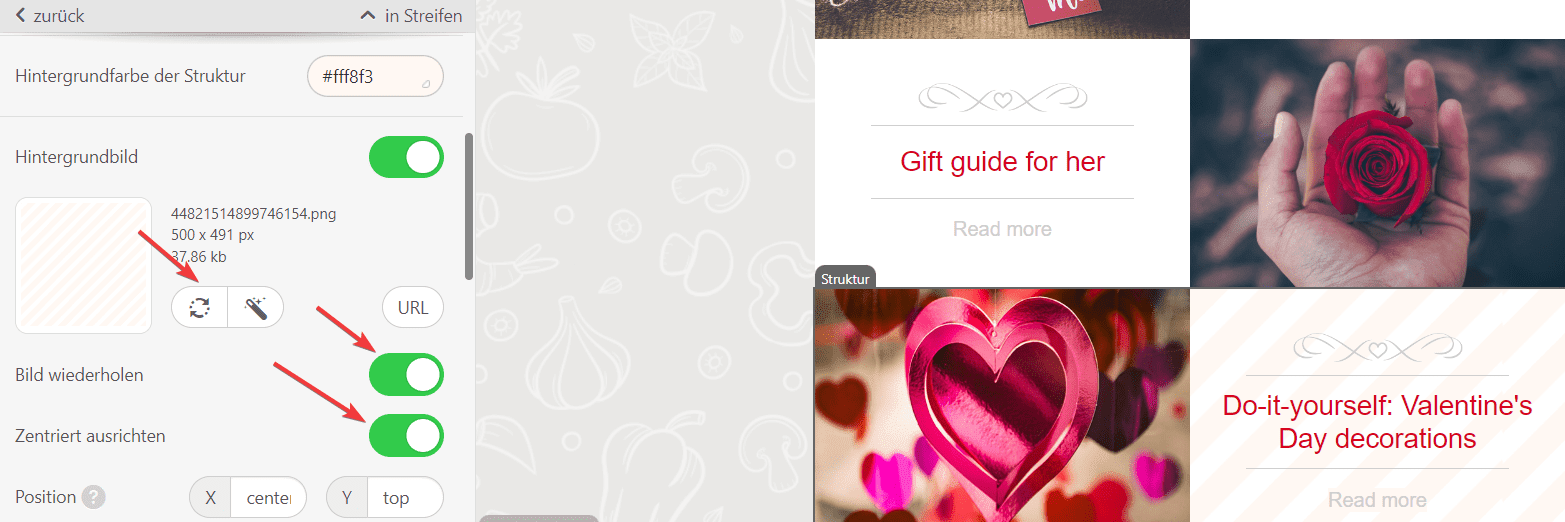
Hinweis: Zentrieren Sie das Bild mit der Schaltfläche "Zentrieren" und schalten Sie die Option "Wiederholen" ein, falls die Bildbreite oder -höhe zu klein ist, um den gesamten Streifen auszufüllen.
Platzieren Sie Ihren Text über dem Bild, fügen Sie eine Schaltfläche hinzu, wenn Sie möchten.
Wichtig: Bevor Sie das Hintergrundbild per E-Mail an die Empfänger senden, passen Sie das Bild an - bearbeiten Sie es in unserem integrierten Fotoeditor.
Fügen Sie Abstandshalter/Teiler hinzu... Warum sprechen wir hier von Abstandshaltern? Damit Ihr E-Mail-Design geordneter aussieht, können Sie sie verwenden, um Teile von Blöcken und sogar Streifen zu trennen. Dies ist besonders dann sinnvoll, wenn Ihre Hintergrundbilder ähnliche Farben haben.

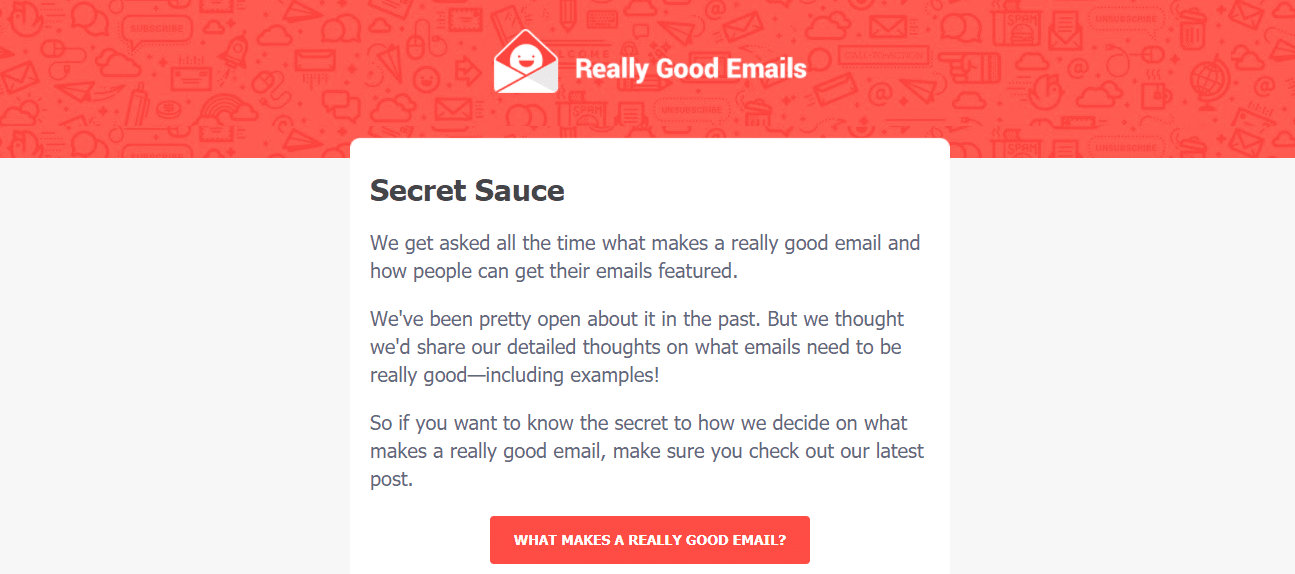
In seltenen Fällen kann es vorkommen, dass Sie die Grenzen Ihres Streifens erweitern möchten. Zu diesem Zweck, für den gesamten Teil, müssen Sie das Hintergrundbild in einer E-Mail zu setzen.

Zum Beispiel erweitern die ReallyGoodEmails und Adidas ihren Header auf diese Weise. Dieses einzigartige Design hebt sie von anderen ab.
Wie können Sie es mit Stripo:
- Laden Sie das von Ihnen gewählte Bild hoch oder verwenden Sie ein Bild aus unserer Datenbank;
- Schalten Sie alle Optionen ein.
Hintergrundfarbe als Alternative zum Hintergrundbild
Warum sollten Sie Farben als Hintergrund für E-Mails festlegen? Weil einige E-Mail-Clients wie Microsoft Outlook möglicherweise überhaupt keine Hintergrundbilder anzeigen. Achten Sie darauf, dass Sie eine Hintergrundfarbe wählen, die dem Hintergrundbild so nahe wie möglich kommt.
Die gute Nachricht ist, dass es ziemlich einfach ist, Farben als Hintergrund festzulegen.
Hier können Sie Ihrer Fantasie freien Lauf lassen.
Zum Beispiel platziert die Firma Outline ihre Nachrichten in den Nachrichten immer über den farbigen Hintergründen. Dabei setzen sie als Schriftfarben zwar Kontrast, aber nicht schwarze Textfarbe ein.

Sie können verschiedene Farben für einzelne Blöcke oder für die gesamte E-Mail verwenden. Das bleibt Ihnen überlassen.
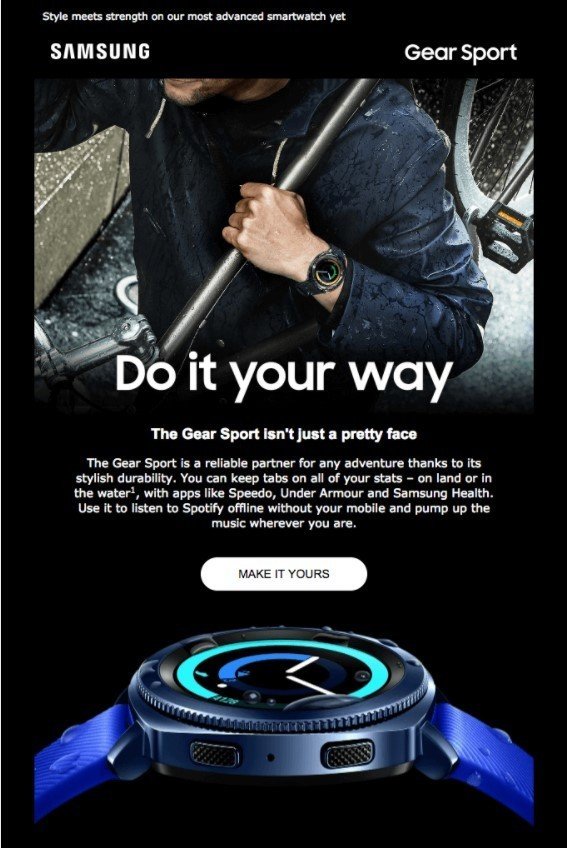
Das Unternehmen Samsung platziert die meisten seiner E-Mails auf einem schwarzen Hintergrund und verwendet eine kontrastreiche weiße CTA-Schaltfläche. Das sieht sehr stilvoll aus.

Hintergrundbild für die gesamte E-Mail
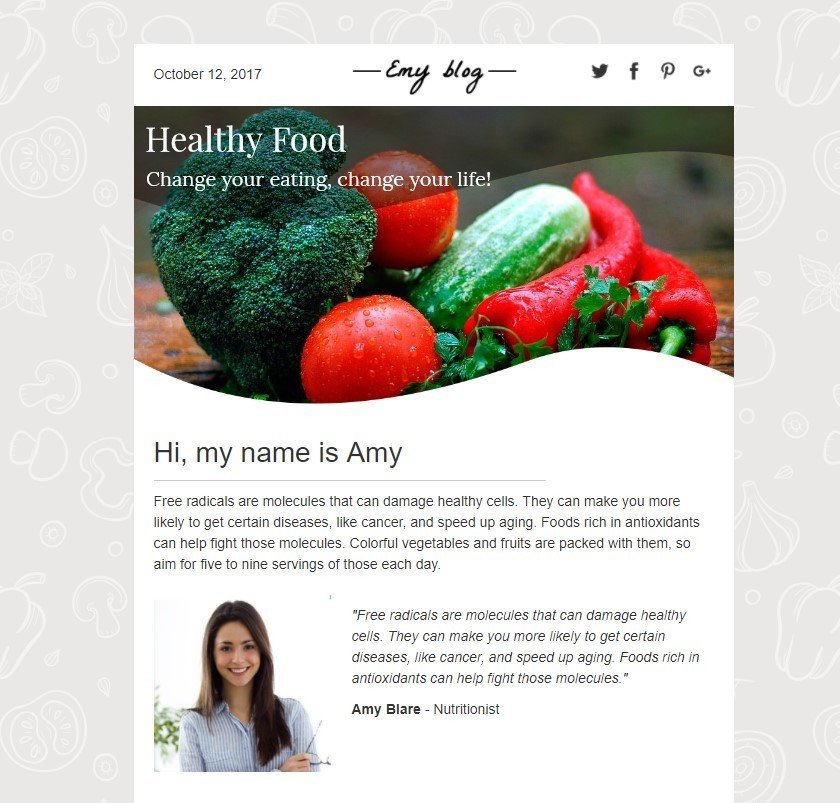
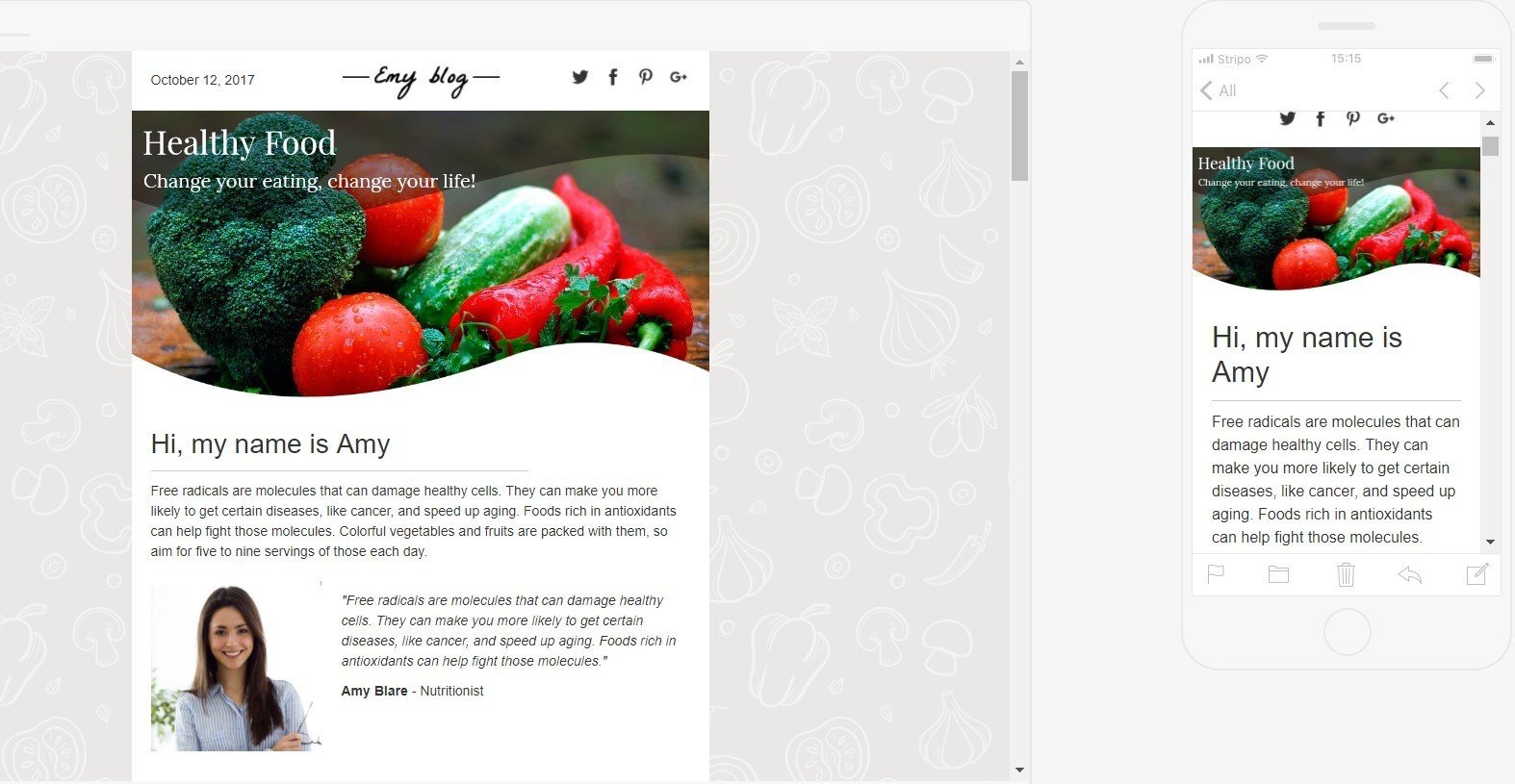
Wann verwenden wir ein einziges Hintergrundbild für die gesamte E-Mail? Immer dann, wenn wir es wollen. Da eine E-Mail mit Hintergrundbildern vollständiger aussieht. Verwenden Sie ein thematisches Bild als Hintergrund. Wenn Sie über Lebensmittel sprechen, fügen Sie ein Bild von den Lebensmitteln hinzu, wenn Sie über Fußball schreiben, warum nicht ein Fußballfeld oder einen Fußball verwenden?

Was unterscheidet ein Bannerbild von einem E-Mail-Hintergrundbild? Ein Banner ist das, was Ihre Kunden als Hauptbild Ihrer E-Mail sehen, normalerweise mit Text darüber. Und das Hintergrundbild ist das, was sie nur auf Desktop-Geräten sehen. Auf den meisten mobilen Geräten wird die letztere Art von Bild überhaupt nicht angezeigt.

So sehen die Kunden Ihre E-Mails mit Bildhintergrund auf dem Desktop und auf mobilen Geräten.
Durch das Hintergrundbild in HTML-E-Mails sehen Ihre Newsletter schön geformt, strukturiert und gut organisiert aus, haben aber keinen Einfluss auf den Inhalt Ihrer E-Mails.
Sie können ein Banner darüber platzieren, die Schnipsel Ihrer Produkte, Kontaktinformationen, Rahmen, Fußzeile, Kopfzeile usw.
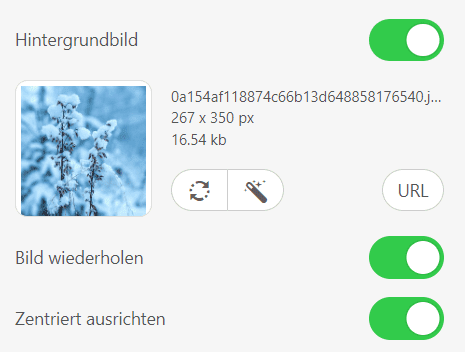
Wie können Sie das Hintergrundbild in der E-Mail-Vorlage mit dem Stripo-E-Mail-Designer einstellen:
- Wählen Sie in der Werkzeugleiste "Erscheinungsbild";
- Klicken Sie auf "Allgemein";
- Schalten Sie die Option "Hintergrundbild" ein;
- Laden Sie ein Bild hoch, das Ihnen gefällt;
- Aktivieren Sie die Optionen "Wiederholen" und "Zentrieren" des Bildes.

Hinweis: Da einige E-Mail-Programme das Hintergrundbild nicht anzeigen, können Sie eine Hintergrundfarbe als Standard festlegen.
Zu beachtende Regeln
Wenn Sie Ihrem E-Mail-Newsletter Hintergrundbilder hinzufügen, müssen Sie einfache Regeln beachten:
- Die von Ihnen gewählten Bilder sollten ansprechend und thematisch sein. Alle Details in einer E-Mail sollten bei den Kunden Gefühle hervorrufen;
- Bitten Sie Designer oder Fotografen um Hilfe, oder erstellen Sie Ihr eigenes Bild mit einer Grafiksoftware;
- Fügen Sie nur ein Bild als Hintergrund für eine ganze E-Mail ein;
- Wählen Sie nur passende, aber kontrastreiche Farben für die Textschriftarten;
- Aktivieren Sie die Option "Responsive Image". Dadurch werden Ihre Bilder sowohl auf mobilen als auch auf Desktop-Geräten korrekt angezeigt.
Um ein Hintergrundbild in eine E-Mail-Vorlage einzufügen, musste man früher einige Kenntnisse in HTML-Codierung haben. Jetzt, mit dem Stripo-E-Mail-Builder, müssen wir überhaupt keine Änderungen mehr am Code vornehmen. Wir müssen nicht einmal wissen, was das überhaupt bedeutet?
Das System hat den gesamten Prozess vereinfacht und uns die Arbeit erleichtert.
Kurze Zusammenfassung
- Bei HTML geht es nicht mehr um Kodierung, sondern um die Qualität Ihrer E-Mails;
- Bilder, die Sie in Ihren E-Mails verwenden, sollten von hoher Qualität sein;
- Die Bilder sollten eine nahtlose Struktur aufweisen. Im Internet finden Sie viele davon;
- Fügen Sie Abstandhalter ein, um einzelne Blöcke in Ihren E-Mails zu unterteilen;
- Setzen Sie Hintergrundfarben als Fallback für einige E-Mail-Clients wie Microsoft Outlook oder finden Sie alternative Lösungen in diesem Blogbeitrag;
- Testen Sie Ihre Vorlage vor dem Versenden.
Nutzen Sie unsere responsiven HTML-Vorlagen, setzen Sie Hintergrundbilder in E-Mail-Newsletter ein und überzeugen Sie die Kunden mit Ihren formschönen Botschaften.
Ich wünsche Ihnen alles Gute und viel Erfolg mit Ihren Newslettern!







0 Kommentare