Das Versenden von eleganten HTML-E-Mails über Gmail war noch nie so einfach! Keine Add-ons, keine Erweiterungen erforderlich. Denn Stripo ermöglicht das Erstellen und Pushen von HTML-E-Mails an Ihren bevorzugten E-Mail-Client mit nur einem Klick.

In diesem Artikel werde ich:
- eine HTML-E-Mail-Vorlage erstellen;
- in mein Gmail-Konto exportieren;
- einige technische Funktionen von Google Mail hervorheben;
- und werde schließlich einen Überblick darüber geben, wie Stripo dabei hilft, mit ihnen umzugehen - mit anderen Worten, was unsere Vorlagen mit Gmail kompatibel macht.
1. Erstellen einer E-Mail
Bevor Sie E-Mail-Vorlagen in Ihr Google Mail-Konto exportieren können, müssen Sie eine erstellen.
Es gibt drei Möglichkeiten, dies zu tun:
Möglichkeit 1. Verwendung unserer vorgefertigten HTML-E-Mail-Vorlagen
Stripo bietet über 1000+ gebrauchsfertige Vorlagen. Sie sind nach Typen kategorisiert, wie z. B. Bestätigung, Abgebrochener Warenkorb, Promo, Willkommen usw., nach Funktionen, wie z. B. traditionelles HTML, Interaktiv (in HTML5 geschrieben) und AMP-E-Mails (in AMP-HTML geschrieben) - wie wir wissen, wird AMP für E-Mails vollständig von Gmail unterstützt, und nach Jahreszeiten und Feiertagen. Wählen Sie diejenige, die Ihnen am besten gefällt. Definitiv müssen Sie sie anpassen, damit Ihre Gmail HTML-E-Mail-Vorlage zu Ihrem Markenstil passt. Das dauert nicht lange.

Möglichkeit 2. Erstellen einer HTML-E-Mail-Vorlage von Grund auf
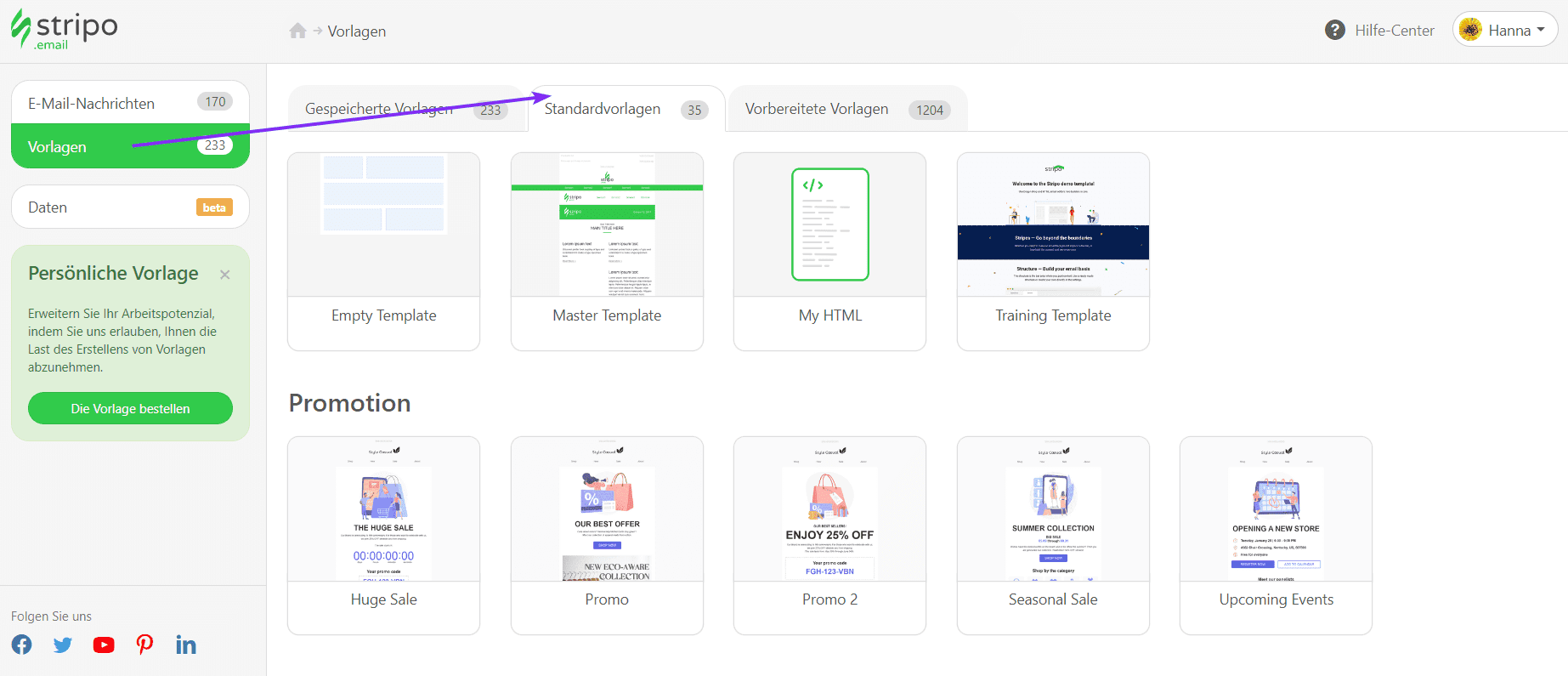
Loggen Sie sich in Ihr Stripo-Konto ein, gehen Sie auf die Registerkarte "Vorlagen" und wählen Sie dann die "Basisvorlagen". Dort finden Sie 8 E-Mail-Mockups, aka Prototypen. Die "Schulungsvorlage" enthält eine Erklärung, wie Sie unsere Drag-n-Drop-Blöcke verwenden..

Sie können auch die "Leere Vorlage" in diesem Abschnitt auswählen, um einfach grundlegende Blöcke in Ihre Gmail-HTML-E-Mail-Vorlage zu ziehen.
Möglichkeit 3. Importieren Ihres benutzerdefinierten HTML-Codes
Gehen Sie in Ihr persönliches Konto, auf die Registerkarte "Vorlagen" -> "Basisvorlagen", und wählen Sie dann die Vorlage "Mein HTML".
Öffnen Sie sie und fügen Sie Ihren benutzerdefinierten HTML-Code ein.
Die erste Option und die zweite Option sind meiner Meinung nach die einfachsten. Lassen Sie uns einen Überblick über sie geben.
Wie können Sie also unsere fertigen E-Mail-Vorlagen ändern?
Wir haben einen Blog-Beitrag "Stripo A bis Z" veröffentlicht. Dort haben wir ausführlich gezeigt, wie man E-Mails mit Stripo bearbeiten kann. Trotzdem würde ich hier gerne ein paar Zeilen hinzufügen.
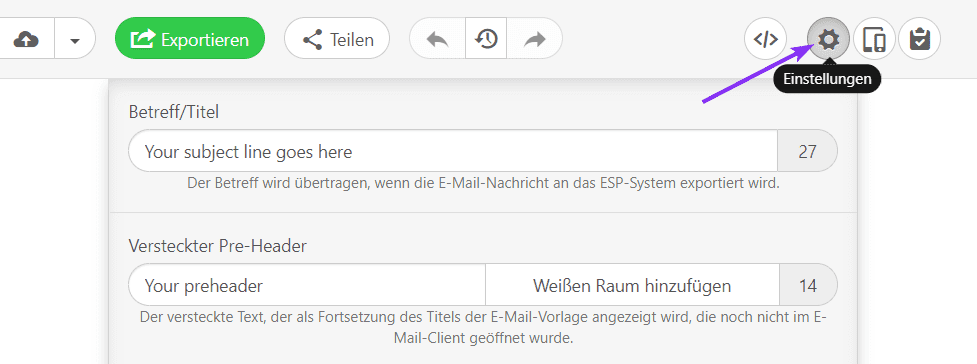
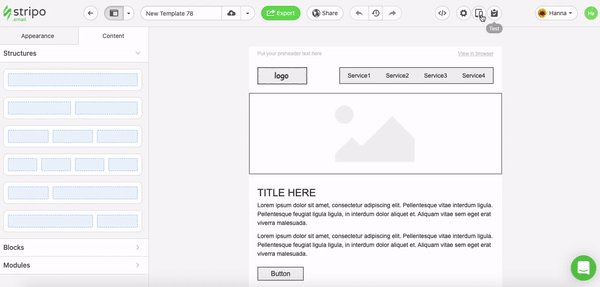
Schritt 1. Wie Sie eine Betreffzeile und einen Preheader mit Stripo einstellen und wie Ihre E-Mail aussehen wird
Es ist eine wohlbekannte Tatsache, dass 69% der Empfänger anhand des Absendernamens, der Betreffzeile und des Preheaders beurteilen, ob sie die E-Mail öffnen werden.
Deshalb empfehlen wir Ihnen dringend, diese Option niemals auszulassen:

Wichtig zu beachten:
Nicht selten dienen Preheader als Fortsetzung der Betreffzeile. Einige Marken nutzen ihn sogar für das Story-Telling.
Wenn Sie jedoch nur die Betreffzeile und keinen Preheader einstellen, zeigt jeder E-Mail-Client einen Teil des Textes an, der im ersten Absatz Ihrer E-Mail geschrieben wurde. Das kann etwas unbeholfen aussehen, da es normalerweise etwas sagt wie: "Sie sehen die Bilder nicht? Hier ist der Link zur Web-Version der E-Mail". Das können Sie vermeiden!
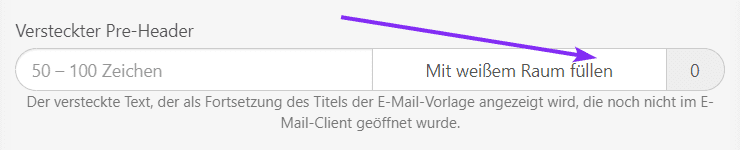
Wenn Sie der Meinung sind, dass die Betreffzeile allein ausreicht und Sie keinen Preheader anzeigen möchten, fügen Sie stattdessen einfach Leerzeichen ein.

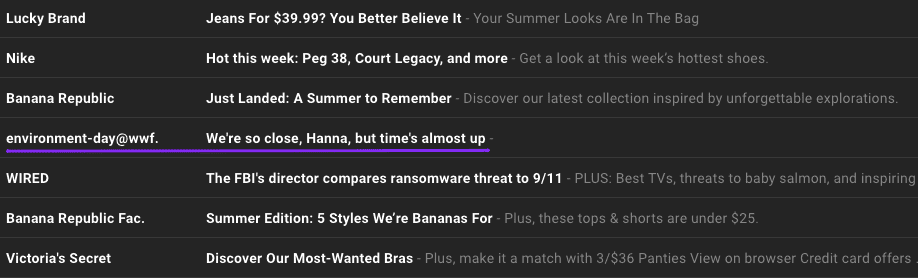
Wenn Sie diese Option aktivieren, sieht Ihre E-Mail wie die E-Mail des WWF, des World Wildlife Fund, aus:

(Quelle: Gmail)
Sie können auch Leerzeichen hinzufügen, wenn Ihr Preheader kurz genug ist.
Schritt 2. So fügen Sie den Link zur Web-Version zu Ihren E-Mails hinzu
Manchmal funktionieren Bilder, GIFs in unseren E-Mails nicht. Oder wenn Ihre E-Mail ansprechend genug ist, möchten Benutzer sie vielleicht mit ihren Freunden teilen.
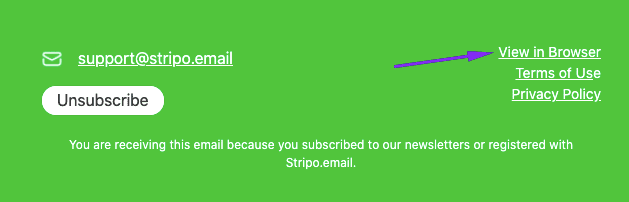
Daher müssen wir den Link "Im Browser anzeigen", auch bekannt als "Web-Version", hinzufügen.

(Quelle: Email von Stripo)
Normalerweise befindet sie sich entweder im E-Mail-Kopf oder in der E-Mail-Fußzeile. Es gibt keine strengen Regeln.

-
fügen Sie diesen Link in das entsprechende Feld in Ihrer E-Mail ein.
Schritt 3. Wie Sie eine Kopfzeile und ein Logo mit Stripo hinzufügen und wie Ihre E-Mail aussehen wird
Es wurde schon oft gesagt, dass der E-Mail-Header das Gesicht Ihrer E-Mail und damit auch Ihrer Marke ist. Stellen Sie sicher, dass Sie Ihr Firmenlogo und Ihren Namen hinzufügen.

So erstellen Sie einen E-Mail-Header mit Logo und Menü in Stripo:
- ziehen Sie eine zweispaltige Struktur in Ihre HTML-E-Mail-Vorlage für Gmail;
- ziehen Sie den "Bild"-Block in den linken. Laden Sie Ihr Logo hoch;
- ziehen Sie den Block "Menü" in Ihre Vorlage. Benennen Sie jeden Menüpunkt. Fügen Sie Ihre Links hinzu;
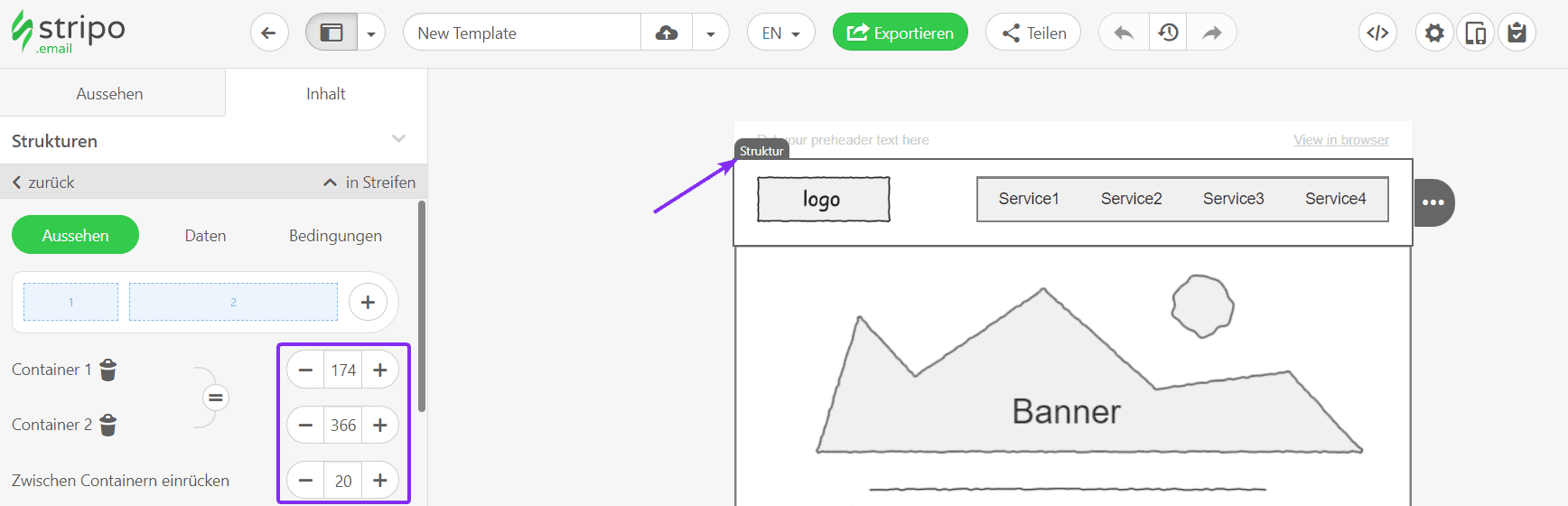
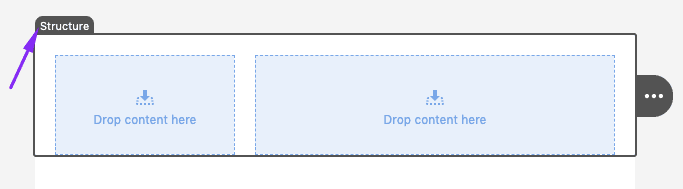
- nun die Größe/Breite der einzelnen Spalten einzustellen, aktivieren Sie die Einstellungen für die gesamte Struktur, indem Sie auf die Beschriftung "Struktur" im Vorlagenbereich klicken;
- stellen Sie im Einstellungsfeld Spalten, auch Container genannt, Breite und Einzug zwischen ihnen ein.

Sie können auch Social-Media-Symbole und Kontaktinformationen in der E-Mail-Kopfzeile hinzufügen.
Ausführlichere Informationen zur Arbeit an E-Mail-Menüs finden Sie im Blogbeitrag "Menü hinzufügen mit Stripo".
Schritt 4. Wie Sie ein Banner mit Stripo hinzufügen und wie Ihre E-Mail aussehen wird
Dies ist unser Lieblingselement von Vorlagen. Banner bestimmen die Stimmung für eine ganze E-Mail. Daher müssen Sie gründlich daran arbeiten. Finden und fügen Sie das beste Bild ein, das Ihnen gefällt. Ich bin stolz darauf, sagen zu können, dass wir derzeit der einzige Editor sind, der es Ihnen ermöglicht, spezielle Filter auf Banner-Bilder anzuwenden, ohne dass Sie irgendwelche Foto-Editoren und Drittanbieter-Tools benötigen. Dann können Sie Text über diesem Bild platzieren und ihn in Banner-/Deko-Schriften einpacken - wir bieten über 40 an..

Außerdem können Sie bei uns ein zusätzliches Bild über ein Banner legen. So können Sie mehrschichtige Banner ohne Bildbearbeitungsprogramm erstellen..

Weitere Informationen zur Erstellung von Bannern finden Sie in unserem Blog-Beitrag "Wie man mit Stripo in weniger als 10 Minuten Banner erstellt", oder sehen Sie sich ein kurzes Video an.

Schritt 5. Wie Sie mit Stripo Strukturen, aka Zeilen, hinzufügen und wie Ihre E-Mail aussehen wird
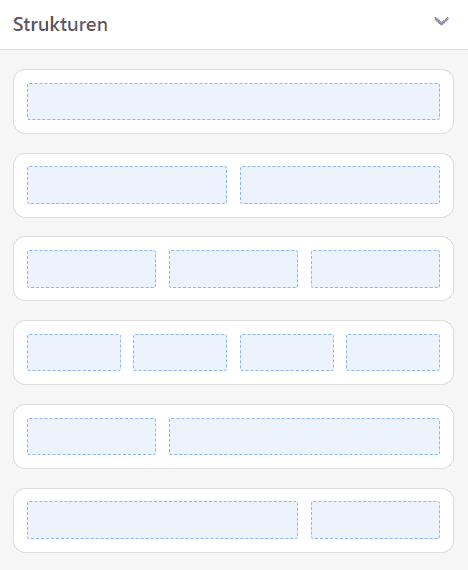
Ein Bild und ein Text, zwei Fotos und zwei Textblöcke in einer Reihe? Das bleibt Ihnen überlassen. Dies ist eine gängige Funktion. Viele Editoren lassen Ihnen jedoch die Wahl zwischen einer oder zwei Spalten in einer Reihe. Bei uns können Sie bis zu vier davon mit einem Klick auswählen. Im Folgenden zeigen wir Ihnen, wie Sie bis zu 8 Container in einer Reihe platzieren können.
Ziehen Sie die benötigten in Ihre HTML-E-Mail-Vorlage für Gmail.

Fügen Sie dann in jeder Spalte/jedem Container den erforderlichen Inhalt hinzu.
Schauen Sie sich das Beispiel für eine zweispaltige Struktur in einer E-Mail an:

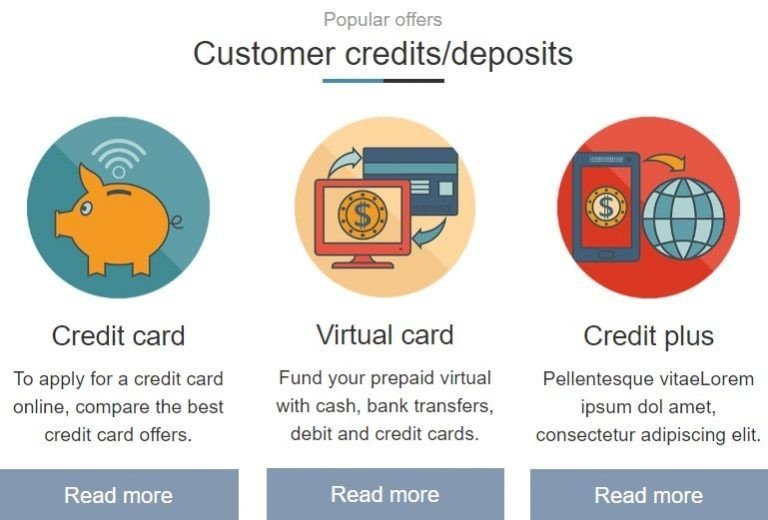
Eine dreispaltige Struktur in einer E-Mail:

Wie Sie sehen können, können Sie zu jeder Spalte eine Schaltfläche unter Beschreibung hinzufügen.
Eine vierspaltige Struktur:

Wenn Ihnen 4 Spalten pro Zeile nicht ausreichen, können Sie weitere 4 Spalten hinzufügen. Das würde insgesamt 8 Spalten ergeben.
So können Sie zusätzliche Spalten zu Ihrer Gmail-HTML-E-Mail hinzufügen:
-
bewegen Sie den Mauszeiger über eine ganze Struktur in der Gmail-HTML-E-Mail-Vorlage - wenn Sie es richtig machen, sehen Sie die Beschriftung "Struktur";

-
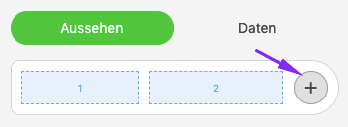
im Einstellungsfeld, klicken Sie auf "+";

-
fügen Sie 1-4 weitere Container hinzu;
-
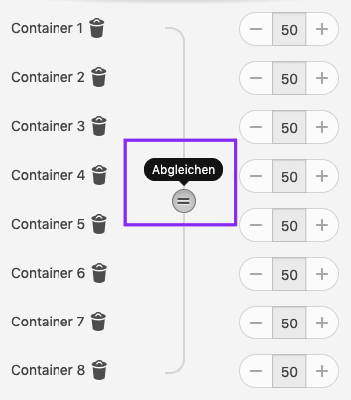
dann können Sie die Breite für Ihre Spalten einstellen. Stellen Sie entweder eine individuelle Breite für jeden Container ein oder gleichen Sie alle an.

Wenden Sie Hintergrundbilder oder -farben auf jede Spalte separat oder ein einziges für eine gesamte Struktur/Zeile an.
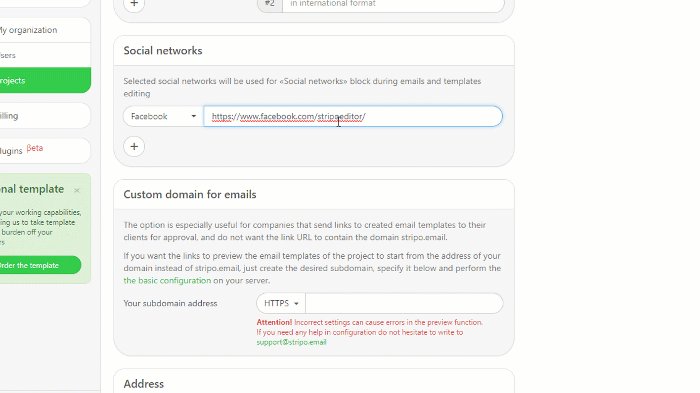
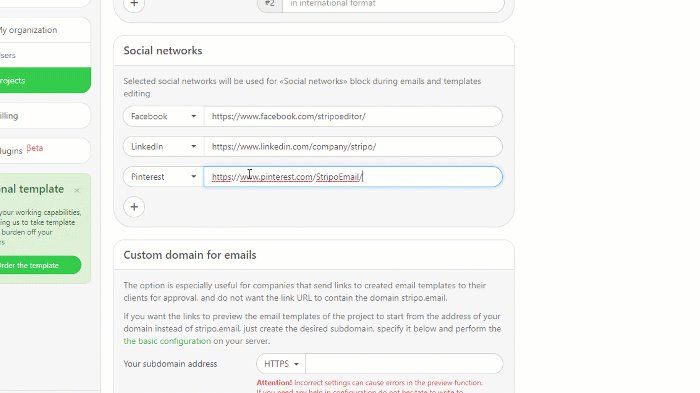
Schritt 6. Wie Sie mit Stripo Social Media-Symbole hinzufügen und wie Ihre E-Mail aussehen wird
Platzieren Sie sie, wo immer Sie wollen.
Wir bieten 70 Social Media Ikone, nicht nur die beliebtesten für Facebook, Twitter und Instagram. Wir haben unser Bestes getan, um sie alle für Ihre Bequemlichkeit zu sammeln.
![]()
Sie können das Farbschema auswählen und ihre Größe einstellen.
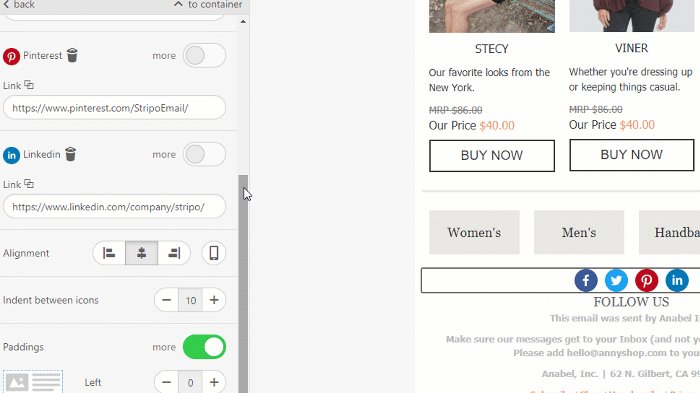
Das ist ganz einfach: Ziehen Sie den "Social"-Block in die notwendige Struktur, gestalten Sie Ihre Icons und fügen Sie Ihre URLs in die "Link"-Felder ein.
Was ist so toll an unseren Social Media Icons?
Sie können sie nur einmal konfigurieren - und in allen Kampagnen verwenden, ohne dass Sie irgendwelche Links hinzufügen oder an ihrem Design arbeiten müssen.

Dazu müssen Sie Ihre Social-Media-Informationen in Ihrem Profil bei Stripo ausfüllen. Wenn Sie Ihre nächste Kampagne erstellen - ziehen Sie einfach den grundlegenden "Social"-Block in Ihre Gmail-HTML-E-Mail und Stripo fügt die von Ihnen bereits ausgewählten Icons mit den entsprechenden Links und dem von Ihnen festgelegten Design ein.
Weitere Informationen zum Hinzufügen und Gestalten von Social-Media-Symbolen in Ihren HTML-E-Mail-Vorlagen finden Sie in unserem Blogbeitrag.
Schritt 7. Wie Sie unsere Bibliothek von Inhaltsmodulen verwenden, damit sie Ihnen hilft, HTML-E-Mails in Gmail schneller zu erstellen
Sicherlich schätzen Sie Ihre Zeit sehr und haben keine Lust, jeden Tag ähnliche Vorlagen zu erstellen. Das ist bei uns genauso. Aus diesem Grund haben wir uns entschlossen, die Inhaltsmodul-Bibliothek zu erfinden. Es ist sehr einfach, unsere Bibliothek zu benutzen: Sobald Sie eine Vorlage erstellt haben, speichern Sie das benötigte Modul/E-Mail-Element in der Bibliothek, geben Sie ihm einen Namen. Und das nächste Mal, wenn Sie eine neue Kampagne starten, müssen Sie es nur noch per Drag & Drop in eine neue Vorlage ziehen.
Speichern Sie jedes E-Mail-Element, das Sie benötigen: Von kleinen Containern bis hin zu ganzen Zeilen/Strukturen.
In der Registerkarte "Meine Module" sehen Sie die Module, die Sie zuvor gespeichert haben. In den "Vorlagenmodulen" erhalten Sie die Module, die vom System aus der eigentlichen Vorlage extrahiert wurden. Und der Bereich "Vorgefertigte" enthält die Module, die von unseren Codern und Designern erstellt wurden.
Diese wiederverwendbaren Module sparen tatsächlich Zeit. Unser Kunde Felipe Guerra von iLogica teilt seine Erfahrungen mit unseren Lesern, so dass jeder, der bisher gezögert hat, ob er diese Option ausprobieren soll, sofort damit anfängt und Stunden bei der E-Mail-Produktion spart.
Schritt 8. Wie Sie Gmail-Werbeanmerkungen mit Stripo erstellen und wie Ihre E-Mail auf mobilen Geräten aussehen wird
Google Mail unterteilt eingehende E-Mails in Registerkarten: primär für persönliche E-Mails, Promo-E-Mails, Updates usw. Benutzer legen die Anzahl dieser Tabs selbst fest.
Wenn Sie Massen-E-Mails über Gmail versenden, werden Ihre E-Mails wahrscheinlich auf der Registerkarte "Promotions" zugestellt.
Die Werbeanmerkungen helfen Ihnen, Ihre E-Mails aus einer Reihe von eingehenden E-Mails in den Posteingängen der Benutzer hervorzuheben.

This feature is meant for mobile devices only.
Weitere Informationen zum Erstellen von Anmerkungen finden Sie in unserem Blogbeitrag.
Schritt 9. Wie Sie AMP-Elemente zu Ihren E-Mails hinzufügen und wie Ihre E-Mail in Gmail aussehen wird
Im März 2019 hat Google sein AMP für E-Mails eingeführt. Und Stripo ist der erste Drag-n-Drop-E-Mail-Template-Builder, mit dem sich AMP-E-Mails ganz ohne Programmierkenntnisse erstellen lassen.
Stirpo bietet drei Drag-n-Drop-AMP-Blöcke:
- Akkordeon — um Ihren Inhalt in Abschnitten zu präsentieren. Funktioniert am besten bei langen E-Mails;
-
Bilderkarussell — zur Platzierung von 3-16 Bannern auf einem Bildschirm. Die Empfänger müssen nur auf den "Pfeil" klicken, um alle Bilder des Karussells zu sehen;

-
Formular — interactive forms allow users to leave a comment and share their feedback on your services directly in emails. AB test shows that interactive forms are 5.2X time more feedback compared to regular external forms.

Sie können AMP-Komponenten auch mit Google Playground erstellen und sie in Ihre Gmail-HTML-E-Mail-Vorlagen für unseren offenen Code-Editor einbetten.
Weitere Informationen zum Erstellen von AMP-E-Mails mit Stripo finden Sie in unserem speziellen Blogbeitrag.
Bitte denken Sie daran, dass Sie auch die folgenden Funktionen in Ihren Gmail-HTML-E-Mails hinzufügen können:
-
Bild-Rollover-Effekt — funktioniert auf Desktops;
-
Countdown-Timer — funktioniert sowohl auf Desktops als auch auf Handys;
-
Anker-Links zu Menü-Registerkarten — funktioniert sowohl auf Desktops als auch auf Handys;
-
CSS-animierte Schaltflächen — funktioniert auf Desktops.
Alle oben genannten Elemente werden in Gmail perfekt dargestellt, können aber mit Stripo auch mit geringen bis gar keinen HTML-Programmierkenntnissen erstellt werden.
Schritt 10. So zeigen Sie HTML-E-Mails in der Vorschau an, bevor Sie sie in Google Mail exportieren
Klicken Sie einfach auf die Schaltfläche "Vorschau" direkt über Ihrer E-Mail.
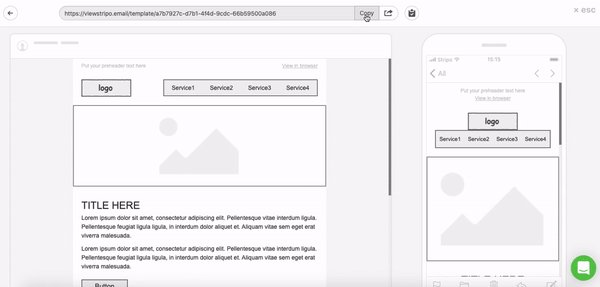
Hier sehen Sie sowohl die Desktop- als auch die mobile Version Ihrer E-Mail.
Beide Versionen haben ihre Subversionen: AMP und HTML. Achten Sie darauf, sie alle zu überprüfen.
Wenn Ihre AMP-E-Mail Fehler enthält, zeigt unser Editor diese an.

Klicken Sie auf das Fehlersymbol, um zu sehen, welche Fehler Sie haben und kleine Tipps, wie Sie diese beheben können.
Wichtig zu beachten:
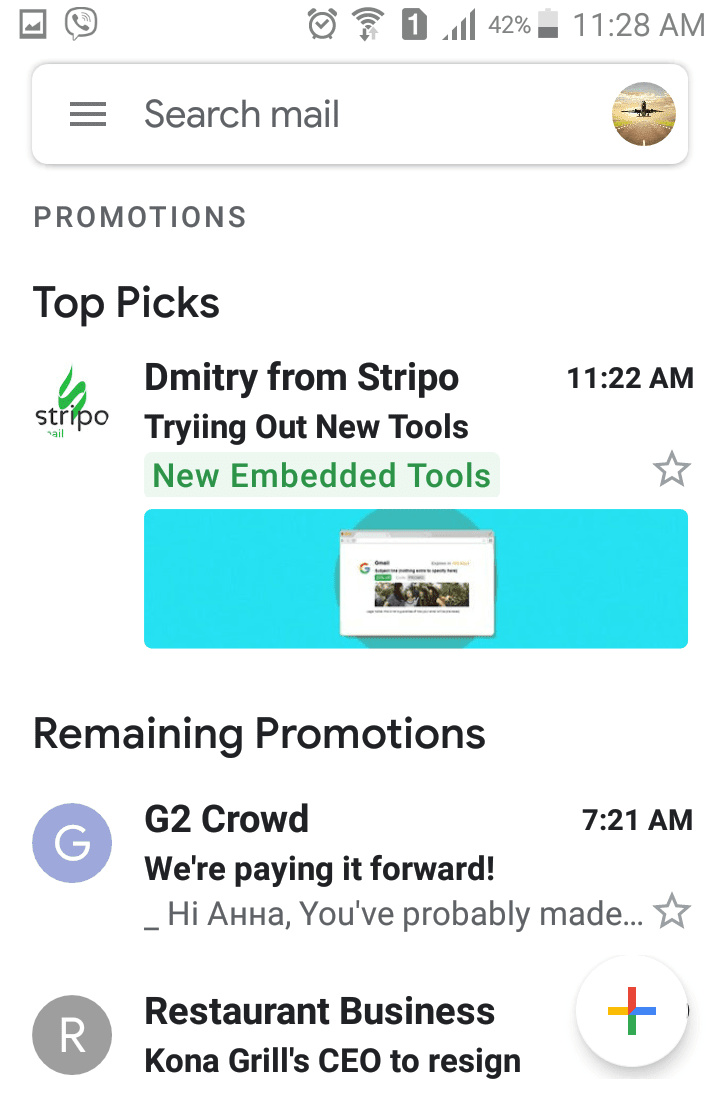
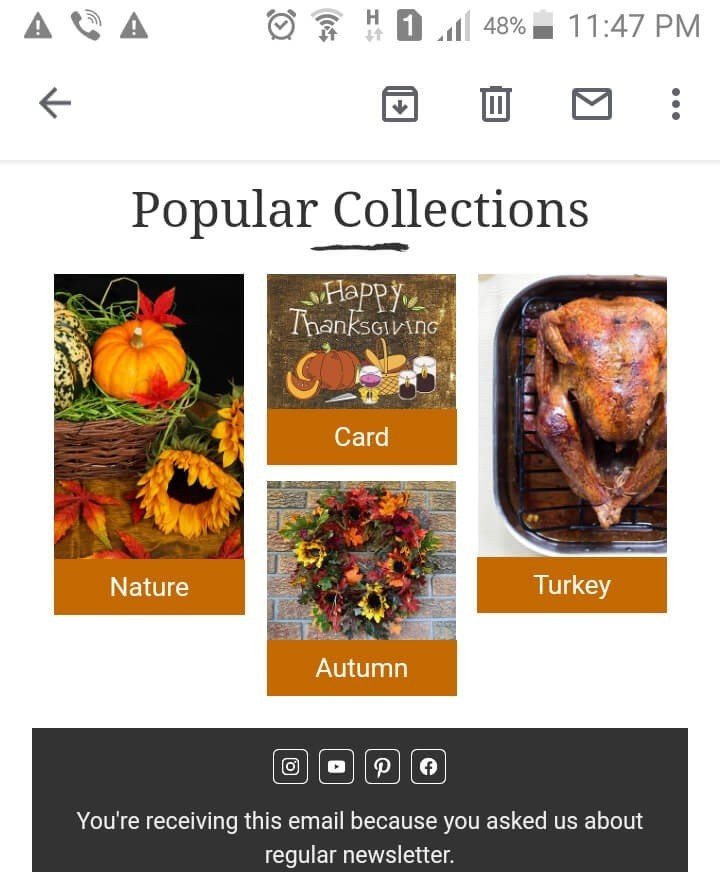
Die Gmail-App unterstützt keine Media-Queries, sowohl auf Android als auch auf iOS.
Nein, das bedeutet nicht, dass Ihre Empfänger einen horizontalen Bildlauf sehen werden. Sie sehen nur eine Desktop-Version Ihrer E-Mail anstelle der mobilen Version.

(Die Gmail-App. Über Google Mail gesendete E-Mail)
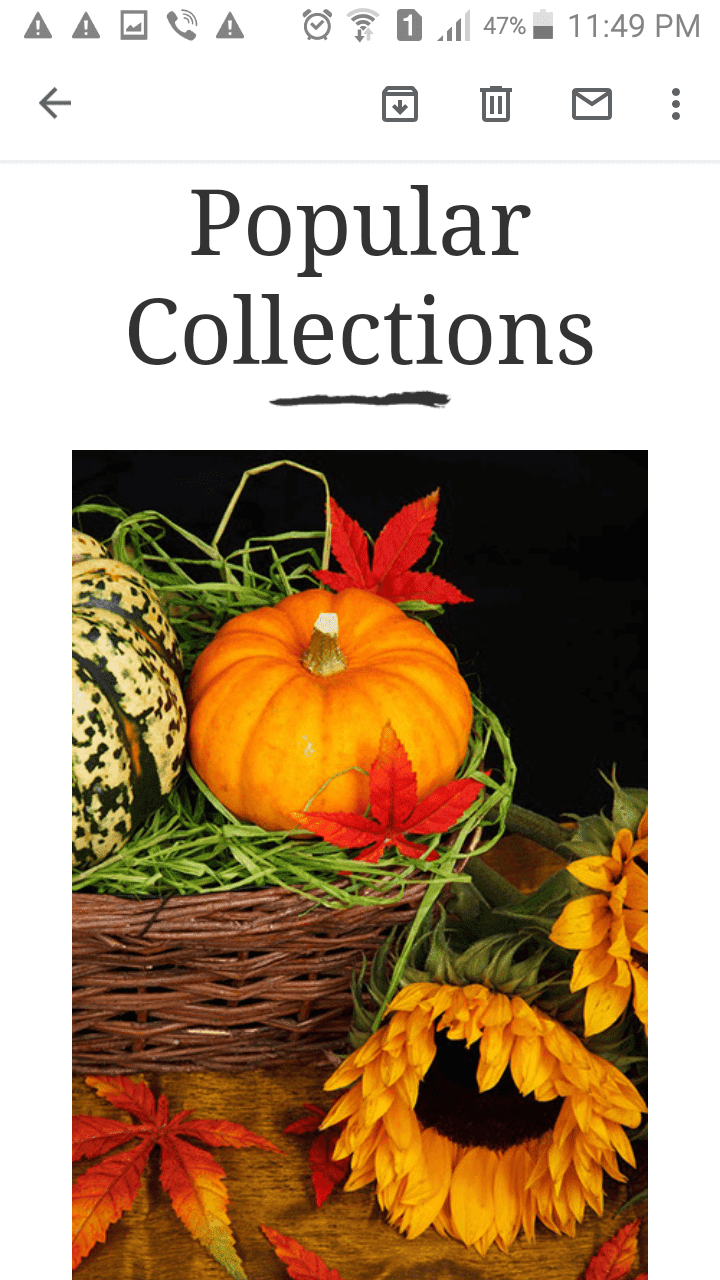
Dies geschieht nur, wenn Sie Ihre E-Mail an die Gmail-Entwürfe übergeben.
Wenn Sie Massen-E-Mails über Ihren ESP versenden, wird die E-Mail vollständig reaktionsfähig sein, alle Container werden auf die Bildschirmbreite gestreckt - ein Container pro Zeile.

(Die Gmail-App. Über ESP gesendete E-Mail)
2. Exportieren von HTML-E-Mails nach Gmail
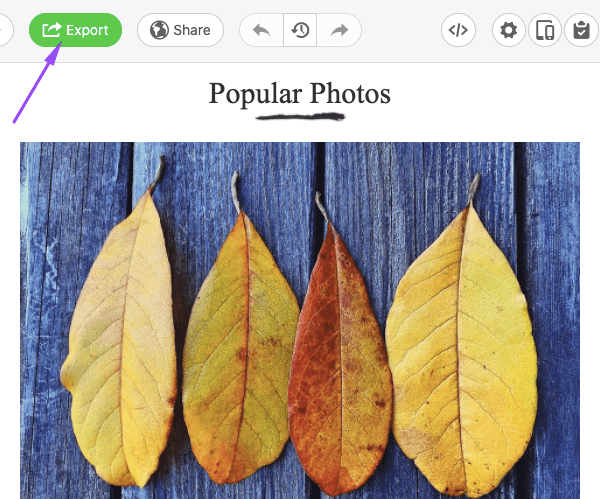
Um Ihre HTML-E-Mail-Vorlage an Gmail zu liefern, müssen Sie:
-
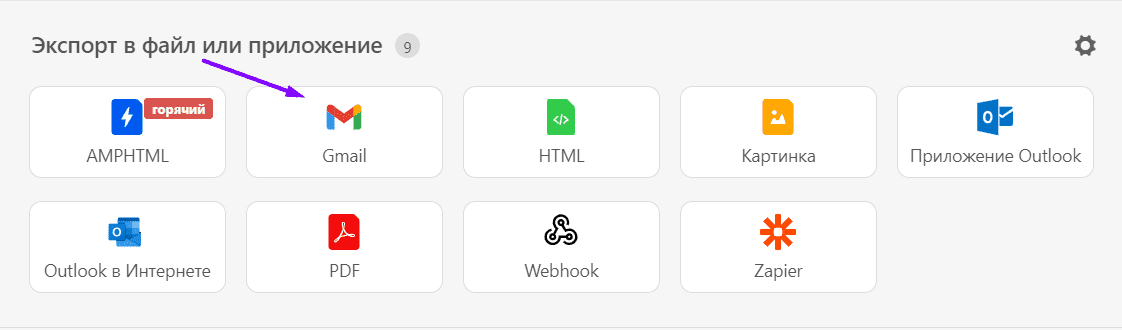
die Schaltfläche "Exportieren" anklicken;

-
in einem Popup-Fenster, wählen Sie Gmail. Vergewissern Sie sich, dass die Option "Pop-up-Fenster" in Ihrem Browser aktiviert ist;

-
in einem neuen Pop-up-Fenster werden Sie aufgefordert, sich bei Google anzumelden. Geben Sie Ihr Login und Passwort ein;
-
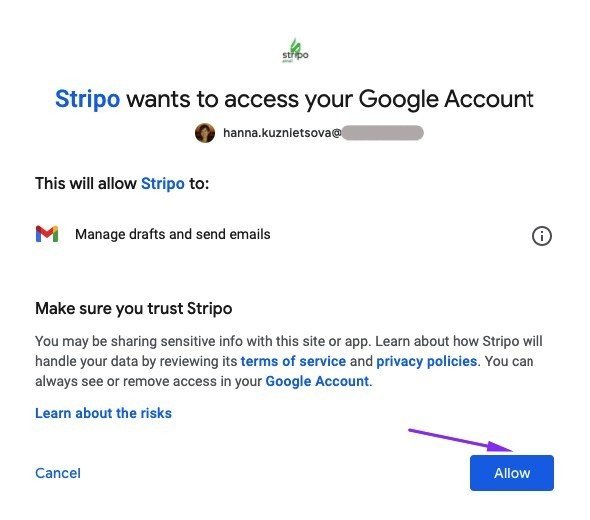
geben Sie Stripo Zugriff auf Ihre Entwürfe, indem Sie auf die Schaltfläche "Zulassen" klicken;

-
finden Sie Ihre HTML-E-Mail-Vorlage im Ordner Entwürfe.

Sie müssen dies nur einmal tun. Wenn Sie das nächste Mal HTML-E-Mails in Gmail exportieren, brauchen Sie nur Gmail aus der Liste Exportieren auszuwählen - und die E-Mail wird sofort in diesen E-Mail-Client exportiert.
Wichtig zu beachten:
Erstens bestehen wir jedes Jahr, seit wir den Direktexport zu Gmail eingeführt haben, den Sicherheitstest von Bishop Fox, um sicherzustellen, dass Ihre Daten bei uns sicher sind.
Zweitens, indem Sie Stripo den Zugriff auf Ihr Gmail-Konto erlauben, geben Sie uns nur Zugriff auf den Ordner "Entwürfe". Wir haben keinen Zugriff auf andere Ordner, auch nicht auf Ihre Kontaktdatenbank.
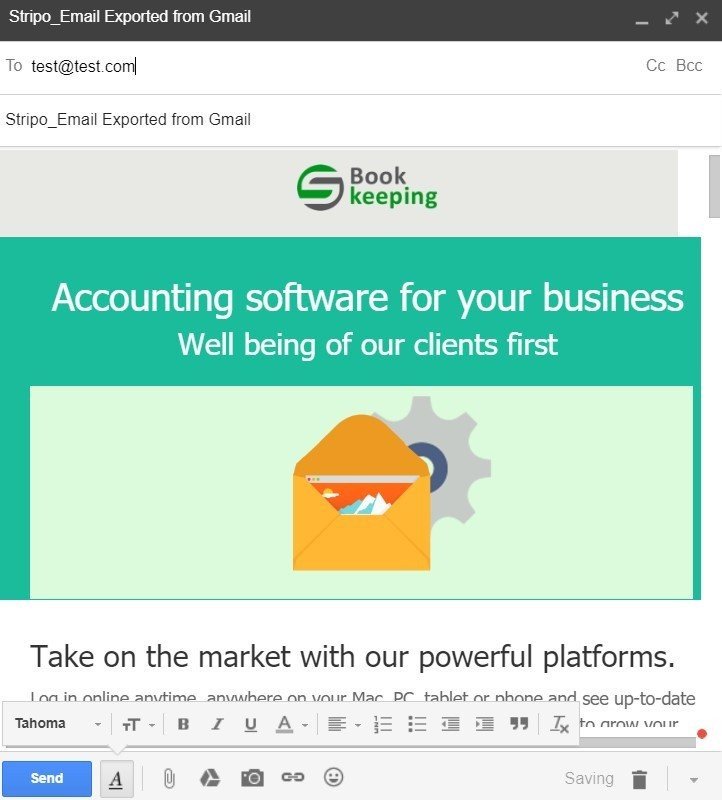
Nachdem Ihre E-Mail in Ihrem Gmail-Konto in den Ordner "Entwürfe" gelangt ist, kann sie nun versendet werden.
Betreffzeile festlegen, Empfänger eingeben. Erledigt!
Im Blogbeitrag " Wie man mit Gmail Massen-E-Mails versendet" haben wir gezeigt, wie man Massen-E-Mails an 2.000 Empfänger auf einmal versendet.
Übrigens: Sie können E-Mail-Vorlagen vor dem Versenden noch bearbeiten!
3 und 4. Technische Einschränkungen von Gmail und wie man mit einigen durch die Verwendung von Stripo umgehen kann
Ich habe eine Reihe von Fakten und Hypothesen über Gmail gelesen und beschlossen, sie alle zu testen. Hier sind sie:
Hypothese 1. Gmail schlägt vor, dass Empfänger Bilder ohne Links herunterladen
Das Web sagt, dass, wenn ein Bild in einer HTML-formatierten E-Mail keine Links enthält, dann wird Gmail vorschlagen, dass Ihre Benutzer das herunterladen.
Ich habe es getestet - das ist so wahr. Sie wollen diese "Download"-Schaltfläche vielleicht nicht, weil sie dem gesamten Design schadet, und E-Mails sehen so nicht professionell aus.

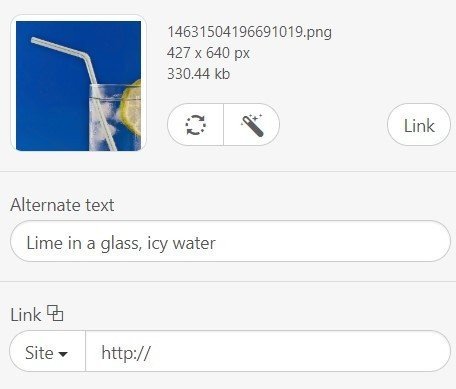
Lösung:
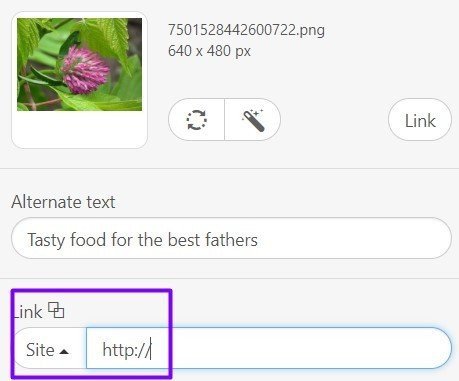
Wenn Sie Bilder zum Einfügen in eine E-Mail hinzufügen, können Sie immer noch einen Link hinzufügen. Aber auch wenn Sie das vergessen, hat unser System einen "Link" als Standard eingestellt:

Sicherlich wird es Ihre Kunden nirgendwo hinführen, dennoch wird es nicht den irritierenden "Download"-Button über Bildern in E-Mails geben.
Fazit: Stimmt.
Hypothese 2: Bilder ohne Alt-Text können im Spam-Ordner landen
Sie haben es sicher auch schon gehört, dass E-Mails mit Bildern im Spam-Ordner landen, wenn zu jedem verwendeten Bild kein Alt-Text (Alt-Tag) vorhanden ist.
Ich habe absichtlich viele E-Mails mit entferntem Alt-Text verschickt, und sie haben es ohne Probleme zum Posteingangsbutton geschafft. Allerdings habe ich dieses Mal nur Gmail getestet. Wir können also nicht versprechen, dass Ihre E-Mails ohne Alt-Text die Spam-Filter von Outlook oder Apple Mail passieren werden. Wenn Sie also E-Mails nicht nur an Gmail-Benutzer senden wollen, benötigen Sie Alt-Text, um Spam-Filter zu passieren.

Wichtig zu beachten:
Egal, wie einfach es ist, die SPAM-Filter zu passieren, wir empfehlen dringend, Bilder mit Alt-Texten zu versehen. Erstens, aus Gründen der E-Mail-Zugänglichkeit. Zweitens, wenn sie von E-Mail-Clients blockiert werden, haben die Empfänger immer noch eine Vorstellung davon, worum es in der Nachricht geht. Versuchen Sie, Alt-Texte so klar wie möglich zu gestalten.
Fazit: E-Mails ohne Alt-Text werden durchaus zugestellt. Aber das kann auch nur Glück sein :) Außerdem müssen wir für andere E-Mail-Clients und für die Zugänglichkeit Alt-Text zu Bildern hinzufügen.
Fazit: Dies ist richtig.
Hypothese 3. Gmail kürzt Nachrichten
Gmail beschneidet E-Mails, die größer sind als:
-
102 kB, traditionelle HTML-E-Mail;
-
200 kB, AMP-HTML-E-Mail.
Am Ende des sichtbaren Teils einer E-Mail wird angeboten, "die gesamte Nachricht anzusehen".

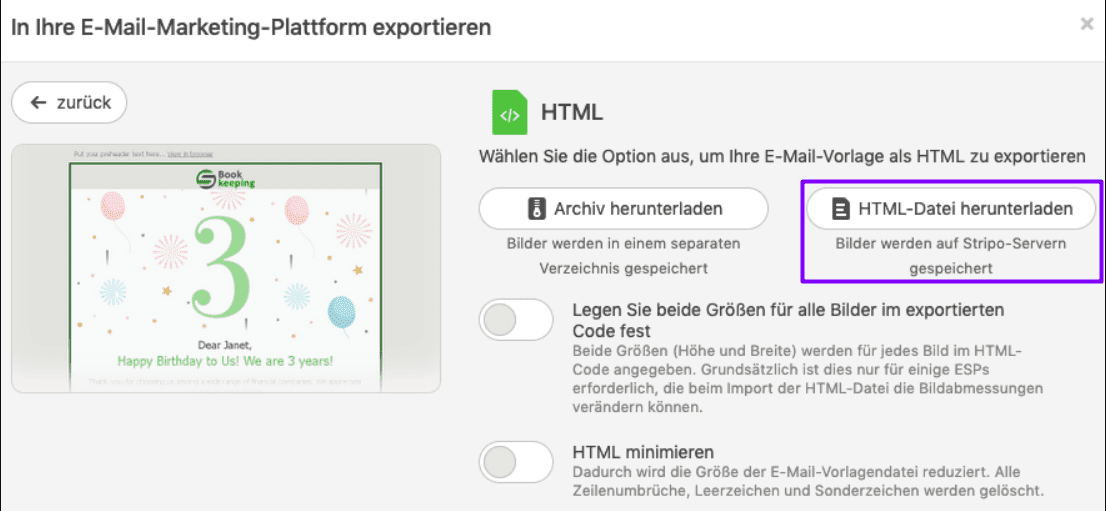
Lösung:
Derzeit gibt es keine technische Möglichkeit, dies zu überwinden. Dennoch können Sie Ihre E-Mails mit uns wiegen:
-
klicken Sie einfach auf die Schaltfläche "exportieren".;
-
wählen Sie “HTML” aus;
-
laden Sie die HTML herunter;

-
und dann mit der rechten Maustaste einfach die Dateieigenschaften prüfen.
Die Dateieigenschaften besagen, dass diese Gmail-HTML-E-Mail-Vorlage 65 kB groß ist. Ich habe diese Information mit ein paar Anwendungen überprüft, einschließlich mail-tester.com. Sie alle bestätigten diese Dateigröße.
Fazit: stimmt. Wir wissen, wie wir unsere E-Mails wiegen müssen.
Hypothese 4. Die Schaltfläche "Rückgängig" funktioniert nicht bei Massen-E-Mails
Völlig falsch, wenn Sie Gmail ohne Add-ons wie Gmail Mail Merge verwenden. Alles, was Sie tun müssen, ist, in Ihre Einstellungen zu gehen.
Ich habe versucht, diesen Trick auf meine Massen-E-Mails anzuwenden und es hat funktioniert.
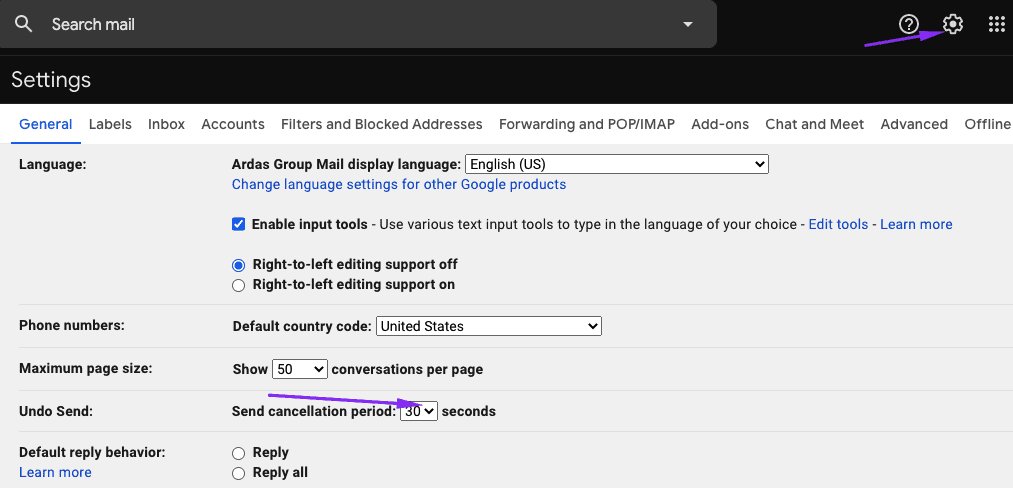
Lösung:
Suchen Sie im Einstellungsfeld die Option "Senden rückgängig machen" und stellen Sie die Zeit ein, die Ihnen passt. Sie variiert zwischen 5 und 30 Sekunden.

Ich habe versucht, diesen Trick auf meine Massen-E-Mails anzuwenden und es hat funktioniert.
Fazit: falsch.
Hypothese 5. Textblöcke mit mehr als 8 500 Zeichen werden entfernt
Als Werbetexterin oder einfach als Frau liebe ich lange Sätze, ausführliche Erklärungen. Und ich beschloss, einen der Artikel in den Textblock einzufügen. Dieser Artikel enthielt etwa 10.000 Zeichen ohne Leerzeichen. Und schickte diese E-Mail an meinen Freund. Meine E-Mail wurde zugestellt, keiner der Blöcke wurde abgeschnitten oder entfernt.
Wir können also sagen, dass sich diese Hypothese nicht bestätigt hat. Was nebenbei bemerkt großartig ist. Aber ich bezweifle aufrichtig, dass irgendjemand von uns eine so lange E-Mail an unsere Kunden schicken wird.
Fazit: falsch.
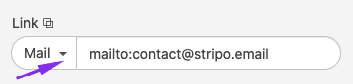
Hypothese 6: Telefonnummern und E-Mail-Adressen werden in HTML-E-Mails auf Gmail anklickbar
Ich habe gehört, dass Gmail Links zu unseren E-Mail-Adressen und Telefonnummern in E-Mails einfügt - sie also klickbar macht. Ich habe Tonnen von Handynummern getestet. Und wissen Sie was? Keine der Nummern war anklickbar. Ich muss sie immer noch markieren und kopieren, um sie zu verwenden.
Noch!!! Die Situation mit den E-Mail-Adressen war ziemlich lustig. Sie waren entweder grau, aber klickbar oder blau, unterstrichen, aber nicht klickbar.
Fazit: falsch. Wir müssen uns manuell darum kümmern :)
Lösung:
Fügen Sie "Mailto"-Links zu jeder E-Mail-Adresse hinzu, die Sie in Ihrer E-Mail angeben.
 Weitere Informationen zum Setzen von "Mailto"-Links in E-Mails finden Sie im folgenden Blogbeitrag.
Weitere Informationen zum Setzen von "Mailto"-Links in E-Mails finden Sie im folgenden Blogbeitrag.
Hypothese 7: Hintergründe werden in Gmail Desktop nicht dargestellt, wenn die Breite der E-Mail 640 Pixel überschreitet
Viele E-Mail-Vermarkter behaupten, dass Gmail weder die Hintergrundfarbe noch das Hintergrundbild einer E-Mail anzeigt, wenn die Breite der E-Mail 640 Pixel überschreitet.
Und natürlich haben wir das getestet.
Das Hintergrundbild/die Hintergrundfarbe - wir haben beides getestet - wurden in Gmail auf allen Geräten und in allen Webbrowsern angezeigt.
![]()
(Breite des Inhaltsteils - 670 Pixel, OS - macOS)
Fazit: falsch.
Hypothese 8. Gmail ersetzt benutzerdefinierte Schriftarten durch die Standardschriftarten
Individuelle Schriftarten machen Ihr E-Mail-Design noch einzigartiger. Es ist jedoch wahr: Gmail neigt dazu, einige benutzerdefinierte Schriftarten durch die Standardschriftart - Arial - zu ersetzen.
Ich habe 4 verschiedene Schriftarten getestet.
So haben sie funktioniert:
-
Great Vibes — funktionierte gut auf Mobile und Desktop;
-
Dokdo — wurde durch Arial ersetzt;
-
Alexa Std — wurde durch Arial ersetzt;
-
Montserrat — wurde durch Arial ersetzt.
Fazit: Stimmt teilweise. Aber Sie müssen testen, welche Schriftarten von denen, die Sie wirklich mögen, nicht durch die Standardschriftarten ersetzt werden.
Bitte denken Sie daran, dass Sie bei Stripo benutzerdefinierte Schriftarten hochladen können.
Abschließende Gedanken
Nun, da Sie wissen, wie man eine HTML-E-Mail in Gmail erstellt, wie man kostenlos Massen-E-Mails über Gmail sendet, hoffen wir, dass Sie nur elegante HTML-E-Mails auch für persönliche Korrespondenz senden werden.









2 Kommentare