Existem tamanhos ideais para seus modelos de newsletter? Como escolher a largura e a altura dos e-mails para que eles fiquem ótimos em qualquer dispositivo e sejam convenientes para seus assinantes lê-los?
Este tópico é muito complexo e não pode ser abordado em alguns parágrafos.
Vamos agora falar sobre a largura aceitável de e-mails, a melhor largura de todos os elementos de e-mail e formas de ajustar esses elementos para vários clientes de e-mail, telas e dispositivos.
Qual é a melhor largura para boletins informativos por e-mail?
Há um artigo no blog da Litmus que afirma que 600px de largura de e-mail é um mito. Concordamos totalmente que agora existem mais opções do que apenas uma largura convencional de 600px, mas continua sendo o tamanho padrão para boletins informativos por e-mail. Mas como surgiu essa largura? Por que é exatamente 600px?
Há muito tempo, a resolução da tela estava longe de ser perfeita. E o número de dispositivos era muito menor do que agora. Essa foi a época em que a largura de 600px apareceu. Desde então muitas coisas mudaram. Então hoje a largura de 600px é mais uma tradição do que uma regra.
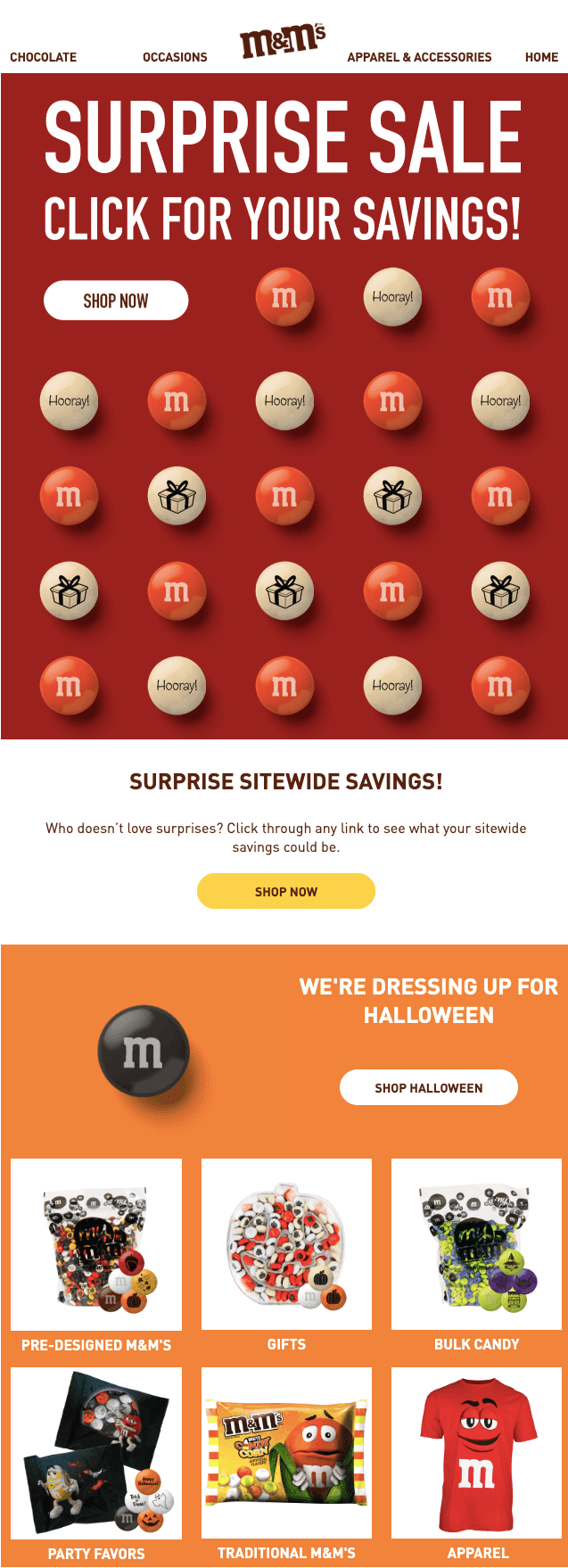
Dê uma olhada neste incrível exemplo de e-mail HTML com uma largura de e-mail padrão de 600px:

(Fonte: E-mail do M&M's. A largura do e-mail é 600 pixels. Gmail, macOS)
Alguns clientes de e-mail não exibem totalmente e-mails com mais de 650 pixels. De acordo com um estudo da Email on Acid, mesmo que as resoluções de tela tenham ficado maiores, clientes de e-mail como o Yahoo Mail e o Outlook ainda têm problemas para exibir e-mails amplos. Isso ocorre porque a maioria dos usuários desses clientes usa uma visualização de três colunas e menos de 50% da tela é deixada para visualizar e-mails.
Testes realizados pelo Email on Acid mostraram que a largura máxima de um e-mail que pode caber na tela no Outlook e no Yahoo é de aproximadamente 650 pixels. Portanto, se um número significativo de seus assinantes usa esses clientes de e-mail, recomendamos que você fique abaixo de 650px ou simplesmente use a largura mais comum de 600px.
Eu construí um e-mail, sua largura era de 860 pixels. Funcionou bem em todos os principais clientes de e-mail, embora seu plano de fundo não tenha sido exibido no Microsoft Outlook.
E o e-mail abaixo, que recebi de uma marca famosa, é a prova de que 600 px é apenas um tamanho médio de um e-mail, mas não obrigatório:

(Fonte: E-mail do MailNinja. A largura do e-mail é 740 pixels. Gmail, macOS)
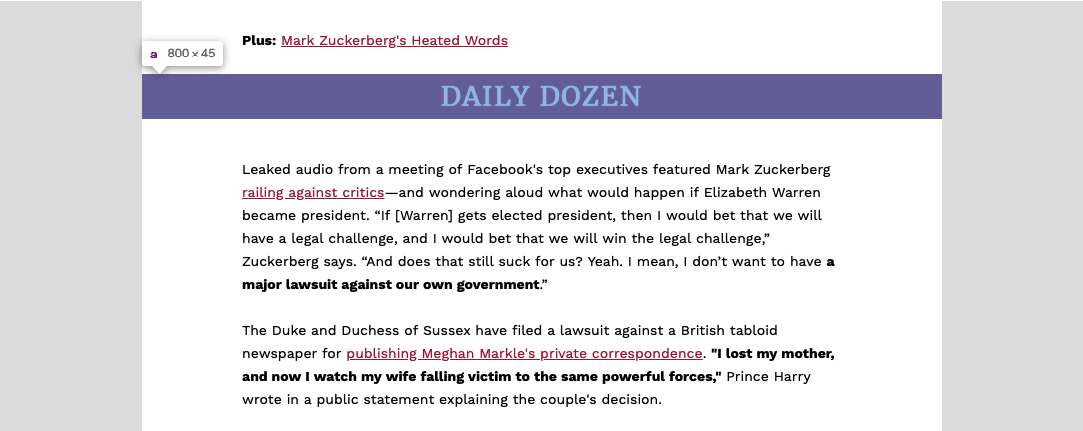
Também há uma crença de que o Gmail não mostra uma imagem e cor de fundo se a largura do tamanho do seu modelo de e-mail exceder 640 pixels. No entanto, inúmeros testes com nossa ferramenta de teste de e-mail e vários e-mails que abro na minha conta do Gmail provam o contrário — os e-mails renderizam perfeitamente e até os fundos renderizam bem também.

(Fonte: E-mail da Forbes Daily Dozen. A largura do e-mail é 800px. Gmail, macOS)
Outro mito é - a largura máxima de e-mails do Yahoo! O e-mail não deve exceder 650px. No entanto, meu e-mail com uma largura de 860 pixels estava em tamanho real neste cliente de e-mail.
Se você decidiu escolher uma largura diferente de 600px, apenas teste seu e-mail antes de enviá-lo com nossa ferramenta de teste de e-mail incorporada que lhe dará imagens exatas de como seu e-mail será exibido em diferentes clientes de e-mail e em vários dispositivos.
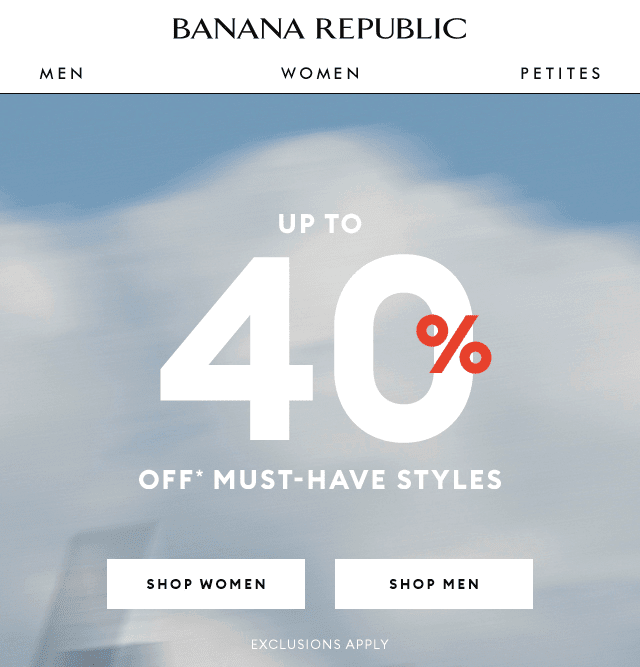
Percebemos que a largura média dos e-mails de marcas americanas famosas varia entre 640 e 700 pixels.

(Fonte: E-mail da Banana Republic. A largura do e-mail é 640px. Gmail, macOS)
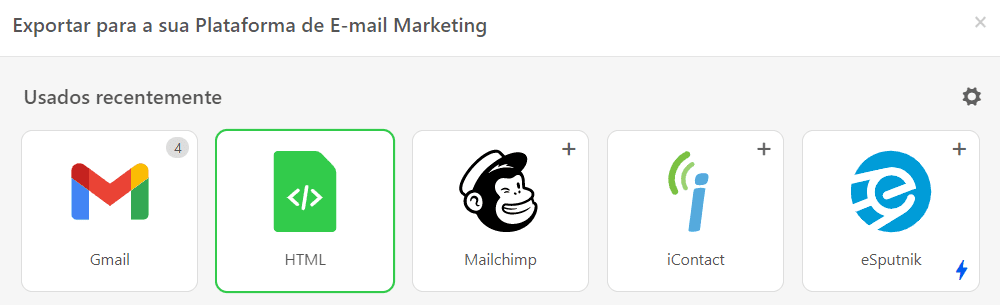
Então, como definir uma largura de modelo de e-mail com a Stripo?
Por padrão, a largura já é 600 pixels!!
Mas se você quiser definir a sua própria, você precisa:
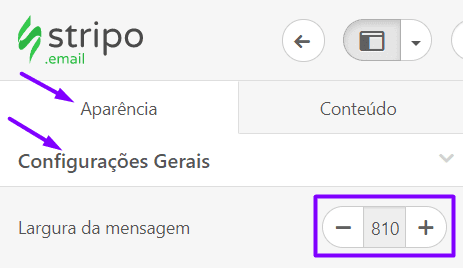
- clique na guia Aparência no editor;
- em seguida, clique na guia Configurações gerais;
- defina a largura necessária.

Qual é a melhor altura para boletins informativos por e-mail?
Claro, a altura do e-mail é ilimitada. Você pode usar quantas linhas precisar para mostrar todo o conteúdo que possui. Mas lembre-se que quanto mais longo for o e-mail, menores são as chances de que ele seja lido até o final.
A altura total de uma página da web é de 960px, o que geralmente não é suficiente para apresentar todas as informações que você preparou para compartilhar no e-mail. Você não pode fugir da rolagem. O tamanho mais comum dos e-mails varia de 1.500px a 2.000px. Isso geralmente é suficiente para colocar todo o conteúdo necessário em um e-mail e fácil para os usuários rolarem.
Curiosidade: os e-mails que pertencem à indústria do turismo são os mais longos em comparação com e-mails de outras indústrias. E-mails de comércio eletrônico também são longos o suficiente, apesar do fato de que os cartões de produtos geralmente são muito compactos e não precisam de muito espaço, isso ocorre porque os profissionais de marketing sempre promovem muitos produtos em um e-mail.
Aqui está um exemplo de um e-mail com uma altura de 2.550 pixels:

(Fonte: E-mail da Violet Grey, altura 2 500px)
Importante observar:
Considerando que os blocos se reorganizam em dispositivos móveis, o tamanho de seus e-mails aumenta.
Se você acredita que seu e-mail será muito longo em dispositivos móveis, você sempre pode ocultar alguns elementos de e-mail com a Stripo.
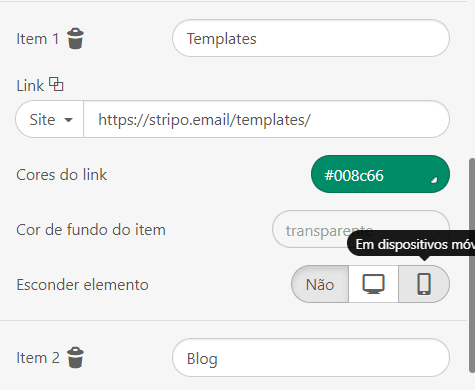
Então, como ocultar elementos de e-mail em dispositivos móveis?
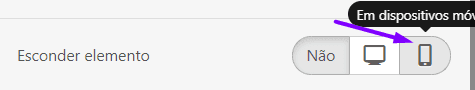
- clique no elemento necessário em um modelo de e-mail para ativar suas configurações;
- no painel de configurações, role para baixo para encontrar a opção "Ocultar elemento";
- clique no ícone "No celular";

- eito. O elemento/elementos de e-mail escolhidos não serão exibidos em dispositivos móveis que suportam consultas de mídia.
Dimensões de visualização de e-mail
Alguns clientes de e-mail como o Thunderbird têm uma janela de visualização com as seguintes dimensões: 600px de largura e 300-500 pixels de altura. Eles não mostram a cópia reduzida de todo o e-mail, mas capturam a parte superior de um e-mail.
Certifique-se de que os primeiros 300-500 pixels (metade da primeira tela do seu e-mail) tenham informações valiosas que convencerão os usuários a abrir e ler o e-mail. Uma boa primeira impressão é melhor que mil curtidas.
É importante observar que as pessoas que usam esses clientes de e-mail não lerão metade da sua lista de contatos, portanto, não há necessidade de alterar a largura do seu e-mail.
Veja como o painel de visualização se parece no cliente de e-mail mail.com:

(Fonte: E-mail da Bored Panda, mail.com)
Tamanho do pré-cabeçalho de e-mail
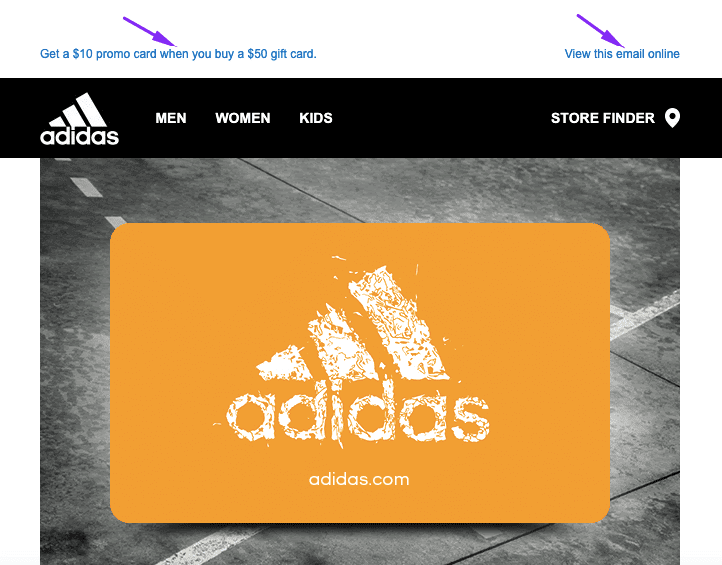
Pré-cabeçalho é um elemento de linha/e-mail que fica acima do modelo e também pode ser visto na "área de visualização de e-mail" nas caixas de entrada dos usuários. Vamos falar sobre o primeiro aqui. Ele inclui uma pequena mensagem de introdução que aparece junto com uma opção para visualizar o e-mail no navegador ou abrir sua versão da web se houver algum problema com a renderização do e-mail. Algumas marcas colocam informações muito importantes, como notificações sobre frete grátis.

(Fonte: E-mail da Adidas)
De acordo com o fato de que este campo é mais técnico do que contextual, você não deve torná-lo grande ou colocar nele quaisquer elementos adicionais.
O tamanho do campo de pré-cabeçalho varia de 50px a 65px de altura. A largura do pré-cabeçalho herda a largura de todo o e-mail.
Ao construir este elemento de e-mail, você precisará adicionar um link para a “versão Web” do seu e-mail.
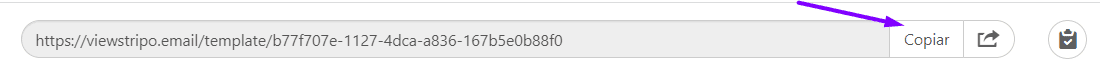
Então, como você obtém um link para uma versão web do seu e-mail com a Stripo?
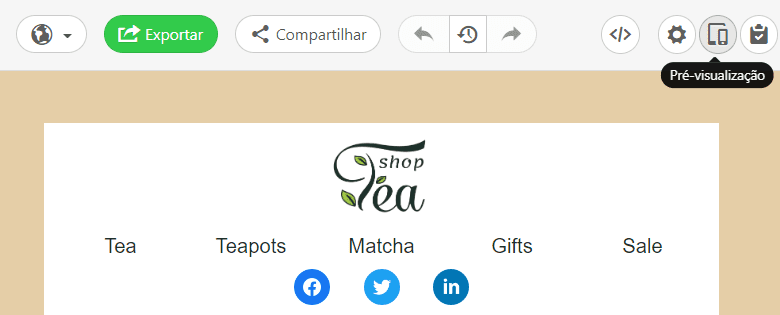
- depois que seu e-mail for criado, vá para o modo de visualização;

- em uma nova janela, clique no botão “Copiar”;

- feito — o link foi salvo em sua área de transferência.
Importante observar:
Agora estamos falando sobre o pré-cabeçalho como um elemento de e-mail. Por falar nisso, existe o texto do pré-cabeçalho, que você pode definir com a Stripo. O texto do pré-cabeçalho é mostrado na área de visualização de e-mail apenas nas Caixas de entrada.

O elemento pré-cabeçalho também é exibido no e-mail.
Tamanho do cabeçalho do e-mail
A altura mais comum para um cabeçalho que não contém um menu ou um logotipo enorme é 70px. Para aqueles que têm uma barra de menus, o tamanho do cabeçalho do e-mail pode ter 150px-200px de altura. A altura do cabeçalho que aumenta 300px não é conveniente para ler.
Existem centenas e milhares de estilos que são usados para o design de cabeçalho de e-mail, mas você deve escolher aquele que seja amigável ao usuário e móvel simultaneamente. Além disso, você escolhe o estilo e o esquema de cores que se adaptam à identidade da sua marca.
Aqui estão alguns exemplos de um bom design de cabeçalho de e-mail:

(Fonte: E-mail do Bentalls)

(Fonte: E-mail do GeekBrains)

(Fonte: E-mail do SEMrush)
Importante observar:
Normalmente, um menu de e-mail contém de 3 a 5 abas. Se você adicionar mais, certifique-se de ocultar os extras para dispositivos móveis.

Para mais informações sobre como construir um cabeçalho de e-mail com a Stripo, por favor, consulte nossa postagem no blog.
Tamanho do banner de e-mail
Um banner é um lugar onde você pode implementar toda a sua criatividade e não deve ficar preso a tamanhos. Quanto menos conteúdo você colocar lá, melhores serão os resultados. Quanto mais claro o chamado para ação que você colocar lá, maior será a conversão que você terá.

(Fonte: E-mail do BHLDN)
Aqui você pode experimentar com tamanhos de fonte. Os banners mais populares têm uma imagem como plano de fundo e estão localizados logo após o cabeçalho.
O melhor tamanho para banner de e-mail
As seguintes dimensões — 600px por 300px e 600px por 400px — são os tamanhos de banner de e-mail mais populares. Muitos designers de e-mail experimentam aqui, embora a largura seja limitada pelo tamanho do anúncio de e-mail, o comprimento pode variar.
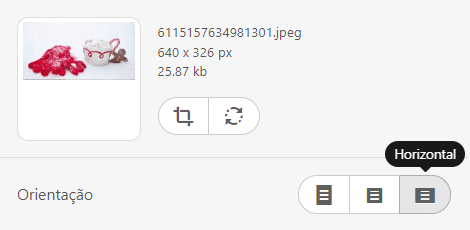
Importante observar:
Com a Stripo, você pode escolher o formato do seu banner, que é chamado de "Orientação". Pode ser vertical onde a altura é maior que a largura, quadrada e horizontal onde a largura é maior que a altura.
Ao escolher qualquer um, você não precisará definir nenhuma dimensão, pois a largura herda seu tamanho após o tamanho do modelo de e-mail e a altura depende da orientação escolhida.

Horizontal é o tipo mais popular de orientação para banners.
Para mais informações sobre como construir banners com Stripo, consulte nossa postagem no blog "Como Criar Banner com o Construtor de E-mail Embutido da Stripo dentro de Minutos".
Tamanho do botão de e-mail
Não há largura de e-mail padrão para botões. O requisito comum é que um botão contraste com todos os outros elementos de e-mail, mas, ao mesmo tempo, corresponda organicamente ao design do e-mail.
Para tornar seu botão perceptível e clicável, você deve trabalhar no design e no tamanho.
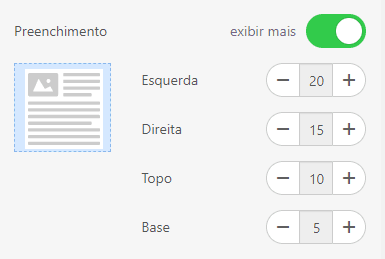
Se a cópia do CTA for curta, certifique-se de usar algum espaço em branco para fazer seu botão parecer mais largo. Na Stripo, é chamado de “preenchimento interno”.

Não se preocupe. Devido ao nosso layout de botão exclusivo, este espaço em branco é clicável:)
Os leitores não precisam clicar apenas no texto do botão, eles podem clicar onde quiserem.
Também é muito importante cuidar do seu público que utiliza dispositivos móveis, e tornar os botões o maior possível para permitir que os leitores cliquem no botão com o polegar e não cliquem em nenhum outro elemento ao ler seus e-mails em dispositivos móveis.
Às vezes, é difícil até encontrar um botão ou ler seu CTA porque é pequeno em tamanho e sua fonte dificilmente é legível.
Então, como aumentar a fonte do seu botão e tornar os botões de largura total em dispositivos móveis?
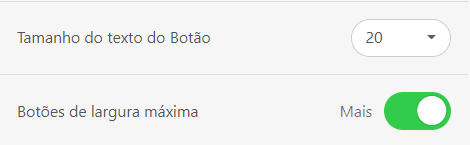
Para definir uma fonte maior para botões de CTA em dispositivos móveis, você precisa:
- vá para a aba “Aparência”;
- entre na seção "Visualização móvel";
- defina o tamanho do texto do botão necessário;
- e alterne o botão “Largura Total”.

16 pixels é o tamanho mais comum para textos de botão.
Aqui está um exemplo quando o contraste entra em jogo:

(Fonte: E-mail da Jobvite)
Aqui está mais um exemplo amplamente usado de um botão — um botão sobre um banner:

(Fonte: E-mail da Forbes)
Como localizar um botão sobre banners, leia nossa postagem no blog "Criando banners".
Tamanho da imagem do e-mail
Se estamos falando de banners, é importante mencionar que eles herdarão sua largura após a largura do boletim informativo.
Se estamos falando sobre os cartões de produtos, não há absolutamente nenhum padrão definido para o tamanho da imagem do e-mail.
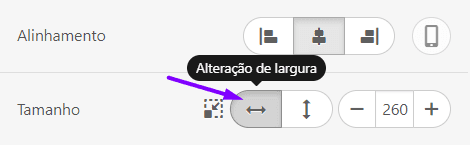
Entretanto, há uma prática recomendada de tamanho de imagem de e-mail: certifique-se de que a altura seja proporcional à largura. Depois de enviar sua imagem, você pode alterar sua largura — e sua altura será alterada proporcionalmente; ou seja, a relação largura-altura será mantida.

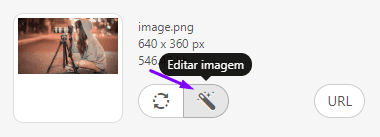
Na Stripo, você pode cortar e editar imagens com nosso editor de fotos incorporado "Pixie" para definir o tamanho de imagem necessário para e-mails. Para entrar no modo de edição, você precisa clicar no botão “Editar imagem” ao lado da imagem no painel de configurações.

Importante observar:
Por favor, lembre-se de comprimir as imagens caso contrário seu e-mail ficará muito pesado; isso pode ter um impacto negativo na velocidade de carregamento para dispositivos móveis. Você pode fazer isso com Tiny.png ou qualquer outra ferramenta especial.

(Fonte: site da TinyPNG website, página inicial)
Tamanho do bloco de conteúdo
O bloco de conteúdo, também conhecido como cartão do produto, normalmente consiste em texto, trecho de imagem/foto e um botão.
Discutimos anteriormente os tamanhos de imagens e botões. Quanto ao texto, não há limites, pois sempre herda a largura das linhas de e-mail ou contêineres/blocos. Você pode colocar uma cópia sobre, abaixo ou acima das imagens. Fica totalmente a seu critério.

(Fonte: E-mail da White Room)
Um número de blocos de conteúdo
Nos atrevemos a dizer: “Menos é mais”. Use fotos, mas não sobrecarregue seu e-mail com fotos que não trazem nenhuma informação útil e não têm relação com o assunto do e-mail.
Não tente encher um único e-mail com todos os produtos que você tem em seu site, como novidades ou propostas de venda. É melhor adicionar apenas as melhores ofertas e fornecer um link para o site.

(Fonte: E-mail da Madewell)
É melhor fazer com que a área de conteúdo não tenha mais de 900px de comprimento. Isso é suficiente para três linhas de cartões de produtos.
No entanto, se você quiser adicionar um número maior de cartões de produtos em seus e-mails — você pode usar carrosséis de imagens, acordeões, ou até vídeos que podem ser mais informativos do que centenas de fotos.
Tamanho do rodapé do e-mail
Na verdade, algumas empresas adicionam menus aos rodapés para que sejam maiores que as variantes clássicas desse elemento.
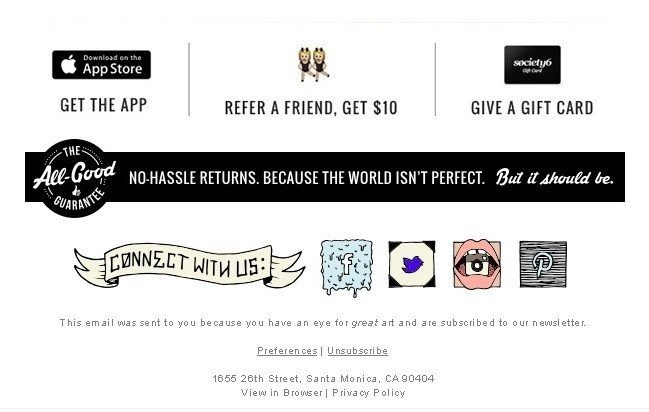
Eu prefiro rodapés lacônicos que contenham as informações que deveriam estar lá 100%. O rodapé clássico deve conter informações de contato, incluindo seu endereço legal, os links para cancelar inscrição, ícones de redes sociais, e o motivo pelo qual você está entrando em contato com os destinatários. Isso é tudo para que a dimensão padrão do rodapé de 600px por 200px seja mais que suficiente para colocar todas essas informações.

(Fonte: E-mail da All Good)
Por favor, consulte a postagem do blog design de rodapé de e-mail para obter mais informações sobre rodapés de e-mail.
Tamanho da fonte do e-mail
O tamanho da fonte do e-mail é outra questão crucial a ser considerada ao criar um modelo. Você precisa escolher um tipo de fonte e tamanho que seja conveniente para os assinantes – não muito pequeno, mas não muito grande.
Também não há padrões rígidos aqui, mas sim recomendações e melhores práticas:
- tamanho da fonte para títulos e subposições – 22-24 pt;
- tamanho da fonte para o corpo do texto - 12–16 pt;
- para elementos menores, como cabeçalho e rodapé, você pode usar 10 pt.
Escolher uma fonte maior que 16 para o corpo do texto parecerá pesado e pode ser distorcido em algumas mídias. Uma fonte muito pequena, especialmente em combinação com uma tela de texto muito longa, fará com que os assinantes rolem para baixo sem sequer lê-la. Aliás, a quantidade recomendada de texto é de cerca de 20 linhas.
Use 1,4-1,5 vezes a altura da linha para garantir a legibilidade.
Design compatível com dispositivos móveis
É claro que a largura do e-mail móvel depende da tela de um smartphone — e varia de smartphone para smartphone. Mas você pode definir estilos para dispositivos móveis especiais para todos os elementos do seu e-mail — e que eles sejam diferentes dos da área de trabalho.
Para entrar no modo de configurações, clique na guia "Aparência" no painel de configurações e, em seguida, clique na seção "Formatação móvel".
Aqui, você pode definir parâmetros individuais especiais para:
- o tamanho do texto dos itens do bloco "Menu";
- tamanho da fonte para cabeçalhos;
- tamanho da fonte para rodapés;
- tamanho da fonte para elementos de conteúdo;
- tamanhos de fonte para títulos 1 — 3;
- alinhamentos para seus títulos;
- tamanho do texto do botão;
- e defina se você deseja que seus botões sejam exibidos em celulares em tamanho real ou não.
Para obter informações detalhadas sobre a configuração de tamanhos personalizados para telas de computadores e dispositivos móveis, consulte nossa postagem no blog "Design de e-mail compatível com dispositivos móveis".

(Dispositivo de mesa)

(Tela do celular, botão de largura total)
Tamanho total do e-mail, também conhecido como peso do e-mail
Se o seu e-mail pesa muito, você não tem nenhuma garantia de que ele não será recortado em clientes de e-mail como Gmail e Yahoo! Correspondência. Tanto o Gmail quanto o Yahoo Mail pesam o tamanho do código HTML!! do seu e-mail e recorte o e-mail se o tamanho exceder estes valores:
- o limite de tamanho do Gmail é de 102 kb;
- para Yahoo! Mail o limite é de 100 kb.
O tamanho do e-mail geralmente depende do editor de e-mail que você usa. Normalmente, existem alguns caracteres extras que serão adicionados automaticamente ao seu código de e-mail quando você estiver criando um modelo de e-mail. Você pode removê-los manualmente e reduzir bastante o tamanho do e-mail ou simplesmente escolher o editor que não adiciona caracteres extras aos seus e-mails. A Stripo é um deles, e fornece código HTML puro sem nenhum caractere do sistema.
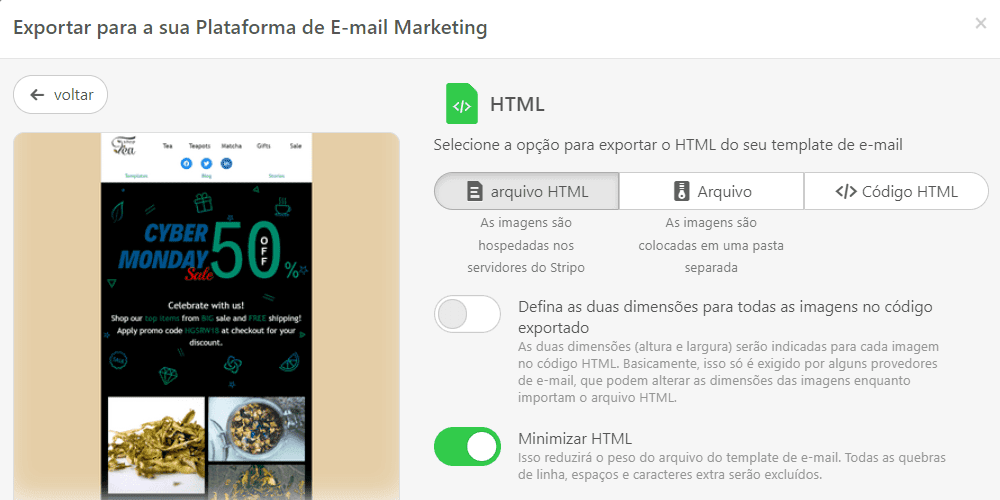
Como pesar seu e-mail:
Você pode pesar seu e-mail com a ferramenta de teste de e-mail. É totalmente gratuito.
Ou você pode baixar seu modelo de e-mail como o arquivo HTML da Stripo e ver suas propriedades ou informações (Windows/macOS respectivamente).

Se o tamanho do seu arquivo exceder os 100 kb já mencionados, convém otimizá-lo antes de exportar este modelo para seu ESP:

Para resumir
Analisamos a largura e a altura de um modelo de e-mail em geral e cada elemento sozinho. A largura de 600-640px é a mais popular entre as marcas.
A altura depende do comprimento do conteúdo, mas não deve exceder a altura de 2.500px. Quanto mais imagens você adicionar, mais crucial será usar um compressor de imagens. Às vezes, você também pode precisar que o código HTML do e-mail seja otimizado.
Como podemos ver, não existe o melhor tamanho para o boletim informativo por e-mail e não há regras exatas para as dimensões dos elementos de e-mail, para que você possa experimentar formulários e tamanhos.








14 comentários