Хедер письма — это элемент, который мы регулярно используем в своих email-рассылках. Он создает первое впечатление от всего письма, но при этом мы довольно часто забываем, что хедер — это нечто сложнее, чем просто логотип и меню.
Давайте посмотрим, как получить максимальный эффект от дизайна хедера письма, основываясь на проверенных и протестированных рекомендациях нашей команды.
Важность хедера письма и его ключевых элементов
С точки зрения маркетинга баннер, с которого начинается письмо, является важной частью формата email-рассылки по следующим причинам:
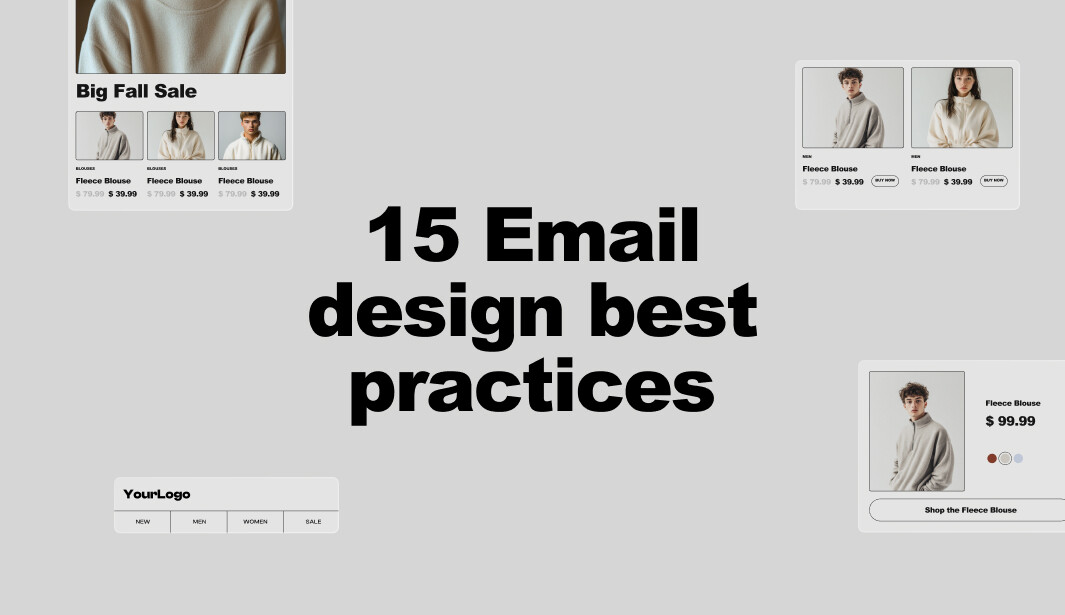
1. С ходу привлеките внимание получателей броским дизайном хедера письма
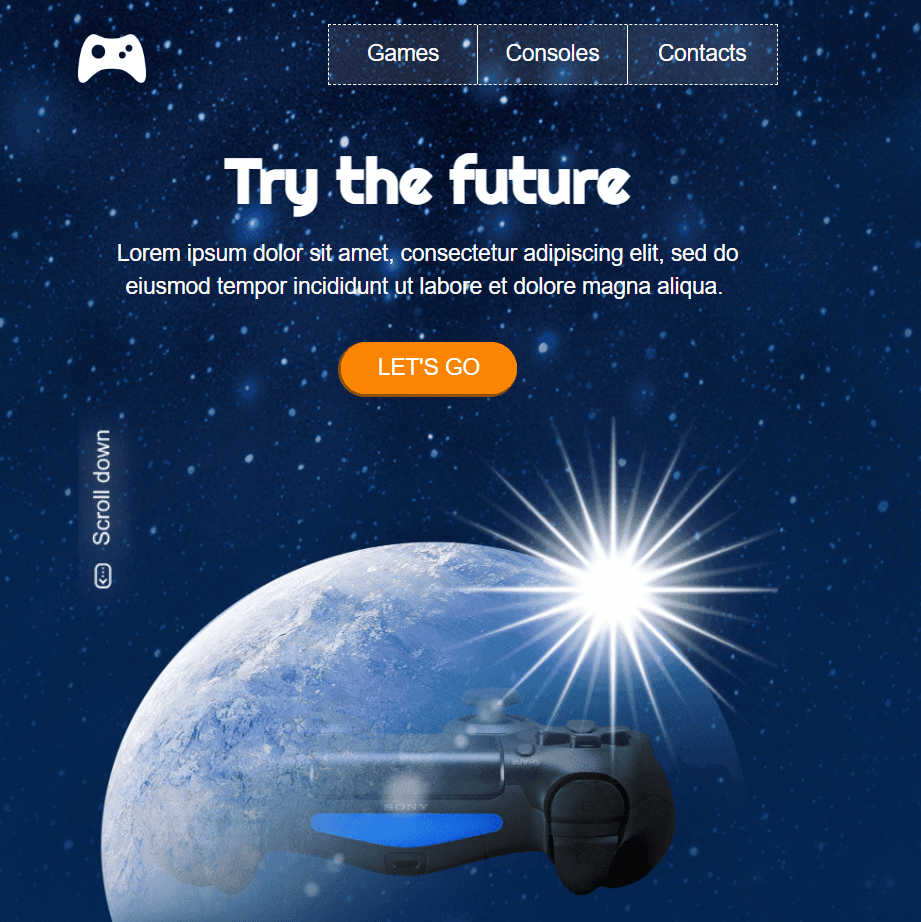
Если вы используете привлекательные изображения, выделяете свои скидки или предлагаете клиенту меню, на которое он, скорее всего, кликнет благодаря привлекательности для него категорий, — верхняя часть письма определенно сможет привлечь внимание читателей.

(Источник: шаблон Stripo)
2. Ведите пользователя дальше по воронке конверсии — используйте по одному баннеру за раз
Рим не был построен за один день, и маркетинговые воронки часто растягиваются на длинную серию многочисленных контактов с брендом. Если есть какая-то идея, с которой вы хотите познакомить потенциальных клиентов, один из способов реализовать эту идею — включить ее в дизайн хедера письма. Даже если пользователь быстро отскочит — он все равно уже прочитал ключевое сообщение.
В приведенном ниже лаконичном примере доменная компания Dan стремится повысить осведомленность людей о своем приобретении лидером рынка GoDaddy. Не только потому, что это изменение приносит с собой несколько технических обновлений, но и для того, чтобы погреться в свете гораздо более сильного родительского бренда. Принесет ли это сообщение немедленные коммерческие результаты? Не факт. Окажет ли оно позитивное коммерческое влияние на отношение пользователей к бренду и платформе в долгосрочной перспективе? Несомненно.

(Источник: письмо от Dan.com)
3. Повышайте узнаваемость своего бренда: переместите его в коммерческую зону комфорта
Использование корпоративных цветов, логотипов, слоганов, шрифтов и изображений помогает пользователям с каждым разом все лучше узнавать ваш бренд. Знакомство с брендом и тем, на что с ним можно рассчитывать, перемещает вашу продукцию в зону комфорта ваших лидов, потому что они чувствуют себя в большей безопасности и лучше осведомленными. Таким образом, идентичность бренда в дизайне хедера рассылки поможет вашим потенциальным клиентам приблизиться к решению о покупке за счет повышения доверия и более близкого знакомства.
4. Добивайтесь продаж — задействуйте преимущества импульсивных покупок для товаров с меньшим чеком
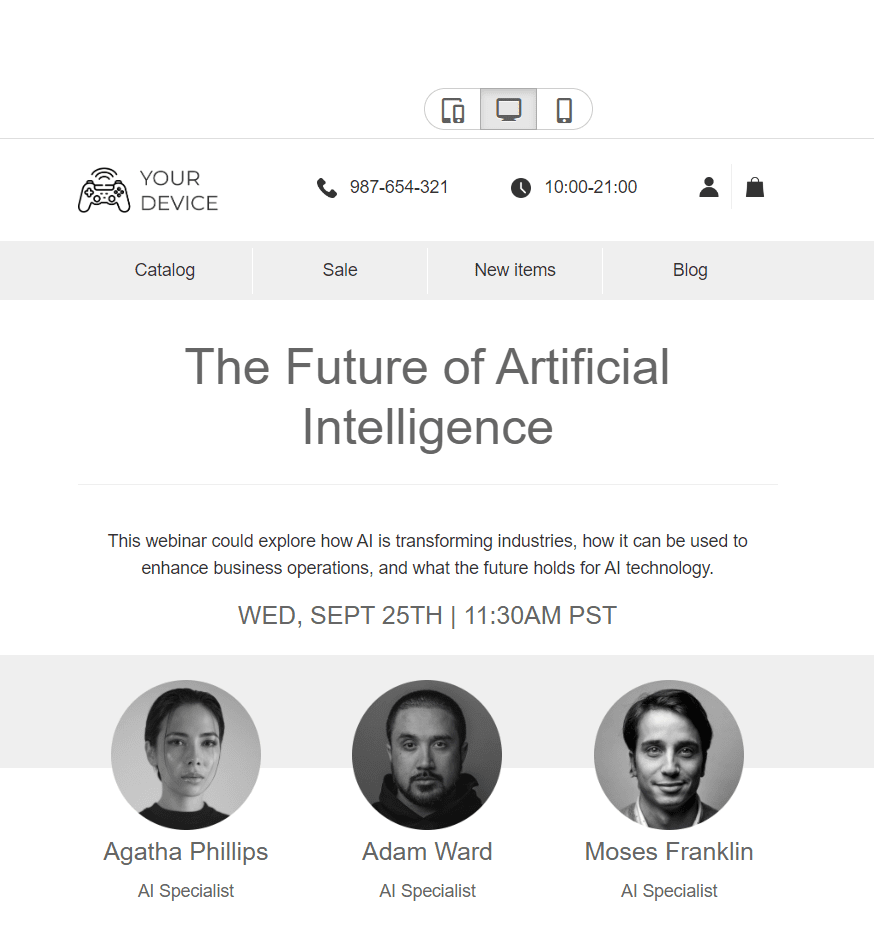
Немногие могут позволить себе импульсивную покупку автомобиля или фена Dyson, но недорогие товары, выставленные в нужный момент и в правильном свете, несомненно могут мотивировать покупку на эмоциях. Изображение хедера с нужным товаром и призывом к действию могут стать стимулом к импульсивной покупке.

(Источник: шаблон Stripo)
Ключевые элементы дизайна хедера рассылки
Мы знаем кое-что о том, как сделать ваши кампании более эффективными. Вот почему мы хотим дать вам более широкое видение сути вопроса, разложив компоненты хедера письма через призму дизайна коммерческой рассылки.
В email-маркетинге элементы хедера рассылки делятся на три подраздела:
- Информация об отправителе.
- Тема письма и прехедер.
- Собственно хедер письма.
В этой статье мы покажем вам, как настроить тему письма и прехедер. Мы также поделимся 16 идеями для хедеров писем, которые сделают ваши сообщения более эффективными.

(Источник: шаблон Stripo)
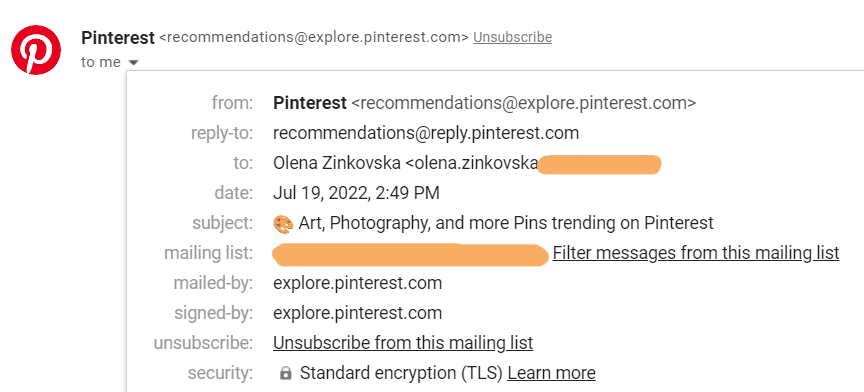
1. Информация об отправителе
В этой части хедера обычно содержится:
- имя отправителя;
- имя получателя;
- адрес «от кого»;
- адрес «кому»;
- дата;
- логотип бренда (опционально).

(Источник: письмо от Pinterest)
Если вы используете ESP для массовых рассылок, то нужно будет добавить в своем сервисе следующие данные: имя отправителя, логотип компании и адрес для ответа. Как правило, они не меняются от кампании к кампании, поэтому вы настраиваете данную информацию всего один раз. А вот строка темы и текст прехедера всегда меняются, поэтому вам нужно задавать их каждый раз при запуске новой кампании.
2. Тема письма и прехедер
Тема письма
Тема письма наряду с названием бренда определяют, откроет ли получатель ваше письмо или нет.
Здесь мы не будем говорить о том, как писать броские и эффектные темы — мы уже показали лучшие примеры в статье «Повышаем открываемость рассылок: 100+ лучших тем 2021 года». Напомним только, что 47% ваших получателей принимают решение, стоит ли открывать письмо, исходя только из темы, а примерно 69% отмечают письма как спам по той же причине.

Поэтому работа над строкой темы исключительно важна.
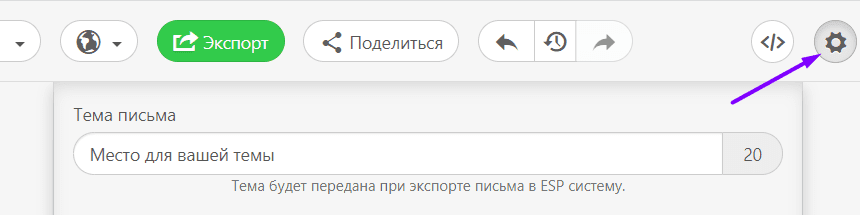
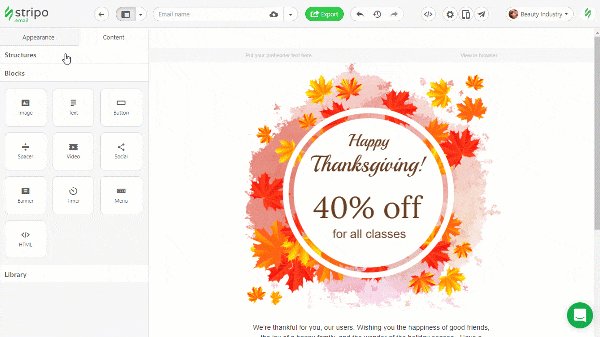
Обычно вы задаете тему в своем ESP, но это можно сделать и в Stripo:

В строке темы можно использовать эмодзи, чтобы сделать ее более заметной в клиентских входящих.
Stripo всегда актуален и находится на переднем крае технологического прогресса. Теперь наши пользователи смогут быстрее создавать темы писем с более высокой конверсией при помощи нашего нового инструмента на базе искусственного интеллекта для создания тем и прехедеров. Для его активации нужно всего несколько кликов.
Прехедер
Прехедер, также известный как текст превью (иногда его даже называют сниппетом), — это самый маленький, но при этом очень важный элемент электронного письма.
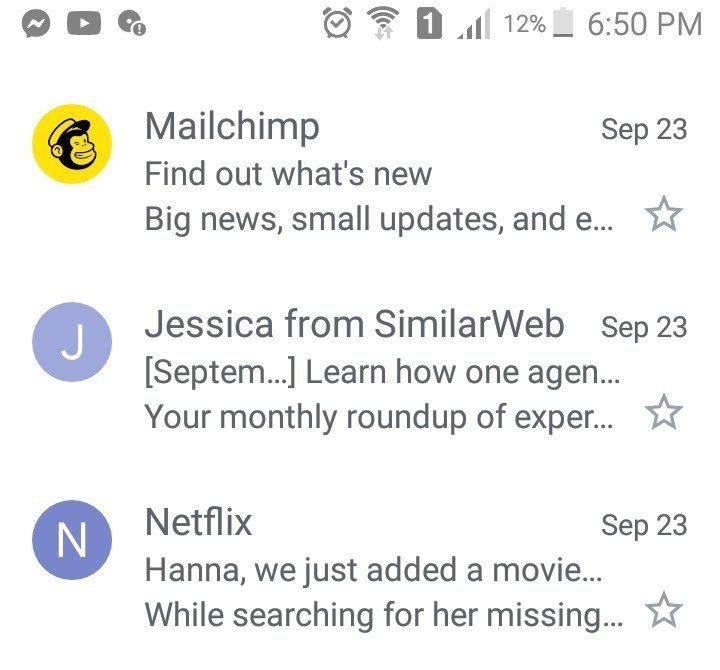
Информативный прехедер сообщает получателям о цели письма. В десктопной версии он находится после символа «-» в строке темы, а на мобильных экранах прехедер расположен под строкой темы. Согласно исследованию Litmus, при получении письма 24% получателей исходят из прехедера, принимая решение, стоит ли открывать входящее письмо.
Каждый раз, когда я получаю письмо от Mailchimp, SimilarWeb или Netflix, то знаю, еще не открывая его, о чем будет идти речь внутри.

Некоторые компании добавляют в прехедер акционные предложения, что приносит им больше кликов.
Одна из лучших практик — это создание историй, когда текст прехедера является продолжением темы письма.
Chubbies: «Я изменился — раньше я был очень скупым, но теперь исправился благодаря праздничной акции».
Brighton: «Она любит КРАСНОЕ на праздники — И вы тоже».
D’Artagnan: «Отправьте Им Стейк! СКИДКА 15% на Все Стейки и Отбивные — Акция Заканчивается в Воскресенье».
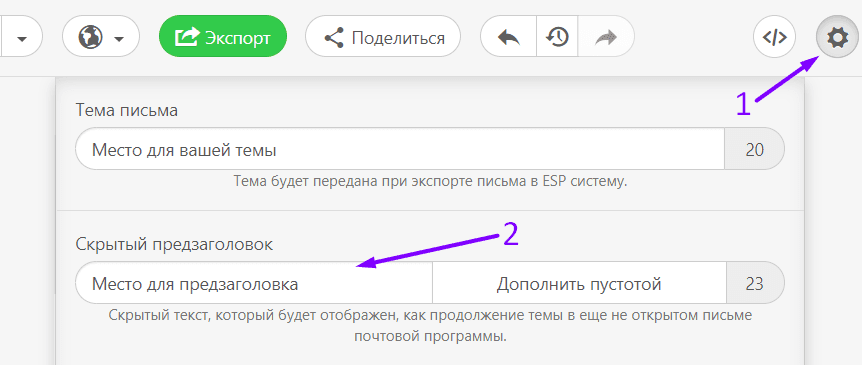
Как добавить текст прехедера с помощью Stripo:
- нажмите кнопку «Настройки» над шаблоном;
- введите тему письма и текст прехедера.

Важно отметить:
Если в вашем письме нет прехедера, получатели увидят начало текста письма. И это не будет выглядеть полноценно и завершенно. Потому что в начале может быть что-то вроде «Посмотреть онлайн» или «Моя учетная запись».
Поэтому если вы не хотите, чтобы ваши получатели видели такое безобразие, можно вообще не показывать прехедер.
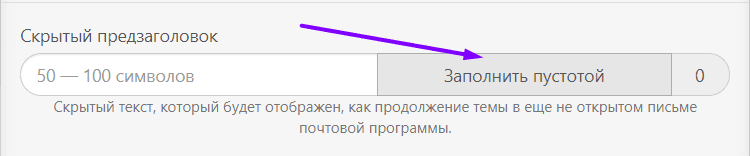
В Stripo для этого достаточно активировать опцию «Дополнить пустотой».

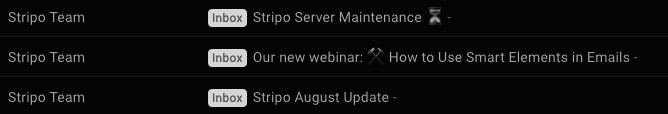
Когда вы это сделаете, письмо будет выглядеть в пользовательских входящих следующим образом:

Используйте аннотации для вкладки «Промоакции» в Gmail
Как следует из названия, вы можете анонсировать продолжительность вашей акции, сумму скидки и дополнить все это значком призыва к действию — все это пользователи увидят в своих входящих еще до того, как откроют ваши письма.
Эта информация находится сразу после строки темы и текста прехедера.

Опция работает на мобильных устройствах в Gmail, при этом не искажая внешний вид вашего письма в других почтовых клиентах.
Посмотрите наше короткое видео, чтобы узнать, как создавать промо-аннотации для ваших рассылок при помощи Stripo.

По вопросам требований к вкладкам аннотаций см. статью «Раскройте весь потенциал промо-вкладок Gmail с помощью Stripo» в нашем блоге. В статье также объясняется, как использовать Stripo для создания аннотаций Gmail с одним изображением, каруселью товаров или аннотацией предложения (которая включает такие элементы, как скидка, код и срок действия акции).
3. Хедер
Не существует какого-то единого правила относительно того, как должен выглядеть профессиональный хедер. Все зависит от… Нет, не так. Давайте лучше поделимся с вами некоторыми идеями и примерами.
Но прежде чем окунуться в креативные идеи, скажем несколько слов о традиционных элементах хедера: названии компании, лого и меню.
Название компании и лого
Как правило, логотип компании содержит ее название.
Если ваша компания является новичком на рынке и люди еще только знакомятся с вашим брендом и продукцией, не забудьте указать название компании. Потому что название — это «визитная карточка», по которой клиенты будут вас узнавать. Добавляйте название во все письма независимо от того, триггерные ли это сообщения или промо-рассылки.

(Источник: шаблон Stripo)
Но если ваша компания имеет всемирную известность и вы уверены, что ваше лого знают все, можно пропустить название компании и ограничиться только логотипом.

(Источник: письмо от Airbnb)
Примечание: фон логотипа должен быть прозрачным, чтобы он гармонично сочетался с цветовой схемой сообщения.
Логотип вставляется как изображение, поэтому вам не нужно беспокоиться о шрифтах. Он будет корректно отображаться во всех почтовиках и на всех устройствах.
Меню
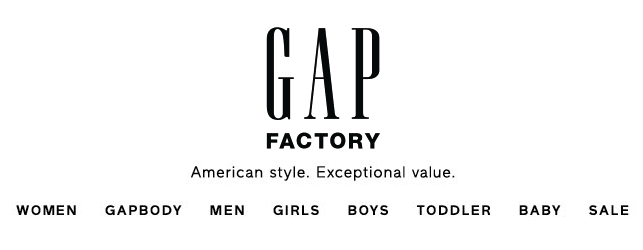
Меню — еще один традиционный элемент письма, который помогает вам сориентировать клиентов и привести их на ваш сайт. Меню должно быть функциональным.
Вы можете выбрать обычное или интерактивное меню.
Все обычные меню, которые вы добавляете при помощи Stripo, полностью адаптивны.

(Источник: письмо от Gap)
Детальную информацию о том, как добавлять меню, вы найдете в статье «Как добавить меню в email-сообщение с помощью Stripo» нашего блога.
Дизайн хедера: лучшие практики
Мы сделали подборку наилучших примеров от реальных брендов.
1. Добавьте опцию «Открыть в браузере»/«Веб-версия»
Конечно, вы можете поместить эту ссылку в футер письма, и это будет нормально. Но если ваша рассылка содержит GIF-файлы, которые могут загружаться медленно или вообще не загружаться, или же элементы интерактивности/геймификации, некорректно отображаемые в некоторых почтовых клиентах, будет лучше добавить в хедер опцию «Просмотр онлайн». Это повысит шансы, что пользователи заметят ссылку и кликнут ее.

(Источник: письмо от Banana Republic)
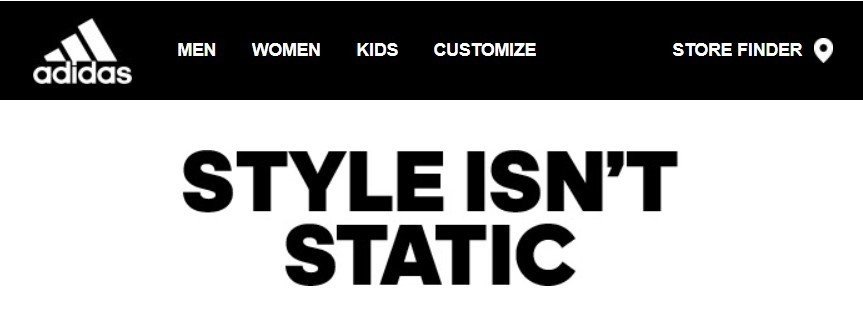
2. Добавьте поиск магазинов
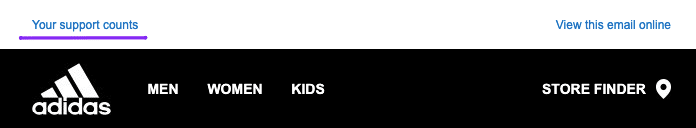
Помимо лого и меню, Adidas также добавили в хедер Store Finder — поиск магазинов. Гениальная идея. Я выбираю туфли, которые мне нужны, прямо в письме — а затем Store Finder находит адрес ближайшего офлайн-магазина, чтобы я могла примерить туфли. Отличный сервис. Спасибо, ребята!

(Источник: письмо от Adidas)
3. Добавьте информацию о скидке
Это один из лучших хедеров письма: ювелирная компания Brighton сообщает в хедере о бесплатной доставке. И там же кратко делится условиями акции. Интересное решение. Такую акцию просто невозможно не заметить.

(Источник: письмо от Brighton)
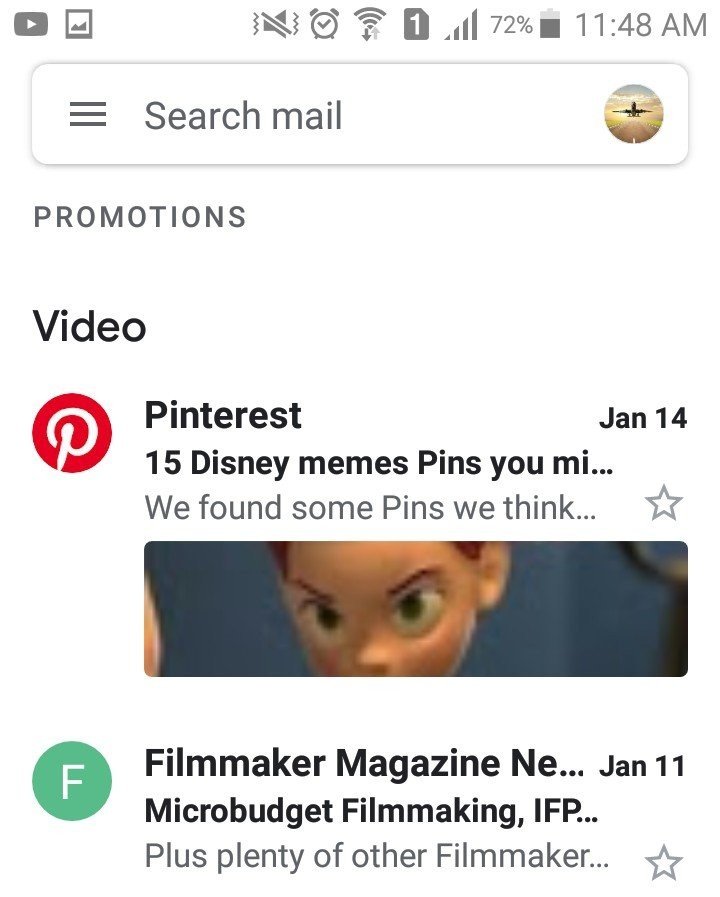
4. Продвигайте продукцию
Компания Filmmaker рекламирует платную подписку на живой журнал прямо в хедере.
Это хороший способ рекламы продукции, если рассылка имеет чисто информативный характер.

(Источник: письмо от Filmmaker)
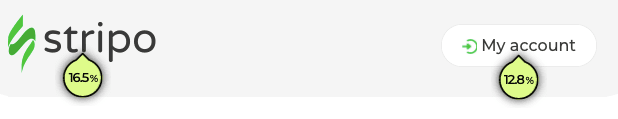
5. Предложите опцию входа в аккаунт прямо из хедера
В отчетах нашего ESP eSputnik по емейл-кампаниям есть карта кликов, на которой мы видим, что многие получатели кликают логотип или кнопку входа в систему, чтобы войти в свои учетные записи.

После прочтения всего дайджеста некоторые получатели могут захотеть продолжить работу со Stripo/вашим инструментом, нажав кнопку «Мой аккаунт».
Как видим, этой опцией воспользовались 12,8% наших получателей.
6. Иконки соцсетей
Почему бы не пойти против системы? Если вы хотите выделиться — поместите в хедер ссылки на ваши аккаунты в соцсетях. Это довольно необычно, но примечательно. Особенно если ваша основная цель — направить подписчиков на страницы в соцсетях, где вы делитесь всеми подробностями о предстоящем событии. И просто отлично, если иконки соцсетей при этом соответствуют общему дизайну письма.
![]()
(Источник: письмо от Ukrainian Hub)
7. Используйте GIF или анимированные лого
Хотите сделать хедер анимированным? На здоровье. Только убедитесь, что размер файла изображения не превышает 1 Мб, потому что большинство ваших клиентов будет читать письмо на мобильных экранах. Если загрузка займет много времени, люди просто закроют сообщение.

(Источник: письмо от Banana Republic)
8. Поработайте над фоном хедера
Если вы не хотите вносить существенные изменения в хедеры, поиграйте с цветовыми вариантами.


(Источник: письмо от Scuderia Ferrari Online Store)
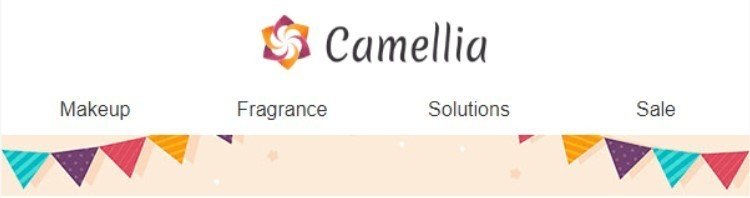
9. Украшайте хедеры по праздникам
Когда наступают праздники, мы стараемся делать дизайн соответственно праздничным. Раньше большинство компаний оставляли дизайн хедера без изменений. Но это было довольно скучно. Оживите свой хедер снежинками, леденцами, гирляндами и т. д. Если у вас есть фирменный талисман, вы также можете адаптировать его внешний вид к определенным праздникам.

(Источник: письмо от GrowthHackers)
В результате вы сделаете праздничный сезон еще более особенным для своих подписчиков. На мой взгляд, это отличный пример дизайна хедера к празднику.
10. Используйте кастомные шрифты для пунктов меню
Хороший декоративный шрифт дополнит дизайн вашего хедера. Используйте все свое воображение — будьте креативными!
Важно, чтобы все шрифты были читабельными — поэтому курсивные шрифты требуют большего размера.

(Письмо, открытое в Gmail, macOS и Windows 10)
Напомним, что в Stripo вы можете добавлять и использовать для хедеров кастомные декоративные шрифты.
Важно отметить:
Если почтовый клиент не поддерживает выбранный вами шрифт, он заменит его дефолтным.
11. Указывайте дату отправки
Взглянув на письмо от The New York Times, легко определить, в какой день оно получено. Каким образом? Компания добавляет в хедер дату отправки. На мой взгляд, это одна из лучших идей для дизайна хедера.

(Источник: письмо от The New York Times)
12. Не использовать хедер. От слова «совсем»
У всех известных брендов есть что-то общее — они имеют свой стиль. Например, письма от Nike «бесшовные». Вы никак не заметите, где заканчивается хедер и начинается баннер.

(Источник: письмо от Nike)
На самом деле Nike вообще не используют никаких хедеров — они всегда помещают логотип поверх баннера.
Интересное решение, если вы не собираетесь добавлять меню в хедер.
13. Добавьте ссылку «Обновить предпочтения»
Все мы хотим, чтобы наши рассылки были максимально эффективными. Для этого мы должны предоставлять читателям только релевантную информацию. Предпочтения клиентов меняются довольно часто. Поэтому важно, чтобы получатели имели возможность обновить свои предпочтения в любой удобный момент.
Ресторан D’Artagnan размещает кнопку «Обновить предпочтения» прямо в хедере.

(Источник: письмо от D'Artagnan)
Важно отметить:
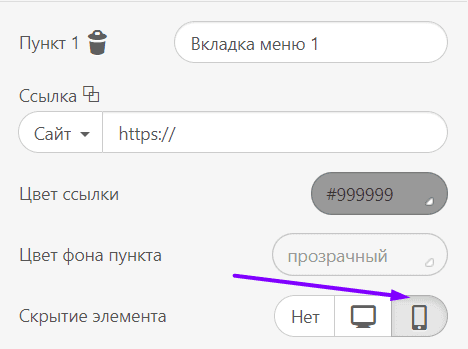
Обычно мобильные устройства отображают на экране только 4 вкладки меню. Более 5-ти вкладок в меню могут вызвать горизонтальный скролл. Чтобы этого избежать, вам может понадобиться отключение некоторых вкладок для мобильной версии.
Если вы создаете хедер при помощи Stripo, нужно:
- кликнуть вкладку меню, которую вы собираетесь отключить;
- в панели настроек нажать кнопку «Скрыть на мобильных» рядом с выбранным элементом;

- сделать то же самое со всеми остальными элементами, которые вы хотите отключить на мобильных;
- готово.
14. Указывайте ID участника
Если вы предлагаете клиентам членство/клубную карту, их личный ID должен быть всегда под рукой. Конечно, можно разместить эту информацию где-то в настройках аккаунта. Но Decathlon указывают номер ID непосредственно в хедере. Довольно броско. И таким образом получатели всегда будут знать, где найти членский номер.

(Источник: письмо от Decathlon)
15. Добавляйте фото отправителя
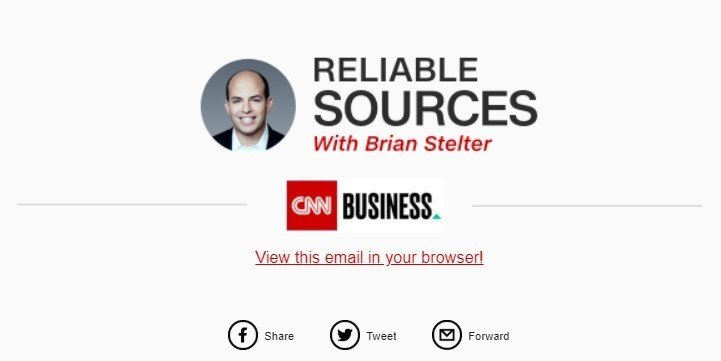
Вот один из самых информативных хедеров. В нем есть кнопки «Поделиться», иконки соцсетей, даты, имя автора и его фото.
Всегда приятно знать, кто автор, особенно если речь идет о последних новостях из сферы экономики и политики.

(Источник: письмо от CNN Reliable Sources)
16. Опция «Сделать это сейчас»
Вы можете добавить ссылку «Показать сейчас» в свой хедер. Некоторые бренды размещают эти ссылки над логотипом, другие добавляют их рядом с ним. Все на ваше усмотрение.
Maybelline, к примеру, добавляет ссылку «Зарегистрироваться сейчас» в хедеры рассылок, когда они рекламируют свои предстоящие мероприятия. Вебинары, если точнее.

(Источник: письмо от Maybelline New York)
Продвигаете новое мероприятие и хотите, чтобы клиенты поддержали вас или проголосовали за вас?
Поместите призыв к действию в хедер письма.

(Источник: письмо от Adidas)
Теперь вы, я надеюсь, вдохновились приведенными выше примерами дизайна и готовы создать новый хедер для будущих кампаний.
Как создать хедер письма в Stripo: полный гайд
В нашем редакторе доступно два способа создания хедеров:
1. Настройка хедера в шаблоне
Этот вариант лучше всего подходит тем, у кого нет времени на создание хедера с нуля.
Все шаблоны Stripo уже содержат хедеры. Просто выберите понравившийся и замените наши ссылки и логотип своими.

2. Создание хедера с нуля
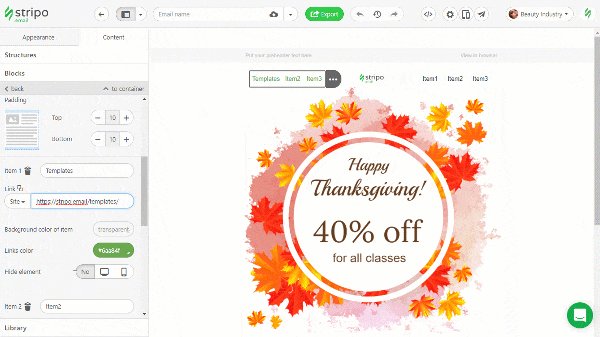
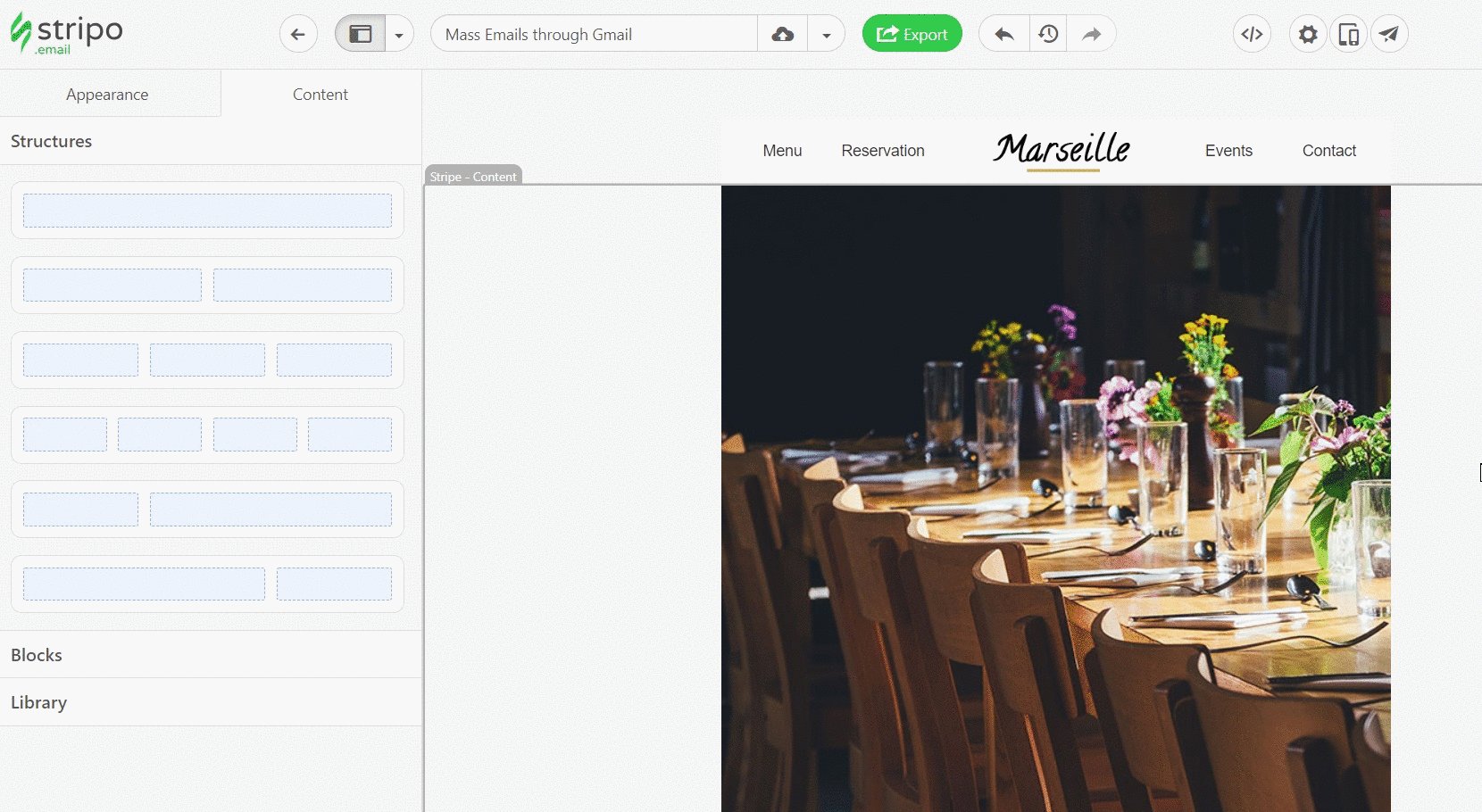
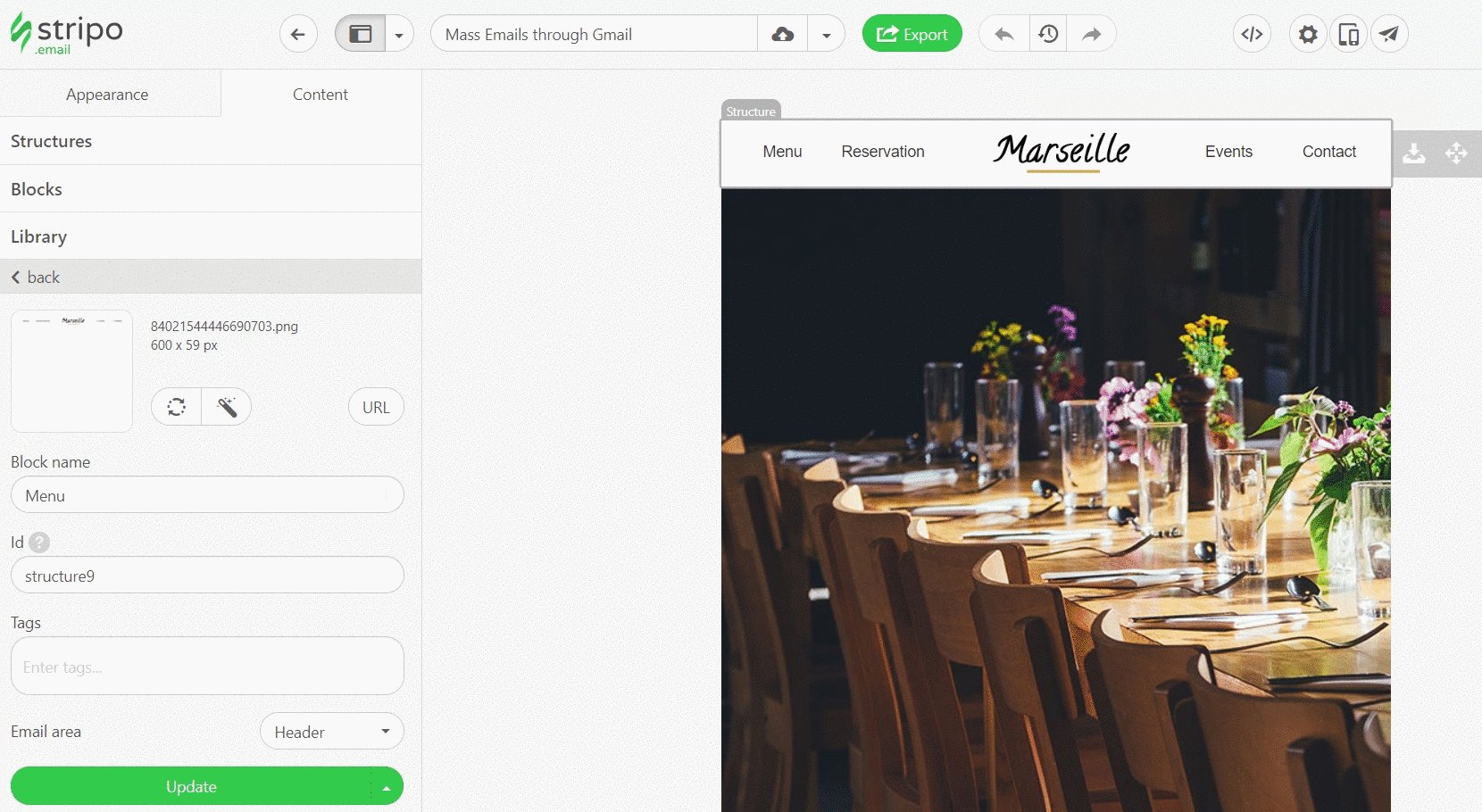
Я хочу создать хедер со своим логотипом, который будет располагаться между пунктами меню. Примерно такой:

Это очень легко. Всего несколько шагов.

Итак, вот что мне нужно:
-
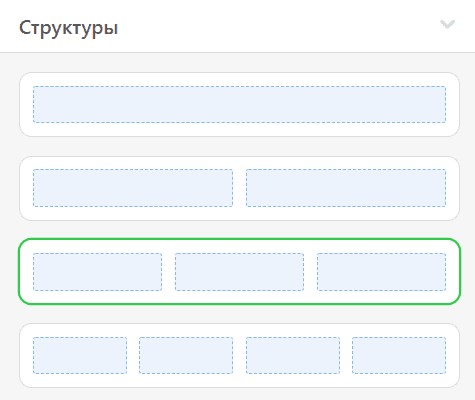
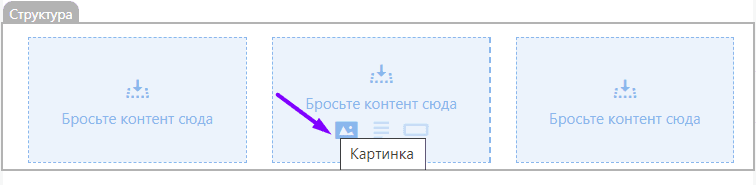
перетащить в шаблон новую структуру с 3-мя колонками;

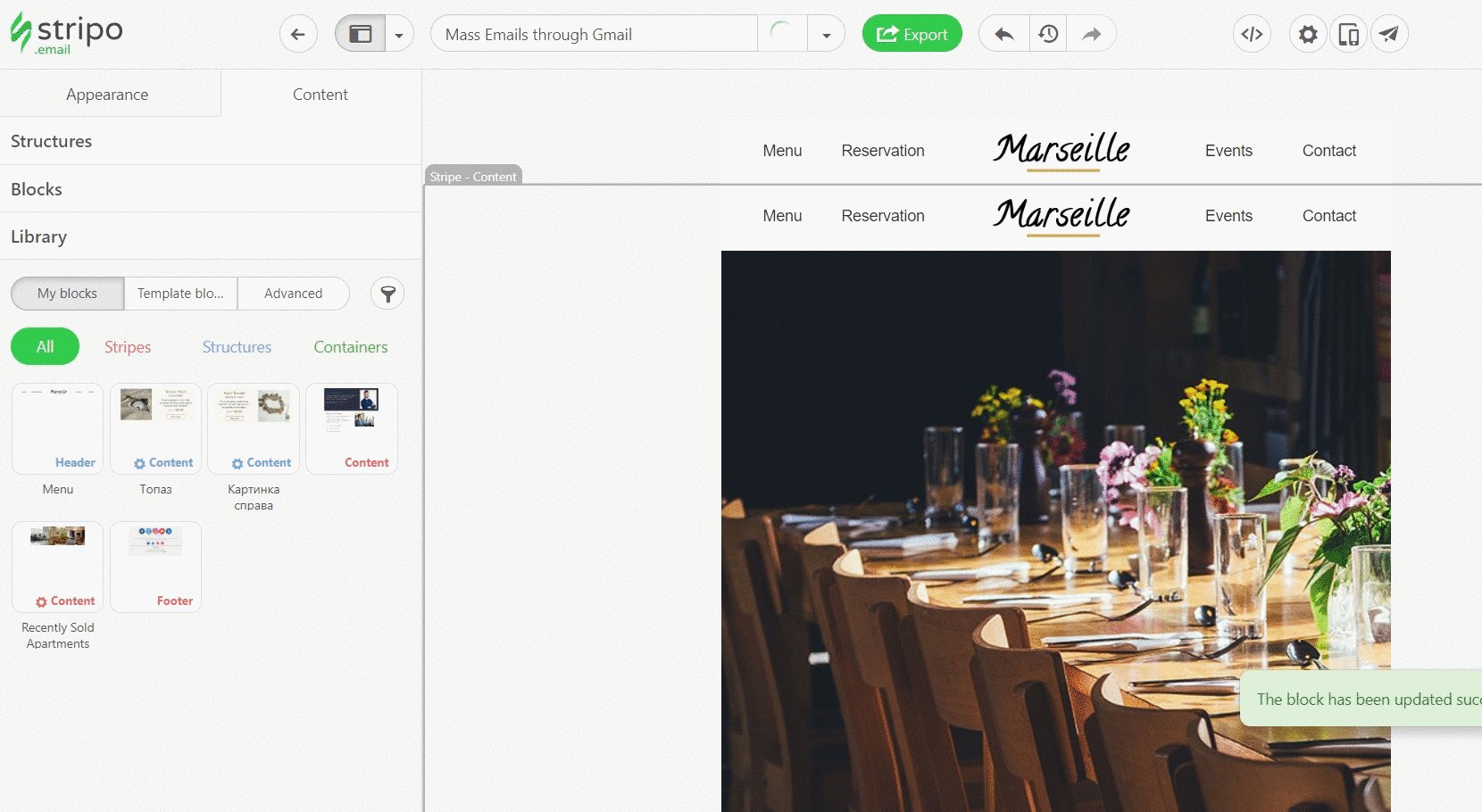
Если вы хотите, чтобы ваш хедер содержал несколько полос, перетащите нужное количество структур в свой шаблон:
-
чтобы добавить логотип, я нажимаю иконку «Картинка»;

-
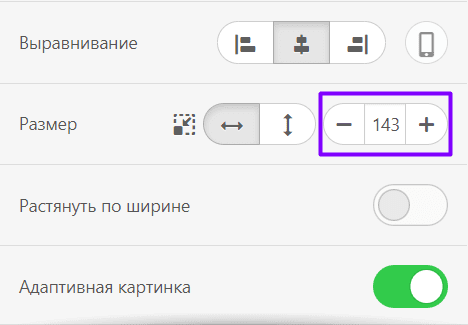
задаю размер логотипа;

Не забудьте включить кнопку «Адаптивное изображение» для мобильных устройств;
-
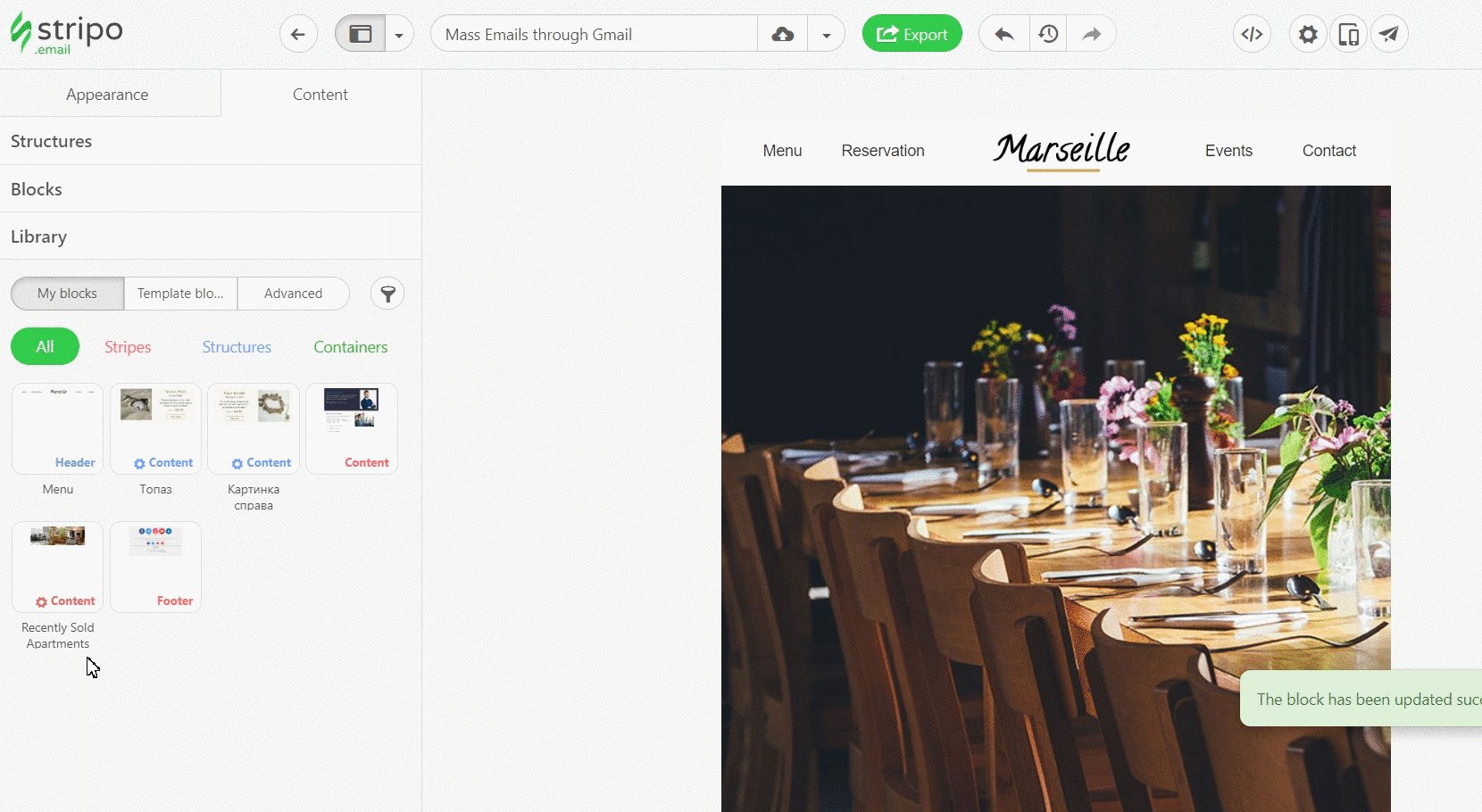
перетаскиваю блок меню в первую колонку шаблона;

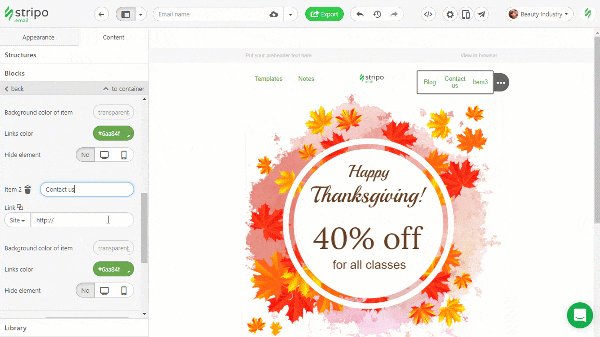
- убираю третий пункт меню, так как мне нужно только два в каждой колонке (по умолчанию блок меню имеет три пункта);
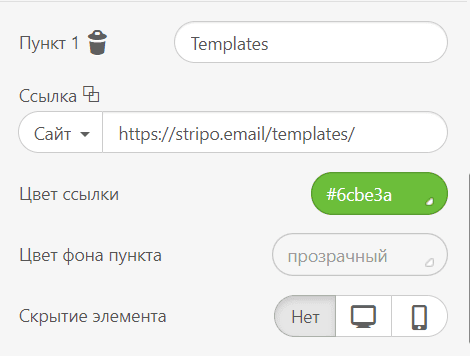
- даю им имена — «шаблоны» и «детали релиза»;
- выбираю цвет шрифта — это «цвет ссылок»;

- делаю то же самое с третьей колонкой;
- задаю цвет фона (белый) для всей строки;
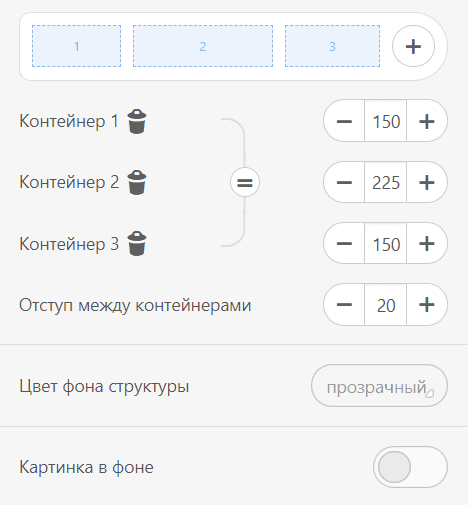
- выравниваю контейнеры — в моем случае 250/250, а контейнер с логотипом — всего 30;

Если вы хотите добавить фоновое изображение, то нужно нажать кнопку «Фоновое изображение»;
- Я рекомендую подбирать шрифт и его размер, когда хедер уже заполнен и содержит все контейнеры — тогда вы увидите цельную картину, как это все будет смотреться.
Я установила Tahoma, 18.
Примечание: напоминаем, что в Stripo можно добавлять пользовательские шрифты и применять их к меню и всем другим текстам в шаблонах;
-
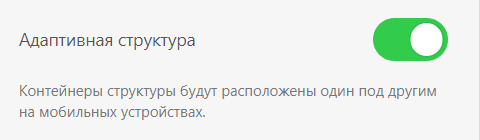
нажмите кнопку «Адаптивная структура» — настройте правильное отображение вашего меню на мобильных устройствах;

-
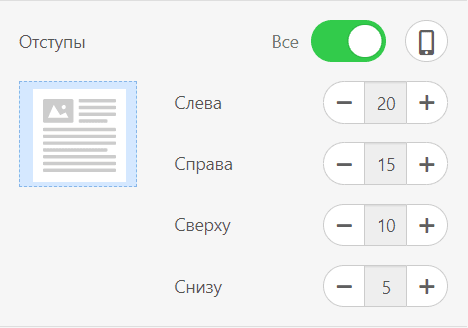
установите отступы. Это может потребоваться для выравнивания всех контейнеров. Нажмите кнопку «еще»;

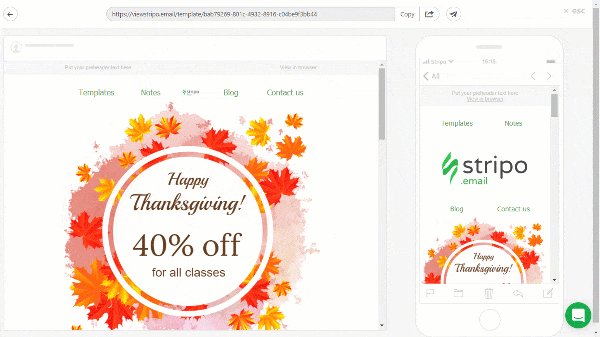
- прежде чем сохранять блок в моей библиотеке, я решила его предварительно просмотреть.
Важно отметить:
Хедер электронного письма обычно создается один раз и используется во многих кампаниях. Так что не бойтесь потратить некоторое время на дизайн хедера рассылки.
Сохраните его в личной библиотеке модулей и просто перетаскивайте в шаблон при создании новой кампании.

В завершение
Как видим во множестве разных примеров дизайна хедеров, представленных здесь, не существует такого понятия, как «лучший дизайн хедера». Хотите использовать собственный HTML-код или один из готовых шаблонов? Со Stripo возможно все. Не стесняйтесь проявлять творческий подход и мыслить нестандартно.
В наших шаблонах уже есть различные профессионально разработанные заголовки — выбирайте любой и настраивайте на свой вкус.
Искренне желаю вам успеха во всех ваших будущих начинаниях!








2 комментариев