Vuoi creare email più rapidamente? Lo scopo principale dei nostri sviluppatori, product manager e designer è quello di rendere più semplici e snelli i processi di produzione delle email.
In questo post, condivideremo con te le funzionalità di Stripo di cui non abbiamo parlato a fondo sul nostro blog ma che rendono più semplice la creazione di email.
Abbiamo provato a raggrupparle in base al loro scopo:
-
Automazione della creazione di email.
-
Email design.
-
Contenuti interattivi e dinamici.
-
Un nuovo livello di design mobile-friendly per le email.
-
Strumenti per lavorare in team.
-
Integrazioni per ESP.
-
Usabilità.
1° gruppo. Automazione della creazione di email
Le funzioni e funzionalità qui descritte servono a ridurre il numero di azioni ripetitive che si intraprendono, aiutando a risparmiare tempo durante la produzione di email.
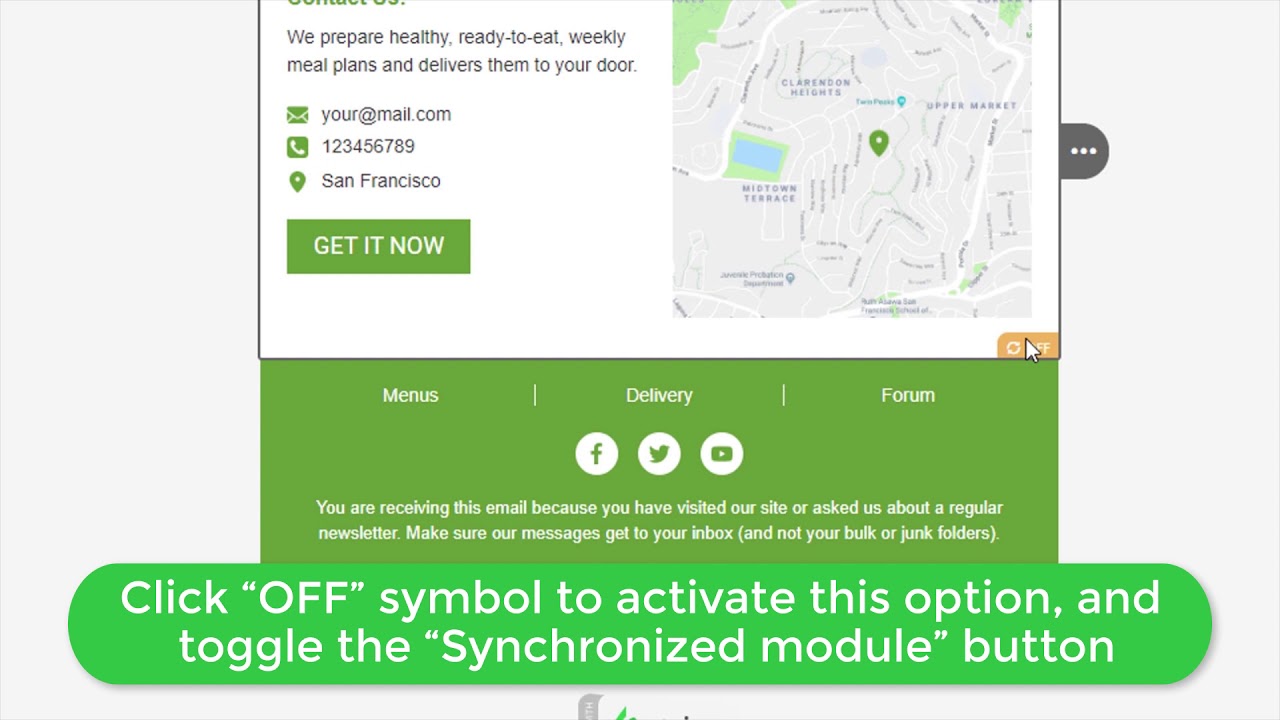
1. Moduli sincronizzati
Questa funzione aiuta a risparmiare tempo, ed è stata sviluppata tenendo in mente le esigenze di chi programma e fa marketing con le email. Permette a chiunque di aggiornare un numero qualsiasi di modelli email HTML una volta sola.
Noi di Stripo creiamo email nuovissime per le nostre campagne, e ne abbiamo solo 57 triggered. E purtroppo, in tutte queste 57 email, abbiamo scritto “Termini d’us” invece che “Termini d’usO”. La prospettiva di dover modificare 57 modelli diversi è orripilante. Ma grazie alla funzione “Moduli sincronizzati” abbiamo modificato un solo modello, e negli altri 56 la modifica è stata applicata automaticamente. Evvai!
Abbiamo evitato di sprecare ore e ore di lavoro.

La funzione Moduli sincronizzati fa sì che tu non debba modificare una per una tutte le email quando vuoi aggiornare i dati contenuti nel footer o le informazioni di contatto.
2. Elementi smart, per produrre un vasto numero di schede prodotte in un solo minuto
Siamo davvero fieri di questa funzionalità, dato che è molto utile e fa risparmiare molto tempo a chi lavora nel marketing via email.
Ti permette di creare e configurare un modello di scheda prodotto una volta sola. Le volte successiva non dovrai far altro che incollare nell’email il link relativo alla pagina del prodotto. Il nostro sistema recupera da quel link tutte le informazioni necessarie sul prodotto e le aggiunge alla tua email.
Puoi trovare ulteriori informazioni su come creare elementi smart sul nostro blog, nell’articolo dedicato all’argomento.
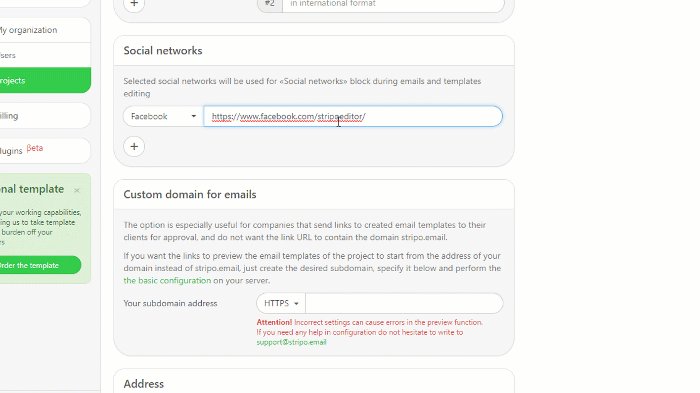
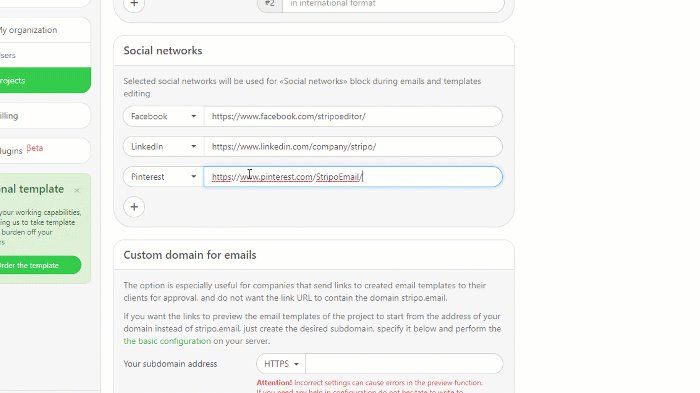
3. Possibilità di costruire il modulo “Seguici sui social” con un solo clic
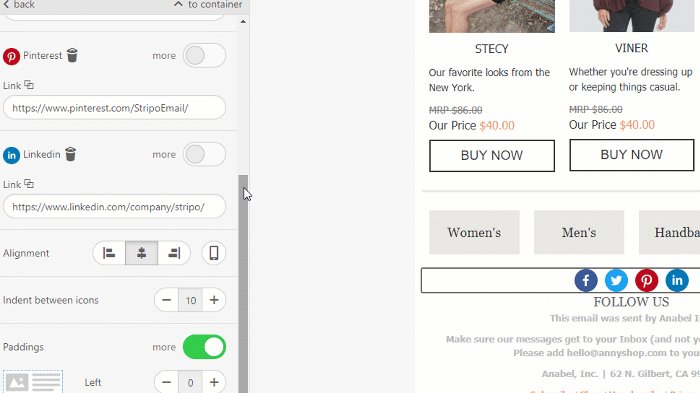
Sei stanco di scegliere ogni volta il design giusto per le icone dei social media, o di aggiungerci i link giusti ogni santa volta che crei una campagna?
Abbiamo risolto questo problema una volta per tutte: a prescindere dal numero di progetti che effettui e crei usando Stripo, puoi costruire e usare il blocco “Social media” per tutte le email con un solo clic.
Nel tuo profilo o nelle impostazioni del progetto, scegli le icone necessarie e il loro design, incluso lo schema di colori e la dimensione, e incolla i link giusti alle tue pagine social. Dovrai farlo una volta sola, e successivamente ti basterà trascinare il blocco “Social” nel modello, e voilà! Con un solo clic avrai aggiunto all’email le informazioni giuste per farti trovare sui social.

Puoi trovare una guida approfondita qui.
4. Moduli di contenuti
Questa è un’opzione che adoriamo, dato che ci aiuta a creare email molto velocemente.
Una volta creato un modulo di contenuti, salvalo nella tua Libreria dei Moduli, e quando dovrai costruire la prossima campagna ti basterà trascinare il modulo nel modello di email HTML, senza doverlo costruire daccapo.
Alcuni dei nostri clienti costruiscono email intere in questo modo usando Stripo: non fanno altro che sostituire i banner e le loro offerte passate con quelle più recenti. E le campagne sono pronte.
2° gruppo. Email design
Tutte le funzioni descritte in questa sezione sono connesse al design delle email, e al modo in cui le email vengono visualizzate nei vari client.
5. Possibilità di aggiungere font personalizzati
I caratteri personalizzati sono in grado di rendere più interessanti le newsletter, e di tenerti in linea con lo stile del tuo brand ogni volta che comunichi con i clienti.
Questo articolo ti spiega come usare font personalizzati con Stripo.

Attento però, devi verificare che il font sia compatibile sui diversi client prima di inviare le email ai destinatari.
Se il tuo font personalizzato non è supportato dal client email del destinatario, sarà sostituito da quello predefinito del client in questione.
6. Editor di immagini
Quando crei un’email, potrebbe servirti un editor di immagini per modificare le foto. Magari vuoi ridimensionarle, applicare filtri o aggiungerci degli adesivi, oppure inserire un testo sulle foto dei prodotti, ecc.
Con Stripo non sei costretto ad aprire strumenti esterni per modificare gli elementi visivi, per poi caricarli sulle email. Stripo ti permette di farlo senza passaggi ulteriori, direttamente dal nostro editor.
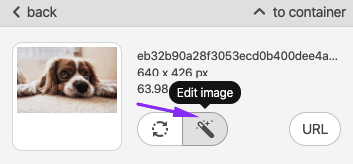
Per entrare nell’editor, clicca il pulsante che ti mostriamo di seguito, dopo aver aggiunto un’immagine al tuo modello di email.

Una volta finito di modificare l’immagine, ricorda di cliccare sul pulsante “Salva”.

7. Generatore di banner
Nelle newsletter i banner sono spesso la prima cosa che si vede nello schermo, e hanno il compito di comunicare il messaggio principale dell’email.
Ecco perché dobbiamo renderli quanto più possibile interessanti e informativi. Questo significa usare vari font decorativi, piazzare immagini aggiuntive sui banner principali, applicare diversi filtri, e molto altro ancora. Puoi fare tutto questo con il generatore di banner di Stripo.
Guarda un breve video per imparare come costruire banner a più strati con Stripo in meno di 10 minuti.

8. Possibilità di impostare una larghezza personalizzata per le email
Sappiamo bene che 600 pixel è la dimensione più diffusa per le email. Tuttavia, sempre pù marchi sperimentano parametri diversi per la larghezza. C’è chi prova con 640 pixel, altri con 700, e altri addirittura 800 pixel.
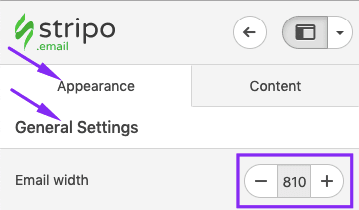
Per evitarti il fastidio di dover modificare il codice dell’email, ti diamo la possibilità di impostare la larghezza direttamente dalla scheda Aspetto/Impostazioni generali.

Per capire come funzioni, abbiamo testato i settaggi più popolari, esaminando le email con larghezza non standard di marchi ben noti. Puoi trovare i risultati in questo post sul nostro blog.
9. Pulsante VML
Se non sei un nuovo arrivato nel campo del marketing via email, di sicuro hai già incontrato dei problemi di visualizzazione con Outlook.
I pulsanti tendono a perdere lo stile applicato a meno che non li crei in VML.

Uuuh...
Per far sì che tu non debba avere a che fare direttamente col codice, e farti risparmiare tempo prezioso, abbiamo aggiunto un pulsante chiamato “Supporto per Outlook”.
.jpg)
Una volta attivata questa funzione puoi star certo che Outlook mostrerà i pulsanti CTA proprio come vuoi tu.

10. Diversi modi di visualizzare l’anteprima delle email e condividerla con i clienti perché la approvino
Sia se sei un designer di email all’interno di una piccola società, oppure se rappresenti un’agenzia enorme che fornisce servizi di marketing via email in tutto il mondo, oppure se sei un programmatore di email esterno a progetto, di sicuro dovrai condividere i risultati del tuo lavoro perché venga approvato.
Stripo ti offre 5 modi per farlo:
-
Tramite un link condividibile, che mostra sia la versione AMP che HTML delle tue email. È un link pubblico che puoi condividere con clienti e colleghi;
-
Tramite un PDF scaricabile che mostra l’email, e che puoi inviare ai colleghi che devono approvarla. Ti permette di lasciare commenti direttamente sull’email e di vederla nel suo insieme. Puoi scegliere l’orientamento della pagina;

-
Tramite l’anteprima delle email, sia in versione mobile che desktop, sia in AMP che in HTML;
-
Inviando delle email di prova, che ti permettono di vedere esattamente che aspetto assumeranno le email nei diversi client, e verificare che funzionino tutti i link, i pulsanti e gli elementi interattivi;
-
Facendo un test con screenshot . Proprio così, puoi farlo direttamente da Stripo. Siamo fieri di poter dire che l’integrazione con Email on Acid permette ai nostri utenti di effettuare test con screenshot delle proprie email direttamente dall’editor. Un grande risparmio di tempo.
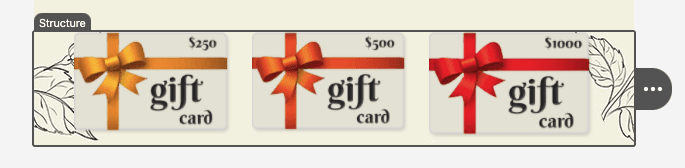
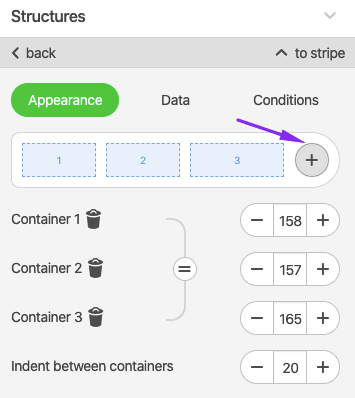
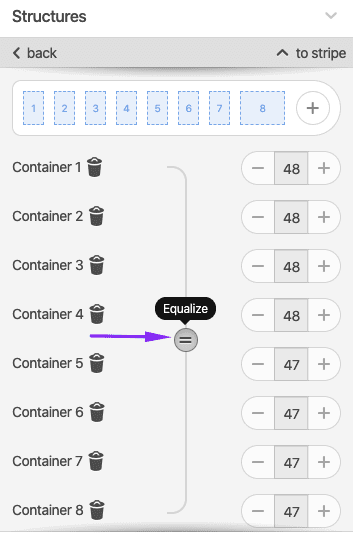
11. Possibilità di aggiungere il numero di colonne che si vuole a una riga
Il numero di colonne per riga nelle email è in media 2-4. Tuttavia, a volte potresti voler aggiungere fino a 8 colonne per riga.
Per farlo:
-
Fai clic sulla struttura in questione nel modello;

-
Clicca sul pulsante “+” per aggiungere una o più colonne;

-
Imposta una larghezza comune a tutte le colonne.

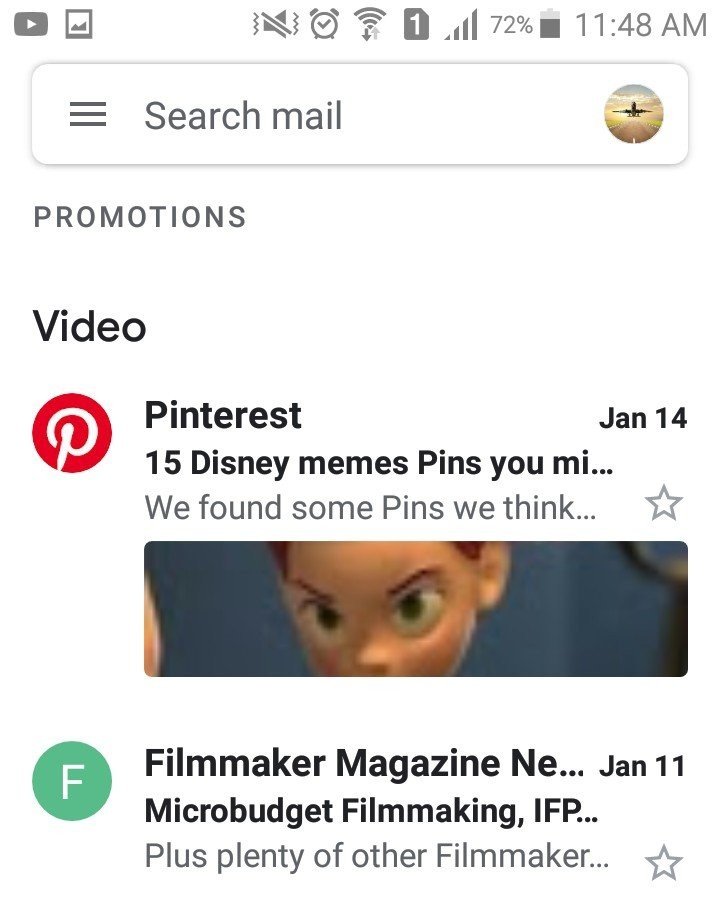
12. Il generatore di annotazioni per Gmail
Con quest’opzione puoi condividere i dettagli sulle tue offerte, oppure la percentuale di sconto, la durata della promozione o il codice promo, direttamente dall’anteprima, che i clienti vedono prima ancora di aprire l’email.
Funziona solo su dispositivi mobile.

Pinterest sfrutta questa funzione per mostrare l’immagine più interessante contenuta nell’email che invia.
Sul nostro blog puoi scoprire come creare annotazioni per la scheda Promozioni di Gmail usando Stripo.
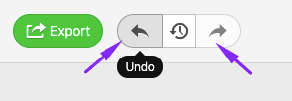
13. Pulsanti Annulla/Ripristina
Questa è una funzione fondamentale. Eppure, alcuni editor ne sono tuttora sprovvisti.
Quando lavori a un’email su Stripo puoi sempre annullare la tua azione precedente cliccando sul tasto “Annulla”. E puoi anche ripristinare l’azione che hai appena annullato :)

14. Funzione di salvataggio automatico
Anche in questo caso parliamo di una funzione che dovrebbe essere la norma per un moderno builder di email, ma in alcuni casi è ancora assente. E in tutti gli editor che la prevedono, funziona in maniera differente.
Alcuni editor salvano il modello ogni 20 secondi, altri ogni minuto.
Usando Stripo, il modello di email viene salvato automaticamente dopo ogni singola azione che compi. Abbiamo scelto così perché a volte fai più modifiche nell’arco di venti secondi.
L’editor ti comunica che il modello è stato salvato automaticamente:

15. Possibilità di adattare a Stripo i modelli personalizzati di email
Di solito, i modelli email importati da un builder a un altro possono essere modificati esclusivamente cambiando il codice. Se vuoi sostituire le immagini che contiene con altre immagini, modificare il testo o la struttura stessa, rimuovere righe o contenitori, dovrai adattare il modello a Stripo.
Abbiamo trattato questo importante argomento in due diversi post sul nostro blog:
-
Adattamento semplice — permette di rimpiazzare le immagini e modificare i testi.
-
Adattamento avanzato — permette di modificare le strutture, rimuovere righe e contenitori.
3°. Contenuto interattivo e dinamico
Qui parleremo dei microstrumenti integrati che ti aiutano a produrre in un lampo email moderne e funzionali.
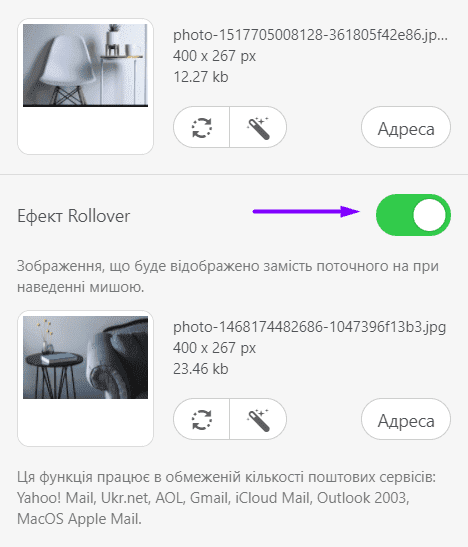
16. Immagini con effetto rollover
L’effetto rollover è quando un’immagine cambia al passaggio del mouse, e può essere usato a vari scopi. È soprattutto sfruttato per la gamification, e per mostrare ai clienti il lato posteriore di un prodotto in vendita o una vista ravvicinata.
Per ottenerne uno su Stripo:
-
attiva il pulsante “Effetto rollover” dopo aver caricato la prima immagine;
-
carica la seconda immagine;
-
assicurati che entrambe le immagini abbiano le stesse dimensioni;
-
fatto!

Puoi vedere idee ed esempi di email con immagini dall’effetto rollover sul post apposito sul nostro blog.
17. Pulsante animato in CSS
Vuoi rendere i tuoi pulsanti più attraenti con l’effetto mouseover, ossia vuoi che i pulsanti CTA cambino colore quando il puntatore del mouse ci passa sopra?
Puoi farlo! Non servono capacità di programmazione, basta usare i controlli di Stripo.
Per vedere come animare i pulsanti CTA, guarda il nostro post sul blog o la sezione sugli effetti animati in CSS.
18. Blocco timer con conto alla rovescia
Nelle email il conto alla rovescia dà un senso di urgenza al cliente, spingendolo ad acquistare il nostro prodotto. Può anche essere usato per informare i destinatari sulla data di inizio e fine di una promozione.
Puoi aggiungere e configurare i timer per le email direttamente da Stripo, senza usare strumenti di terze parti.

È una funzione del tutto web-safe, ossia funziona per tutti i client email.
Puoi trovare la guida su come impostare i timer nelle tue email nel post “Come aggiungere un timer con conto alla rovescia alle email”.
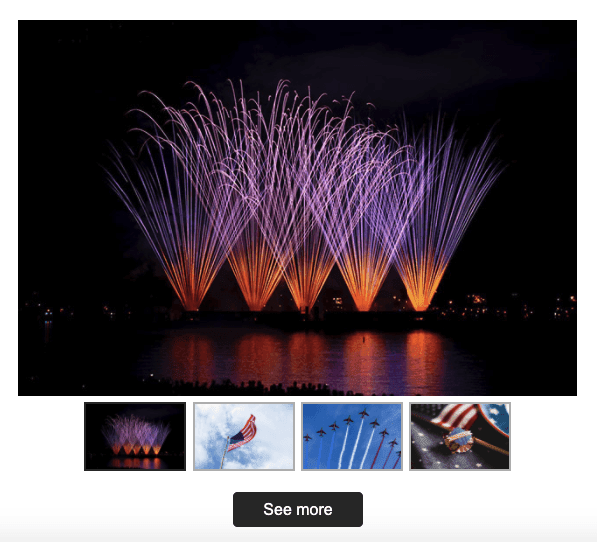
19. Carosello di immagini
Gli slider di immagini a carosello aiutano ad evitare che l’email sia noiosa, con testi lunghi, e che chi la riceve la scorra in modo disattento.
Ecco due modi di creare questi utili caroselli:
a) usa uno dei nostri modelli in HTML che contengono già lo slider a carosello, creato usando il codice CSS.

Non dovrai far altro che sostituire il contenuto esistente con il tuo. Non serve alcuna capacità di programmazione;
b) crea il carosello di immagini usando il nostro blocco di base AMP, per rendere più avvincente l’email. Quando modifichi il carosello, puoi abilitare e disabilitare l’anteprima delle immagini appena sotto il carosello stesso.
Come sappiamo, le email AMP richiedono un’opzione di ripiego. Non preoccuparti, i nostri controlli avanzati permettono anche ai nostri utenti che non sanno niente di codice di crearne una.
Per maggiori informazioni sulle opzioni di ripiego, consulta questo post sul nostro blog.
20. Menù a fisarmonica
I menu a fisarmonica o accordion dovrebbero essere usati spesso, dato che aiuta a dare una struttura ottimale alle email. Ti permette di “mettere” il contenuto in sezioni diverse, e l’utente vedrà solo il nome della sezione, aprendo solo quelle che gli interessano.
Proprio come i caroselli, i menù a fisarmonica fanno sì che chi legge l’email non debba scorrere a lungo.
In questo video ti mostriamo come costruirne uno usando Stripo, anche se non capisci molto di programmazione.

Come puoi vedere, in questo tipo di menù puoi inserire foto, pulsanti, descrizioni, ecc.
In altre parole, puoi aggiungere qualsiasi tipo di contenuto al tuo menù a fisarmonica AMP, persino le schede prodotto.
21. Modelli di email AMP già pronti
Come già menzionato, puoi creare email AMP con Stripo senza alcuno sforzo. Tuttavia, per chi ha poco tempo per creare nuove email, oppure per chi vuole vedere come funziona AMP, abbiamo preparato una serie di modelli email AMP in HTML.
Troverai email contenente i seguenti componenti:
Usa uno qualsiasi dei modelli che trovi nella nostra collezione.Sfoglia i modelli
22. Server finto
Come sai, siamo il primo editor di modelli email che permette agli utenti di costruire email AMP anche senza conoscenze di codice, usando blocchi AMP. In questo modo potrai costruire il layout di email AMP.
Invece, se sei un designer di email con tanta esperienza alle spalle, e vuoi creare email dinamiche che trasmettono dati dal tuo server, in entrata e in uscita, ti serve un Server finto per verificare che i componenti dinamici riescano effettivamente a trasmettere i dati in maniera corretta.
Sul nostro blog ti mostriamo come controllare i moduli incorporati nelle email usando il nostro Server finto.
Abbiamo costruito un endpoint nel nostro Server Finto, e l’abbiamo verificato. Ha funzionato nelle email di prova, quindi abbiamo chiesto ai nostri sviluppatori di creare un endpoint vero sul nostro server.
23. Strumento di convalida del codice AMP HTML
Quando incorpori del codice personalizzato AMP HTML nelle tue email, devi convalidare il risultato finale, dato che se l’email contiene anche un solo errorino nel codice AMP, i destinatari vedranno la versione normale in HTML della tua campagna.
Una volta finito di costruire le email AMP, vai in modalità Anteprima, e il nostro strumento di convalida del codice ti avvertirà nel caso in cui ci sia un errore nel codice. Se c’è un errore puoi cliccare sull’icona “Errore” per sapere esattamente cosa è andato storto nel codice AMP.
Per fortuna, tutti i modelli AMP offerti da Stripo sono privi di errori :)
Usa quello che preferisci :)
24. Possibilità di lavorare sul codice HTML
Può capitare che devi lavorare direttamente sul codice dell’email, magari per personalizzare le email oppure per incorporare degli elementi che hai creato usando strumenti di terze parti, come nel caso delle email interattive.
-
Lavorare sul codice delle email oppure scrivere il codice da zero
Questa funzione è pensata per gli esperti di HTML e per i designer con tanta esperienza.
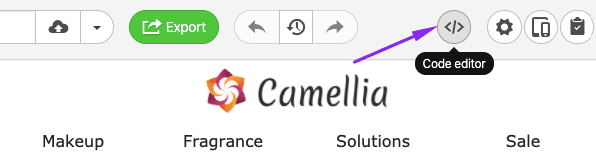
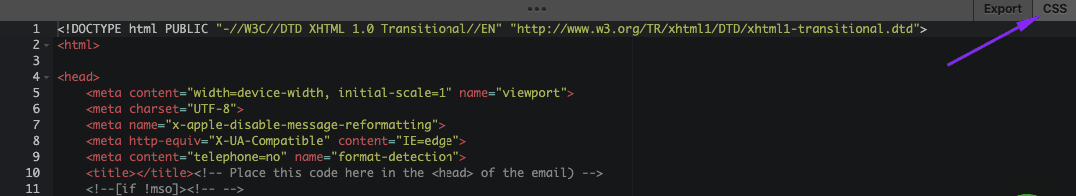
Per aprire l’editor di codice HTML dell’email intera, basta cliccare sull’icona “Editor di codice” sopra il modello.

L’editor di codice HTML comparirà nella parte inferiore della pagina. Se vuoi modificare il codice CSS, basta cliccare sul pulsante “CSS” come puoi vedere nell’immagine qui sotto.

-
Modificare il codice di un elemento specifico dell’email
Questa funzione è pensata per gli esperti di HTML e per chi fa marketing via email.
In alcuni casi hai bisogno di modificare o personalizzare il codice di un singolo elemento dell’email. Per evitare di cercare in tutto il codice, ti permettiamo di raggiungere solo l’elemento specifico che ti serve nel codice.
Ti basta cliccare sull’elemento in questione nel modello, e poi cliccare sull’editor di codice HTML.
-
Blocco HTML per incorporare elementi personalizzati
Questa funzione è pensata per chi fa marketing via email e chi si occupa di email design. Ti permette di evitare di creare da zero il codice degli elementi personalizzati/dinamici/interattivi, e di risparmiare tempo.
Quando crei le email operando con blocchi oppure usando i nostri modelli già pronti, potresti dover incorporare degli elementi esterni. Puoi usare questa funzione per incorporare contenuti dinamici e moduli, elementi interattivi creati con FreshInbox o altri strumenti simili, ecc. In altre parole, una volta che il resto dell’email è pronto e devi solo incollare un elemento esterno.
Nota importante:
A prescindere dai cambiamenti che fai al codice dell’email, li vedrai applicati immediatamente.
25. Possibilità di aggiungere link interni alle email
I link interni, anche detti àncore o anchor, aiutano gli utenti a spostarsi all’interno delle email.
(Fonte: Newsletter della Mercedes-Benz)
Nel post “Come aggiungere link alle email” sul nostro blog, alla sezione “Aggiungere link interni” ti mostriamo come farlo usando Stripo.
4° gruppo. Un nuovo livello di design mobile-friendly per le email
Sappiamo bene che tutti i builder di modelli email al giorno d’oggi ti permettono di costruire email responsive. Noi però ti mostreremo come ottimizzare le email per i dispositivi mobile, e come rendere i testi più leggibili.
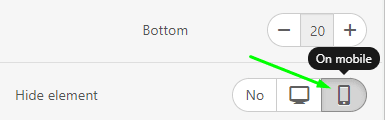
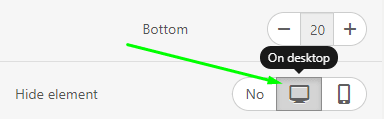
26. Possibilità di attivare/disattivare alcuni elementi sui dispositivi mobile
Molto spesso chi si occupa di marketing e design delle email costruisce due banner, due schede prodotto o due immagini con orientamento orizzontale e verticale. I primi sono pensati per desktop, i secondi per mobile.

Una volta bisognava modificare il codice per includere entrambe le versioni, e per assicurarsi che l’immagine giusta apparisse sul dispositivo giusto.
Stripo ti permette di farlo usando dei semplici controlli, senza necessità di conoscere l’HTML.


Puoi trovare informazioni maggiori sull’uso appropriato di questa funzione su questo post nel nostro blog, alla sezione “Nascondere i moduli su desktop.
27. Inversione degli elementi dell’email su mobile
Perché ti serve questa funzionalità? Beh, per molte ragioni, ma la principale è per assicurarti che le schede prodotto siano visualizzate correttamente sui dispositivi mobile:

(Dispositivi desktop)

(Dispositivi mobili con la funzione di inversione disattivata)
(Dispositivi mobile con la funzione di inversione attivata)
Per attivare l’opzione, usa il pulsante “Inversione dei contenitori”:

Scopri i dettagli nell’articolo dedicato sul blog.
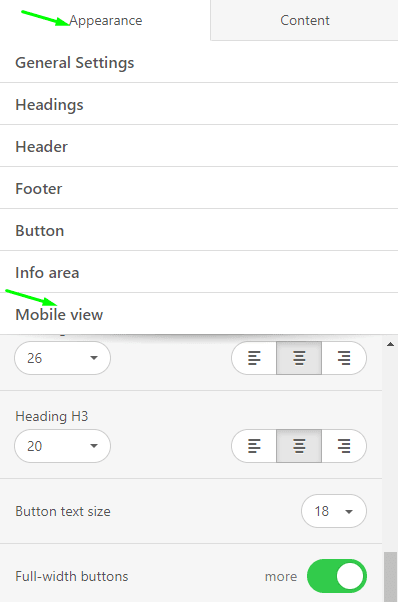
28. Modificare il design delle email per mobile
...Ora spiegheremo perché abbiamo chiamato questa sezione “Un nuovo livello di design mobile-friendly per le email”.

Come puoi vedere, Stripo ti permette di creare versioni mobile delle email completamente diverse da quelle desktop: puoi impostare le dimensioni del carattere per i pulsanti, una diversa per i contenuti, una per gli header che userai nelle varie email, anche una per menù e piè di pagina; puoi settare la larghezza dei pulsanti (su mobile impostali a larghezza completa). Tutte queste opzioni ti permettono di migliorare la leggibilità del testo e la cliccabilità dei pulsanti CTA su mobile (più e largo, più è facile da premere)
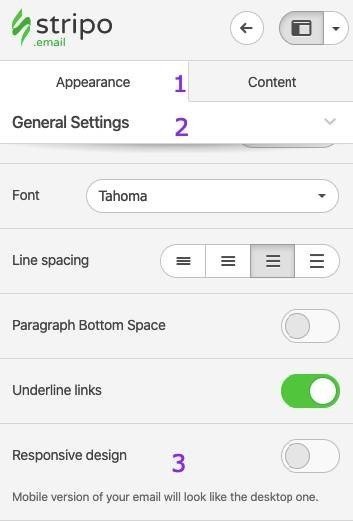
29. Possibilità di disattivare il design responsive delle email
Questa funzione è stata aggiunta al nostro editor a seguito delle richieste di alcuni utenti.
Normalmente tutte le email create con Stripo sono del tutto responsive.
Per disattivare il design responsive, vai alla scheda “Aspetto”, e poi vai su “Impostazioni generali”.

Così facendo, la tua email avrà esattamente lo stesso aspetto sui dispositivi mobile e su desktop. Gli utenti, quindi, dovranno scorrere orizzontalmente per vedere l’email intera.
5° gruppo. Strumenti per lavorare in team
Normalmente alle email lavorano poche persone: chi scrive il codice, chi si occupa del design, i copywriter che scrivono i testi, e gli addetti al marketing.
Per aiutare questi professionisti a collaborare meglio e in maniera più produttiva, abbiamo implementato le seguenti funzionalità:
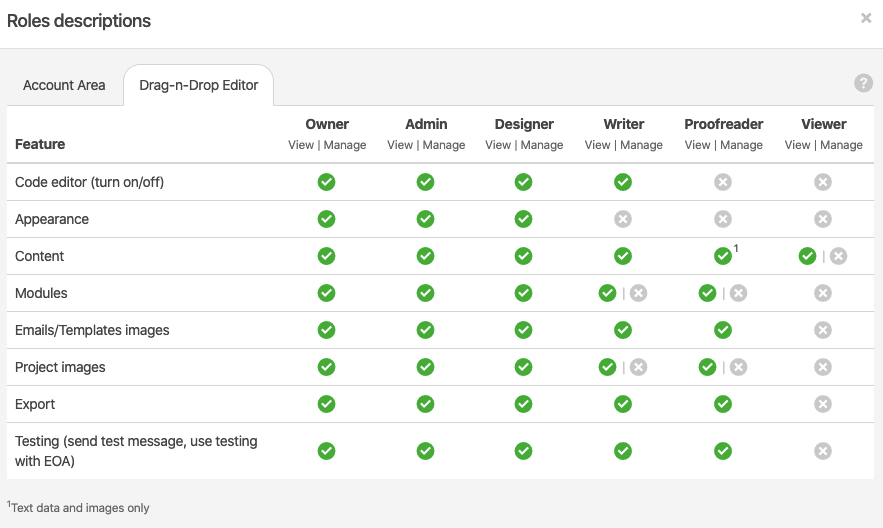
30. Ruoli degli utenti e livelli di accesso
Questa funzione è vitale per chi lavora in squadra.
I correttori di bozze devono poter modificare i testi, ma non le immagini. Gli osservatori devono poter vedere tutto senza modificare, e così via.
Stripo ti permette di assegnare agli utenti diversi ruoli con diversi livelli di accesso, all’interno di ciascun progetto a cui lavori con Stripo.
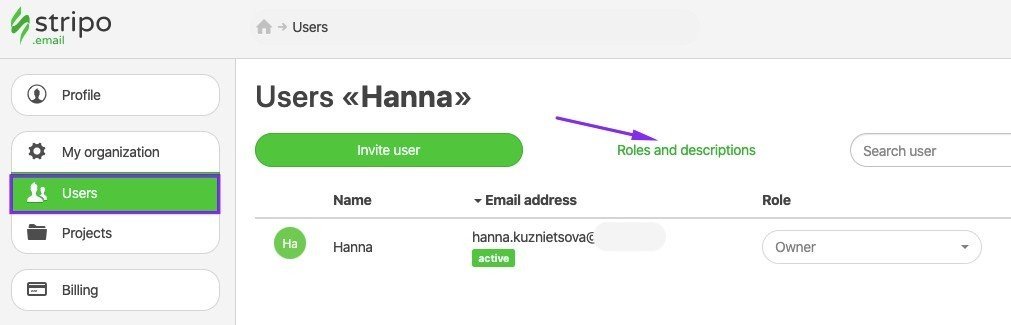
Per invitare gli utenti e impostare i ruoli:
-
vai al tuo progetto ed entra nella scheda “Utenti”;
-
vai alla scheda “Ruoli e descrizioni”;

-
qui puoi assegnare ruoli agli utenti. Nella stessa finestra puoi vedere i livelli di accesso relativi all’area account e all’editor.

31. Kit modello
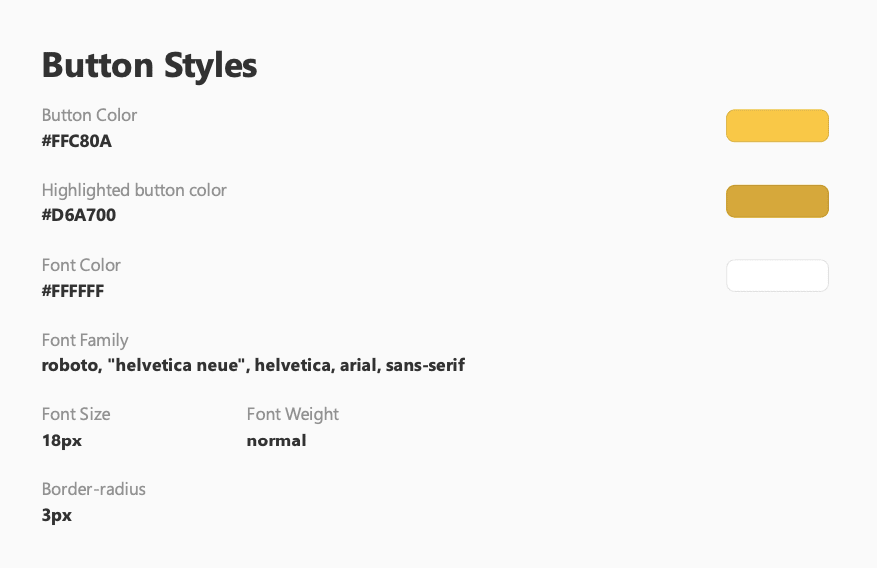
Questa funzione è anche nota come linee guida del brand.
Funziona analizzando un’email di tua scelta tra i modelli che hai creato, e ricavando le linee guida di brand da seguire nelle tue prossime campagne.
Ti dice la dimensione del testo, il colore del font e il colore dei pulsanti da usare nelle tue email, se vuoi rispettare lo stile del marchio. Ti dice anche quali rientri e riempimenti applicare alle tue campagne.

Il kit modello che crei usando Stripo contiene anche i loghi del brand e i moduli di contenuto che puoi usare in tutte le campagne, copiandone il codice HTML oppure l’HTML con codice CSS in linea.
Puoi generare un kit modello diverso per ogni tuo progetto.

32. Cronologia delle versioni
Grazie a quest’opzione puoi sempre vedere i cambiamenti effettuati ai tuoi modelli dagli altri membri del team, se collabori con altri.
Ti permette di controllare le modifiche e ripristinare una versione precedente del modello.

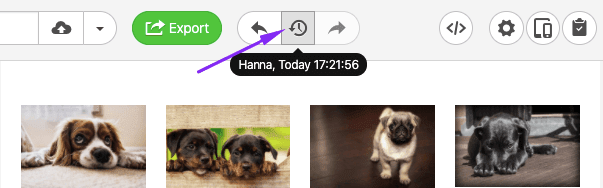
Cliccando questo pulsante, entri in modalità “Cronologia delle versioni”.
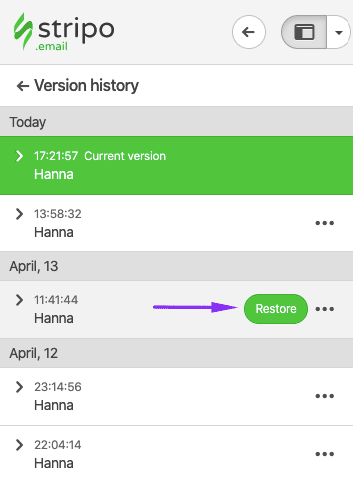
Da lì potrai consultare una lista delle diverse versioni della tua email, e puoi cliccare su quella che vuoi per vederne l’anteprima. Se ti piace quello che vedi, clicca sul pulsante “Ripristina”.

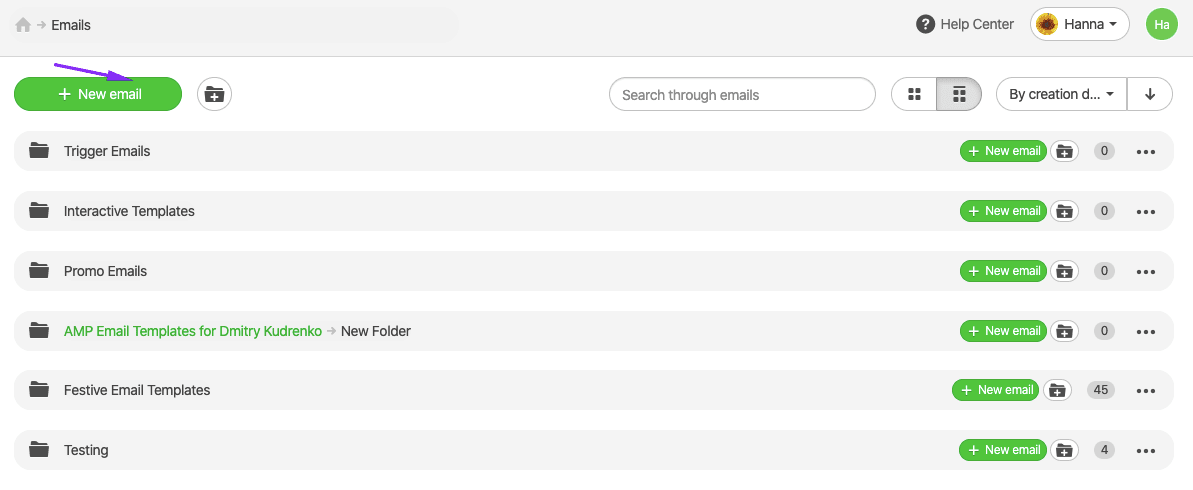
33. Possibilità di organizzare i contenuti in cartelle
Puoi salvare i modelli in diverse cartelle. Questo è un ottimo aiuto quando lavori a un gran numero di modelli.

Puoi creare cartelle diverse per ogni tuo progetto.
6° gruppo. Integrazioni con ESP
Sai già come esportare le tue email sul provider di servizi email che preferisci.
Ma sapevi che offriamo anche...
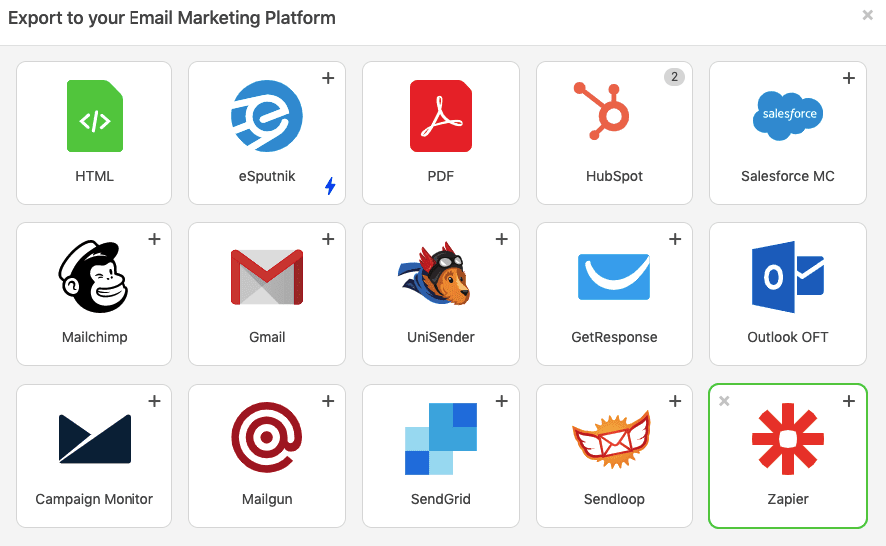
34. Integrazioni con oltre 40 ESP
(Un breve promemoria su come inviare le email verso un provider…)
Per permetterti di esportare senza intoppi le email che hai creato con Stripo verso il tuo provider di servizi email, senza dover copiare e incollare il codice, abbiamo integrato il nostro editor con oltre 40 ESP famosissimi.
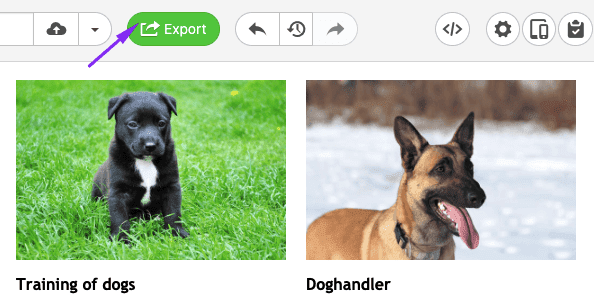
Per passare le email al provider, basta cliccare sul pulsante “Esporta” sopra il modello.

Poi scegli l’ESP in questione, inserisci le credenziali, e voilà, ritroverai l’email sull’ESP.
Puoi consultare la lista completa di ESP supportati e una guida su come fare alla pagina “Integrazioni”.
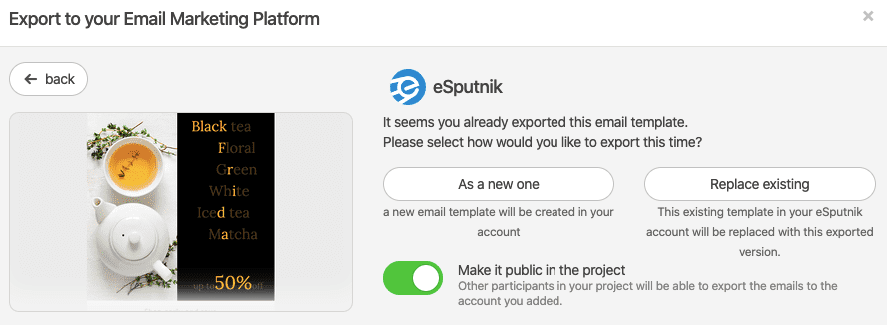
35. Possibilità di sostituire le email nel tuo ESP
Spesso dobbiamo aggiornare le email o delle campagne intere. Puoi modificare su Stripo l’email trigger, esportare sull’ESP ed eliminare l’email trigger precedente. Ora Stripo ti permette di rimpiazzare un’email esistente sul provider di servizi email con una nuova e aggiornata.

Puoi scegliere se esportare l’email come email nuova o se far sì che ne sostituisca una esistente (quella esportata sull’ESP precedentemente, con lo stesso nome).
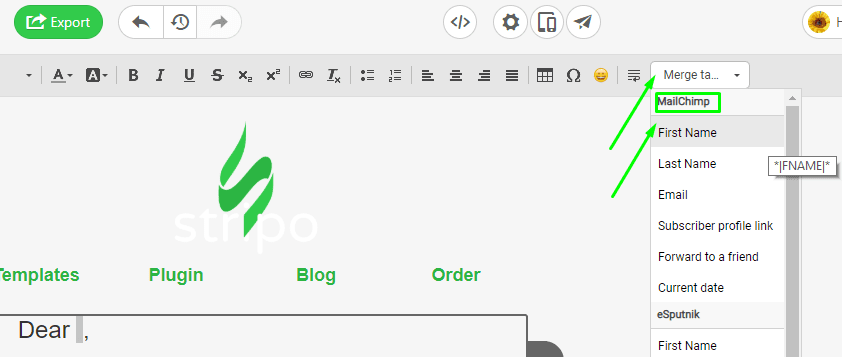
36. Merge tags
I merge tags sono parte integrante delle tecniche di personalizzazione. Stripo ti permette di aggiungerli mentre crei le campagne.
Naturalmente puoi farlo anche nell’ESP, ma potresti dimenticare di farlo dopo aver esportato l’email, dato che al momento di esportare un’email la nostra mente la considera pronta, finita.

Nota importante:
La lista dei merge tags dipende dal provider specifico.
Come opzione predefinita, forniamo merge tags per 5 ESP.
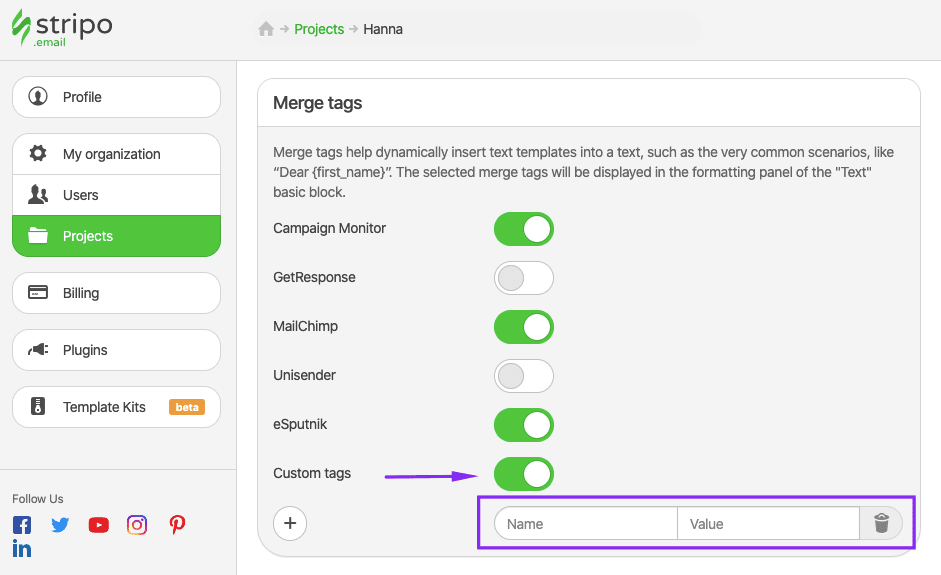
Se il tuo ESP non è nella lista, puoi fare così:
-
disattivali nelle impostazioni del Progetto;
-
attiva l’opzione “Merge tags personalizzati”;
-
inserisci il nome del merge tag che vuoi e assegnagli un valore.

Puoi impostare diversi merge tag per ogni progetto.
37. Integrazione con Zapier
Abbiamo già parlato dell’integrazione di Stripo con gli ESP più diffusi. Tratteremo dell’integrazione con Zapier a parte e nel dettaglio dato che a) Zapier non è un provider di servizi email; b) può aiutarti a connettere il tuo ESP a Stripo se l’ESP non è nella nostra lista di integrazioni; c) potrebbe essere il modo più sicuro per inviare le email da Stripo all’ESP.
Questo post sul blog ti guiderà: “Come integrare il tuo ESP con Stripo usando Zapier”.

Sappi che puoi connettere qualsiasi ESP a Stripo usando Zapier.
38. Possibilità di esportare email su Gmail e Outlook
A volte vuoi mandare un email in HTML dal tuo account personale su Gmail o Outlook. A questo scopo, abbiamo integrato Stripo con i client appena menzionati.

Sul nostro blog, abbiamo pubblicato dei post per spiegare come inviare email su Outlook e Gmail. Contengono anche dei trucchetti su come ottimizzare le email per quegli importanti client.
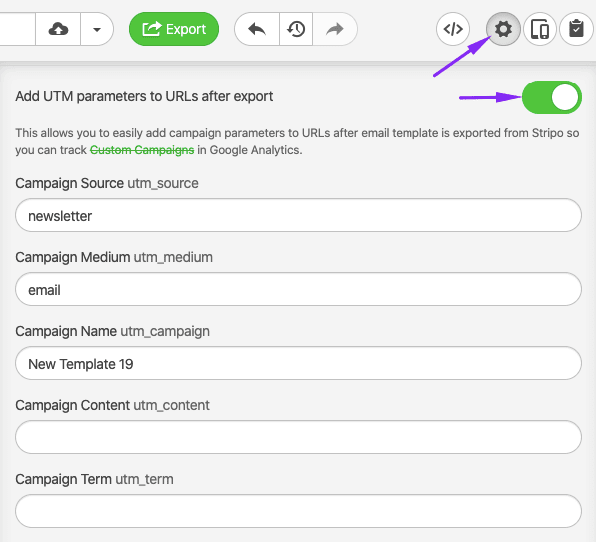
39. Possibilità di accedere ai parametri UTM
Se vuoi tracciare le campagne usando Google Analytics, dovrai usare dei parametri UTM speciali.
Con Stripo puoi impostarli facilmente.

Questi parametri UTM saranno applicati a tutti i link che hai inserito nell’email.
Nota importante:
I parametri UTM che imposti con Stripo avranno la priorità rispetto a quelli impostati dal tuo ESP per la campagna di marketing via email.
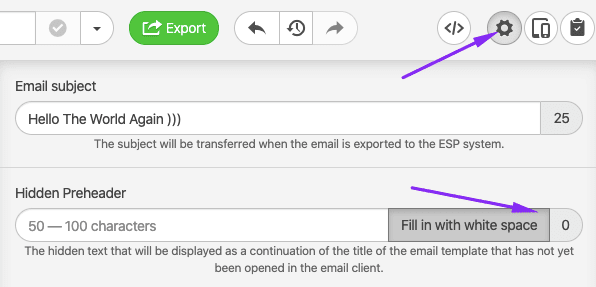
40. Possibilità di impostare l’oggetto su Stripo
Una volta esportata l’email verso un ESP specifico, potresti dimenticare di inserire l’oggetto e il preheader.
Ti consigliamo quindi di farlo direttamente da Stripo, prima di inviare le email al provider di servizi email.
Puoi anche usare le emoji ?
Troverai esempi su come scrivere oggetti interessanti e potenti in questo post del blog.
41. Aggiungere whitespace ai pulsanti
Il whitespace è semplicemente lo spazio bianco, vuoto. Quindi perché dovrebbe servirti?
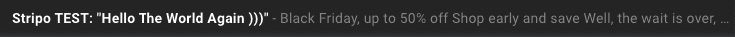
Alcuni client email mostrano l’oggetto e il preheader. Se non hai impostato un testo per il preheader, la gran parte dei client mostrerà la prima parte di testo contenuta nell’email stessa (può persino essere il testo alternativo della prima immagine dell’email).

Se vuoi semplicemente che gli utenti vedano l’oggetto nell’area di anteprima dell’email, dovrai avere a che fare con il codice dell’email, e dovrai riempire l’area del preheader di spazi vuoti.
Per risparmiarti questa seccatura, Stripo ti permette di usare whitespace, spazio bianco, nelle email con un solo clic.

Ho applicato questa funzione a una delle mie email. Ecco l’aspetto dell’email nell’area di anteprima:

Ritengo che ora l’email ha un aspetto più pulito, ordinato e netto.
42. Impostare le condizioni di visualizzazione/aggiungere contenuti dinamici per personalizzare le email
Sappiamo che le offerte personalizzate generano entrate 18 volte più alte rispetto alle email con offerte generiche per tutti.
Si può personalizzare le offerte in base al genere, l’età, la posizione geografica e le preferenze dell’utente.
Normalmente come si fa?
Beh, ad esempio, per personalizzare le email in base al genere, normalmente chi fa marketing:
-
crea due email diverse, una per gli uomini e l’altra per le donne. Poi divide i contatti, e invia le email diverse ai rispettivi gruppi;
-
contatta il proprio ESP, chiedendo di inserire le variabili necessarie nell’email. Alcuni però potrebbero avere difficoltà a vedere l’anteprima di queste email, e inoltre sappiamo che meno persone sono coinvolte in un’operazione, prima viene completata.
Noi di Stripo abbiamo deciso di rendere questo processo più semplice.
A partire da questa primavera, permettiamo agli utenti di impostare delle “condizioni di visualizzazione” a delle righe o linee delle email.
Come impostare le condizioni usando Stripo
Per mostrarti come si fa, ho personalizzato un’email in base al sesso.
Ho contattato il mio ESP, eSputnik. Mi hanno dato il codice in tre parti, la parte iniziale, quella finale, e dei campioni di codice per dei moduli specifici.
-
trascina il numero di strutture che vuoi in una linea/riga;
-
riempi queste strutture dei tuoi contenuti;
-
clicca sull’icona "Linea" per aprire le impostazioni dell’intera linea/riga;

-
entra nella scheda "Condizioni";
-
attiva il pulsante "Applica condizioni di visualizzazione";

-
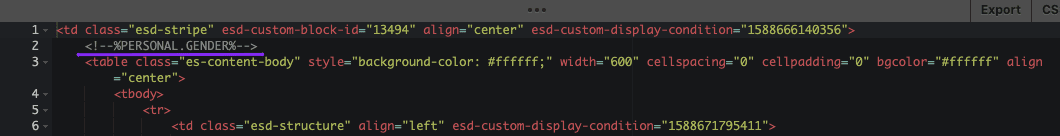
apri l’editor di codice (vedi al paragrafo 24);
-
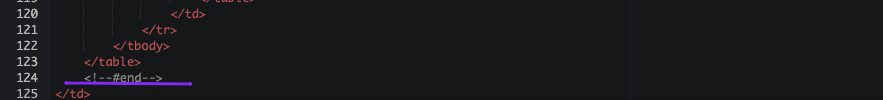
accedi alla parte iniziale del codice, appena dopo la linea che inizia con <td class="esd-stripe"...>;

-
nella stessa finestra, accedi alla parte finale del codice, appena sopra l’ultima tag </td>;

-
ora clicca sull’icona "Struttura" per aprire le impostazioni relative a una specifica struttura;

-
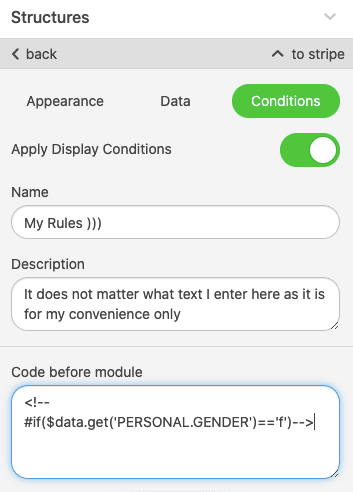
nella scheda "Condizioni", attiva il pulsante "Applica condizioni di visualizzazione";
-
inserisci il campione di codice che determina quale gruppo vedrà il modulo, in questo caso uno tra uomo e donna. Nell’esempio inserisco il codice per il gruppo “donna”;

-
faccio lo stesso per il gruppo “uomo”;
-
va fatta la stessa cosa per il gruppo di contatti che non ha condiviso il proprio genere al momento di registrarsi sul tuo sito web;
-
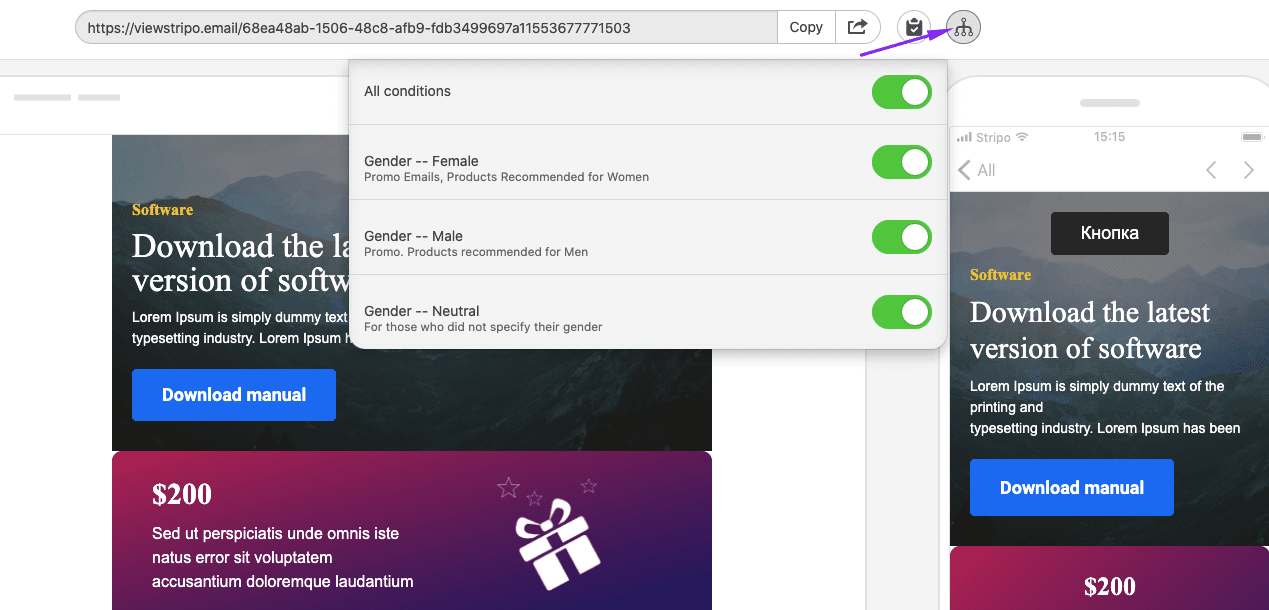
vai in modalità Anteprima per controllare della tua email (vedi paragrafo 10);
-
qui potrai vedere le email con gli occhi di ogni gruppo, attivando le relative condizioni;

Nota importante:
Puoi usare questo codice per qualsiasi campagna simile.
Mi ci sono voluti meno di dieci minuti per impostare queste condizioni.
7° gruppo. Usabilità
If you want to make email building even more comfortable, here are a few things that might help you.
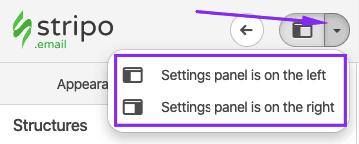
43. Possibilità di scegliere la posizione del pannello laterale
Alcuni preferiscono che il pannello laterale stia a destra, altri lo vogliono a sinistra.
Con Stripo puoi scegliere la posizione che preferisci per il pannello laterale.

L’ordine dei blocchi drag-n-drop (trascina e rilascia) non cambia.
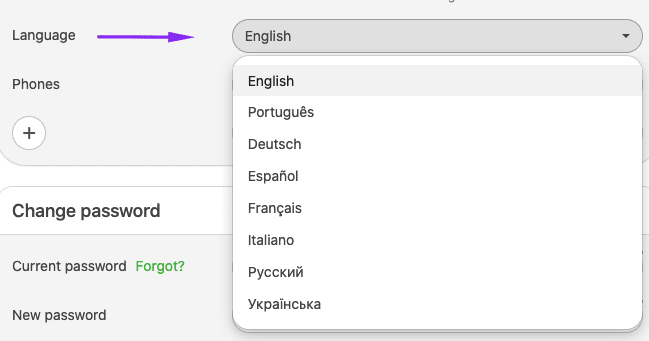
44. 8 lingue supportate
Per la comodità dei nostri preziosi utenti, il nostro editor è tradotto in 8 lingue: inglese, tedesco, russo, ucraino, spagnolo, italiano, francese e portoghese brasiliano.
Per impostare la lingua desiderata:
-
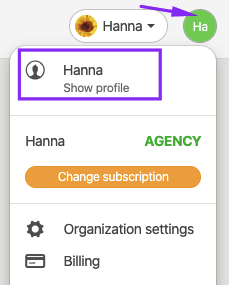
clicca sull’icona del nome nell’angolo in alto a destra;
-
vai sul tuo profilo;

-
nella nuova finestra nella sezione profilo, seleziona la lingua che vuoi.

45. Plugin/soluzione a etichetta bianca
Un piccolo promemoria:
Per le società la cui attività principale consiste nel creare e inviare email, abbiamo rilasciato la nostra soluzione a etichetta bianca, il Plugin di Stripo.
Quando installano il nostro Plugin, le imprese hanno la possibilità di scegliere quali blocchi mostrare sulle dashboard dei propri utenti, di scegliere come avviene il salvataggio delle immagini, di scegliere i controlli che preferiscono, ecc.

Offriamo una versione a vita gratuita del nostro Plugin.
La lista di funzionalità straordinarie continuerà ad aumentare. Nell’aggiungerne sempre di nuove, tentiamo di renderti più comodo e semplice il processo di produzione di email.
Se vuoi consigliarci delle funzioni da aggiungere che ritieni possano essere utili, inviaci un’email.







0 commenti