Відправляти елегантні HTML-розсилки через Gmail ще ніколи не було настільки легко! Більше не потрібні жодні аддони та розширення — Stripo надає можливість створювати та відправляти HTML-листи до вашого улюбленого поштовика лише одним кліком.

Отже, у цій статті я зроблю наступне:
- створю шаблон у форматі HTML;
- експортую його до мого акаунту Gmail;
- приділю увагу деяким технічним особливостям Gmail;
- і у фіналі ми з вами розглянемо, як Stripo допомагає долати труднощі — інакше кажучи, завдяки чому наші шаблони є Gmail-сумісними.
1. Створення листа
Перш ніж експортувати email-шаблон до свого акаунту Gmail, цей шаблон спочатку було б непогано створити.
Зробити це можна трьома способами:
Спосіб 1. Використовувати наші готові HTML-шаблони
Stripo пропонує понад 1000 готових шаблонів. Вони класифікуються за типами — підтвердження, покинутий кошик, промо, привітання та ін. — і за функціональними особливостями: традиційні HTML-шаблони, інтерактивні (написані на HTML5) та AMP-листи у форматі AMP HTML. Як відомо, AMP for Email повністю підтримується поштовиком Gmail. Крім того, шаблони відсортовані за сезонами та святами. Вибирайте той, який вам найбільше подобається. Звичайно, треба буде налаштувати його, щоб HTML-шаблон Gmail відповідав стилю вашого бренду. Це не потребуватиме багато часу.

Спосіб 2. Створити HTML-шаблон з нуля
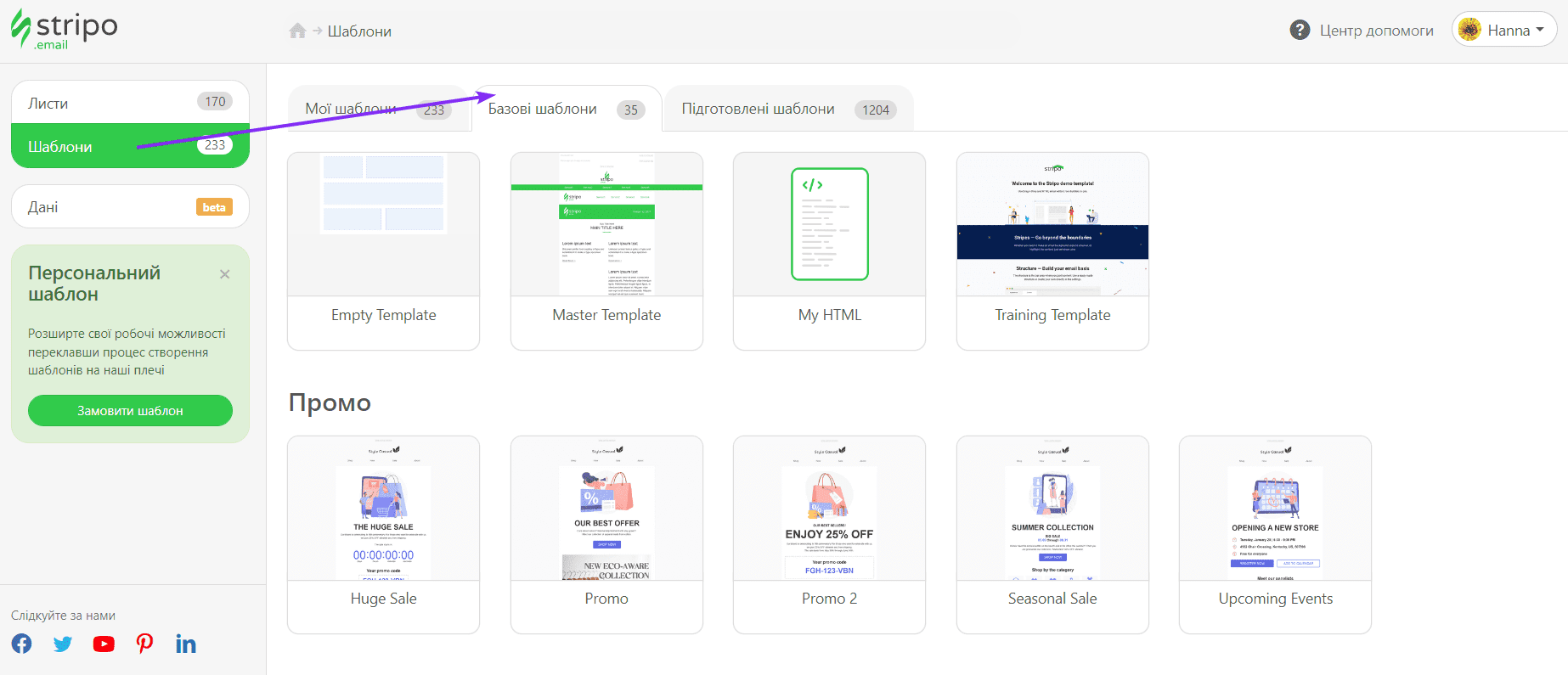
Увійдіть до свого акаунту Stripo, перейдіть до вкладки «Шаблони» і виберіть «Базові шаблони». Там ви знайдете вісім мокапів, або прототипів. «Навчальний шаблон» містить пояснення, як використовувати наші Drag-n-Drop блоки.

Також ви можете вибрати у цьому розділі «Порожній шаблон» і просто перетягувати базові блоки до цього HTML-шаблона для Gmail.
Спосіб 3. Імпортувати власний HTML-код
Увійдіть до свого акаунту, перейдіть до вкладки «Шаблони» —> «Базові шаблони» і виберіть «Мій HTML».
Відкрийте його і вставте власний HTML-код.
На мій погляд, найпростіші способи — перший і другий. Давайте їх розглянемо.
Отже, як модифікувати наші готові шаблони?
Ми опублікували в нашому блозі статтю «Як створити листа у Stripo: інструкція від А до Я». У ній ми детально показуємо, як працювати з листами за допомогою Stripo. Проте хотілося б додати кілька моментів.
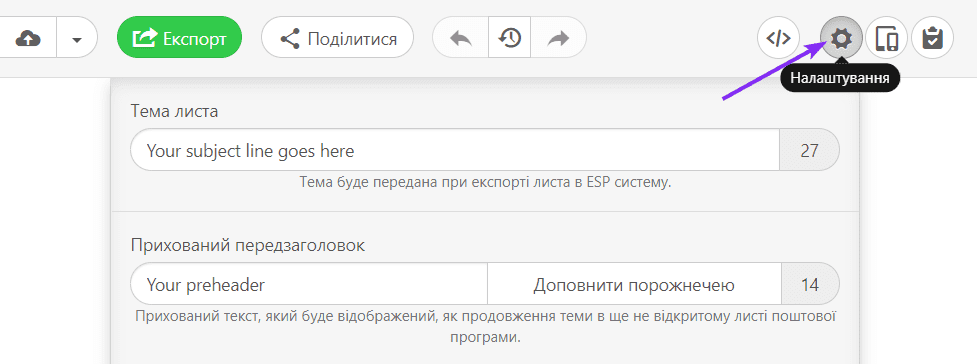
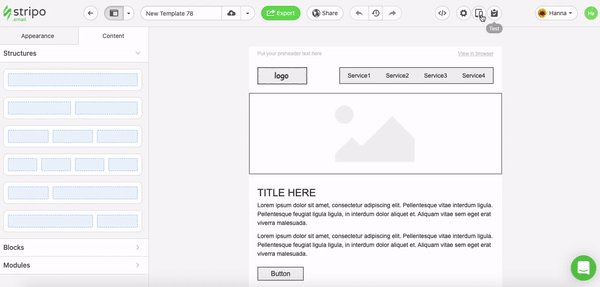
Крок 1. Як встановити тему та прехедер за допомогою Stripo і як виглядатиме ваш лист
Загальновідомий факт: 69% отримувачів приймають рішення, відкривати листа чи ні, виходячи з імені відправника, рядка теми та прехедера.
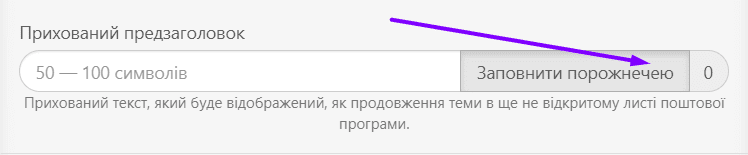
Ось чому ми дуже рекомендуємо: ніколи, чуєте, НІКОЛИ(!) не ігноруйте цю опцію:

Важливо зазначити:
Доволі часто прехедери є продовженням рядка заголовку. Деякі бренди використовують їх навіть для того, щоб розповісти якусь історію.
Але якщо ви додаєте тільки тему без прехедера, то будь-який поштовий клієнт покаже у папці вхідних фрагмент тексту з першого абзацу вашого листа. Це може виглядати дещо не феншуйно, оскільки на початку листа зазвичай йде щось на кшталт «Не бачите зображення? Ось посилання на веб-версію листа». Але ви можете цього уникнути!
Якщо ви вважаєте, що рядка теми достатньо, і не маєте наміру використовувати прехедер — просто додайте замість нього пробіл.

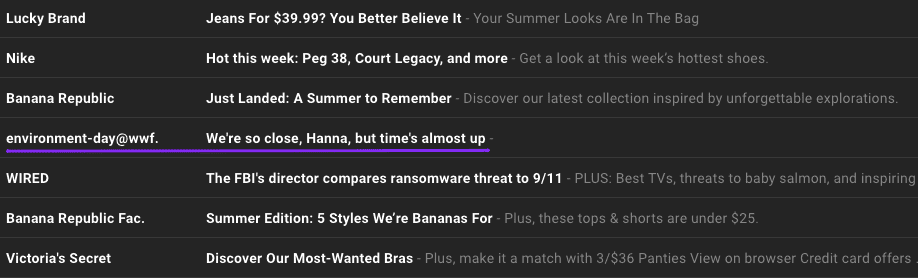
Якщо ви активуєте цю опцію, то ваш лист виглядатиме подібно до цієї розсилки від WWF (Всесвітнього фонду дикої природи):

(Джерело: Gmail)
Ви також можете додати пробіл, якщо у вас короткий прехедер.
Крок 2. Як додати посилання на веб-версію листа
Іноді зображення та гіфки в наших листах не спрацьовують. Крім того, якщо ваша розсилка достатньо цікава, одержувачі можуть захотіти поділитися нею з друзями.
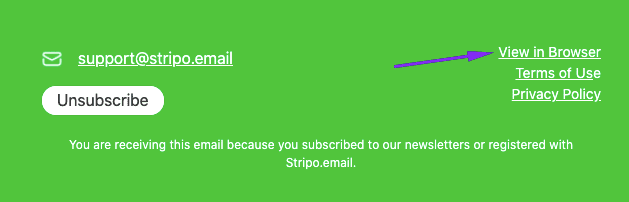
Тому нам потрібно додати посилання «Відкрити в браузері», також відоме як «Веб-версія».

(Джерело: лист від Stripo)
Зазвичай вона знаходиться або у хедері листа, або у футері. Утім якихось чітких правил тут немає.
Щоб отримати посилання на веб-версію вашого листа за допомогою Stripo, вам треба:
-
увійти в режим попереднього перегляду;
-
у новому вікні натиснути «Копіювати», щоб зберегти посилання до буфера обміну;

- і вставити це посилання до відповідного поля вашого листа.
Крок 3. Як додати хедер та логотип за допомогою Stripo і як виглядатиме ваш лист
Ми неодноразово чули, що хедер — це обличчя вашої розсилки і бренду в цілому. Тому перевірте, чи додали ви логотип своєї компанії та її назву.

Як створити хедер із логотипом та меню за допомогою Stripo:
- перетягніть до свого HTML-шаблона для Gmail структуру з двома колонками;
- додайте блок «Зображення» до лівої колонки і завантажте у цей блок свій логотип;
- потім перетягніть до шаблону блок «Меню». Дайте назву кожному пункту і прикріпіть свої посилання;
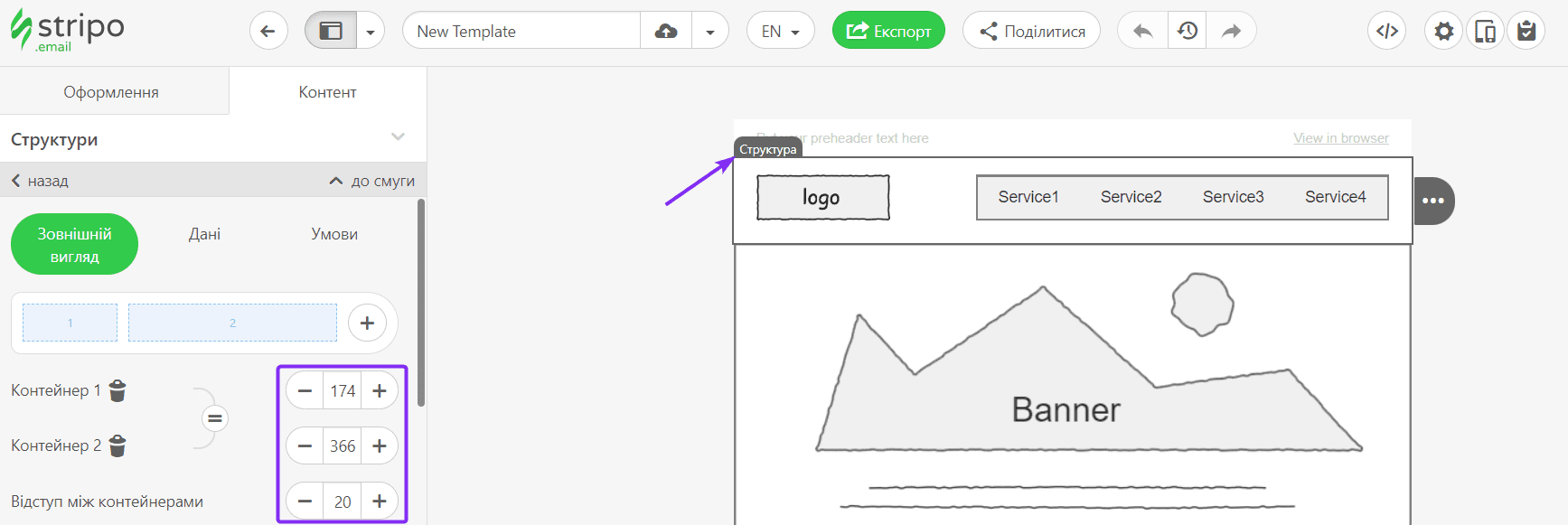
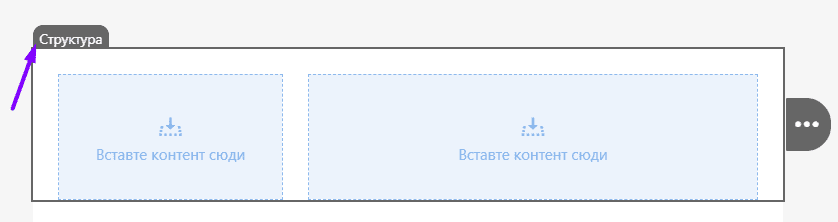
- тепер активуйте налаштування для всієї структури: натисніть на значок «Структура» в області шаблону, щоб налаштувати розмір та ширину кожної колонки;
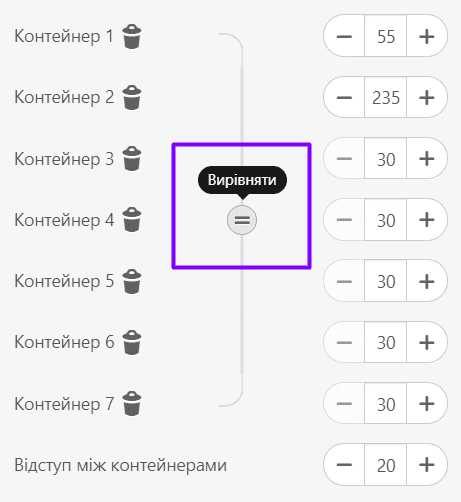
- на панелі налаштувань встановіть параметри колонок (також відомих як контейнери), їхню ширину та відступ між ними.

Ви також можете додати до хедера іконки соцмереж та контактну інформацію.
Більш детальну інформацію про те, як працювати з меню електронних листів, можна знайти в статті «Як додати меню до емейл-повідомлення за допомогою Stripo» нашого блога.
Крок 4. Як додати банер за допомогою Stripo і як виглядатиме ваш лист
Це наш улюблений елемент шаблону. Банер визначає настрій усього листа, тому з ним треба серйозно попрацювати. Виберіть для банера найкраще з ваших улюблених зображень. Можу з гордістю сказати, що на сьогодні Stripo — єдиний редактор, який надає вам можливість застосовувати для цих картинок спеціальні фільтри без використання сторонніх фоторедакторів та інших інструментів. Додавши зображення, ви можете написати поверх нього текст і застосовувати до нього декоративні шрифти — ми пропонуємо більш ніж 40 спеціальних шрифтів.

Також у нас можна додавати поверх банерів додаткові зображення. Це дозволяє створювати багатошарові банери без жодних фоторедакторів.

Додаткову інформацію про те, як створювати банери, ви знайдете в статті «Як створити банер у Stripo Email Builder за лічені хвилини» нашого блога. Або перегляньте коротке відео.

Крок 5. Як за допомогою Stripo додавати структури, також відомі як рядки, і як при цьому виглядатимуть ваші листи
Що будемо використовувати в розсилці — зображення й текст, два фото або два текстових блоки в ряді? Тут усе залежить тільки від вашого вибору. Так, це типова опція для редакторів, але більшість з них пропонують лише вибір між однією або двома колонками у ряді. Тоді як у нас ви можете вибрати до чотирьох колонок, причому це робиться одним кліком. Нижче ми покажемо, як додати до восьми контейнерів у ряді.
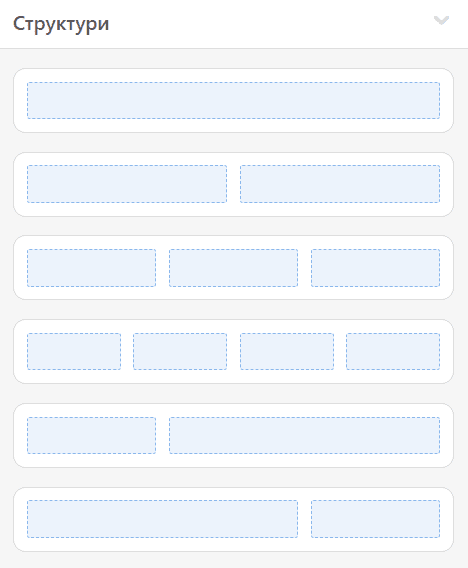
Перетягніть потрібну структуру до свого HTML-шаблона листа для Gmail.

Після чого додайте до кожної колонки/контейнера відповідний контент.
Погляньте на приклад структури з двома колонками:

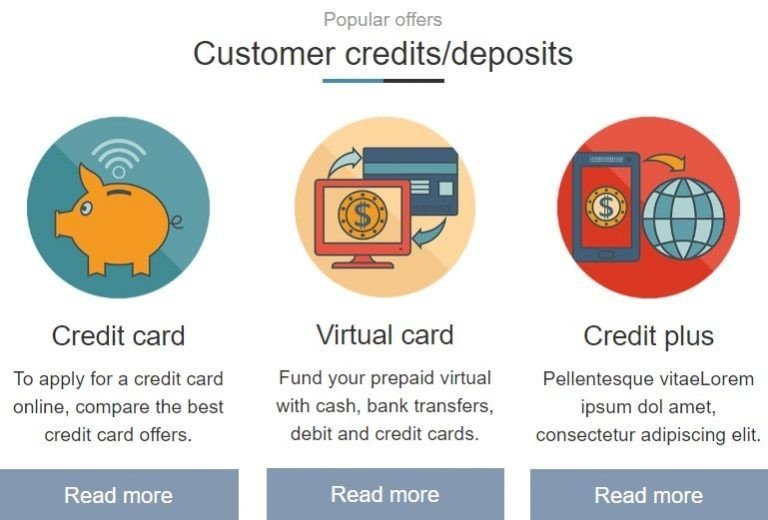
А це структура з трьома колонками:

Як бачимо, до кожної колонки під описом можна додати кнопку.
Структура з чотирма колонками:

Якщо навіть чотирьох колонок у ряд недостатньо, ви можете додати ще чотири. Тобто разом вийде вісім колонок.
Щоб додати більше колонок до HTML-листа для Gmail, вам треба:
- навести курсор на всю структуру в HTML-шаблоні — якщо все зробити правильно, ви побачите мітку «Структура»;

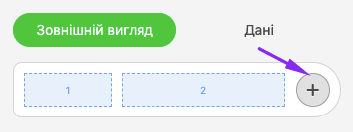
- на панелі налаштувань клікнути «+»;

-
додати ще від 1 до 4 контейнерів;
-
і налаштувати ширину колонок. Ви можете встановити окрему ширину для кожного контейнера або вирівняти їх усі.

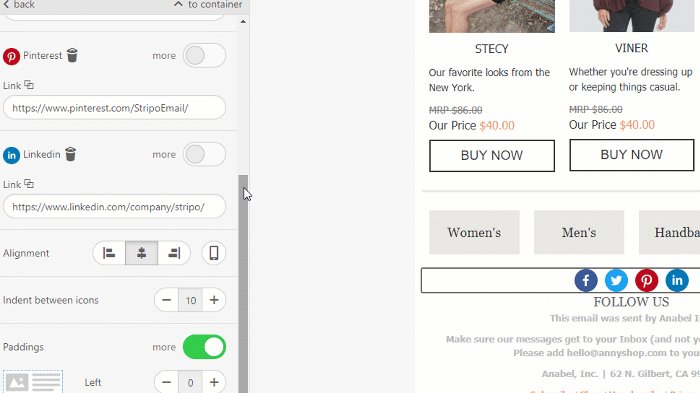
Крок 6. Як додати іконки соцмереж за допомогою Stripo і як виглядатимуть ваші листи
Ви можете розмістити їх де завгодно.
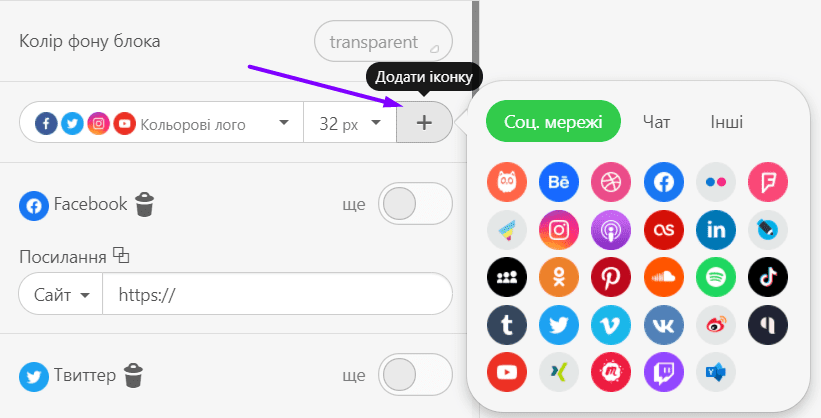
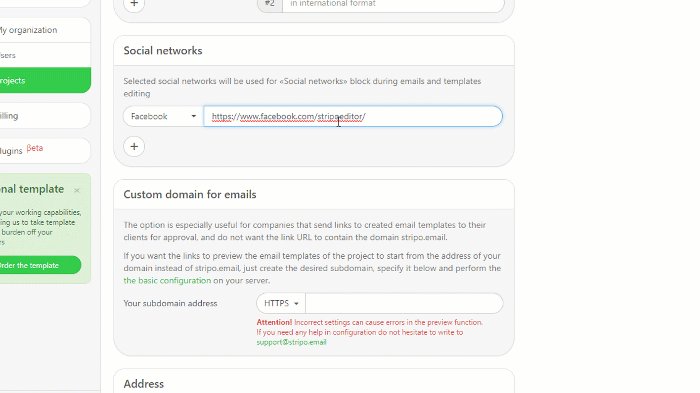
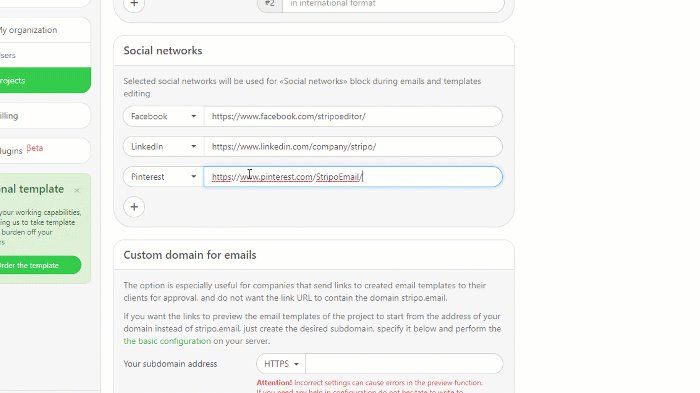
Ми пропонуємо 70 іконок соцмереж — комплект не обмежується тільки найпопулярнішими іконками Facebook, Twitter та Instagram. Ми постаралися зібрати максимум різноманітних іконок для вашої зручності.

Зробити це дуже легко: перетягніть блок «Соцмережі» до потрібної структури, налаштуйте дизайн іконок і вставте URL-адреси до полів «Посилання».
Які переваги мають наші іконки соцмереж?
Налаштуйте їх лише одного разу — і використовуйте в усіх кампаніях. Не треба навіть повторно додавати посилання і працювати над дизайном.

Для цього вам знадобиться заповнити дані вашого профілю соцмережі в акаунті Stripo. А потім ви просто перетягуєте базовий блок «Соцмережі» до HTML-шаблона нової кампанії для Gmail — і Stripo додає вибрані вами іконки з відповідними посиланнями і налаштованим дизайном.
Детальну інформацію щодо створення і додавання іконок соцмереж до HTML-шаблонів ви знайдете у спеціальній статті нашого блога.
Крок 7. Як використовувати нашу бібліотеку модулів контенту, щоб якнайшвидше створювати HTML-листи для Gmail
Ясна річ, ви дуже цінуєте свій час і не палаєте бажанням щодня створювати однотипні шаблони. Нам теж не подобається гаяти час, тому ми вирішили створити Бібліотеку модулів контенту. Користуватися нашою бібліотекою дуже легко: створіть шаблон, збережіть потрібний модуль/елемент листа в бібліотеці та дайте йому назву. І під час запуску наступної кампанії просто перетягніть модуль до нового шаблону.
Зберігайте будь-які елементи листів, які вам потрібні: від невеликих контейнерів до цілих рядків та структур.
У вкладці «Мої модулі» ви побачите модулі, які зберегли раніше. У «Модулях шаблону» знаходяться модулі, отримані системою з самого шаблону. А в розділі «Підготовлені» зберігаються ті, які були створені нашими програмістами й дизайнерами.
Із цими багаторазовими модулями ви неілюзорно заощаджуєте час. Наш клієнт Феліпе Герра з iLogica поділився з читачами своїм досвідом, аби ті, хто вагався, пробувати цю опцію чи ні, негайно почали її використовувати і заощадили години часу при створенні листів.
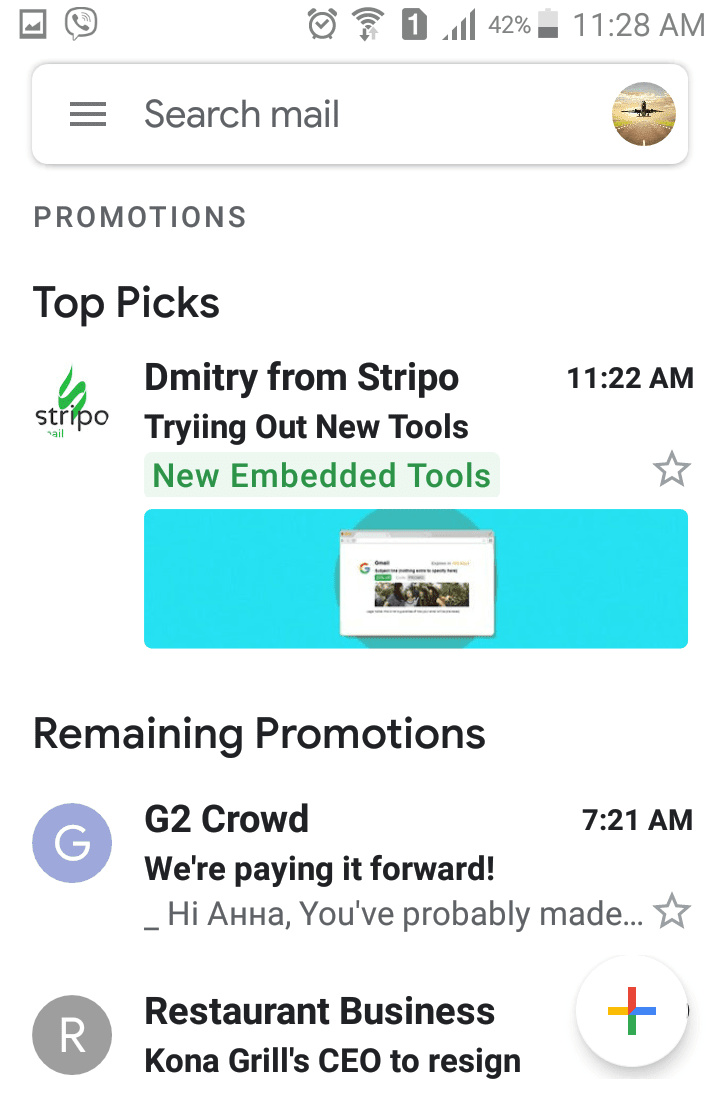
Крок 8. Як створювати промо-анотаціі Gmail за допомогою Stripo і як ваші листи виглядатимуть на мобільних
Gmail сортує вхідні листи по вкладках: основна для особистих листів, промо для реклами, окрема вкладка для оновлень та ін. Кількість вкладок встановлюють самі користувачі.
Якщо ви відправляєте масові розсилки через Gmail, то ваші листи скоріше за все потраплять до вкладки промоакцій.
Але промо-анотаціі допоможуть вашим розсилкам виділитися серед безлічі листів у папці вхідних.

Ця функція призначена тільки для мобільних пристроїв.
Детальну інформацію про створення анотацій ви знайдете в тематичній статті нашого блога.
Крок 9. Як додавати AMP-елементи і як ваші листи виглядатимуть у Gmail
У березні 2019 року Google випустили AMP for Emails. І Stripo став першим Drag-n-Drop конструктором шаблонів, який надає користувачам можливість створювати AMP-листи без будь-яких навичок програмування.
Stripo пропонує три Drag-n-Drop блоки AMP:
- акордеон — щоб подавати контент у структурованому за розділами вигляді. Акордеон краще використовувати для довгих листів;
- карусель зображень — для розміщення від 3 до 16 банерів на одному екрані. Одержувачам достатньо натиснути на стрілку, щоб побачити всі зображення каруселі;

- форма — інтерактивні форми надають можливість залишати коментарі та ділитися відгуками про ваш сервіс безпосередньо в листах. Як показало A/B тестування, інтерактивні форми отримують у 5,2 рази більше відгуків порівняно зі звичайними формами на зовнішніх ресурсах.
 Також ви можете створювати AMP-компоненти за допомогою Google Playground і вбудовувати їх у свої HTML-шаблони Gmail, використовуючи наш редактор відкритого коду.
Також ви можете створювати AMP-компоненти за допомогою Google Playground і вбудовувати їх у свої HTML-шаблони Gmail, використовуючи наш редактор відкритого коду.
Деталі щодо створення AMP-листів у Stripo ви знайдете у нашому блозі в спеціальній статті.
Не забувайте, що ви також можете додати до HTML-листів Gmail такі функції:
-
ефект ролловера зображень — працює на десктопах;
-
таймери зворотного відліку — працюють як на десктопних, так і на мобільних пристроях;
-
анкорні посилання для пунктів меню — працюють як на десктопних комп'ютерах, так і на смартфонах;
- CSS-анімовані кнопки — працюють на десктопах.
Усі згадані елементи ідеально відображаються у Gmail, їх можна легко створити у Stripo майже без навичок HTML-кодування.
Крок 10. Попередній перегляд HTML-листів перед експортом у Gmail
Просто натисніть кнопку попереднього перегляду безпосередньо над листом.
Тут ви побачите як десктопну, так і мобільну версію вашого листа.
Обидві версії мають власні субверсії: AMP та HTML. Обов'язково перевірте їх усі.
Якщо у вашому AMP-листі є помилки, наш редактор їх покаже.

Важливо зазначити:
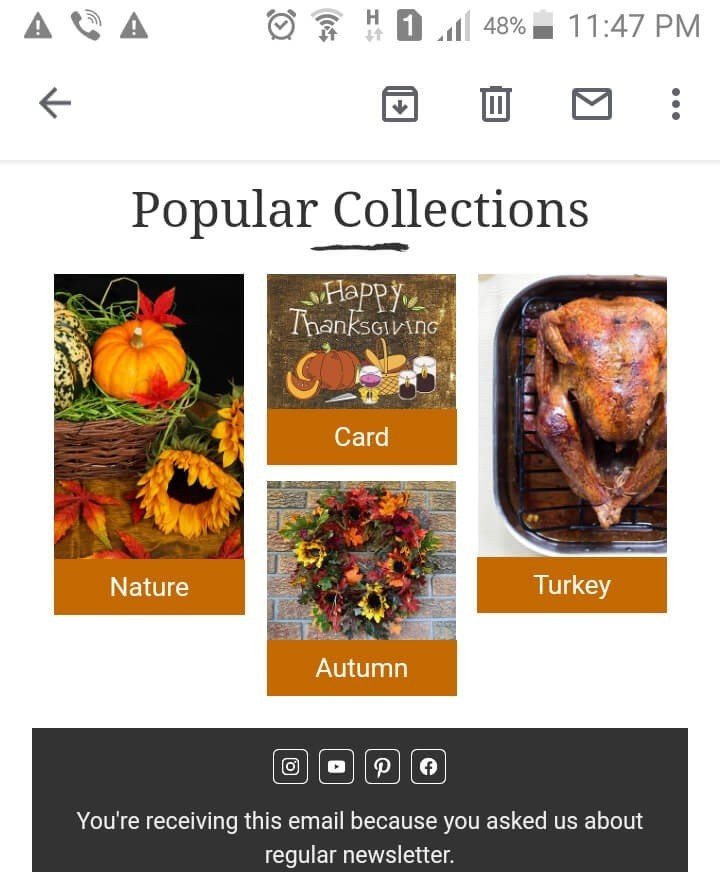
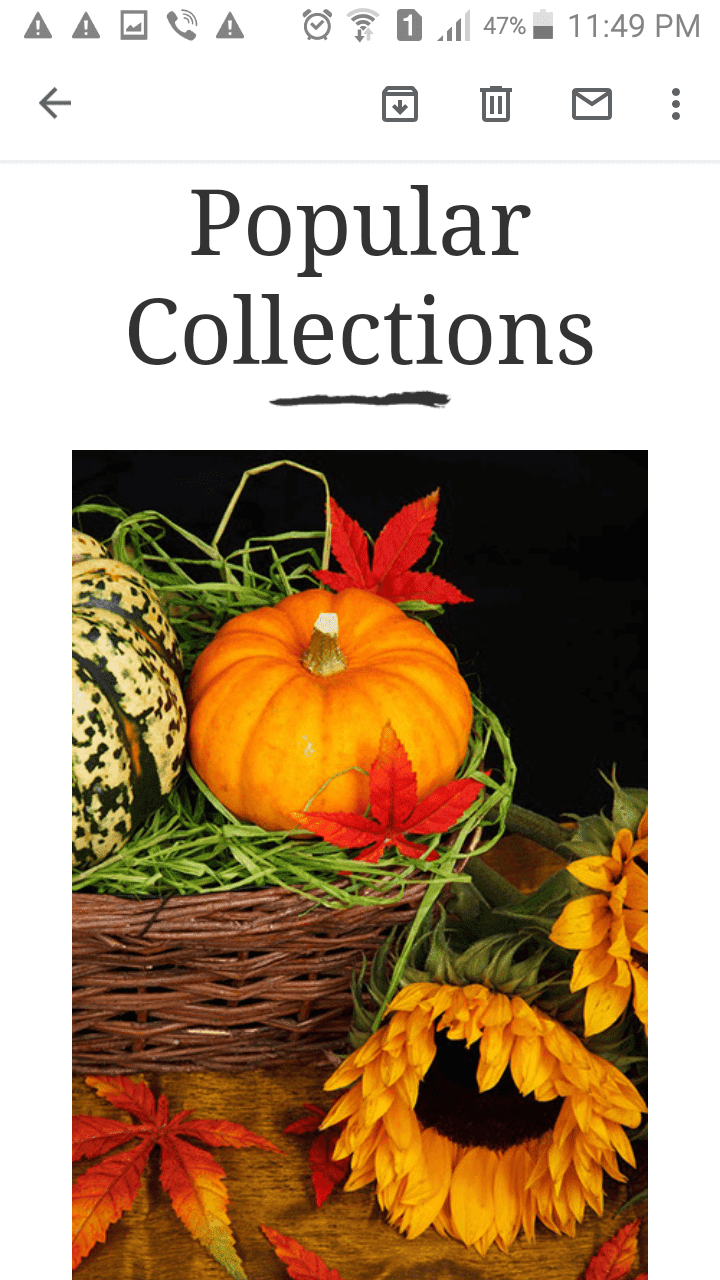
Додаток Gmail не підтримує медіа-запити ані на Android, ані на iOS.
Ні, це не означає, що одержувачі побачать горизонтальний скрол. У них просто відобразиться десктопна версія вашого листа замість мобільної.

(Додаток Gmail. Листа відправлено через Gmail)
Таке трапляється лише при доставленні листів у чернетки Gmail.
Якщо ви відправляєте масову розсилку через свій ESP, лист буде повністю адаптивним та усі контейнери розтягуються на повну ширину екрану — по одному контейнеру в рядку.

(Додаток Gmail. Листа відправлено через ESP)
2. Експорт HTML-листів у Gmail
Щоб відправити HTML-шаблон у Gmail, вам треба:
- клікнути кнопку експорту;

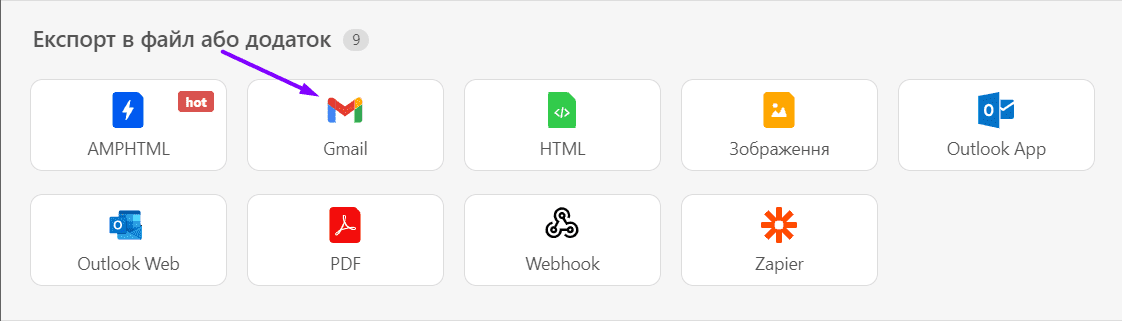
- у спливаючому вікні виберіть Gmail. Перевірте, чи активовано у вашому браузері опцію спливаючих вікон;

-
у новому спливаючому вікні ви побачите пропозицію увійти до системи через акаунт Google. Введіть свій логін та пароль;
-
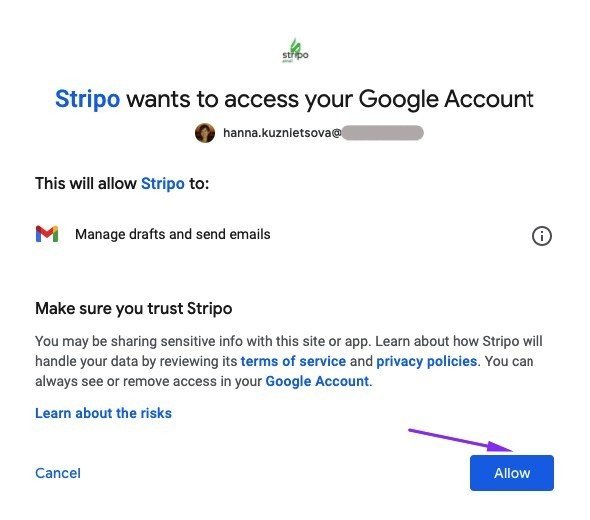
надайте Stripo доступ до ваших чернеток, натиснувши кнопку «Дозволити»;

- знайдіть свій HTML-шаблон у папці «Чернетки».

Важливо зазначити:
По-перше, починаючи з моменту запуску прямого експорту до Gmail ми щорічно проходимо тест безпеки Bishop Fox, аби переконатися, що ваші дані надійно захищені.
По-друге, надаючи Stripo доступ до свого облікового запису Gmail, ви допускаєте нас тільки до папки «Чернетки». У нас не буде доступу до жодної іншої папки, крім вашої бази контактів.
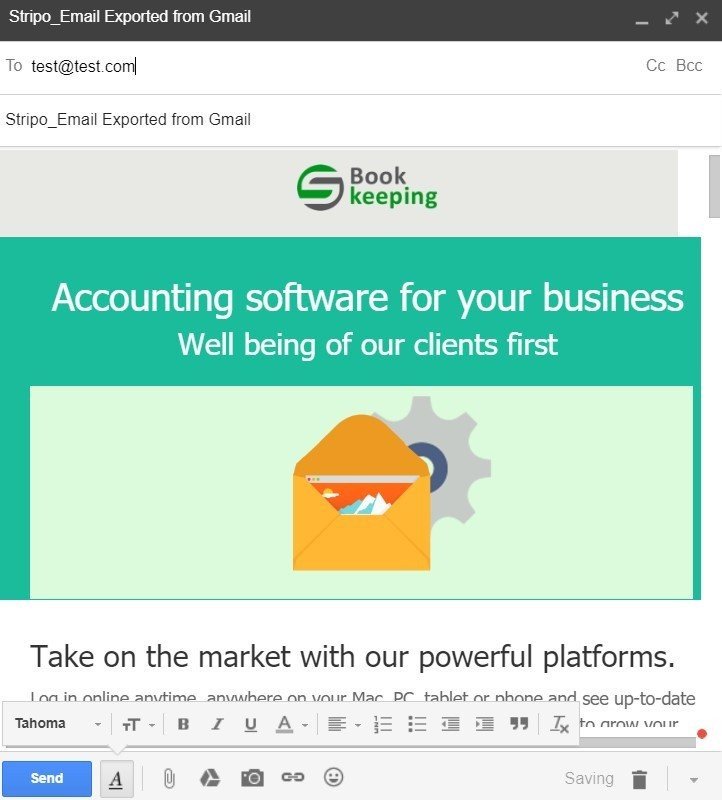
Тепер, коли вашого листа доставлено до папки «Чернетки» вашого акаунту Gmail, він готовий до відправлення.
Впишіть заголовок і додайте одержувачів. Готово!
У статті «Масова розсилка листів у Gmail» у нашому блозі ми розповідали, як надсилати листи 2 000 одержувачам за один раз.
До речі, після експорту ви можете редагувати шаблони, перш ніж їх відправляти!
3 і 4. Технічні обмеження Gmail та як їх подолати за допомогою Stripo
Я читала про деякі факти й гіпотези, пов'язані із Gmail, і вирішила їх перевірити. Ось що в мене вийшло:
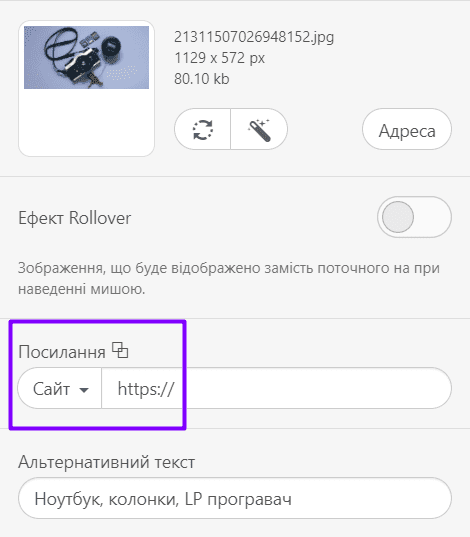
Гіпотеза 1. Gmail пропонує отримувачам завантажувати зображення без посилань
На полонинах інтернету подейкують, що коли якесь зображення в HTML-листі не містить посилань, то Gmail пропонує одержувачам його скачати.
Я перевірила — це насправді так. Можливо, вам наразі не потрібна кнопка «скачати», бо вона ламає весь дизайн і лист через неї втрачає професійний вигляд.

Рішення:
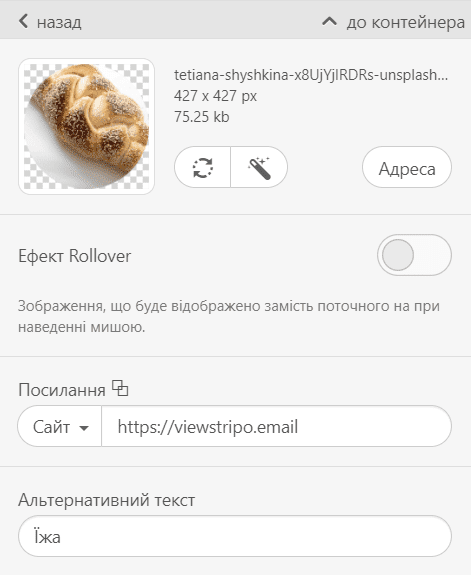
Під час завантаження зображень, які ви збираєтеся використовувати в листі, можна прикріпити до них посилання. Але навіть якщо ви про це забудете, у нашій системі посилання додаються за замовчуванням:

Висновок: правда.
Гіпотеза 2. Зображення без Alt-тексту потрапляють до папки «Спам»
Впевнена, ви теж чули, що повідомлення нібито потрапляють до папки «Спам», якщо для кожної картинки в листі не був призначений атрибут альтернативного тексту (alt-тег).
Я спеціально надіслала багато повідомлень із видаленим alt-текстом, але всі вони були без проблем доставлені до вхідних. Щоправда, при цьому я тестувала тільки Gmail. Тому ми не можемо обіцяти, що ваші листи без альтернативного тексту подолають спам-фільтри Outlook або Apple Mail. Отже, якщо ви маєте намір відправляти листи не лише користувачам Gmail, вам все ж таки знадобиться альтернативний текст для проходження спам-фільтрів.

Важливо зазначити:
Наскільки легким або складним не було б проходження спам-фільтрів, ми все одно рекомендуємо додавати до зображень альтернативний текст. По-перше, з міркувань доступності листів. По-друге, якщо зображення будуть заблоковані поштовими клієнтами, одержувачі все одно матимуть уявлення, про що лист. Намагайтеся робити альтернативні тексти максимально зрозумілими.
Висновок: листи без альтернативного тексту доставляються до вхідних. Утім, можливо, нам просто пощастило :). Крім того, ми маємо додавати до зображень альтернативний текст для інших поштовиків і з метою дотримання вимог доступності.
Гіпотеза 3. Gmail обрізає листи
Це сувора істина.
Gmail обрізає листи, вага яких перевищує:
-
102 КБ для традиційного HTML;
- 200 КБ для AMP HTML.
У кінці видимої частини листа пропонується «Переглянути все повідомлення».

Рішення:
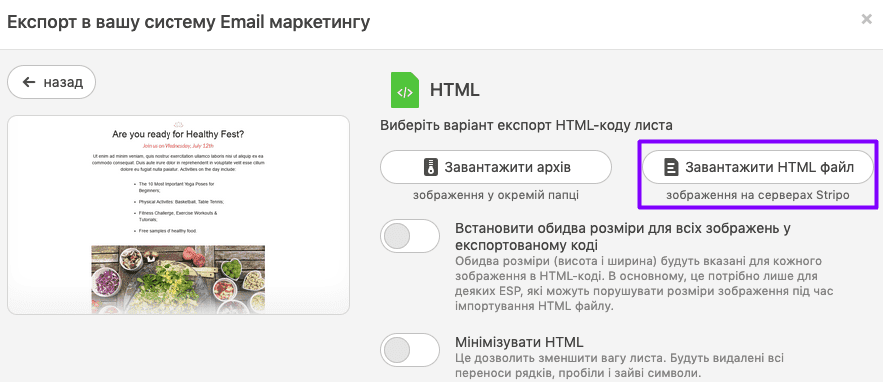
На поточний момент технічних можливостей подолати це ускладнення не існує. Але у нас ви можете зважувати листи:
-
просто натисніть «Експорт»;
-
выберіть «HTML»;
-
скачайте HTML-файл;

- і перегляньте властивості файлу, натиснувши праву кнопку миші.
У властивостях вказана вага 65 КБ. Я перевірила її за допомогою кількох додатків, зокрема mail-tester.com. Усі вони підтвердили точність зважування.
Висновок: це правда. Але ми з вами вміємо зважувати листи.
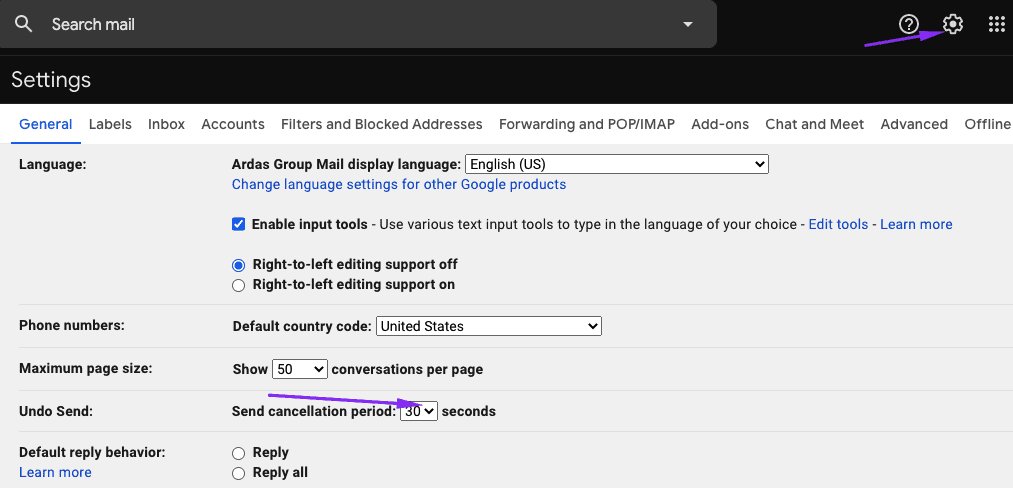
Гіпотеза 4. Кнопка скасування не працює для масових розсилок
Абсолютно невірно, якщо ви використовуєте Gmail без будь-яких розширень, наприклад, Gmail Mail Merge. Усе, що вам потрібно зробити – заглибитися у налаштування.
Я спробувала застосувати цей метод до своїх масових розсилок — і він спрацював.
Рішення:
На панелі налаштувань знайдіть опцію «Скасувати відправлення» і встановіть відповідний час. Він варіюється від 5 до 30 секунд.
 Я спробувала застосувати цей метод до своїх масових розсилок — і він спрацював.
Я спробувала застосувати цей метод до своїх масових розсилок — і він спрацював.
Висновок: невірно.
Гіпотеза 5. Текстові блоки обсягом понад 8500 символів видаляються
І як копірайтер, і просто як жінка я полюбляю довгі речення і детальні пояснення. Тож я вирішила вставити одну зі своїх статей до текстового блоку. Ця стаття містила близько 10 000 символів без пробілів. Я надіслала цей лист приятелеві. Лист був доставлений, і жоден з блоків не був вирізаний або видалений.
Отже, ми можемо сказати, що гіпотеза не підтвердилася. І це чудово. Хоча взагалі-то я сумніваюся, що хтось відправлятиме клієнтам настільки великі тексти.
Висновок: це невірно.
Гіпотеза 6. Номери телефонів та адреси електронної пошти в HTML-листах Gmail стають клікабельними
Я чула, що Gmail додає до листів посилання на наші адреси і номери телефонів, тобто робить їх клікабельними. Я перевірила безліч мобільних номерів. І що я вам скажу? Жоден не був клікабельним. Як і раніше, їх треба виділяти і копіювати для використання.
І так!! Із адресами електронної пошти все було йще прикольніше. Вони були або сірими, але клікабельними або синіми підкресленими, але не клікабельними.
Висновок: брехня! Усе треба робити власноруч :).
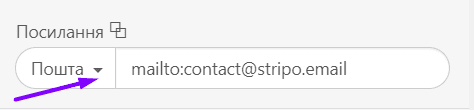
Рішення:
Додавайте посилання «Mailto» до кожної адреси електронної пошти, яку ви вказуєте в листі.

Гіпотеза 7. Фон не відображається у десктопній версії Gmail, якщо ширина листа перевищує 640 пікселів
Багато маркетологів стверджують, що Gmail не відображає фонове зображення або колір, якщо ширина листа перевищує 640 пікселів.
Звісно, ми це перевірили.
Фонове зображення та колір (ми тестували обидва варіанти) відображалися у Gmail на всіх пристроях та в усіх браузерах.
![]()
(Ширина контентної частини – 670 пікселів, ОС – macOS)
Висновок: невірно.
Гіпотеза 8. Gmail замінює власні шрифти стандартними
Кастомні шрифти роблять ваш дизайн унікальнішим. Але це насправді так: Gmail має нездорову схильність замінювати деякі кастомні шрифти дефолтним Arial.
Я протестувала 4 різних шрифти.
Ось як вони спрацювали:
-
Great Vibes – добре працював на мобільних та десктопних пристроях;
-
Dokdo – був замінений на Arial;
-
Alexa Std – був замінений на Arial;
-
Montserrat – був замінений на Arial.
Висновок: частково правда. Але вам слід перевірити, які шрифти із тих, що вам подобаються, не замінюються дефолтними шрифтами.
Нагадуємо, що за допомогою Stripo ви можете завантажувати кастомні шрифти.
На завершення
Тепер ви знаєте, як створювати HTML-листи для Gmail і безкоштовно надсилати масові розсилки через цей поштовик. Тож ми сподіваємося, що ви будете створювати виключно елегантні листи навіть для особистого листування.









2 коментарів