Вы хотите создавать письма еще быстрее? Основная цель наших разработчиков, менеджеров проекта и дизайнеров — облегчить и упростить для пользователей все процессы при создании шаблонов.
В этой публикации мы расскажем о функциях Stripo, которые существенно оптимизируют создание писем.
Мы попытались разделить их на группы в соответствии с задачами, которые они выполняют:
Группа 1. Автоматизация создания шаблонов
Описанные здесь функции и возможности предназначены для сокращения количества повторяющихся действий, что существенно экономит время при создании писем.
1. Сквозные модули
Эта функция, разработанная для экономии времени верстальщиков и email-маркетологов, позволяет всем пользователям одновременно обновлять любое количество HTML-шаблонов.
Мы в Stripo постоянно создаем новые письма для наших кампаний — только для триггерных рассылок у нас 57 шаблонов. И совершенно случайно во все шаблоны вкралась ошибка: мы написали «Terms of Us» (то есть «Наши условия», причем на каком-то корявом английском) вместо «Terms of UsE» («Условия использования»). Мы были в ужасе от перспективы угрюмо редактировать все 57 шаблонов. Но с опцией «Сквозные модули» мы отредактировали всего один шаблон — и все остальные 56 унаследовали эти обновления. Ура :)
Мы сэкономили целые часы работы.

Если вам нужно отредактировать футер или обновить контактную информацию во всех рассылках, то опция сквозных модулей избавляет от работы со всеми письмами по отдельности.
2. Smart-элементы: возможность моментально создавать много карточек товаров
Мы очень гордимся этой полезной функцией, которая действительно бережет время email-маркетологов.
Вы создаете и настраиваете шаблон карточки товара всего один раз — и после этого вам остается только вставить в него ссылку на страницу товара. Наша система извлечет всю необходимую информацию и добавит ее в ваше письмо.
Подробности о создании smart-элементов вы найдете в одноименной статье нашего блога.
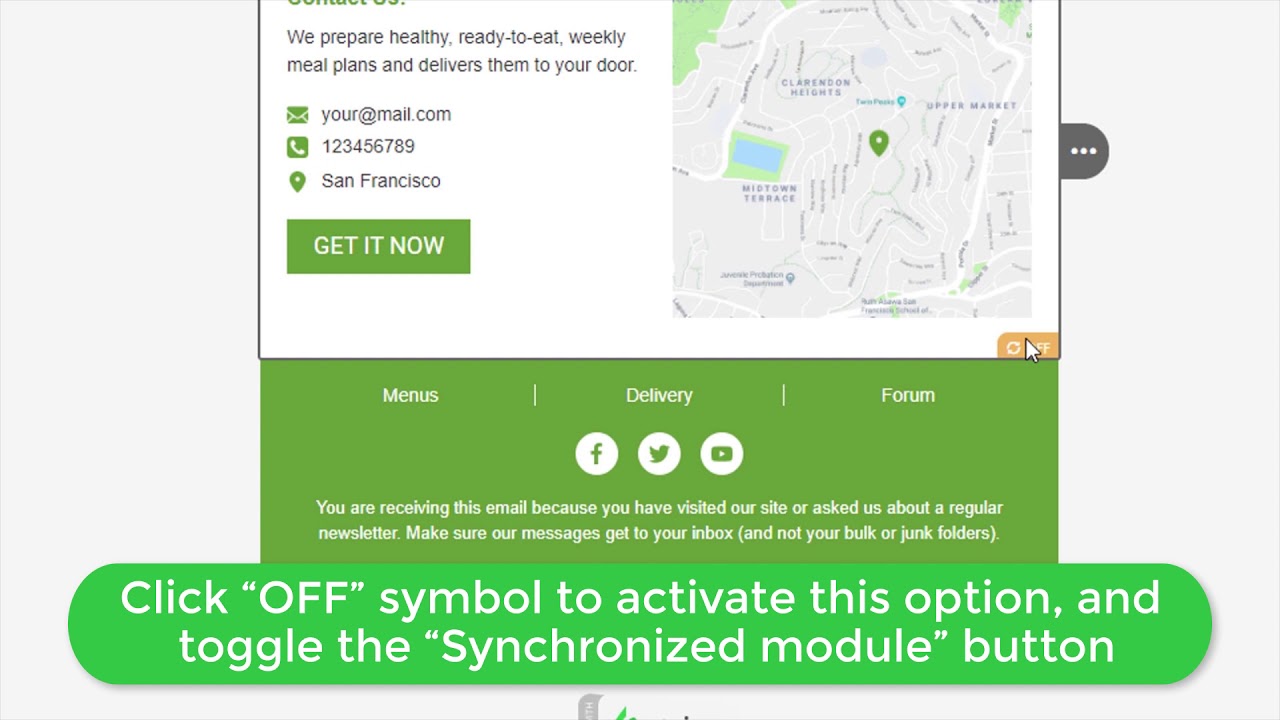
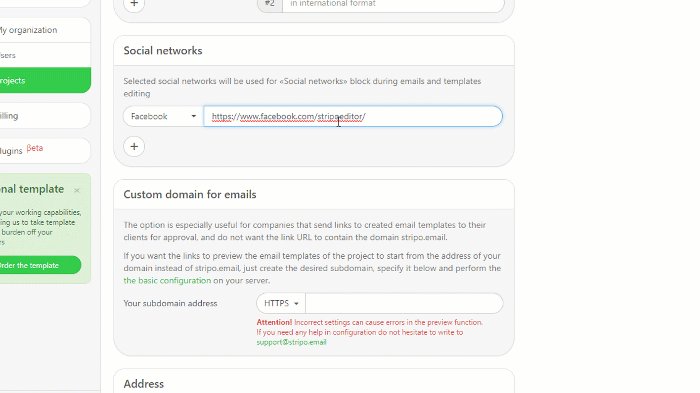
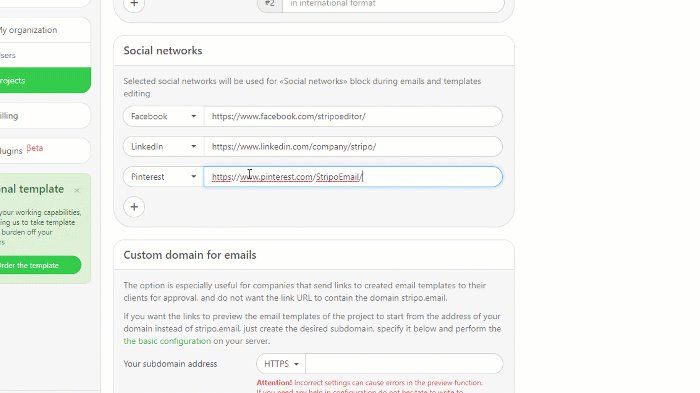
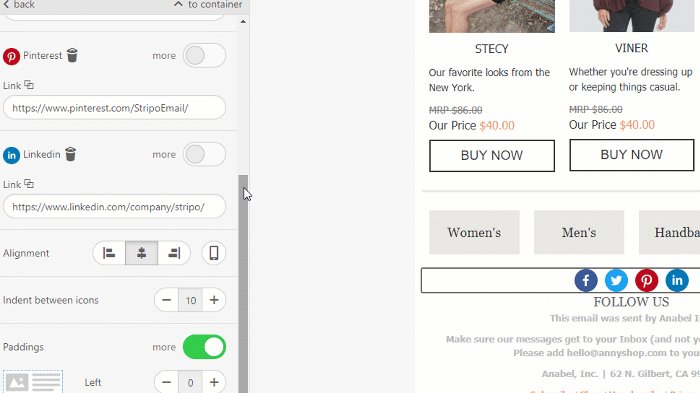
3. Возможность создать модуль «Следите за нами в соцсетях» в один клик
Вам надоело подбирать нужный дизайн иконок соцсетей? Устали каждый раз добавлять к ним ссылки, создавая новую кампанию?
Мы решили эту проблему — сколько бы ни было проектов в вашем аккаунте Stripo, вы всегда можете создавать и добавлять в шаблоны блок «Соцсети» всего одним кликом.
Выберите нужные иконки в своем профиле или в настройках проекта, настройте все параметры, включая цветовую схему и размер, а затем вставьте соответствующие ссылки всего один раз. После этого все, что вам остается сделать — перетащить блок «Соцсети» в шаблон. Вуаля! Ваша рассылка содержит правильную информацию из соцсетей.

Подробную инструкцию вы найдете здесь.
4. Модули контента
Признаться, я обожаю эту опцию. С ней письма создаются очень быстро.
Вы создаете целый модуль контента, затем сохраняете его в личной библиотеке модулей — и при подготовке следующих кампаний просто перетаскиваете модуль в свой HTML-шаблон. Не нужно создавать все заново.
Некоторые компании, которые пользуются Stripo, создают таким методом целые рассылки — они просто меняют баннеры и обновляют предложения. Вот и все.
Группа 2. Дизайн писем
Все опции, описанные в этом разделе, связаны с дизайном писем и их отображением в почтовиках.
5. Возможность добавлять кастомные шрифты
Кастомные шрифты оживят ваши рассылки и помогут соблюсти стиль вашего бренда при каждом обращении к клиентам.
В специальной статье вы найдете подробности о том, как загружать и использовать кастомные шрифты с помощью Stripo.

Обратите внимание: вам нужно проверить совместимость шрифтов с несколькими почтовиками, прежде чем отправлять письма получателям.
Если ваш кастомный шрифт не поддерживается почтовиком подписчика, то он будет заменен на дефолтный шрифт, предпочитаемый конкретным почтовиком.
6. Фоторедактор
При создании письма вам может понадобиться фоторедактор для работы с изображениями. Возможно, вы захотите изменить их размер, применить фильтры, добавить стикеры, написать текст поверх изображения товара и т. д.
Теперь не нужно редактировать эти визуальные элементы с помощью сторонних инструментов, а затем загружать в письмо измененные изображения. Stripo позволяет делать это без лишних движений — то есть прямо в нашем редакторе.
Чтобы зайти в редактор, просто нажмите нужную кнопку после добавления изображения в шаблон, как показано на скриншоте.

Завершив редактирование, не забудьте нажать кнопку «Сохранить».

7. Генератор баннеров
Баннер обычно отображается на первом скролле рассылки — и в нем содержится основное сообщение вашего письма.
Поэтому мы должны сделать баннер максимально привлекательным и информативным. Для этого нужно использовать разнообразные декоративные шрифты, помещать дополнительные изображения поверх основных, применять различные фильтры и многое другое — и все это вы найдете в генераторе баннеров Stripo.
Посмотрите наше небольшое видео, чтобы научиться создавать в Stripo многослойные баннеры менее чем за 10 минут.

8. Возможность кастомизации ширины писем
Все мы знаем, что 600 пикселей — самый популярный размер электронного письма. Но сегодня все больше брендов экспериментируют с шириной шаблона. Некоторые пробуют 640 пикселей, другие 700, а особо утонченные месье — даже 800 пикселей.
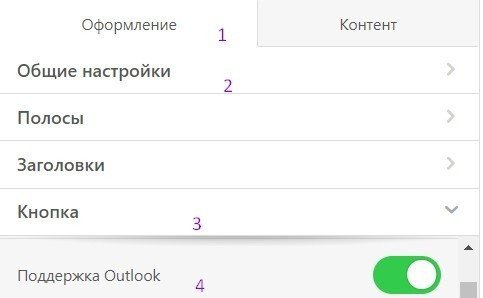
Чтобы избавить вас от необходимости копаться в коде письма, мы предоставляем возможность ручной настройки ширины во вкладке «Оформление/Общие настройки».

Мы протестировали самые популярные варианты ширины писем и изучили рассылки нестандартной ширины от известных брендов, чтобы узнать, как они работают. С результатами вы можете ознакомиться в статье нашего блога.
9. Кнопка VML
Если вы не новичок в email-маркетинге, то вам, скорее всего, уже знакомы определенные проблемы с отображением писем в Outlook.
У кнопок есть неприятное свойство терять свой стиль, если они написаны не на VML.

Обнять и плакать...
Опять же, чтобы избавить вас от мучений с кодом и сберечь ваше время, мы добавили кнопку «Поддержка Outlook».

Включив ее, вы можете быть уверены — Outlook отобразит ваши кнопки CTA именно так, как задумано.

10. Ряд способов предварительно просмотреть письмо и поделиться с клиентами для утверждения
Неважно, работаете ли вы штатным email-дизайнером в небольшой компании или в крупном агентстве, которое предоставляет услуги email-маркетинга по всему миру, или же вы верстальщик на аутсорсе — в любом случае вам приходится делиться текущими наработками для их утверждения.
И Stripo предлагает пять способов это сделать:
-
получить общую ссылку — по ней отображаются AMP и HTML-версии ваших писем. Они общедоступны, и вы можете расшарить их для клиентов и коллег;
-
скачать письмо в формате PDF для передачи коллегам на утверждение. Это дает им возможность увидеть общую картину и оставить комментарии прямо в ваших письмах. Вы можете выбрать ориентацию страницы;

-
предпросмотр писем — как в мобильных, так и в десктопных версиях, а также в форматах AMP и HTML;
-
отправить тестовые письма — вы можете отсылать их, чтобы увидеть отображение в разных почтовиках и даже проверить их работу (включая все ссылки, кнопки и интерактивные элементы);
-
запустить скриншот-тест — да, это делается непосредственно в Stripo. Мы рады сообщить вам, что наша интеграция с Email on Acid позволяет клиентам Stripo проводить скриншот-тесты писем прямо в нашем редакторе. Это сэкономит ваше время.
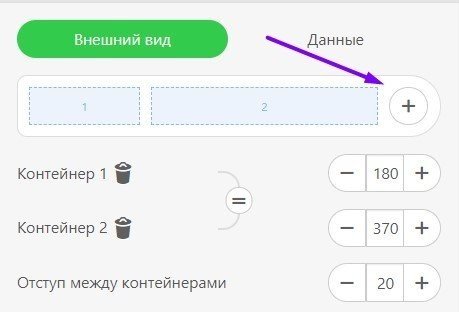
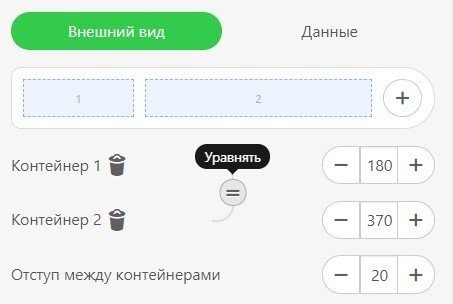
11. Возможность выбирать количество колонок в строке
В среднем строка письма содержит от 2 до 4 колонок. Но иногда нам нужно до 8 колонок в строке.
Как это делается:
-
кликните по нужной структуре в вашем шаблоне;

-
нажмите значок «Плюс», чтобы добавить новую колонку/колонки;

-
и выровняйте ширину этих колонок.

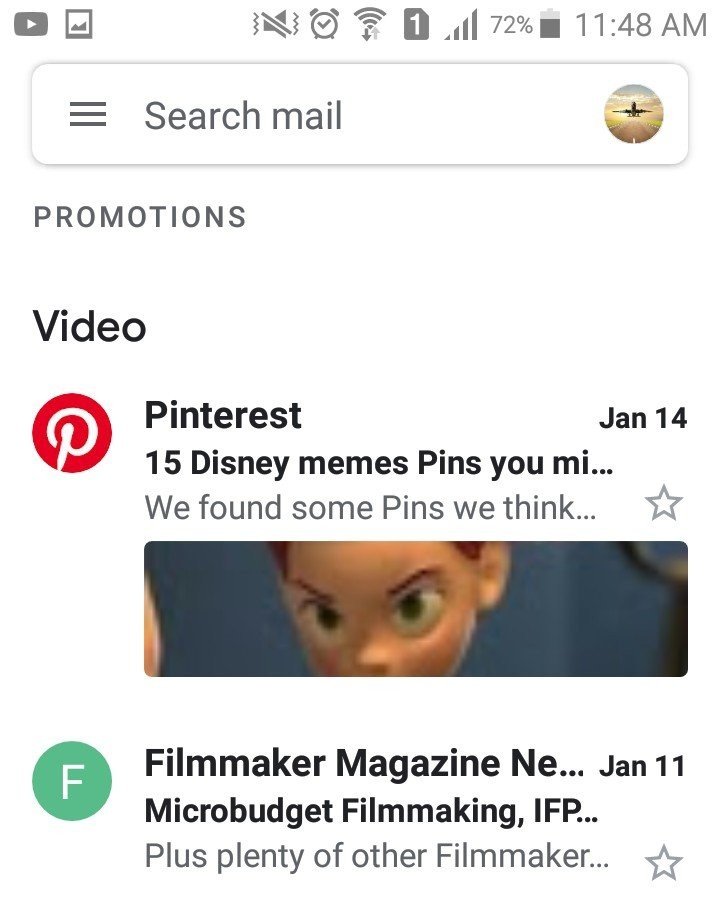
12. Генератор промо аннотаций для Gmail
Эта опция позволяет сообщить подробную информацию о вашем предложении, размере скидки, сроках распродажи и промокодах прямо в области предпросмотра письма — причем еще до того, как получатель его откроет.
Работает только на мобильных устройствах.

Pinterest используют эту опцию, чтобы показать изображение самого привлекательного пина в отправленной подписчикам рассылке.
В статье на нашем блоге вы найдете подробности о создании промо аннотаций Gmail с помощью Stripo.
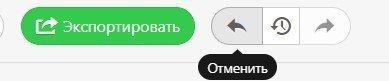
13. Кнопки Отменить/Повторить
Это очень важная опция. Тем не менее, в некоторых редакторах ее до сих пор нет.
Работая в Stripo с письмом, вы всегда можете отменить предыдущее действие, нажав кнопку «Отменить». А также повторить действие, которое только что отменили :)

14. Автосохранение
Эта опция не менее обязательная для современного редактора шаблонов. И вы таки будете смеяться, но и ее в некоторых редакторах до сих пор нет. А там, где она есть, она работает по-разному.
Одни редакторы сохраняют шаблон каждые 20 секунд, другие делают это раз в минуту.
В Stripo ваш шаблон автоматически сохраняется после каждого вашего действия — мы выбрали этот режим, потому что в течение 20 секунд вы можете сделать больше чем одно изменение.
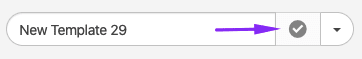
Наш редактор сообщает вам о каждом автоматическом сохранении:

15. Возможность настройки кастомных шаблонов для Stripo
Если вы импортируете шаблоны из одного редактора в другой, они обычно редактируются только при помощи кода. Если вы хотите заменить имеющиеся изображения своими картинками, отредактировать текст, поработать над структурой письма, удалить строки/полосы/контейнеры, то вам придется адаптировать свой шаблон под формат Stripo.
Мы посвятили этой серьезной теме две статьи нашего блога:
- Простая адаптация — позволяет заменять изображения и работать с текстом.
- Расширенная адаптация — позволяет редактировать структуры, удалять строки и контейнеры.
Группа 3. Интерактивный и динамический контент
Здесь мы расскажем о встроенных микроинструментах, которые помогут максимально быстро создавать современные функциональные письма.
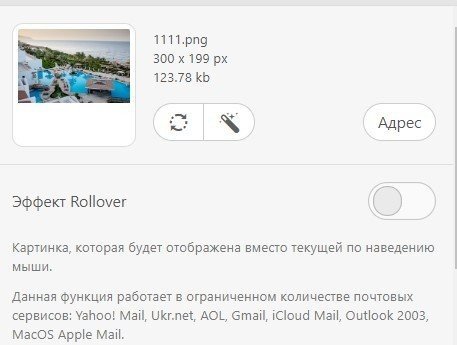
16. Эффект ролловера изображений
Разумеется, вы можете использовать эффект ролловера для множества целей. Но в основном его используют для геймификации писем, а также для показа товара в разных ракурсах и увеличенном виде.
Создать его в Stripo очень просто:
-
переключите кнопку «Эффект Rollover» после загрузки первого изображения;
-
затем загрузите второе изображение;
-
убедитесь, что оба изображения имеют одинаковый размер;
-
готово.

Больше идей и примеров использования ролловера вы найдете в статье на нашем блоге.
17. CSS-анимированная кнопка
Вам всегда хотелось выделить кнопки CTA при наведении курсора, то есть, чтобы они меняли цвета, когда курсор оказывается над кнопкой?
Это можно сделать! Навыки программирования не потребуются. Просто поработайте в интерфейсе Stripo.
Подробности об анимации кнопок CTA вы найдете в тематической статье нашего блога в разделе о CSS-анимации.
18. Блок таймера обратного отсчета
Задача таймеров в письмах — мотивировать клиентов делать у нас покупки. Они также уведомляют получателей о датах начала и завершения распродаж.
Настраивать таймеры и добавлять их в письма можно прямо в Stripo без использования сторонних инструментов.

Таймеры полностью веб-безопасны, то есть работают во всех почтовиках.
Инструкцию по настройке таймеров для писем вы найдете в нашем блоге в статье «Как добавить таймер обратного отсчета в email».
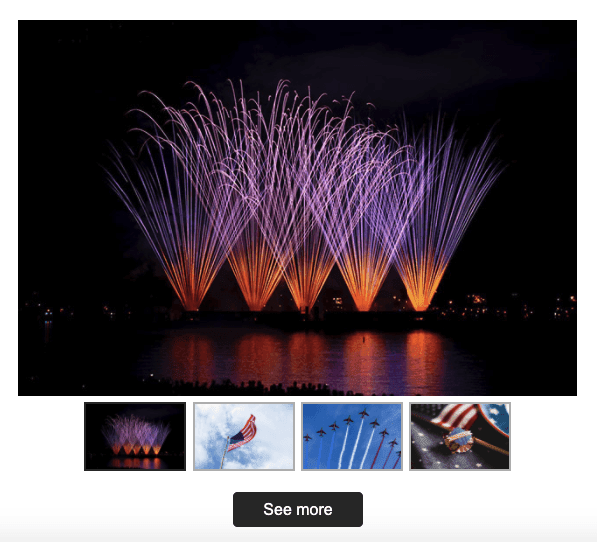
19. Карусель изображений
Карусели изображений в письмах помогают избежать долгого чтения и избавляют получателей от утомительной прокрутки.
Мы предлагаем два способа создания этих полезных каруселей:
а) использовать один из наших HTML-шаблонов, в котором уже есть карусель изображений, созданная с использованием кода CSS.

Просто замените дефолтный контент собственным. Не нужно никаких навыков верстки;
б) создать карусель изображений, используя наш базовый AMP-блок для придания письмам еще большей привлекательности. При работе с каруселью вы можете включить или отключить предпросмотр изображений прямо под каруселью.
Как мы знаем, для AMP-писем нужен запасной вариант. Но не беспокойтесь, мы даем пользователям возможность создавать его без навыков программирования, используя только наш расширенный интерфейс.
Дополнительную информацию о резервных вариантах вы найдете в статье нашего блога.
20. Аккордеон
Маркетологам стоит широко использовать аккордеон, который помогает лучше структурировать письма. Вы просто «упаковываете» свой контент в разные секции. Пользователи видят только названия секций и открывают те, которые им нужны.
Аккордеоны, как и карусели изображений, избавляют получателей от надоедливой прокрутки.
В этом видео мы покажем, как создать аккордеон в Stripo с минимальными навыками кодирования или вообще без таковых.

Как видим, вы можете добавлять фото, кнопки, описания и т. д.
Другими словами, в AMP-аккордеон можно вставить любой тип контента. Даже карточки товаров.
21. Готовые AMP-шаблоны
Как мы уже говорили, в Stripo вы можете создавать AMP-письма без каких-либо усилий. Однако для тех маркетологов, у которых нет времени самостоятельно заниматься созданием рассылок, а также для желающих увидеть эту технологию в действии мы подготовили несколько AMP HTML-шаблонов.
У нас вы найдете шаблоны со следующими элементами:
Используйте на свое усмотрение любой шаблон из нашей коллекции.
22. Mock-сервер
Как вы уже знаете, наш сервис — первый редактор шаблонов, который позволяет email-маркетологам создавать AMP-письма практически без навыков верстки. Вы делаете макеты писем, используя наши AMP-блоки.
Но если вы всемирно известный разработчик и хотите создавать динамические письма, которые получают и передают данные с вашего сервера, вам понадобится Mock-сервер, чтобы проверить правильную двустороннюю передачу данных вашими динамическими компонентами.
В статье нашего блога мы рассказываем, как тестировать встроенные формы писем с помощью нашего Mock-сервера.
Мы создаем фейковый end-point в нашем Mock-сервере, проверяем его работу в тестовых письмах, — и только потом даем разработчикам задачу создать реальный end-point на настоящем сервере.
23. Валидатор кода AMP HTML
При встраивании в письма кастомного AMP HTML-кода вы должны валидировать окончательный результат — как известно, получатели увидят традиционную HTML-версию, если AMP-код содержит хотя бы одну малейшую ошибку.
Когда вы закончите создание AMP-письма и перейдете в режим предпросмотра, наш валидатор покажет, есть ли в вашем коде ошибки. Если есть, вы можете просто кликнуть иконку «Ошибка», чтобы увидеть, что именно пошло не так в вашем коде AMP.
К счастью, в AMP-шаблонах, которые предлагает Stripo, ошибок нет :)
Используйте любой :)
24. Возможность работать с кодом HTML
Да, вам может понадобиться поработать над кодом письма, чтобы настроить его или добавить элементы, которые вы создали с помощью сторонних инструментов. Например, если это интерактивные письма.
-
Работа с кодом всего письма или верстка с нуля
Опция предназначена для HTML-кодеров и всемирно известных дизайнеров.
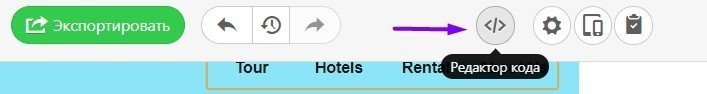
Чтобы открыть редактор HTML-кода всего письма, просто кликните иконку «Редактор кода» над шаблоном.

Редактор HTML-кода появится в нижней части страницы. Если вам нужно поработать над кодом CSS, просто нажмите кнопку «CSS», как показано ниже.

-
Работа с кодом отдельного элемента письма
Опция предназначена для HTML-кодеров и email-маркетологов.
Бывают случаи, когда вам нужно отредактировать или настроить код для какого-то одного элемента письма. И чтобы вы не прокручивали весь код, мы даем вам возможность легко найти нужный элемент кода.
Просто кликните нужный элемент письма прямо в шаблоне, после чего откройте редактор HTML-кода.
-
HTML-блок для встраивания кастомных элементов
Опция предназначена для email-маркетологов и дизайнеров. Она помогает избежать кодирования кастомных, интерактивных и динамических писем с нуля, а также экономит время.
При создании писем с помощью блоков или наших готовых шаблонов вам может понадобиться встраивание элементов, созданных на сторонних ресурсах. Вы можете использовать HTML-блок для встраивания динамического контента, форм, интерактивных элементов, созданных с помощью FreshInbox и других подобных инструментов, и т. д. Другими словами, речь идет о тех случаях, когда все письмо готово и вам просто нужно добавить сторонний элемент.
Это важно:
Какие бы изменения вы ни вносили в код письма, вы сразу же увидите все эти изменения.
25. Возможность добавлять в письма анкорные ссылки
Анкорные ссылки предназначены для навигации пользователей внутри письма.
(Источник: рассылка от Mercedes-Benz)
В разделе «Добавление анкорных ссылок в письма» статьи «Как с помощью Stripo добавить гипер- и анкорные ссылки в сообщение» нашего блога мы рассказываем, как это легко сделать с помощью Stripo.
Группа 4. Новый уровень адаптивного дизайна
Разумеется, мы знаем, что все современные редакторы шаблонов позволяют вам создавать исключительно адаптивные письма. Тем не менее мы покажем, как оптимизировать письмо для мобильных устройств и сделать его текст более читаемым.
26. Возможность включать и отключать отображение элементов на мобильных
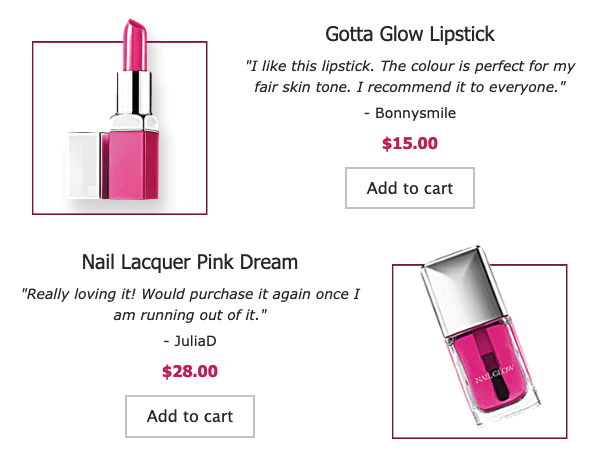
Email-дизайнеры и маркетологи довольно часто создают два баннера, карточки товара или изображения с разной горизонтальной и вертикальной ориентацией. Первые предназначены для десктопных устройств, а вторые — для мобильных.

Раньше вам приходилось заморачиваться с кодом письма, чтобы добавить обе версии и обеспечить отображение нужных элементов на соответствующих устройствах.
В Stripo вы просто используете соответствующие элементы управления — никакие навыки HTML при этом не нужны.


Подробную информацию о правильном использовании этой опции вы найдете в статье нашего блога в разделе «Скрытие модулей для десктопных устройств».
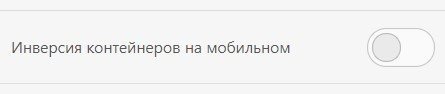
27. Инверсия элементов письма на мобильных
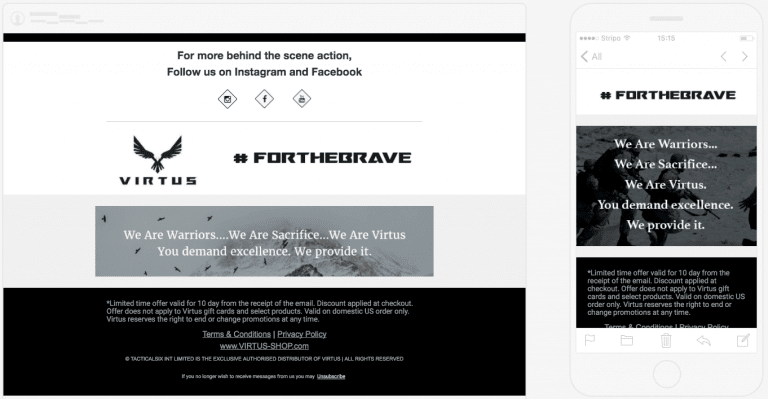
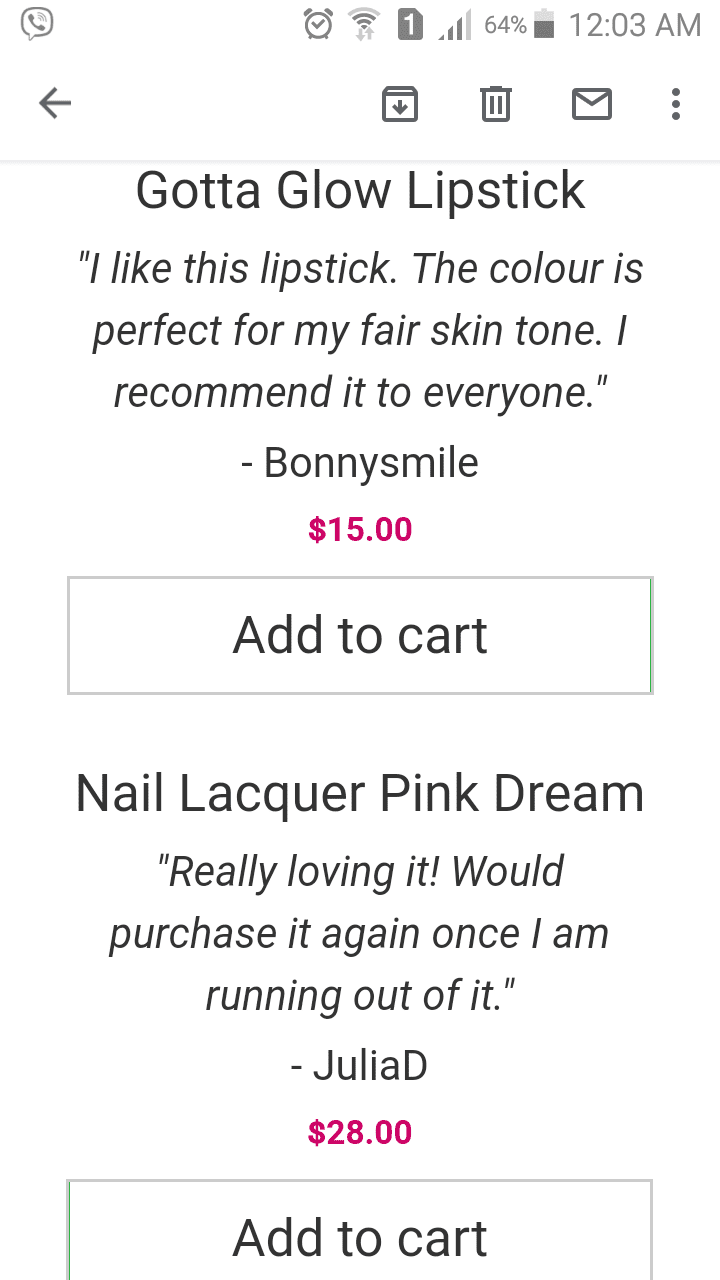
Для чего нужна эта опция? На самом деле причин много. Одна из них — обеспечить правильное отображение таких карточек товаров на мобильном экране:

(Десктопные устройства)

(Мобильные устройства с отключенной инверсией)
(Мобильные устройства со включенной инверсией)
Чтобы активировать эту опцию, просто переключите кнопку «Инверсия контейнеров»:

Подробности вы найдете в соответствующей статье нашего блога.
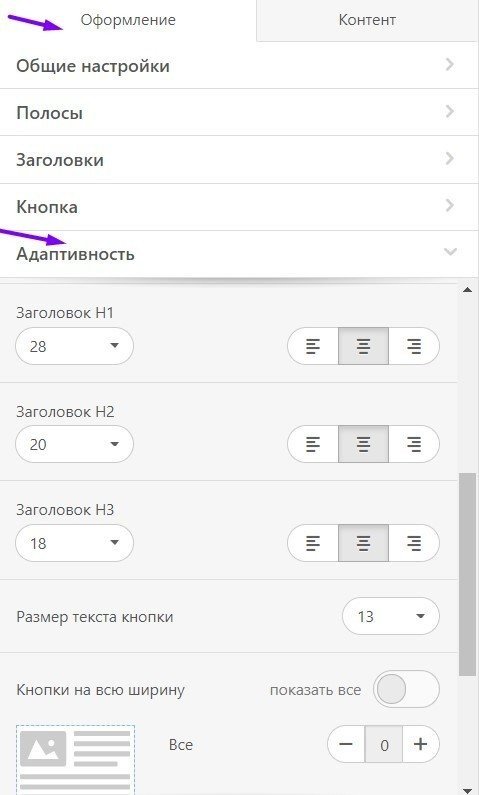
28. Работа над мобильной версией email-дизайна
...На самом деле именно благодаря этой опции мы назвали данный раздел «Новый уровень адаптивного дизайна».

Как видим, в Stripo можно сделать мобильную версию письма, которая полностью отличается от десктопной: вы настраиваете размеры шрифта для кнопок, контента, всех заголовков, которые собираетесь использовать, и даже для меню и футера. Также настраивается ширина кнопки — для мобильной версии сделайте ее во всю ширину экрана. Таким образом вы гарантируете читабельность текста письма и кликабельность кнопок CTA — намного проще нажимать кнопку, когда она широкая :)
29. Возможность отключить адаптивный дизайн
Эту опцию мы добавили в редакторе по запросу некоторых наших пользователей.
Все письма, которые вы создаете в Stripo, по умолчанию полностью адаптивны.
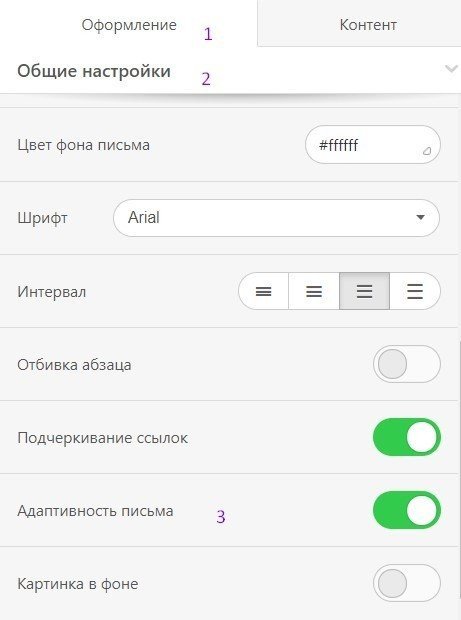
Чтобы отключить адаптивный дизайн, перейдите во вкладку «Оформление», а затем в «Общие настройки».

Если вы это сделаете, ваше письмо будет отображаться на мобильных устройствах так же, как на десктопных. То есть получателям понадобится горизонтальный скролл, чтобы увидеть письмо полностью.
Группа 5. Инструменты для совместной работы
Обычно над рассылками работают несколько человек — верстальщики, дизайнеры, копирайтеры, email-маркетологи.
Чтобы помочь им лучше и продуктивнее сотрудничать, мы со своей стороны внедрили следующие функции:
30. Роли пользователей и уровни доступа
Это очень важная опция для тех, кто работает в команде.
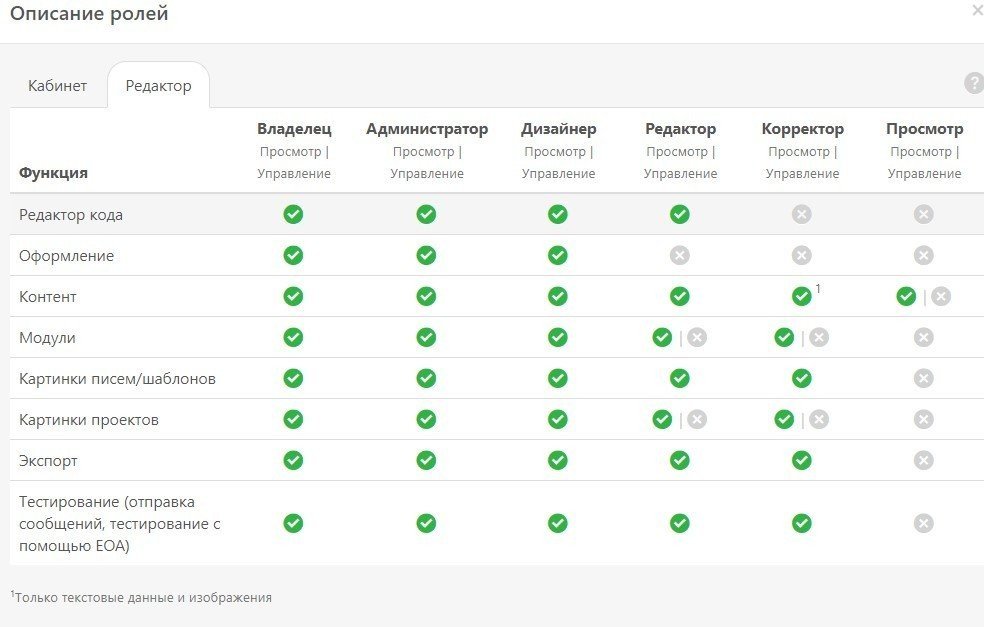
Например, у пруфридеров должна быть возможность редактировать только тексты, но не изображения. Роль «Просмотр» позволяет только просматривать электронную почту и т. д.
Stripo дает вам возможность назначать разные роли с разными уровнями доступа для пользователей во всех ваших проектах.
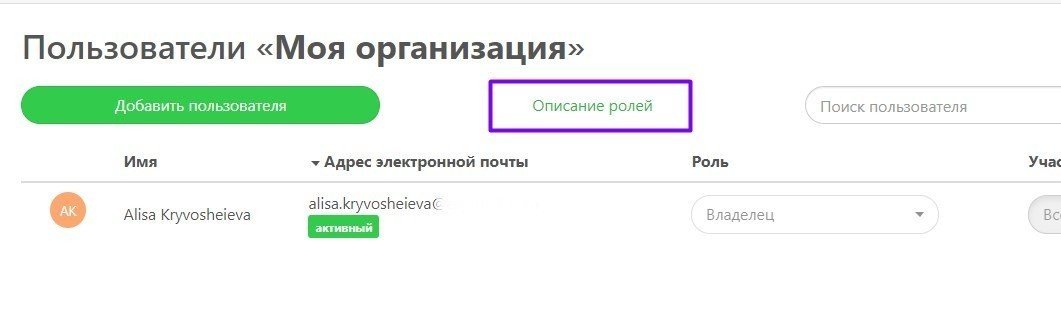
Что нужно сделать, чтобы пригласить пользователей и назначить роли:
-
зайдите в свой проект и перейдите во вкладку «Пользователи»;
-
после чего войдите во вкладку «Роли и описания»;

-
и установите роли для пользователей. В одном и том же окне вы увидите их уровни доступа и к области учетной записи, и к редактору.

31. Brand Guidelines
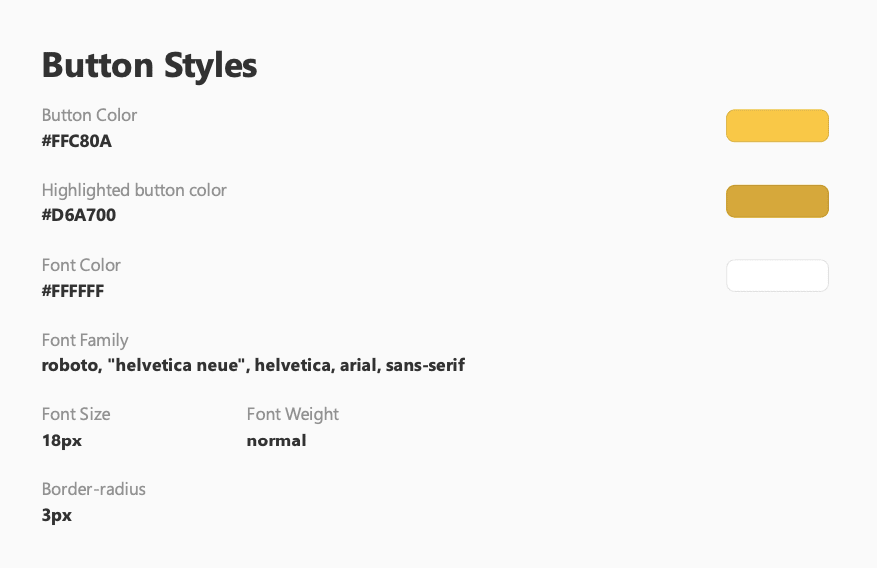
Эта функция анализирует выбранный вами шаблон, который вы создавали у нас, и дает рекомендации по соблюдению стиля бренда в ваших дальнейших кампаниях.
Она подскажет, какой размер текста, отступы, цвета шрифта и кнопок лучше использовать в ваших письмах.

Brand Guidelines, которые вы создаете с нами, также будут содержать лого вашего бренда и даже модули контента для использования в кампаниях — вы можете копировать либо их HTML-код, либо HTML со встроенным кодом CSS.
Вы можете создать отдельные Brand Guidelines для каждого проекта.

32. История изменений
Благодаря этой опции вы всегда можете увидеть изменения, внесенные в шаблоны при командной работе.
Также опция позволяет просмотреть и восстановить любую из предыдущих версий шаблона.

Кликнув на эту кнопку, вы перейдете в режим «История изменений».
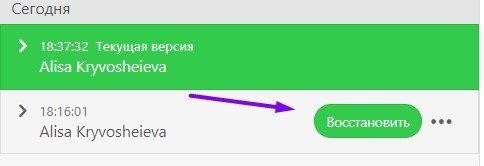
Здесь вы увидите список версий вашего письма — кликните любую из них для просмотра. И если вам нравится то, что вы видите, нажмите кнопку «Восстановить».

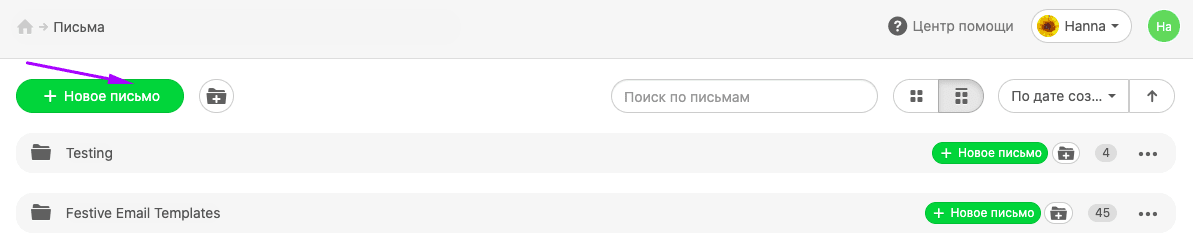
33. Возможность организовать контент в папках
Вы можете хранить шаблоны в папках. Это действительно полезно, если вы используете достаточно много шаблонов.

Для каждого вашего проекта можно создавать отдельные папки.
Группа 6. ESP-интеграции
Вы уже знаете, как экспортировать письма в нужный ESP.
Но знаете ли вы, что можно еще...?
34. Интеграция с более чем 40 ESP
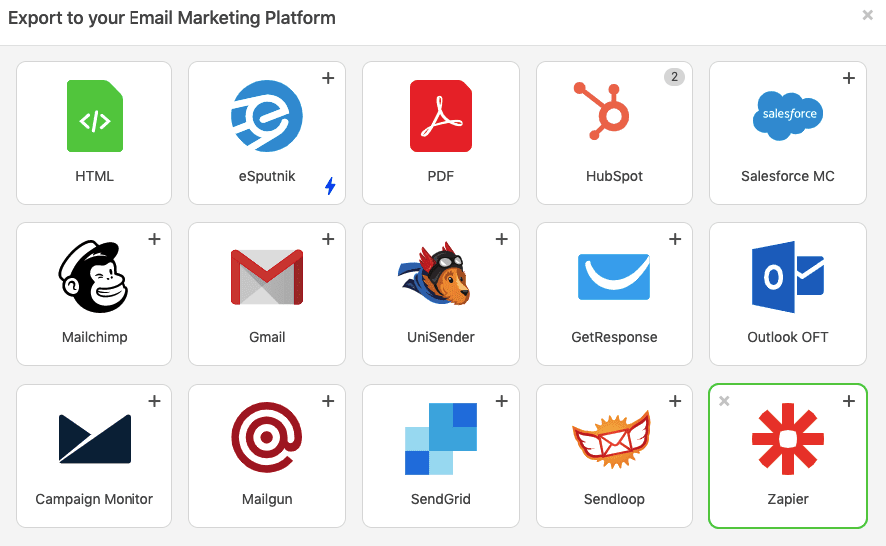
(Просто дружеское напоминание, как экспортировать письма в любой ESP…)
Мы интегрированы с более чем 40 всемирно известными ESP, чтобы дать вам возможность беспрепятственно экспортировать созданные у нас письма в ваш ESP без копирования и вставки кода.
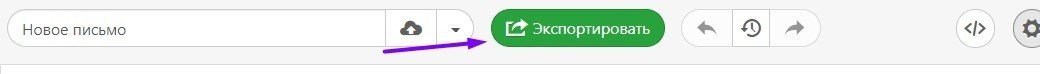
Чтобы переслать письмо в нужный ESP, просто нажмите кнопку «Экспорт» над шаблоном.

Затем выберите свой сервис, введите учетные данные — и вуаля! Письмо уже в вашем ESP.
Полный список ESP и инструкции вы найдете на нашей «странице интеграций».
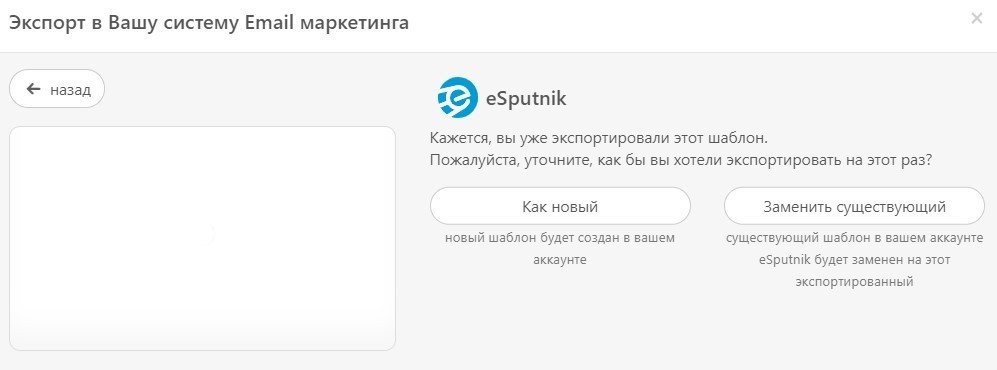
35. Возможность замены писем в вашем ESP
Довольно часто бывает так, что нам нужно обновлять письма и даже целые drip-кампании. Раньше вы редактировали триггерное письмо в редакторе Stripo, после чего экспортировали его в свой ESP, удаляя предыдущую версию письма. Теперь Stripo позволяет заменить существующую версию на обновленную прямо в ESP.

То есть вы решаете, экспортировать ли письмо как новое или заменить ним уже существующее письмо с тем же именем, которое вы ранее экспортировали в ESP.
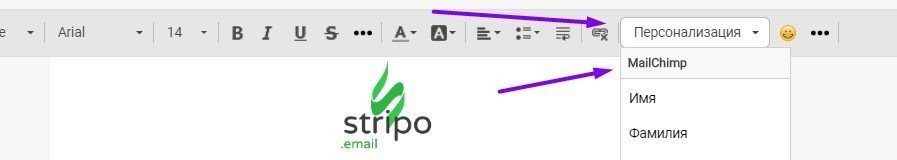
36. Теги персонализации
Эти теги — неотъемлемая часть персонализации. Stripo позволяет добавлять их во время создания рассылки.
Конечно, это можно сделать и в своем ESP. Но есть вероятность, что вы забудете об этом после экспорта письма, потому что экспорт — это уже как бы завершающий этап.

Это важно:
Список тегов персонализации зависит от конкретного ESP.
По умолчанию мы предоставляем вам теги для пяти ESP.
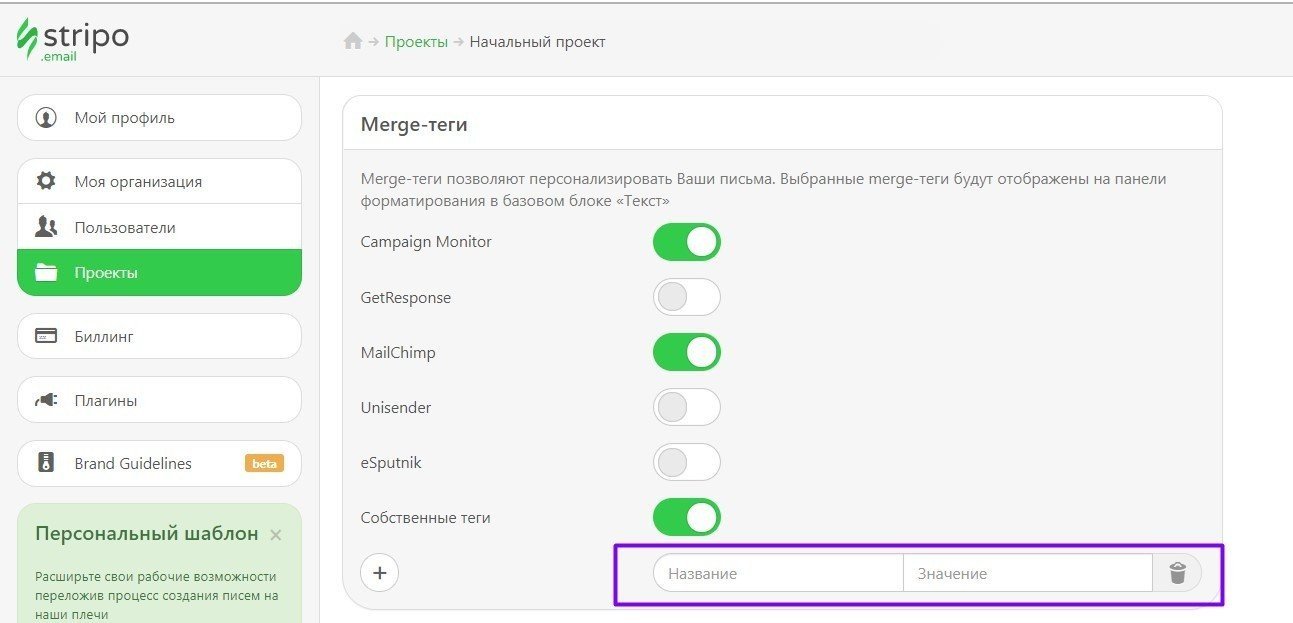
Но если вашего ESP нет в списке, вы можете:
-
отключить их в настройках проекта;
-
включить опцию «Кастомные теги персонализации»;
-
ввести название нужного тега персонализации и указать его значение.

Вы можете настроить разные кастомные теги персонализации для каждого проекта.
37. Интеграция с Zapier
Мы уже говорили об интеграции с популярными ESP. Тем не менее, мы решили поговорить об интеграции с Zapier отдельно, потому что a) Zapier не является ESP; б) это поможет вам соединить свой ESP со Stripo, если ESP отсутствует в списке наших интеграций; в) вы можете счесть этот способ доставки писем из Stripo в свой ESP самым удобным для вас.
Инструкцию вы найдете в статье «Как интегрировать ваш ESP со Stripo при помощи Zapier» нашего блога.

Обратите внимание, что через Zapier вы можете подключить к Stripo любое количество ESP.
38. Возможность экспорта писем в Gmail и Outlook
Иногда вам бывает нужно отправить HTML-письмо из вашего личного аккаунта Gmail или Outlook. Для этого мы интегрировались с данными почтовиками.

В публикациях нашего блога мы рассказываем, как экспортировать письма в Outlook и Gmail, а также как оптимизировать письма для этих почтовиков.
39. Возможность ввода параметров UTM
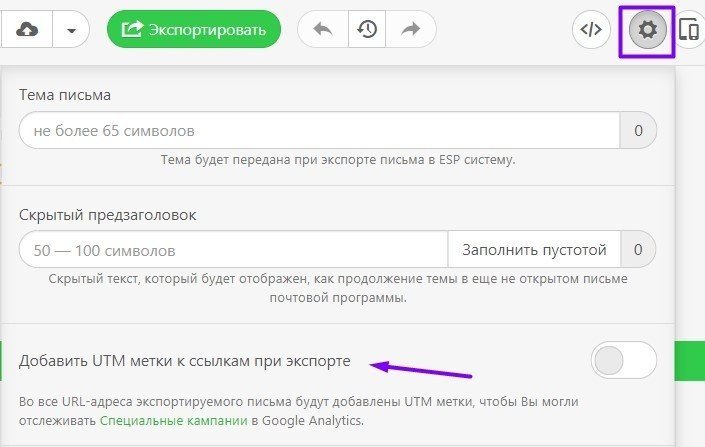
Если вы собираетесь отправлять рассылки, которые хотите отслеживать с помощью Google Analytics, вам понадобятся специальные параметры UTM.
Stripo позволяет легко их настроить.

Эти параметры UTM будут применены ко всем ссылкам, которые вы используете в своем письме.
Это важно:
Параметры UTM, которые вы устанавливаете в Stripo, будут иметь приоритет над параметрами рассылки, заданными вашим ESP.
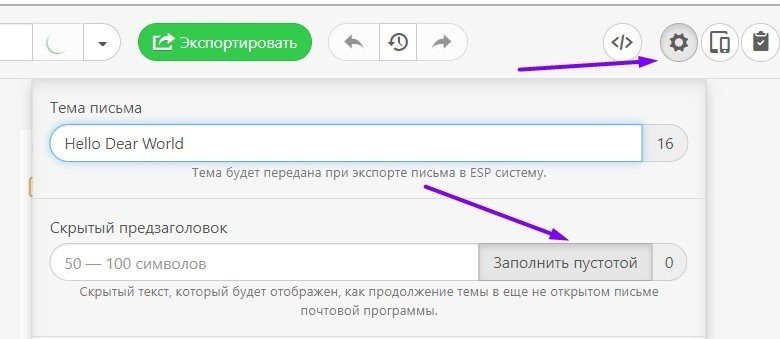
40. Возможность добавить заголовок в Stripo
После экспорта письма в нужный ESP вы можете забыть ввести заголовок и прехедер.
Поэтому мы рекомендуем делать это в Stripo еще до экспорта в ваш провайдер.
Вы можете даже добавить эмодзи.
Примеры мощных заголовков вы найдете в статье нашего блога.
41. Добавление пробелов для кнопок
Для чего это нужно?
Все почтовики отображают строку заголовка и прехедер. Если вы не ввели текст прехедера, то большинство почтовиков покажут начало текстовой части вашего письма (это может быть даже ALT-текст, который сопровождает первое изображение в вашем письме).

Но если вы хотите, чтобы ваши пользователи увидели в области предварительного просмотра только заголовок, вам понадобится поработать с кодом письма, чтобы заполнить область прехедера дополнительными пробелами.
Чтобы избавить вас от необходимости вгрызаться в код, Stripo позволяет добавлять в письма пробелы всего в один клик.

Я применила выбранные мной пробелы для одного из писем. И вот как выглядит его область предпросмотра:

Теперь, на мой взгляд, письмо выглядит аккуратнее и более четко.
42. Настройка условий отображения и добавление динамического контента для персонализации
Как известно, персонализированные предложения приносят в 18 раз больше дохода, чем письма со стандартными предложениями для всех.
Вы можете персонализировать предложения по половой принадлежности, возрасту, геолокации и предпочтениям пользователя.
Как это обычно делается?
Чтобы персонализировать письмо, например, по половому признаку, маркетологи обычно делают так:
-
создают два письма — для мужчин и женщин. Затем база подписчиков сегментируется, и эти два письма отсылаются соответствующим группам;
-
связываются со своими ESP с просьбой вставить в письмо нужные переменные. Но у маркетологов могут возникнуть трудности с предварительным просмотром этих писем. К тому же мы знаем: чем меньше сторон вовлечено в какую-либо задачу, тем быстрее эта задача будет выполнена.
В Stripo мы решили упростить этот процесс.
Начиная с этой весны мы даем нашим пользователям возможность настраивать «условия отображения» для полос и строк письма.
Как настроить условия в Stripo
Чтобы показать, как это сделать, я решила персонализировать свою рассылку по признаку пола.
Я связалась со своим ESP eSputnik, и они предоставили мне необходимый код, который состоит из трех частей — открывающей, закрывающей и фрагментов кода для конкретных модулей. После этого нужно сделать следующее:
-
перетащить нужное количество структур в полосу/ряд;
-
заполнить эти структуры своим контентом;
-
нажать значок «Полоса», чтобы открыть настройки для всей полосы/строки;

-
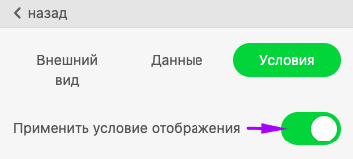
перейти во вкладку «Условия»;
-
нажать кнопку «Применить условия отображения»;

-
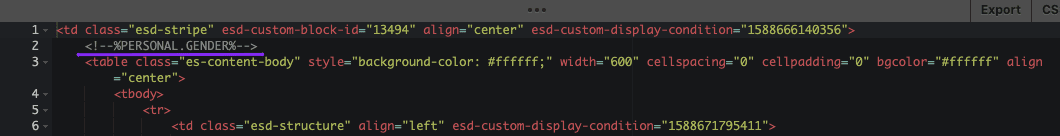
открыть редактор кода (см. параграф 24);
-
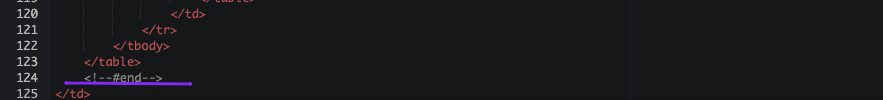
ввести начальную часть кода сразу после строки, начинающейся с <td class="esd-stripe"...>;

-
в том же окне ввести закрывающую часть вашего общего кода прямо над последним закрывающим тегом </td>;

-
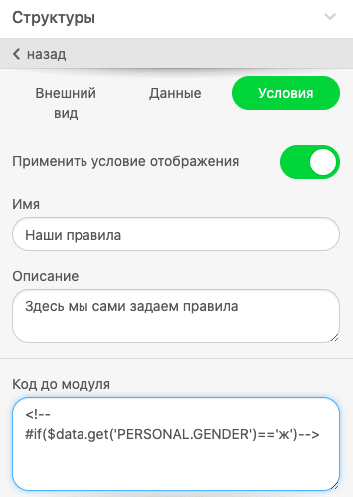
после чего нажать значок «Структура», чтобы открыть настройки для конкретной структуры;

-
во вкладке «Условия» переключить кнопку «Применить условия отображения»;
-
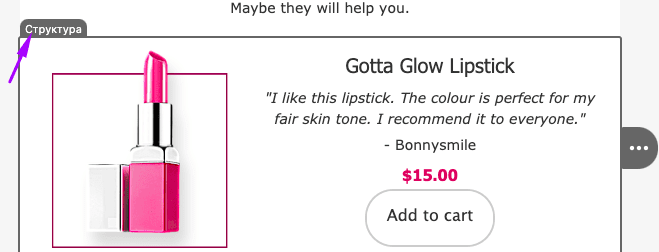
ввести фрагмент кода, который определяет, какая группа — мужская или женская — увидит данный модуль. Здесь я ввожу код для женской группы;

-
сделайте то же самое для мужской группы;
-
а также для группы контактов, которые не указали свой пол при регистрации на вашем сайте;
-
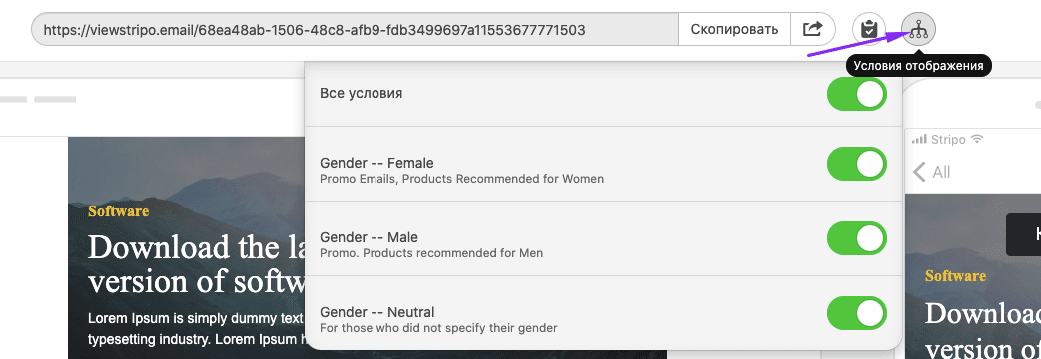
войдите в режим предварительного просмотра, чтобы увидеть свое письмо (см. параграф 10);
-
здесь вы увидите ваши письма глазами каждой группы, переключая соответствующие условия;

Это важно:
Вы можете использовать этот код для любого количества похожих рассылок.
Настройка этих условий заняла у меня не более 10 минут.
Группа 7. Удобство работы
Если вы хотите сделать создание писем еще удобнее, вот несколько советов, которые могут вам помочь.
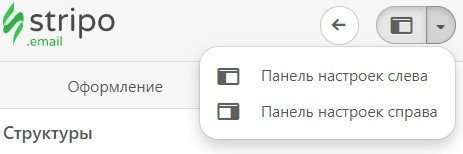
43. Возможность выбора расположения боковой панели
Некоторым нравится, когда панель инструментов расположена слева, другие предпочитают панель справа.
В Stripo вы можете выбрать расположение боковой панели.

Порядок Drag-n-Drop блоков остается неизменным.
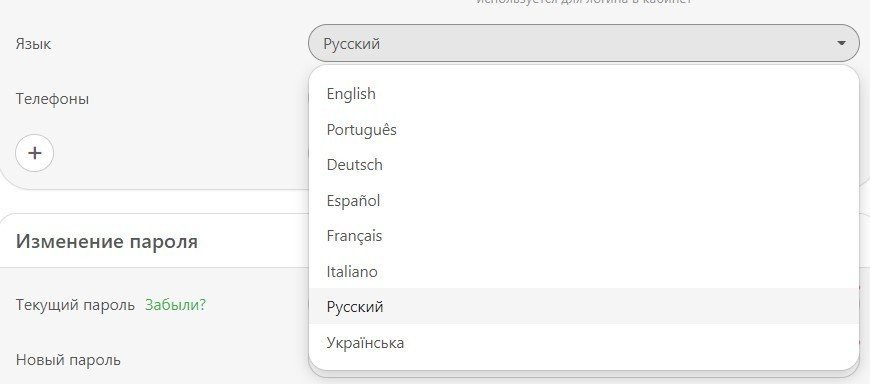
44. Поддержка 8 языков
Для удобства наших уважаемых пользователей мы перевели наш редактор на 8 языков: английский, немецкий, русский, украинский, испанский, итальянский, французский и бразильский португальский.
Чтобы выбрать необходимый язык, вам необходимо:
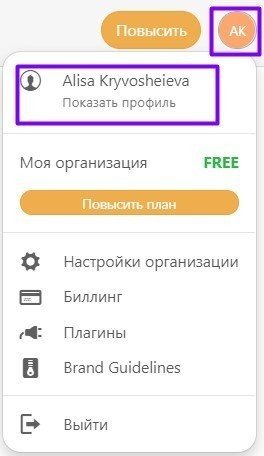
-
кликнуть иконку с вашим именем в правом верхнем углу;
-
перейти в свой профиль;

-
выбрать нужный язык в разделе «Профиль» в новом окне.

45. Плагин/White Label решение
Просто дружеское напоминание:
Для компаний, основной деятельностью которых является создание и отправка электронных писем, мы выпустили наш «белый лейбл» — плагин Stripo.
При установке нашего плагина компании могут выбирать блоки для показа на панели пользователя, хранилище изображений, элементы управления на свое усмотрение и т. д.
Мы предлагаем бесплатную пожизненную версию нашего плагина.
Мы знаем, что список наших уникальных опций со временем будет расширяться. Добавляя их, мы стремимся упростить и улучшить ваш процесс создания шаблонов.
Если вы хотите, чтобы мы добавили новые функции, которые вы считаете полезными и нужными, пишите нам свои предложения.







0 комментариев