Difficult to imagine a modern promo newsletter email without a banner. You have seen thousands of emails with good and bad ones.
We all know that banner is the first element your recipients see. Hence, it should be catchy, enchanting, and emotional.
Perhaps, you already know what banner you need for your future campaigns.
But is it that easy to build one that actually meets all your requirements?
Usually, you need to find a proper image or take a photo, edit it with Photoshop, place a copy over the banner, then export it to an Email Template Builder you use, and check if it suits the entire email design. In case it doesn’t and you need to make some changes, even slight ones like adding an extra comma or decreasing the font size, you will need to go back to Photoshop and edit the banner again, then import it to your email template, etc. Of course, having immediate access to Photoshop is quite helpful, but still, it is a complicated, time-consuming process that causes lots of inconveniences.
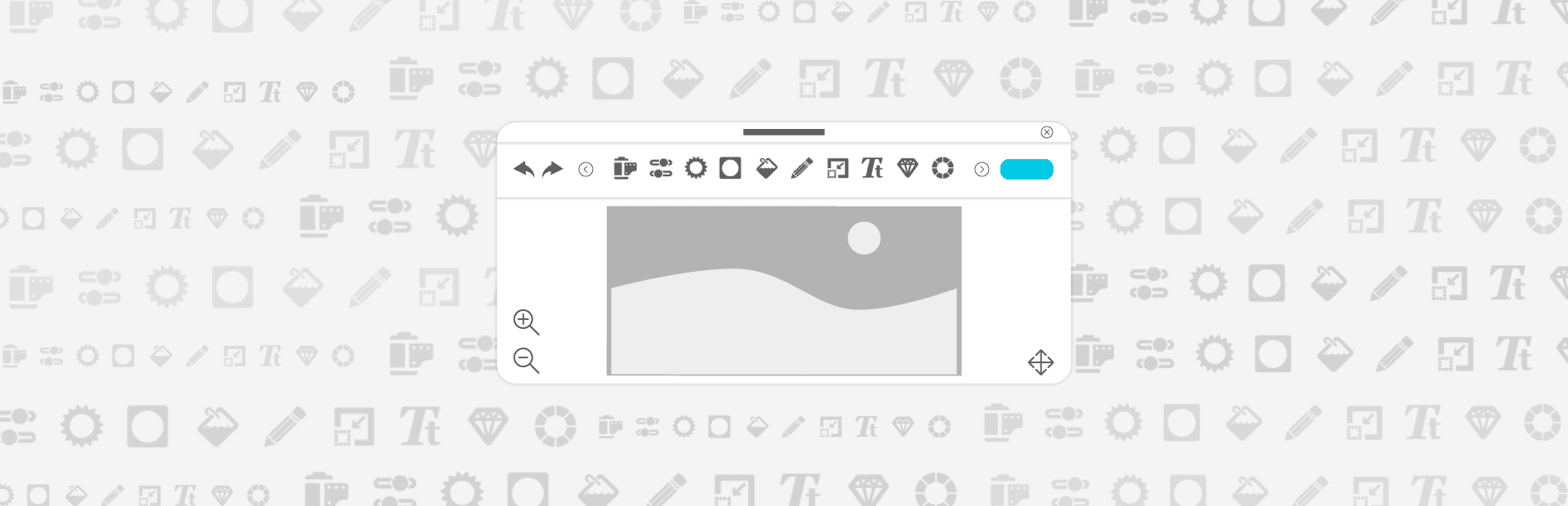
Stripo allows building sophisticated multilayered banners from scratch right in the editor in under 10 minutes:

If you pick any of our ready-to-use email templates for your future campaigns, Stripo splits its banner into layers. You can edit, and optimize each layer separately without leaving the builder. Saves you lots of time. Embedded photo editor, ability to place copy over the image, plenty of decorative fonts, rich color palette, and bank with thousands of available images — all these options are meant to significantly facilitate your work.
When creating a banner, you should have an idea of what it should look like and what exactly you need.
We are going to review some of the most popular types of banners and will show how to easily implement your ideas with Stripo.
How to build a banner with Stripo
Prior to proceeding to the types banners, we need to show you how to upload images for your emails and how to add copy over the former in email templates, as you will need them for every banner.
Dragging banner block in emails
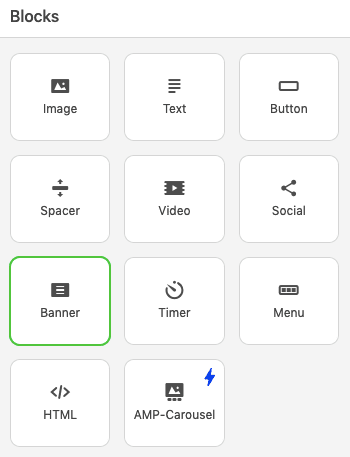
The first step is to drag the banner block in your email.

You can drop it wherever you want in your template. But normally banners go right after the header(logo) of your email.
Uploading images
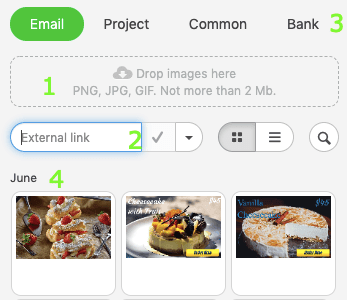
There are 4 ways to add images to your emails with Stripo:
-
Dropping images into the “namesake” area — to do it, you just drag and drop your image into this area or click on it to upload images from your computer.
-
Inserting external link — paste external link to an image that ends in .jpg, .png.
-
Using one from our bank — click the “bank” icon and choose an image you like from thousands of our available images for free.
-
Using one from your previous campaigns — click the “email” icon and select any image that you have previously used.

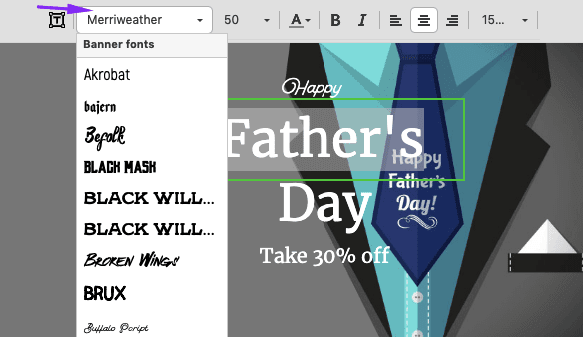
Adding copy over images
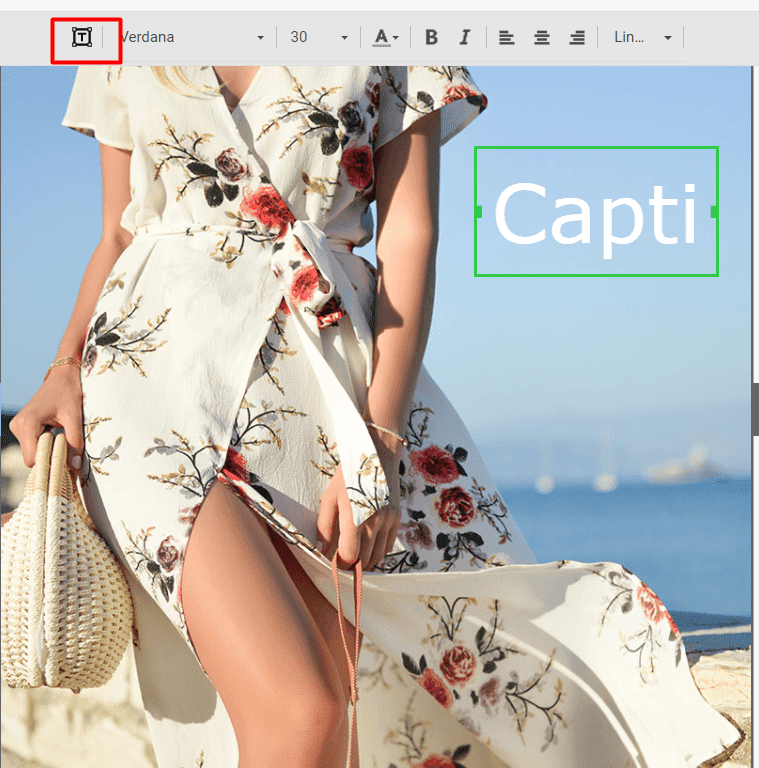
Right above the HTML email template you are working with, in the settings panel, you will see the “text” icon.
-
click on it to activate. Place the text area wherever you want on the banner image;

-
design your copy — highlight a certain part of the copy, set the font type, font size, and its color, etc.

Important to note:
Don’t hesitate to use any decorative font you like for banners. No worries! They all will be considered an image element by recipients’ email clients and will be displayed the way you planned.
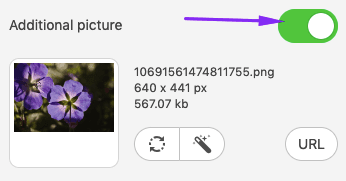
Uploading additional images
Once you’ve uploaded your basic image, in the settings panel, you will need to toggle the Additional Picture button. And upload this image the way described above in the “Uploading image” paragraph.

Important to note:
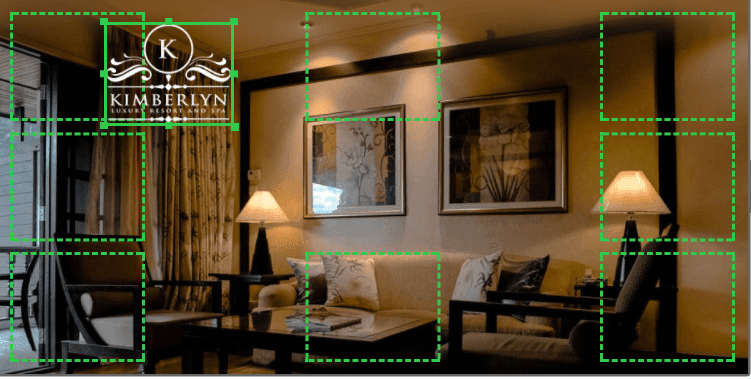
In order to place any additional image over your banner with the equal indents from at least three sides, you will need to use our “stick to Hovered Sticky Zone” option.

Note: You just insert the additional image, and the system recommends you where to place the logo. Hold the “Shift” button while dragging this image over the banner. Once you picked the place where you want to locate this image — it will be highlighted with a solid line, just let it go still holding the “Shift” button. The “Hovered Sticky Zone” option will align it to the 3 sides. This way, your email looks neater.
Common types of banners:
-
Banners with a single image and your value proposition.
-
banners with two images.
-
Framed banners.
-
Banners with a CTA button.
-
Banners with photo collages.
-
Banners with transparent additional images.
-
GIF-animated banners.
-
Banners with videos.
-
Banners with AMP-carousel.
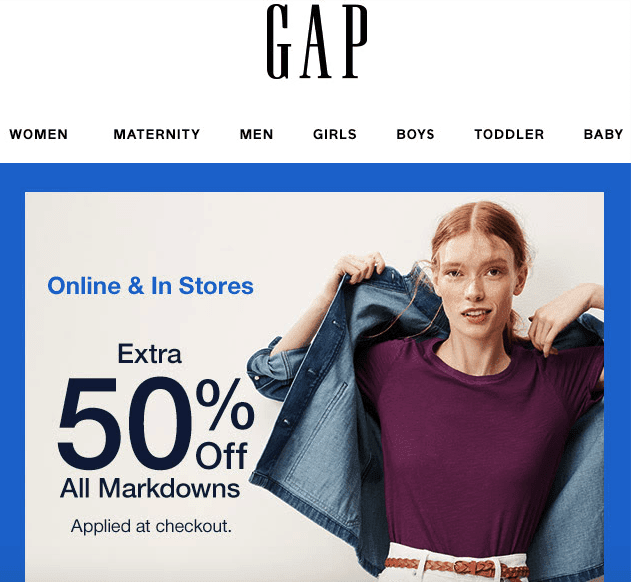
1. Banners with a single image and your value proposition
This is the most commonly used type of banner in promo emails.

You use it to announce a sitewide sale, or for promoting one product item. It depends on you.
Quite often, below such banners brand add countdown timers.
2. Banners with two images

A colorful image makes it difficult to pick a proper font color for the text over the banner. Using an additional blank image will be appropriate enough in this situation. In the following example, we covered half of the banner with an additional picture and wrote our promo text over it.
3. Framed banners
Frames are used to either separate two images within a banner or to emphasize banner call-to-action.
You can use our frame or upload yours. Any photo editor offers many of them.
By uploading frames, you can create more unique newsletters.
Please, be advised: when uploading an image that has already been framed with a third-party tool out of Stripo, you will not be able to make any changes to it within our or any other template builder.
Frames are also uploaded as additional images.
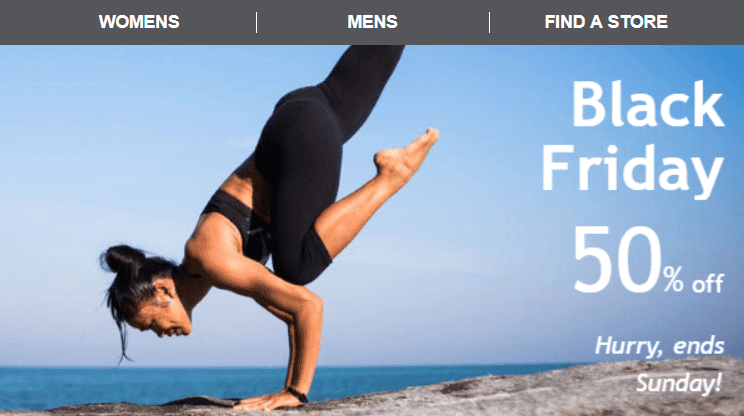
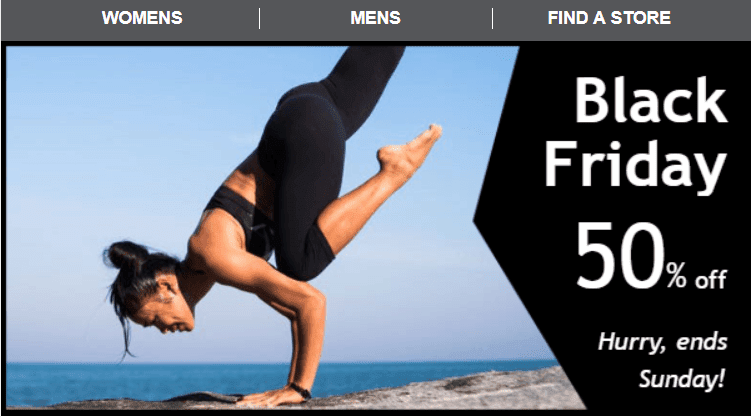
Please, take a look at these two banners: the first one without a frame, the second one with a black frame.

(banner without frames)

(banner with frame )
The first banner looks fresh, but you will hardly pay attention to the value proposition they offer, while the second one looks classy, with stress on the text. The chances you will not notice the offer are very low.
4. Banners with a CTA button;

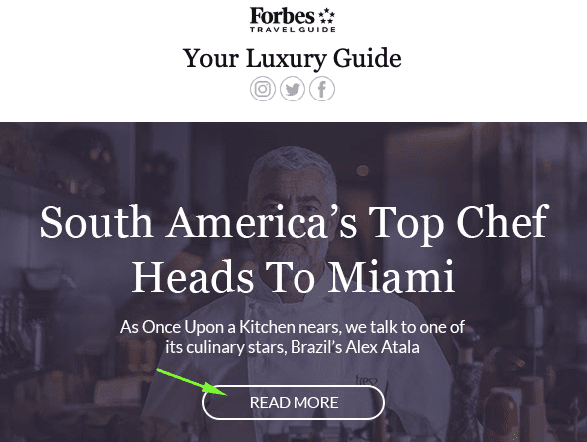
You can hardly find an email by Forbes that would not have a CTA button over the banner.
But does Forbes really add a button? No. They upload an image of the button which is uploaded as the additional one and add a link to the entire banner.
No magic! Everything is very simple. Yet, all emails by Forbes look classy.
5. Banners with photo collages

Here you will need to work a little harder.
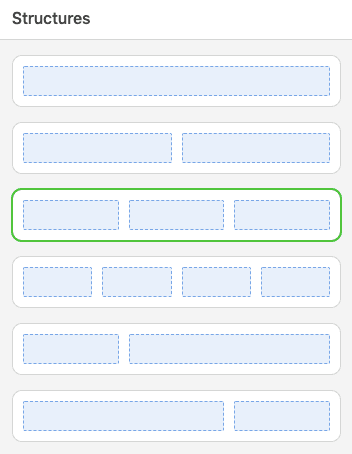
This banner consists of three 3-column structures/rows.

You just add them in your email, drag the “Image” block in each container, upload image to each column/container separately. Edit these images (to rotate them) with our embedded photo editor.

Instead of the middle image in the second row, you just add your copy. This is it :)
6. Banners with transparent additional images
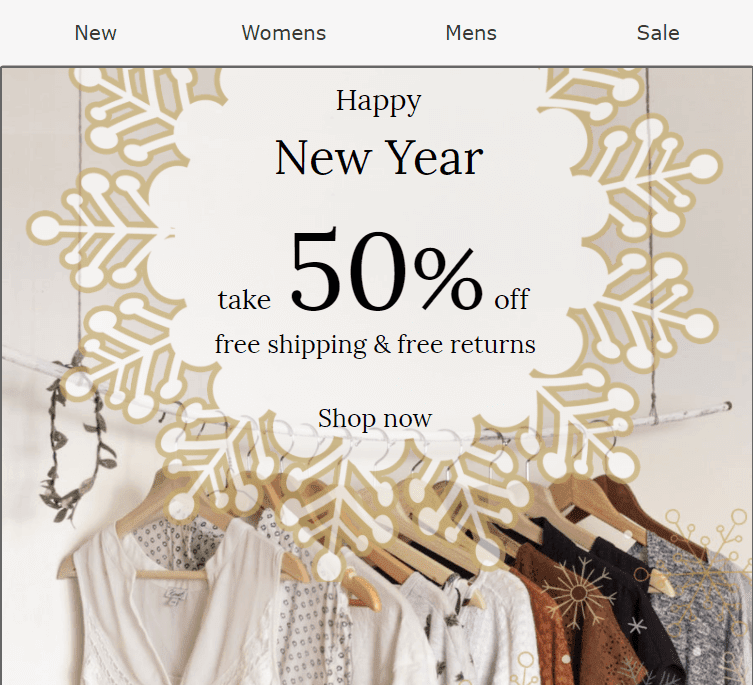
Any newsletter design is a flight of imagination. You can add anything you like. We also recommend adding seasonal images. That would make your email match the holiday spirit.
In this Christmas template, we decided to use a transparent snowflake.

Transparent images help you make slight changes to your newsletter without changing the total design.
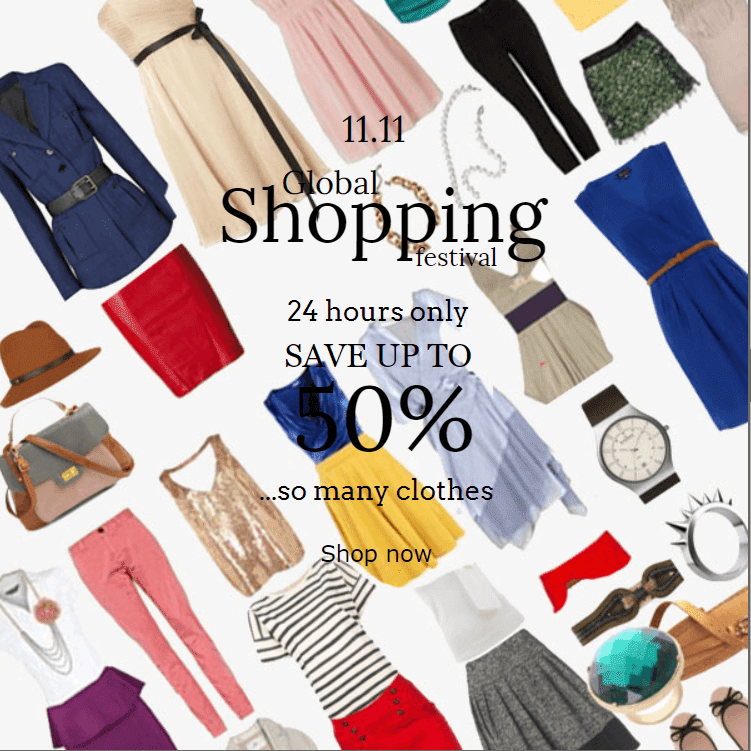
Please, take a look at the two examples below, and compare them:

(the one without additional images but with value offer over banner)

(the one with additional images but with value offer over banner)
It is almost impossible to read the offer on example 1, as the text is placed right on the products the company is promoting.
Just a small detail on example 2, the transparent layer, makes it easy to read the offer. And as a bonus: you can still see the products the company is advertising.
7. GIF-animated banners
GIF-animated banner is a complex subject, and we have already discussed why we should use them in email newsletters.
GIFs help you draw your attention to your value offer, to demonstrate a wider number of product items in one screen.
Important to note:
But in order to build an animated banner, you will need to drag the basic "Image" block in your template. Then upload GIFs just as you upload images. But you can't add any copy over them.
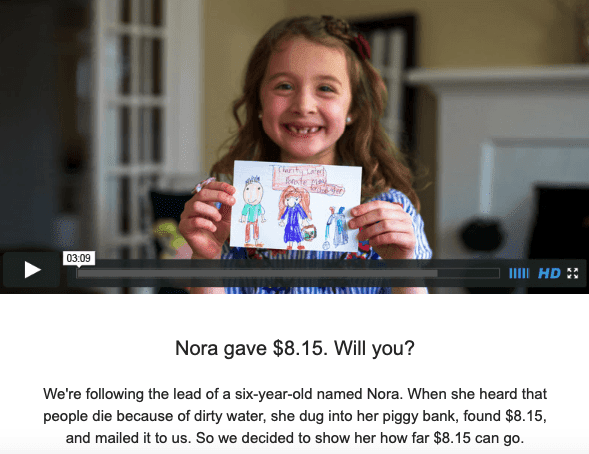
8. Banners with videos

Videos, when used correctly, build a stronger emotional connection with recipients. Videos are also useful when your value offer is too big to express in words in emails, when you need to show exactly how to use your tool.
Videos placed in the first screen serve as email banners.
Use them for your email campaigns whenever it is necessary. In our “How to add video in emails” we show how to embed videos in emails with Stripo in no time.
9. Banners with AMP-carousel
This type of banners is, in fact, a compilation of 3-16 banners placed in one screen. And the necessity for users to click the “Slide” button helps you engage and better interact with your audience.
AMP technology is the last word in email marketing. Brands now only start getting familiar with it. But all email and digital marketing conferences this year discuss AMP in emails. This means that AMP will be widespread and common pretty soon.
Be one of the first to implement it in your emails to surprise your recipients. They will remember you as AMP emails help you stand out among other senders.
No worries! You can build it with Stripo in literally no time and without any coding skills.
But all your Gmail (soon Outlook and Yahoo) users will be able to see these banners.
Test out your email
No matter what kind of banners you are using for your email campaigns, we strongly recommend that you preview and test your email with our embedded testing tool prior to sending it out.
Final thoughts
Email banner is the first thing clients see. Pay close attention to building it to make your campaigns more powerful and effective.







2 comments