У першій статті про еволюцію email-дизайну ми розповіли про довгий шлях від звичайного тексту до HTML-листів. Наступні етапи, про які ми поговоримо, поєднують у собі інтерактивність і зростання складності технологій. З іншого боку, ми бачимо прагнення зробити листи зручнішими й читабельнішими за допомогою темного режиму та доступності.
У цій частині статті ми проаналізуємо свіжі тренди в дизайні, причини їхнього виникнення та проблеми, які вони вирішують. Ви дізнаєтеся, чи варто email-маркетологам відмовлятися від інтерактивності листів та інших сучасних задач дизайну через складний кодінг і рендеринг листів, і які інструменти спрощують створення листів, зберігаючи динамічний та інтерактивний контент.
Ера інтерактивності
У 2010-х роках email-маркетологам уже недостатньо було просто створювати привабливі листи. В умовах зростання конкуренції, коли в пошті кожного підписника щодня з'являється безліч листів, потрібно було щось особливе — те, що привертало б увагу, вирізняло на тлі конкурентів і ще більше залучало у взаємодію з брендом.
Так з'являються листи, в яких щось відбувається — зображення стають динамічними або читачеві надається можливість виконати якусь дію. Email-маркетологи почали використовувати динамічний та інтерактивний контент.
Основна відмінність між динамічним контентом і новою ерою інтерактивності полягає в тому, що при використанні першого читач залишається просто зацікавленим глядачем, який не бере активної участі в процесі. Основна ідея інтерактивності полягає в тому, щоб дати читачеві можливість самостійно щось зробити в листі, а не просто пасивно прочитати повідомлення, як це було раніше.
Динамічний контент у листах
Скажемо кілька слів про динамічний контент, оскільки він окреслив початок шляху до інтерактивності.
Мабуть, два яскравих приклади динамічного контенту в email-дизайні, які не втрачають популярності, — це анімовані GIF-ки і таймери зворотного відліку.
Анімовані GIF-ки додають цікавості до повідомлення, допомагають зробити пропозицію привабливішою або навіть просто веселять і змушують аудиторію посміхатися. Вони добре поєднуються з кнопками заклику до дії, типографікою та мінімалістичним стилем оформлення.
(Джерело: лист від MacPaw)
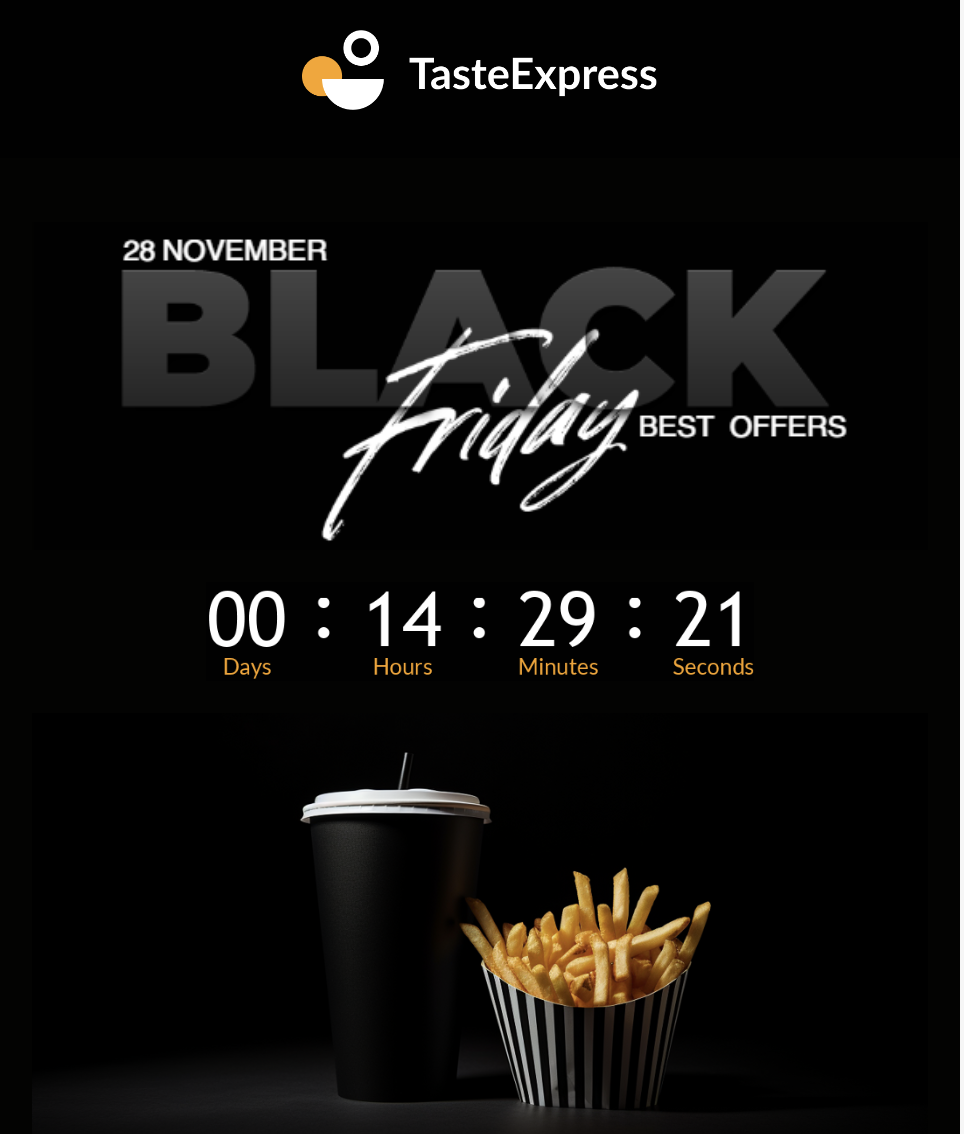
Таймер зворотного відліку — постійний помічник email-маркетолога, коли необхідно звернути увагу клієнта на те, що варто поквапитися, щоб встигнути придбати товар за найкращою ціною, тому що час буквально спливає.

(Джерело: шаблон Stripo)
Інтерактивний контент у листах
У листах з'явилися інтерактивні елементи — певні функціональні елементи в тілі листа, які дають змогу одержувачам взаємодіяти з контентом. Наприклад, читачі можуть оцінити товар або послугу, додати товар у кошик безпосередньо в листі, відповісти на опитування або зіграти в гру просто у своїй пошті.
З точки зору технології існує два способи створення інтерактивних розсилок — HTML-листи і AMP-листи.
Приклади інтерактивного контенту в листах
Згідно з дослідженням, проведеним компанією Statista 2022 року, 52% маркетологів у всьому світі вважають інтерактивні листи найефективнішим інструментом для створення маркетингового контенту. Подивіться, наскільки привабливими стали листи з інтерактивними елементами, розроблені за допомогою AMP і HTML.
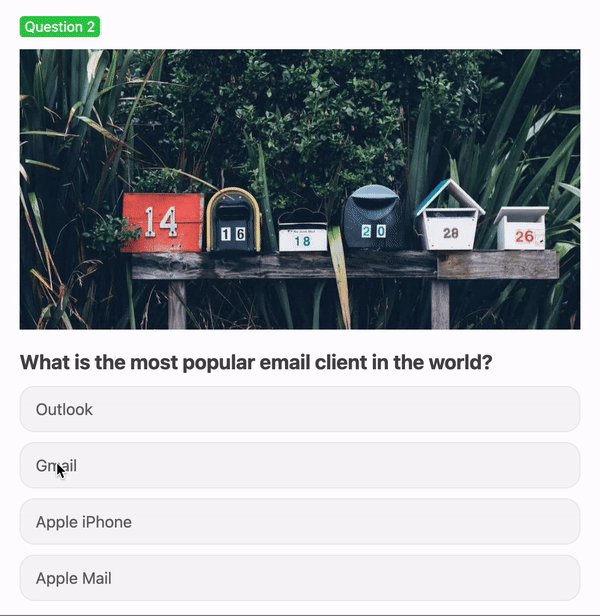
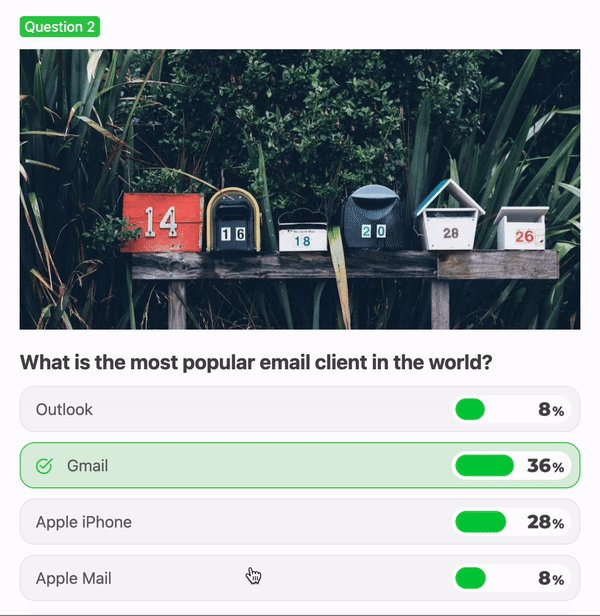
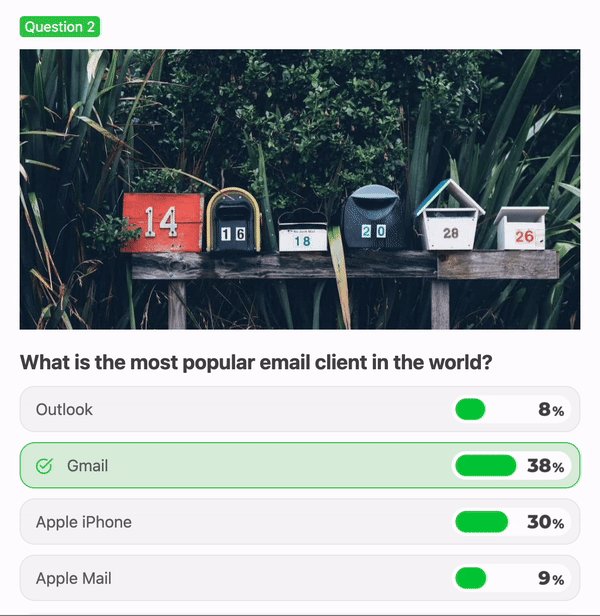
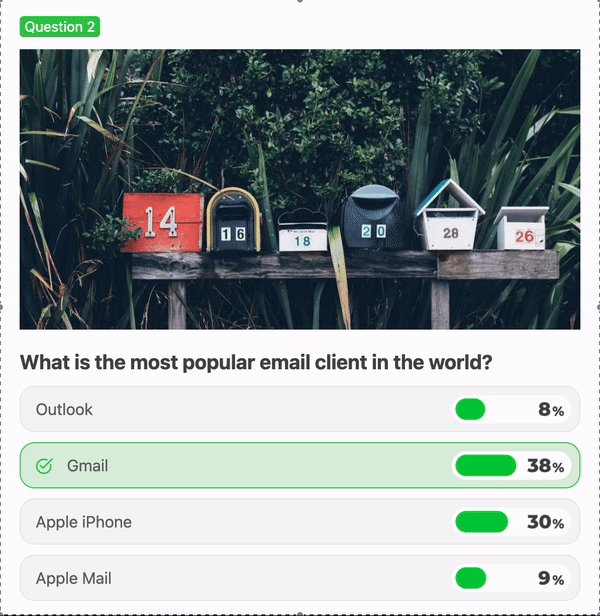
Лист з опитуванням:

(Джерело: лист від Stripo)
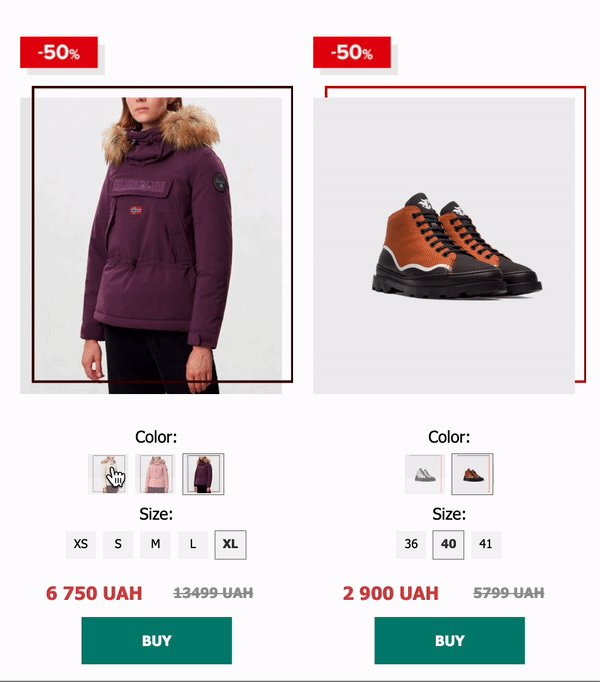
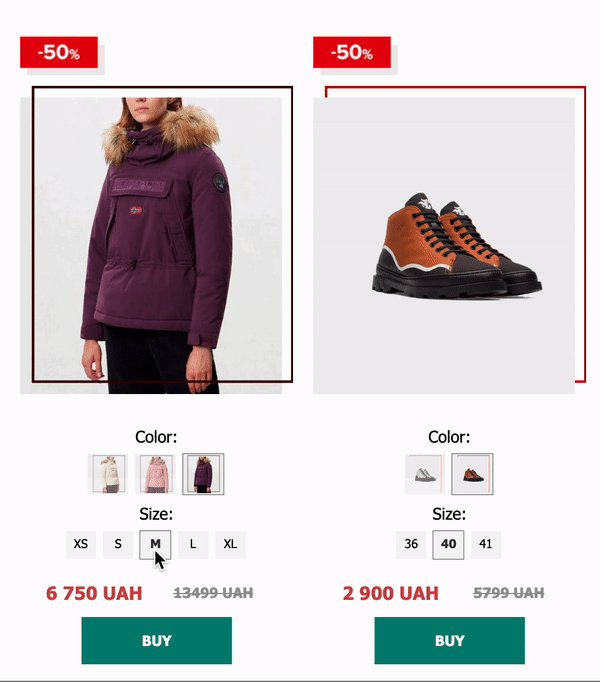
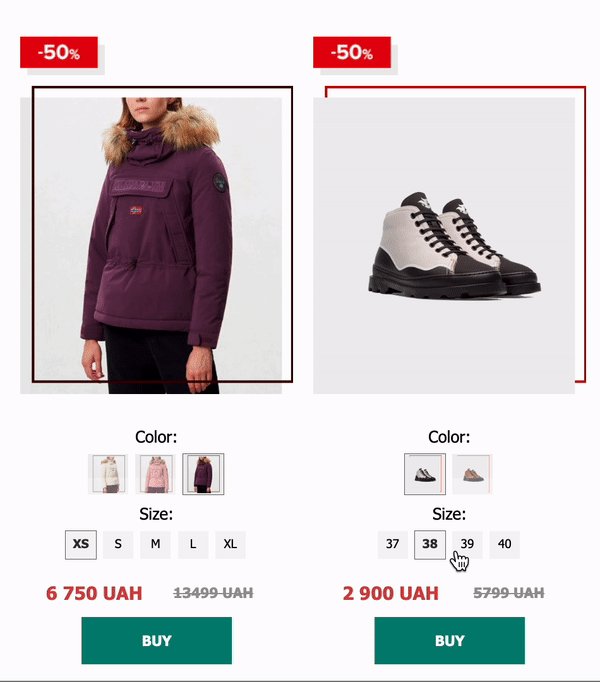
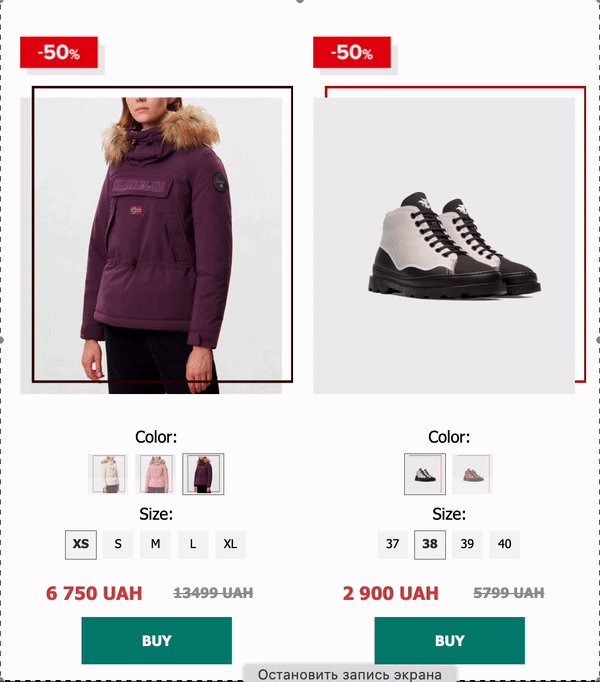
Лист з AMP-карткою товару:

(Джерело: лист від Promodo)
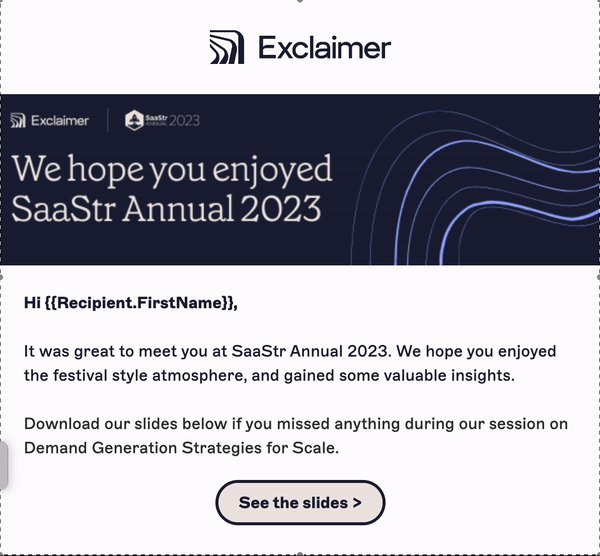
Rollover-ефект для привернення уваги до CTA-кнопки:

(Джерело: лист від Exclaimer)
Гейміфікація для збільшення продажів:

(Джерело: лист від Yakaboo)
Гейміфікація в листах — один з найкращих інструментів залучення в email-маркетингу, але й один з найскладніших у реалізації. Основні труднощі пов'язані з написанням коду, використанням AMP і коректним відображенням гри у всіх поштових клієнтах. Це робить гейміфікацію дорогою і складною для початківців.
Інтерактивний HTML-контент
Інтерактивні елементи можуть бути виконані на базі HTML і CSS.
Інтерактивні елементи листів, перераховані нижче, не потребують використання технології AMP і чудово відображаються в більшості поштових клієнтів:
- CSS-анімована кнопка для промо-листів;
- зірковий рейтинг, що дає змогу користувачам оцінювати якість послуг, не виходячи з листа;
- вбудовані анкети для проведення опитувань;
- карусель зображень для відображення кількох товарів на одному екрані;
- rollover-ефект зображень для демонстрації товарів з різних ракурсів та їхніх характеристик;
- акордеон, що дозволяє зробити інтерактивні розсилки компактнішими.
Докладніше про приклади інтерактивного контенту в листах і способи його створення читайте в цій статті.
AMP в листах
Використання Accelerated Mobile Pages (AMP) для листів було ініційовано Google у березні 2019 року. Технологія AMP дала змогу підвищити ефективність роботи з листами на мобільних пристроях, завдяки чому додавання інтерактивних елементів не заважає користувачам.
Інтерактивність дає змогу спонукати підписника до дії в самому листі — відповісти на запитання, зіграти в цікаву гру, вибрати потрібний розмір або колір, а також купити товар, не переходячи на сайт. Але головне — це дії, які email-маркетологи можуть використовувати для збору даних і комунікації з клієнтами в режимі реального часу.
Переваги та недоліки використання AMP у листах
Ми вже згадували про такі ключові переваги AMP-листів, як високий рівень залученості порівняно з традиційними листами. Email-маркетологам також слід знати про можливість автоматизації та персоналізації, безпечніші технології та обробку даних за допомогою верифікації Google, що передбачає поліпшення доставлюваності і підвищення конверсії та веде до збільшення ROI.
Але існують потенційні недоліки та бар'єри у використанні AMP-листів, про які важливо пам'ятати:
- Деякі поштові клієнти не підтримують AMP — він не відображатиметься в листах. Вони не хочуть впроваджувати технологію, що вимагає використання скриптів. Навіть у браузерах є побоювання з приводу читабельності AMP-листів.
- Використання AMP для листів вимагає двох версій листа — AMP і HTML.
- Вищі вимоги до кодингу порівняно з традиційними листами, оскільки кожен лист перетворюється на інтерактивний сайт, що потребує розробки та тестування. Тому вам потрібні розробники в команді email-маркетингу, які допомагатимуть у створенні листів.
- Ретельніший контроль якості призводить до того, що процес створення та затвердження листів займає більше часу.
- Ви маєте бути верифікованим відправником і отримати підтвердження від Google, щоб технологію не використовували у зловмисних цілях. Процес внесення до білого списку може зайняти кілька тижнів.
- Одна з потенційних проблем полягає в тому, що Google отримує доступ до аналітики та інформації, яку ви надсилаєте в листах.
- Потенціал виникнення нових хакерських технологій для проникнення в інтерактивні елементи.
Рішення про використання інтерактивності в листах прості
Для використання інтерактивності в листах і водночас впевненості в тому, що всі підписники бачитимуть листи однаково, незалежно від поштових клієнтів, виберіть такі варіанти:
- При використанні AMP-листів слід пам'ятати, що інтерактивні листи поєднують у собі багато коду для різних поштових клієнтів, щоб охопити максимальну кількість користувачів. Якщо поштовий клієнт не підтримує AMP, то використовуватиметься фолбек, а для інших — повноцінна AMP-механіка.
- За можливості використовуйте інтерактивні елементи, створені на основі HTML і CSS, які коректно відображаються в більшості поштових клієнтів.
- Для спрощення роботи використовуйте редактор Stripo, в якому можна створити фолбек засобами UI (елементи управління, наприклад, приховування в AMP і приховування в HTML), використовувати готові шаблони з інтерактивними елементами або створити інтерактивний контент за допомогою генератора інтерактивних модулів.
Використовуючи наш генератор інтерактивних модулів, можна створювати листи, що містять:
- AMP-версію листа, яка працює в Gmail, Yahoo і Fair Email;
- інтерактивний фолбек, який працює на всіх пристроях і в поштових клієнтах з підтримкою HTML5 і CSS3, як-от Apple Mail і Samsung Email;
- текстовий фолбек, що працює в поштових клієнтах, які не підтримують AMP, а також HTML5 і CSS3, як у деяких застосунках Outlook.
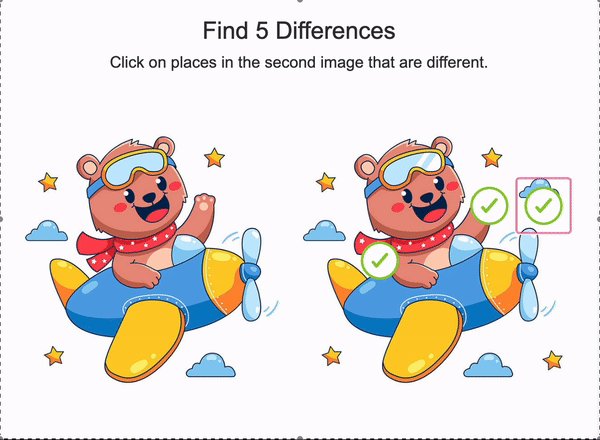
Ось приклад одного нашого варіанту готової гейміфікації «Знайди відмінності», який можна використовувати в редакторі:

(Джерело: AMP-гра в листі від Stripo)
Модульний email-дизайн: новітнє рішення для інтерактивності
Динамічний та інтерактивний контент вимагає складного коду, а це ускладнює процес створення листів і робить його більш тривалим. Рішенням такої проблеми є модульний дизайн — створення листів у редакторі за допомогою збережених модулів.
Модульна система — це можливість використовувати збережені незалежні модулі контенту, які вже містять усі необхідні налаштування параметрів (шрифти, кольори) та елементи програмного коду. Можна створювати і зберігати в бібліотеці редактора будь-які варіанти модулів для різних елементів листів.
Під час створення інтерактивних листів такий підхід дає змогу написати весь код лише один раз і зберегти його у вигляді модулів, а потім просто повторно використовувати модулі, автоматично вносячи масові зміни в один модуль у багатьох листах.
Залучення підписників до комунікації — не єдина особливість нової ери в листах. Надалі еволюція email-дизайну продовжувала рухатися в напрямі максимального полегшення читання всіх листів усіма користувачами — у зручному режимі, з урахуванням їхніх уподобань та особливостей.
Темний режим в email-дизайні: переходьте на чорний інтерфейс
У темному режимі використовується темніша палітра кольорів для умов слабкого освітлення або нічного часу доби. У цій інвертованій схемі кольорів використовуються світлі шрифти, елементи користувацького інтерфейсу та іконки на темному фоні.
Темний режим для інтерфейсів з'явився і став трендом з кількох основних причин:
- його рекомендують офтальмологи;
- він приємний для очей і не заважає іншим людям у темному приміщенні;
- він економить заряд батареї — наприклад, на AMOLED-дисплеях темний режим скорочує витрату батареї на 63%.
2018 рік приніс нам темний режим в електронну пошту: спочатку Apple додала темний режим у свій десктопний поштовий клієнт, а потім, у 2019 році, — в iOS Mail. Наступними про підтримку темного режиму оголосили Gmail та інші поштові клієнти.
користувачів смартфонів використовують темний режим
Логічним продовженням інтерфейсів для темного режиму стало створення шаблонів листів, які будуть по-різному відображатися у звичайному і темному інтерфейсах.
Поштовий клієнт визначає схему кольору фону контенту листа. Потім він застосовує темний фон і змінює кольори на світліші відтінки тих самих кольорів, якщо ви не налаштували конкретний колір як фон для контенту.
Які проблеми виникають під час створення листів?
В реальності все виявилося не так просто, і ось які труднощі виникають досі:
- Багато поштових клієнтів автоматично вмикають темний режим для листів за замовчуванням, якщо ви нічого не робите, але стилі за замовчуванням не завжди відображають дизайн правильно.
- Деякі поштові клієнти не підтримують темний режим для листів — може змінитися їхній інтерфейс, але не оформлення листа.
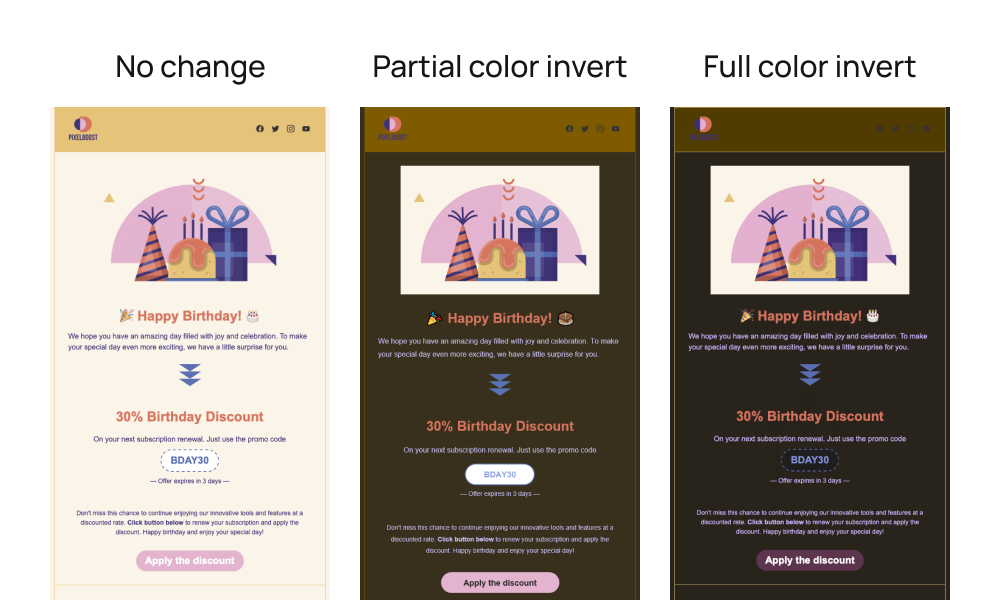
- Популярні поштові клієнти, що підтримують темний режим (Apple Mail (iPad і iPhone), Outlook, Gmail і Yahoo!), відображають листи в темному режимі дещо інакше — повністю або частково інвертуючи кольори.

Рішення для темного режиму
Email-маркетологи і дизайнери постійно шукають рішення, щоб результат використання темного режиму став більш передбачуваним. Але поки що не існує єдиного рішення проблеми, яке б працювало на 100%, тому, як правило, вони використовують комплексний підхід:
- поради та рекомендації про те, як обхитрити всі поштові клієнти при створенні зображень, виборі кольору шрифту і фону, ми зібрали в матеріалі «Тренди email-маркетингу 2024»;
- інструменти, які допоможуть перевірити, як виглядають кольори і комбінації кольорів після інверсії, наприклад, безплатний інструмент Color inversion tool або спеціальні плагіни для Figma — цей чи цей;
- інструменти тестування листів, як-от Litmus або Email on Acid, які покажуть, як виглядають листи в усіх популярних поштових клієнтах.
Доступність листів
На попередніх етапах еволюції email-дизайну ми бачили ситуацію, коли email-маркетологи стежать за тим, щоб те, що підписники бачать у своїй пошті, відповідало тому, що їм надіслали, тобто відображалося правильно.
Доступність у листах (2020-ті роки) — це забезпечення такого email-дизайну, щоб навіть ті, хто страждає на будь-які порушення зору (дальтонізм, дислексія, сліпота, дефекти зору), могли легко читати листи та сприймати інформацію.
Велика увага приділяється забезпеченню доступності розсилок для всіх, включно з людьми з обмеженими можливостями, шляхом дотримання стандартів доступності.
У цієї мети є і комерційні причини — це принесе більше кліків і конверсій, що призведе до збільшення доходу.
Які проблеми можуть виникнути, якщо не враховувати вимоги доступності листів?
- Якщо ви не додасте alt-текст до зображень або GIF-ок, людина зі слабким зором, яка читає листи за допомогою програми читання з екрану, не зрозуміє, що зображено на картинці.
- Аналогічна проблема виникає, якщо ви використовуєте зображення як оформлення листа.
- Якщо ви не вкажете мову в коді листа, програма читання з екрану не знатиме, якою мовою його читати.
- Деякі шрифти, розміри, навіть підкреслення і відсутність контрасту можуть зробити читання листа неможливим або ускладненим.
- Недоречне використання GIF-ок у листах може спровокувати напади у людей з фотосенситивною епілепсією.
Як врахувати всі вимоги доступності листів
- Використовуйте інструменти для тестування доступності листів.
- Використовуйте готові шаблони в Stripo: всі вони створені з урахуванням вимог доступності.
- Усі листи, створені Stripo, повністю оптимізовані для читання з екрану і проходять аудит доступності.
Як врахувати всі можливі проблеми в email-дизайні — читайте детальні рекомендації тут.
Настає нова ера: використання інструментів на базі ШІ для email-дизайну
Спалах популярності різних інструментів на базі ШІ, що з'явився 2022 року з ChatGPT від OpenAI, торкнувся і email-маркетингу. Найчастіше GenAI використовується для створення тем листів, елементів персоналізації та зображень.
У розробці email-кампаній GenAI використовується для створення великих головних зображень, що дає змогу швидко отримувати картинки, які привертають увагу читачів.
3 основні способи використання GenAI в email-дизайні
- Генеруйте зображення згідно з певними параметрами та стилями.
- Генеруйте персоналізований контент на основі вподобань користувача.
- Опція image-to-image: можна взяти за основу наявне зображення або фото й обробити його в потрібному стилі, змінити фон, додати елементи тощо.
Нині для створення привабливого email-дизайну активно використовують кілька ШІ-інструментів — Midjourney, DALL-E 2, Adobe Firefly і Stable Diffusion.
З якими проблемами стикаються email-маркетологи при використанні GenAI?
- Пояснювати GenAI, яке зображення необхідне, складно і довго — найчастіше результати виявляються непридатними і сильно відрізняються від тих, які я уявляла під час опису.
- Проблема авторського права на такі зображення залишається відкритою.
- Що популярніший тренд, то впізнаванішим стає стиль зображень GenAI, що може призвести до розмивання індивідуальності бренду.
- Проблема конфіденційності даних: при створенні персоналізованих зображень на основі даних користувача важливо дотримуватися правил конфіденційності.
- Використання GenAI для зображень поки що не дозволяє зекономити багато часу.
Про те, як використовувати GenAI для email-дизайну, можна прочитати в цій статті.
На завершення: майбутнє email-дизайну
Історія електронної пошти демонструє, як змінювалася цифрова комунікація з роками. Починаючи з простих текстових листів і закінчуючи більш комплексним і адаптивним дизайном, електронна пошта завжди адаптувалася до потреб користувачів. З розвитком інтернет-технологій вона продовжуватиме вдосконалюватися, пропонуючи нові способи взаємодії та комунікації.
Давайте спробуємо передбачити, які наступні етапи еволюції email-дизайну на нас чекають.
Ось наші припущення:
- ШІ в email-дизайні буде використовуватися не тільки для створення зображень, а й усього листа загалом, включно з кодуванням складних AMP- і HTML-інтерактивностей.
- ШІ дозволить персоналізувати візуальний контент безпосередньо в листах, адаптуючи його до поведінки та вподобань окремих користувачів.
- Відповідно, це дає змогу створювати ще більш інтерактивний і персоналізований email-дизайн з меншими витратами ресурсів і більш передбачуваним відображенням у пошті.
- Дизайн і функціональність листів дедалі більше нагадуватимуть сайти за динамікою і можливостями та допоможуть eCommerce-компаніям ефективніше продавати просто в листах.














0 коментарів