Voulez-vous créer des e-mails plus rapidement ? Le but principal de nos programmeurs, gestionnaires de produits et créateurs de produits est de faciliter et simplifier les processus de production d’e-mails.
Dans cette publication, nous allons partager les fonctions de Stripo qui sont mises en évidence dans notre blog et qui rendent la production des e-mails bien plus facile.
Nous avons essayé de les diviser dans des groupes selon leur mission :
-
Automatisation de la production d’e-mails.
-
Design d’e-mails
-
Contenu interactif et dynamique.
-
Le nouveau niveau de design adapté aux appareils mobiles.
-
Les outils pour la collaboration en équipe.
-
Intégrations avec les ESPs.
-
Convivialité.
Groupe 1. Automatisation de la production d’e-mails
Les fonctions et caractéristiques décrites ici sont conçues pour réduire le nombre d’actions répétitives qui sauvent du temps significatif dans la production des e-mails.
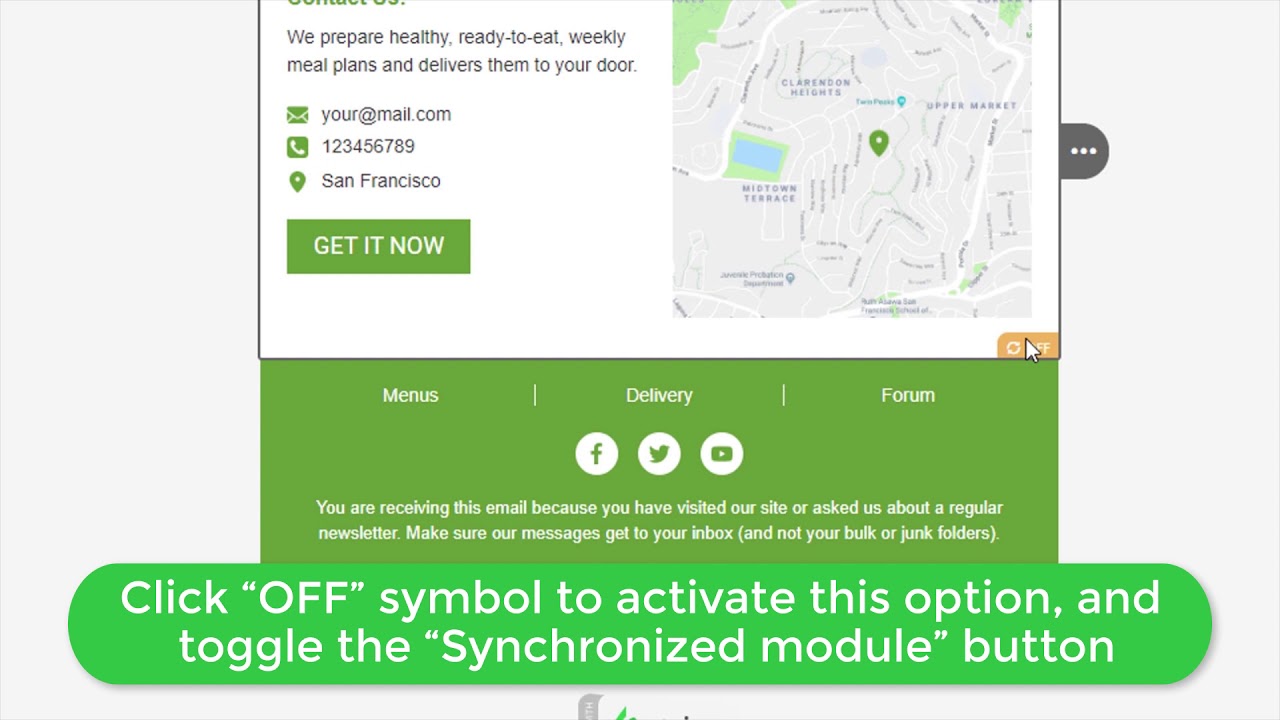
1. Modules synchronisés
Cette fonction qui vous sauve du temps, qui a été développé pour les codeurs d’e-mails et les spécialistes en marketing par e-mail, permet de mettre à jour de nombreux modèles d’e-mails HTML à la fois.
Nous, chez Stripo, construisons toujours de nouveaux e-mails pour nos campagnes – avec notamment 57 qui sont déclenchés et, dans chacun d’eux, nous disions « Terms of Us » au lieu de « Terms of UsE ». Nous étions atterrés d’avoir à modifier les 57 modèles. Mais avec l’option des modules synchronisés, nous n’avons édité qu’un seul modèle d’e-mails – et les 56 autres ont été automatiquement mis à jour. Oui ! :)
Cela nous a sauvé des heures de travail.

Les modules synchronisés vous aident à ne pas aller dans tous vos e-mails lorsque vous devez modifier le pied de page ou mettre à jour vos informations de contact dans tous vos e-mails.
2. Les Smart-elements, ou la capacité de produire de nombreuses cartes de produits en une minute
Nous sommes vraiment fiers de cette fonction très pratique, car elle sauve beaucoup de temps aux spécialistes du marketing par e-mails.
Vous créez et configurez le modèle de votre carte de produit une seule fois. Après cela, tout ce que vous avez à faire c’est de coller le lien de la page du produit dans votre e-mail. Notre système récupérera toute l’information nécessaire et l’ajoutera à votre e-mail.
Trouvez plus d’informations sur la façon de créer des smart-elements dans cette publication.
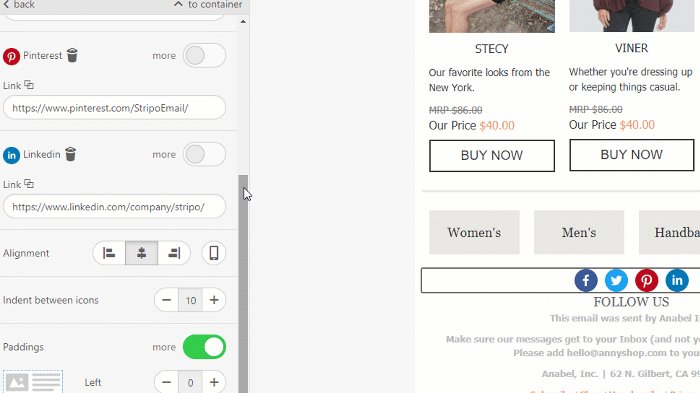
3. Capacité de créer le module d’e-mails « Suivez-nous sur les réseaux sociaux » en un seul clic
Fatigués de choisir le bon design d’icônes de médias sociaux ? Fatigués d’ajouter les liens à ces icônes d’une campagne à l’autre ?
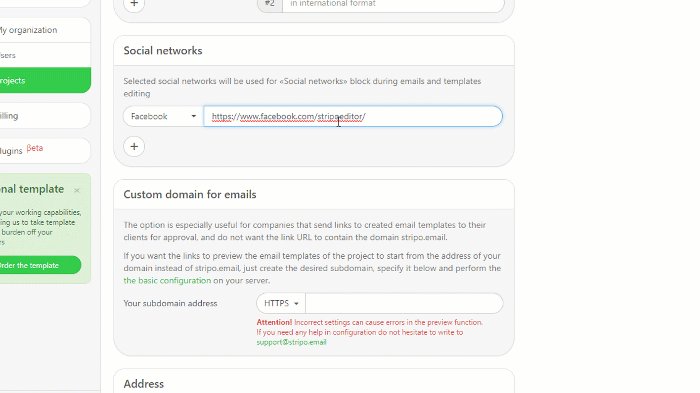
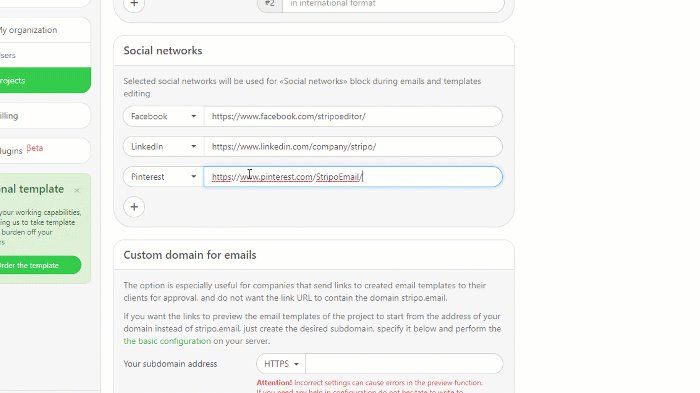
Nous avons résolu ce problème — peu importe le nombre de projets que vous avez avec Stripo —, vous pouvez créer et utiliser à travers tous vos e-mails le bloc « Social » en un seul clic.
Dans votre profil ou dans les paramètres du projet, vous choisissez les icônes, les personnalise selon le thème, la taille ou la couleur puis vous y collez les liens respectifs. Vous ne le faites qu’une seule fois, puis vous n’avez qu’à glisser le bloc « Social » dans votre modèle, et voilà ! Votre e-mail contient les bonnes informations de réseaux sociaux.

Trouvez le manuel ici.
4. Modules de contenu
Je dois avouer que j’adore cette option, elle permet de créer des e-mails vraiment rapidement.
Vous concevez le module de contenu complet, puis vous le sauvez dans votre bibliothèque personnelle. Au moment de créer votre prochaine campagne, vous n’avez qu’à glisser ce module dans votre e-mail HTML sans avoir besoin de le recréer à nouveau.
Certaines sociétés qui utilisent Stripo créent des e-mails entiers de cette façon — ils remplacent simplement les bannières et leur offre avec les nouvelles. C’est tout.
Groupe 2. Design d’e-mails
Toutes les fonctions décrites dans cette section sont liées au design d’e-mails et à la façon dont vos e-mails s’affichent dans les clients e-mail.
5. La possibilité d’ajouter des polices personnalisées
Les polices personnalisées peuvent aviver vos newsletters, vous aider à rester aligné avec la marque, peu importe, quand et où vous rejoignez vos clients.
Voyez comment ajouter et utiliser des polices personnalisées avec Stripo.

Avertissement : vous devez vérifier la compatibilité de votre police avec de multiples clients e-mail avant d’envoyer vos e-mails à vos lecteurs.
Si votre police personnalisée n’est pas supportée par le client e-mail de votre lecteur, elle sera remplacée par une police privilégiée par ce client e-mail.
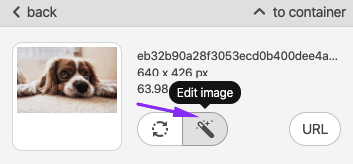
6. Éditeur de photos
Lorsque vous créez un e-mail, vous pourriez avoir besoin d’un éditeur de photos pour travail sur vos images. Vous pourriez vouloir les redimensionner, y appliquer des filtres, y placer des stickers ou du texte par-dessus les aperçus de produits, etc.
Maintenant, il n’y a plus besoin de modifier ces éléments visuels dans des outils externes puis les réinsérer dans l’e-mail. Stripo vous permet de le faire sans étapes additionnelles, directement dans notre éditeur.
Pour entrer dans l’éditeur, cliquez simplement de bouton, comme indiqué ci-dessous, après avoir ajouté une image à votre modèle.

Lorsque vous avez fini votre modification, rappelez-vous de cliquer sur le bouton « Enregistrer ».

7. Générateur de bannière
Les bannières sont souvent affichées dans le premier écran des newsletters – et ils livrent le message principal de vos e-mails.
Alors, elles se doivent d’être aussi attrayantes et informatives que possible. Cela demande l’utilisation de plusieurs polices décoratives, cela demande la capacité d’ajouter des images additionnelles par-dessus l’image principale de vos bannières, cela demande d’appliquer différents filtres, et plusieurs autres choses — vous pouvez tout trouver dans le générateur de bannières de Stripo.
Regardez notre courte vidéo pour apprendre à créer des bannières multicouches en moins de 10 minutes dans Stripo.

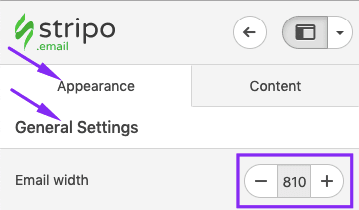
8. Capacité de définir une largeur personnalisée pour vos e-mails
Nous sommes tous au courant que 600 pixels est la largeur d’e-mails la plus populaire. Par contre, de plus en plus de marques font des essais avec d’autres largeurs. Certaines essaient 640 pixels, d’autres 700 pixels et certaines même y vont avec 800 pixels.
En vue de vous éviter de gérer le code de l’e-mail, nous vous permettons de définir la largeur manuellement dans l’onglet Apparence/Paramètres généraux.

Nous avons testé avec les largeurs d’e-mails les plus populaires et avons examiné les largeurs non standard utilisées par de célèbres marques afin de voir comment elles fonctionnent. Voyez les résultats dans notre blog.
9. Bouton VML
Si vous n’êtes pas nouveaux dans le marketing par e-mail, vous avez dû faire l’expérience de problèmes avec la façon dont Outlook affiche les e-mails.
Les boutons tendent à perdre leur style à moins qu’ils ne soient écrits en VML.

Boohoo…
En vue de vous éviter de devoir gérer les codes sans raison et pour vous sauver du temps, nous avons ajouté le bouton « Bouton avec icône ».
.jpg)
Une fois que vous l’activez, vous pouvez être rassuré — Outlook affichera votre bouton CTA exactement comme vous le vouliez.

10. De multiples façons de prévoir vos e-mails et de les partager avec des clients pour approbation
Peu importe que vous soyez un designer d’e-mail résident qui travaille pour une petite société ou pour une grande agence qui offre des services de marketing par e-mail de par le monde, ou si vous êtes un codeur d’e-mails indépendant — vous devez montrer/partager le résultat de votre travail pour approbation.
Stripo vous offre 5 façons de le faire :
-
Obtenir un lien partageable — il montre les versions AMP et HTML de votre e-mail. Il est public. Vous pouvez le distribuer parmi vos clients et collègues ;
-
Télécharger votre e-mail en format PDF — pour le distribuer parmi vos collègues pour approbation. Cela vous permet de laisser des commentaires directement SUR l’e-mail et voir la totalité de l’e-mail. Vous pouvez choisir l’orientation de la page ;

-
Prévisualiser l’e-mail — pour voir les versions pour ordinateur et pour appareils mobiles, aussi bien en AMP qu’en HTML ;
-
Envoyer un e-mail test — vous pouvez envoyer un test de l’e-mail pour voir l’aspect de votre e-mail dans différents clients et même vérifier comment il fonctionne (incluant tous les liens, les boutons et les éléments interactifs) ;
-
Effectuer un test de capture d’écran — oui, vous pouvez le faire directement dans Stripo. Nous sommes vraiment heureux de dire que notre intégration avec E-mail on Acid permet aux usagers Stripo d’effectuer un test de capture d’écran de leur e-mail directement dans notre éditeur. Cela sauve du temps.
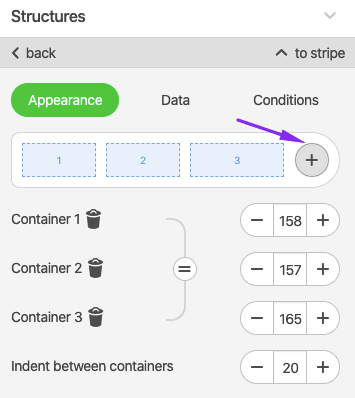
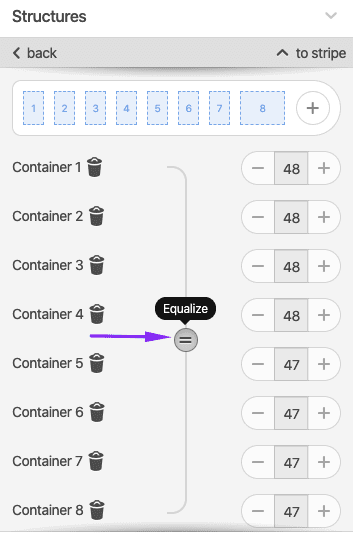
11. Capacité d’ajouter un nombre de colonnes variable dans une rangée
Le nombre moyen de colonnes par rangée dans les e-mails varie de 2 à 4. Par contre, vous pourriez avoir besoin d’ajouter jusqu’à 8 colonnes par rangée.
Pour faire cela, vous devez :
-
Cliquer sur la structure désirée dans votre modèle ;

-
Cliquez le signe « Plus » pour ajouter de nouvelles colonnes ;

-
Égaliser la largeur de ces colonnes.

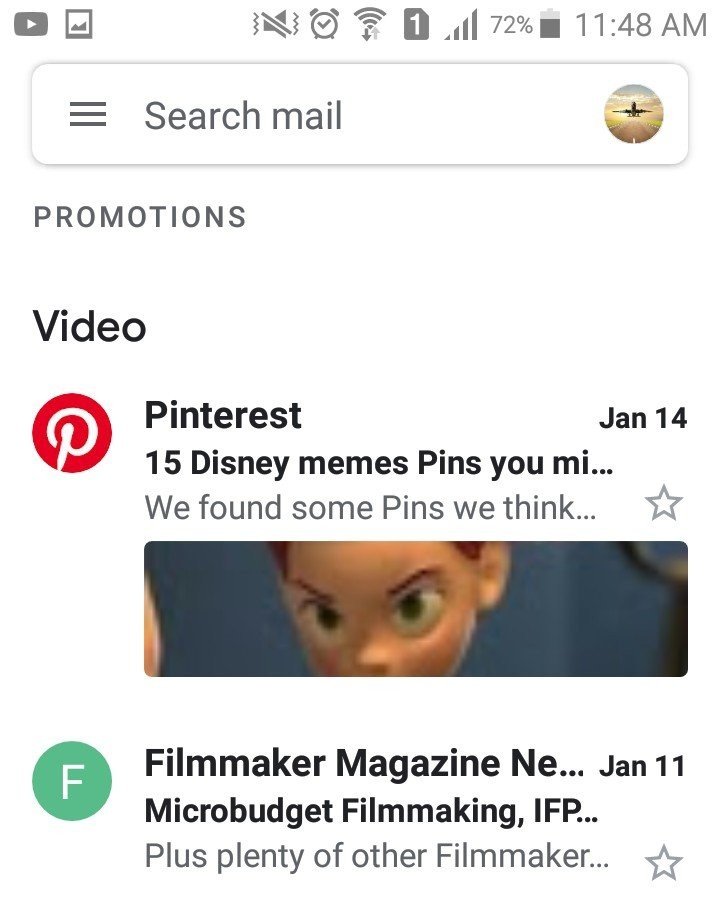
12. Le générateur d’annotations d’e-mails pour Gmail
Cette option vous permet de partager les détails de votre offre de valeur, pour partager la valeur de votre rabais, pour spécifier combien durera la vente et quel en sera le code promotionnel — directement dans l’aperçu de l’e-mail avant même qu’il ne soit ouvert.
Ne fonctionne que sur les appareils mobiles.

Pinterest utilise cette option pour montrer les images des publications les plus attrayantes de l’e-mail qu’ils envoient aux lecteurs.
Voyez notre blog pour apprendre comment générer les annotations pour les onglets de promotion Gmail avec Stripo.
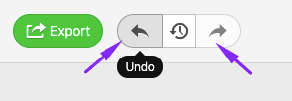
13. Boutons défaire/refaire
C’est une option cruciale. Par contre, certains éditeurs ne l’ont toujours pas.
Vous pouvez toujours annuler votre dernière action lorsque vous travaillez vos e-mails avec Stripo en cliquant le bouton « Défaire ». Et vous pouvez « Refaire » l’action que vous venez de « Défaire ». :)

14. L’option de sauvegarde automatique
Une fois encore, cette option est un must pour les constructeurs de modèles d’e-mails modernes. Par contre, certains constructeurs ne l’offrent toujours pas. En plus, elle fonctionne différemment dans tous les éditeurs qui l’ont.
Quelques éditeurs sauvent votre modèle toutes les 20 secondes, d’autres le font chaque minute.
Dans Stripo, votre modèle d’e-mails est sauvegardé automatiquement après chaque action que vous faites dans Stripo — nous avons choisi cette fréquence, car vous pourriez avoir fait plus d’un changement en moins de 20 secondes.
Notre éditeur vous avertit que votre e-mail a été sauvegardé automatiquement :

15. Capacité d’ajuster les modèles d’e-mails personnalisés à Stripo
Normalement, les modèles d’e-mails que vous importez d’un éditeur d’e-mails vers un autre ne peuvent être modifiés que par le code. Si vous voulez remplacer les images présentes par les vôtres, modifier le texte, changer la structure, enlever des rangées ou des conteneurs, vous devrez adapter votre modèle à Stripo.
Nous avons fait deux publications sur ce sujet sérieux :
-
Adaptation simple — il permet de remplacer les images et de travailler sur les textes.
-
Adaptation avancée — pour modifier les structures, enlever des rangées et des conteneurs.
Groupe 3. Contenu interactif et dynamique
Ici, nous allons mettre en évidence les micro-outils intégrés qui vous aident à créer des e-mails modernes et fonctionnels en un rien de temps.
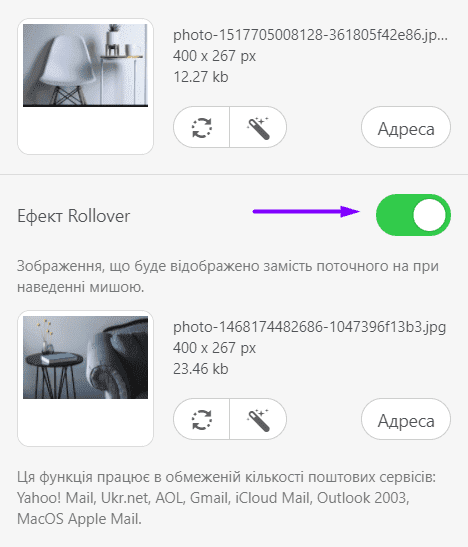
16. Effet de survol des images
Bien sûr, vous pouvez utiliser l’effet de survol des images pour plusieurs raisons. Elle est surtout utilisée à des fins de gamification, et pour fournir les plans rapprochés ou une vue arrière des produits dans les e-mails.
Pour en créer un avec Stripo, vous devez simplement :
-
Basculer le bouton « Effet de renversement » après avoir soumis votre première image ;
-
Puis soumettre votre deuxième image ;
-
Assurez-vous que les deux images sont de la même taille ;
-
C’est tout.

Voyez plus d’idées et d’exemples de l’effet de survol dans les e-mails dans les publications de notre blogue.
17. Boutons animés par CSS
Avez-vous toujours voulu mettre en évidence lorsqu’ils sont survolés avec la souris, c’est-à-dire que vos boutons CTA changent leur apparence lorsqu’un pointeur de souris se place sur le bouton ?
Vous pouvez le faire ! Aucun codage nécessaire. Juste à modifier certains paramètres.
Pour voir comment animer vos boutons CTA, veuillez voir nos publications sur le sujet dans la section Animation CSS.
18. Bloc de minuteur
Les minuteurs dans les e-mails sont supposés encourager les consommateurs à acheter de nous. Ils avertiront aussi les lecteurs du moment du début et de fin de nos ventes.
Ajoutez et configurez un minuteur pour vos e-mails directement dans Stripo, sans aucun outil externe.

Il est totalement sécuritaire pour le Web — c’est-à-dire qu’il fonctionne dans tous les logiciels clients.
Trouvez le manuel sur la façon de définir des minuteurs dans vos e-mails dans notre publication « Comment ajouter un minuteur à votre e-mail ».
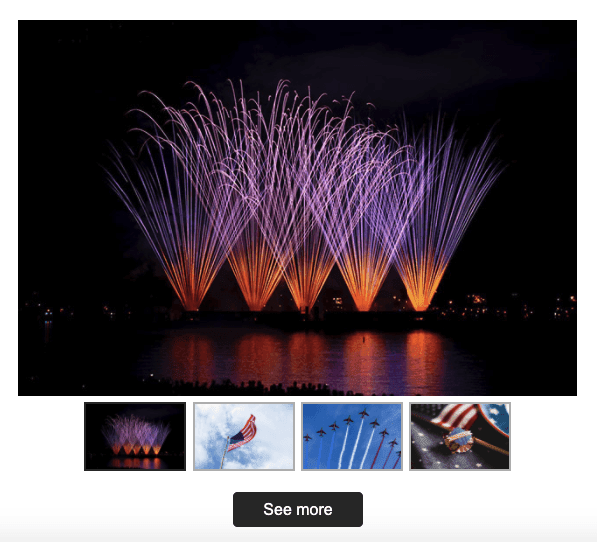
19. Carrousels d’images
Des carrousels d’images dans les e-mails aident à éviter de longues lectures et d’ennuyer les lecteurs avec de longs défilements.
Ici, nous suggérons les deux façons de créer ces carrousels très utiles :
a) utiliser l’un de nos modèles HTML qui contiennent déjà un carrousel créé avec du code CSS.

Vous n’aurez qu’à remplacer le contenu existant par le vôtre. Sans aucun codage ;
b) vous créez le carrousel d’images en utilisant notre bloc AMP de base pour pimenter vos e-mails. Lorsque vous travaillez sur votre carrousel, vous pouvez activer/désactiver l’aperçu des images juste sous le carrousel.
Comme nous le savons, les e-mails AMP demandent une solution alternative. Vous n’avez pas à vous en soucier, car nous permettons à nos usagers d’en créer une sans aucun codage avec l’aide de nos paramètres avancés.
Pour plus d’informations sur les solutions de rechange, veuillez lire notre publication de blog.
20. Accordéon
L’accordéon devrait être largement utilisé par les spécialistes du marketing, car il aide à mieux structurer leurs e-mails. Vous placez simplement le contenu dans différentes sections. Les usagers ne voient que les noms des sections et ouvrent celles qu’ils désirent.
Tout comme les carrousels, les accordéons évitent du défilement ennuyeux à vos lecteurs.
Dans cette vidéo, nous montrons comment en construire un dans Stripo, avec peu ou pas de codage.

Comme vous le voyez, vous pouvez insérer des photos, des boutons, des descriptions, etc.
En d’autres mots, vous pouvez ajouter tout type de contenu à votre accordéon AMP, y compris des cartes de produits.
21. Modèles préconstruits d’e-mails AMP
Comme nous l’avons dit ci-dessus, vous pouvez créer des e-mails AMP avec Stripo tout à fait sans effort. Par contre, pour les spécialistes en marketing qui n’ont pas le temps pour créer de nouveaux e-mails par eux-mêmes, ou ceux qui veulent voir l’AMP en action, nous avons préparé plusieurs modèles d’e-mails AMP HTML.
Vous y retrouverez des e-mails avec ces éléments :
-
liste ;
Utilisez n’importe quel modèle de votre choix parmi notre collection.
22. Serveur factice
Comme vous le savez, nous sommes le tout premier éditeur de modèles d’e-mails à permettre aux spécialistes du marketing par e-mails de créer des e-mails AMP avec peu ou pas de codage — en utilisant nos blocs AMP. De cette façon, vous pourrez créer la structure de vos e-mails AMP.
Mais si vous êtes un designer d’e-mails averti et que vous voulez créer des e-mails dynamiques qui transmettent — envoient et reçoivent — des données de votre serveur, vous aurez besoin d’un serveur factice pour vérifier si vos éléments dynamiques sont capables de transmettre les données correctement.
Dans notre blog, nous avons montré comment vérifier des formulaires imbriqués dans des e-mails en utilisant notre serveur factice.
Nous avons bâti un point terminal dans notre serveur factice, vérifié — il a fonctionné dans nos e-mails tests, seulement alors nous avons demandé à nos programmeurs de créer un point terminal réel sur notre serveur.
23. Valideur de code AMP HTML
Lorsque vous imbriquez du code personnalisé AMP HTML dans vos e-mails, vous avez à valider le résultat final de vos e-mails — car, comme nous le savons, si votre e-mail contient la moindre petite erreur dans le code AMP, les lecteurs verront la version de rechange de votre campagne.
Lorsque vous avez fini de créer vos e-mails AMP et entrez dans le mode de prévisualisation, notre valideur de code montrera s’il y a une erreur dans votre code. S’il y en a une, vous pourrez simplement cliquer sur l’icône « erreur » pour voir exactement ce qui ne va pas avec votre code AMP.
Heureusement, tous les modèles offerts par Stripo sont exempts d’erreurs. :)
Utilisez n’importe lequel :)
24. Capacité de travailler sur le code HTML
Oui, vous pourriez avoir besoin de travailler le code de votre e-mail soit pour personnaliser vos e-mails ou pour y inclure des éléments que vous avez conçus avec d’autres outils, comme des e-mails interactifs.
-
Modifier le code d’e-mails entiers ou coder les e-mails de zéro
Ceci est destiné aux codeurs HTML et aux designers avertis.
Pour ouvrir l’éditeur de code HTML pour l’e-mail complet, vous n’avez qu’à cliquer sur l’icône « Éditeur de code » située au-dessus du modèle.

L’éditeur de code HTML apparaîtra dans la moitié inférieure de votre page. Si vous devez modifier le code CSS, cliquez simplement sur le bouton « CSS » comme indiqué ci-dessous.

-
Modifier le code d’un élément spécifique
Pour les codeurs HTML et les spécialistes en marketing par e-mail.
Il y a certains cas où vous avez besoin de modifier/personnaliser le code d’un certain élément de l’e-mail. Pour vous éviter de défiler tout le code, nous vous permettons de rejoindre le bout de code nécessaire.
Juste à cliquer sur l’élément du e-mail que vous voulez modifier dans votre modèle, puis ouvrez l’éditeur de code.
-
Le bloc HTML pour imbriquer des éléments personnalisés
Destiné aux spécialistes du marketing par e-mail et aux designers d’e-mails. Il aide à éviter le codage d’e-mails personnalisés/interactifs/dynamiques de zéro, et sauve beaucoup de temps.
Lorsque vous créez vos e-mails soit en travaillant à partir de blocs ou en utilisant nos modèles d’e-mails, vous pourriez avoir besoin d’imbriquer des éléments externes. Vous pouvez l’utiliser pour imbriquer du contenu dynamique et des formulaires, pour imbriquer éléments interactifs que vous créez avec FreshInBox ou d’autres outils similaires, etc. En d’autres mots, lorsque votre e-mail est entièrement prêt et vous n’avez plus qu’à y coller un élément externe.
Important de noter :
Peu importer les changements que vous faites au code de votre e-mail — vous voyez les changements immédiatement.
25. Capacité d’ajouter des liens d’ancrage dans vos e-mails
Les liens d’ancrage permettent à vos usagers de naviguer dans vos e-mails.
(Source : E-mail de Newsletter de Mercedes-Benz)
Dans notre publication de blog « Comment ajouter des liens dans les e-mails », dans la section « Ajouter des liens d’ancrage », nous vous montrons comment le faire facilement dans Stripo.
Groupe 4. Le nouveau niveau de design adapté aux appareils mobiles.
Bien sûr, nous savons que tous les constructeurs de modèles d’e-mails aident maintenant à créer des e-mails réactifs. Mais nous allons vous montrer comment optimiser vos e-mails sur les appareils mobiles et rendre votre texte plus lisible.
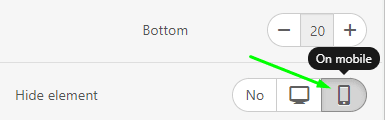
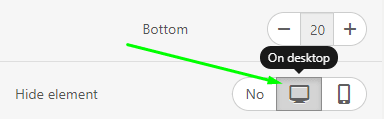
26. Capacité d’activer/désactiver des éléments sur les appareils mobiles
Bien souvent, les designers d’e-mails et les spécialistes en marketing créent deux bannières/cartes de produit/images avec des orientations verticales et horizontales. Les premières sont destinées aux ordinateurs alors que les autres sont pour les appareils mobiles.

Pour toutes les inclure dans vos e-mails et vous assurer que les bonnes apparaissent sur les bons appareils — vous devez affronter le code de l’e-mail.
Stripo vous permet de le faire en utilisant seulement des paramètres — aucun codage HTML n’est requis.


Vous trouverez plus de détails sur la manière d’utiliser cette option dans notre publication de blog section dédiée à cacher des modules sur les ordinateurs.
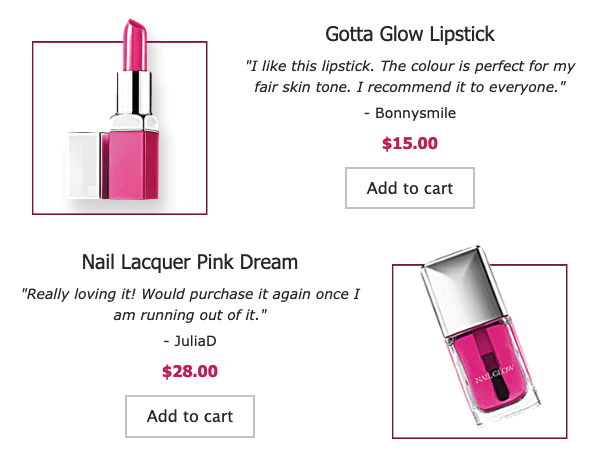
27. Inversion d’éléments de l’e-mail sur les appareils mobiles
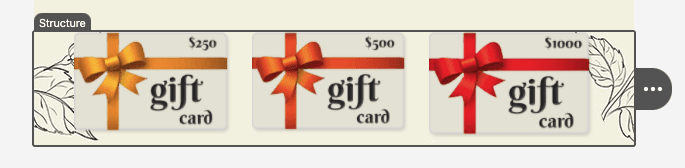
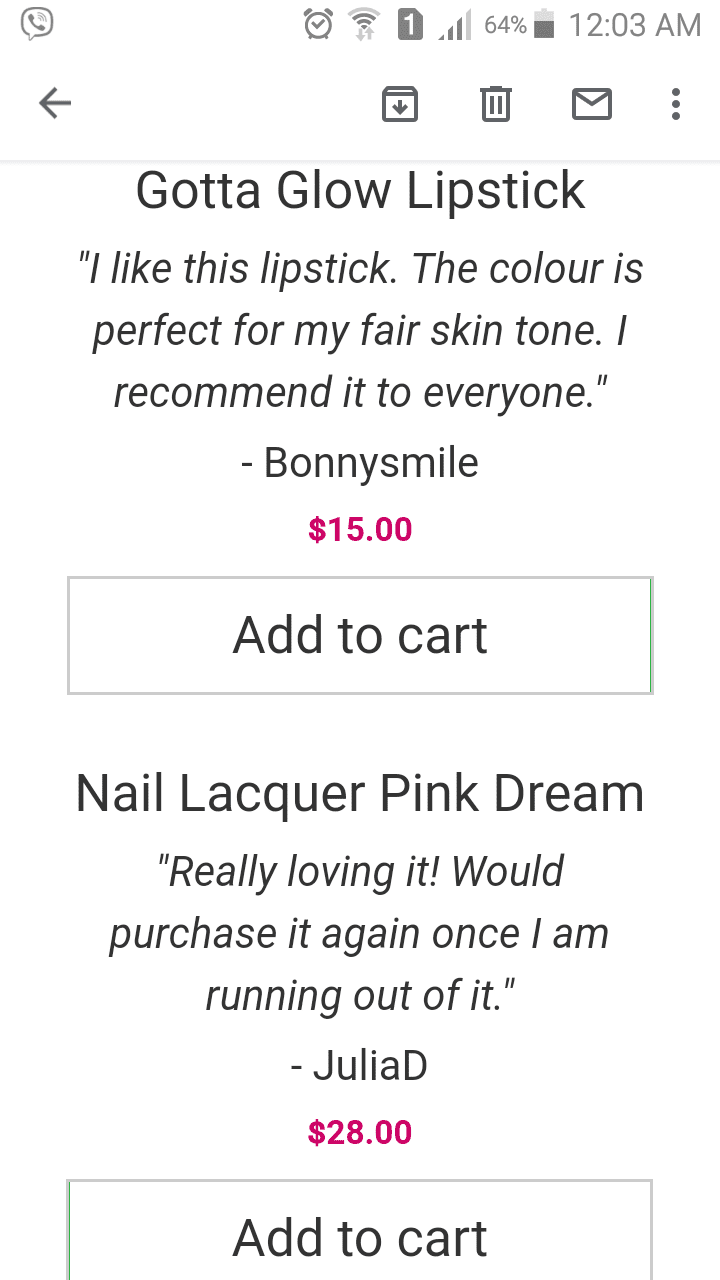
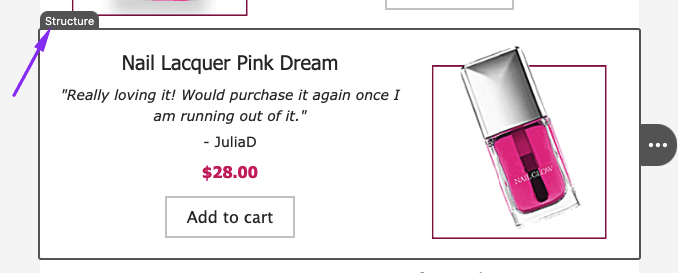
Pourquoi en auriez-vous besoin ? Pour plusieurs raisons en fait. Mais une de celles-ci est de s’assurer du bon affichage des cartes de produits suivantes sur les appareils mobiles :

(Ordinateurs)

(Appareils mobiles, avec l’inversion désactivée)
(Appareils mobiles, avec l’inversion activée)
Pour activer cette option, juste à basculer le bouton « Inversion des conteneurs » :

Vous trouverez plus de détails dans cette publication sur notre blog.
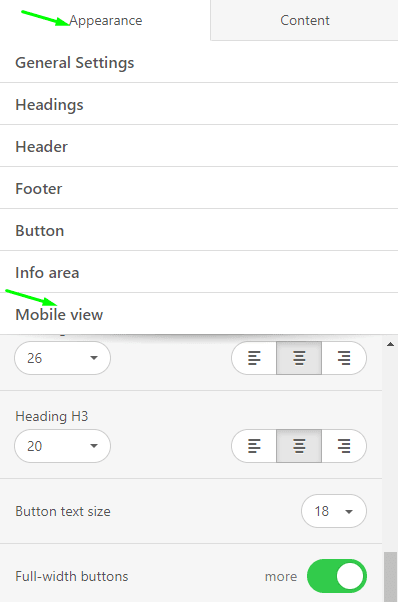
28. Modifier le design de vos e-mails sur les appareils mobiles
… c’est pourquoi nous avons nommé cette section « Le nouveau niveau de design adapté aux appareils mobiles ».

Comme vous pouvez le voir, Stripo vous permet de faire le design de la version mobile de vos e-mails d’une façon totalement différente de celle pour les ordinateurs de bureau : vous définissez la taille de la police pour les boutons, pour le contenu et pour les entêtes que vous pourrez utiliser à travers tous vos e-mails, de même pour les menus et pieds de page ; vous pouvez aussi définir la largeur de vos boutons, en vous assurant de les mettre pleine grandeur pour les appareils mobiles. De cette façon, vous vous assurez de la lisibilité du texte de vos e-mails et facilitez le clic de vos boutons CTA — c’est bien plus facile de cliquer un bouton lorsqu’il est large. :)
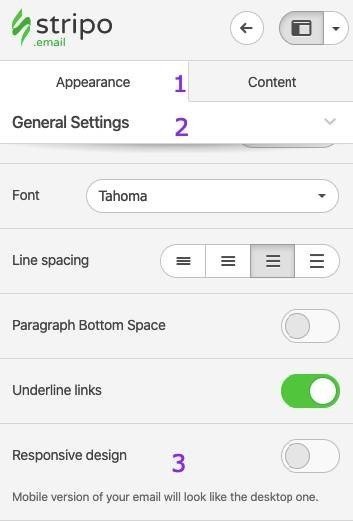
29. Capacité de désactiver le design d’e-mails réactifs
Cette fonction fut ajoutée à notre éditeur suite à la demande d’usagers.
Par défaut, tous les e-mails que vous créez avec Stripo sont pleinement réactifs.
Pour désactiver le design réactif, allez dans l’onglet Apparence, puis dans les « Paramètres généraux ».

Si vous faites cela, votre e-mail apparaîtra sur les appareils mobiles exactement comme sur les ordinateurs. Donc, vos usagers devront défiler horizontalement pour voir la totalité de votre e-mail.
Groupe 5. Outils pour la collaboration en équipe
Normalement, quelques personnes travaillent sur les e-mails : des codeurs, des designers, des rédacteurs et des spécialistes du marketing par e-mail.
Pour les aider à mieux collaborer, nous avons implémenté les fonctions suivantes :
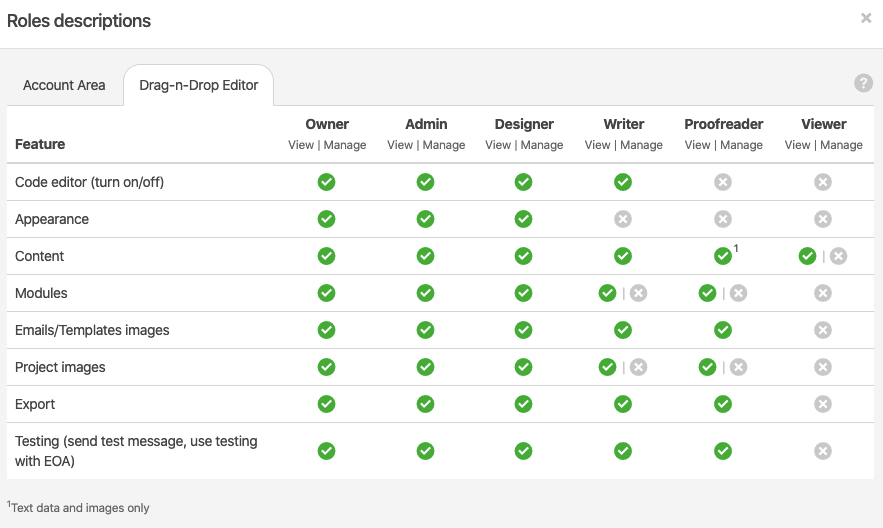
30. Rôles d’usagers et niveaux d’accès
C’est une option très importante pour ceux qui travaillent en équipe.
Les correcteurs doivent être autorisés à seulement modifier les textes et non les images. Les lecteurs ne doivent que pouvoir voir l’e-mail, etc.
Stripo vous permet de définir différents rôles avec des niveaux d’accès différents pour des usagers à l’intérieur de chaque projet que vous avez dans Stripo.
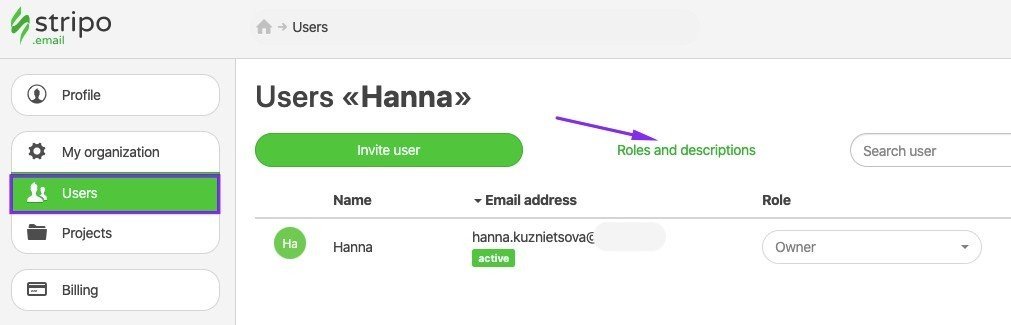
Pour inviter des usagers et définir leurs rôles :
-
Allez à votre projet, entrez dans l’onglet « Usagers » ;
-
Puis, allez dans l’onglet « Rôles et descriptions » ;

-
Maintenant, assignez des rôles aux usagers. Dans la même fenêtre, vous pouvez voir leurs niveaux d’accès dans la zone du compte et dans l’éditeur.

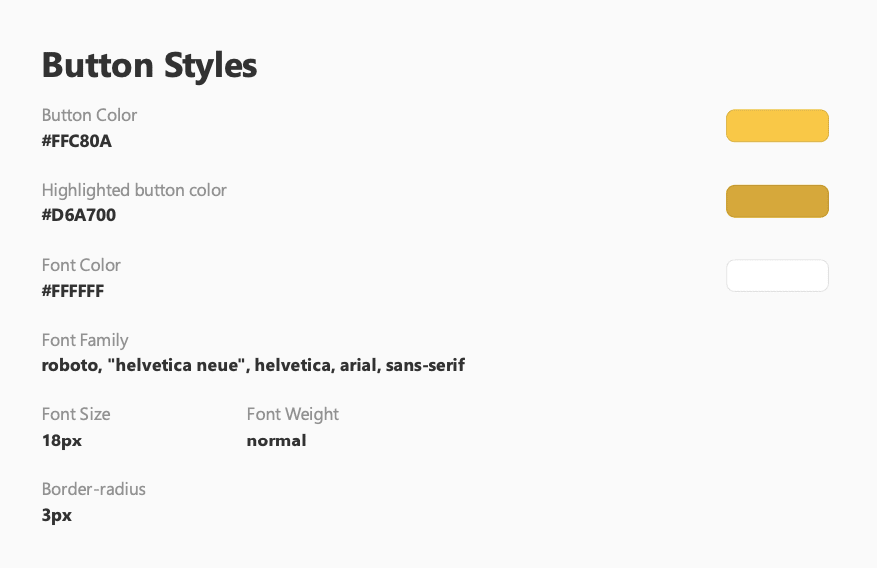
31. Kits de modèle
Cette fonction est aussi connue sous lignes directrices de la marque.
Il analyse un e-mail de votre choix parmi les modèles que vous avez créés avec nous et il génère des lignes directrices de marque pour vos prochaines campagnes.
Elle vous dit quelle taille de texte, les couleurs de police, les couleurs de boutons à utiliser à travers vos e-mails. Elle vous dira aussi quels espacements et rembourrages à utiliser dans l’ensemble de vos campagnes.

Le kit de modèle que vous générez avec nous contiendra aussi vos logos de marque, et même les modules de contenu que vous pouvez utiliser dans vos campagnes — vous pouvez copier soit leur code HTML ou le code HTML avec le code CSS.
Vous pouvez générer un kit de modèle différent pour chacun de vos projets.

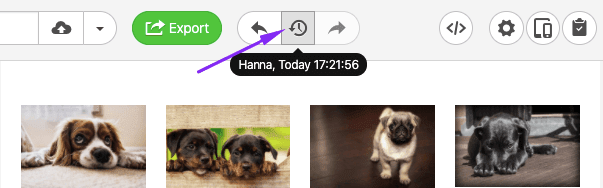
32. Historique de la version
Grâce à cette option, vous pouvez toujours voir les changements faits à vos modèles — si vous travaillez en équipe.
Elle vous permet de toujours prévisualiser et réactiver toute version précédente de votre modèle.

En cliquant ce bouton, vous entrez dans le mode « Historique de la version ».
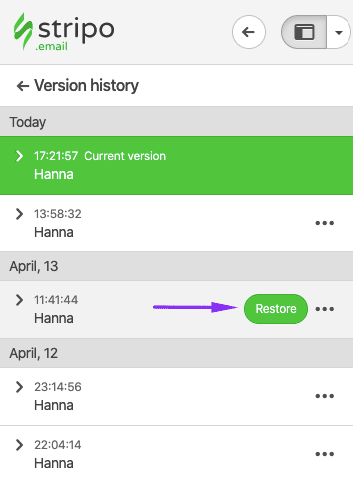
Vous y verrez alors une liste des versions de votre e-mail. Cliquez sur n’importe laquelle pour la voir. Si vous aimez ce que vous voyez, cliquez sur le bouton « Restaurer ».

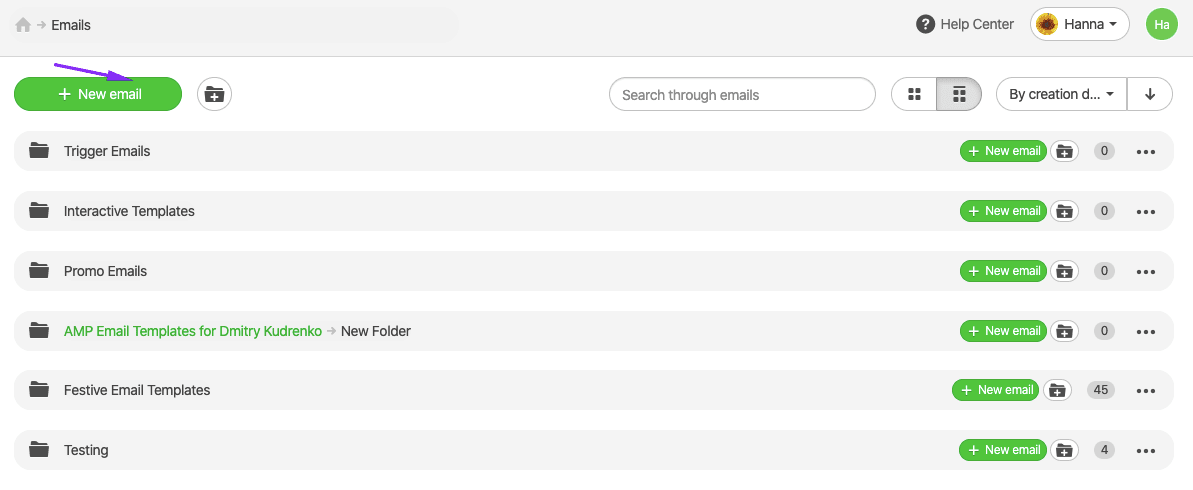
33. Capacité d’organiser votre contenu en dossiers
Vous pouvez sauvegarder vos modèles dans des dossiers. Cela aide beaucoup lorsque le nombre de modèles sur lesquels vous travaillez est assez grand.

Vous pouvez créer des dossiers différents pour chacun de vos projets.
Groupe 6. Intégrations avec les ESPs
Vous savez déjà comment exporter vos e-mails vers un ESP.
Mais saviez-vous que vous pouviez… ?
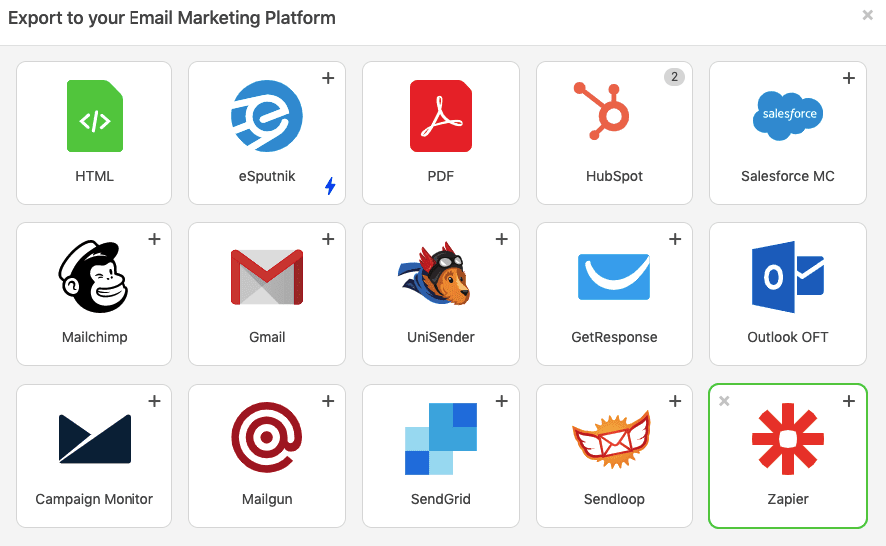
34. Intégrations avec plus de 40 ESPs
(juste un rappel amical sur la façon de pousser des e-mails vers n’importe quel ESP…)
Pour vous permettre d’exporter des e-mails que vous avez créés avec nous vers votre ESP de façon transparente sans copier et coller le code, nous sommes intégrés avec plus de 40 EPSs connus dans le monde entier.
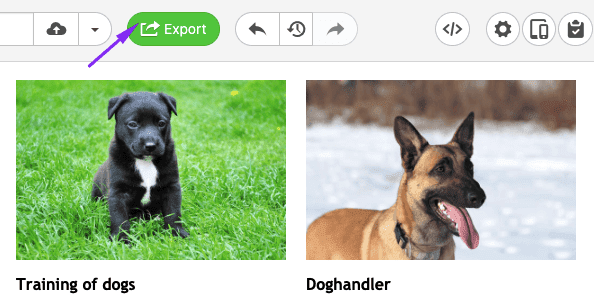
Pour livrer vos e-mails à votre ESP, vous n’avez qu’à cliquer le bouton « Exporter » au-dessus de votre modèle.

Puis, choisissez votre ESP, entrez vos identifiants – et voilà ! aussi simple que cela – trouvez votre e-mail dans votre ESP.
Voyez la liste complète des EPS et des manuels sur note page des intégrations.
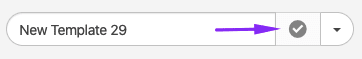
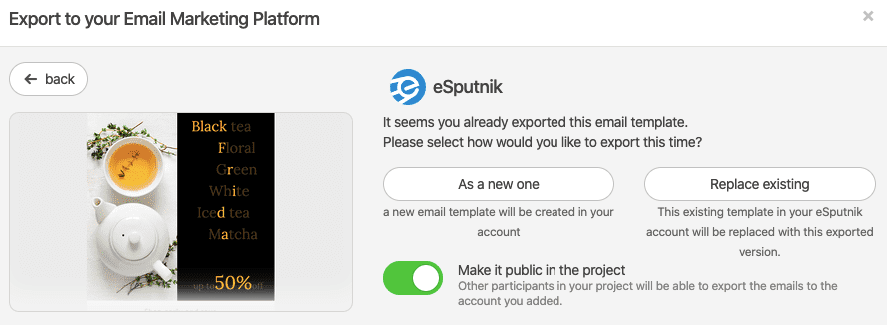
35. Capacité de remplacer les e-mails dans votre ESP
Bien souvent, nous devons mettre à jour nos e-mails, mettre à jour une série de campagnes goutte à goutte. Vous modifiez les déclencheurs dans Stripo, puis exportez vers votre ESP et effacez les e-mails précédents. Maintenant, Stripo vous permet de remplacer un e-mail dans votre ESP avec un autre mis à jour.

En fait, vous pouvez choisir si l’exportation de ce e-mail est un nouvel e-mail ou s’il remplace l’e-mail existant (celui que vous avez déjà transféré à votre ESP sous le même nom).
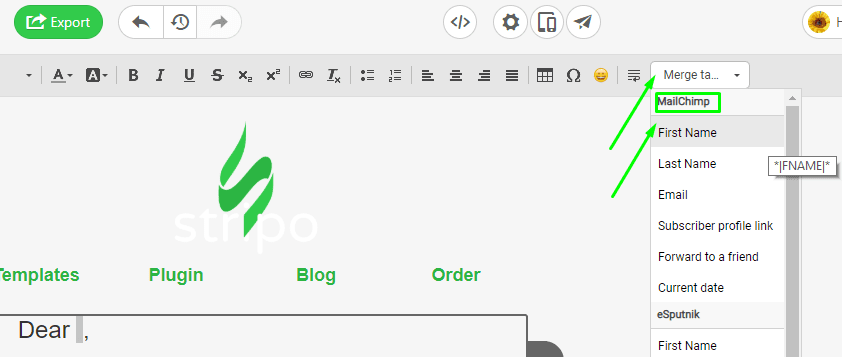
36. Balises de fusion
Les balises de fusion sont une partie intégrale de la personnalisation. Stripo vous permet de les ajouter lorsque vous créez vos campagnes.
Bien sûr, vous pouvez le faire dans votre ESP. Mais il y a une chance que vous oubliiez de le faire après l’exportation, car à ce moment vous pourriez le considérer comme étant terminé.

Important de noter :
La liste des balises de fusion dépend de chaque ESP.
Par défaut, nous fournissons les balises de fusion pour 5 ESPs.
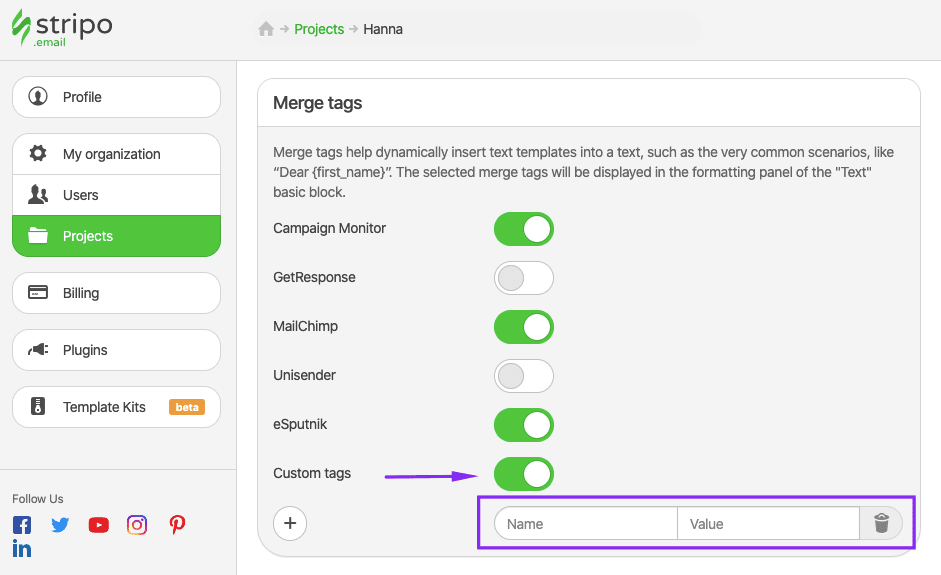
Mais si votre ESP n’est pas dans la liste, vous pouvez :
-
Les désactiver dans les paramètres du projet ;
-
Activer l’option « Balises de fusion personnalisées » ;
-
Entrez le nom de la balise de fusion requise et spécifiez sa valeur.

Vous pouvez définir des balises de fusion personnalisées pour chacun de vos projets.
37. Intégration avec Zapier
Nous avons déjà parlé de l’intégration avec plusieurs ESPs populaires. Par contre, nous avons décidé de parler plus spécifiquement de notre intégration avec Zapier, car a) Zapier n’est pas un ESP ; b) il vous aide à connecter votre ESP à Stripo si votre ESP n’est pas dans la liste de nos intégrations ; c) vous pourriez trouver que c’est la façon la plus sûre de transmettre vos e-mails de Stripo vers votre ESP.
Vous trouverez le manuel d’utilisation dans notre publication « Comment intégrer votre ESP à Stripo en utilisant Zapier ».

Veuillez noter que vous pouvez connecter plusieurs ESPs avec Stripo en utilisant Zapier.
38. Capacité d’exporter des e-mails vers Gmail et Outlook
Parfois, vous avez besoin d’envoyer un e-mail HTML depuis votre compte personnel Gmail ou Outlook. Pour ces raisons, nous avons intégré avec ces clients e-mail.
Dans notre blog, vous verrez comment pousser des e-mails vers Outlook et Gmail respectivement. Ici, nous partageons aussi quelques trucs sur la façon d’optimiser nos e-mails pour ces clients e-mail.

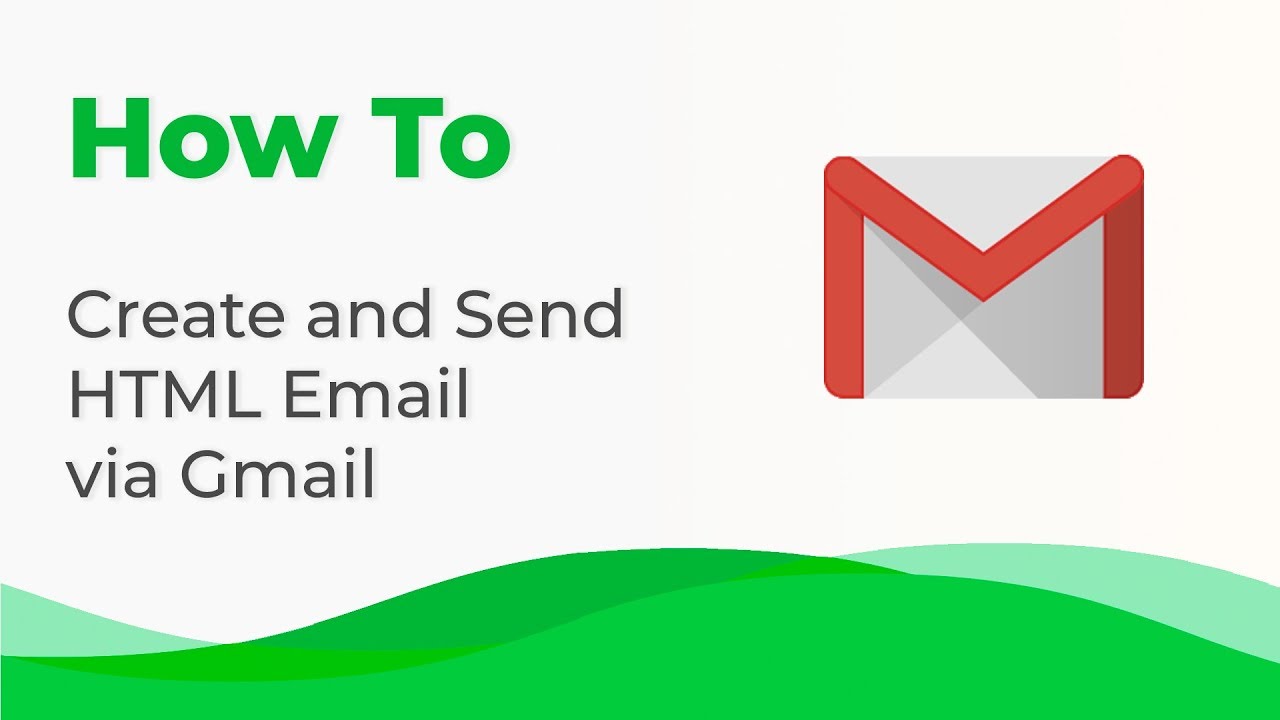
39. Capacité d’enter des paramètres UTM
Si vous allez envoyer des campagnes que vous voulez suivre avec GA, vous aurez besoin de paramètres UTM spéciaux, que vous pouvez aisément définir avec Stripo.

Ces paramètres UTM seront appliqués à tous les liens que vous avez utilisés dans votre e-mail.
Important de noter :
Les paramètres UTM que vous définissez dans Stripo auront priorité sur ceux que votre ESP définit pour votre campagne de marketing par e-mail.
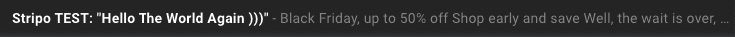
40. Capacité d’ajouter une ligne de sujet dans Stripo
Après avoir exporté votre e-mail vers un ESP, vous pourriez oublier d’entrer la ligne de sujet et le préentête.
Alors, nous recommandons que vous le fassiez à l’intérieur de Stripo, avant d’envoyer votre e-mail à votre ESP.
Vous pouvez même entrer des emojis ?
Vous trouverez des exemples de lignes de sujet puissantes dans cette publication de notre blog.
41. Ajouter de l’espace blanc à des boutons
Pourquoi en auriez-vous besoin ?
Tous les clients e-mail montrent la ligne de sujet et le préentête. Si vous n’avez pas défini le texte de préentête, la plupart des clients montreront le début du texte de votre e-mail (cela pourrait même être le texte ALT qui va avec la première image de votre e-mail).

Mais si vous voulez que vos usagers ne voient que la ligne de sujet dans l’aperçu du e-mail — vous devez modifier le code du e-mail où vous devrez remplir l’espace de préentête avec des espaces supplémentaires.
Pour vous éviter la nécessité de jouer avec le code, Stripo vous permet d’utiliser des espaces blancs dans les e-mails avec un seul clic.

J’ai ajouté ces espaces blancs pour un de mes e-mails, et voici à quoi ressemble l’aperçu :

Maintenant, mon e-mail semble beaucoup plus net et propre, selon moi.
42. Définir des conditions d’affichage/ajouter du contenu dynamique à des e-mails personnalisés
Nous savons tous que les offres personnalisées génèrent souvent 18 fois plus de revenus que les e-mails avec des offres générales.
Vous pouvez personnaliser les offres selon le sexe, l’âge, la géolocalisation et les préférences des usagers.
Comment le faites-vous normalement ?
Pour personnaliser les e-mails par sexe, disons, les spécialistes en marketing généralement :
-
Construisent deux e-mails — pour hommes et pour femmes. Puis divisent leur base de contacts et envoient deux e-mails, un pour chaque groupe ;
-
Contactent leur ESP pour lui demander d’insérer la variable nécessaire dans l’e-mail. Mais les spécialistes en marketing ont des problèmes à prévisualiser ces e-mails et, comme nous ne savons, le moins de gens impliqués dans une tâche, le plus vite elle est complétée.
Chez Stripo, nous avons décidé de simplifier ce processus.
Depuis ce printemps, nous permettons à nos usagers de définir des « Conditions d’affichage » pour les rayures et les rangées des e-mails.
Comment définir les conditions avec Stripo
Pour montrer comment le faire, j’ai décidé de personnaliser mon e-mail par sexe.
J’ai contacté mon ESP, eSputnik, et ils m’ont donné le code nécessaire, qui consiste en trois parties : la partie d’ouverture, la partie de fermeture et les exemples de code pour les modules particuliers.
-
Glisser le nombre nécessaire de structures dans une rayure/rangée ;
-
Remplir ces structures avec votre contenu ;
-
Cliquez sur l’icône « Rayure » pour ouvrir les paramètres de toute la rayure/rangée ;

-
Allez dans l’onglet « Conditions » ;
-
Basculez le bouton « Appliquer les conditions d’affichage » ;

-
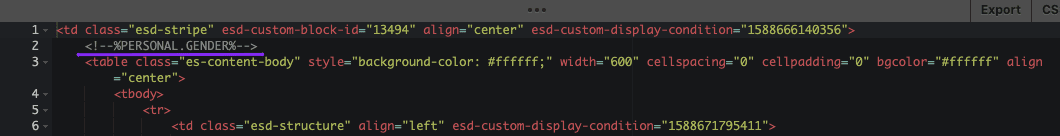
Ouvrez l’éditeur de code (voir le paragraphe 24) ;
-
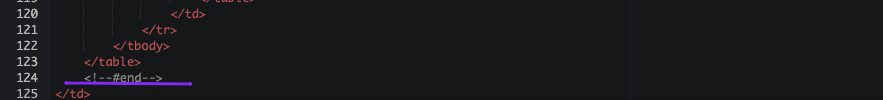
Entrez la partie d’ouverture de votre code immédiatement après la ligne qui commence par « <td class="esd-stripe"…> » ;

-
Dans cette même fenêtre, entrez la partie de fermeture dans le code général juste avant la dernière balise </td> fermante ;

-
Maintenant, cliquez sur l’icône « Structure » pour ouvrir les paramètres de cette structure en particulier ;

-
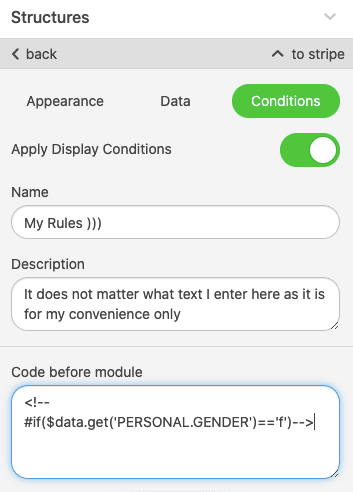
Dans l’onglet « Conditions », basculez le bouton « Appliquer les conditions d’affichage » ;
-
Entrez l’exemple de code qui détermine quel groupe — hommes ou femmes — verra ce module. J’entre le code pour le groupe des femmes ici :

-
Faites la même chose pour le groupe des hommes ;
-
Faites de même pour le groupe des contacts qui n’ont pas indiqué leur sexe lorsqu’ils se sont enregistrés sur votre site ;
-
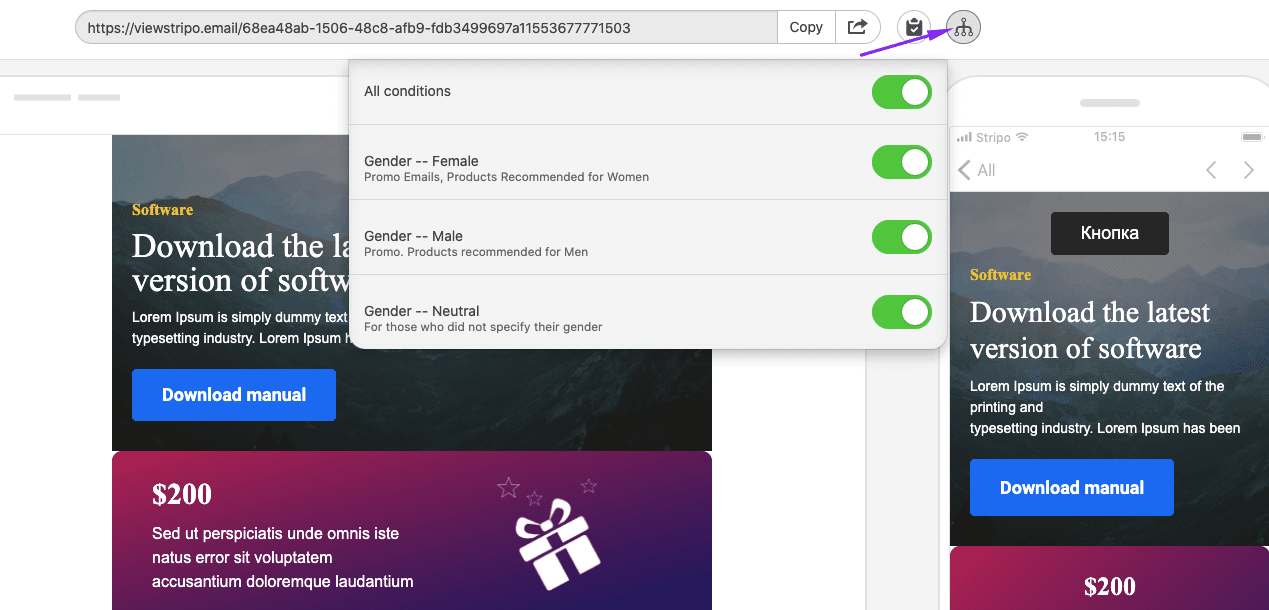
Activez le mode de prévisualisation pour voir votre e-mail (voir paragraphe 10)
-
Vous pouvez maintenant voir votre e-mail avec les yeux de chaque groupe en changeant la condition nécessaire.

Important de noter:
Vous pouvez utiliser ce code pour un grand nombre de campagnes similaires.
Définir ces conditions m’a pris moins de 10 minutes.
Groupe 7. Convivialité
Si vous voulez rendre votre création d’e-mails encore plus confortable, voici quelques trucs qui pourraient vous aider.
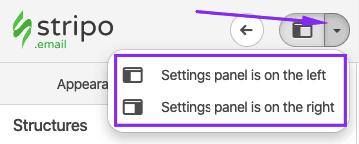
43. Capacité de choisir la position de votre panneau de côté
Certaines personnes aiment que leur panneau d’outils soit situé sur la gauche, d’autres sur la droite.
Chez Stripo, nous vous laissons choisir la position du panneau de côté.

L’ordre des blocs glisser-et-déposer demeure le même.
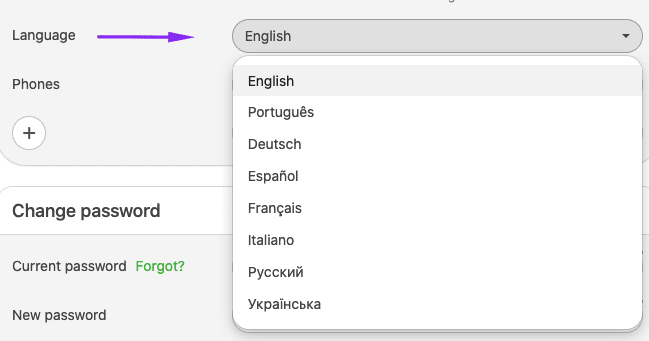
44. 8 langues supportées
Pour la commodité de nos chers usagers, nous avons traduit notre éditeur en 8 langues : anglais, allemand, russe, ukrainien, espagnol, italien, français et portugais brésilien.
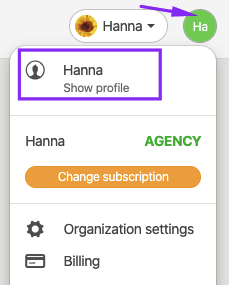
Pour change de langue, vous devez :
-
Clique sur l’icône de votre nom dans le coin supérieur droit ;
-
Aller à votre profil ;

-
Dans la nouvelle fenêtre de la section profil, sélectionnez la langue de votre choix.

45. Solution de plugin/marque blanche
Juste un rappel amical :
Pour les sociétés dont la principale activité est de créer et d’envoyer des e-mails, nous avons publié notre solution pour marque blanche — le Plugin Stripo.
En installant notre plugin, les sociétés peuvent choisir quels blocs montrer sur le panneau de contrôle de leurs usagers, elles choisissent le stockage des images, les paramètres de leur choix, etc.

Nous offrons une version gratuite à vie de notre Plugin.
Nous savons que la liste de nos fonctions uniques va éventuellement grandir. Lorsque nous en ajoutons, nous visons à faciliter et à simplifier le processus de production pour vous.
Si vous voulez que nous ajoutions de nouvelles fonctions qui seraient utiles, écrivez-vous pour nous les suggérer.







0 commentaires