Wollen Sie E-Mails noch schneller erstellen als jetzt? Hauptaugenmerk unserer Entwickler, Produktmanager und Produktdesigner ist die Erleichterung und Vereinfachung des E-Mail-Erstellungsprozesses.
In diesem Beitrag stellen wir die Stripo-Funktionen vor, die in unserem Blog kaum herausgestellt wurden, die aber die E-Mail-Erstellung erheblich erleichtern.
Wir haben versucht, sie je nach der Aufgabe, die sie erfüllen, in Gruppen einzuteilen:
-
Automatisierung der E-Mail-Erstellung.
-
E-Mail-Design.
-
Interaktive und dynamische Inhalte.
-
Ein neues Level an mobilfreundlichem E-Mail-Design.
-
Tools für die Zusammenarbeit im Team.
-
ESP-Integrationen.
-
Benutzerfreundlichkeit.
Gruppe 1: Automatisierung der E-Mail-Erstellung
Die hier beschriebenen Merkmale und Funktionen sollen die Anzahl sich wiederholender Aktionen reduzieren, was zu einer erheblichen Zeitersparnis bei der E-Mail-Erstellung führt.
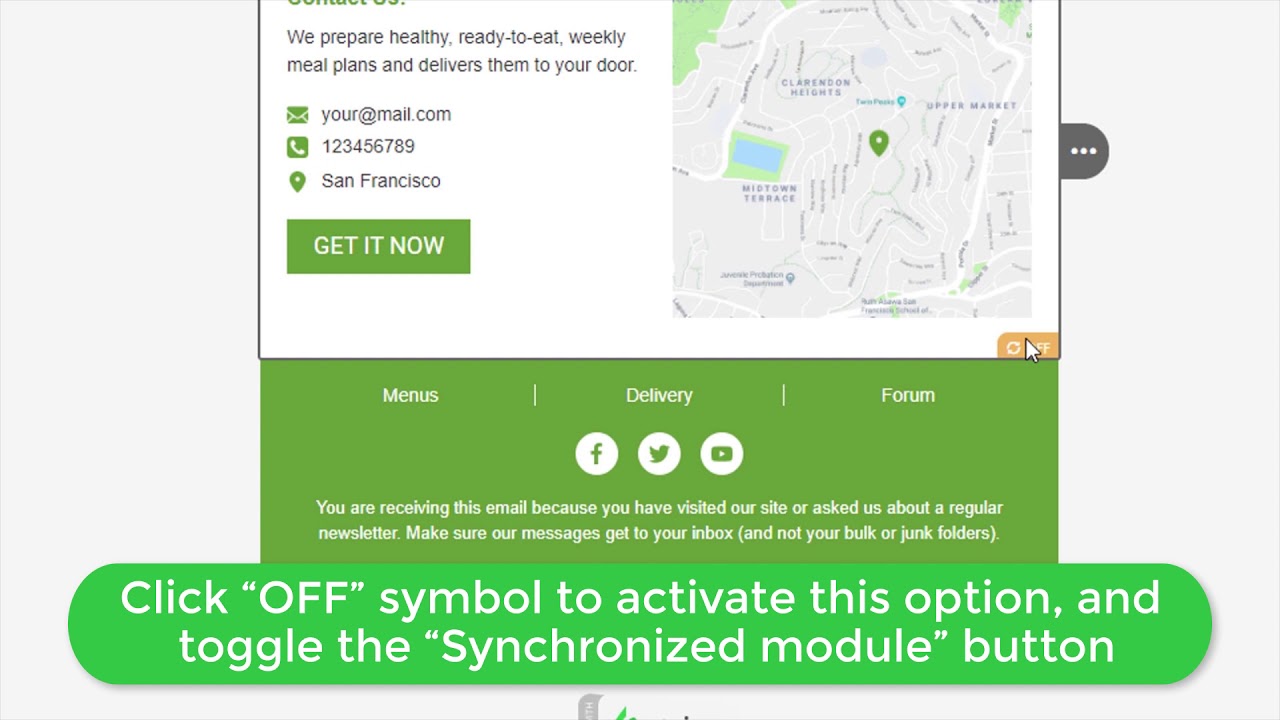
1. Synchronisierungsmodule
Mit dieser zeitsparenden Funktion, die für E-Mail-Programmierer und E-Mail-Vermarkter entwickelt wurde, kann jeder beliebig viele HTML-E-Mail-Vorlagen auf einmal aktualisieren.
Wir bei Stripo erstellen brandneue E-Mails für unsere Kampagnen - mit nur 57 getriggerten E-Mails. Und versehentlich haben wir in jeder von ihnen „Terms of Us“ statt „Terms of UsE“ geschrieben. Wir waren entsetzt über die Tatsache, dass wir vielleicht alle 57 Vorlagen würden bearbeiten müssen. Aber mit der Option „Synchronisierungsmodule“ haben wir nur 1 E-Mail-Vorlage bearbeitet - und die anderen 56 haben diese Aktualisierungen geerbt. Juhu :)
Das hat uns Stunden an Arbeit erspart.

Die Funktion „Synchronisierungsmodule“ verhindert, dass Sie von E-Mail zu E-Mail gehen, wenn Sie die Fußzeile bearbeiten oder Kontaktinformationen in allen E-Mails aktualisieren müssen.
2. Smart Elements bzw. die Möglichkeit, eine große Anzahl von Produktkarten in nur einer Minute zu produzieren
Wir sind wirklich stolz auf diese nützliche Funktion, denn sie erspart E-Mail-Vermarktern wirklich eine Menge Zeit.
Sie entwerfen und konfigurieren die Vorlage für Ihre Produktkarte nur einmal - danach müssen Sie nur noch den Link zur Produktseite in Ihre E-Mail einfügen. Unser System ruft alle notwendigen Informationen ab und fügt sie in Ihre E-Mail ein.
Weitere Informationen zur Erstellung von Smart Elements finden Sie in unserem gleichnamigen Blogbeitrag.
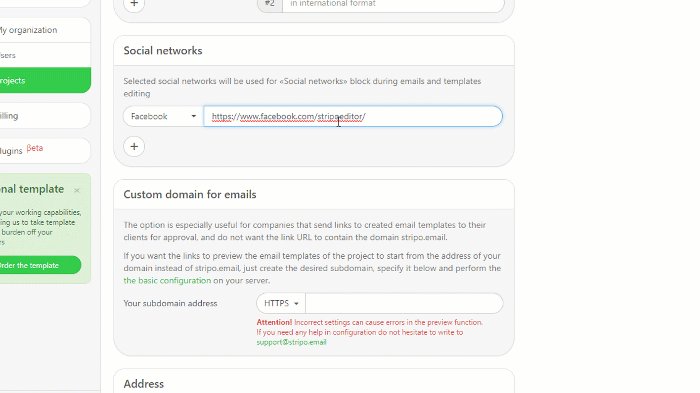
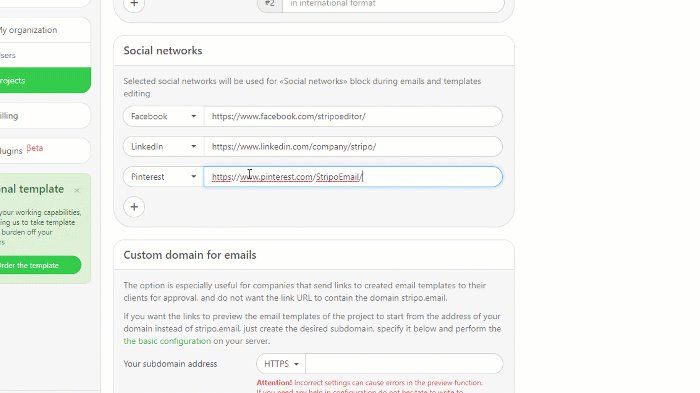
3. Möglichkeit, das E-Mail-Modul „Folgen Sie uns auf Social Media“ mit nur 1 Klick zu erstellen
Haben Sie es satt, das richtige Design für Ihre Social-Media-Symbole auszuwählen und von Kampagne zu Kampagne Links zu diesen Symbolen hinzuzufügen?
Wir haben dieses Problem gelöst - unabhängig von der Anzahl der Projekte, die Sie mit Stripo durchführen und erstellen - können Sie den „Social Media“-Block mit 1 Klick erstellen und E-Mail-übergreifend verwenden.
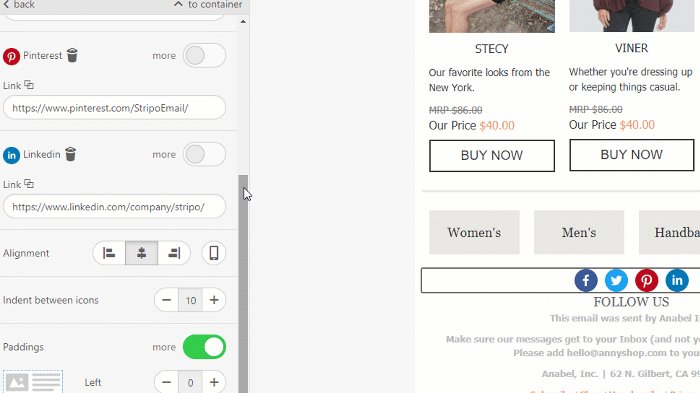
Sie wählen die notwendigen Symbole In Ihrem Profil oder in den Projekteinstellungen aus, gestalten sie inklusive Farbeinstellungen und Größe und fügen dann die entsprechenden Links nur einmal ein - danach müssen Sie nur noch den Block „Social“ in Ihre Vorlage ziehen - und voila! Ihre E-Mail enthält die richtigen Social-Informationen.

Die Anleitung dazu finden Sie hier.
4. Inhaltsmodule
Ich muss zugeben, dass ich diese Option einfach liebe. Sie erlaubt es, E-Mails wirklich schnell zu erstellen.
Sie entwerfen ein komplettes Inhaltsmodul und speichern es dann in Ihrer persönlichen Modulbibliothek. Bei der Erstellung Ihrer nächsten Kampagne(n) ziehen Sie dieses Modul einfach in Ihre HTML-E-Mail-Vorlage, ohne dass Sie es komplett neu erstellen müssen.
Einige Unternehmen, die Stripo verwenden, erstellen auf diese Weise ganze E-Mails - sie aktualisieren lediglich das Banner und das Preisangebot. Das ist auch schon alles.
Gruppe 2: E-Mail-Design
Alle in diesem Abschnitt beschriebenen Funktionen stehen im Zusammenhang mit dem E-Mail-Design und der Art und Weise, wie Ihre E-Mails in E-Mail-Clients dargestellt werden.
5. Möglichkeit, benutzerdefinierte Schriftarten hinzuzufügen
Individuelle Schriftarten können Ihre Newsletter beleben und Ihnen helfen, innerhalb Ihrer Marke zu bleiben, wann immer und wo immer Sie Ihre Kunden erreichen.
Bitte lesen Sie, wie Sie benutzerdefinierte Schriftarten mit Stripo hinzufügen und verwenden können.

Bitte beachten Sie: Sie müssen die Kompatibilität Ihrer Schriftart mit mehreren E-Mail-Clients prüfen, bevor Sie E-Mails an die Empfänger senden.
Wenn Ihre benutzerdefinierte Schriftart vom E-Mail-Client des Empfängers nicht unterstützt wird, wird sie durch die präferierte Standardschriftart dieses spezifischen E-Mail-Client ersetzt.
6. Foto-Editor
Beim Erstellen einer E-Mail benötigen Sie möglicherweise ein Bildbearbeitungsprogramm, um Ihre Bilder zu bearbeiten. Vielleicht möchten Sie die Größe der Bilder ändern, einige Filter anwenden und Sticker anbringen, Text auf Produktausschnitte legen usw.
Jetzt ist es nicht mehr notwendig, diese visuellen Elemente in externen Tools zu bearbeiten und dann diese modifizierten Ausschnitte per E-Mail hochzuladen. Mit Stripo können Sie dies ohne zusätzliche Schritte tun - direkt in unserem Editor.
Um in den Editor zu gelangen, klicken Sie einfach auf diesen Button, wie unten gezeigt, nachdem Sie ein Bild zu Ihrer E-Mail-Vorlage hinzugefügt haben.

Wenn Sie mit der Bearbeitung fertig sind, denken Sie daran, auf den Button „Speichern“ zu klicken.

7. Bannergenerator
Banner in Newslettern werden oft als Erstes auf dem Bildschirm angezeigt - und sie transportieren die Hauptaussage Ihrer E-Mails.
Daher müssen wir sie so ansprechend und informativ wie möglich gestalten. Dies erfordert die Verwendung verschiedener dekorativer Schriftarten, die Möglichkeit, zusätzliche Bilder auf den Hauptbildern des Banners zu platzieren, die Anwendung verschiedener Filter und viele andere Dinge - all das finden Sie im Stripo-Bannergenerator.
Sehen Sie sich unser kurzes Video an, um zu erfahren, wie man mit Stripo in weniger als 10 Minuten Banner mit mehreren Ebenen erstellt.

8. Möglichkeit, eine benutzerdefinierte Breite für E-Mails festzulegen
Wir alle wissen sehr wohl, dass 600 Pixel die beliebteste E-Mail-Größe ist. Allerdings experimentieren heute immer mehr Marken mit der E-Mail-Breite. Einige versuchen 640 Pixel, einige versuchen 700 und andere sogar 800 Pixel.
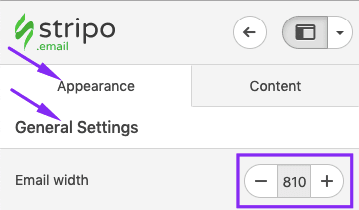
Um zu vermeiden, dass Sie sich mit E-Mail-Code herumschlagen müssen, können Sie die Breite manuell unter dem Reiter Aussehen/ Allgemeine Einstellungen einstellen.

Wir haben die beliebtesten E-Mail-Breiten getestet und E-Mails mit nicht standardisierter Breite von bekannten Marken untersucht, um zu sehen, wie gut sie jeweils funktionieren. Die Ergebnisse finden Sie in unserem Blogbeitrag.
9. VML-Button
Wenn Sie nicht neu im E-Mail-Marketing sind, dann haben Sie bestimmt einige Probleme mit der Darstellung Ihrer E-Mails in Outlook gehabt.
Buttons neigen dazu, ihren Stil zu verlieren, wenn sie nicht in VML geschrieben sind.

Buhuu...
Um Ihnen den Umgang mit Codes zu ersparen und Ihnen etwas Zeit zu sparen, haben wir den Button „Support für Outlook“ hinzugefügt.
.jpg)
Wenn Sie ihn einmal aktiviert haben, können Sie sicher sein - Outlook zeigt Ihre CTA-Buttons genau so an, wie Sie es wollten.

10. Mehrere Möglichkeiten der E-Mail-Voransicht und der Vorlage beim Kunden zur Genehmigung
Ganz gleich, ob Sie ein firmeninterner E-Mail-Designer sind, der für ein kleines Unternehmen arbeitet oder bei einer großen Agentur beschäftigt sind, die weltweit E-Mail-Vermarktungsdienste anbietet, oder ob Sie ein ausgelagerter E-Mail-Programmierer sind - Sie müssen die Ergebnisse Ihrer Arbeit zur Genehmigung herzeigen/vorlegen.
Und Stripo bietet 5 Möglichkeiten, dies zu tun:
-
Erhalt eines Freigabelinks - er zeigt sowohl AMP- als auch HTML-Versionen Ihrer E-Mails an. Er ist öffentlich. Sie können ihn an Ihre Kunden und Kollegen weitergeben;
-
Die Möglichkeit, E-Mails als PDF herunterzuladen - zur Weitergabe an Kollegen zur Genehmigung. Diese können so Kommentare direkt auf Ihren E-Mails hinterlassen und das Gesamtbild der E-Mail sehen. Sie können die Seitenausrichtung wählen;

-
Voransichten von E-Mails - sowohl der Mobil- als auch der Desktop-Version und sowohl der AMP- als auch der HTML-Version Ihrer E-Mails;
-
Versand von Test-E-Mails - Sie können Testmails versenden, um zu sehen, wie Ihre E-Mails in verschiedenen E-Mail-Clients aussehen und sogar zu überprüfen, ob sie funktionieren (einschließlich aller Links, Buttons und interaktiven Elemente);
-
Einen Screenshot-Test durchführen - ja, das können Sie direkt in Stripo machen. Wir freuen uns sehr, dass unsere Integration mit Email on Acid es Stripo-Benutzern ermöglicht, einen Screenshot-Test ihrer E-Mails direkt in unserem Editor durchzuführen. Das spart wirklich Zeit.
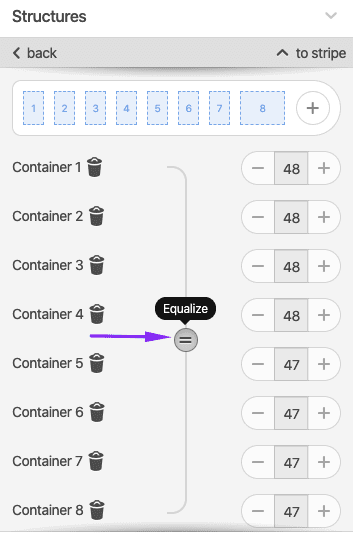
11. Möglichkeit, eine individuelle Anzahl von Spalten in einer Zeile hinzuzufügen
Die durchschnittliche Anzahl von Spalten pro Zeile in E-Mails beträgt 2-4. Manchmal müssen Sie jedoch bis zu 8 Spalten pro Zeile hinzufügen.
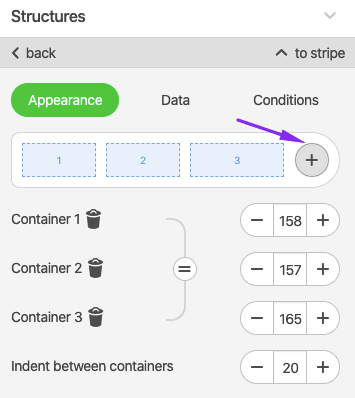
Dazu müssen Sie folgendes tun:
-
Klicken Sie auf die gewünschte Struktur in Ihrer Vorlage;

-
Klicken Sie auf das „Plus“-Zeichen, um eine neue Spalte/Spalten hinzuzufügen;

-
Gleichen Sie nun die Breiten dieser Spalten aus.

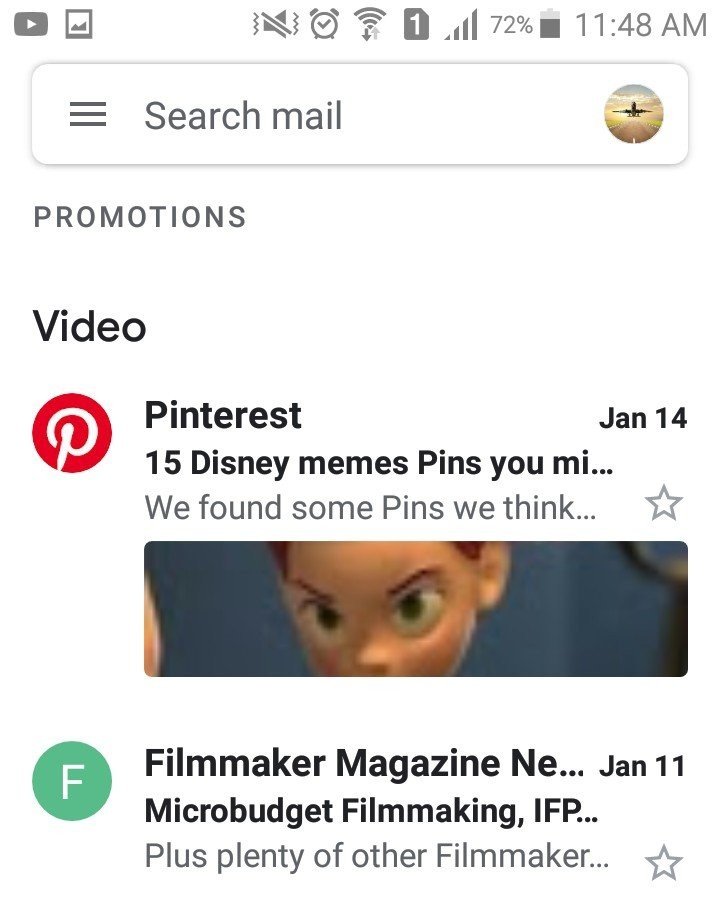
12. Der Generator für Gmail E-Mail-Anmerkungen
Mit dieser Option können Sie die Details Ihres Preisangebotes, den Ermäßigungsbetrag, die Dauer des Angebotes und den Promo-Code teilen - direkt im E-Mail-Voransichtsbereich, bevor sie die E-Mail überhaupt öffnen.
Funktioniert nur auf mobilen Geräten.

Pinterest verwendet diese Option, um das Bild des auffälligsten Pins aus der E-Mail zu zeigen, die an die Empfänger versandt wird.
Sehen Sie in unserem Blog, wie Sie mit Stripo Anmerkungen für Gmail-Promo-Reiter generieren können.
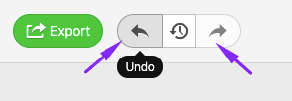
13. Rückgängig-/Wiederherstellen-Buttons
Dies ist eine entscheidende Option. Einige Editoren haben sie jedoch immer noch nicht.
Sie können Ihre vorherige Aktion bei der Bearbeitung von E-Mails in Stripo jederzeit rückgängig machen, indem Sie auf den Button „Rückgängig“ klicken. Und Sie können auch die Aktion „wiederholen“, die Sie gerade „rückgängig gemacht“ haben :)

14. Die Autosave-Option
Auch diese Option ist wieder ein Muss für einen modernen E-Mail-Vorlagengenerator. Einige Generatoren haben sie jedoch immer noch nicht. Außerdem funktioniert sie in allen Editoren, die über diese Option verfügen, unterschiedlich.
Einige Editoren speichern Ihre Vorlage alle 20 Sekunden, andere jede Minute.
In Stripo wird Ihre E-Mail-Vorlage nach jeder einzelnen Aktion, die Sie mit Stripo durchführen, automatisch gespeichert - wir haben diese Häufigkeit gewählt, weil es sein kann, dass Sie innerhalb von 20 Sekunden mehr als eine Bearbeitung vornehmen.
Unser Editor benachrichtigt Sie, dass Ihre E-Mail automatisch gespeichert wurde:

15. Möglichkeit, benutzerdefinierte E-Mail-Vorlagen an Stripo anzupassen
Normalerweise können E-Mail-Vorlagen, die Sie von einem E-Mail-Generator in einen anderen importieren, einfach per Code bearbeitet werden. Wenn Sie aktuelle Bilder durch Ihre eigenen ersetzen und Text bearbeiten, an der E-Mail-Struktur arbeiten, Zeilen/Streifen und Container entfernen möchten, müssen Sie Ihre Vorlage an Stripo anpassen.
Wir haben diesem ernsthaften Thema zwei Blogbeiträge gewidmet:
-
Einfache Anpassung - sie ermöglicht das Ersetzen von Bildern und die Arbeit an Texten.
-
Erweiterte Anpassung – sie ermöglicht die Bearbeitung von Strukturen, das Entfernen von Zeilen und Containern.
Gruppe 3: Interaktive und dynamische Inhalte
Hier heben wir die eingebauten Mikro-Tools hervor, die Ihnen helfen, im Nu moderne, funktionelle E-Mails zu erstellen.
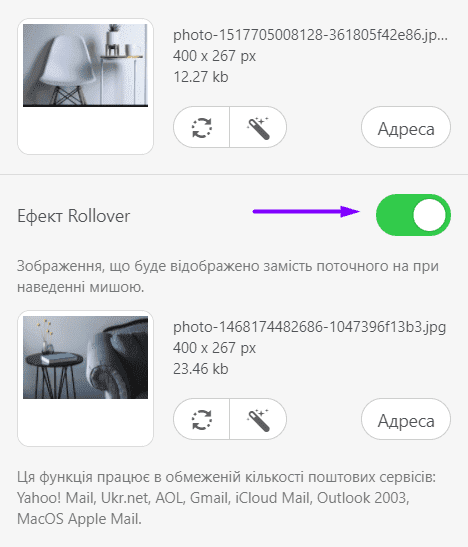
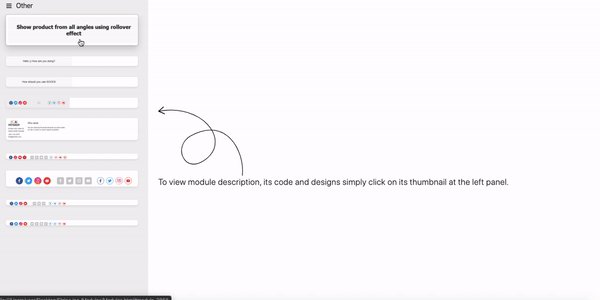
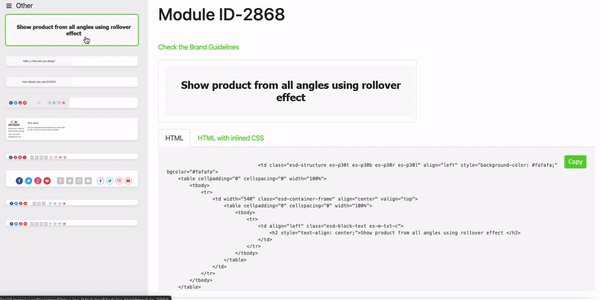
16. Bild-Rollover-Effekt
Natürlich können Sie den Bild-Rollover-Effekt für viele Zwecke nutzen. Meistens wird er jedoch zur Gamifizierung und zur Bereitstellung von Nahaufnahmen und Rückseiten von Produktartikeln in E-Mails verwendet.
Um diesen mit Stripo zu erstellen, machen Sie einfach folgendes:
-
Aktivieren Sie den Button „Rollover-Effekt“ nach dem Hochladen Ihres ersten Bildes;
-
Dann laden Sie das zweite hoch;
-
Stellen Sie sicher, dass diese beiden Bilder die gleiche Größe haben;
-
Das ist alles.

Weitere Ideen und Beispiele für den Rollover-Effekt von Bildern in E-Mails finden Sie in unserem Blogbeitrag.
17. CSS-animierter Button
Wollten Sie schon immer Ihre Buttons bei einer Mouseover-Aktion hervorheben, d.h. wollten Sie, dass Ihre CTA-Buttons ihre Farbe ändern, wenn der Mauszeiger über den Button fährt?
Das können Sie! Und Sie brauchen keine Programmierkenntnisse. Arbeiten Sie einfach mit der Stripo-Steuerung.
Um zu erfahren, wie Sie Ihre CTA-Buttons animieren können, lesen Sie bitte unseren entsprechenden Blogbeitrag/ den Abschnitt CSS-Animation.
18. Countdown-Timer-Block
Timer in E-Mails sollen unsere Kunden dazu drängen, bei uns zu kaufen. Außerdem sollen sie unsere Empfänger über das Start-/Enddatum unserer Verkäufe informieren.
Fügen Sie Timer in Ihren E-Mails direkt in Stripo hinzu und konfigurieren Sie sie ohne Fremdanbieter-Tools.

Es ist vollkommen websicher - d.h. funktioniert über alle E-Mail-Clients hinweg.
Die Anleitung zum Einstellen von Timern in Ihren E-Mails finden Sie in unserem Blogbeitrag „So fügen Sie Ihrer E-Mail einen Countdown-Timer hinzu“.
19. Bildkarussell
Bildkarusselle in E-Mails helfen uns dabei, lange Lesestrecken zu vermeiden, und bewahren unsere Empfänger vor langweiligem Scrollen.
Hier schlagen wir zwei Möglichkeiten vor, diese nützlichen Karussells zu bauen:
a) Sie verwenden eine unserer HTML-Vorlagen, die bereits das mit CSS-Code erstellte Bildkarussell enthalten.
Sie müssen nur den bestehenden Inhalt durch Ihren eigenen ersetzen. Ohne jegliche Programmierkenntnisse;
b) Sie gestalten das Bildkarussell, indem Sie unseren AMP-Basisblock zum Aufpeppen Ihrer E-Mails verwenden. Wenn Sie an Ihrem Karussell arbeiten, können Sie Vorschaubilder direkt unter dem Karussell aktivieren/deaktivieren.
Wie Sie wissen, erfordern AMP-E-Mails ein Fallback. Sie brauchen sich darüber keine Sorgen zu machen, da unsere Benutzer mit Hilfe unserer erweiterten Steuerelemente ohne Programmierkenntnisse leicht ein Fallback erstellen können.
Weitere Informationen über den Fallback-Stapel finden Sie in unserem Blogbeitrag.
20. Akkordeon
Das Akkordeon sollte von Vermarktern oft verwendet werden, da es hilft, ihre E-Mails am besten zu strukturieren. Sie „platzieren“ einfach Inhalte in verschiedene Abschnitte. Die Benutzer sehen nur den Namen der Abschnitte. Und öffnen nur die notwendigen.
Genau wie Karussells bewahren Akkordeons unsere Empfänger vor lästigem Scrollen.
In diesem Video zeigen wir, wie man ein Akkordeon in Stripo mit wenig bis gar keinen Programmierkenntnissen erstellt.

Wie Sie sehen, können Sie Fotos, Buttons, Beschreibungen usw. einfügen.
Mit anderen Worten können Sie Ihrem AMP-Akkordeon jede Art von Inhalt hinzufügen. Das können sogar Produktkarten sein.
21. Vorgefertigte AMP-E-Mail-Vorlagen
Nun, wie wir bereits gesagt haben, können Sie mit Stripo ganz mühelos AMP-E-Mails erstellen. Für diejenigen Vermarkter, die keine Zeit haben, selbst neue E-Mails zu erstellen, oder für diejenigen, die AMP in Aktion sehen wollen, haben wir eine Reihe von AMP HTML-E-Mail-Vorlagen vorbereitet.
Probieren Sie diese Vorlage aus
Dort finden Sie E-Mails mit den folgenden Komponenten:
Verwenden Sie eine beliebige Vorlage Ihrer Wahl aus unserer Sammlung.
22. Mock-Server
Wie Sie wissen, sind wir der erste Editor für E-Mail-Vorlagen, der es E-Mail-Marketern ermöglicht, AMP-E-Mails mit geringen bis gar keinen Programmierkenntnissen zu erstellen - mit Hilfe unserer AMP-Blöcke. Auf diese Weise erstellen Sie Layout-AMP-E-Mails.
Wenn Sie jedoch ein welterfahrener E-Mail-Designer sind und dynamische E-Mails erstellen möchten, die Daten von Ihrem Server übertragen – senden und empfangen -, benötigen Sie einen Mock-Server, um zu prüfen, ob Ihre dynamischen Komponenten in der Lage sind, Daten korrekt zu übertragen.
In unserem Blog zeigen wir, wie man die in E-Mails eingebetteten Formulare mit Hilfe unseres Mock-Servers überprüfen kann.
Wir haben einen Endpunkt auf unserem Mock-Server erstellt, diesen getestet und erst als wir wussten, dass dieser in unseren Test-E-Mails funktionierte, haben wir unsere Entwickler gebeten, einen echten Endpunkt auf unserem Server zu erstellen.
23. AMP HTML-Code-Validierung
Wenn Sie benutzerdefinierten AMP HTML-Code in Ihre E-Mails einbetten, müssen Sie das Endergebnis Ihrer E-Mails validieren - denn, wie wir alle wissen, wenn Ihre E-Mail einen winzig kleinen Fehler in ihrem AMP-Code enthält, sehen die Empfänger die herkömmliche HTML-Version Ihrer Kampagne.
Wenn Sie mit dem Erstellen Ihrer AMP-E-Mails fertig sind und in den Vorschaumodus gehen, zeigt unsere Code-Validierung an, ob in Ihrem Code ein Fehler vorliegt. Und wenn es einen Fehler gibt, können Sie einfach auf das Symbol „Fehler“ klicken, um zu sehen, was genau in Ihrem AMP-Code schief gelaufen ist.
Glücklicherweise sind alle AMP-Vorlagen, die Stripo anbietet, fehlerfrei :)
Suchen Sie sich eine aus :)
24. Möglichkeit der Bearbeitung von HTML-Code
Ja, es kann sein, dass Sie an Ihrem E-Mail-Code arbeiten müssen, um entweder Ihre E-Mails zu individualisieren oder um E-Mail-Elemente einzubetten, die Sie mit Tools von Fremdanbietern erstellt haben, wie z. B. interaktive E-Mails.
-
Bearbeitung von Code ganzer E-Mails oder Neukodierung von E-Mails
Gedacht für HTML-Programmierer und welterfahrene Designer.
Um den HTML-Code-Editor für die gesamte E-Mail zu öffnen, klicken Sie einfach auf das Symbol „Code-Editor“ oberhalb der Vorlage.

Der HTML-Code-Editor erscheint in der unteren Hälfte Ihrer Seite. Wenn Sie am CSS-Code arbeiten müssen, klicken Sie einfach auf den Button „CSS“, wie unten gezeigt.

-
Bearbeitung von Code eines bestimmten E-Mail-Elements
Gedacht für HTML-Programmierer und E-Mail-Vermarkter.
Es gibt bestimmte Fälle, in denen Sie den Code für ein einzelnes E-Mail-Element bearbeiten/anpassen müssen. Und um zu verhindern, dass Sie durch den gesamten Code nach unten scrollen müssen, ermöglichen wir es Ihnen, nur das gefragte Element im Code zu erreichen.
Klicken Sie einfach auf das erforderliche E-Mail-Element rechts in Ihrer Vorlage und öffnen Sie dann den HTML-Code-Editor.
-
HTML-Block zum Einbetten benutzerdefinierter Elemente
Gedacht für E-Mail-Vermarkter und E-Mail-Designer. Er hilft dabei, die Neukodierung benutzerdefinierter/interaktiver/dynamischer E-Mails zu vermeiden und spart außerdem Zeit.
Wenn Sie Ihre E-Mails entweder durch die Arbeit mit Blöcken oder durch die Verwendung unserer vorbereiteten E-Mail-Vorlagen erstellen, müssen Sie möglicherweise externe E-Mail-Elemente einbetten. Sie können sie für die Einbettung dynamischer Inhalte und Formulare sowie für die Einbettung interaktiver Elemente, die Sie mit FreshInbox und anderen ähnlichen Tools erstellen, usw. verwenden - mit anderen Worten, wenn Ihre gesamte E-Mail fertig ist und Sie nur noch ein externes Element einfügen müssen.
Bitte beachten Sie:
Ganz gleich, welche Änderungen Sie an Ihrem E-Mail-Code vornehmen - Sie sehen alle Änderungen sofort.
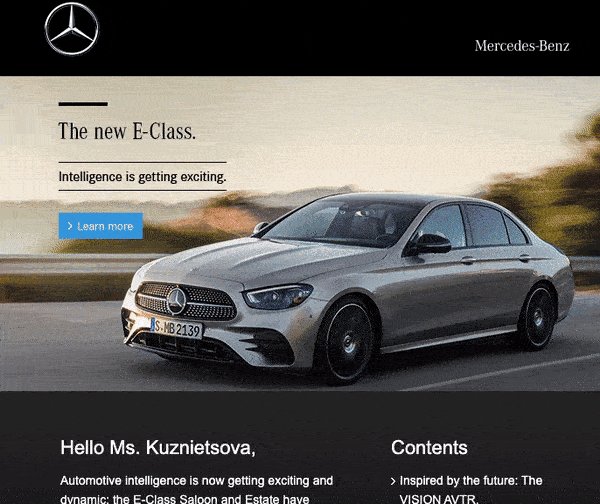
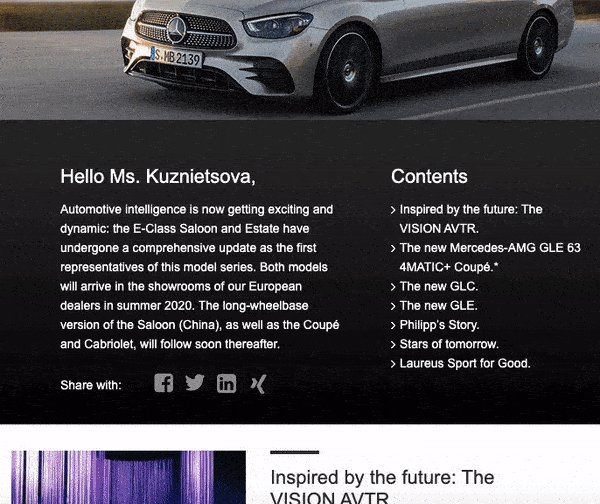
25. Möglichkeit des Hinzufügens von Anchor-Links in E-Mails
Anchor-Links navigieren Ihre Benutzer innerhalb Ihrer E-Mails.

(Quelle: E-Mail-Newsletter von Mercedes-Benz)
In unserem Blogbeitrag „So fügen Sie Links in E-Mails hinzu“, im Abschnitt „Anchor-Links hinzufügen“ zeigen wir, wie man das in Stripo einfach macht.
Gruppe 4: Ein neues Level an mobilfreundlichem E-Mail-Design
Natürlich wissen wir, dass Ihnen alle E-Mail-Vorlagengeneratoren jetzt dabei helfen, voll responsive E-Mails zu erstellen. Aber wir werden Ihnen zeigen, wie Sie Ihre E-Mails für mobile Geräte optimieren und Ihre E-Mail-Texte besser lesbar machen können.
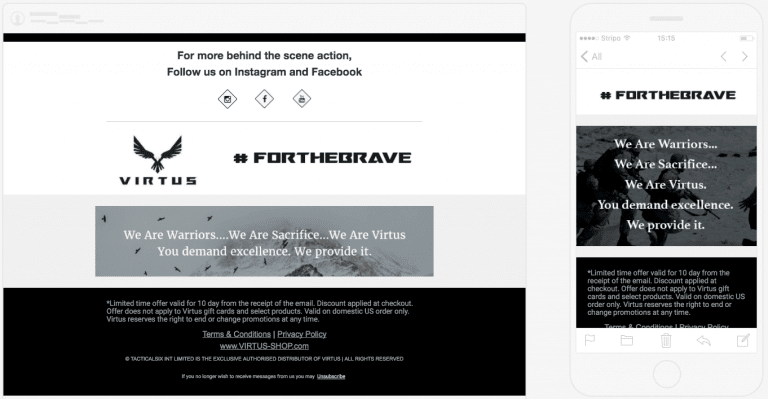
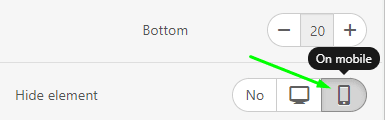
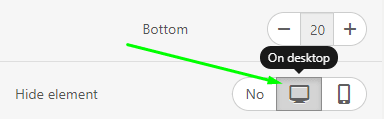
26. Möglichkeit zum Aktivieren/Deaktivieren von Elementen auf mobilen Geräten
Häufig erstellen E-Mail-Designer und Vermarkter zwei Banner/Produktkarten/Bilder, einmal mit horizontaler und einmal mit vertikaler Ausrichtung. Erstere sind für Desktop-Geräte, zweitere für mobile Geräte.

Um sie beide in Ihre E-Mails aufnehmen zu können und sicherzustellen, dass das richtige auf dem richtigen Gerät erscheint, musste man sich bisher mit dem E-Mail-Code auseinandersetzen.
Mit Stripo können Sie dies tun, indem Sie einfach die entsprechenden Steuerelemente verwenden - und es sind keine HTML-Kenntnisse erforderlich.


Weitere Einzelheiten zur korrekten Verwendung dieser Option finden Sie in unserem Blogbeitrag im Abschnitt „Module auf Desktop-Geräten ausblenden“.
27. Umkehrung von E-Mail-Elementen auf Mobiltelefonen
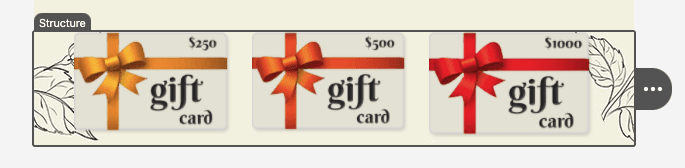
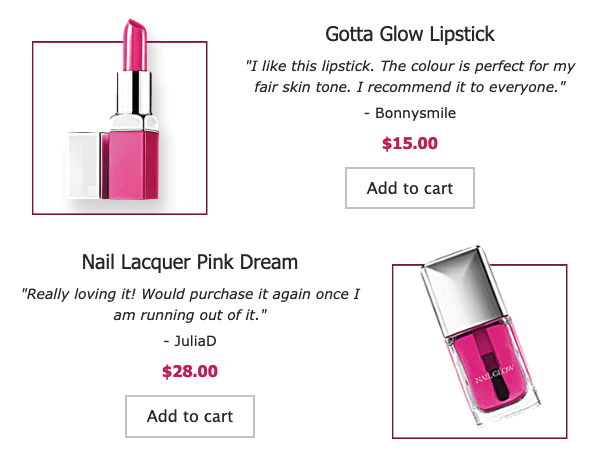
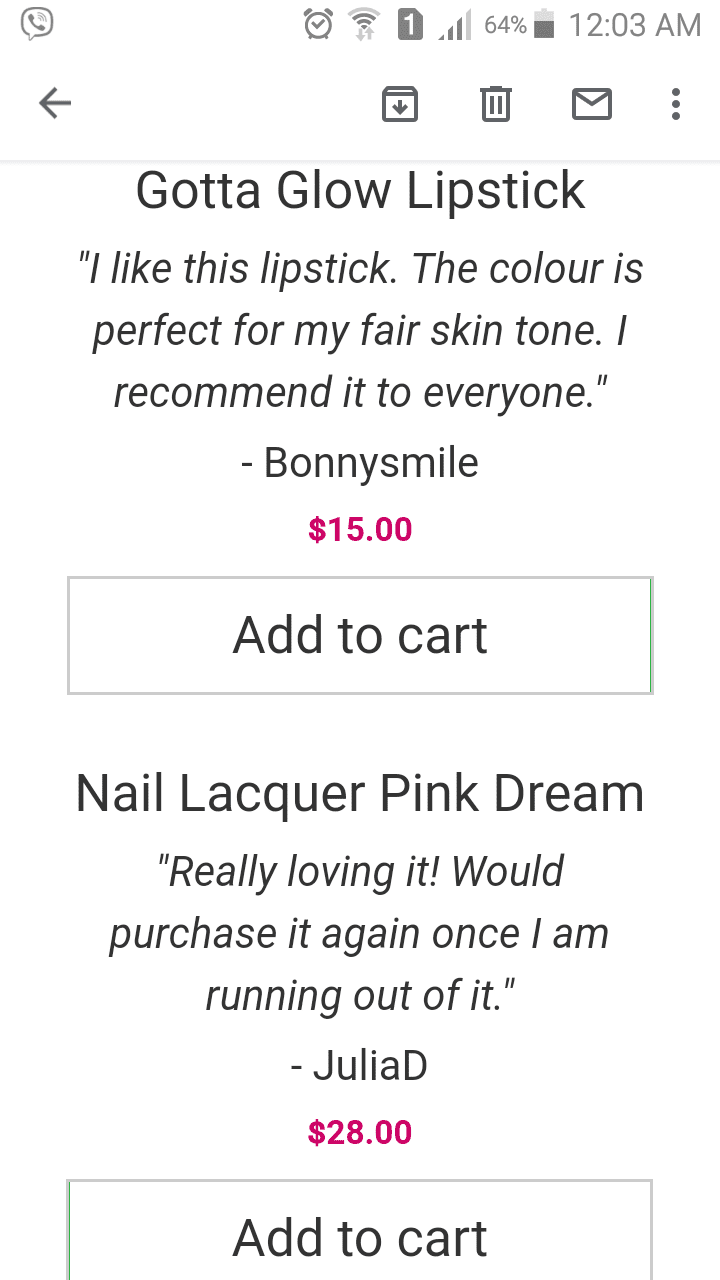
Warum sollten Sie das brauchen? Tatsächlich aus vielen Gründen. Aber einer davon ist die Sicherstellung der korrekten Anzeige der folgenden Produktkarten auf mobilen Geräten:

(Desktop-Geräte)

(Mobile Geräte mit ausgeschalteter Umkehrungsoption)

(Mobile Geräte mit eingeschalteter Umkehrungsoption)
Um diese Option einzuschalten, aktivieren Sie einfach den Button „Containerumkehrung“:

Weitere Einzelheiten finden Sie in unserem entsprechenden Blogbeitrag.
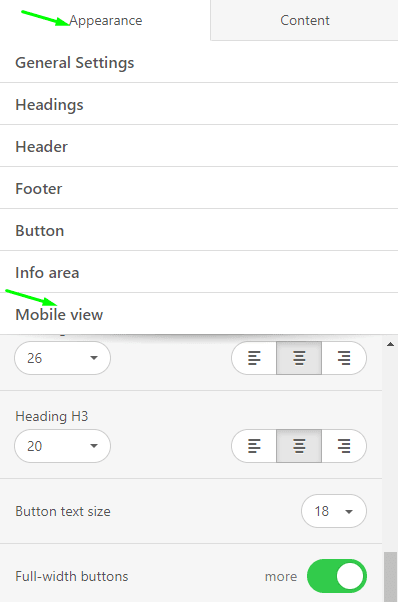
28. Bearbeitung des Designs Ihrer E-Mails für Mobiltelefone
...Das ist der eigentliche Grund, warum wir diesen Abschnitt „Das neue Level des mobilfreundlichen Designs“ nennen.

Wie Sie sehen, können Sie mit Stripo die mobile Version Ihrer E-Mails völlig anders gestalten als die Desktop-Version: Sie legen die Schriftgröße für die Buttons, die Schriftgröße für den Inhalt, die Schriftgröße für alle Überschriften, die Sie in den E-Mails verwenden wollen, und sogar für das Menü und die Fußzeile fest; hier stellen Sie die Breite Ihres Buttons ein - bei mobilen Geräten in voller Breite. Auf diese Weise stellen Sie die Lesbarkeit Ihres E-Mail-Textes und die Klickbarkeit Ihrer CTA-Buttons sicher - es ist viel einfacher, den Button anzuklicken, wenn er breit genug ist :)
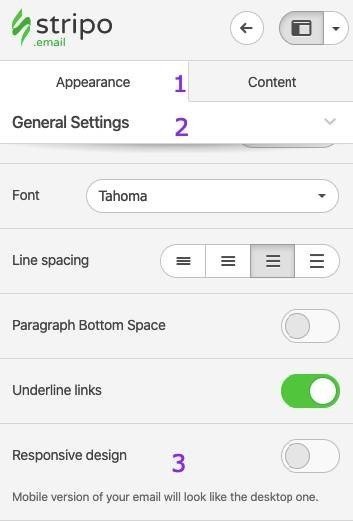
29. Möglichkeit zur Deaktivierung der Responsiveness von E-Mails
Diese Funktion wurde unserem Editor auf Wunsch einiger Benutzer hinzugefügt.
Standardmäßig sind alle E-Mails, die Sie mit Stripo erstellen, vollständig responsive.
Um das responsive Design zu deaktivieren, gehen Sie bitte zum Reiter „Aussehen“ und dann – „Allgemeine Einstellungen“.

Wenn Sie das tun, wird Ihre E-Mail auf mobilen Geräten genauso wie auf Desktop-Geräten aussehen. Daher müssen die Benutzer horizontal scrollen, um Ihre vollständige E-Mail zu sehen.
Gruppe 5: Tools für die Zusammenarbeit im Team
Normalerweise arbeiten einige wenige Personen an E-Mails - Programmierer, Designer, Texter, E-Mail-Vermarkter.
Um ihnen zu einer besseren und produktiveren Zusammenarbeit zu verhelfen, haben wir von unserer Seite her die folgenden Funktionen implementiert:
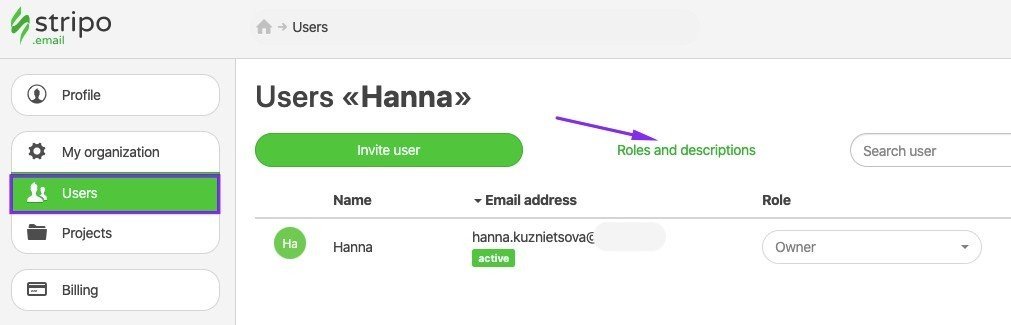
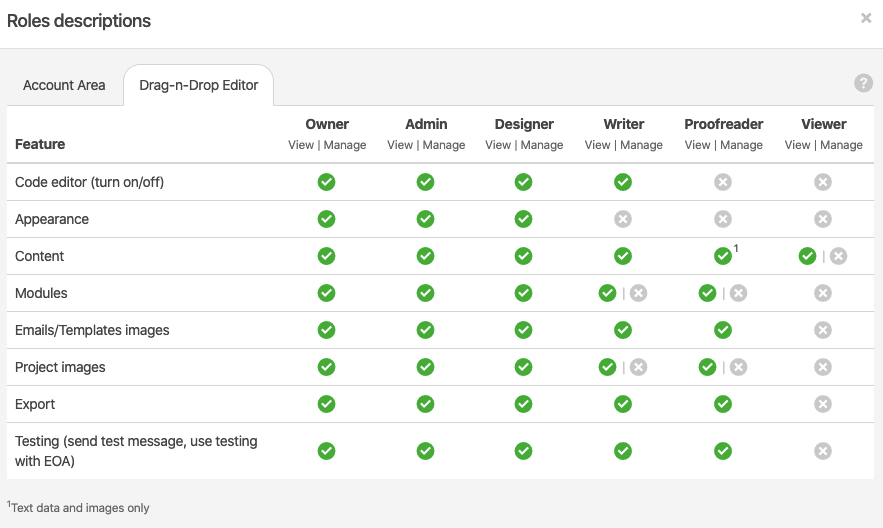
30. Rollen und Zugriffsebenen der Benutzer
Dies ist eine äußerst wichtige Option für diejenigen, die in Teams arbeiten.
Korrekturleser dürfen nur Texte, nicht aber Bilder bearbeiten. Betrachter dürfen nur die Möglichkeit haben, die E-Mail usw. zu sehen.
Stripo ermöglicht es Ihnen, innerhalb jedes Projekts, das Sie in Stripo haben, verschiedene Rollen mit unterschiedlichen Zugriffsebenen für Benutzer festzulegen.
Um Benutzer einzuladen und ihre Rollen festzulegen:
-
Gehen Sie zu Ihrem Projekt, gehen Sie auf den Reiter „Benutzer“;
-
Gehen Sie dann zum Reiter „Rollen und Beschreibungen“;

-
Legen Sie jetzt die Rollen für die Benutzer fest. Im selben Fenster sehen Sie deren Zugriffsebenen sowohl auf den Kontobereich als auch auf den Editor.

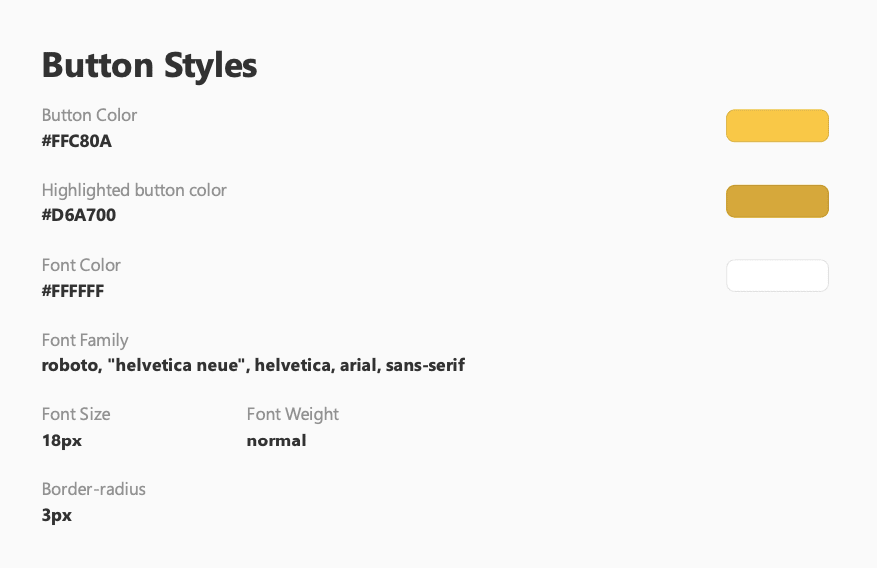
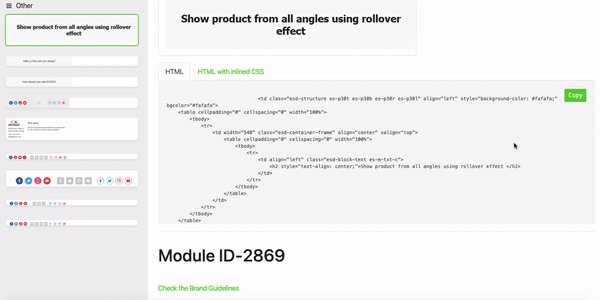
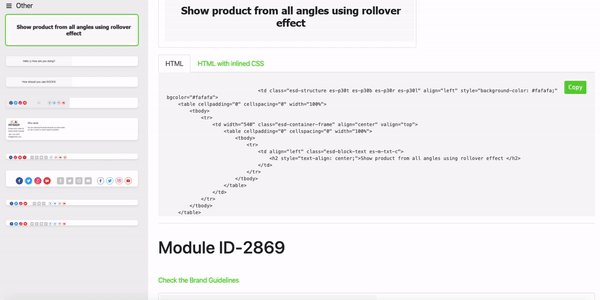
31. Vorlagensets
Diese Funktion wird auch als Markenrichtlinien bezeichnet.
Sie analysiert eine E-Mail Ihrer Wahl anhand der Vorlagen, die Sie mit uns erstellt haben, und generiert die Markenrichtlinien für Ihre zukünftigen Kampagnen.
Sie sagt Ihnen, welche Textgröße, Schriftfarben und Buttonfarben in Ihren E-Mails verwendet werden sollten. Außerdem erfahren Sie, welche Einzüge und Paddings in Ihren Kampagnen verwendet werden sollten.


Sie können für jedes Ihrer Projekte ein anderes Vorlagenset generieren.

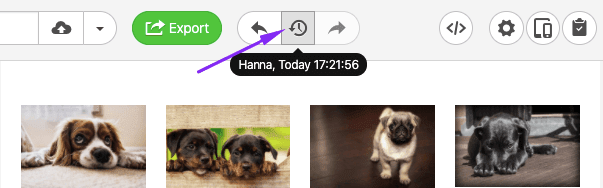
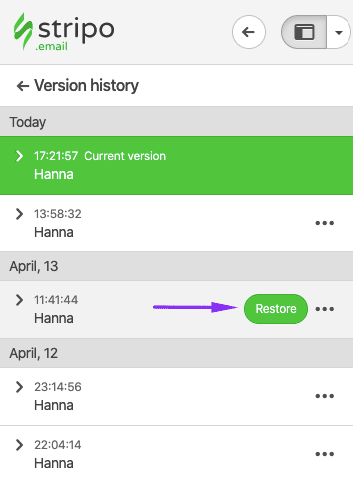
32. Versionshistorie
Dank dieser Option können Sie jederzeit die an Ihren Vorlagen vorgenommenen Änderungen sehen - wenn Sie in Ihren Teams arbeiten.
Dank dieser Option können Sie auch jederzeit eine Vorschau anzeigen und jede frühere Version Ihrer Vorlage wiederherstellen.

Wenn Sie auf diesen Button klicken, gelangen Sie in den Modus „Versionshistorie“.
Dort sehen Sie die Liste Ihrer E-Mail-Versionen - klicken Sie auf eine beliebige, um eine Vorschau anzuzeigen. Wenn Ihnen gefällt, was Sie sehen - klicken Sie auf den Button „Wiederherstellen“.

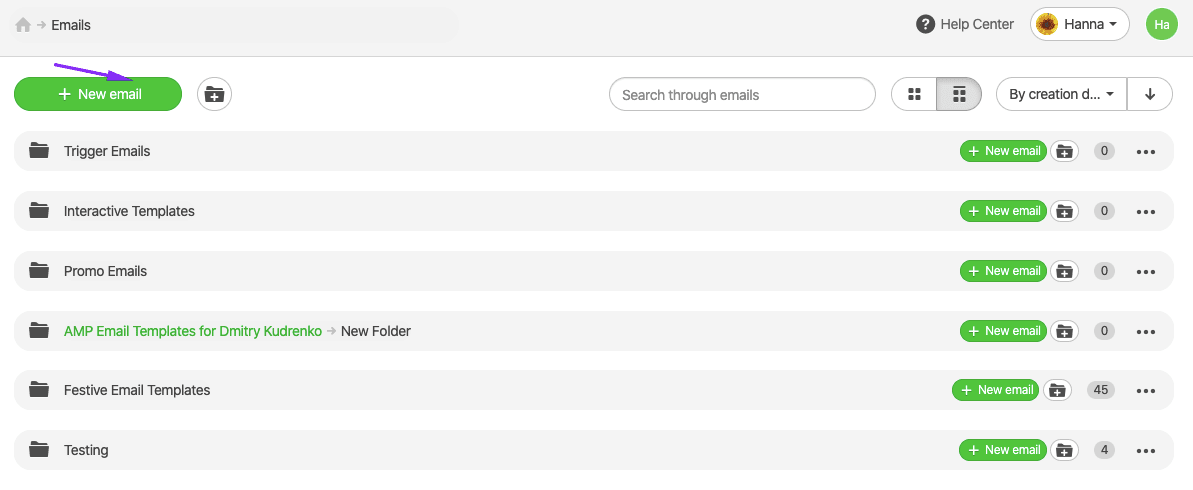
33. Möglichkeit der Organisation von Inhalten in Ordnern
Sie können Ihre Vorlagen in Ordnern speichern. Das ist wirklich hilfreich, wenn Sie eine große Anzahl an Vorlagen verwenden.

Sie können für jedes Ihrer Projekte unterschiedliche Ordner anlegen.
Gruppe 6: ESP-Integrationen
Sie wissen bereits, wie Sie Ihre E-Mails in ein erforderliches ESP exportieren können.
Aber wussten Sie, was möglich ist...?
34. Integrationen in 40+ ESPs
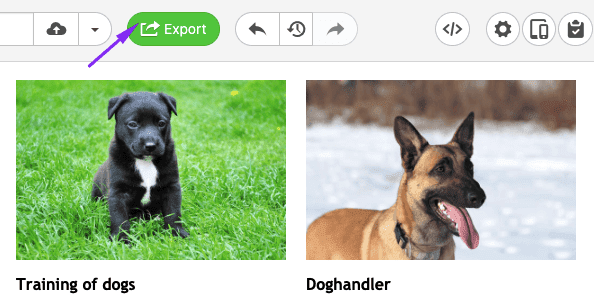
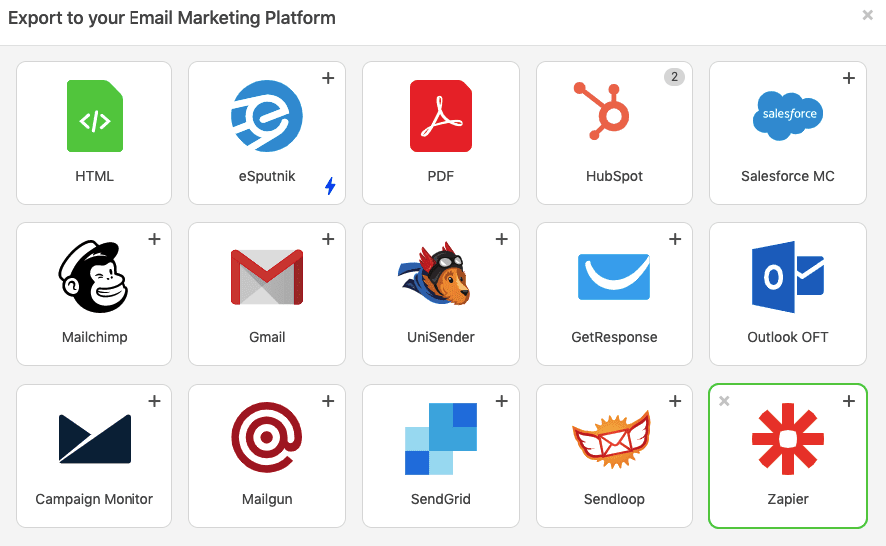
(Nur eine freundliche Erinnerung, wie man E-Mails an jedes beliebige ESP verschiebt...)
Damit Sie E-Mails, die Sie mit uns erstellt haben, nahtlos und ohne Kopieren und Einfügen von Code in Ihr ESP exportieren können, haben wir mehr als 40 weltbekannte ESPs integriert.
Um E-Mails an Ihr ESP zu senden, klicken Sie einfach auf den Button „Exportieren“ über Ihrer Vorlage.

Dann wählen Sie Ihr ESP, geben Sie Ihre Zugangsdaten ein - und voila! So einfach - finden Sie Ihre E-Mail in Ihrem ESP.
Die vollständige Liste der ESPs und Anleitungen finden Sie auf unserer „Integrationsseite“.
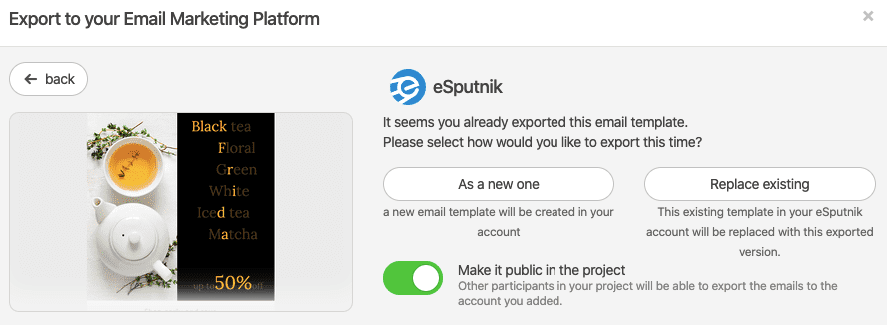
35. Möglichkeit, E-Mails in Ihrem ESP zu ersetzen
Ziemlich oft müssen wir unsere E-Mails aktualisieren, ganze getriggerte Kampagnen aktualisieren. Sie bearbeiten Ihre Trigger in Stripo, exportieren dann in Ihr ESP und löschen die vorherige Trigger-E-Mail. Jetzt können Sie mit Stripo bestehende E-Mails in Ihrem ESP durch eine neue aktualisierte E-Mail ersetzen.

Tatsächlich können Sie wählen, ob Sie diese E-Mail als neue E-Mail exportieren oder durch eine bestehende E-Mail ersetzen möchten (diejenige, die Sie zuvor unter demselben Namen in Ihr ESP exportiert haben).
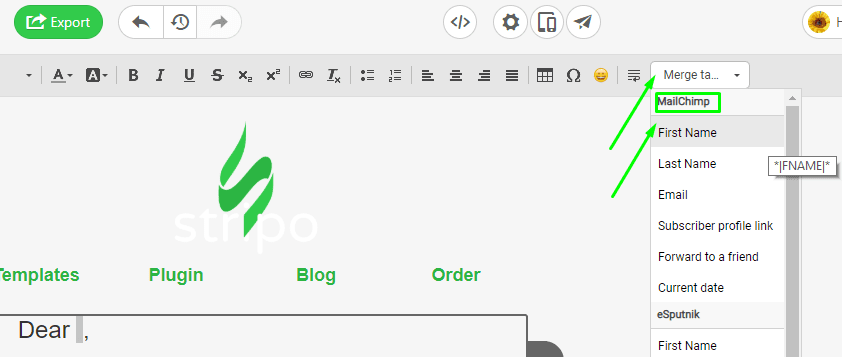
36. Merge-Tags
Merge-Tags sind ein integraler Bestandteil der Personalisierung. Stripo ermöglicht das Hinzufügen von Merge-Tags während der Gestaltung Ihrer Kampagnen.
Natürlich können Sie das auch in Ihrem ESP tun. Aber es besteht die Möglichkeit, dass Sie es nach dem Export der E-Mail vergessen, weil Sie sie beim Exportieren bereits als fertig betrachten.

Bitte beachten Sie:
Die Liste der Merge-Tags hängt von einem bestimmten ESP ab.
Standardmäßig bieten wir Merge-Tags für 5 ESPs an.
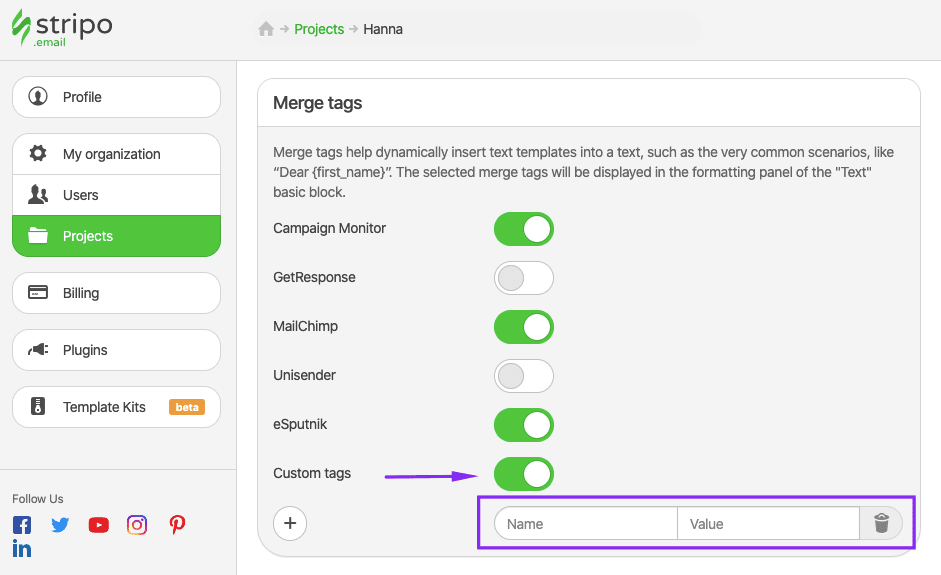
Aber wenn Ihr ESP nicht auf der Liste steht, können Sie folgendes tun:
-
Deaktivieren Sie sie in Ihren Projekteinstellungen;
-
Aktivieren Sie die Option „Benutzerdefinierte Merge-Tags“;
-
Geben Sie den Namen des erforderlichen Merge-Tags ein und geben Sie seinen Wert an.

Sie können für jedes Projekt unterschiedliche benutzerdefinierte Merge-Tags festlegen.
37. Integration mit Zapier
Wir haben bereits über die Integration in bekannte ESPs gesprochen. Wir haben uns jedoch entschlossen, unsere Integration in Zapier gesondert hervorzuheben, weil a) Zapier kein ESP ist; b) es Ihnen hilft, Ihr ESP mit Stripo zu verbinden, wenn Ihr ESP nicht auf der Liste unserer Integrationen steht; c) es für Sie vielleicht der sicherste Weg ist, Ihre E-Mails von Stripo an Ihr ESP zu senden.
Sie können die Anleitung in unserem Blogbeitrag „So integrieren Sie durch die Nutzung von Zapier Ihr ESP in Stripo“ finden.

Bitte beachten Sie, dass Sie eine beliebige Anzahl von ESPs über Zapier mit Stripo verbinden können.
38. Möglichkeit des Exports von E-Mails nach Google Mail und Outlook
Manchmal müssen Sie eine HTML-E-Mail von Ihrem persönlichen Google Mail- oder Outlook-Konto aus versenden. Für diese Zwecke haben wir die oben genannten E-Mail-Clients integriert.

In unseren Blogbeiträgen zeigen wir, wie man E-Mails nach Outlook bzw. Gmail verschiebt. Hier teilen wir auch einige Tricks, wie wir unsere E-Mails für diese E-Mail-Clients optimieren können.
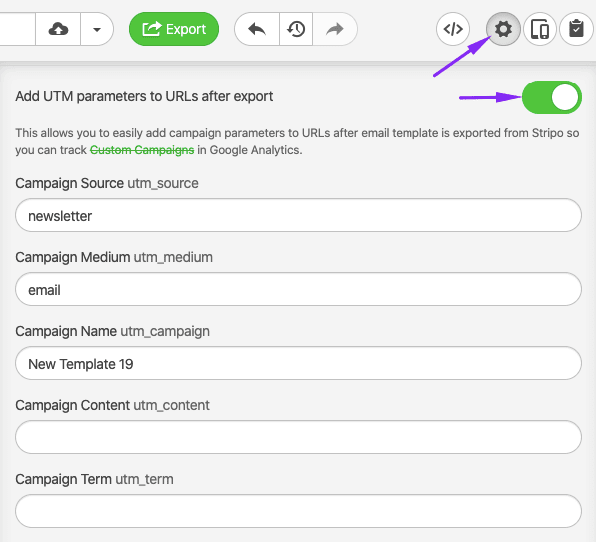
39. Möglichkeit zur Eingabe von UTM-Parametern
Wenn Sie Kampagnen senden, die Sie mit GA tracken möchten, müssen Sie spezielle UTM-Parameter verwenden.
Mit Stripo können Sie sie leicht einstellen.

Diese UTM-Parameter werden auf alle Links angewendet, die Sie in Ihrer E-Mail verwendet haben.
Bitte beachten Sie:
Die UTM-Parameter, die Sie mit Stripo einstellen, haben Vorrang vor den Parametern, die Ihr ESP für Ihre E-Mail-Marketingkampagne festlegt.
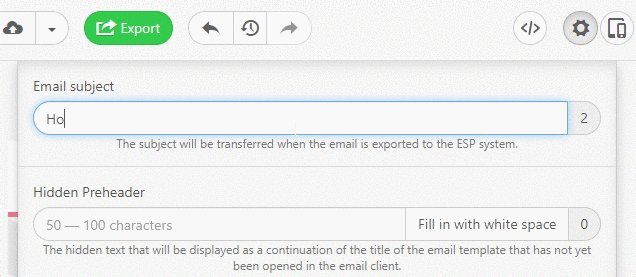
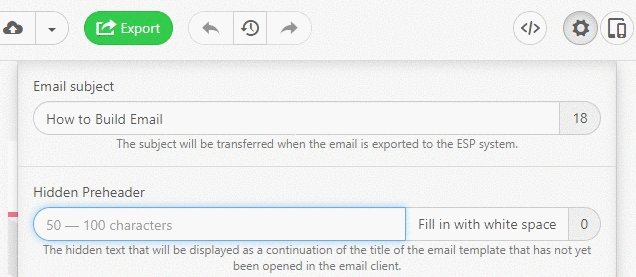
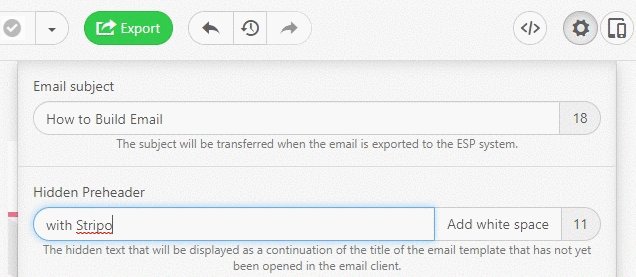
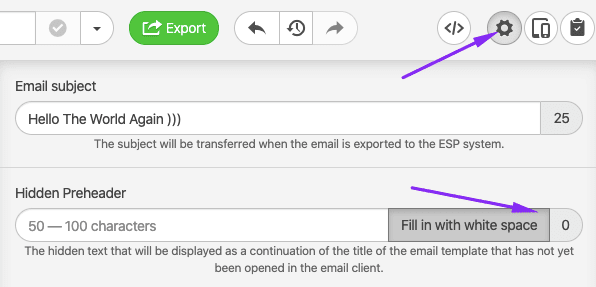
40. Möglichkeit der Festlegung einer Betreffzeile in Stripo
Nach dem Export Ihrer E-Mail an ein bestimmtes ESP könnten Sie vergessen, die Betreffzeile und den Preheader einzugeben.
Wir empfehlen Ihnen daher, dies in Stripo zu tun, noch bevor Sie E-Mails an Ihren E-Mail-Dienst schicken.

Sie können sogar emojis ? eingeben.
Beispiele für aussagekräftige Betreffzeilen finden Sie in unserem Blogbeitrag.
41. Hinzufügen von Leerzeichen zu Buttons
Warum sollten wir das brauchen?
Alle E-Mail-Clients zeigen die Betreffzeile und den Preheader an. Wenn Sie keinen Text für den Preheader eingestellt haben, zeigen die meisten E-Mail-Programme den ersten Textteil Ihrer E-Mail an (es kann sogar ALT-Text sein, der zum ersten Bild in Ihrer E-Mail passt).

Wenn Sie jedoch möchten, dass Ihre Benutzer nur die Betreffzeile im E-Mail-Vorschaubereich sehen, müssen Sie sich mit E-Mail-Code auseinandersetzen, mit dem Sie den Bereich vor dem Preheader mit zusätzlichen Leerzeichen ausfüllen müssen.
Damit Sie sich nicht mit Codes herumschlagen müssen, ermöglicht Stripo die Verwendung von Leerzeichen in E-Mails mit 1 Klick.

Ich habe bei einer meiner E-Mails die angebotenen Leerzeichen angewandt. Und so sieht meine E-Mail im Vorschaubereich aus:

Jetzt sieht meine E-Mail meiner Meinung nach viel sauberer, ordentlicher und klarer aus.
42. Einstellen von Anzeigebedingungen/Hinzufügen dynamischer Inhalte zur Personalisierung von E-Mails
Wir alle wissen, dass personalisierte Angebote 18-mal mehr Umsatz generieren als E-Mails mit allgemeinen Angeboten.
Sie können Angebote nach Geschlecht, Alter, Geolokalisierung und Vorlieben des Benutzers personalisieren.
Wie machen Sie das normalerweise?
Um E-Mails z.B. nach Geschlecht zu personalisieren, machen Vermarkter normalerweise Folgendes:
-
Sie erstellen zwei E-Mails – eine für Männer und eine für Frauen. Segmentieren Sie dann ihre Kontaktbasis und senden Sie diese beiden E-Mails an die jeweiligen Gruppen;
-
Sie wenden sich an ihr ESP und bitten dieses, die notwendigen Variablen in die E-Mail einzufügen. Vermarkter könnten jedoch einige Schwierigkeiten mit der Vorschau dieser E-Mails haben, und wir wissen ja auch, dass, je weniger Parteien an einer Aufgabe beteiligt sind, die Aufgabe umso eher abgeschlossen ist.
Bei Stripo haben wir deshalb beschlossen, diesen Prozess zu vereinfachen.
Ab diesem Frühjahr ermöglichen wir unseren Benutzern, „Anzeigebedingungen“ für E-Mail-Streifen/Zeilen festzulegen.
Wie man mit Stripo Bedingungen einrichtet
Um zu zeigen, wie es geht, beschloss ich, meine E-Mail nach Geschlecht zu segmentieren.
Ich setzte mich mit meinem ESP eSputnik in Verbindung, und sie gaben mir den erforderlichen Code, der aus drei Teilen besteht - dem Anfangsteil, dem Schlussteil und Codebeispielen für die einzelnen Module.
-
Ziehen Sie die erforderliche Anzahl an Strukturen in einen Streifen/eine Zeile;
-
Füllen Sie diese Strukturen mit Ihren Inhalten aus;
-
Klicken Sie auf das Symbol „Streifen“, um die Einstellungen für den gesamten Streifen/die gesamte Zeile zu öffnen;

-
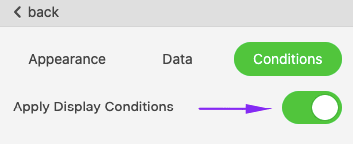
Gehen Sie in den Reiter „Bedingungen“;
-
Aktivieren Sie den Button „Anzeigebedingungen anwenden“;

-
Öffnen Sie den Code-Editor (siehe Abschnitt 24);
-
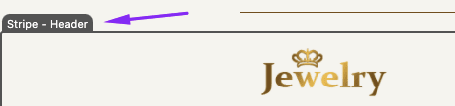
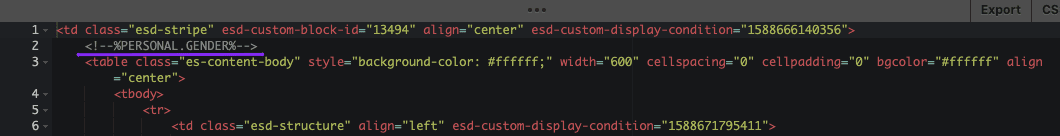
Geben Sie den Anfangsteil Ihres Codes direkt nach der Zeile ein, die mit <td class="esd-stripe"...> beginnt;

-
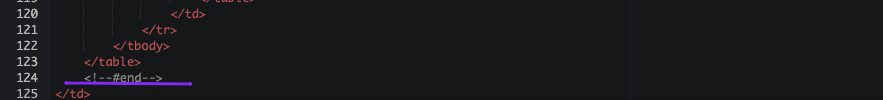
Geben Sie im gleichen Fenster den Schlussteil Ihres allgemeinen Codes direkt über dem letzten </td> schließenden Tag ein;

-
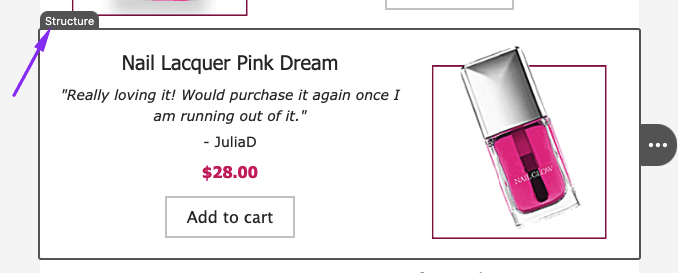
Klicken Sie nun auf das Symbol „Struktur“, um die Einstellungen für eine bestimmte Struktur zu öffnen;

-
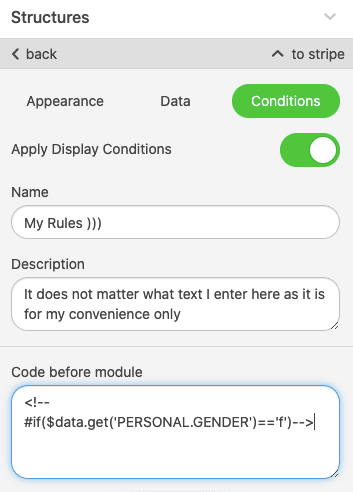
Aktivieren Sie im Reiter „Bedingungen“ den Button „Anzeigebedingungen anwenden“;
-
Geben Sie das Codebeispiel ein, das bestimmt, welche Gruppe - männlich oder weiblich - dieses Modul sehen wird. Ich gebe hier den Code für die weibliche Gruppe ein;

-
Tun Sie dasselbe für die Männergruppe;
-
Tun Sie dasselbe für die Gruppe von Kontakten, die bei der Registrierung auf Ihrer Website ihr Geschlecht nicht angegeben haben;
-
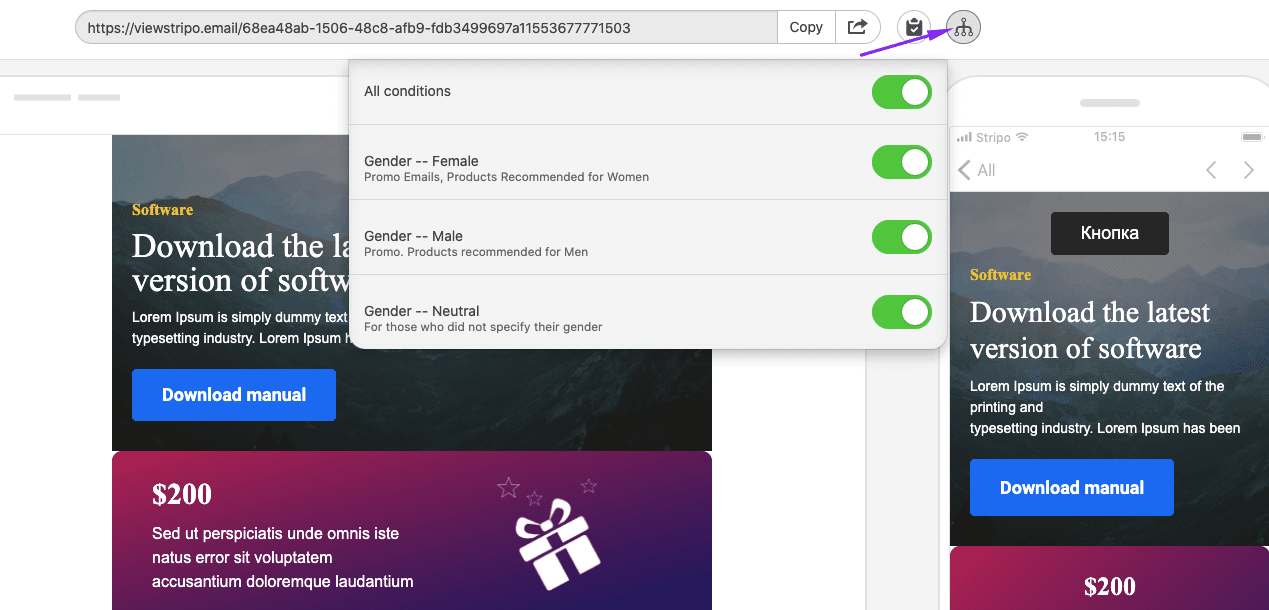
Gehen Sie in den Vorschaumodus, um Ihre E-Mail zu sehen (siehe Abschnitt 10);
-
Hier können Sie Ihre E-Mails mit den Augen jeder Gruppe sehen, indem Sie die erforderliche Bedingung umschalten;

Bitte beachten Sie:
Sie können diesen Code für beliebig viele ähnliche Kampagnen verwenden.
Das Einstellen dieser Bedingungen hat mich weniger als 10 Minuten gekostet.
Gruppe 7: Benutzerfreundlichkeit
Wenn Sie die E-Mail-Erstellung noch komfortabler gestalten möchten, finden Sie hier ein paar Dinge, die Ihnen helfen könnten.
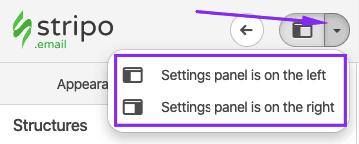
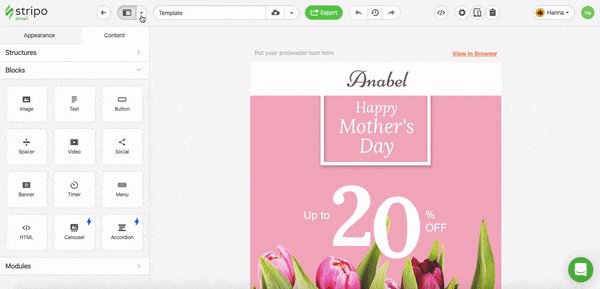
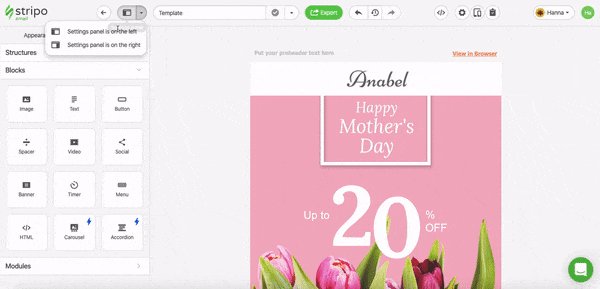
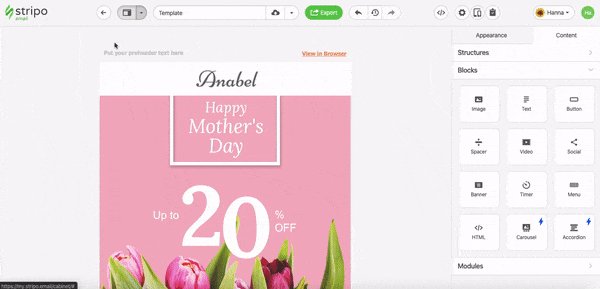
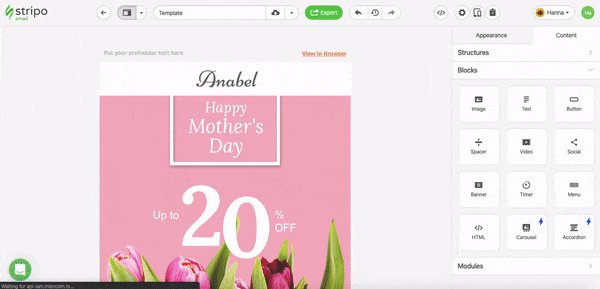
43. Möglichkeit, die Platzierung der Seitenleiste zu wählen
Manche Leute mögen es, wenn sich ihre Seitenleiste auf der linken Seite befindet, andere haben sie lieber auf der rechten Seite.
Bei Stripo überlassen wir Ihnen die Wahl der Platzierung der Seitenleiste.


Die Reihenfolge der Drag-n-Drop-Blöcke bleibt die gleiche.
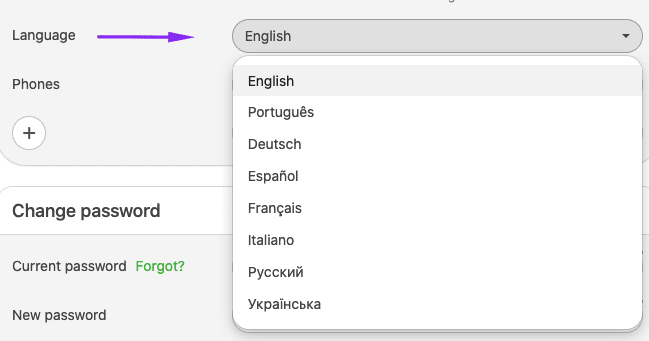
44. 8 unterstützte Sprachen
Für die Annehmlichkeit unserer geschätzten Benutzer haben wir unseren Editor in 8 Sprachen übersetzt: Englisch, Deutsch, Russisch, Ukrainisch, Spanisch, Italienisch, Französisch und brasilianisches Portugiesisch.
Um die gewünschte Sprache einzustellen, sollten Sie:
-
Auf Ihr Namenssymbol in der oberen rechten Ecke klicken;
-
Zu Ihrem Profil gehen;

-
Im neuen Fenster in der Rubrik Profil Ihre Sprache auswählen.

45. Plugin-/White-Label-Lösung
Eine weitere freundliche Erinnerung:
Für Unternehmen, deren Hauptaktivitäten das Erstellen und Versenden von E-Mails sind, haben wir unsere White Label-Lösung - das Stripo Plugin - veröffentlicht.
Bei der Installation unseres Plugins können Unternehmen wählen, welche Blöcke auf dem Dashboard ihrer Benutzer angezeigt werden sollen, sie können die Bildspeicherung auswählen, Bedienelemente ihrer Wahl wählen, usw.

Wir bieten eine kostenlose lebenslange Version unseres Plugins an.
Wir sind sicher, dass die Liste unserer Alleinstellungsmerkmale mit der Zeit länger werden wird. Wenn wir diese hinzufügen, möchten wir den E-Mail-Erstellungsprozess für Sie erleichtern und vereinfachen.
Wenn Sie möchten, dass wir einige neue Funktionen hinzufügen, die Ihrer Meinung nach hilfreich und nützlich sind, senden Sie uns Ihre Vorschläge per E-Mail.








0 Kommentare