One of the most striking concerns in the email design process is choosing the right font. Weight, height, width, color, shape, spacing… Does everything matter? Yes, it does, but also one of the most crucial things is to choose legible typography.
In this post, we're going to show you how to choose the best professional font for email.
HTML email fonts: General rules to follow
There are three ground rules to keep in mind when choosing the best fonts for email:
1. Don’t use more than two email fonts at once
This is a fairly common practice not only in email design but also in web design and so on. If you use too many fonts, your email seems very complicated in the best case and annoying in the worst one. The best practice is to choose only a font or two for one email. In a perfect case, that’s enough to use only one perfect typography but different sizes: one to highlight the heading and another one for the rest of your content.
2. Use font styles carefully
As tempting as it may be to use font styles at every opportunity, your approach needs to be thoughtful. Each style should be used in moderation and in its own special cases, for example:
- bold style is best for Highlighting Important phrases or keywords;
- italic style is used to emphasize quotes, foreign words, titles (books, blogs, publications, etc.);
- underline is mainly used for links, as in the online space, it is difficult to distinguish a link from regular underlined text, which can cause confusion.
However, using Italics to highlight entire paragraphs of text will not only look unpresentable but also violate accessibility guidelines. The same applies to underlining. Therefore, we strongly recommend that you do not underline your copy but use bold instead for email accessibility reasons. But of course, it is up to you.
3. Stick to accessibility requirements when choosing fonts
Email accessibility is a big design trend of 2024, and fonts are a part of it. Accessibility has its own requirements that are vital to stick to. We will talk about the fonts' accessibility rules and requirements in a separate section, “Accessibility guidelines for email fonts”.
4. Pay close attention to the legibility of the chosen font
Legibility is the ability to distinguish one letter from another. Of course, legible body text is better and faster to read.
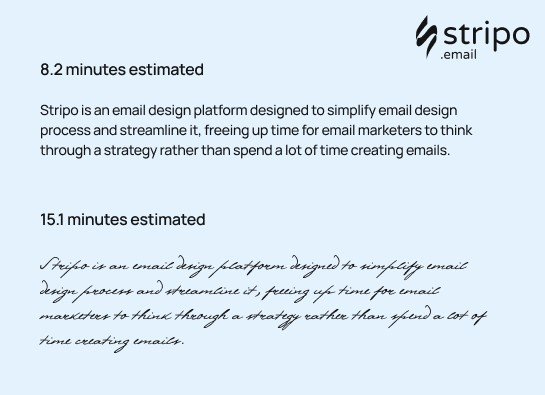
What is the most readable typography? The experiment about font legibility was conducted by Norbert Schwarz and Hyunjin Song in 2010. The results were impressive. You spend almost twice as much time reading italic font styles and decorative fonts compared to regular ones.

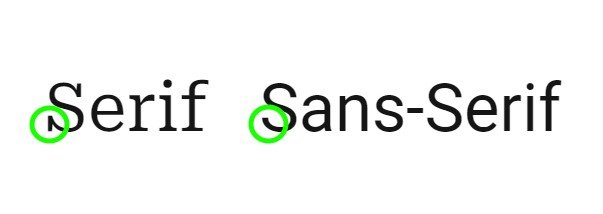
There are two major types: Serif and Sans Serif font. Let's see which font to use for email newsletters.
Which email font to choose: a Serif or a Sans Serif font?
What’s the difference between them?
Serif fonts could be defined as fonts that have a small line at the end of every character. The most popular serif fonts are Times New Roman and Georgia.
Sans serif fonts don’t have a decorative line at the end of every symbol. The most popular sans-serif safe fonts are Arial, Trebuchet MS, and Helvetica.

During the investigation, I have found several sources which claimed that serif fonts are most suitable for emails, but I totally disagree. Based on the assumption that emails are being observed only online using desktop or mobile screens, the best are sans serif fonts. It’s easier to read sans-serif characters on the screen.
Email safe fonts
Here is the list of the top 10 fonts that you may use with a 100% guarantee that they will render in users’ inboxes just like you planned:
1. Arial email font
This font, designed back in 1982, is packaged with all versions of Microsoft, starting from Windows 3 and Apple Mac OS X. Displayed by all email clients. Due to terminal diagonal cuts, it looks less mechanical compared to other sans serifs.

2. Helvetica email font
A sans-serif typeface, one of the most used fonts of type, has rounded letters and wide capitals. Designed in 1957.

3. Times New Roman email font
This perfect font has tall low-case letters, slightly condensed, short descenders and ascenders. Commissioned by “The Times” in 1931. This is one of the favorite fonts from the sans serifs font families of many internet users and web designers.

4. Verdana email font
It was designed to be readable on low-resolution screens. Its main feature is tall and wide low-case characters.

5. Courier/Courier New email font
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the original Courier. Courier is the standard modern font used for screenwriting in the film industry.

6. Tahoma email font
It is similar to Verdana yet has narrower letters, small counters, and tight letter spacing. Used as the default screen font for Windows 95, 2000, and XP versions.

7. Georgia email font
It has tall lower-case strokers that are thicker than average ones, its numerals blend seamlessly with the text due to its similar size.

8. Palatino email font
This perfect font was originally designed for headings, advertisements, and printing. Wider than other old-style serif fonts and perfectly suits logo design.

9. Trebuchet MS email font
Has shortened tails for some letters; in bold, its letters are pointy rather than rounded, and rounded dots in uppercase and lowercase letters. Released in 1996.

10. Geneva email font
This is a redesigned version of Helvetica. Its main distinction is that it has a basic set of ligatures.

These email-friendly fonts are said to be the most readable and one of the best fonts for email design.
Where to get email-safe fonts?
The great thing about the secure email-safe font style is that you don't have to worry about downloading them. They are already supported by every subscriber's email client.
What is the best font to use for email newsletters?
There's no such thing as the best font. It depends on the language you're speaking. As a result, we dare to say that preferences vary from country to country due to language features.
Helvetica is one of the most popular fonts used by 25% of people for design purposes. Times New Roman takes 2nd place.
Another example is the German language. Verdana is not recommended for German texts because the final quotation marks are displayed upside down. This was fixed only in Verdana Pro font.
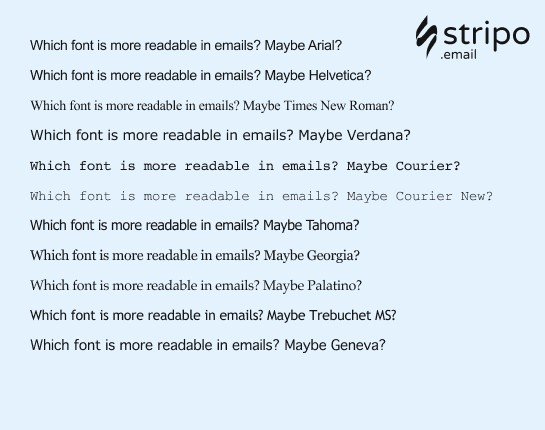
To choose the most legible sans serif font, in your opinion, according to your alphabet features, you may test all the sans serif fonts as we did.
I have created an email template with Stripo editor with the same text and the same size of 18px for each serif font.

Use of custom fonts in emails
There are cases when you want or need to use a custom font for your emails either to stay brand-consistent or to make your emails look more festive for a special occasion.
We want to remind you that you can upload custom typefaces to your Stripo to get just what you need in terms of unique typefaces for your email campaigns.

Given that some custom fonts, depending on the email client, can either be rendered as is or replaced with the default one., we strongly recommend that you preview these emails across multiple environments. You can do it with our embedded testing tool. Why exactly do you need to do this? S.
Here are the default typefaces for email clients:
- iCloud Mail uses Helvetica as a default font;
- Gmail adopts Arial font;
- Microsoft Outlook of the oldest versions often uses Calibri font.
Email font design practices
Let’s talk about different email font design practices you should consider when choosing fonts for your emails.
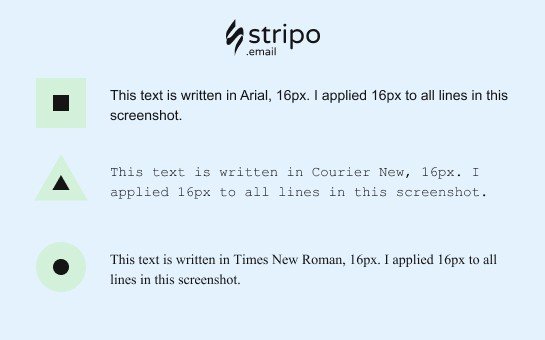
Size of the email fonts matters
Quite often, different fonts have different symbol heights. As a result, the same, say, 16px font will be different due to the chosen font family.

Line spacing for email fonts
Line spacing is the vertical distance between lines. It is measured as the percentage of the letter size.
You can set the desired spacing for your emails just in the tabs and sections where you've just set your sizes.
According to Email accessibility guidelines, the best line spacing varies between 150% and 200%.

(email copy with single-line spacing)

(email copy with 1.6-line spacing)
Email fonts text over banners
Here is the chance to use a festive, decorative, or handwritten font that you shouldn’t actually use as the main text font.
Since the text over a banner is part of an image, it will render the same across all email clients. And it is expected to be festive enough. So you may choose any.
Please be advised that it’s better to choose a legible font style.

Our amazing support team made a full-fledged guide on adding text over banners with step-by-step instructions. Check it out.
Email font color
There are only 2 rules you should follow here:
1. Keep the number of colors to a minimum
We recommend you use the font colors that are present in your brand guidelines. If you want to highlight one sentence, a phrase, or a link, just use a bold font style. In most cases, using a lot of colors is ambiguous. But keep in mind that this advice is our subjective opinion.
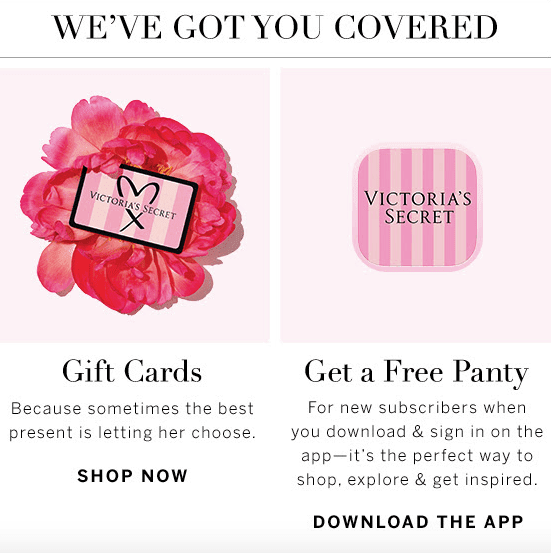
Example of a good color combination in emails.

(Source: Email from Victoria's Secret)
2. Use contrast colors
If you intend to use different colors, use contrasting colors to make your copy legible for color-blind people. Be sure to check if they are contrasting enough with the following tools:
- accessible colors to check the color contrast of the email body (copy and other elements, excluding imagery);
- Coblis, color blindness simulator — it checks whether your images are accessible for color-blind people.
Speaking of email accessibility…
Accessibility guidelines for email fonts and email copy as such
In a nutshell, we should consider these guidelines for several reasons:
- to enable color-blind people to read our emails and implement needed colors to your email design project;
- to enable people with visual impairments to listen to our emails with screen readers;
- to enable our users who are extremely busy and check their emails while driving or cooking and ask Siri to “read” their incoming messages, to listen to our emails;
- to enable dyslectics to read our emails — as many of the people who suffer from dyslexia are not aware of it, but reading unadapted texts is quite unbearable to them;
- keep your email design to a maximum of two sans serif fonts.
So, the guidelines to make your email text accessible:
- Consider color contrast.
- Make your texts left-aligned for easier perception of email copy by dyslectics — avoid center-aligned texts.
- Always add punctuation marks at the end of every bullet point. Yes, it may be against grammar rules, but by doing this, we make our emails more legible and make at least one recipient happier.
- Keep font size 14 pixels or more.
- Do not underline texts.
- Avoid Italic. If you need to highlight any part of your text, use only bold type!
- Do not use all caps!
- Consider legible fonts for your emails.
- Use not more than two fonts.
- Combine different fonts with thick and thin strokes.
Wrapping up
Considering all the above, we can say there are no professional fonts that are legible and look nice across all kinds of devices. You always have to choose between sans-serif fonts.
Apart from choosing the right email font, we need to make our emails accessible by sticking to the guidelines mentioned above.








33 comments