Y a-t-il des tailles idéales pour vos modèles de newsletter ? Comment choisir la largeur et la hauteur des e-mails pour qu'ils soient agréables à consulter sur n'importe quel appareil et que vos abonnés puissent les lire facilement ?
Ce sujet est très complexe et ne peut être traité en quelques paragraphes.
A présent parlons de la largeur des e-mails, de la largeur la plus convenable de tous les éléments d'e-mail et des moyens d'ajuster ces éléments afin de rédiger plusieurs messagerie clients des, écrans et appareils.
Quelle est la meilleure largeur pour les newsletters par e-mail?
Il y a un article sur le blog Litmus qui prétend que la largeur de l'e-mail de 600 pixels est un mythe. Nous sommes tout à fait d'accord sur ce point, car il existe désormais plus d'options qu'une largeur conventionnelle de 600 pixels, mais cela reste la taille standard pour les newsletters par e-mail. Mais comment cette largeur est-elle apparue? Pourquoi est-ce exactement 600px?
Il y a longtemps, la résolution de l'écran était loin d'être parfaite. Et le nombre d'appareils était beaucoup plus moins qu'aujourd'hui. C'était le moment où la largeur de 600 pixels est apparue. Depuis, beaucoup de choses ont changé. Donc, aujourd'hui, la largeur de 600 pixels est plus une tradition qu'une règle.
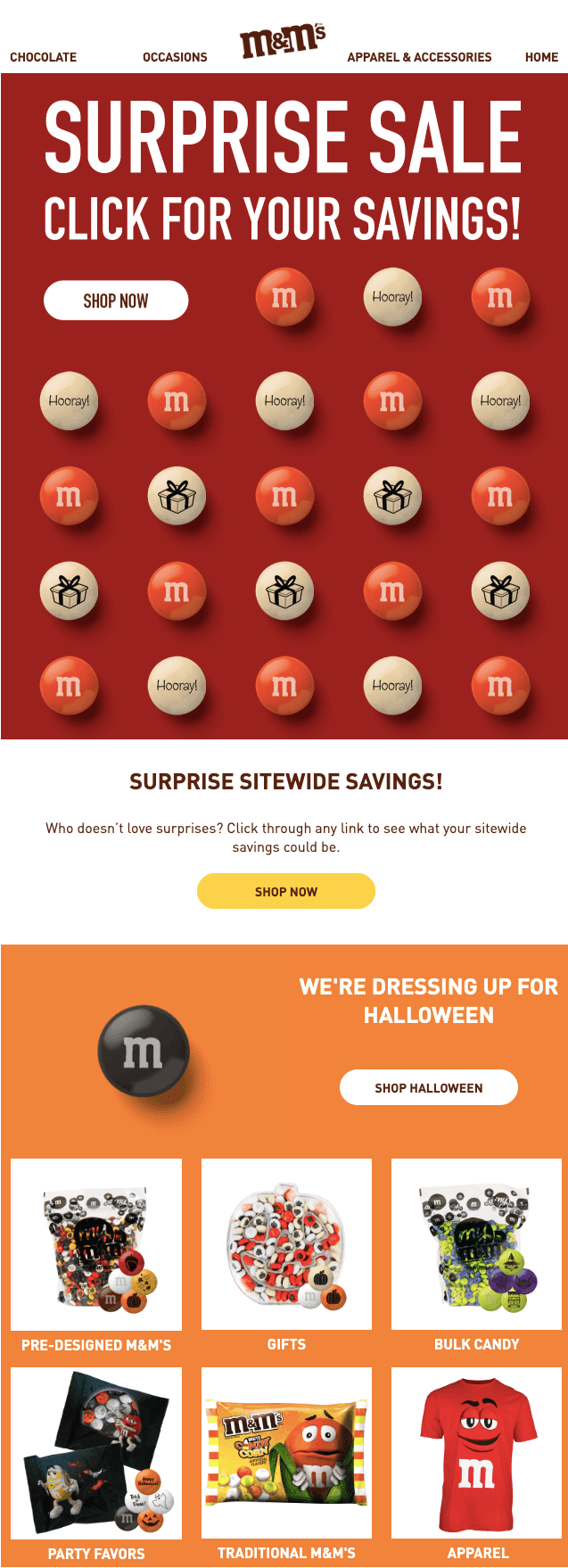
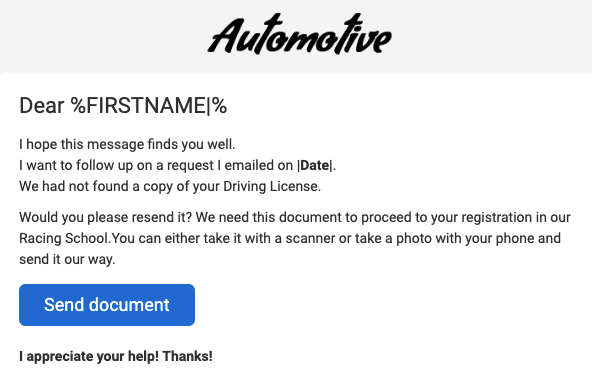
Jetez un œil à cet exemple d'e-mail HTML génial avec une largeur d'e-mail standard de 600 pixels :

(Source: Email de M&M's. La largeur de l'email est de 600 pixels. Gmail, macOS)
Certains clients de messagerie n'affichent pas complètement les emails dont la largeur est supérieure à 650 pixels. Selon une étude réalisée par Email on Acid, même si les résolutions d'écran ont augmenté, les clients de messagerie tels que Yahoo Mail et Outlook ont toujours des difficultés à afficher les emails de grande taille. Cela s'explique par le fait que la plupart des utilisateurs de ces clients utilisent une vue en trois colonnes et qu'il reste moins de 50 % de l'écran pour afficher les emails.
Des tests effectués par Email on Acid ont montré que la largeur maximale d'un email qui peut tenir sur l'écran dans Outlook et Yahoo est d'environ 650 pixels. Par conséquent, si un nombre important de vos abonnés utilisent ces clients email, nous vous recommandons de rester en dessous de 650px ou d'utiliser simplement la largeur la plus courante de 600px.
J'ai construit un email, sa largeur était de 860 pixels. Il a bien fonctionné sur tous les principaux clients bien que son arrière-plan ne soit pas affiché dans Microsoft Outlook.
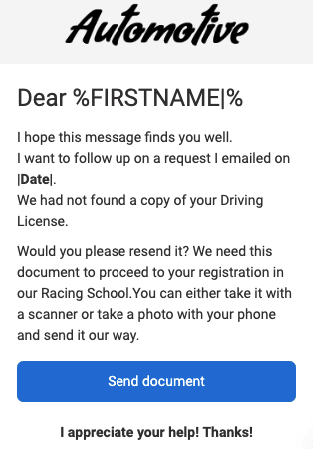
Et l'e-mail ci-dessous, que j'ai reçu d'une marque célèbre, est la preuve que 600 px n'est qu'une taille moyenne d'un e-mail, mais pas obligatoire :

(Source: Courriel de MailNinja. La largeur de l'e-mail est de 740 pixels. Gmail, macOS)
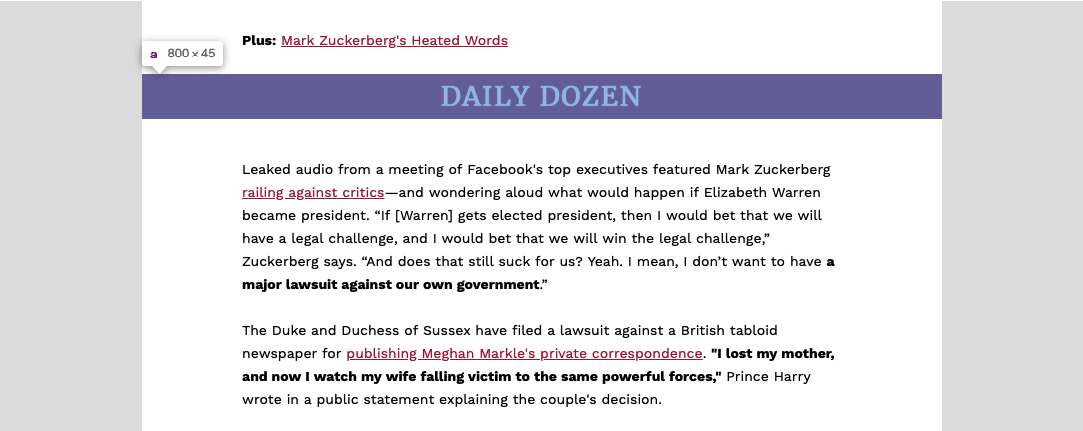
Il existe également une croyance selon laquelle Gmail n'affiche pas d'image et de couleur d'arrière-plan si la largeur de la taille de votre modèle d'e-mail dépasse 640 pixels. Cependant, de nombreux tests avec notre outil de test d'e — mails et plusieurs e-mails que j'ouvre dans mon compte Gmail prouvent le contraire-les e-mails s'affichent parfaitement bien et même les arrière-plans s'affichent également bien.

(Source: Courriel du quotidien Forbes). Largeur de l'e-mail 800px. Gmail, macOS)
Un autre mythe est — la largeur maximale des e-mails pour Yahoo! Le courrier ne doit pas dépasser 650px. Cependant, mon e-mail d'une largeur de 860 pixels était en taille réelle dans ce client de messagerie.
Si vous avez décidé de choisir une largeur différente de 600 pixels, testez simplement votre e-mail avant de l'envoyer avec notre outil de test d'e-mail intégré qui vous donnera des images exactes de la façon dont votre e-mail sera affiché dans différents clients de messagerie et sur plusieurs appareils.
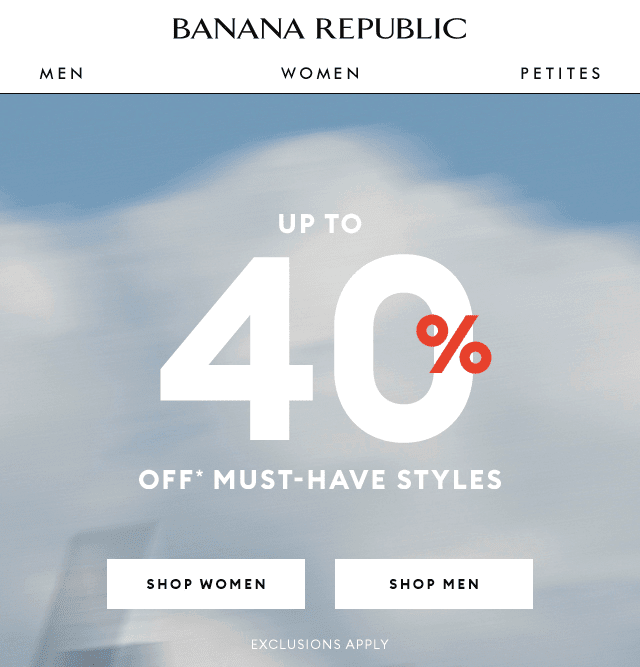
Nous avons remarqué que la largeur moyenne des emails des grandes marques américaines varie entre 640 et 700 pixels.

(Source: Courriel de la République Bananière. Largeur de l'e-mail 640px. Gmail, macOS)
Alors, comment définir la largeur d'un modèle d'e-mail avec Stripo ?
Par défaut, il fait déjà 600 pixels!!
Mais si vous souhaitez créer le vôtre, vous devez :
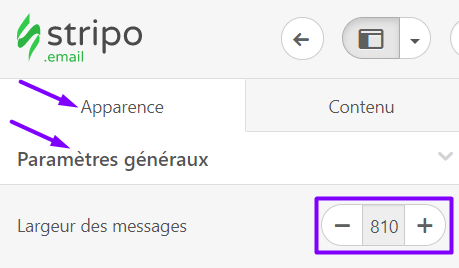
- cliquez sur l'onglet Apparence dans l'éditeur ;
- cliquez ensuite sur l'onglet Paramètres généraux ;
- définissez la largeur nécessaire.

Quelle est la meilleure hauteur pour les newsletters par e-mail?
Bien sûr, la hauteur de l'e-mail est illimitée. Vous pouvez utiliser autant de lignes que nécessaire pour afficher tout le contenu dont vous disposez. Mais gardez à l'esprit que plus l'e-mail est long, plus les chances qu'il soit lu jusqu'à la fin sont faibles.
La hauteur totale d'une page Web est de 960 pixels, ce qui n'est généralement pas suffisant pour présenter toutes les informations que vous êtes prêt à partager par e-mail. Vous ne pouvez pas vous éloigner du défilement. La longueur la plus courante des e-mails varie de 1 500px à 2 000px. C'est généralement suffisant pour contenir tout le nécessaire dans un seul e-mail et il est facile pour les utilisateurs de faire défiler.
Fait amusant: Les courriels qui appartiennent à l'industrie du tourisme sont les plus longs par rapport aux courriels d'autres industries. Les e-mails de e-commerce sont également assez longs, malgré le fait que les cartes de produits sont généralement très compactes et n'ont pas besoin de beaucoup d'espaces, c'est parce que les spécialistes du marketing font toujours la promotion de trop de produits dans un seul e-mail.
Voici un exemple d'email d'une hauteur de 2 550 pixels :

(Source: Email de Violet Grey, hauteur 2 500px)
Important à prendre en compte :
Étant donné que les éléments se réorganisent sur les appareils mobiles, la longueur de vos e-mails augmente.
Si vous pensez que votre courrier électronique sera trop long sur les appareils mobiles, vous pouvez toujours masquer certains éléments de courrier électronique avec Stripo.
Alors, comment masquer les éléments de messagerie sur les appareils mobiles ?
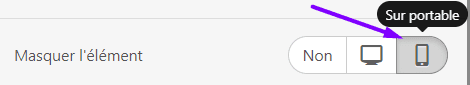
- cliquez sur l'élément nécessaire dans un modèle d'e-mail pour activer ses paramètres ;
- dans le panneau des paramètres, faites défiler vers le bas pour trouver l'option "Masquer l'élément" ;
- cliquez sur l'icône "Sur mobile" ;

- fait. L'élément/les éléments de courrier électronique choisis ne seront pas affichés sur les appareils mobiles prenant en charge les requêtes multimédias.
Dimensions de l'aperçu de l'e-mail
Certains services de messagerie clients comme Thunderbird ont une fenêtre d'aperçu avec les dimensions suivantes: 600px de large et 300-500 pixels de haut. Ils n'affichent pas la copie inférieure de l'e-mail entier, mais capturent une partie supérieure d'un e-mail.
Assurez-vous que les 300 à 500 premiers pixels (la moitié du premier écran de votre e-mail) contiennent des informations précieuses qui convaincront les utilisateurs d'ouvrir et de lire l'e-mail. Une bonne première impression vaut mieux que mille likes.
Il est important de savoir que les personnes qui utilisent ces messagerie ne feront pas la moitié de votre liste de contacts, il n'est donc pas nécessaire de modifier la largeur de votre e-mail.
Voici à quoi ressemble le volet d'aperçu dans le client de messagerie mail.com :

(Source : courriel de Bored Panda, mail.com)
Taille du pré-en-tête de l'e-mail
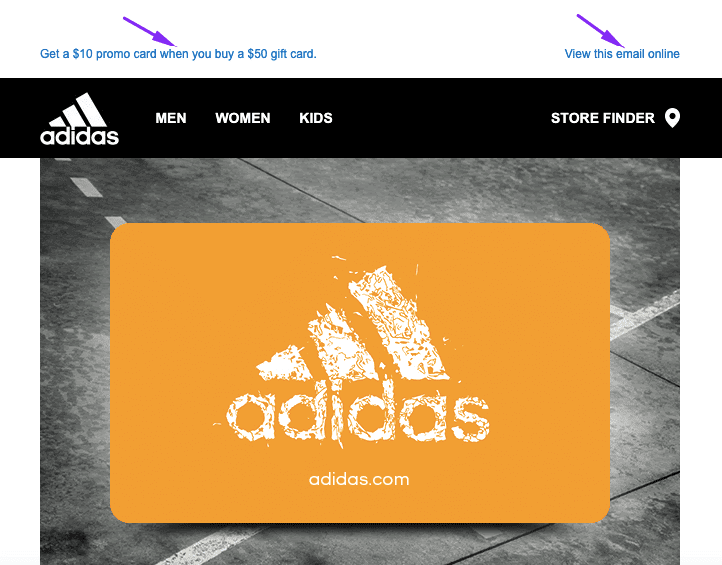
Le pré-en-tête est un élément de ligne/email qui se trouve au-dessus du template et peut également être vu dans la "zone d'aperçu de l'email" dans la boîte de réception des utilisateurs. Nous parlerons ici du premier élément. Il comprend un court message d'introduction qui apparaît avec une option permettant de visualiser l'e-mail dans le navigateur ou d'ouvrir sa version Web en cas de problème de rendu de l'e-mail. Certaines marques y placent des informations très importantes, comme les notifications de livraison gratuite.

(Source : Email d'Adidas)
Étant donné que ce champ est plutôt technique que contextuel, vous ne devez pas l'agrandir ni y placer d'éléments supplémentaires.
La taille du champ du pré-en-tête varie de 50px à 65px de haut. La largeur du pré-en-tête est identique à celle de l'ensemble de l'e-mail.
Lors de la création de cet élément d'e-mail, vous devrez ajouter un lien vers la "version Web" de votre e-mail.
Alors, comment obtenir un lien vers une version Web de votre e-mail avec Stripo ?
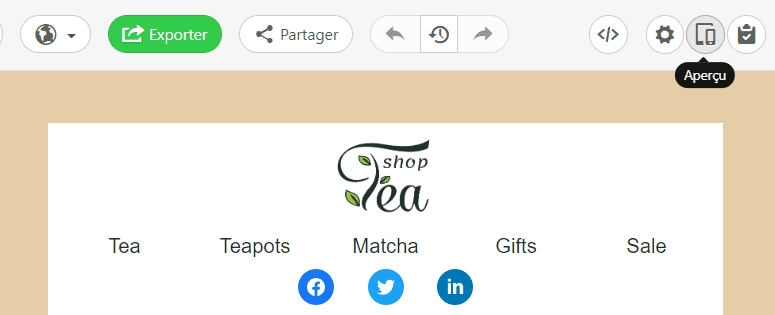
- une fois que votre email est construit, passez en mode Aperçu ;

- dans une nouvelle fenêtre, cliquez sur le bouton " Copier " ;

- terminé - le lien a été enregistré dans votre presse-papiers.
Important à prendre en compte :
Nous parlons maintenant du pré-en-tête comme d'un élément d'email. Pourtant, il existe le texte du pré-en-tête, que vous pouvez définir avec Stripo btw. Le texte du preheader est affiché dans la zone de prévisualisation de l'email dans les boîtes de réception uniquement.

L'élément de pré-en-tête est également affiché dans l'e-mail.
Taille de l'en-tête de l'e-mail
La hauteur la plus courante pour un en-tête qui ne contient pas de menu ou de logo massif est de 70px. Pour ceux qui ont une barre de menu, la taille de l'en-tête d'email peut être de 150px-200px. La hauteur de l'en-tête qui augmente de 300px n'est pas pratique à lire.
Il existe des centaines et des milliers de styles utilisés pour la conception d'en-têtes d'e-mails, mais vous devez choisir celui qui est convivial et adapté aux mobiles simultanément. En outre, vous devez choisir le style et le schéma de couleurs qui correspondent à l'identité de votre marque.
Voici quelques exemples d'un bon design d'en-tête d'e-mail :

(Source : Courriel de Bentalls)

(Source : Email de GeekBrains)

(Source : Courriel de SEMrush)
Important à prendre à compte :
Normalement, le menu d'un email contient 3 à 5 onglets. Si vous en ajoutez, veillez à masquer les onglets supplémentaires pour les appareils mobiles.

Pour plus d'informations sur la façon de construire un en-tête d'email avec Stripo, veuillez vous référer à notre article de blog.
Taille de la bannière d'email
Une bannière est un endroit où vous pouvez mettre en œuvre toute votre créativité et vous ne devriez pas être lié par les tailles. Moins vous y mettez de contenu, meilleurs sont les résultats. Plus l'appel à l'action est clair, plus le taux de conversion est élevé.

(Source : E-mail de BHLDN)
Ici, vous pouvez expérimenter avec les tailles de police. Les bannières les plus populaires ont une image comme arrière-plan et sont situées juste après l'en-tête.
La meilleure taille pour une bannière d'e-mail
Les dimensions suivantes - 600px par 300px et 600px par 400px - sont les tailles de bannières d'e-mail les plus populaires. Beaucoup de concepteurs d'emails expérimentent ici, bien que la largeur soit limitée par la taille de l'annonce email, la longueur peut varier.
Important à prendre en compte :
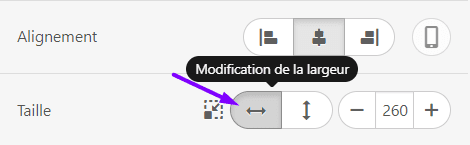
Avec Stripo, vous pouvez choisir la forme de votre bannière, qui est appelée "Orientation". Elle peut être verticale, lorsque la hauteur est plus longue que la largeur, carrée, et horizontale, lorsque la largeur est plus grande que la hauteur.
En choisissant l'une ou l'autre, vous n'aurez pas à définir de dimensions, car la largeur hérite de la taille du modèle d'e-mailing, et la hauteur dépend de l'orientation choisie.

L'horizontale est le type d'orientation le plus populaire pour les bannières.
Pour plus d'informations sur la création de bannières avec Stripo, veuillez vous référer à notre article de blog "Comment créer une bannière avec Stripo Email Builder en quelques minutes".
La taille du bouton d’un e-mail
Il n'y a pas de largeur d'e-mail standard pour les boutons. L'exigence commune est qu'un bouton contraste avec tous les autres éléments de l'e-mail mais, en même temps, corresponde organiquement à la conception de l'e-mail.
Pour rendre votre bouton visible et cliquable, vous devez travailler sur son design et sur sa taille.
Si la copie du CTA est courte, assurez-vous d'utiliser des espaces pour que votre bouton paraisse plus large. En Stripo, on parle de "rembourrage interne".

Ne t'inquiète pas. En raison de notre disposition unique des boutons, cet espace blanc est cliquable :)
Les lecteurs n'ont pas besoin de cliquer uniquement sur le texte du bouton, ils peuvent cliquer où ils veulent.
Il est également très important de prendre soin de votre audience mobile et de rendre les boutons aussi gros que possible pour permettre aux lecteurs de cliquer sur le bouton avec le pouce et de ne cliquer sur aucun autre élément lors de la lecture de vos e-mails sur des appareils mobiles.
Parfois, il est même difficile de trouver un bouton ou de lire son CTA car il est de petite taille et sa police est difficilement lisible.
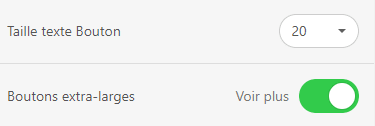
Alors, comment agrandir la police de votre bouton et rendre les boutons pleine largeur sur les appareils mobiles ?
Pour définir une police plus grande sur les boutons CTA sur les appareils mobiles, vous devez :
- allez dans l'onglet " Apparence” ;
- entrez dans la section " Vue mobile” ;
- définir la taille du texte du bouton nécessaire;
- et basculez le bouton "Full-with".

16 pixels est la taille la plus courante pour les textes de boutons.
Voici un exemple lorsque le contraste entre en jeu :

(Source: Courriel de Jobvite)
Voici un exemple plus largement utilisé d'un bouton — un bouton sur une bannière :

(Source: Courriel de Forbes)
Comment localiser un bouton sur des bannières, lisez notre article de blog "Créer des bannières".
Taille de l'image de l'e-mail
Si nous parlons de bannières, il est important de mentionner qu'elles hériteront de leur largeur après la largeur de la newsletter.
Si nous parlons des cartes de produits, il n'y a absolument aucune norme définie pour la taille de l'image de l'e-mail.
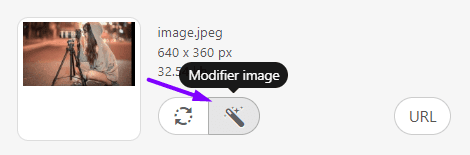
Cependant, il existe une meilleure pratique en matière de taille d'image d'e-mail: assurez-vous que la hauteur est proportionnelle à la largeur. Une fois que vous avez téléchargé votre image, vous pouvez modifier sa largeur — et sa hauteur sera modifiée proportionnellement; c'est-à-dire que le rapport largeur / hauteur sera maintenu.

Dans Stripo, vous pouvez recadrer et éditer des images avec notre éditeur de photos intégré "Pixie" pour définir la taille d'image nécessaire pour les e-mails. Pour entrer en mode d'édition, vous devez cliquer sur le bouton “Modifier l'image” à côté de l'image dans le panneau des paramètres.

Important à prendre en compte :
N'oubliez pas de compresser les images, sinon votre courriel sera trop lourd, ce qui pourrait avoir un impact négatif sur la vitesse de chargement des appareils mobiles. Vous pouvez le faire avec Tiny.png ou tout autre outil spécial de ce type.

(Source : le site TinyPNG, page d'accueil)
Taille du bloc de contenu
Le module de contenu, aussi appelé fiche produit, se compose normalement d'un texte, d'un extrait d'image/photo et d'un bouton.
Nous avons déjà discuté des tailles des images et des boutons. Quant au texte, il n'y a pas de limites puisqu'il emprunte toujours la largeur des rangées ou des conteneurs/blocs de messagerie. Vous pouvez placer le texte sur, sous ou au-dessus des images. C'est totalement à votre convenance.

(Source : Email de la salle blanche)
Un certain nombre de blocs de contenu
Nous oscillons entre "Moins et plus". Utilisez des images, mais ne surchargez pas votre e-mail de photos qui n'apportent aucune information utile et n'ont aucun rapport avec le sujet de l'e-mail.
N'essayez pas de remplir un seul e-mail avec tous les produits que vous avez sur votre site Web, comme les nouveaux arrivages ou les propositions de vente. Il est préférable d'ajouter uniquement les meilleures offres et de fournir un lien vers le site Web.

(Source : courriel de Madewell)
Il est préférable que la zone de contenu ne fasse pas plus de 900px de long. C'est suffisant pour trois rangées de fiches produits.
Toutefois, si vous avez envie d'ajouter un plus grand nombre de fiches produits dans vos e-mails, vous pouvez utiliser des carrousels d'images, des accordéons ou même des vidéos, qui seront peut-être plus informatifs que des centaines de photos.
Taille du pied de page des e-mails
En fait, certaines entreprises ajoutent des menus aux pieds de page afin qu'ils soient plus grands que les variantes classiques de cet élément.
Je préfère les pieds de page laconiques qui contiennent les informations qui doivent y figurer à 100%. Le pied de page сlassique doit contenir des informations de contact, notamment votre adresse légale, les liens de désabonnement, les icônes des médias sociaux et la raison pour laquelle vous vous adressez aux destinataires. La dimension standard du pied de page, 600px par 200px, est plus que suffisante pour placer toutes ces informations.

(Source : Email de All Good)
Veuillez consulter l'article du blog sur la conception du pied de page des e-mails pour plus d'informations sur les pieds de page des e-mails.
Taille de la police des e-mails
La taille de la police des e-mails est un autre élément essentiel à considérer lors de la création d'un modèle. Vous devez choisir une taille et type de police qui conviennent aux abonnés – pas trop petits, mais pas trop grands.
Il n'y a pas de normes strictes ici non plus, mais plutôt des recommandations et des bonnes pratiques :
- taille de la police pour les titres et sous-titres - 22-24 pt ;
- taille de la police pour le corps du texte -12-16 pt ;
- pour les éléments plus légers, comme l'en-tête et le pied de page, vous pouvez utiliser 10 pt.
Si vous choisissez une police supérieure à 16 pour le corps du texte, celui-ci paraîtra peu maniable et pourra être déformé sur certains types de supports. Une police trop petite, surtout si elle est combinée à une toile de texte trop longue, incitera les abonnés à faire défiler le texte sans même le lire. Soit dit en passant, le volume de texte recommandé est d'environ 20 lignes.
Utilisez 1,4 à 1,5 fois la hauteur de la ligne pour garantir la lisibilité.
Conception adaptée aux téléphones mobiles
Bien sûr, la largeur de l'e-mail mobile dépend de l'écran d'un smartphone - et elle varie d'un smartphone à l'autre. Mais vous pouvez définir des styles mobiles spéciaux pour tous les éléments de votre e-mail - et ils seront différents de ceux du bureau.
Pour entrer dans le mode de paramétrage, veuillez cliquer sur l'onglet "Apparence" dans le panneau de configuration, puis sur la section "Formatage mobile".
Ici, vous pouvez définir des paramètres individuels spéciaux pour :
- la taille du texte des éléments du bloc "Menu" ;
- la taille de la police pour les en-têtes ;
- la taille de la police pour les pieds de page ;
- la taille de la police pour les éléments de contenu ;
- les tailles de police pour les rubriques 1 - 3 ;
- les alignements pour vos rubriques ;
- la taille du texte des boutons ;
- et définissez si vous souhaitez que vos boutons soient affichés sur les mobiles en taille réelle ou non.
Pour des informations détaillées sur la définition de tailles personnalisées pour les écrans de bureau et mobiles, veuillez vous reporter à notre article de blog "Conception d'e-mails adaptés aux mobiles".

( Vue sur ordinateur )

(Écran de téléphone mobile, bouton pleine largeur)
Taille totale de l'email, le poids de l'email
Si votre courriel est très lourd, vous n'avez aucune garantie qu'il ne sera pas coupé dans des logiciels de messagerie tels que Gmail et Yahoo ! Mail. Gmail et Yahoo Mail pèsent tous deux la taille du code HTML ! !! de votre courriel et écrêtent le courriel si sa taille dépasse ces valeurs :
- pour Gmail, la limite de taille est de 102 ko ;
- pour Yahoo ! Mail, la limite est de 100 kb.
La taille du courriel dépend souvent de l'éditeur de courriel que vous utilisez. Habituellement, certains caractères supplémentaires sont automatiquement ajoutés au code de votre courriel lorsque vous créez un modèle de courriel. Vous pouvez les supprimer manuellement et réduire considérablement la taille de l'e-mail ou simplement choisir un éditeur qui n'ajoute pas de caractères supplémentaires à vos e-mails. Stripo est l'un d'eux, et il fournit un code HTML pur sans aucun caractère de système.
Comment évaluer le poids de votre courrier électronique :
Vous pouvez peser votre courriel avec l'outil mail-tester. C'est totalement gratuit.
Vous pouvez également télécharger votre modèle d'e-mail sous forme de fichier HTML à partir de Stripo et consulter ses propriétés ou ses informations (respectivement Windows et MacOS).

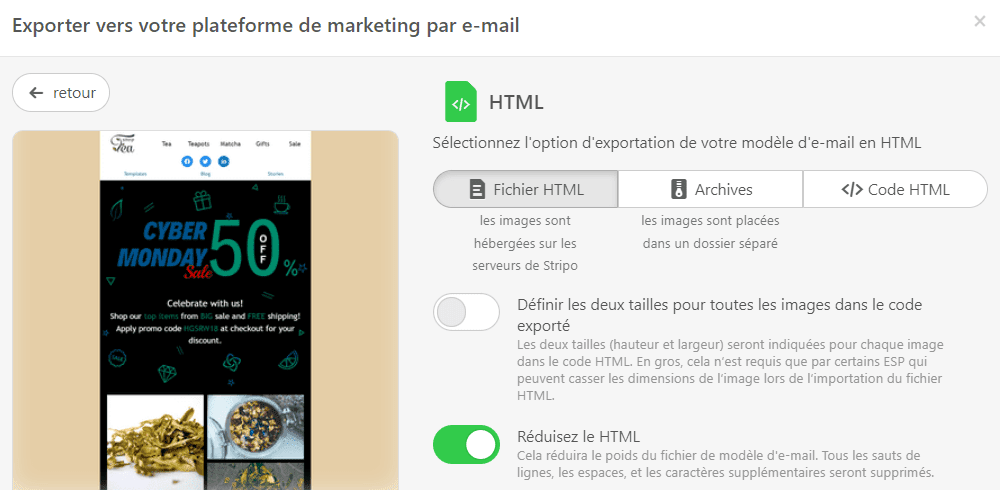
Si la taille de votre fichier dépasse les 100 kb revendiqués, vous pouvez l'optimiser avant d'exporter ce modèle vers votre ESP :

En résumé
Nous avons analysé la largeur et la hauteur d'un template d'email en règle générale et chaque élément séparément. La largeur de 600-640px est la plus populaire parmi les marques.
La hauteur dépend de la longueur du contenu mais ne devrait pas dépasser les 2 500px de hauteur. Plus vous ajoutez d'images, plus il est crucial d'utiliser un compresseur d'images. Parfois, il faut également optimiser le code HTML du courriel.
Comme on peut le constater, il n'existe pas de taille idéale pour les newsletters, ni de règles exactes pour les dimensions des éléments de l'e-mail. Vous pouvez donc expérimenter avec les formes et les tailles.








14 commentaires