В первой статье об эволюции email-дизайна мы поведали о долгом пути от обычного текста до HTML-писем. Следующие этапы, о которых мы расскажем, сочетают в себе интерактивность и растущую сложность технологий. С другой стороны, мы видим стремление сделать письма более удобными и читаемыми с помощью темного режима и доступности.
В этой части статьи мы проанализируем свежие тренды в дизайне, причины их возникновения и проблемы, которые они решают. Вы узнаете, стоит ли email-маркетологам отказываться от интерактивности писем и других современных задач дизайна из-за сложного кодинга и рендеринга писем, и какие инструменты упрощают создание писем, сохраняя динамический и интерактивный контент.
Эпоха интерактивности
В 2010-х годах email-маркетологам уже недостаточно было просто создавать привлекательные письма. В условиях растущей конкуренции, когда в почте каждого подписчика ежедневно появляется множество писем, требовалось что-то необычное — то, что привлекало бы внимание, выделяло на фоне конкурентов и еще больше вовлекало во взаимодействие с брендом.
Так появляются письма, в которых что-то происходит — изображения становятся динамичными или читателю предоставляется возможность совершить какое-то действие. Email-маркетологи начали использовать динамический и интерактивный контент.
Основное различие между динамическим контентом и новой эрой интерактивности заключается в том, что при использовании первого читатель остается просто заинтересованным зрителем, который не принимает активного участия в процессе. Основная идея интерактивности заключается в том, чтобы дать читателю возможность самостоятельно что-то сделать в письме, а не просто пассивно прочитать сообщение, как это было раньше.
Динамический контент в письмах
Скажем несколько слов о динамическом контенте, поскольку он ознаменовал начало пути к интерактивности.
Пожалуй, два ярких примера динамического контента в email-дизайне, которые не теряют популярности, — это анимированные GIF-ки и таймеры обратного отсчета.
Анимированные GIF-ки добавляют интерес к сообщению, помогают сделать предложение более привлекательным или даже просто веселят и заставляют аудиторию улыбаться. Они хорошо сочетаются с кнопками призыва к действию, типографикой и минималистичным стилем оформления.
(Источник: письмо от MacPaw)
Таймер обратного отсчета — неизменный помощник email-маркетолога, когда необходимо обратить внимание клиента на то, что стоит поторопиться, чтобы успеть купить товар по лучшей цене, потому что время буквально утекает.

(Источник: шаблон Stripo)
Интерактивный контент в письмах
В письмах появились интерактивные элементы — определенные функциональные элементы в теле письма, которые позволяют получателям взаимодействовать с контентом. Например, читатели могут оценить товар или услугу, добавить товар в корзину прямо в письме, ответить на опрос или сыграть в игру прямо в своей почте.
С точки зрения технологии существует два способа создания интерактивных рассылок — HTML-письма и AMP-письма.
Примеры интерактивного контента в письмах
Согласно исследованию, проведенному компанией Statista в 2022 году, 52% маркетологов по всему миру считают интерактивные письма самым эффективным инструментом для создания маркетингового контента. Посмотрите, насколько привлекательными стали письма с интерактивными элементами, разработанные с помощью AMP и HTML.
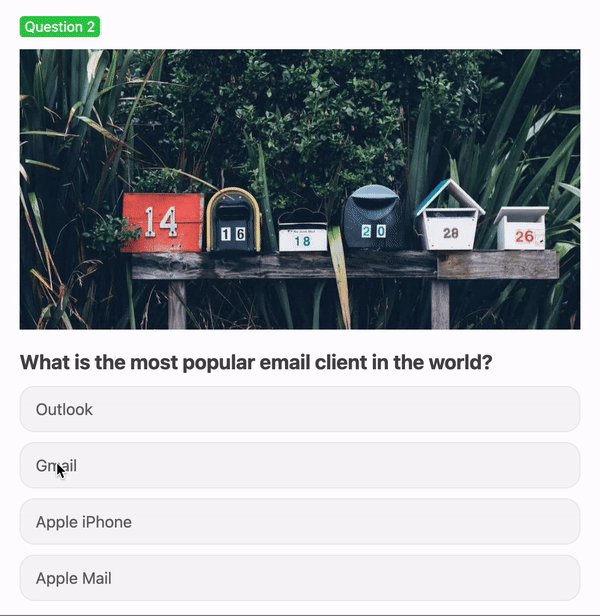
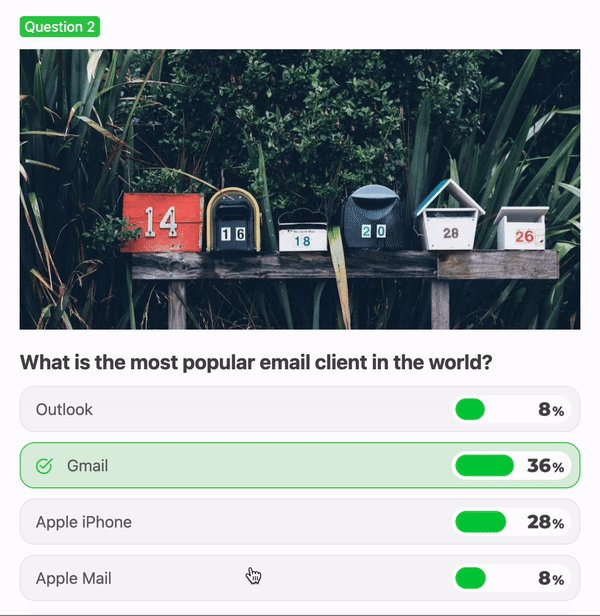
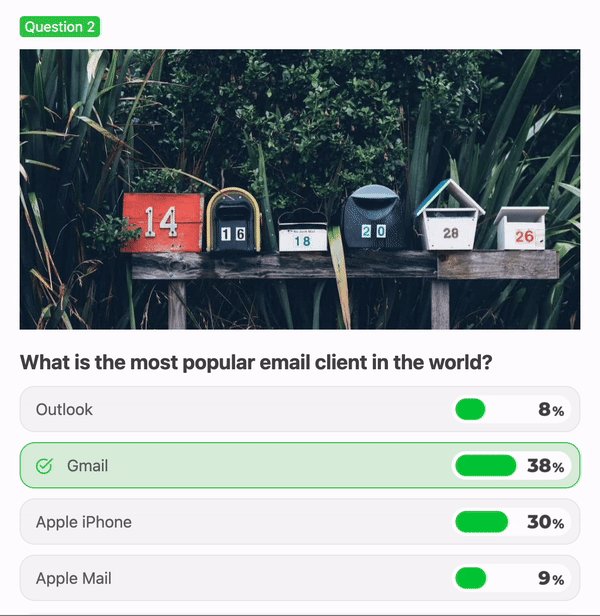
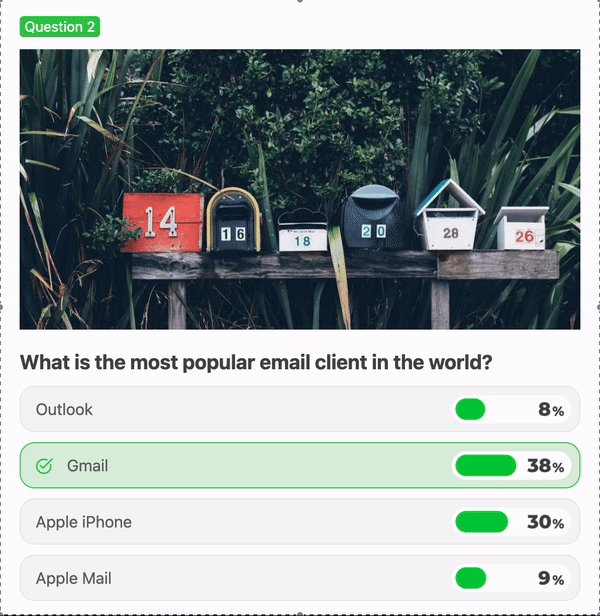
Письмо с опросом:

(Источник: письмо от Stripo)
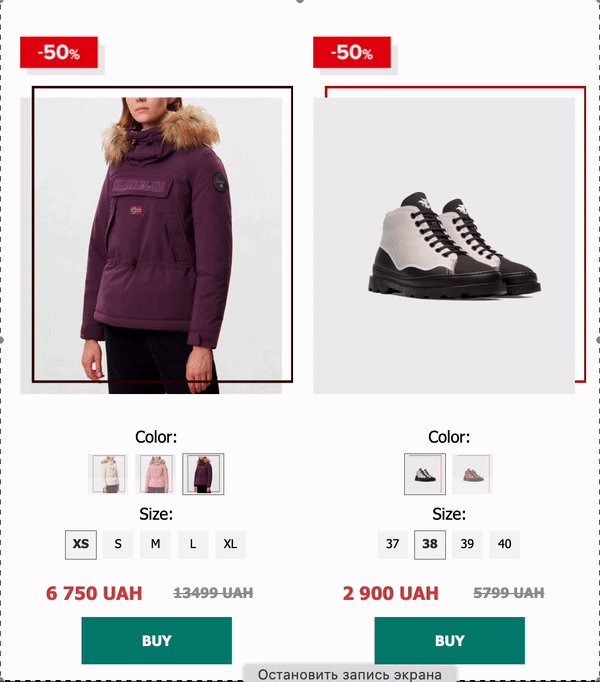
Письмо с AMP-карточкой товара:

(Источник: письмо от Promodo)
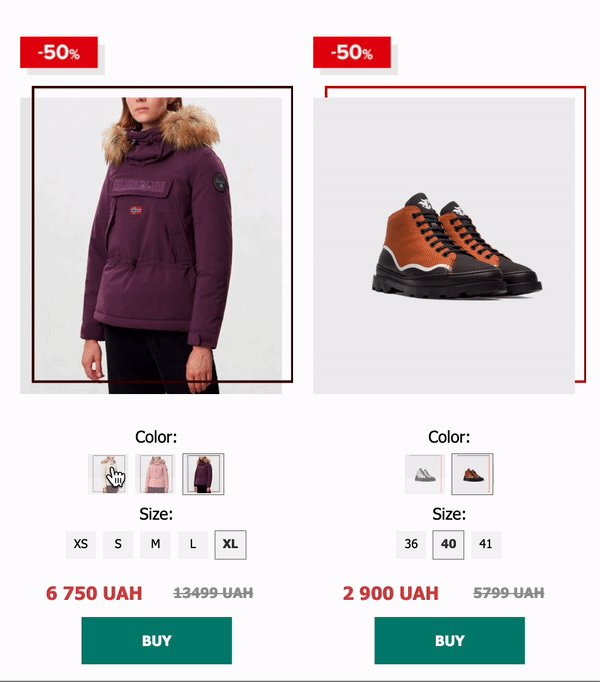
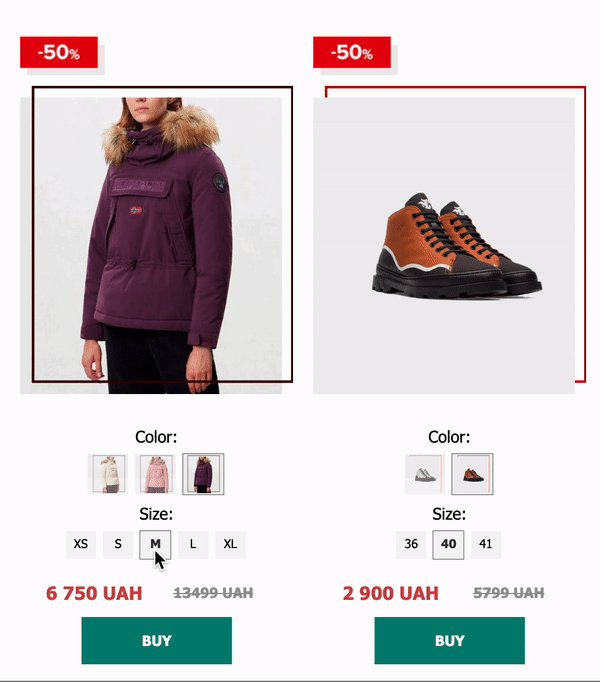
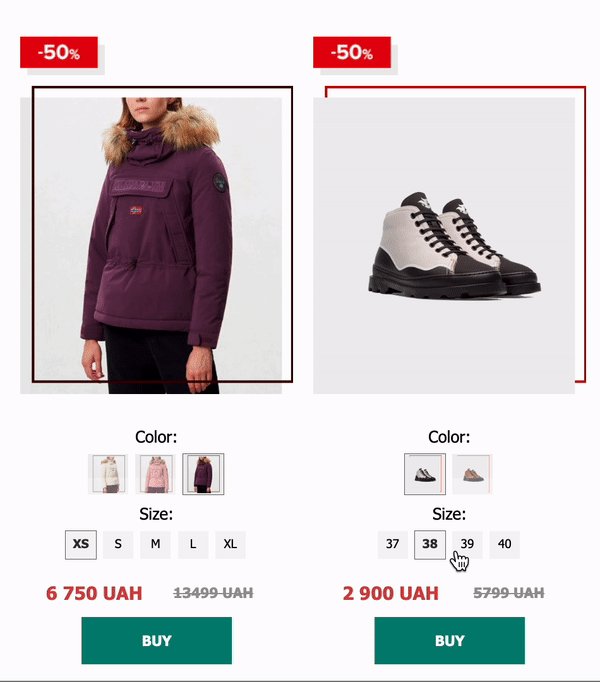
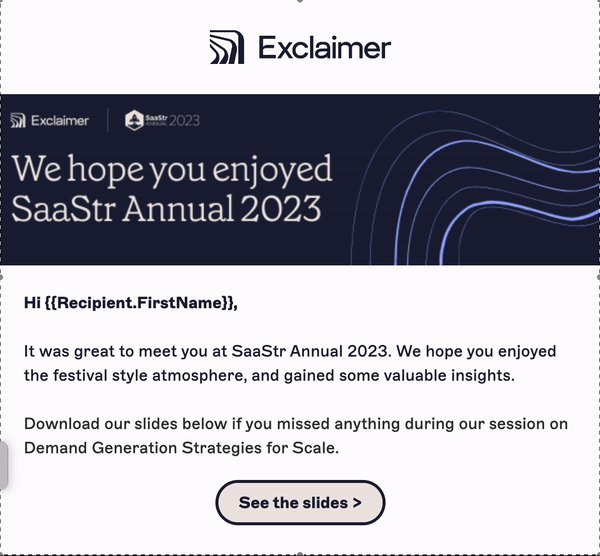
Rollover-эффект для привлечения внимания к CTA-кнопке:

(Источник: письмо от Exclaimer)
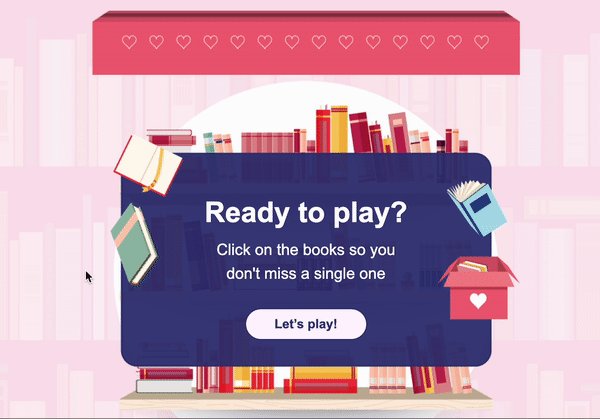
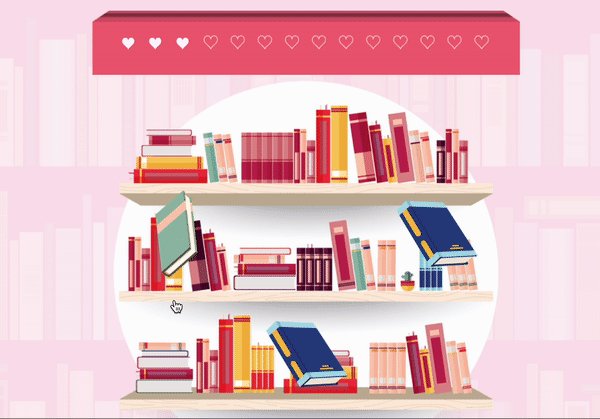
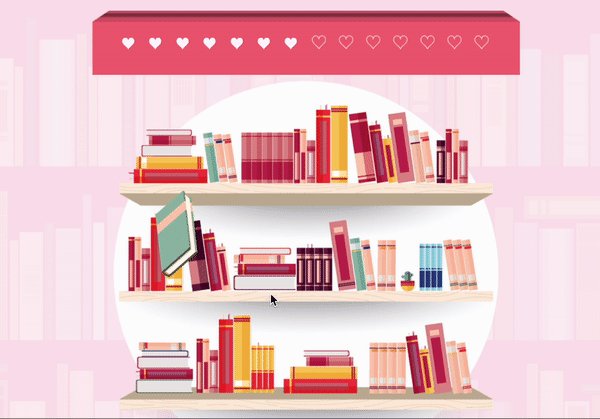
Геймификация для увеличения продаж:

(Источник: письмо от Yakaboo)
Геймификация в письмах — один из лучших инструментов вовлечения в email-маркетинге, но и один из самых сложных в реализации. Основные трудности связаны с написанием кода, использованием AMP и корректным отображением игры во всех почтовых клиентах. Это делает геймификацию дорогой и сложной для начинающих.
Интерактивный HTML-контент
Интерактивные элементы могут быть выполнены на базе HTML и CSS.
Интерактивные элементы писем, перечисленные ниже, не требуют использования технологии AMP и отлично отображаются в большинстве почтовых клиентов:
- CSS-анимированная кнопка для промо-писем;
- звездный рейтинг, позволяющий пользователям оценивать качество услуг, не выходя из письма;
- встроенные анкеты для проведения опросов;
- карусель изображений для отображения нескольких товаров на одном экране;
- rollover-эффект изображений для демонстрации товаров с разных ракурсов и их характеристик;
- аккордеон, позволяющий сделать интерактивные рассылки более компактными.
Подробнее о примерах интерактивного контента в письмах и способах его создания читайте в этой статье.
AMP в письмах
Использование Accelerated Mobile Pages (AMP) для писем было инициировано Google в марте 2019 года. Технология AMP позволила повысить эффективность работы с письмами на мобильных устройствах, благодаря чему добавление интерактивных элементов не мешает пользователям.
Интерактивность позволяет побудить подписчика к действию в самом письме — ответить на вопросы, сыграть в интересную игру, выбрать нужный размер или цвет, а также купить товар, не переходя на сайт. Но главное — это действия, которые email-маркетологи могут использовать для сбора данных и коммуникации с клиентами в режиме реального времени.
Преимущества и недостатки использования AMP в письмах
Мы уже упоминали о таких ключевых достоинствах AMP-писем, как высокий уровень вовлеченности по сравнению с традиционными письмами. Email-маркетологам также следует знать о возможности автоматизации и персонализации, более безопасных технологиях и обработке данных с помощью верификации Google, что предполагает улучшение доставляемости и повышение конверсии и ведет к увеличению ROI.
Но есть потенциальные недостатки и барьеры в использовании AMP-писем, о которых важно помнить:
- Некоторые почтовые клиенты не поддерживают AMP — он не будет отображаться в письмах. Они не хотят внедрять технологию, требующую использования скриптов. Даже в браузерах есть опасения по поводу читабельности AMP-писем.
- Использование AMP для писем требует двух версий письма — AMP и HTML.
- Более высокие требования к кодингу по сравнению с традиционными письмами, поскольку каждое письмо превращается в интерактивный сайт, требующий разработки и тестирования. Поэтому вам нужны разработчики в команде email-маркетинга, которые будут помогать в создании писем.
- Более тщательный контроль качества приводит к тому, что процесс создания и утверждения писем занимает больше времени.
- Вы должны быть верифицированным отправителем и получить подтверждение от Google, чтобы технология не использовалась в злонамеренных целях. Процесс внесения в белый список может занять несколько недель.
- Одна из потенциальных проблем заключается в том, что Google получает доступ к аналитике и информации, которую вы отправляете в письмах.
- Потенциал возникновения новых хакерских технологий для проникновения в интерактивные элементы.
Решения об использовании интерактивности в письмах просты
Для использования интерактивности в письмах и в то же время уверенности в том, что все подписчики будут видеть письма одинаково, независимо от почтовых клиентов, выберите следующие варианты:
- При использовании AMP-писем следует помнить, что интерактивные письма сочетают в себе много кода для разных почтовых клиентов, чтобы охватить максимальное количество пользователей. Если почтовый клиент не поддерживает AMP, то будет использоваться фолбэк, а для других — полноценная AMP-механика.
- По возможности используйте интерактивные элементы, созданные на основе HTML и CSS и корректно отображающиеся в большинстве почтовых клиентов.
- Для упрощения работы используйте редактор Stripo, в котором можно создать фолбэк средствами UI (элементы управления, например, скрывание в AMP и скрывание в HTML), использовать готовые шаблоны с интерактивными элементами или создать интерактивный контент с помощью генератора интерактивных модулей.
Используя наш генератор интерактивных модулей, можно создавать письма, содержащие:
- AMP-версию письма, которая работает в Gmail, Yahoo и Fair Email;
- интерактивный фолбэк, который работает на всех устройствах и в почтовых клиентах с поддержкой HTML5 и CSS3, таких как Apple Mail и Samsung Email;
- текстовый фолбэк, работающий в почтовых клиентах, не поддерживающих AMP, а также HTML5 и CSS3, как в некоторых приложениях Outlook.
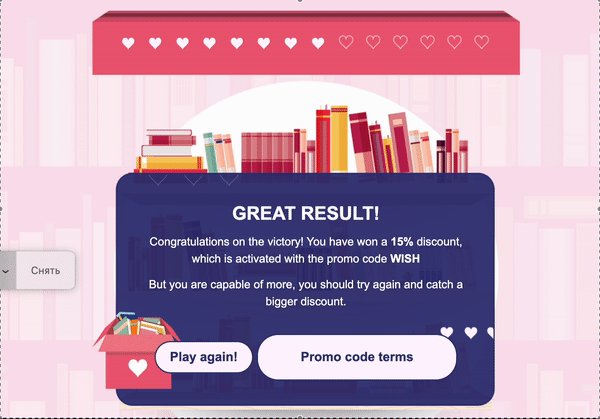
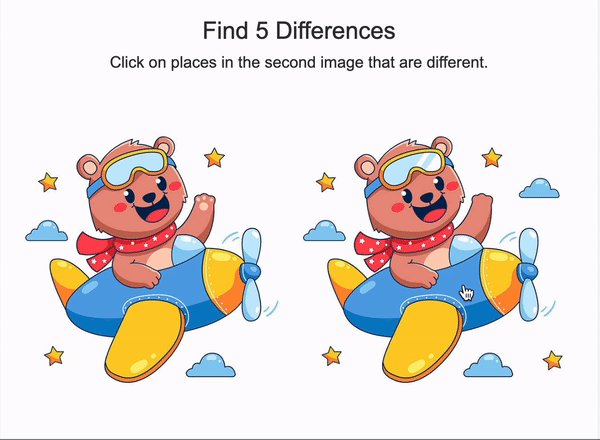
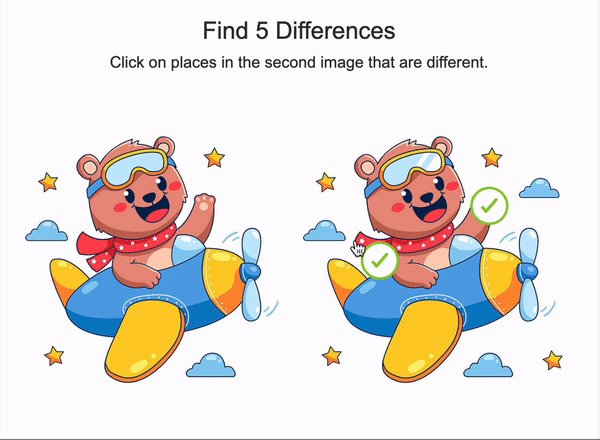
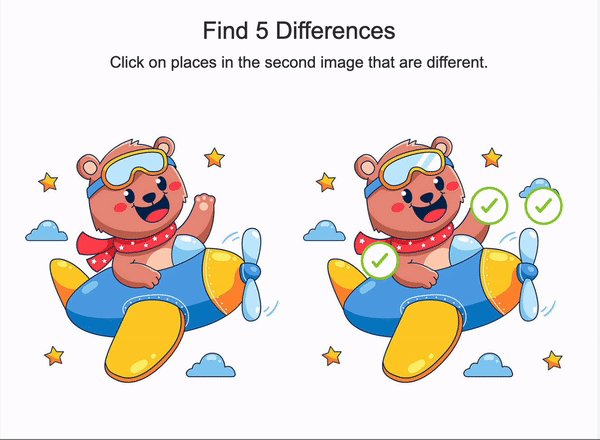
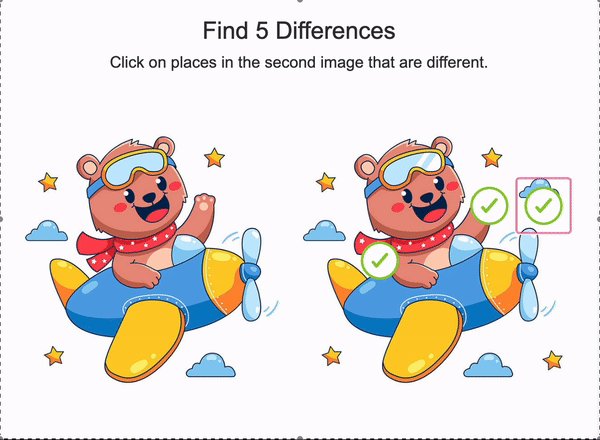
Вот пример одного нашего варианта готовой геймификации «Найди отличия», который можно использовать в редакторе:

(Источник: AMP-игра в письме от Stripo)
Модульный email-дизайн: новейшее решение для интерактивности
Динамический и интерактивный контент требует сложного кода, а это затрудняет процесс создания писем и делает его более длительным. Решением такой проблемы является модульный дизайн — создание писем в редакторе с помощью сохраненных модулей.
Модульная система — это возможность использовать сохраненные независимые модули контента, которые уже включают в себя все необходимые настройки параметров (шрифты, цвета) и элементы программного кода. Можно создавать и сохранять в библиотеке редактора любые варианты модулей для различных элементов писем.
При создании интерактивных писем такой подход позволяет написать весь код один раз и сохранить его в виде модулей, а затем просто повторно использовать модули, автоматически внося массовые изменения в один модуль во многих письмах.
Вовлечение подписчиков в коммуникацию — не единственная особенность новой эры в письмах. В дальнейшем эволюция email-дизайна продолжала двигаться в направлении максимального облегчения чтения всех писем всеми пользователями — в удобном режиме, с учетом их предпочтений и особенностей.
Темный режим в email-дизайне: переходите на черный интерфейс
В темном режиме используется более темная цветовая палитра для условий слабого освещения или ночного времени суток. В этой инвертированной цветовой схеме используются светлые шрифты, элементы пользовательского интерфейса и иконки на темном фоне.
Темный режим для интерфейсов появился и стал трендом по нескольким основным причинам:
- его рекомендуют офтальмологи;
- он приятен для глаз и не мешает другим людям в темном помещении;
- он экономит заряд батареи — например, на AMOLED-дисплеях темный режим сокращает расход батареи на 63%.
2018 год принес нам темный режим в электронную почту: сначала Apple добавила темный режим в свой десктопный почтовый клиент, а затем, в 2019 году, — в iOS Mail. Следующими о поддержке темного режима объявили Gmail и другие почтовые клиенты.
пользователей смартфонов используют темный режим
Логическим продолжением интерфейсов для темного режима стало создание шаблонов писем, которые будут по-разному отображаться в обычном и темном интерфейсах.
Почтовый клиент определяет цветовую схему фона контента письма. Затем он применяет темный фон и меняет цвета на более светлые оттенки тех же цветов, если вы не задали конкретный цвет в качестве фона для контента.
Какие проблемы возникают при создании писем?
На деле все оказалось не так просто, и вот какие трудности возникают до сих пор:
- Многие почтовые клиенты автоматически включают темный режим для писем по умолчанию, если вы ничего не делаете, но стили по умолчанию не всегда отображают дизайн правильно.
- Некоторые почтовые клиенты не поддерживают темный режим для писем — может измениться их интерфейс, но не оформление письма.
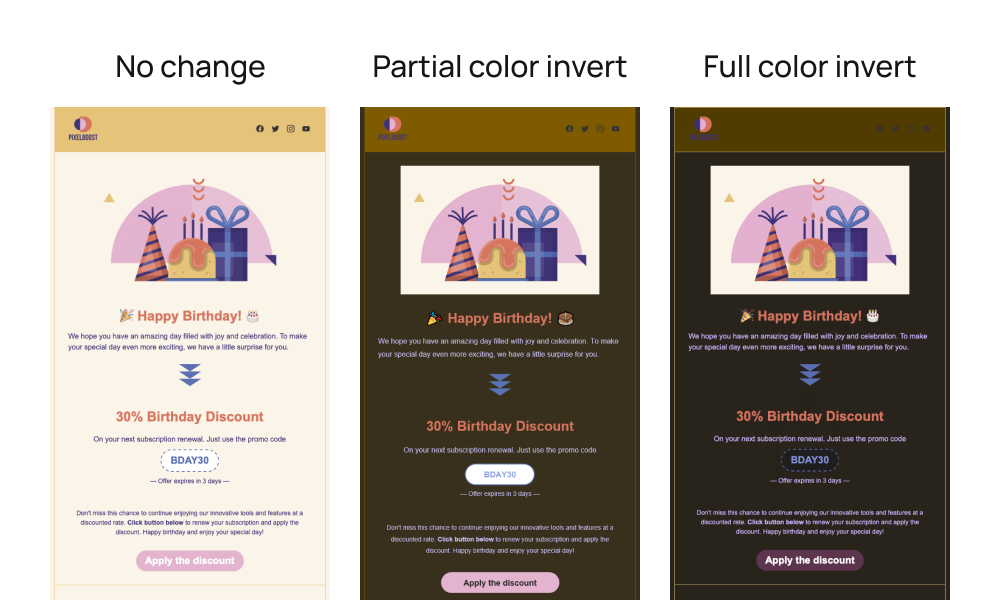
- Популярные почтовые клиенты, поддерживающие темный режим (Apple Mail (iPad и iPhone), Outlook, Gmail и Yahoo!), отображают письма в темном режиме несколько иначе — полностью или частично инвертируя цвета.

Решения для темного режима
Email-маркетологи и дизайнеры постоянно ищут решения, чтобы результат использования темного режима стал более предсказуемым. Но пока не существует единого решения проблемы, которое бы работало на 100%, поэтому, как правило, они используют комплексный подход:
- советы и рекомендации о том, как обхитрить все почтовые клиенты при создании изображений, выборе цвета шрифта и фона, мы собрали в материале «Тренды email-маркетинга 2024»;
- инструменты, которые помогут проверить, как выглядят цвета и цветовые комбинации после инверсии, например, бесплатный инструмент Color inversion tool или специальные плагины для Figma — этот либо этот;
- инструменты тестирования писем, такие как Litmus или Email on Acid, которые покажут, как выглядят письма во всех популярных почтовых клиентах.
Доступность писем
На предыдущих этапах эволюции email-дизайна мы видели ситуацию, когда email-маркетологи следят за тем, чтобы то, что подписчики видят в своей почте, соответствовало тому, что им прислали, то есть отображалось корректно.
Доступность в письмах (2020-е годы) — это обеспечение такого email-дизайна, чтобы даже те, кто страдает какими-либо нарушениями зрения (дальтонизм, дислексия, слепота, дефекты зрения), могли легко читать письма и воспринимать информацию.
Большое внимание уделяется обеспечению доступности рассылок для всех, включая людей с ограниченными возможностями, путем соблюдения стандартов доступности.
У данной цели есть и коммерческие причины — это принесет больше кликов и конверсий, что приведет к увеличению дохода.
Какие проблемы могут возникнуть, если не учитывать требования доступности писем?
- Если вы не добавите alt-текст к изображениям или GIF-кам, слабовидящий человек, читающий письма с помощью программы чтения с экрана, не поймет, что изображено на картинке.
- Аналогичная проблема возникает, если вы используете изображение в качестве оформления письма.
- Если вы не зададите язык в коде письма, программа чтения с экрана не будет знать, на каком языке его читать.
- Некоторые шрифты, размеры, даже подчеркивание и отсутствие контраста могут сделать чтение письма невозможным или затруднительным.
- Неуместное использование GIF-ок в письмах может спровоцировать припадки у людей с фотосенситивной эпилепсией.
Как учесть все требования доступности писем
- Используйте инструменты для тестирования доступности писем.
- Используйте готовые шаблоны в Stripo: все они созданы с учетом требований доступности.
- Все письма, созданные Stripo, полностью оптимизированы для чтения с экрана и проходят аудит доступности.
Как учесть все возможные проблемы в email-дизайне — читайте подробные рекомендации здесь.
Грядет новая эра: использование инструментов на базе ИИ для email-дизайна
Вспышка популярности различных инструментов на базе ИИ, появившаяся в 2022 году с ChatGPT от OpenAI, коснулась и email-маркетинга. Чаще всего GenAI используется для создания тем писем, элементов персонализации и изображений.
В разработке email-кампаний GenAI используется для создания больших главных изображений, что позволяет быстро получать картинки, привлекающие внимание читателей.
3 основных способа использования GenAI в email-дизайне
- Генерируйте изображения согласно определенным параметрам и стилям.
- Генерируйте персонализированный контент на основе предпочтений пользователя.
- Опция image-to-image: можно взять за основу существующее изображение или фото и обработать его в нужном стиле, изменить фон, добавить элементы и многое другое.
В наши дни для создания привлекательного email-дизайна активно используются несколько ИИ-инструментов — Midjourney, DALL-E 2, Adobe Firefly и Stable Diffusion.
С какими проблемами сталкиваются email-маркетологи при использовании GenAI?
- Объяснять GenAI, какое изображение нужно, сложно и долго — часто результаты оказываются непригодными и сильно отличаются от тех, которые представлялись мне при составлении описания.
- Проблема авторского права на такие изображения остается открытой.
- Чем популярнее тренд, тем более узнаваемым становится стиль изображений GenAI, что может привести к размыванию индивидуальности бренда.
- Проблема конфиденциальности данных: при создании персонализированных изображений на основе данных пользователя важно соблюдать правила конфиденциальности.
- Использование GenAI для изображений пока не позволяет сэкономить много времени.
О том, как использовать GenAI для email-дизайна, можно прочитать в этой статье.
В завершение: будущее email-дизайна
История электронной почты показывает, как менялась цифровая коммуникация с годами. Начиная с простых текстовых писем и заканчивая более комплексным и адаптивным дизайном, электронная почта всегда адаптировалась к потребностям пользователей. С развитием интернет-технологий она будет продолжать совершенствоваться, предлагая новые способы взаимодействия и коммуникации.
Давайте попробуем предсказать, какие следующие этапы эволюции email-дизайна нас ожидают.
Вот наши предположения:
- ИИ в email-дизайне будет использоваться не только для создания изображений, но и всего письма в целом, включая кодинг сложных AMP- и HTML-интерактивностей.
- ИИ позволит персонализировать визуальный контент прямо в письмах, адаптируя его к поведению и предпочтениям отдельных пользователей.
- Соответственно, это позволяет создавать еще более интерактивный и персонализированный email-дизайн с меньшими затратами ресурсов и более предсказуемым отображением в почте.
- Дизайн и функциональность писем будут все больше напоминать сайты по динамике и возможностям и помогут eCommerce-компаниям эффективнее продавать прямо в письмах.














0 комментариев