Gibt es Idealgrößen für Ihre Newsletter-Vorlagen? Wie kann man die Breite und Höhe von E-Mails so wählen, dass diese auf jedem Gerät gut aussehen und für Ihre Abonnenten bequem zu lesen sind?
Diese Thematik ist sehr komplex und kann nicht in ein paar Zeilen abgehandelt werden.
Lassen Sie uns nun über die akzeptable Breite von E-Mails, die beste Breite aller E-Mail-Elemente und Möglichkeiten zur Anpassung dieser Elemente an verschiedene E-Mail-Clients, Bildschirme und Geräte sprechen.
Was ist die beste Breite für E-Mail-Newsletter?
In einem Artikel auf dem Litmus-Blog wird behauptet, dass die 600 Pixel Breite von E-Mails ein Mythos ist. Dem stimmen wir voll und ganz zu, denn es gibt inzwischen mehr Optionen als nur die herkömmliche Breite von 600px, und doch bleibt sie die Standardgröße für E-Mail-Newsletter. Aber wie ist diese Breite entstanden? Warum sind es genau 600px?
Vor langer Zeit war die Bildschirmauflösung alles andere als perfekt. Und die Anzahl der Geräte war viel geringer als heute. Das war die Zeit, als die 600px-Breite aufkam. Seitdem hat sich eine Menge geändert. So ist die 600px-Breite heute eher eine Tradition als eine Regel.
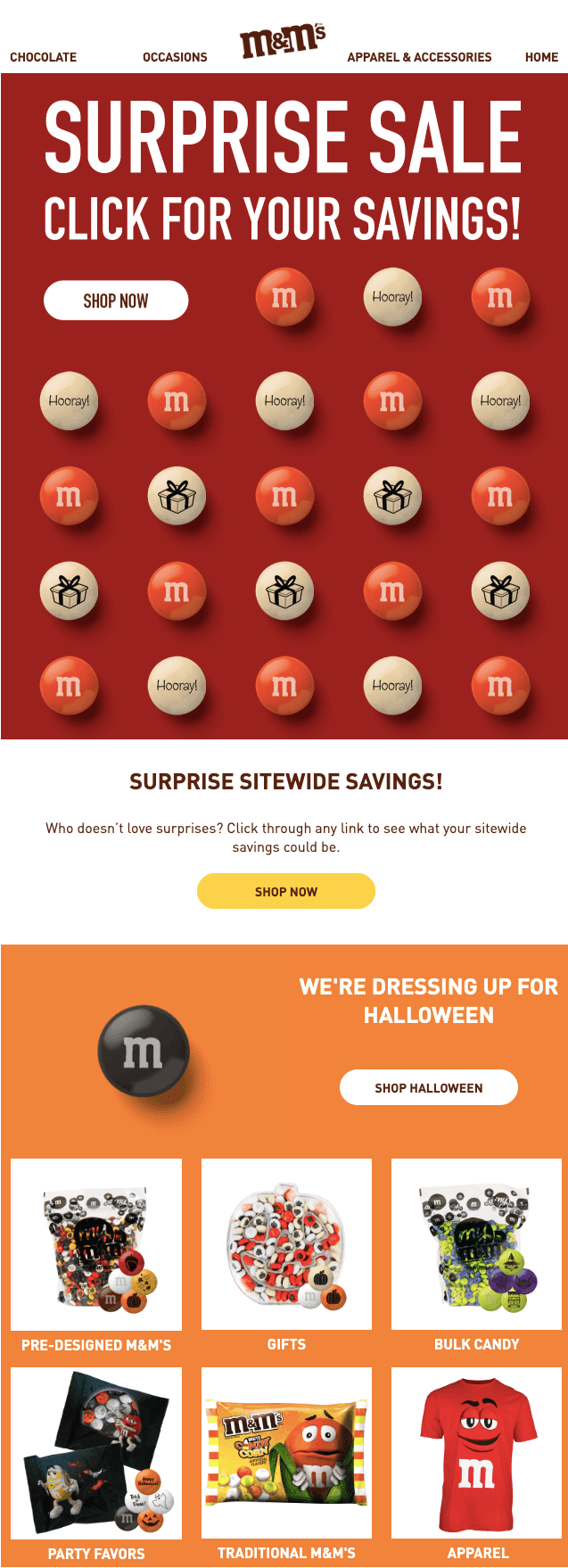
Schauen Sie sich dieses fantastische HTML-E-Mail-Beispiel mit einer Standardbreite von 600 Pixel an:

(Quelle: E-Mail von M&M's. Die E-Mail-Breite beträgt 600 Pixel. Google Mail, macOS)
In einigen E-Mail-Clients werden E-Mails, die breiter als 650 Pixel sind, nicht vollständig angezeigt. Einer Studie von Email on Acid zufolge haben E-Mail-Clients wie Yahoo Mail und Outlook trotz größerer Bildschirmauflösungen immer noch Probleme mit der Anzeige breiter E-Mails. Das liegt daran, dass die meisten Benutzer dieser Programme eine dreispaltige Ansicht verwenden und weniger als 50 % des Bildschirms für die Anzeige von E-Mails zur Verfügung stehen.
Tests, die von Email on Acid durchgeführt wurden, haben gezeigt, dass die maximale Breite einer E-Mail, die auf den Bildschirm von Outlook und Yahoo passt, etwa 650 Pixel beträgt. Wenn also eine beträchtliche Anzahl Ihrer Abonnenten diese E-Mail-Clients verwendet, empfehlen wir Ihnen, unter 650 Pixel zu bleiben oder einfach die übliche Breite von 600 Pixel zu verwenden.
Ich habe eine E-Mail erstellt, die 860 Pixel breit war. Sie funktionierte in allen wichtigen E-Mail-Clients gut, obwohl ihr Hintergrund in Microsoft Outlook nicht angezeigt wurde.
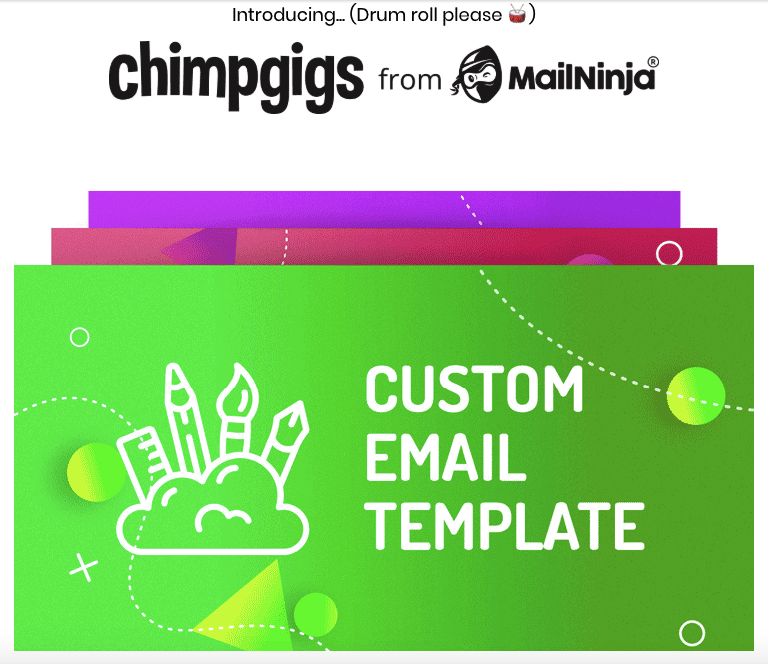
Und die nachstehende E-Mail, die ich von einer bekannten Marke erhalten habe, ist der Beweis dafür, dass 600 px nur eine durchschnittliche Größe für eine E-Mail sind, aber keine Pflicht:

(Quelle: E-Mail von MailNinja. Die Breite der E-Mail beträgt 740 Pixel. Google Mail, macOS)
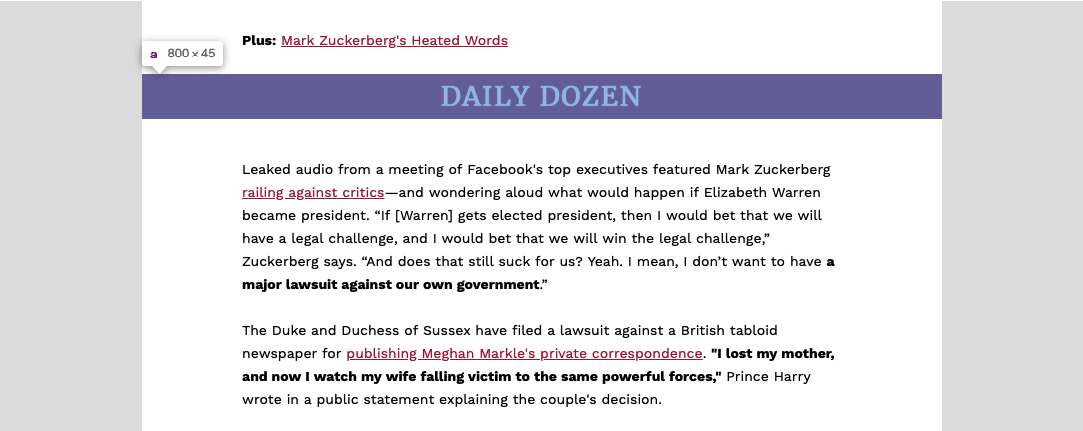
Es gibt auch die Meinung, dass Gmail kein Hintergrundbild und keine Farbe anzeigt, wenn die Breite der E-Mail-Vorlage 640 Pixel überschreitet. Zahlreiche Tests mit unserem E-Mail-Testtool und mehrere E-Mails, die ich in meinem Google Mail-Konto öffne, beweisen jedoch das Gegenteil - E-Mails werden einwandfrei dargestellt und auch Hintergründe werden gut dargestellt.

(Quelle: E-Mail von Forbes Daily Dozen. E-Mail-Breite 800px. Gmail, macOS)
Ein weiterer Mythos ist, dass die maximale Breite von E-Mails für Yahoo! Mail 650 Pixel nicht überschreiten sollte. Meine E-Mail mit einer Breite von 860 Pixeln wurde in diesem E-Mail-Client jedoch in voller Größe angezeigt.
Wenn Sie sich für eine Breite entschieden haben, die von 600px abweicht, testen Sie Ihre E-Mail vor dem Versand einfach mit unserem eingebetteten E-Mail-Testtool, das Ihnen genaue Bilder davon liefert, wie Ihre E-Mail in verschiedenen E-Mail-Clients und auf mehreren Geräten angezeigt wird.
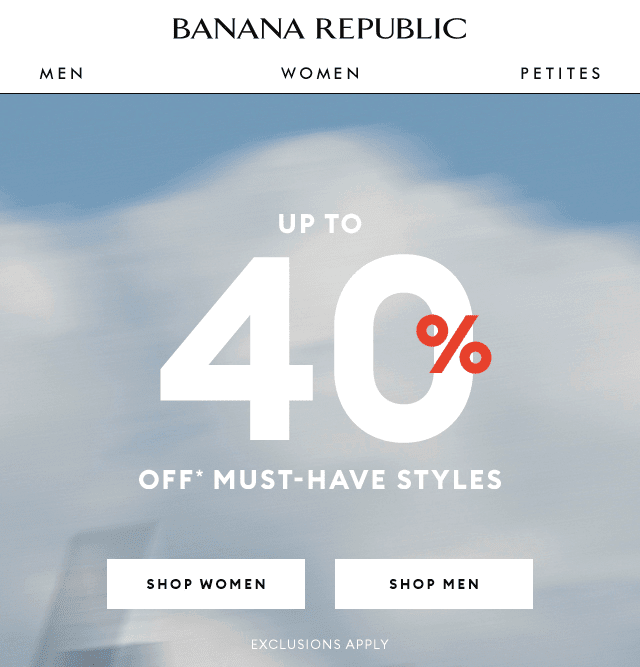
Wir haben festgestellt, dass die durchschnittliche Breite von E-Mails berühmter amerikanischer Marken zwischen 640 und 700 Pixeln schwankt.

(Quelle: E-Mail von Banana Republic. E-Mail-Breite 640px. Gmail, macOS)
Wie legt man also eine E-Mail-Vorlage mit Stripo an?
Standardmäßig sind es bereits 600 Pixel!!
Aber wenn Sie Ihr eigenes einstellen möchten, müssen Sie das tun:
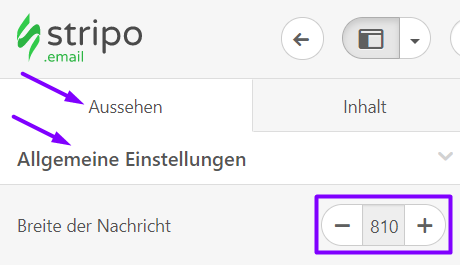
- Klicken Sie im Editor auf die Registerkarte Erscheinungsbild;
- klicken Sie dann auf die Registerkarte Allgemeine Einstellungen;
- stellen Sie die erforderliche Breite ein.

Was ist die beste Höhe für E-Mail-Newsletter?
Natürlich ist die Höhe der E-Mail unbegrenzt. Sie können so viele Zeilen verwenden, wie Sie brauchen, um den gesamten Inhalt darzustellen. Aber bedenken Sie, je länger die E-Mail ist, desto geringer sind die Chancen, dass sie bis zum Ende gelesen wird.
Die Gesamthöhe einer Webseite beträgt 960 Pixel, was in der Regel nicht ausreicht, um alle Informationen zu präsentieren, die Sie in einer E-Mail bereitstellen möchten. Man kommt um das Scrollen nicht herum. Die übliche Länge von E-Mails variiert zwischen 1500px und 2000px. Das ist in der Regel genug, um alle notwendigen Inhalte in einer E-Mail unterzubringen, und für die Nutzer leicht zu scrollen.
Eine lustige Tatsache: E-Mails aus der Tourismusbranche sind im Vergleich zu E-Mails aus anderen Branchen am längsten. Auch E-Mails aus dem E-Commerce sind lang genug, obwohl Produktkarten in der Regel sehr kompakt sind und nicht viel Platz benötigen, weil die Vermarkter immer zu viele Produkte in einer E-Mail bewerben.
Hier ist ein Beispiel für eine E-Mail mit einer Höhe von 2550 Pixeln:

(Quelle: E-Mail von Violet Grey, Höhe 2500px)
Wichtig zu beachten:
Da sich die Blöcke auf mobilen Geräten neu anordnen, erhöht sich die Länge Ihrer E-Mails.
Wenn Sie der Meinung sind, dass Ihre E-Mail auf mobilen Geräten zu lang ist, können Sie mit Stripo immer einige E-Mail-Elemente ausblenden.
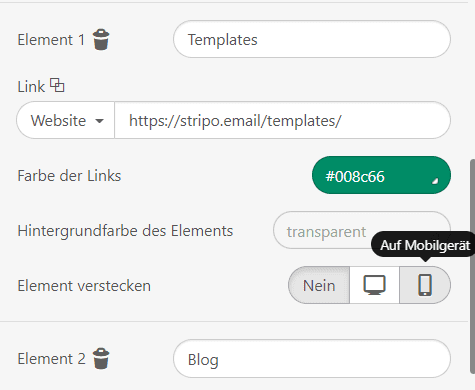
Wie kann man also E-Mail-Elemente auf mobilen Geräten ausblenden?
- Klicken Sie auf das gewünschte Element in einer E-Mail-Vorlage, um seine Einstellungen zu aktivieren;
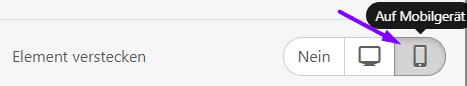
- Scrollen Sie im Einstellungsfenster nach unten, um die Option "Element ausblenden" zu finden;
- Klicken Sie auf das Symbol "Auf dem Handy";

- Fertig. Das/die ausgewählte(n) E-Mail-Element(e) wird/werden auf mobilen Geräten, die Media-Queries unterstützen, nicht angezeigt.
Abmessungen der E-Mail-Vorschau
Einige E-Mail-Programme wie Thunderbird haben ein Vorschaufenster mit den folgenden Abmessungen: 600 Pixel breit und 300-500 Pixel hoch. Sie zeigen nicht die verkleinerte Kopie der gesamten E-Mail, sondern erfassen einen oberen Teil der E-Mail.
Achten Sie darauf, dass die ersten 300-500 Pixel (die Hälfte des ersten Bildschirms Ihrer E-Mail) wertvolle Informationen enthalten, die den Benutzer überzeugen, die E-Mail zu öffnen und zu lesen. Ein guter erster Eindruck ist besser als tausend Likes.
Es ist wichtig zu wissen, dass die Nutzer dieser E-Mail-Clients nicht die Hälfte Ihrer Kontaktliste ausmachen, so dass es nicht notwendig ist, die Breite Ihrer E-Mail zu ändern.
Hier sehen Sie, wie das Vorschaufenster im mail.com E-Mail-Client aussieht:

(Quelle: E-Mail von Bored Panda, mail.com)
Größe des E-Mail-Preheaders
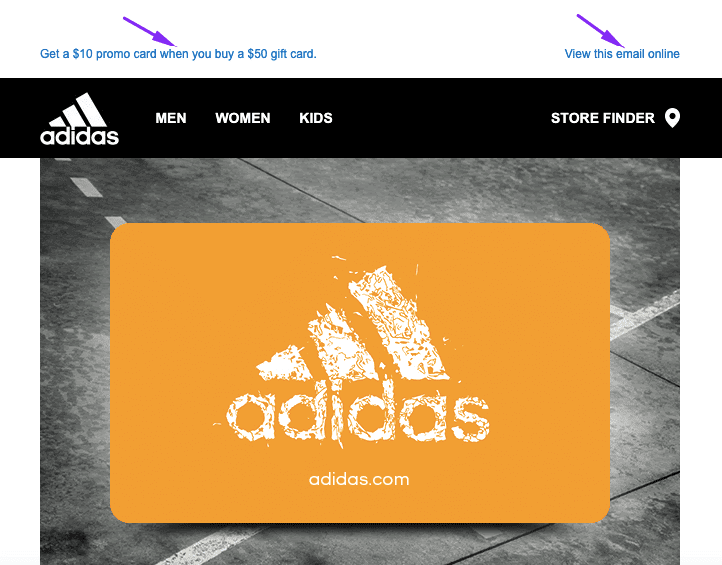
Preheader ist eine Zeile/E-Mail-Element, das über der Vorlage steht und auch im "E-Mail-Vorschaubereich" im Posteingang der Nutzer zu sehen ist. Wir sprechen hier über die erste Zeile. Er besteht aus einer kurzen Einleitung, die zusammen mit einer Option zum Anzeigen der E-Mail im Browser oder zum Öffnen der Webversion erscheint, falls es Probleme mit der Darstellung der E-Mail gibt. Einige Marken platzieren darin sehr wichtige Informationen, z. B. Benachrichtigungen über kostenlosen Versand.

(Quelle: E-Mail von Adidas)
Da es sich bei diesem Feld eher um ein technisches als um ein kontextuelles Feld handelt, sollten Sie es nicht zu groß machen und keine zusätzlichen Elemente darin platzieren.
Die Größe des Preheader-Feldes variiert von 50px bis 65px Höhe. Die Breite des Preheaders erbt die Breite der gesamten E-Mail.
Wenn Sie dieses E-Mail-Element erstellen, müssen Sie einen Link zur "Web-Version" Ihrer E-Mail hinzufügen.
Wie erhalten Sie also einen Link zu einer Webversion Ihrer E-Mail mit Stripo?
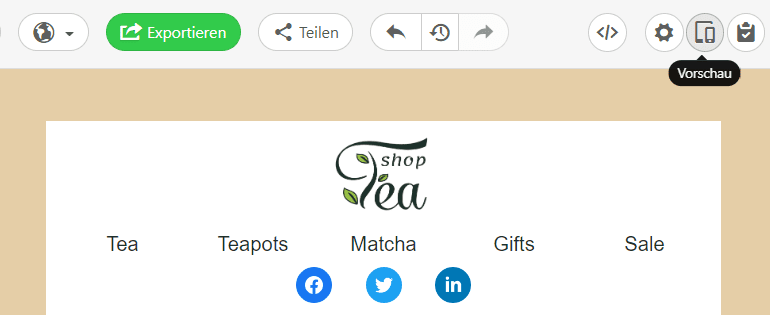
- Sobald Ihre E-Mail erstellt ist, wechseln Sie in den Vorschaumodus;

- klicken Sie in einem neuen Fenster auf die Schaltfläche "Kopieren";

- Fertig - der Link wurde in Ihrer Zwischenablage gespeichert.
Wichtig zu beachten:
Wir sprechen jetzt über den Preheader als E-Mail-Element. Es gibt jedoch den Preheader-Text, den Sie mit Stripo. einstellen können. Der Preheader-Text wird nur in der E-Mail-Vorschau in Posteingängen angezeigt.

Das Preheader-Element wird ebenfalls in der E-Mail angezeigt.
Größe des E-Mail-Headers
Die gängigste Höhe für eine Kopfzeile, die kein Menü oder ein großes Logo enthält, ist 70px. Für diejenigen, die eine Menüleiste haben, kann die Größe des E-Mail-Headers 150px-200px hoch sein. Die Höhe der Kopfzeile, die 300px erhöht, ist nicht bequem zu lesen.
Es gibt Hunderte und Tausende von Stilen, die für die Gestaltung von E-Mail-Headern verwendet werden, aber Sie sollten denjenigen wählen, der gleichzeitig benutzerfreundlich und mobilfreundlich ist. Darüber hinaus sollten Sie einen Stil und ein Farbschema wählen, das zu Ihrer Markenidentität passt.
Hier sind ein paar Beispiele für ein gutes E-Mail-Header-Design:

(Quelle: E-Mail von Bentalls)

(Quelle: E-Mail von GeekBrains)

(Quelle: E-Mail von SEMrush)
Wichtig zu beachten:
Normalerweise enthält ein E-Mail-Menü enthält 3-5 Registerkarten. Wenn Sie mehr hinzufügen, stellen Sie bitte sicher, dass Sie die zusätzlichen Registerkarten für mobile Geräte ausblenden.

Weitere Informationen über die Erstellung eines E-Mail-Headers mit Stripo finden Sie in unserem Blogbeitrag.
E-Mail-Bannergröße
Ein Banner ist ein Ort, an dem Sie Ihre ganze Kreativität ausleben können, und Sie sollten nicht an Größen gebunden sein. Je weniger Inhalt Sie dort unterbringen, desto besser sind die Ergebnisse, die Sie erzielen. Je klarer die Handlungsaufforderung, die Sie dort platzieren, desto höher die Konversion.

(Quelle: E-Mail von BHLDN)
Hier können Sie mit der Schriftgröße experimentieren. Die beliebtesten Banner haben ein Bild als Hintergrund und befinden sich direkt nach der Kopfzeile.
Die beste Größe für E-Mail-Banner
Die folgenden Abmessungen - 600px x 300px und 600px x 400px - sind die beliebtesten Größen für E-Mail-Banner. Viele E-Mail-Designer experimentieren hier, obwohl die Breite durch die Größe der E-Mail-Anzeige begrenzt ist, kann die Länge variieren.
Wichtig zu beachten:
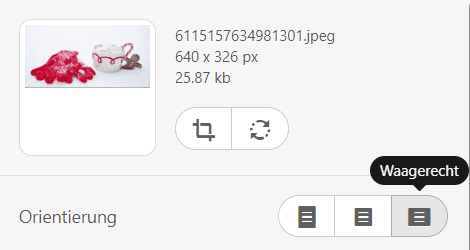
Mit Stripo können Sie die Form Ihres Banners wählen, die "Ausrichtung" genannt wird. Es kann vertikal sein, wo die Höhe länger als die Breite ist, quadratisch und horizontal, wo die Breite größer als die Höhe ist.
Wenn Sie eine beliebige Größe wählen, müssen Sie keine Abmessungen festlegen, da die Breite die Größe der E-Mail-Vorlage übernimmt und die Höhe von der gewählten Ausrichtung abhängt.

Horizontal ist die beliebteste Ausrichtung für Banner.
Weitere Informationen zur Erstellung von Bannern mit Stripo finden Sie in unserem Blog-Beitrag "Wie man mit Stripo Email Builder in wenigen Minuten Banner erstellt".
Größe der E-Mail-Schaltfläche
Es gibt keine Standard-E-Mail-Breite für Schaltflächen. Die allgemeine Anforderung ist, dass eine Schaltfläche sich von allen anderen E-Mail-Elementen abheben, aber gleichzeitig organisch zum E-Mail-Design passen sollte.
Um Ihre Schaltfläche auffällig und klickbar zu machen, sollten Sie an ihrem Design und ihrer Größe arbeiten.
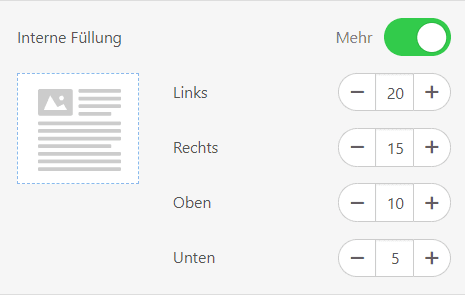
Wenn der CTA-Text kurz ist, sollten Sie etwas Leerraum verwenden, um die Schaltfläche breiter wirken zu lassen. In Stripo nennt man das "Internal padding".

Aber keine Sorge. Dank unseres einzigartigen Schaltflächen-Layouts ist diese Leerstelle anklickbar :)
Die Leser müssen nicht nur auf den Text des Buttons klicken, sondern können klicken, wo immer sie wollen.
Es ist auch sehr wichtig, auf Ihr mobiles Publikum Rücksicht zu nehmen und die Schaltflächen so groß wie möglich zu gestalten, damit die Leser die Schaltfläche mit dem Daumen anklicken können und nicht auf ein anderes Element klicken müssen, wenn sie Ihre E-Mails auf mobilen Geräten lesen.
Manchmal ist es schwer, eine Schaltfläche zu finden oder ihren CTA zu lesen, weil sie zu klein ist und die Schrift kaum lesbar ist.
Wie können Sie also die Schrift Ihrer Schaltflächen groß machen und die Schaltflächen auf mobilen Geräten in voller Breite anzeigen?
Um die CTA-Schaltflächen auf mobilen Geräten größer zu machen, müssen Sie dies tun:
- Gehen Sie zur Registerkarte "Erscheinungsbild";
- öffnen Sie den Abschnitt "Mobile Ansicht";
- stellen Sie die erforderliche Textgröße der Schaltfläche ein;
- und schalten Sie die Schaltfläche "Volle Breite" um.

16 Pixel ist die gebräuchlichste Größe für Schaltflächentexte.
Hier ist ein Beispiel, bei dem der Kontrast zum Tragen kommt:

(Quelle: E-Mail von Jobvite)
Hier ein weiter verbreitetes Beispiel für eine Schaltfläche - eine Schaltfläche über einem Banner:

(Quelle: E-Mail von Forbes)
Wie Sie eine Schaltfläche über Banner platzieren, lesen Sie in unserem Blogbeitrag "Banner erstellen".
E-Mail-Bildgröße
Wenn wir über Banner sprechen, ist es wichtig zu erwähnen, dass sie ihre Breite nach der Newsletter-Breite erben.
Wenn es um Produktkarten geht, gibt es keine Standards für die Größe von E-Mail-Bildern.
Es gibt jedoch eine Best Practice für die Größe von E-Mail-Bildern: Stellen Sie sicher, dass die Höhe proportional zur Breite ist. Sobald Sie Ihr Bild hochgeladen haben, können Sie die Breite ändern - und die Höhe wird proportional angepasst, d. h. das Verhältnis zwischen Breite und Höhe bleibt erhalten.

In Stripo können Sie Bilder mit unserem integrierten Bildbearbeitungsprogramm "Pixie" zuschneiden und bearbeiten, um die erforderliche Bildgröße für E-Mails einzustellen. Um in den Bearbeitungsmodus zu gelangen, müssen Sie auf die Schaltfläche "Bild bearbeiten" neben dem Bild im Einstellungsfenster klicken.

Wichtig zu beachten:
Bitte denken Sie daran, Bilder zu komprimieren, da Ihre E-Mail sonst zu schwer wird; dies könnte sich negativ auf die Ladegeschwindigkeit für mobile Geräte auswirken. Sie können dies mit Tiny.png oder einem anderen speziellen Tool tun.

(Quelle: TinyPNG Website, Startseite)
Größe des Inhaltsblocks
Der Inhaltsblock, auch Produktkarte genannt, besteht in der Regel aus Text, Bild/Fotoausschnitt und einer Schaltfläche.
Wir haben bereits die Größen von Bildern und Schaltflächen besprochen. Für den Text gibt es keine Grenzen, da er immer die Breite der E-Mail-Zeilen oder Container/Blöcke übernimmt. Sie können den Text über, unter oder über den Bildern platzieren. Es liegt ganz in Ihrem Ermessen.

(Quelle: E-Mail von The White Room)
Eine Reihe von Inhaltsblöcken
Wir wagen zu sagen: "Weniger ist mehr". Verwenden Sie Bilder, aber überladen Sie Ihre E-Mail nicht mit Fotos, die keine nützlichen Informationen bringen und keinen Bezug zum Thema der E-Mail haben.
Versuchen Sie nicht, eine einzige E-Mail mit allen Produkten zu füllen, die Sie auf Ihrer Website anbieten, wie z. B. Neuankömmlinge oder Verkaufsangebote. Es ist besser, nur die besten Angebote hinzuzufügen und einen Link zur Website anzugeben.

(Quelle: E-Mail von Madewell)
Es ist besser, den Inhaltsbereich nicht größer als 900px lang zu machen. Das ist genug für drei Reihen von Produktkarten.
Wenn Sie jedoch eine größere Anzahl von Produktkarten in Ihre E-Mails einfügen möchten, können Sie Bildkarussells, Akkordeons, oder sogar Videos verwenden, die informativer sein können als Hunderte von Fotos.
Größe der E-Mail-Fußzeile
Einige Unternehmen fügen den Fußzeilen Menüs hinzu, so dass sie größer sind als die klassischen Varianten dieses Elements.
Ich bevorzuge lakonische Fußzeilen, die die Informationen enthalten, die zu 100 % darin enthalten sein sollten. Die klassische Fußzeile sollte Kontaktinformationen enthalten, einschließlich Ihrer juristischen Adresse, Abmeldelinks, Icons für soziale Medien und den Grund, warum Sie sich an die Empfänger wenden. Die Standardgröße der Fußzeile von 600 x 200 Pixel ist mehr als ausreichend, um all diese Informationen unterzubringen.

(Quelle: E-Mail von All Good)
Weitere Informationen zu E-Mail-Fußzeilen finden Sie im Blog-Beitrag zum Design von E-Mail-Fußzeilen.
E-Mail-Schriftgröße
Die E-Mail-Schriftgröße ist ebenfalls ein wichtiger Punkt, der bei der Erstellung einer Vorlage berücksichtigt werden muss. Wählen Sie eine Schriftart und Schriftröße, die für Ihre Abonnenten angenehm ist - nicht zu klein, aber auch nicht zu groß
Auch hier existieren keine strengen Normen, sondern eher Empfehlungen und bewährte Vorgehensweisen:
- Schriftgröße für Überschriften und Zwischenüberschriften - 22-24 pt;
- Schriftgröße für Fließtext - 12-16 pt;
- für kleinere Elemente wie Kopf- und Fußzeilen können Sie 10 pt verwenden.
Die Wahl einer Schriftart größer als 16 für den Fließtext wirkt schwerfällig und kann in einigen Medien verzerrt dargestellt werden. Wenn die Schrift zu klein ist, vor allem in Kombination mit einer zu langen Textfläche, werden die Abonnenten den Text nicht lesen, sondern nach unten scrollen. Im Übrigen beträgt die empfohlene Textlänge etwa 20 Zeilen.
Um die Lesbarkeit zu gewährleisten, sollten Sie die 1,4-1,5fache Zeilenhöhe verwenden.
Mobilfreundliche Gestaltung
Natürlich hängt die Breite einer mobilen E-Mail vom Bildschirm eines Smartphones ab - und sie variiert von Smartphone zu Smartphone. Sie können jedoch für alle Elemente Ihrer E-Mail spezielle mobile Stile festlegen, die sich von den Desktop-Elementen unterscheiden.
Um in den Einstellungsmodus zu gelangen, klicken Sie bitte im Einstellungsbereich auf den Reiter "Erscheinungsbild" und dann auf den Abschnitt "Mobile Formatierung".
Hier können Sie spezielle individuelle Parameter einstellen für:
- die Textgröße der Elemente für den Block "Menü";
- Schriftgröße für Kopfzeilen;
- Schriftgröße für Fußzeilen;
- Schriftgröße für Inhaltselemente;
- Schriftgrößen für die Überschriften 1 - 3;
- Ausrichtungen für Ihre Überschriften;
- Textgröße für Schaltflächen;
- und legen Sie fest, ob Ihre Schaltflächen auf Mobiltelefonen in voller Größe angezeigt werden sollen oder nicht.
Ausführliche Informationen zum Einstellen von benutzerdefinierten Größen für Desktop- und Mobilbildschirme finden Sie in unserem Blogbeitrag "Mobilfreundliches E-Mail-Design".

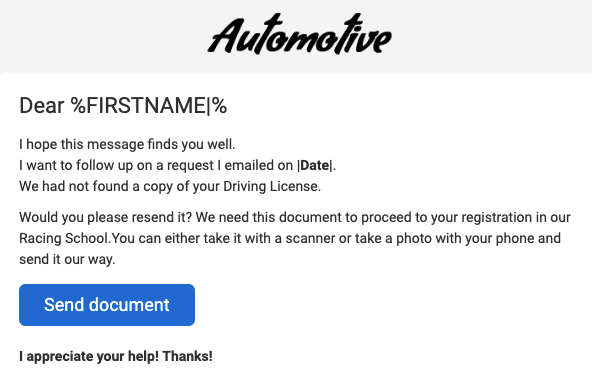
(Desktop-Gerät)

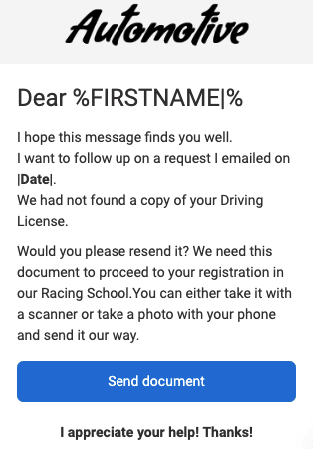
(Mobiler Bildschirm, Schaltfläche in voller Breite)
Gesamtgröße der E-Mail, auch bekannt als E-Mail-Gewicht
Wenn Ihre E-Mail viel wiegt, gibt es keine Garantie dafür, dass sie in E-Mail-Clients wie Gmail und Yahoo! Mail nicht abgeschnitten wird. Sowohl Gmail als auch Yahoo! Mail berücksichtigen die Größe des HTML-Codes Ihrer E-Mail und schneiden die E-Mail ab, wenn die Größe diese Werte überschreitet:
- Die Größenbeschränkung für Gmail beträgt 102 kb;
- für Yahoo! Mail liegt die Grenze bei 100 kb.
Die Größe der E-Mail hängt oft von dem von Ihnen verwendeten E-Mail-Editor ab. Normalerweise werden beim Erstellen einer E-Mail-Vorlage automatisch einige zusätzliche Zeichen in den E-Mail-Code eingefügt. Sie können diese manuell entfernen und so die E-Mail-Größe stark reduzieren oder einfach einen Editor wählen, der keine zusätzlichen Zeichen in Ihre E-Mails einfügt. Stripo ist einer von ihnen, und er bietet reinen HTML-Code ohne Systemzeichen.
Wie Sie Ihre E-Mail gewichten:
Sie können Ihre E-Mail mit dem Mail-Tester-Tool prüfen. Es ist völlig kostenlos.
Oder Sie können Ihre E-Mail-Vorlage als HTML-Datei von Stripo herunterladen und ihre Eigenschaften bzw. Informationen einsehen (Windows/macOS).

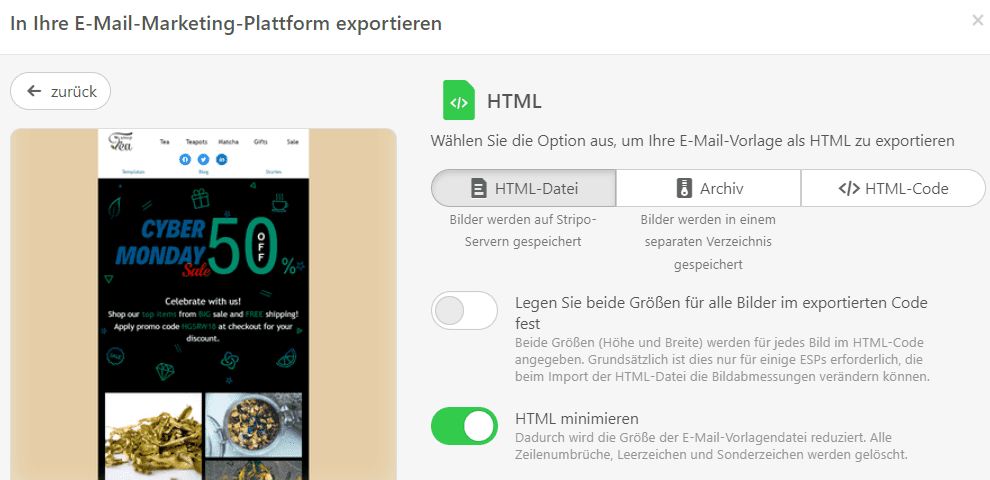
Wenn die Größe Ihrer Datei die geforderten 100 kb überschreitet, sollten Sie sie optimieren, bevor Sie diese Vorlage in Ihr ESP exportieren:

Zusammengefasst
Wir haben die Breite und Höhe einer E-Mail-Vorlage im Allgemeinen und jedes Element einzeln analysiert. Die Breite von 600-640px ist die beliebteste unter den Marken.
Die Höhe hängt von der Länge des Inhalts ab, sollte aber die Höhe von 2 500px nicht überschreiten. Je mehr Bilder Sie hinzufügen, desto wichtiger ist es, einen Bildkompressor zu verwenden. Manchmal muss auch der HTML-Code der E-Mail optimiert werden.
Wie wir sehen, gibt es keine optimale Größe für E-Mail-Newsletter und keine genauen Regeln für die Abmessungen von E-Mail-Elementen, so dass Sie mit Formen und Größen experimentieren können.








14 Kommentare