Great news, everyone!
Gmail finished rolling out its support of dynamic emails for iOS. Now AMP emails in Gmail App work perfectly both on iOS and Android.
As of April 2020, this functionality is fully available to all Gmail users.
You will not have to do anything to see AMP emails in your inboxes on mobile devices as dynamic emails are turned on by default for all Gmail users, including G-Suite.
A little excursion into the history of AMP for Email
In March 2019, Google rolled out its AMP for email. And on July 2, it went available for all Gmail users, including G-Suite.
In the beginning, the AMP for Email technology was supported by Gmail and Mail.ru on desktop devices.
Yahoo and AOL are planning on supporting AMP soon.
Initially, AMP was about to render on desktop devices only.
But on November 21, 2019, Gmail started rolling out its support of dynamic emails for iOS and Android. They finished rolling out AMP for Android in December 2019. However, this process for iOS took them longer.
As of April 2020, AMP is fully available to all Gmail users both on mobile and desktop devices.
How AMP for email renders on mobile devices now
We tested 7 major AMP layouts and shared our feedback and results with the Gmail team. You can do the same, btw ;) Google is now open to comments.
1. AMP accordion
This is the AMP template we used for our test. You can see its code in our demo editor, plus you can use it for your tests.
Accordion allows you to make emails concise and prevents customers from bothersome scrolling as you “hide” content into collapsible sections. Customers need to click on a necessary section name to see its content.
No matter if this is our Drag-n-Drop AMP-accordion block, or you embed a custom code that you’ve built with Google playground, AMP accordion rendered well both on iOS, and Android.
.png)
(AMP accordion with non-expanded sections. Gmail on Android)
.png)
(AMP accordion with an expanded section. Gmail on Android)
Problems detected:
None — AMP accordion worked well on iOS and Android.
2. AMP carousel
This time we used two templates for our tests:
You can see their codes in our demo editor, plus you can use these templates for your tests.
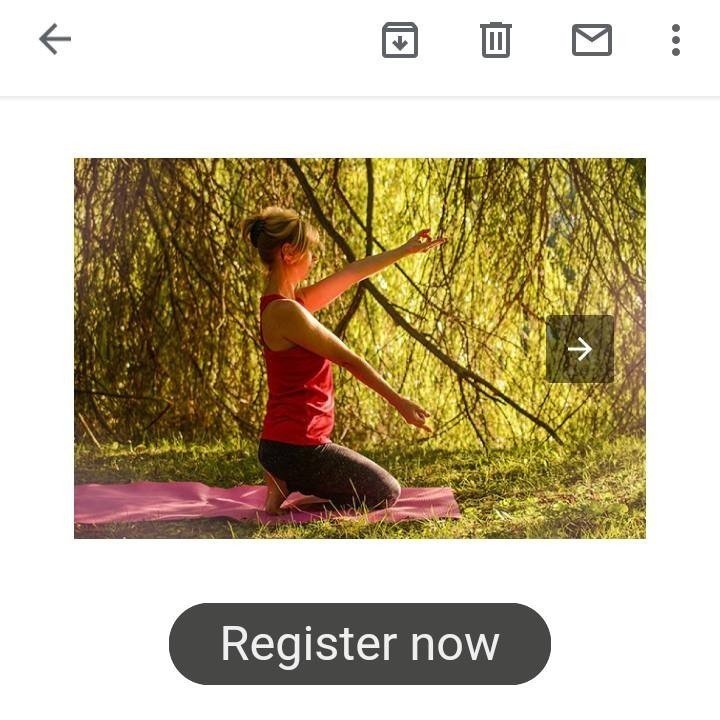
Image carousel prevents from bothersome scrolling and enables an email marketer to place a number of banners in one screen.

(Gmail on Android)
Problems detected:
None — AMP carousel worked well on iOS and Android.
3. AMP lightbox effect
The lightbox effect allows zooming in a particular element of the email. We applied it to images.
Our test showed that the lightbox effect works pretty well both on Android, and iOS if the email is SHORT.
.jpg)
(Gmail on Android, lightbox effect, a zoomed-in photo)
But if you build a regular promo email, you will face some difficulties with the Lightbox effect.
Problems detected:
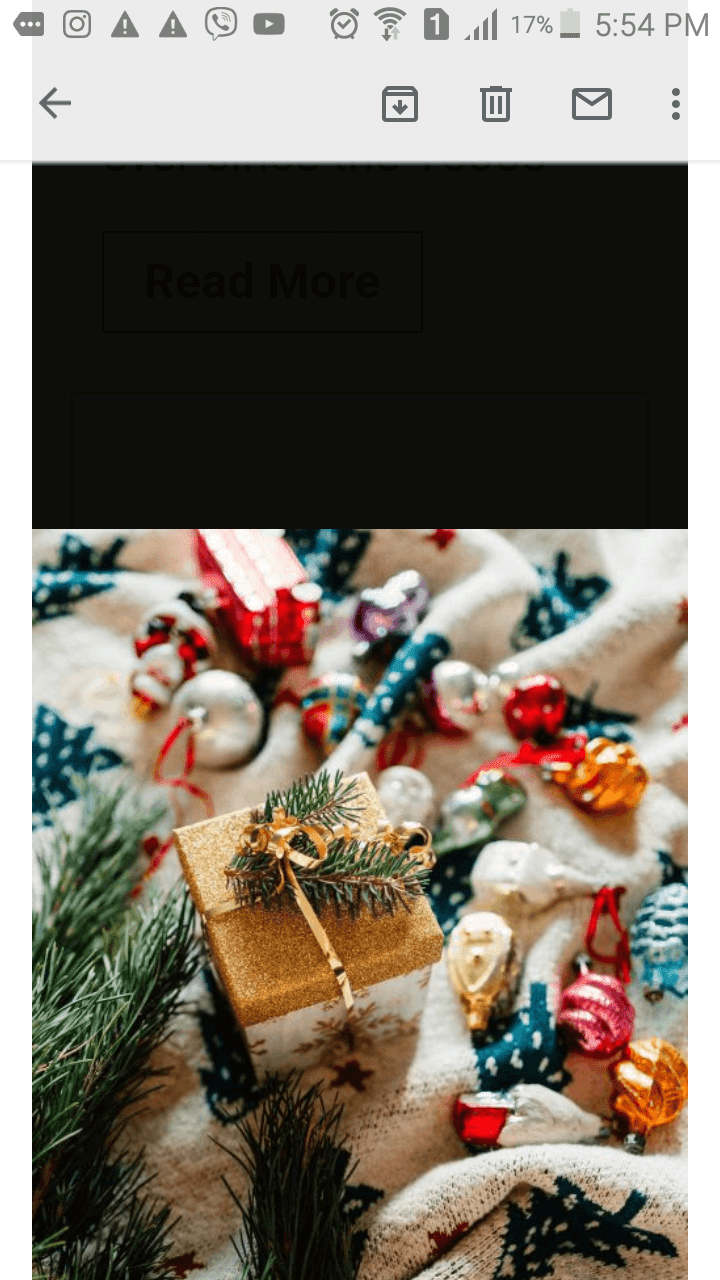
The image upon a click gets zoomed in somewhere in the middle of the email lengthwise. The rest of the screen gets black.

(I scrolled down to find the zoomed-in image)
How are your customers supposed to know they need to scroll down to see the image?
Solution:
We recommend that you do not use this effect as Gmail decided to disable this component.
4. AMP sidebar
The sidebar is a collapsible navigation menu that gets opened on the left of the screen.
It saves precious space in emails, does not annoy recipients as they can “close” it whenever they want and it navigates your subscribers exactly where they want.
For our test, we used the sidebar code that Google offers on its AMP for Email page. The test showed that the sidebar works well both on Android, and iOS with a slight difference. It is important to mention that we did not apply any styles to the sidebar. We just pasted links (but you can apply styles if you like):
-
Gmail on Android
On this OS, the links got green.
.jpg)
-
Gmail in iOS
On iOS, the links got blue.
.jpg)
We checked — all these links worked. And the sidebar would close if you click the “close” button.
Problems detected:
None. The sidebar worked well across iOS and Android.
5. AMP form
We used the template, added the mock “endpoint” in it with our Mock Server to check if our form really works and is capable of “posting” feedback to a real server. You can also try it.
Forms allow you to gather feedback from customers directly in emails.
I love it :)
It worked! It worked on iOS and Android.
We checked — “answers” were delivered to our Mock server :)
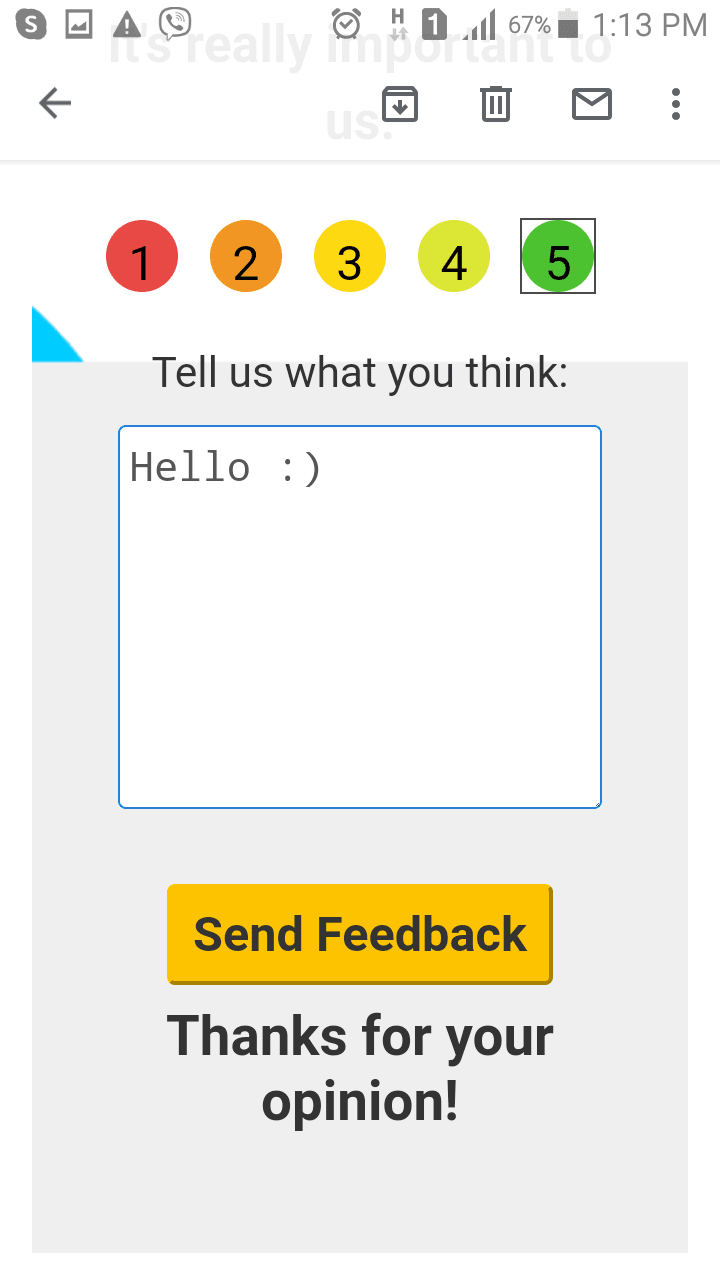
Yet, we noticed a slight difference, when I gave “five” / rated and left a comment, and then clicked on “Send Feedback”:
-
Gmail on Android
The form said “Thank you for your opinion", yet I was still able to see the rating I'd given and my comment.

-
Gmail on iOS
It does not make much of a difference, but on iOS, my feedback disappeared. Yet, I could still see the “Thank you” part.

Problems detected:
None. This form worked pretty well across these two OSs which is really great :)
6. AMP selector
Selector allows your customers to choose apparel colors, stuffing, etc. directly in emails.
This prevents you from the necessity to include all your rich assortment in one email and from placing numerous product cards in your promo.
It worked well both on Android and iOS.

(AMP selector on Android)
Problems detected:
None.
7. AMP-list
Lists are meant to help us provide our users with fresh content — all information gets updated the moment customers click on the "View more" / "View recent" button, etc.
This is the template we used for our test.
This is how my email looked on desktops:
Problems detected:
There were some. Though, in general, it works well on mobile devices and very well on desktops.
- Gmail on Android
The button was active, the content was updated upon every click. But the button was not center-aligned.

- Gmail on iOS
Same here — the content would get updated when I clicked on the button. But the button design got a little bit broken.

Solution:
Gmail does not recognize "input type = submit" for buttons.
Here's what we did to our button design:
- we replaced "input type" with the "button type";
- added the closing button tag at the end of the code sample </button>;
- removed the "value" part which contained the button label of the email;
- put the "label button" before the closing tag.
Here's the code we used when designing our button:
<button type="submit" name="add-to-cart" style="outline:none;text-decoration:none;font-family:arial, 'helvetica neue', helvetica, sans-serif;font-size:18px;color:#FFFFFF;border-style:solid;border-color:#34265f;border-width:12px 40px;display:inline-block;background: none 0% 0% repeat scroll #34265f; border-color: #34265f; border-radius: 30px;font-weight:normal;font-style:normal;line-height:22px;width:auto;text-align:center;cursor:pointer;" role="button" tabindex="4" on="tap:AMP.setState({showArticles: '1'})">View actual posts</button>
Now, even on iOS our email works well and looks exactly as we wanted it to.

How do you test AMP emails on mobiles?
There are three ways to do it: 1) sending them via your ESP if your email address is whitelisted with Google, 2) adding our email address which we use to send test emails from as a trusted sender to your Gmail account, or 3) sending them from Google Playground (amp@gmail.dev).
Getting whitelisted with Google
In our "How to Get Whitelisted with Google to Send AMP Emails — Our Experience" blog post we provide you with a step-by-step guide on how to get Google's permission to send AMP emails.
The entire process will not take you long. Besides, our tests show that AMP is worth all the effort it takes as its conversion is 5 times higher than the conversion of traditional HTML emails.
Adding Stripo as a trusted sender
We already described in one of our posts how you can add Stripo as a trusted sender to your Gmail account.
It is required to send emails to your devices from test accounts.
So, how to add Stripo as a trusted sender to your Gmail account:
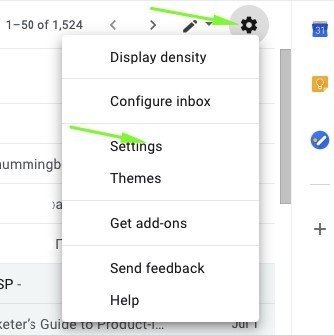
-
open Gmail on the desktop;
-
go to the settings;
-
in a dropdown menu, select “Settings”;

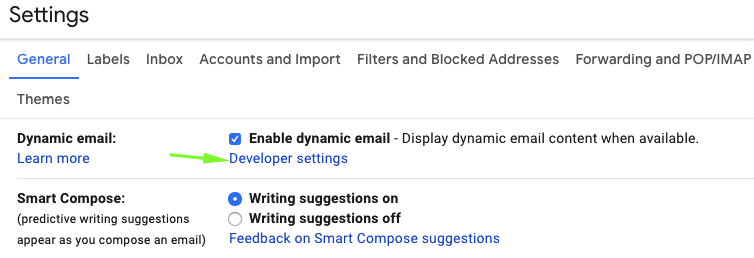
-
tick “Dynamic emails”;

-
click the “Developer settings” section to be able to see AMP emails ;
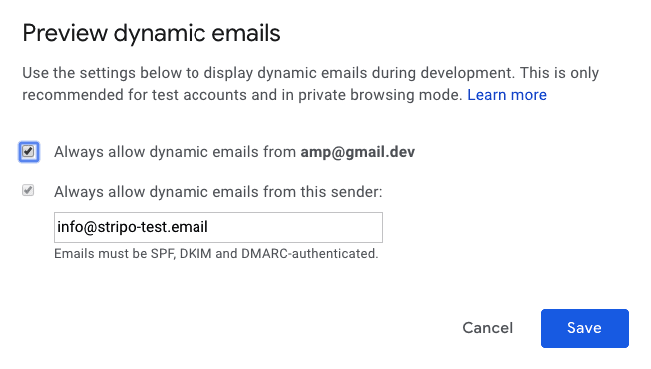
-
tick the “Allow dynamic emails from amp@gmail.dev” to be able to receive AMP emails from Google Playground as well;
-
enter our email address info@stripo-test.email ;

By doing this, you allow us and Google to send dynamic emails to you.
-
click “Save”.
Sending AMP emails from Google Playground
Google Playground allows building, validating and testing AMP emails. It sends test emails from amp@gmail.dev.
To be able to receive AMP emails from the aforementioned email address, you need to tick the "Always allow dynamic emails from amp@gmail.dev " box.
We described all the necessary steps in the previous paragraph.
Important: all these email settings can be done on desktops only. They are immediately applied to mobile devices.
But remember to refresh your Gmail page on mobiles ;) Log out and then log in again.
Which versions of Android and iOS support AMP
Android — 5.01, and higher.
iOS — OS 6, and higher.
What other email clients support AMP on mobiles
Mail.ru does support AMP on mobile devices. Mail.ru states that only desktop Octavius and mobile apps display AMP.
Both the desktop and mobile versions of this email client do support AMP.
Word of advice
Here's just a friendly reminder. To be able to send AMP content, you need to:
- get whitelisted with Google;
- fix all the bugs if any occurs. You will see them in the Preview mode (otherwise users will see HTML email);
- add the fallback — HTML version — in this email;
- make sure that your ESP/CRM is capable of sending AMP emails;
- AMP emails lose their AMP components if you forward them.
Final thoughts
If the AMP feature is not visible for you yet, you can join the beta channel for testing AMP emails in Gmail on Android and iOS.
As of April 2020, the AMP4Email technology is fully supported by iOS and Android by default.







4 comments