Everyone is now discussing Google’s AMP 4 Gmail that was rolled out this year, on March 26.
From now on, email marketers can finally send dynamic/interactive content to those recipients who use Gmail’s desktop email clients. Dynamic content, which is a trend for 2019, enables to deliver real-time information to users and to let the things, actually, be done in emails. Recipients can now vote, leave comments, buy tickets and do many other things right in their inboxes.
(built with Gmail AMP for Email Playground)
This is an example of AMP image carousel. It shows that now in emails we can have like 4 or even banners instead of one. Recipients do not need to zoom in to see small snippets in product content modules — they just click the arrow to switch to the next photo. Besides, you can put details and description of a particular product item over a respective image to make your carousel more functional.
Important to note:
You can build AMP-powered emails with Stripo for its:
- open HTML code editor that allows embedding all kinds of AMP elements in your emails and helps you craft AMP emails easily;
- AMP email templates - you just need to edit them in accordance with your needs. It does not require any HTML code skills;
- drag-n-drop image AMP-carousel. No coding skills required at all;
- drag-n-drop AMP-accordion - to be released soon. No coding skills required.
Who supported AMP for Emails
Gmail is not the only email client that supports AMP, but Mail.ru, Yahoo and Outlook (to be implemented by this summer) also do. This is the first case in history when Microsoft is going to support anything that’s been developed by Google.
Gmail(26%), Yahoo(7%) and MS Outlook(9%) together make the 42% share of the US market. While, in Russia, the aforementioned email clients and Mail.ru(33%) together will make 75%.
What are other conditions to enrich our emails with AMP?
Apart from the necessity of support from email clients, to bring AMP emails to recipients, you need to:
1. Make sure that your ESP provides support for dynamic emails
There are currently only three email service provides that do:
- eSputnik (coming soon);
- Sendgrid (coming soon);
- Sparkpost (has rolled out the AMP support and tracking).
Why only these few ESPs support AMP today? Because it’s critical to rearrange the entire system to deliver AMP-powered emails. There used to be only two types of protocols: HTML and plaintext, but now it requires the MIME-type — the text-amphtml format — a whole new protocol for emails. And its implementation requires time, deep knowledge in coding;
2. Make sure that your brand has got registered with Google as a sender of AMP-powered emails
To be allowed to register your brand with Gmail as a sender of dynamic content, you need to comply with the Bulk Sender Requirements.
The way it works now
1. You manually build dynamic content for your AMP-powered emails.
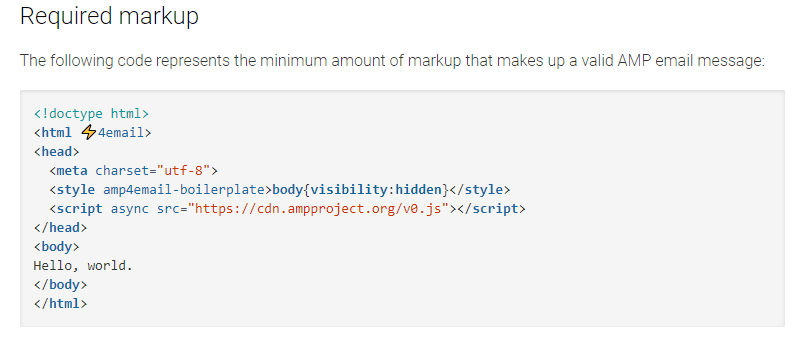
Requirements for the code of these emails:
-
the code should start with the doctype <!doctype html>;
-
the required <html ⚡4email> or <html amp4email> tag should be located between the doctype and the <head> tag of your emails;
-
all components of this content will have the “amp” tags in email HTML code;
-
the charset <meta charset="utf-8"> needs to be specified in the <head> of the code;
-
<style amp4email-boilerplate>body{visibility:hidden}</style> — this component will hide your email content until AMP JS gets loaded. If email client does not support this type, then regular HTML code that you’ve added as fallback in the code, will be displayed;
-
<script async src="https://cdn.ampproject.org/v0.js"></script> — uploads AMP code while the email gets opened;
-
in AMP-powered elements, all CSS styles should be put in the <style amp-custom> tag, or wrapped in the <style> attributes.

(source: Google)
2. Then you need to test it with any of the two AMP email validators:
Either Gmail validator or Litmus;
3. Send it via ESP that supports AMP.
Build AMP-powered emails with Stripo
Currently, there is no drag-and-drop editor that would allow pulling AMP blocks in your templates — coding them is the only way out. This means that building AMP-powered emails requires coders’ or programmers’ help or your conforming skills.
Glad to inform you that Stripo is now actively working on developing and implementing innovative techniques that would enable you to build and add AMP-powered elements in emails right in Stripo.
Just imagine, you pull a carousel block into your template, insert new images, and your dynamic email is ready to go and impress recipients with its new options.
Important to note: our AMPHTML code will have a fallback script for email clients that do not support AMP.
The temporary alternative to AMP in Emails
But now that it’s not gone live yet, you may use our basic HTML block and open HTML code to embed or even build interactive elements right in Stripo.
Countdown timers, image rollover effect, applied to images, CSS animations and surveys are at your service.
Also, you can use our prepared interactive email templates that work perfectly well in most email clients, including Apple Mail, Gmail, and Yahoo.
Final thoughts
Recently we accomplished the assignment on developing and embedding AMP-powered blocks and posted a manual on how to use this brand new feature in our editor.
But as long as this feature is at the beta stage, we will really appreciate your help:
If you have already built AMP emails with our tool and have faced some difficulties, please, let us know by emailing us at contact@stripo.email or leaving a comment below.
Please, help us and email marketers make emails not only informative but really functional.







0 comments