О чем вы подумали, увидев такой пример письма? Я почти уверена — что-то в духе «какой сложный игровой элемент, маркетологи явно потратили много часов или даже дней, чтобы сотворить такое». Даже моя команда, которая занимается AMP каждый день, была такого мнения...
А что если я скажу вам, что вы можете сделать подобное примерно за 30 минут?

В этой статье я покажу, как создать такое письмо двумя способами:
-
без уведомления в конце — только с помощью AMP-карусели. Никаких навыков кодирования не понадобится;
-
с уведомлением в конце — вам нужно будет вставить в HTML-код ссылки на изображения. И тоже не надо ничего кодировать. Мы предоставим вам готовый модуль письма, в котором необходимый код уже встроен. Вам придется поработать только со ссылками.
Нет, я не буду учить вас строить лабиринты — я покажу, как реализовать саму механику геймификации, что еще лучше.
Чем хороша эта механика геймификации?
Самое ценное в этой механике то, что ее можно использовать снова и снова. Это делает ее использование в письмах дешевым и быстрым.
Но это совсем не обязательно должен быть лабиринт. На самом деле вы можете сделать что угодно:
-
лицо человека — например, вы можете предложить получателям «сложить» фото певца. Выигрывают те, кто угадает, что это за певец;
-
спрятанный в пазле новый товар, который вы собираетесь выпустить;
-
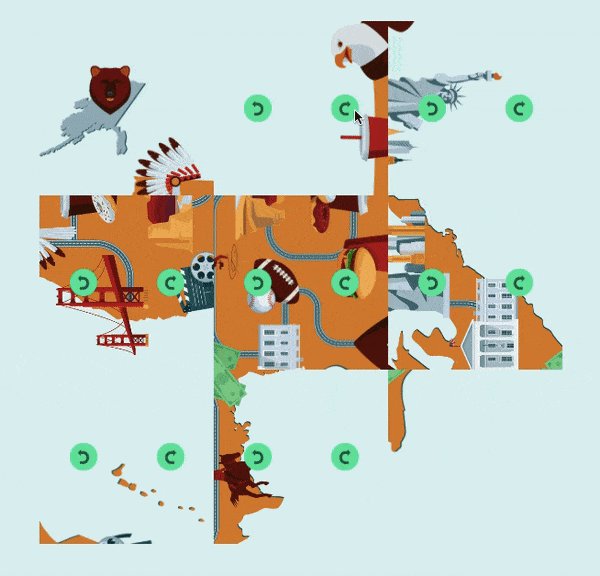
карта города или страны, куда пользователи могут выиграть поездку, если дадут правильные ответы на вопросы в других письмах серии.

Как создать лабиринт или пазл в Stripo
Как мы уже говорили, такие пазлы бывают двух типов:
Пазл 1. Без уведомления в конце
Назовем его «простым».
Для его создания навыки программирования не требуются никакие, от слова “вообще”.
Шаг 1. Подготовка изображений
Найдите или нарисуйте нужное изображение. Разрежьте его на 9 кусочков квадратной формы. То есть их ширина и высота должны быть абсолютно равны.
Фрагменты 1 и 9 остаются без изменений. А части 2-8 нужно продублировать по 3 раза каждую, повернув их на 90, 180 и 270 градусов. Таким нехитрым способом мы получили одну правильную квадратную часть и три неправильных. Эти изображения нам нужно будет загрузить в соответствующие карусели.
Шаг 2. Сборка пазла
Вариант 1. С нашим готовым модулем
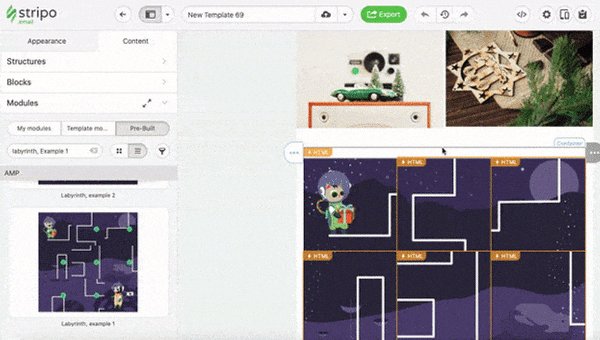
Собственно пазл
Для вашего удобства мы создали готовый модуль. В нем уже есть 9 контейнеров: 3 ряда по 3 контейнера в каждом. Контейнер 1 в первом ряду и контейнер 3 в третьем ряду оборудованы блоком «Картинка», тогда как в других контейнерах есть AMP-карусели с 4 слайдами в каждом.
Карусели в этом модуле также имеют наши кастомные стрелки и уже настроенный дизайн.
Вам остается только заменить наши изображения своими.
Чтобы добавить этот модуль в свой шаблон:
-
перейдите в раздел «Модули»;
-
зайдите во вкладку «Общие»;
-
в поле поиска введите «Labyrinth, example 1»;
-
перетащите этот модуль в свой шаблон;
-
и загрузите свои изображения;

Важно:
Как мы уже говорили, части 1 и 9 фиксированы — они не двигаются, поэтому вы загружаете их как обычные изображения. Остальные элементы загружаются в четырех вариантах: один правильный и три неверных.
Для каждой карусели вы загружаете соответствующие изображения в любом порядке. То есть вам не нужно начинать именно с правильного изображения.
-
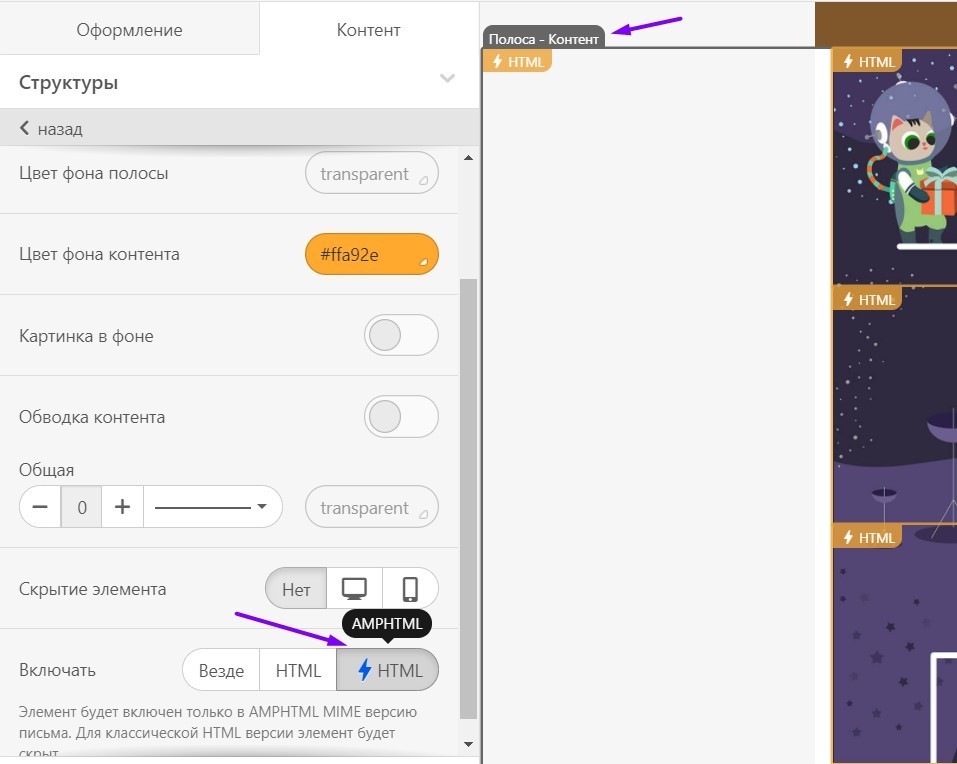
включите этот пазл в AMP-версию письма, просто нажав «Включить в AMP HTML»;

-
просмотрите свое письмо. В режиме «Просмотреть» вы сможете кликать стрелки, чтобы выбрать правильную ориентацию изображения для каждой карусели.
Работа со стрелками (опционально)
Нам нужны стрелки, чтобы пользователи знали, куда нажимать и что делать. И, как мы уже говорили в статье о геймификации в нашем блоге, для успеха игре обязательно нужна инструкция.
Рекомендуемый модуль уже содержит кастомные стрелки. При желании вы можете заменить их своими.
Для этого:
-
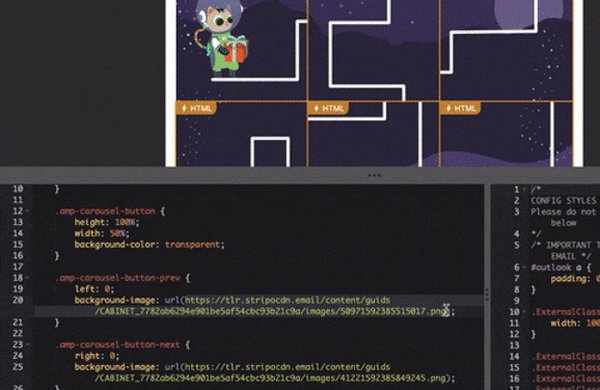
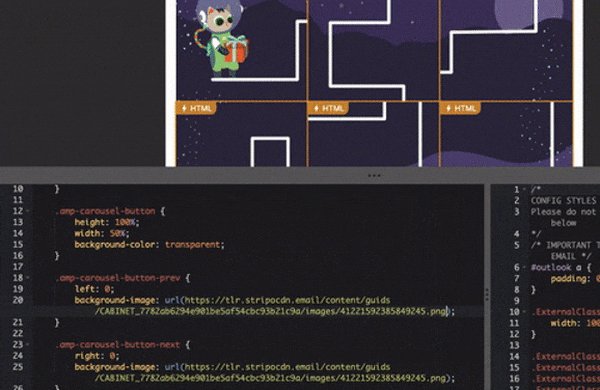
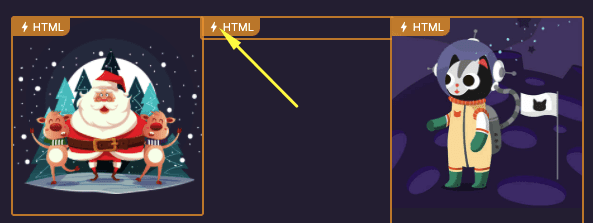
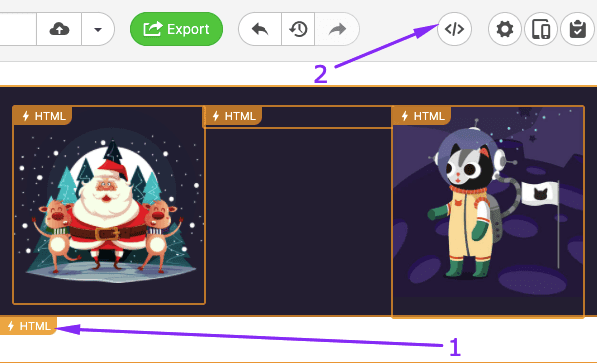
кликните значок «AMP HTML», который не принадлежит ни одной карусели, то есть расположен над всеми каруселями в модуле, — чтобы открыть часть кода, в которой находятся все стили для этого модуля;
![]()
-
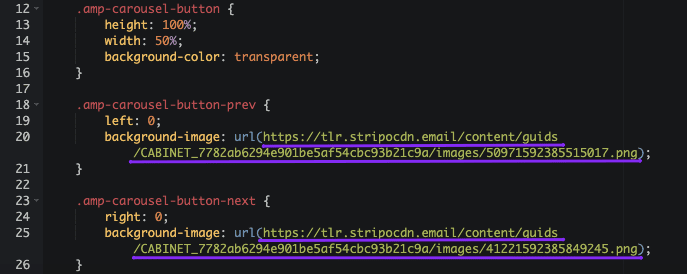
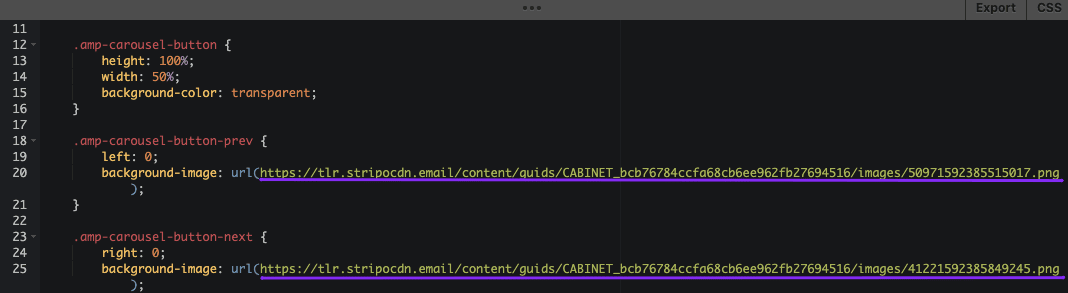
в редакторе кода вам нужно заменить существующие ссылки вашими ссылками изображений, где вместо ссылки 1 вы вставите ссылку на изображение стрелки с надписью «Prev»;

-
вместо ссылки 2 вы добавляете ссылку на изображение со стрелкой «Next».

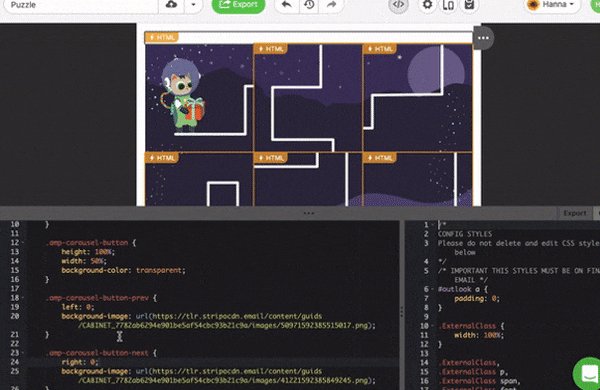
(В этой гифке мы показываем, как открыть редактор кода и заменить ссылку)
Эти стрелки будут применены ко всем каруселям в данном модуле независимо от того, сколько каруселей вы добавили.
Вариант 2. Собираем пазл с нуля.
Если вы не желаете использовать наш готовый модуль из-за настроенных нами стилей или по какой-либо другой причине, вы можете захотеть создать его самостоятельно.
Собственно пазл
Итак, что вам нужно сделать:
-
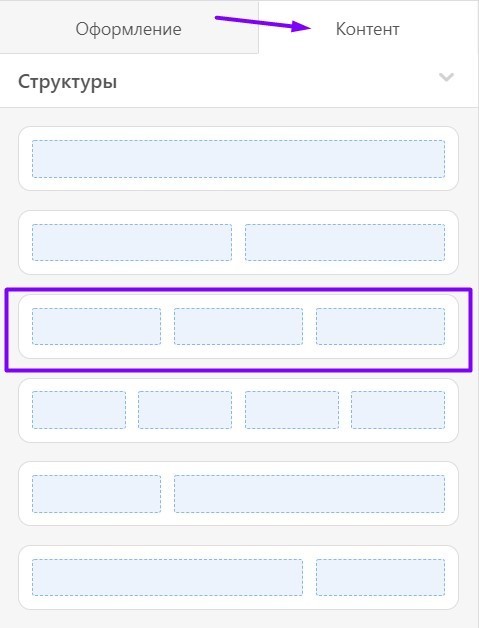
перетащите в HTML-шаблон три структуры по три колонки в каждой;

-
в контейнер 1 в первой строке и контейнер 3 в третьей строке перетащите блок «Картинка». Таким образом вы добавляете в письмо два фиксированных изображения — открывающее и закрывающее — чтобы юзеры знали, с чего начать;
-
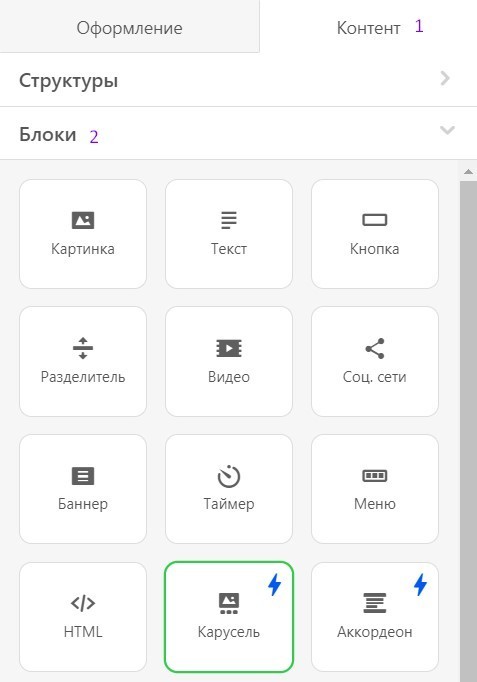
перетащите блок AMP-Карусель во все остальные колонки;

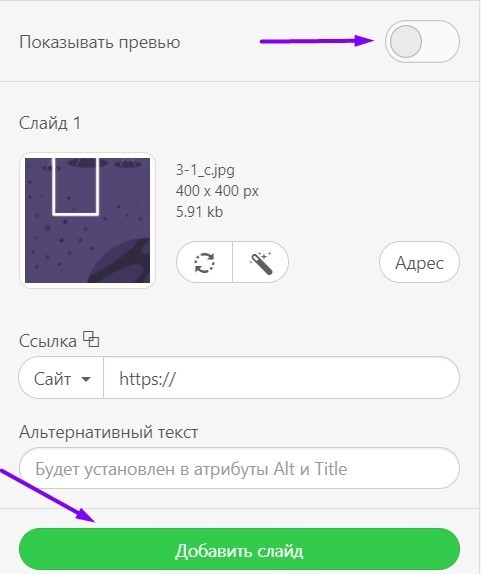
-
отключите опцию «Предпросмотр изображения» для каждой карусели;
-
теперь вам нужно добавить по 4 слайда в каждую! карусель. Как мы уже говорили выше, для каждой карусели вы загружаете соответствующие изображения в случайном порядке. Это означает, что, вероятно, не стоит начинать все карусели с правильно повернутых изображений;

-
включите все эти структуры с каруселями в AMP HTML, как показано выше;
-
проверьте карусель в режиме «Просмотреть».
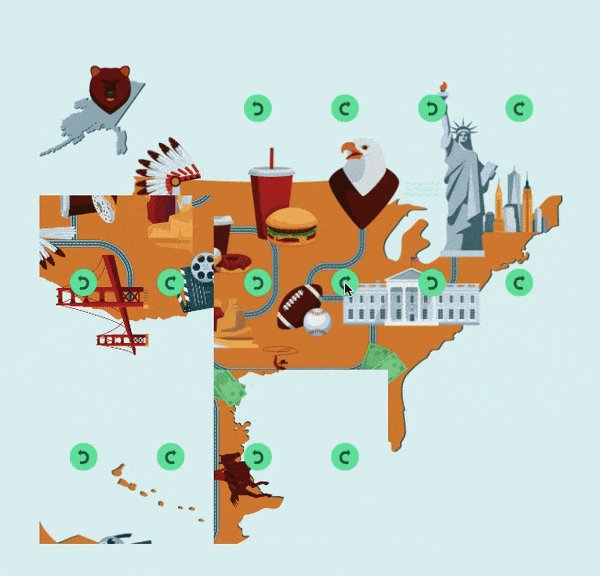
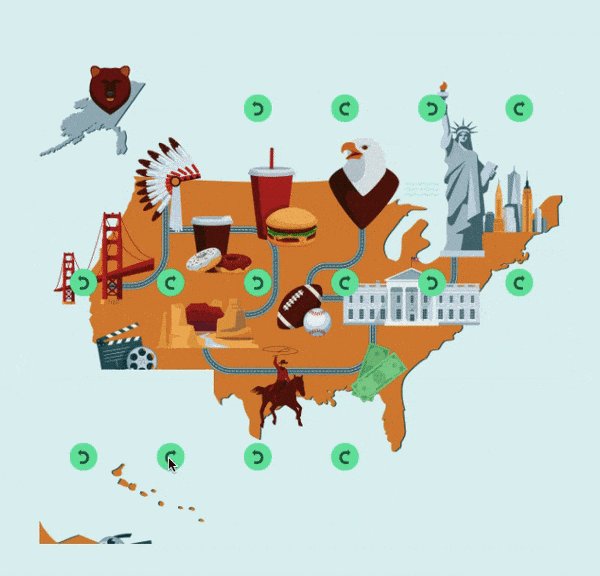
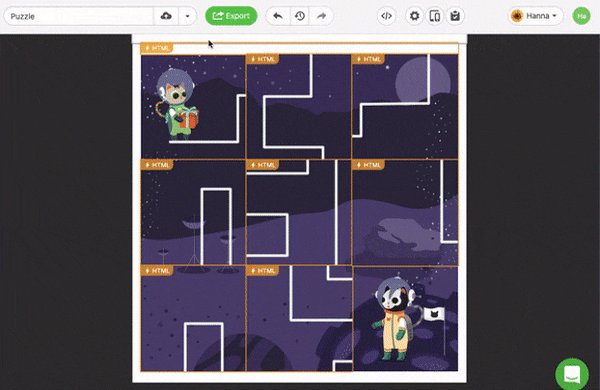
Пример того, как будет выглядеть ваша головоломка в решенном виде, если сделать все полностью самостоятельно.

Важно:
Вы можете построить пазл с двумя или четырьмя рядами. Все зависит от вас.
Работаем над стрелками
Наш редактор по умолчанию добавляет стрелки «Влево» и «Вправо» ко всем каруселям, чтобы получатели всегда знали, что нужно сделать, чтобы увидеть следующий слайд.

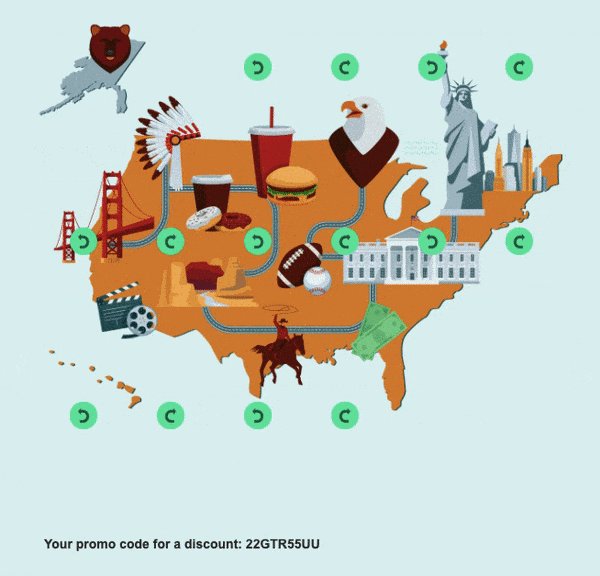
Пазл 2. С уведомлением в конце
Если вы используете этот тип головоломки, ваши пользователи увидят уведомление в конце. Это может быть что угодно — например, «Вы выиграли», «Вот ваш купон» и т. д. Когда мы начнем работать с изображениями для этой головоломки, вы поймете, почему здесь придется немного поработать с кодом.
Шаг 1. Добавление в шаблон пазла с уведомлением
Чтобы начать работу с этим пазлом:
-
перетащите структуру с 1 колонкой в HTML-шаблон письма;
-
перейдите в раздел «Модуль» на боковой панели;
-
во вкладке «Общие» в поле поиска введите «Labyrinth, example 2»;
-
перетащите его в свой шаблон.

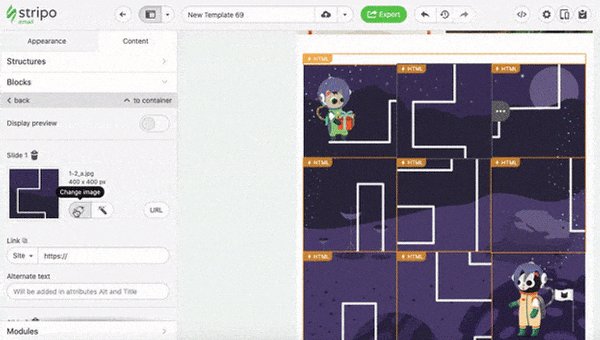
Шаг 2. Загрузка изображений
Во-первых, нам нужно сделать все так, как описано в разделе «Шаг 1» для Пазла 1.
Загрузите свои изображения и сохраните ссылки. Они нам понадобятся.

Добавление изображений, которые останутся фиксированными
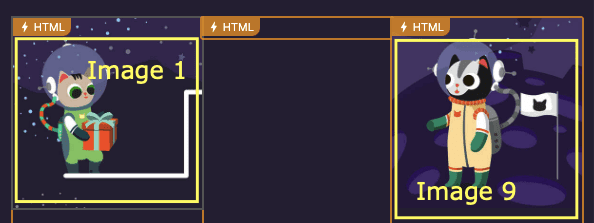
Чтобы загрузить изображения 1 и 9 (открывающее и закрывающее), вам нужно:
-
кликнуть изображение 1 в шаблоне (важно кликнуть именно по нему);

-
в панели настроек загрузите изображение, как обычно при работе в Stripo;
-
сделайте то же самое с изображением 9.
Добавление изображений в карусели
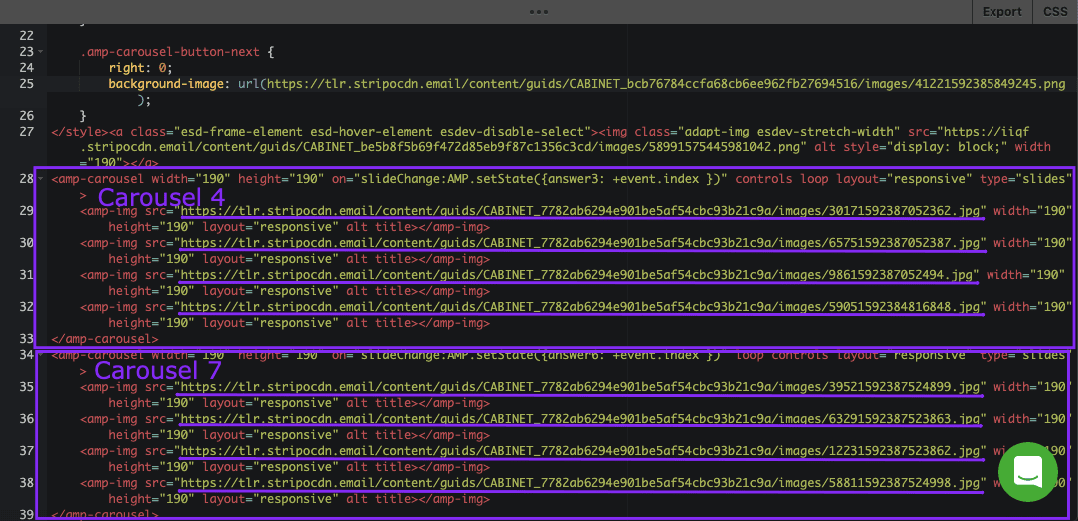
Чтобы загрузить изображения для каруселей 4 и 7, вам нужно:
-
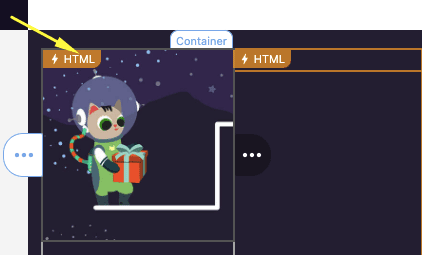
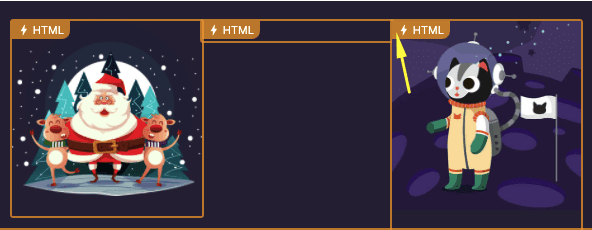
кликнуть на значок «AMP HTML» непосредственно в первой колонке — редактор кода для этих слайдов откроется автоматически;

-
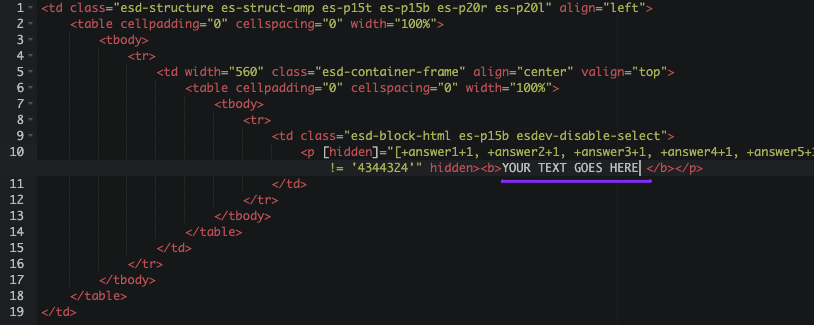
там вы увидите две секции с картинками AMP. Замените наши ссылки своими.
Я подчеркнула ссылки, которые нужно заменить.
Важно
Загружайте соответствующие «неправильные» изображения в соответствующие карусели в случайном порядке. Но помните, что «правильные» изображения необходимо загружать в порядке, указанном ниже:
-
# 4 для карусели 4;
-
# 2 для карусели 7.
Позже мы скажем, почему так важен порядок изображений. А пока, пожалуйста, просто соблюдайте этот порядок.
Приблизительный порядок ваших изображений
Карусель 4: изображение 1 = поворот на 90°, изображение 2 = поворот на 180°, изображение 3 = поворот на 270°, изображение 4 = правильное изображение (важно!).
Карусель 7: изображение 1 = поворот на 270°, изображение 2 = правильное изображение (важно!), изображение 3 = поворот на 180°, изображение 4 = поворот на 90°.
Чтобы загрузить изображения для каруселей 2, 5 и 8
-
кликните на значок «AMP HTML» в колонке 2 — редактор кода откроется автоматически;

-
замените существующие ссылки своими.
Важно
Опять же, загрузите «неправильные» изображения в соответствующие карусели в случайном порядке. В то время как «правильные» изображения нужно загружать в порядке, указанном ниже:
-
# 4 для каруселей 2, 5 и 8.
Приблизительный порядок ваших изображений
Карусель 2: изображение 1 = поворот на 90°, изображение 2 = поворот на 180°, изображение 3 = поворот на 270°, изображение 4 = правильное изображение (важно!).
Карусель 5: изображение 1 = поворот на 270°, изображение 2 = поворот на 180°, изображение 3 = поворот на 90°, изображение 4 = правильное изображение (важно!).
Карусель 8: изображение 1 = поворот на 180°, изображение 2 = поворот на 90°, изображение 3 = поворот на 270°, изображение 4 = правильное изображение (важно!).
Мы сделали это для вашего и нашего удобства. При работе с каруселями в колонке 2 вы просто прячете «правильные» изображения за последней ссылкой в карусели.
Чтобы загрузить изображения для каруселей 3 и 6:
-
кликните значок «AMP HTML» в колонке 3 — редактор кода откроется автоматически;

-
замените ссылки.
И то же самое: загружайте соответствующие «неправильные» изображения в карусели в случайном порядке. А «правильные» изображения надо загружать точно так, как указано ниже:
# 3 для каруселей 3 и 6.
Примерный порядок ваших изображений
Карусель 3: изображение 1 = поворот на 270°, изображение 2 = поворот на 90°, изображение 3 = правильное изображение (важно!), изображение 4 = поворот на 180°.
Карусель 6: изображение 1 = поворот на 180°, изображение 2 = поворот на 90°, изображение 3 = правильное изображение (важно!), изображение 4 = поворот на 270°.
Почему же так важен порядок изображений в каруселях?
Если мы хотим, чтобы письмо сообщало пользователям, что они решили головоломку, нам нужно каким-то образом сказать системе, когда именно показывать эти уведомления.
Единственный способ это сделать — привязать уведомление к изображениям.
У всех изображений есть:
-
атрибут “loop”, который заставляет их зацикливаться;
-
и строка on="slideChange:AMP.setState({answer3:+event.index})" — это означает, что каждый слайд имеет свой номер, и этот номер заносится в переменную карусели “answer#”. Каждая карусель имеет свою переменную (answer 1, answer 2, ... , answer 7).
Когда числа в переменных совпадают с числами, которые мы задали в пазле, пользователи видят уведомление.

Вот почему нам нужно размещать «правильные» изображения в нужных местах.
Работа со стрелками (опционально)
Как мы уже говорили, стрелки в головоломках нужны для того, чтобы пользователи знали, куда нажимать и что делать.
Модуль, с которым мы работали, уже содержит кастомные стрелки. При желании вы можете заменить их своими.
Для этого:
-
кликните значок «AMP HTML» в колонке 1 — редактор кода для этого элемента письма откроется автоматически;
-
прокрутите немного вниз;
-
ссылка 1 относится к стрелке «Повернуть против часовой стрелки» — замените ее своей;
-
ссылка 2 относится к стрелке «Повернуть по часовой стрелке» — также замените ее.

Работа с уведомлением
Наше уведомление по умолчанию говорит: «Пазл решен».
Чтобы отредактировать текст:
-
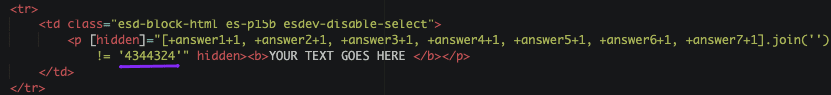
кликните значок «AMP HTML» непосредственно под строкой с каруселями;
-
откройте редактор кода;

-
в редакторе замените текст, написанный белым, своим текстом.

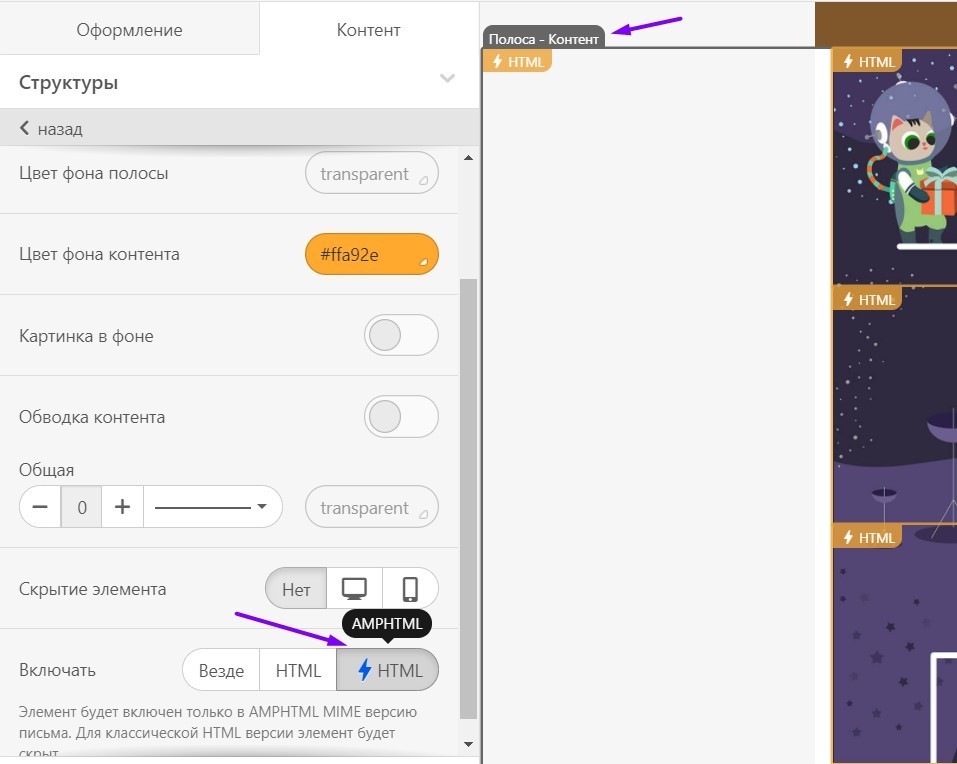
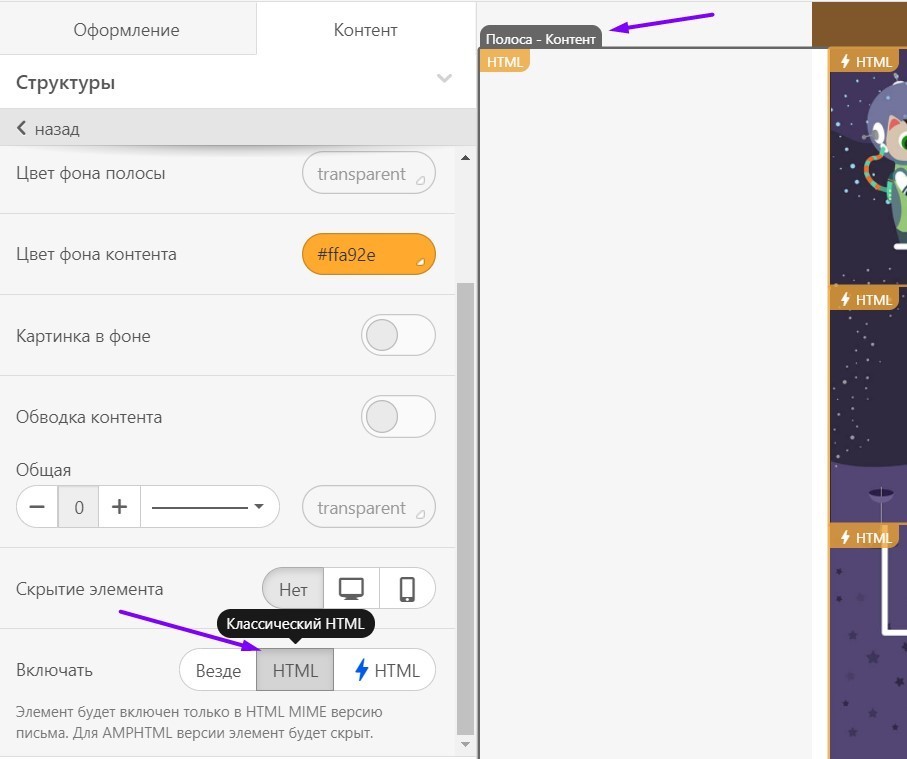
А теперь включите всю эту полосу только в AMP HTML-версию вашего письма.

Создание резервного варианта
Данный этап относится к обоим типам пазла.
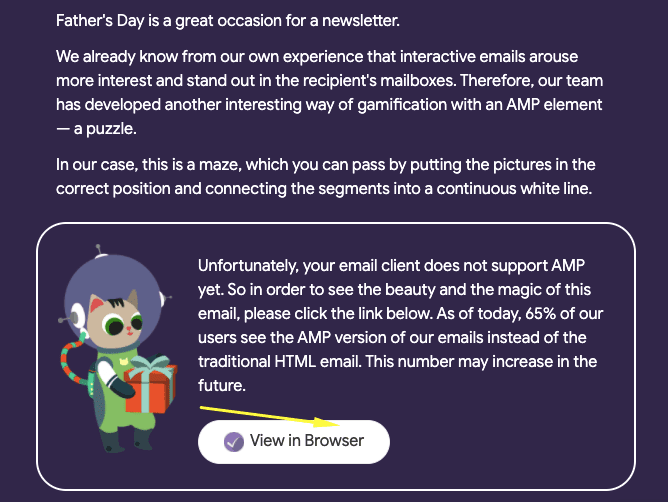
Те пользователи, чьи почтовики еще не умеют в AMP HTML, увидят наш запасной вариант.
Обычно мы рекомендуем создать что-то похожее на элемент AMP. Но в данном случае это невозможно.
Вот почему оптимальное решение — просто сообщить подписчикам, что им стоит посмотреть веб-версию нашего письма, оценить преимущества AMP и немного развлечься.

Как сделать резервный вариант с помощью Stripo:
-
создайте элемент письма, который будет резервным для ваших пользователей;
-
активируйте всю строку/полосу только для версии HTML.

Важно
Все остальные элементы по умолчанию активны для обеих версий вашего письма.
Примеры AMP-пазлов
Поскольку эта механика геймификации довольно новая, пока что всего несколько компаний использовали ее для своих рассылок.
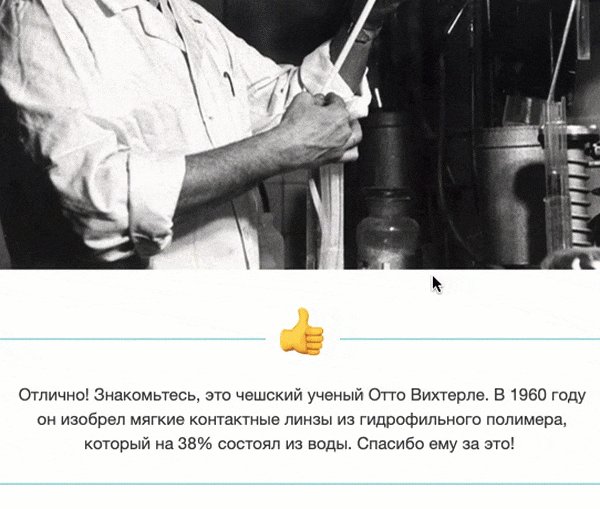
Пример 1. Mindbox
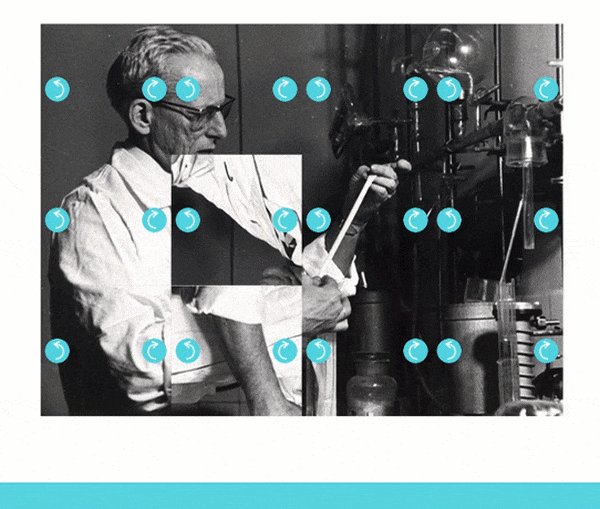
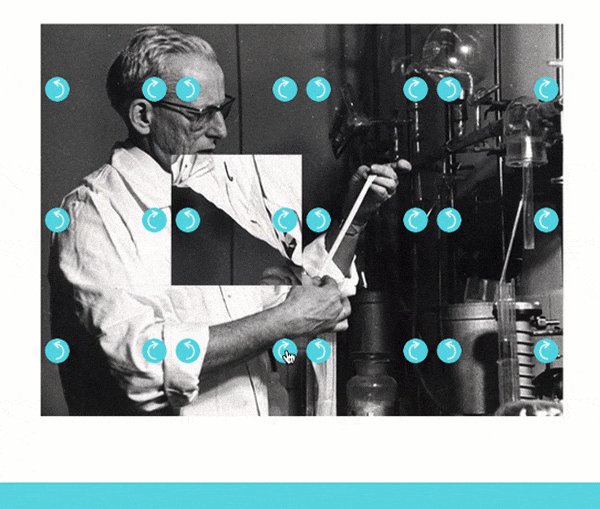
Эту головоломку команда Mindbox создала для их клиента Bausch+Lomb.
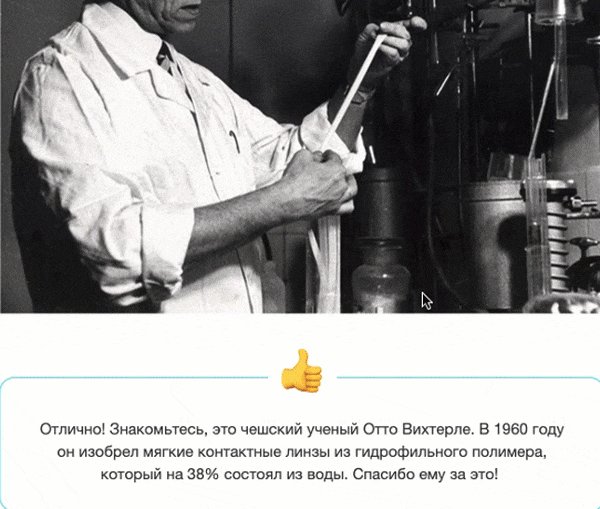
Пользователи должны были расположить слайды в правильном порядке, чтобы увидеть фотографию известного ученого, который изобрел контактные линзы.

Как видим, вместо сообщения «Вы сделали это правильно» компания Bausch+Lomb рассказала клиентам краткую биографию ученого, что очень интересно.
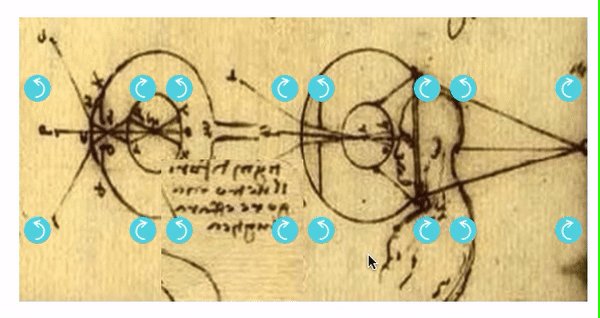
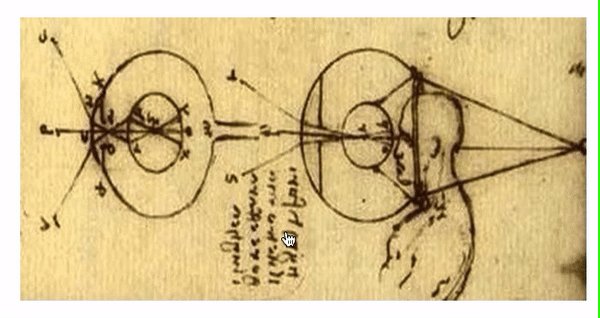
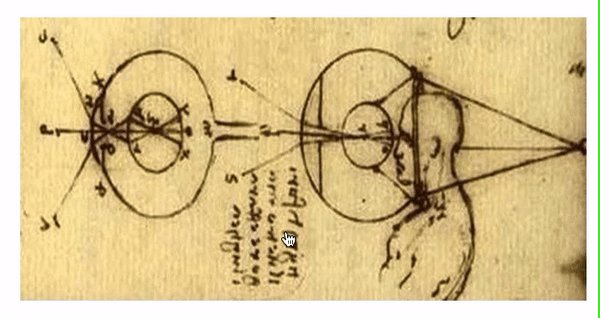
Пример 2. Mindbox
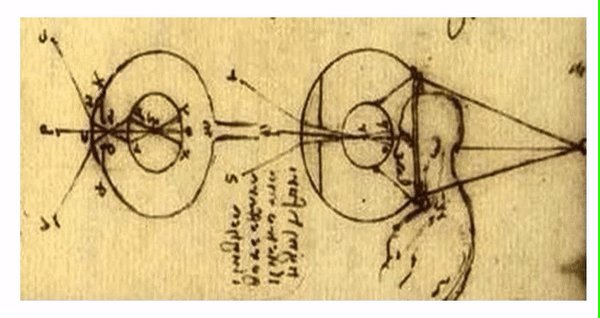
В той же рассылке Bausch+Lomb предлагают подписчикам решить еще один пазл, чтоб увидеть эскиз первого в истории оптического устройства.

Это просто удивительно — увидеть такие исторические вещи.
В пазле всего два ряда, но это не делает его менее интересным.
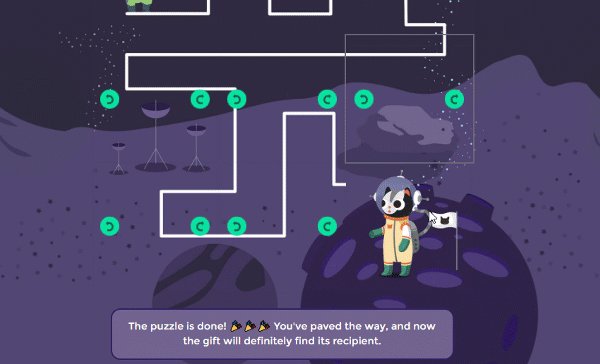
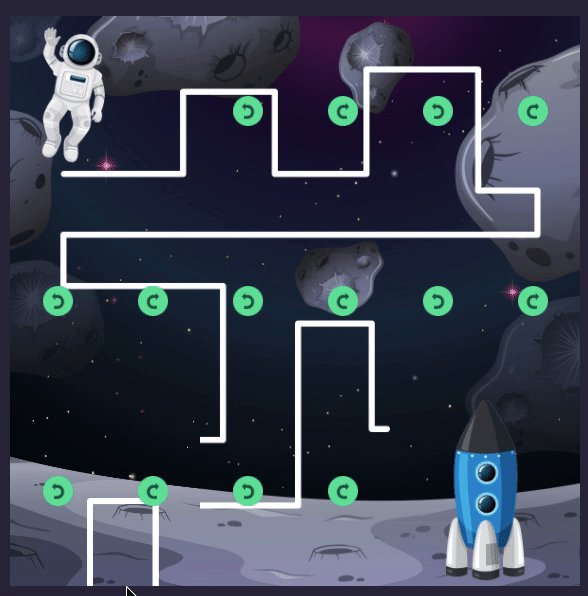
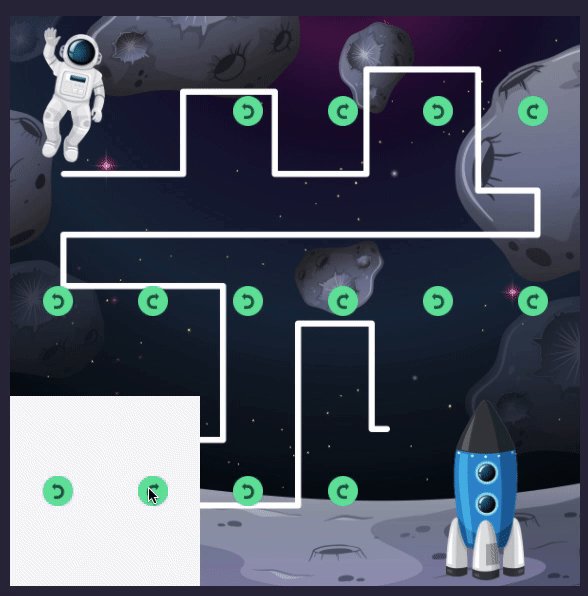
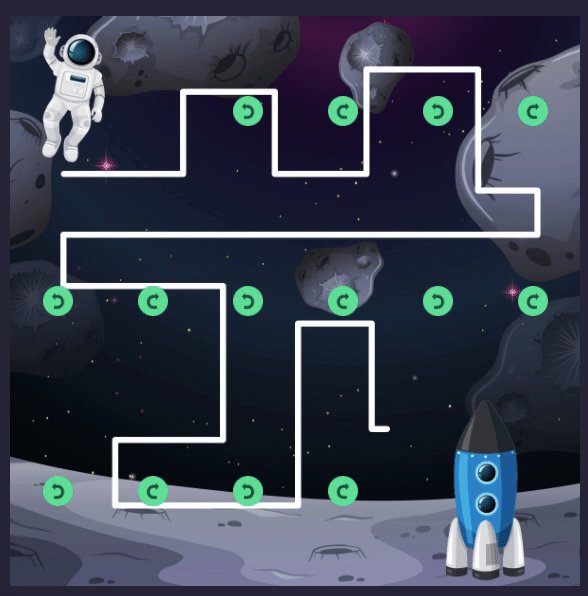
Пример 3. Stripo
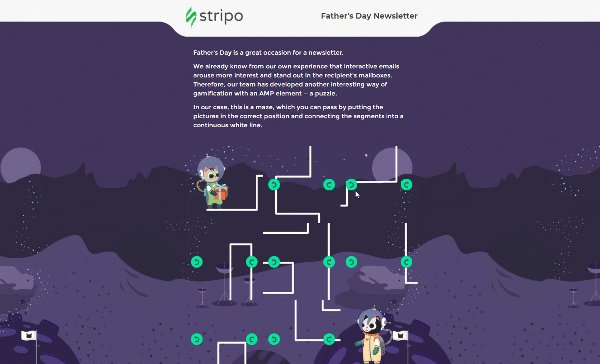
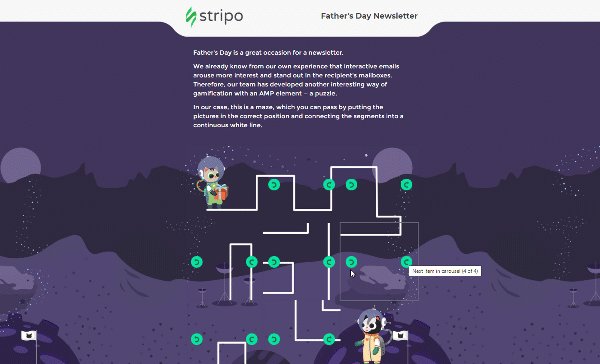
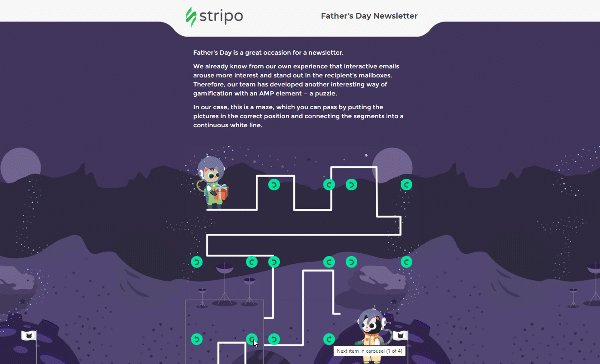
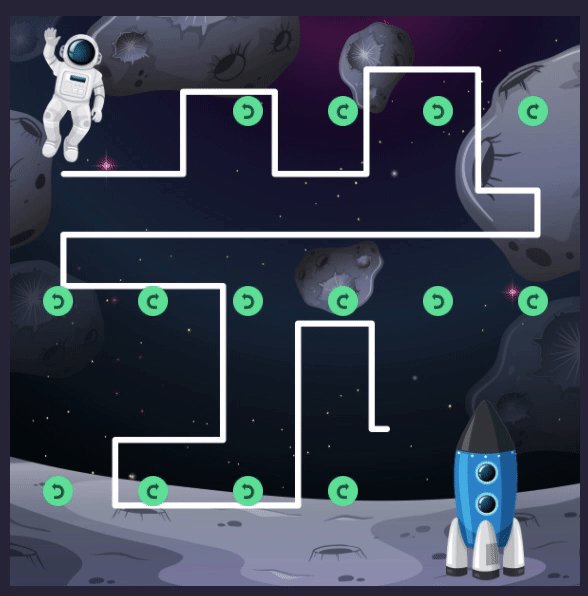
Хотите отпраздновать день, когда Нил Армстронг и его команда ступили на Луну?

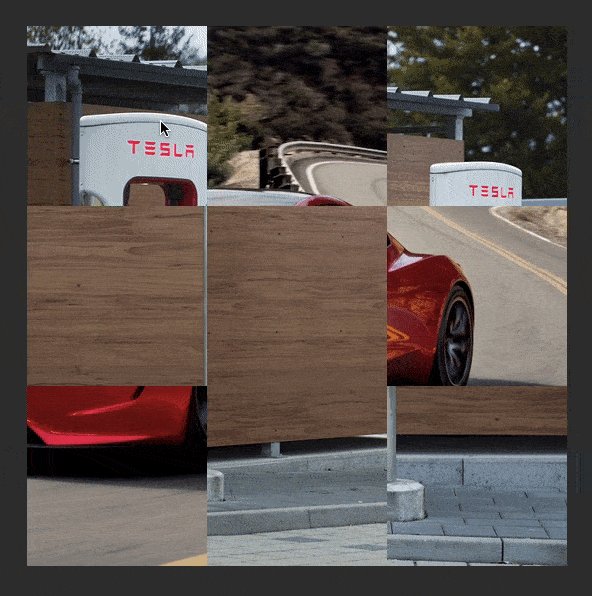
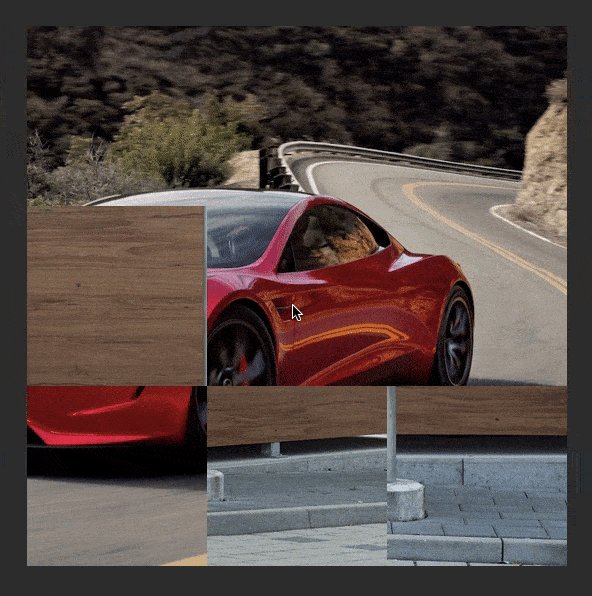
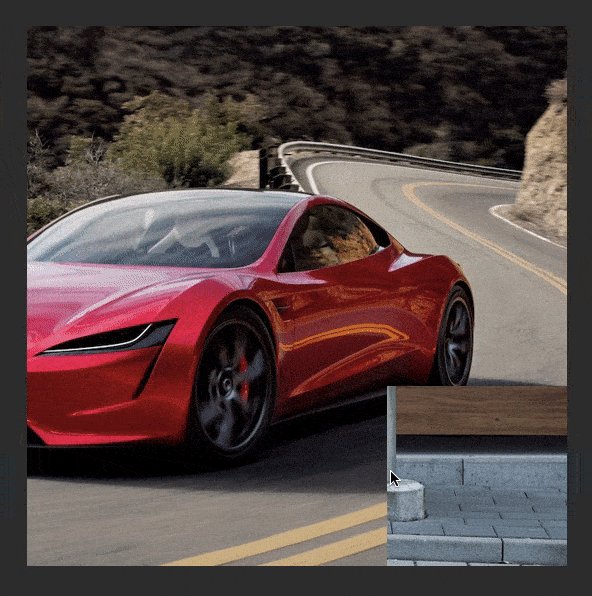
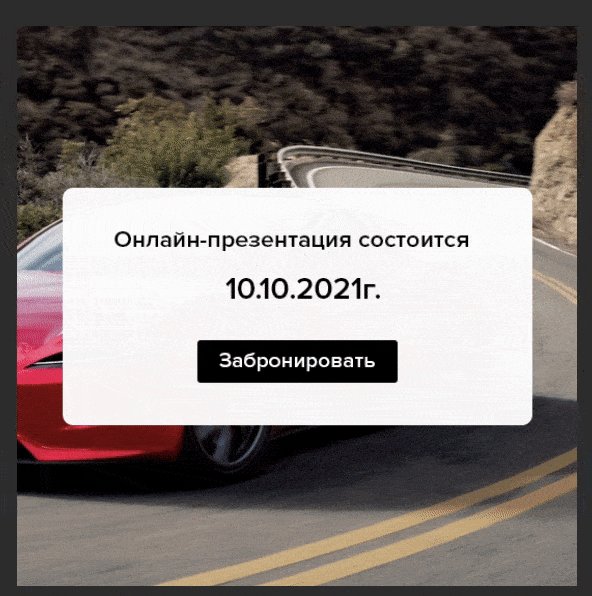
Пример 4. Stripo
Тоже просто пример, как может выглядеть пазл, если вы ищете новые способы объявить о запуске товара или начале продаж. Это не письмо, а пример, созданный для статьи.

И еще несколько советов
Чтобы иметь возможность отправлять AMP-контент, вам необходимо:
-
попасть в белый список Google;
-
пофиксить все баги, если таковые возникнут. Вы увидите их в режиме предварительного просмотра (в противном случае пользователи увидят письмо в обычном формате HTML);
-
добавьте в письмо запасной вариант — HTML-версию;
-
убедитесь, что ваш ESP/CRM может отправлять письма на основе AMP;
-
имейте в виду, что в настоящее время только Gmail (как веб, так и мобильные приложения на всех ОС) могут воспроизводить письма на основе AMP. Yahoo скоро тоже присоединится к ним;
-
Такие письма потеряют свои AMP-компоненты, если вы их перешлете.
В завершение
Мы уверены, что геймификация — это ключевая стратегия, позволяющая развлечь и удивить наших клиентов. И мы знаем, что любые отношения нужно оживлять. Даже отношения между покупателями и брендами ;)
Особенно сейчас, когда приближаются праздники.








4 комментариев