Sending elegant HTML emails through Gmail has never been easier! No add-ons, no extensions required. Because Stripo allows creating and pushing HTML emails to your favorite email client with just one click.

In this article, I will:
- create an HTML email template;
- export it to my Gmail account;
- highlight some Gmail technical features;
- and finally, will survey how Stripo helps deal with them — in other words, what makes our templates compatible with Gmail.
1. Creating an email
Prior to exporting email templates to your Gmail account, you need to build one.
There are three ways to do it:
Way 1. Using our prebuilt HTML email templates
Stripo offers over 1000+ ready-to-use templates. They are categorized by types, like confirmation, abandoned cart, promo, welcome, etc., by features, like traditional HTML, Interactive (written in HTML5), and AMP emails (written in AMP HTML) — as we know, AMP for email is fully supported by Gmail, and by seasons and holidays. Choose the one you like the most. Definitely, you will need to customize it so that your Gmail HTML email template fits your brand style. It won’t take you long.

Way 2. Creating an HTML email template from scratch
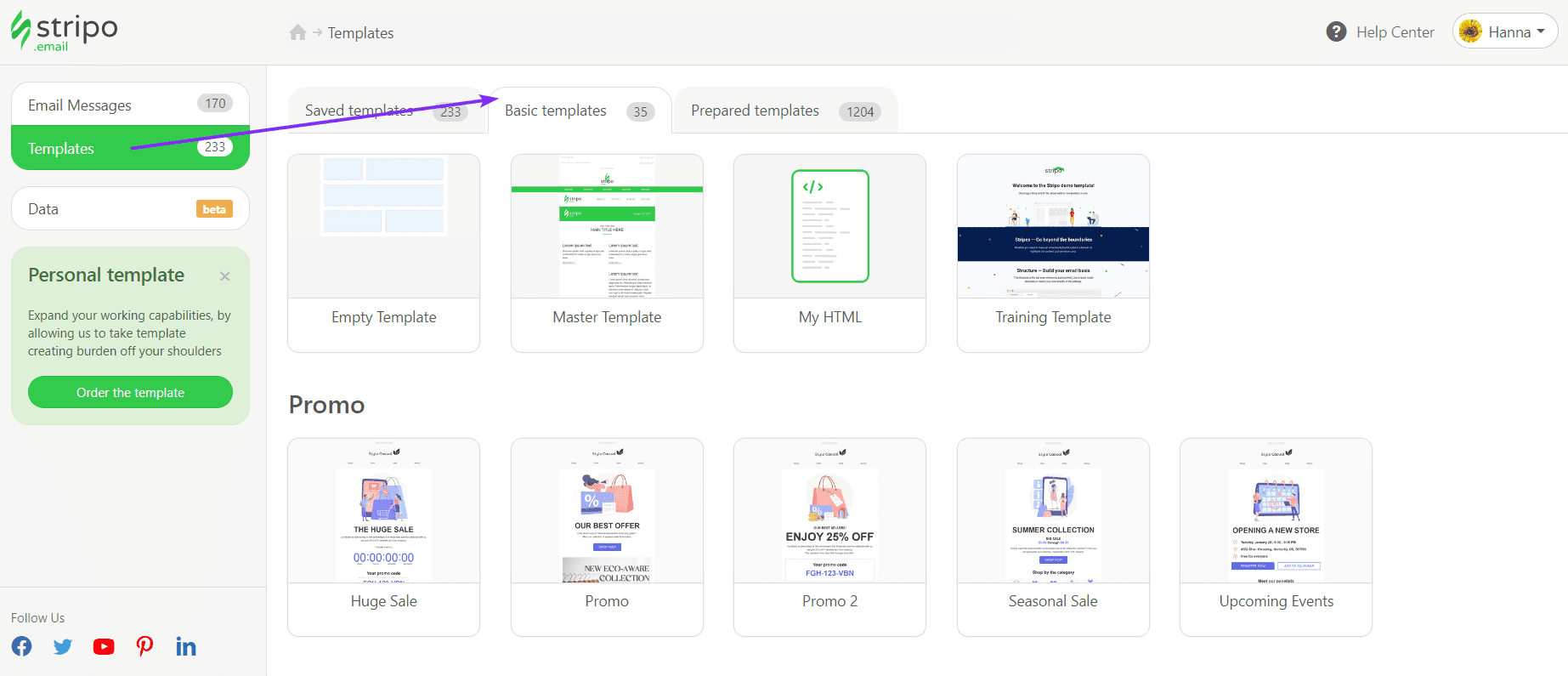
Log into your Stripo account, go to the Templates tab, then choose the “Basic templates”. There you will find 8 email mockups, aka prototypes. The "Training Template" contains an explanation of how to use our Drag-n-Drop blocks.

You can also pick the “Empty Template” in this section to simply drag basic blocks into your Gmail HTML email template.
Way 3. Importing your custom HTML code
Go to your personal account, the “templates” tab —> “basic templates”, then choose “My HTML” template.
Open it, and paste your custom HTML code.
By the way, you can also create text templates directly in Gmail. When composing emails with similar content, creating email templates in Gmail can save you a lot of time and effort.
How to make a template in Gmail
To create email templates in Gmail:
-
Open a new message in your Gmail account. Then, fill in the blanks with the information you want to include in the template in Gmail.
-
Click the three vertical dots in the lower right-hand corner of the Gmail compose window and select the templates section from the drop-down menu. Then choose "Save draft as template" and name template.
-
Open a new message and click on the three dots located at the bottom right corner of the compose window to use a saved template. Select "Templates" and choose the desired template from the pop-up window. You can also use the search bar in the upper left corner of the window to look for a specific template.
So now, when you select a template, it will automatically populate the subject line and body of the email. That's about it, now you're welcome to create and use Gmail templates.
The first option and the second options are the easiest ones, in my opinion. Let’s survey them.
So how do you modify our ready-to-use email templates?
We have published a blog post "Stripo A to Z". There we showed in detail how to work on emails with Stripo. Still, I would love to add a few lines here.
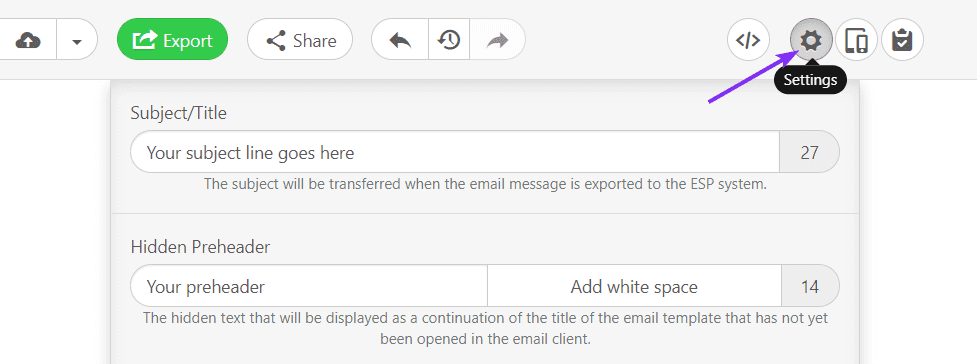
Step 1. How to set a subject line and a preheader with Stripo and what your email will look like
It is a well-known fact 69% of recipients judge whether to open the email by sender name, subject line, and preheader.
This is why we strongly recommend that you never omit this option:

Important to note:
Quite often, preheaders serve as the continuation of the subject line. Some brands use it even for storytelling.
However, if you only set the subject line and no preheader, any email client will show a part of the text written in the first paragraph of your email. It may look somewhat awkward as it normally says something like, "Don't see the images? Here's the link to the web version of the email". You may avoid it!
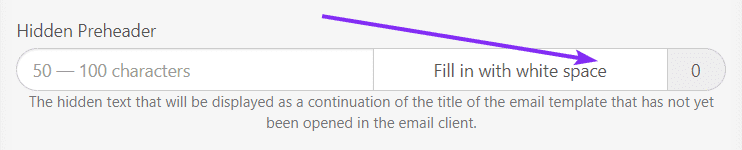
If you believe that the subject line alone is enough and you don't want to show any preheader, just add whitespace instead of the latter.

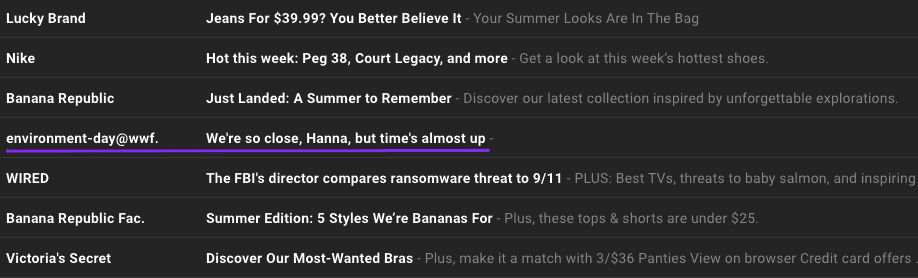
If you enable this option, your email will look like the email from WWF, the World Wildlife Fund:

(Source: Gmail)
You can also add whitespace if your preheader is short enough.
Step 2. How to add the Web Version link to your emails
Sometimes images, GIFs in our emails don't work. Or if your email is engaging enough, users might want to share it with their friends.
Therefore, we need to add the “View in browser”, aka "Web version" link.

(Source: Email from Stripo)
Normally, it is located either in email header, or email footer. There are no strict rules.
To get a link to the web version of your email with Stripo, you need to:
- enter the “Preview mode”;
- in a new window, click “Copy” to save the link to your clipboard;
-
paste this link into the respective field in your email.
Step 3. How to add a header and logo with Stripo and what your email will look like
It’s been said many times that email header is the face of your email and your brand, as well. Make sure you add your company logo and its name.

How to build email header with logo and menu in Stirpo:
- drag a two-column structure in your HTML email template for Gmail;
- pull the "Image" block in the left one. Upload your logo;
- drag the "Menu" block into your template. Name each menu item. Add your links;
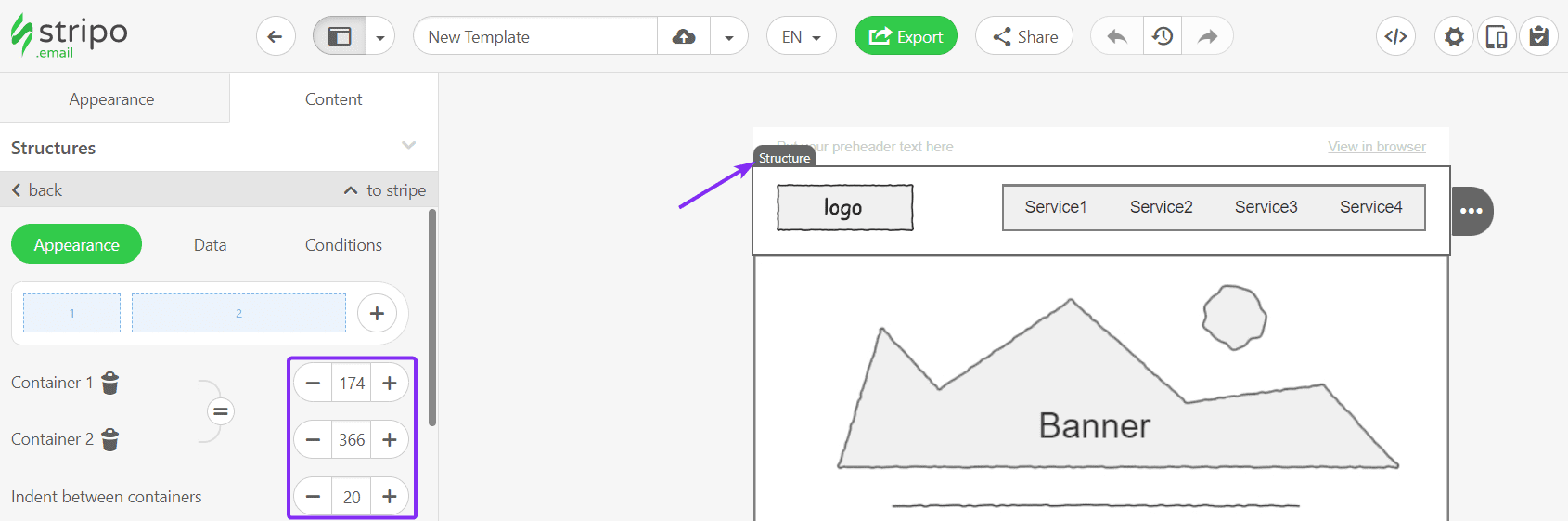
- now to set the size/width of each column, activate the settings for the entire structure by clicking the "Structure" label in the template area;
- in the settings panel, set columns, aka containers, width and indent between them.

You can also add social media icons and contact information in the email header, as well.
For more detailed information on how to work on email menus, please refer to the "Add menu with Stripo" blog post.
Step 4. How to add a banner with Stripo and what your email will look like
This is our favorite element of templates. Banners set the mood for an entire email. Thus, you need to work thoroughly on it. Find and insert the best image you like. I am proud to say that currently, we are the only editor that enables you to apply special filters to banner images without any photo editors and third-party tools. Then you may place text over this image and wrap it in banner/decorative fonts — we offer over 40.

Also, with us, you may apply an additional image over a banner. This lets you create multi-layer banners without any photo editor.

For more information on how to build banners, please refer to our blog post “How to build banners with Stripo in under 10 minutes”, or watch a short video.

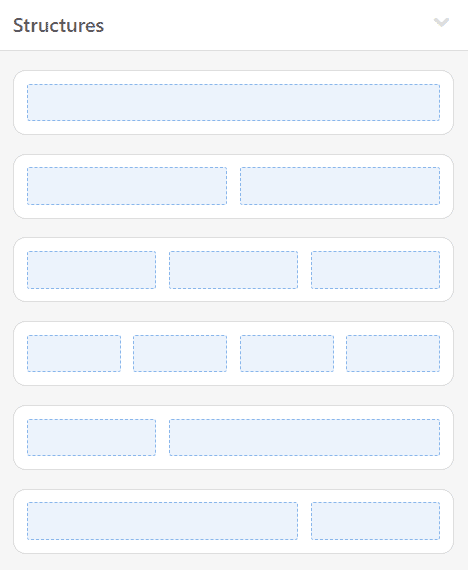
Step 5. How to add structures, aka rows, with Stripo and what your email will look like
An image and a text, two photos and two text blocks in a row? It is up to you to decide. This is a common feature. However, many editors let you choose between one or two columns in a row. With us, you can choose up to four of them with 1 click. Below, we will show how to place up to 8 containers in a row.
Drag the necessary one into your HTML email template for Gmail.

Then add necessary content in each column/container.
Take a look at the example of a two-column structure in email:

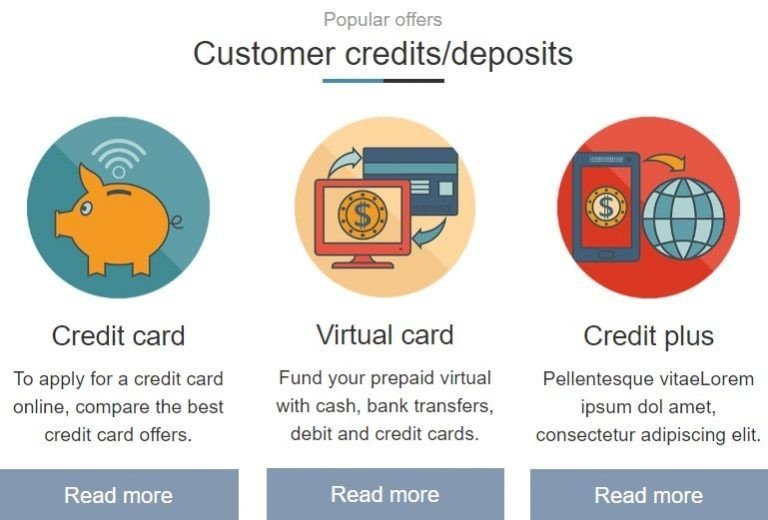
A three-column structure in email:

As you can see, you may add a button under description to every column.
A four-column structure:

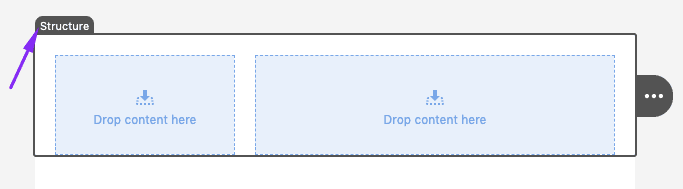
If 4 columns per row are not enough for you, you can add 4 columns more. That would make 8 columns in total.
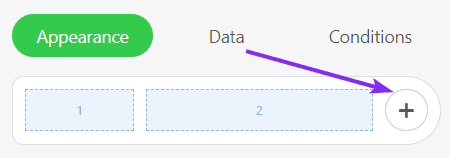
How to add extra columns to your Gmail HTML email, you need to:
-
put a mouse pointer over an entire structure in the Gmail HTML email template — if done right, you will see the label “Structure”;

-
in the settings panel, click “+”;

- add 1-4 more containers;
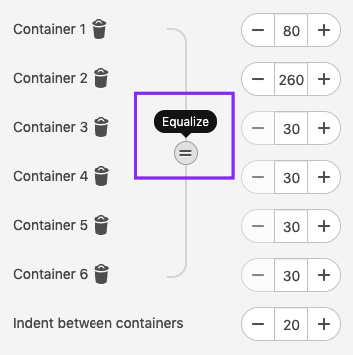
- then you can set the width for your columns. Set either individual width for each container, or equalize them all.

Apply background images or colors to each column separately, or a single one for an entire structure/row.
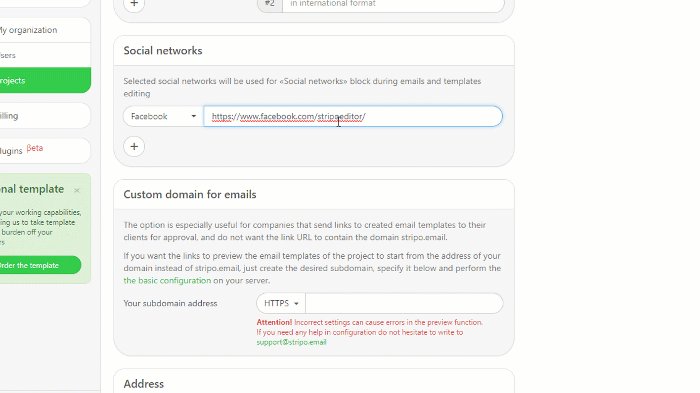
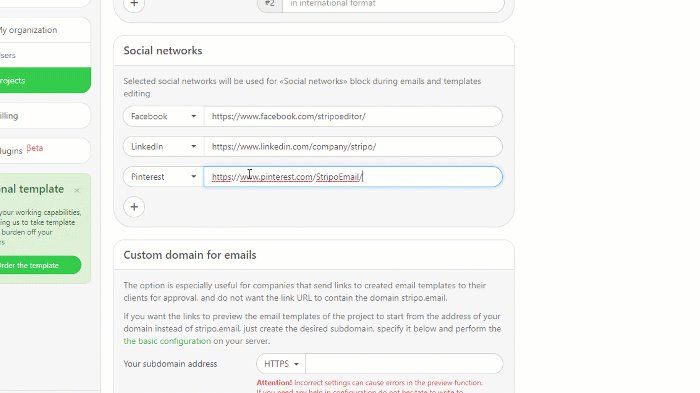
Step 6. How to add Social media icons with Stripo and what your email will look like
Locate them wherever you want.
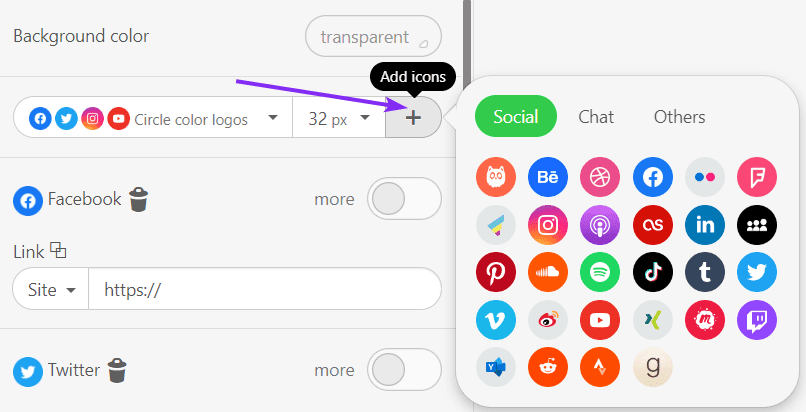
We offer 70 social media icons, not only the most popular ones for Facebook, Twitter, and Instagram. We did our best to gather them all for your convenience.

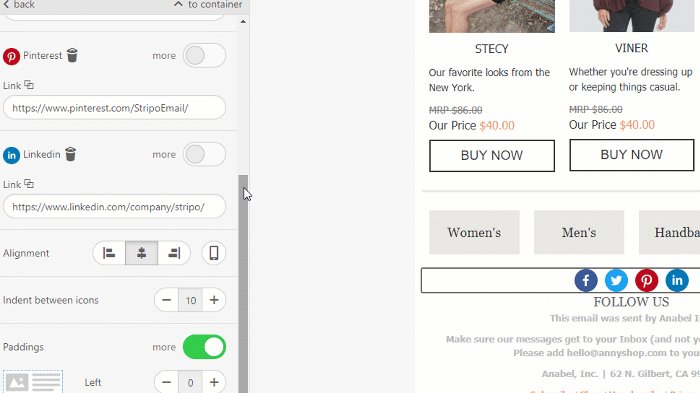
You may select the color scheme, and set their size.
This is very simple: drag-and-drop the “Social” block into the necessary structure, design your icons and paste your URLs into the “Link” fields.
What is so great about our social media icons?
You can configure them just once — and use across all campaigns without the necessity to even add links and work on their design.

To do so, you need to fill out your social media information in your profile with Stripo. When building your next campaign — you just drag the basic “Social” block in your Gmail HTML email and Stripo will insert the icons you have already picked, with respective links, and the design that you’ve set.
For more information on how to add and design social media icons in your HTML email templates, please refer to our blog post.
Step 7. How to use our library of Content Modules so that it helps you to create HTML emails in Gmail faster
Definitely, you highly value your time and don’t feel like creating similar templates every day. Same here. Due to this reason, we decided to invent the Library of Content Modules. It is very easy to use our Library: Once you have created a template, save the module/email element that you need to the library, give it a name. And next time when starting a new campaign, you will only have to drag and drop it into a new template.
Save any email element that you need: From little containers to entire rows/structures.
In the “My modules” tab, you will see the modules you have previously saved. In the “Template modules”, you may get the modules that have been extracted from the very template by the system. And the “Pre-built” section contains the modules that were built by our coders and designers.
These Reusable Modules do save time. Our client Felipe Guerra from iLogica shares his experience with our readers so that everyone who has been hesitating whether to give this option a try, starts using it right away and saves hours on email production.
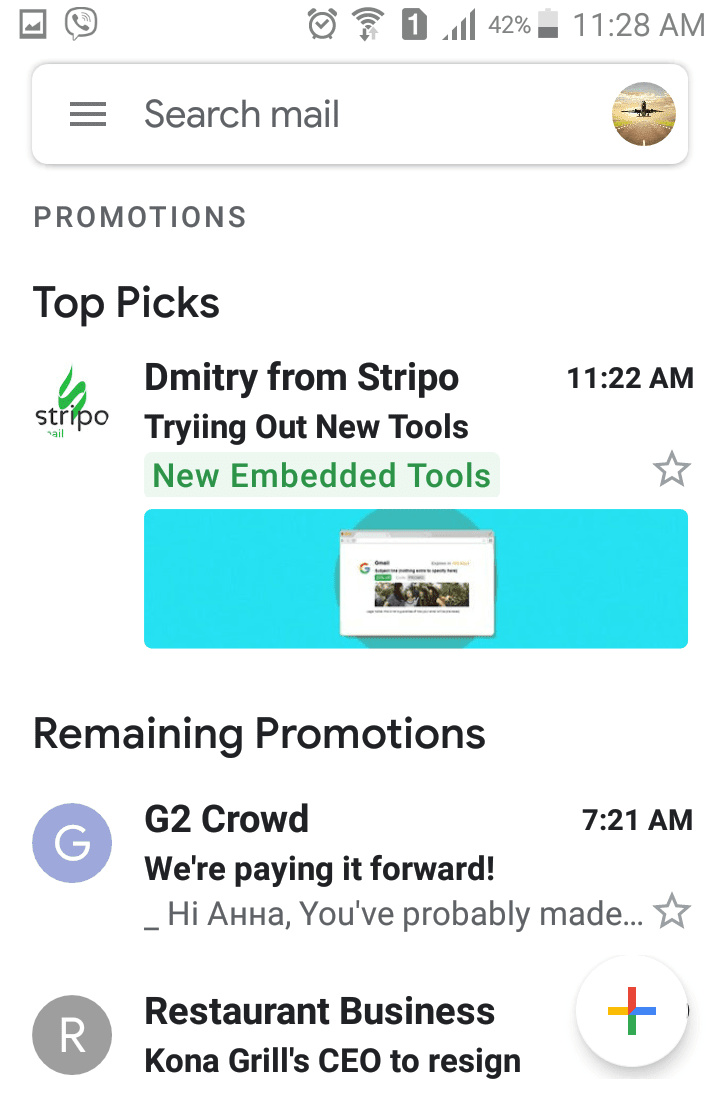
Step 8. How to build Gmail promotion annotations with Stripo and what your email will look like on mobile devices
Gmail divides incoming emails into tabs: primary for personal emails, promo emails, updates, etc. Users set the number of these tabs on their own.
If you are sending bulk emails via Gmail, your emails are likely to be delivered to the promotions tab.
The promotion annotations will help your emails stand out among a number of incoming emails in users’ inboxes.

This feature is meant for mobile devices only.
For more information on how to build annotations, please refer to our blog post.
Step 9. How to add AMP elements to your emails and what your email will look like in Gmail
In March 2019, Google rolled out its AMP for emails. And Stripo is the first drag-n-drop email template builder that allows creating AMP emails with no coding skills at all.
Stirpo offers three drag-n-drop AMP blocks:
- accordion — to present your content in sections. Works best for long emails;
- image carousel — to place 3-16 banners on one screen. Recipients will only need to click the “arrow” to see all images from the carousel;

- form — interactive forms allow users to leave a comment and share their feedback on your services directly in emails. AB test shows that interactive forms are 5.2X time more feedback compared to regular external forms.

You can also build AMP components with Google playground, and embed them in your Gmail HTML email templates for our open code editor.
For more information on how to build AMP emails with Stripo, please refer to our dedicated blog post.
Please, remember that you can also add the following features in your Gmail HTML emails:
- image rollover effect — works on desktops;
- countdown timers — works on both desktops and mobiles;
- anchor links to menu tabs — works on both desktops and mobiles;
- CSS-animated buttons — works on desktops.
All the aforementioned elements render perfectly well in Gmail, yet they can be easily built with Stripo with little to no HTML coding skills.
Step 10. How to preview HTML emails before you export them to Gmail
Just click the preview button right above your email.
Here you will see both desktop and mobile versions of your email.
Both versions have their subversions: AMP and HTML. Be sure to check them all.
If your AMP email has any errors, our editor will show them.

Click the error icon to see what bugs you have and little tips on how to fix them.
Important to note:
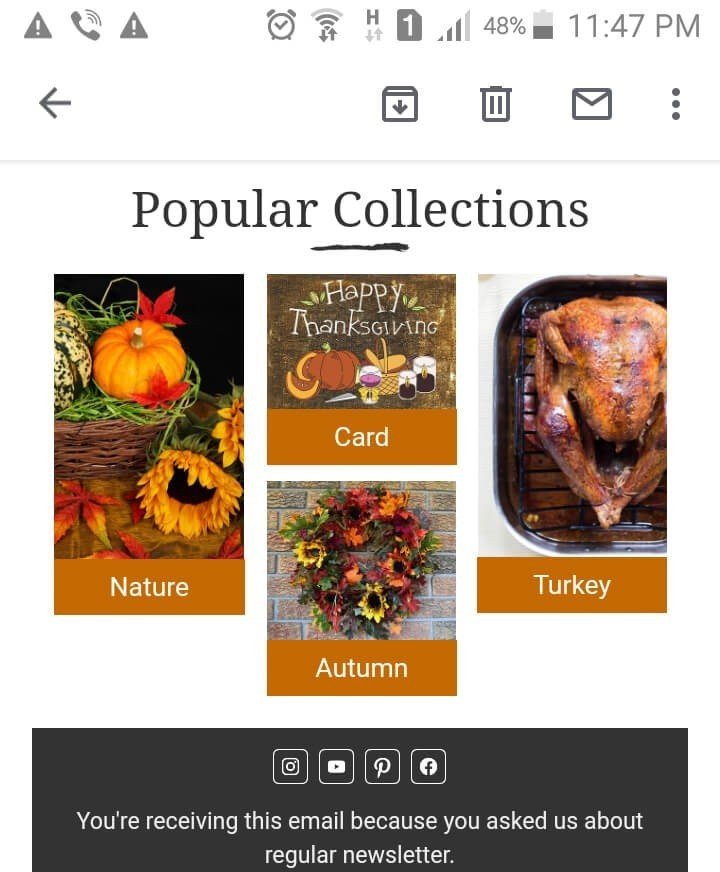
The Gmail app does not support media queries, on both Android and iOS.
No, this does not mean that your recipients will see a horizontal scroll. They will just see a desktop version of your email instead of the mobile one.

(The Gmail app. Email sent through Gmail)
This happens only when you deliver your email to Gmail drafts.
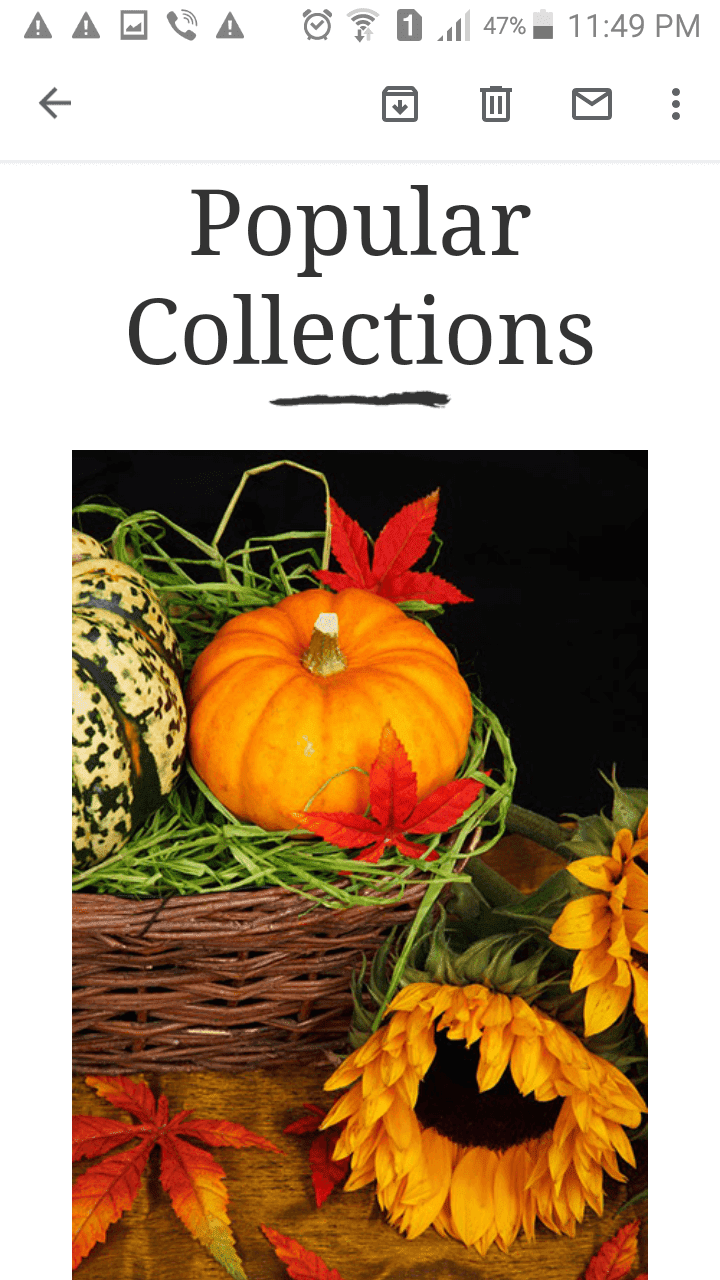
If you send mass emails through your ESP, the email will be fully responsive, all containers will be stretched to the screen width — one container per row.

(The Gmail app. Email sent through ESP)
2. Exporting HTML emails to Gmail
To deliver your HTML email template to Gmail, you need to:
-
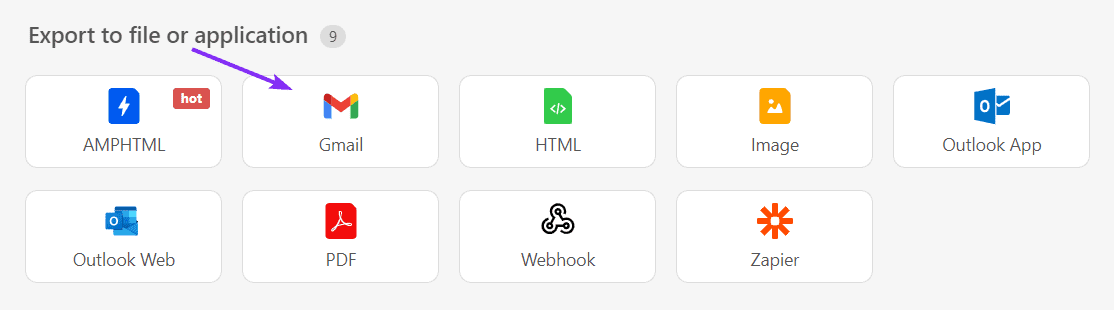
click the export button;

- in a pop-up window, pick Gmail. Make sure that the pop-up window option is active in your browser;

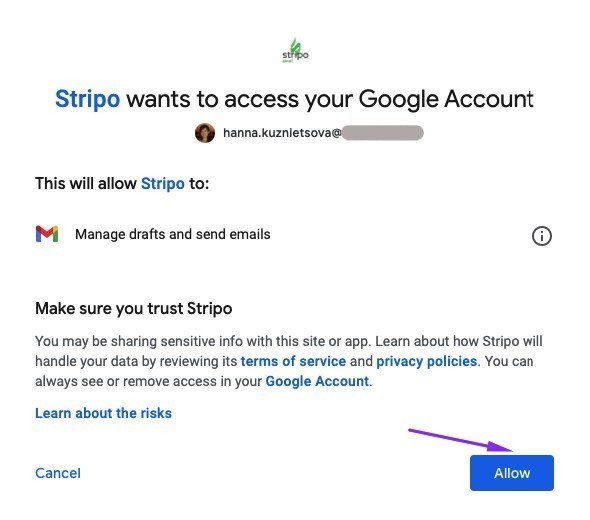
- in a new pop-up window, you will be asked to sign in with Google. Enter your login and password;
- give Stripo access to your drafts by clicking the “Allow” button;

-
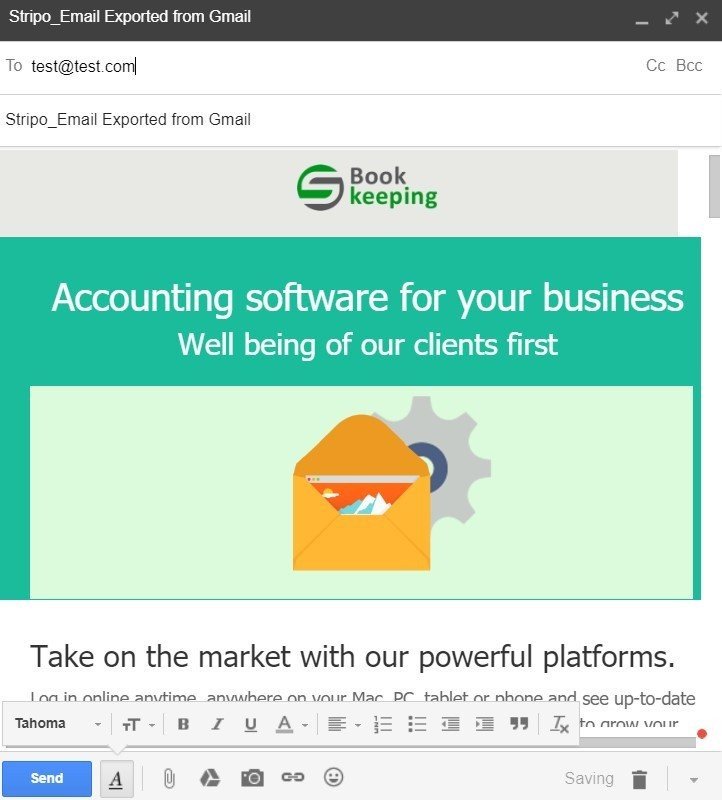
find your HTML email template in the Drafts folder.

You do this just once. When exporting HTML emails to Gmail next time, you will only need to pick Gmail from the Exporting list — and the email will be exported to this email client right away.
Important to note:
First, every year since we've rolled out direct export to Gmail, we pass the Security test by Bishop Fox to ensure your data is safe with us.
Second, by allowing Stripo access to your Gmail account, you give us access to the Drafts folder only. We will not have access to any other folder, not to your contact base.
Now that your email has been delivered to your Gmail account, to the Draft folder, it is ready to be sent.
Set subject line, enter recipients. Done!
In the "How to Send Mass Emails Using Gmail" blog post, we showed how to send bulk emails to 2 000 recipients at once.
By the way, you can still edit email templates prior to sending them out!
3 and 4. Gmail technical restrictions and how to deal with some by using Stripo
I read a number of facts and hypotheses about Gmail and decided to test them all. Here they are:
Hypothesis 1. Gmail suggests that recipients download images without links
The web says that if any image in an HTML formatted email does not contain any links, then Gmail will suggest that your users download that.
I have tested — this is so true. You may not want this “download” button because it harms the entire design, and email doesn’t look professional that way.

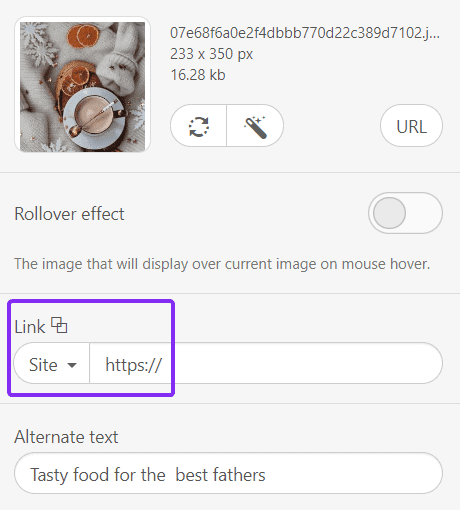
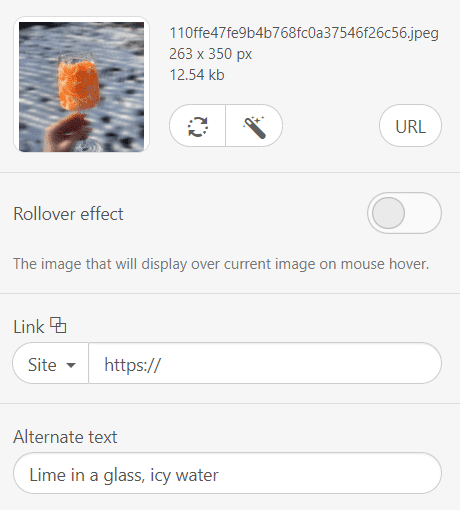
Solution:
When adding images to insert into an email, you can still add a link. But even if you forget, our system has a “link” set as a default one:

Definitely, it won’t take your customers anywhere, yet there will not be the irritating “download” button over images in emails.
Conclusion: true.
Hypothesis 2. Images without Alt-text may go to the Spam folder
I bet you have heard it, too, that emails with images do get into the spam folder when there is no alt text (alt tag) to every image used.
I deliberately sent out many emails with removed Alt text, and they made it to the inbox button without any issues. Yet, this time I tested Gmail only. So we cannot promise that your emails without alt text will pass Outlook or Apple Mail spam filters. Consequently, if you are going to send emails not only to Gmail users, you will need alt text to pass spam filters.

Important to note:
No matter how easy it is to pass the SPAM filters, we strongly recommend that you add alt texts to images. First, out of email accessibility reasons. Second, if they get blocked by email clients, recipients will still have an idea of what the message is all about. Try to make alt texts as clear as possible.
Conclusion: emails without Alt text do get delivered to Incoming. But that could be just luck :). Besides, we need to add Alt text to images for other email clients and for accessibility.
Hypothesis 3. Gmail clips messages
This is true.
Gmail clips emails that are larger than:
- 102 kB, traditional HTML email;
- 200 kB, AMP HTML email.
At the end of the visible part of an email, it offers to “view entire message”.

Solution:
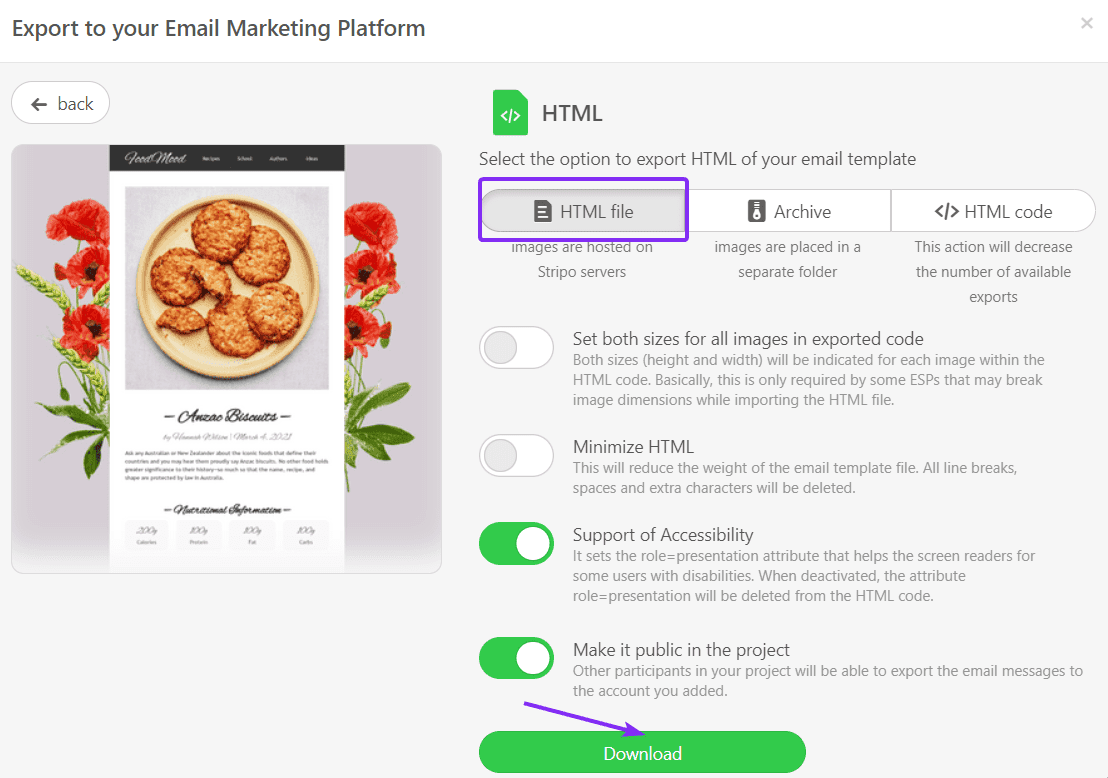
Currently, there is no technical possibility to win over this. Yet, you can weigh your emails with us:
- simply click the “export” button;
- choose “HTML”;
- download HTML;

-
and then with the right-click just check file properties.
File properties said that this Gmail HTML email template is 65 kB. I have verified this information with a few applications, including mail-tester.com. They all confirmed that file weight.
Conclusion: true. We know how to weigh our emails.
Hypothesis 4. Undo button doesn’t work for mass emails
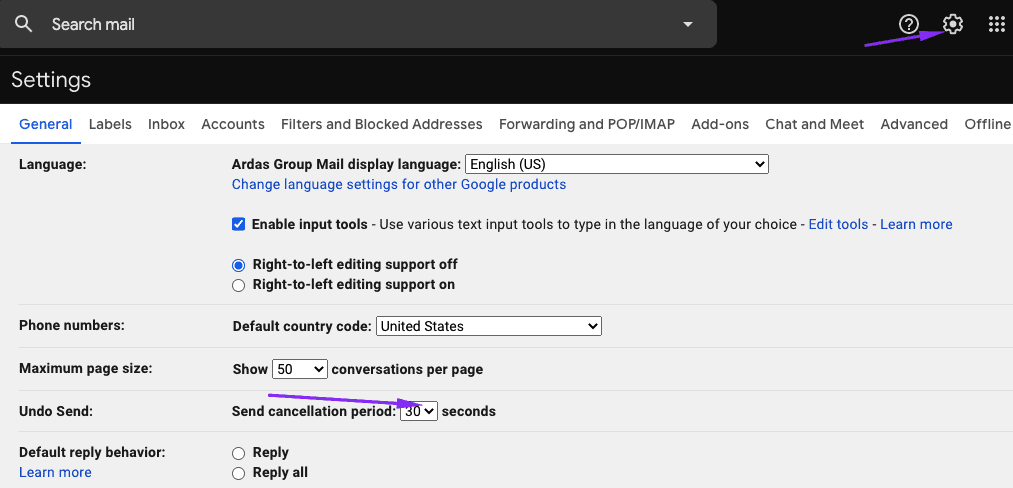
Totally false in case you use Gmail without any add-ons like Gmail Mail Merge. All you have to do is go to your settings.
I tried to apply this trick to my mass emails and it worked.
Solution:
In the settings panel, find the “Undo Send” option and set the time that suits you. It varies from 5 to 30 seconds.

I tried to apply this trick to my mass emails and it worked.
Conclusion: false.
Hypothesis 5. Text blocks with over 8 500 characters are removed
As a copywriter or just a woman, I love long sentences, detailed explanations. And I decided to insert one of the articles into the text block. That article contained about 10,000 characters excluding spaces. And sent that email to my friend. My email was delivered, none of the blocks was clipped or removed.
So we can say that this hypothesis was not confirmed. Which is great, by the way. But I sincerely doubt that any of us will send that long email to our clients.
Conclusion: false.
Hypothesis 6. Phone numbers and email addresses become clickable in HTML emails on Gmail
I heard that Gmail inserts links to our email addresses and phone numbers in emails — makes them clickable, in other words. I have tested tons of cell phone numbers. You know what? None of the numbers was clickable. I still have to highlight and copy it to use.
Yet!! The situation with the email addresses was pretty funny. They were either grey yet clickable or blue, underlined but non-clickable.
Conclusion: false. We have to take care of it manually :).
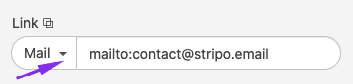
Solution:
Add "Mailto" links to every email address that you share in your email.

For more information on how to set "Mailto" links in emails, please refer to the blog post given below.
Hypothesis 7. Backgrounds do not render in Gmail desktop if the email width exceeds 640 pixels
Many email marketers claim that Gmail does not display an email’s background color, nor background image if the email width exceeds 640 pixels.
And, of course, we tested that.
The background image/color — we tested both — were displayed in Gmail across all devices and all web browsers.

(Width of the content part — 670 pixels, OS — macOS)
Conclusion: false.
Hypothesis 8. Gmail does replace custom fonts with the default ones
Custom fonts make your email design even more unique. However, it is true: Gmail tends to replace some custom fonts with the default one — Arial.
I have tested 4 different fonts.
Here’s how they worked:
- Great Vibes — worked well on mobile and desktop;
- Dokdo — was replaced with Arial;
- Alexa Std — was replaced with Arial;
- Montserrat — was replaced with Arial.
Conclusion: partially true. But you need to test to find which fonts of the ones that you really like do not get replaced by the default fonts.
Please remember that you can upload custom fonts with Stripo.
Final thoughts
Now that you know how to create an HTML email in Gmail, how to send bulk emails through Gmail for free, we hope you will send only elegant HTML emails even for personal correspondence.









2 comments