The main goal of all email marketing campaigns is to convince customers to buy your products, in other words — to motivate people to perform a certain action. You can achieve this goal with a clear and compelling email call to action in your newsletters.
No matter how beautiful and creative your email template for a newsletter is, if it doesn’t persuade your target audience to act, the chances that your recipients will perform any actions in your emails are very poor. In this article, we will share our list of email CTA best practices. Here you will find tips on CTA button design, encouraging copy, catchy subject lines, and more.

1. Paying close attention to your CTA button design
Design is the starting point of the creation process of the email call-to-action button.
Sometimes, it happens that a button has a copy that is compelling enough to encourage subscribers to act (buy), but it remains unnoticed due to poor design.
Here are the best practices to make your CTA buttons noticeable.
-
Picking the right button color
At first, you can use a color wheel to identify colors that will look great together. We know that all elements in emails need to complement each other, and you need to stick to your brand color. Yet, the CTA button needs contrast to grab attention, yet to be appealing enough not to make our recipients scroll back.
If your email's dominant color is white or beige, you can apply any color to your buttons. It can be a black-and-white combination, a gray-and-green combination, etc. When your email is colorful, feel free to apply a contrasting yet matching and bright color.
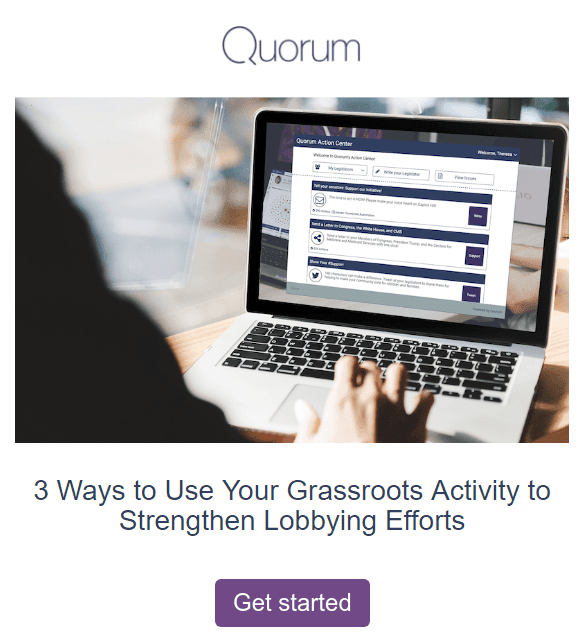
For instance, green buttons are attention-grabbing and trigger positive associations like safety and trustworthiness. Varieties of the color blue are highly associated with stability, professionalism, and confidence. If your brand colors include purple, it represents elegance, luxury, and leadership.

You can also create ghost buttons that have a thin border and a copy within a transparent body of the button. These buttons enable designers to keep UI clean and capture subscribers' attention without overwhelming them.
To pick the best color for CTA button that perfectly suits your entire email, use Paletton or any other tool that helps with picking a color scheme.
-
Picking the right shape
Make your email call-to-action buttons square, rounded, or oval — it’s totally at your discretion. According to numerous studies, the shape of your buttons does not matter at all.

Just make sure they flatter your email design.
Use buttons of the same color and shape across the entire email/all email campaigns.
Lifehack from Stripo:
If you use any other email template builder, please, skip to the next paragraph. If you build your emails with Stripo, we’ll show how to significantly reduce time on CTA buttons creation:
Way 1 — for further use in a particular email campaign:
-
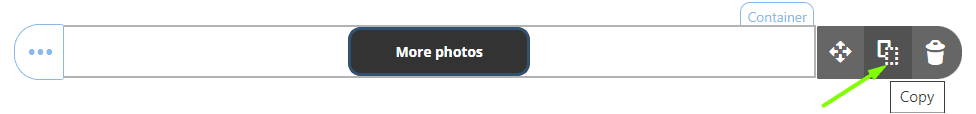
when your button is finished, copy it;
-
once you do this, you will see the copy (duplicate) of your button right below the original one;

-
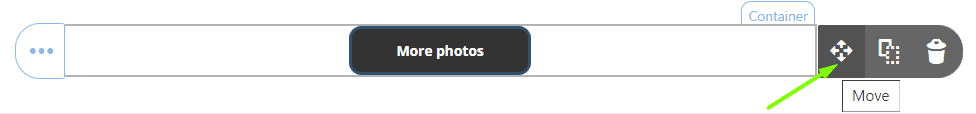
move it to the necessary module;

-
done!
Way 2 — for further use across all email campaigns:
-
drag a 1-column structure in your template;
-
drop the “Button” block in it;
-
build your email call to action button;
-
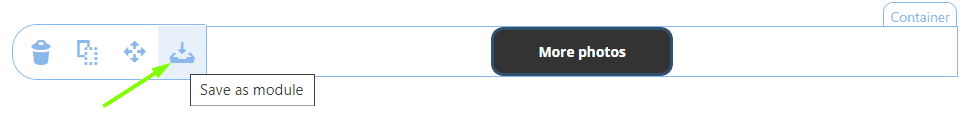
save it as a module;

-
when saving, give it a label that you will always remember;
-
done.
When building future email campaigns, you will be able to drag this module to your email templates.
-
Buttons with shades
Buttons with shades look like they are 3-D. You can seldom meet them. No wonder, they grab readers’ attention.

They are so easily built. You just need to set borders to two sides of your button. For instance, the bottom and the left ones.
The border color should be darker than the basic one.
-
CSS-animated buttons
CSS animation, also known as the hover effect, can be applied to any element on websites and in emails. It is meant to animate the element with a mouse pointer put over it.
Normally, it either changes the element’s color or just adds some shades over it.
CSS-animated buttons are the most common way to use the hover effect in emails.
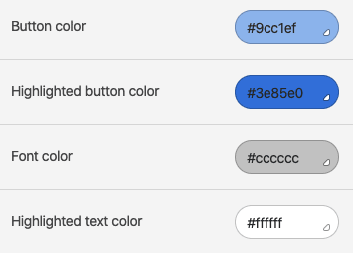
How to build it with Stripo:
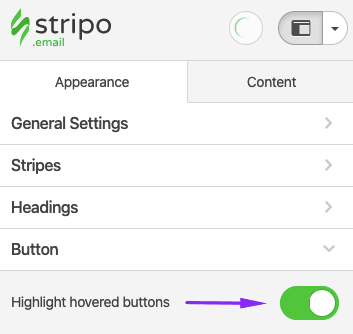
- when you only start working on your emails, please enable the "Highlighted hovered buttons" option;

- set colors for your button, both regular and highlighted, and for its fonts. Here we created a blue button with a gray font for the text;

- now all the buttons that you add by simply dragging the "Button" block into your template, will inherit the styles you've just. However, you still can edit its text.
-
Using arrows instead of buttons
When your email is bright enough and you do not want to overload it with extra colors, or when, for some reason, you think plain-text buttons may ruin your email design, you can use “mark” buttons with arrows.

Some brands prefer underlining buttons, but it does not comply with the accessibility best practices. Dyslectic readers may feel dizzy.
-
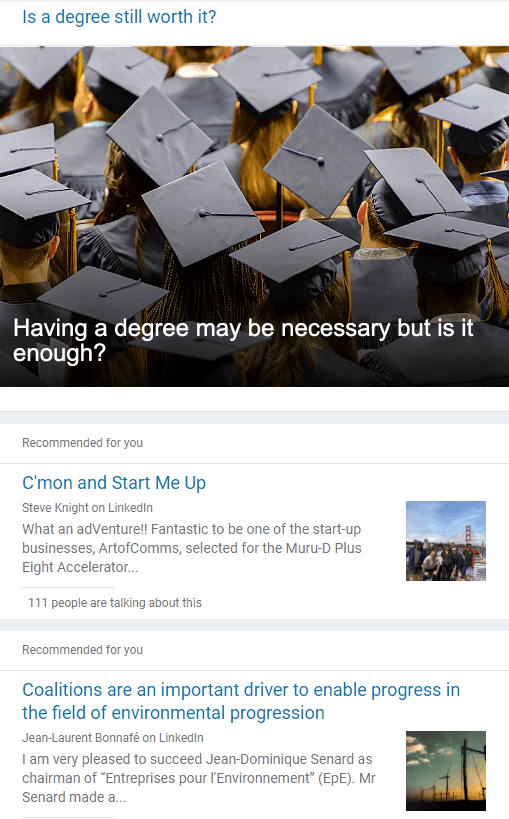
Bold text as CTA buttons in email digests
In email digests, your recipients with a few articles to read, with a few videos to watch. You can, of course, wrap links in buttons to make them more noticeable. Or just wrap links in posts’ titles.

Hiding links behind the bold text is the most common practice for digests. This email marketing call to action example by LinkedIn proves it.
Be sure to add links to images, in case a recipient decides to click it.
-
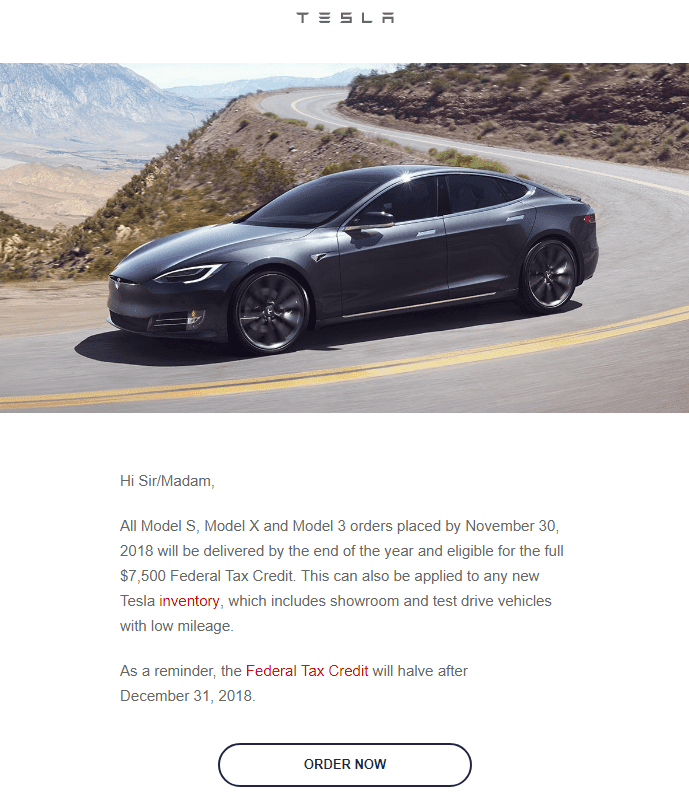
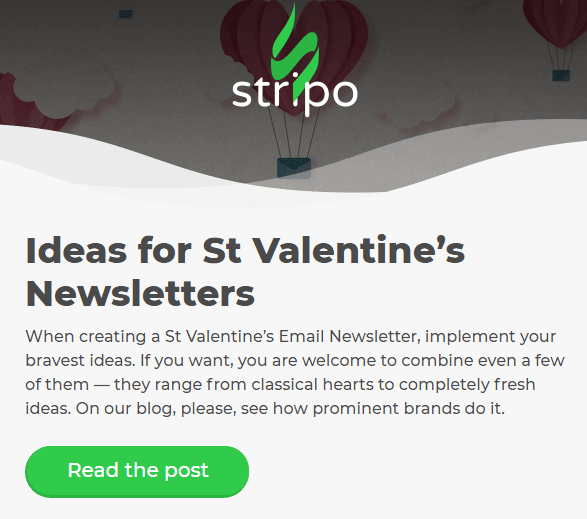
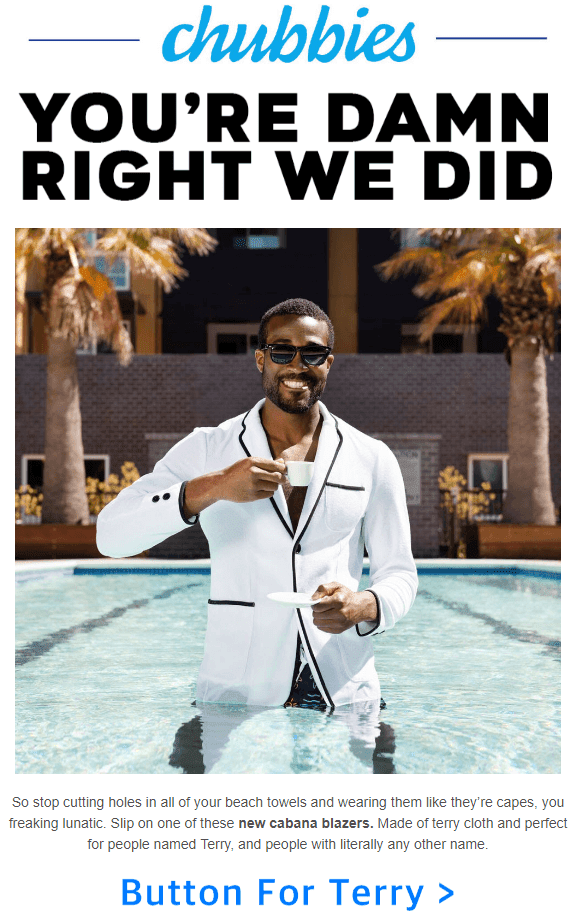
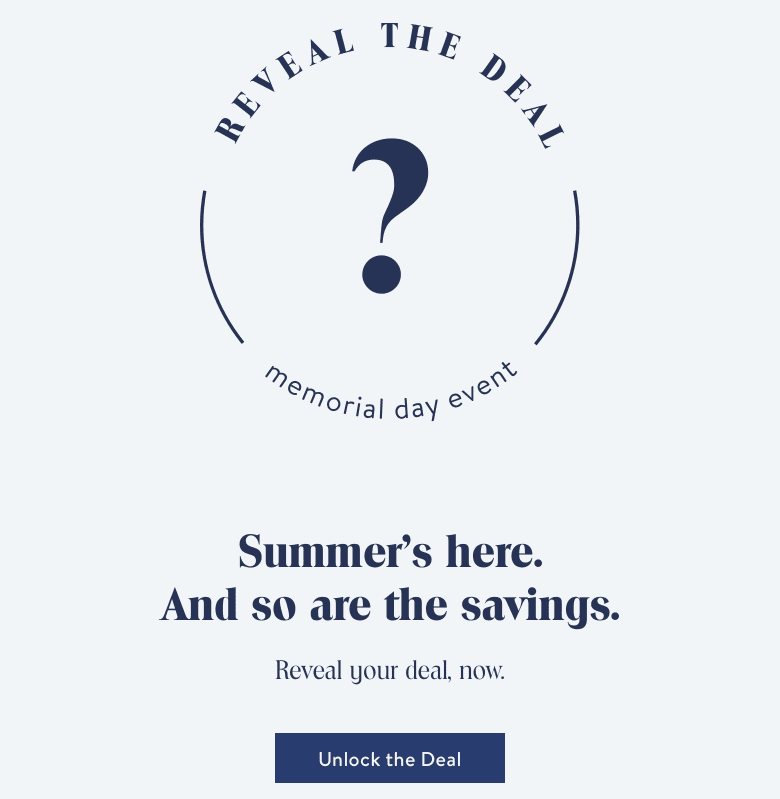
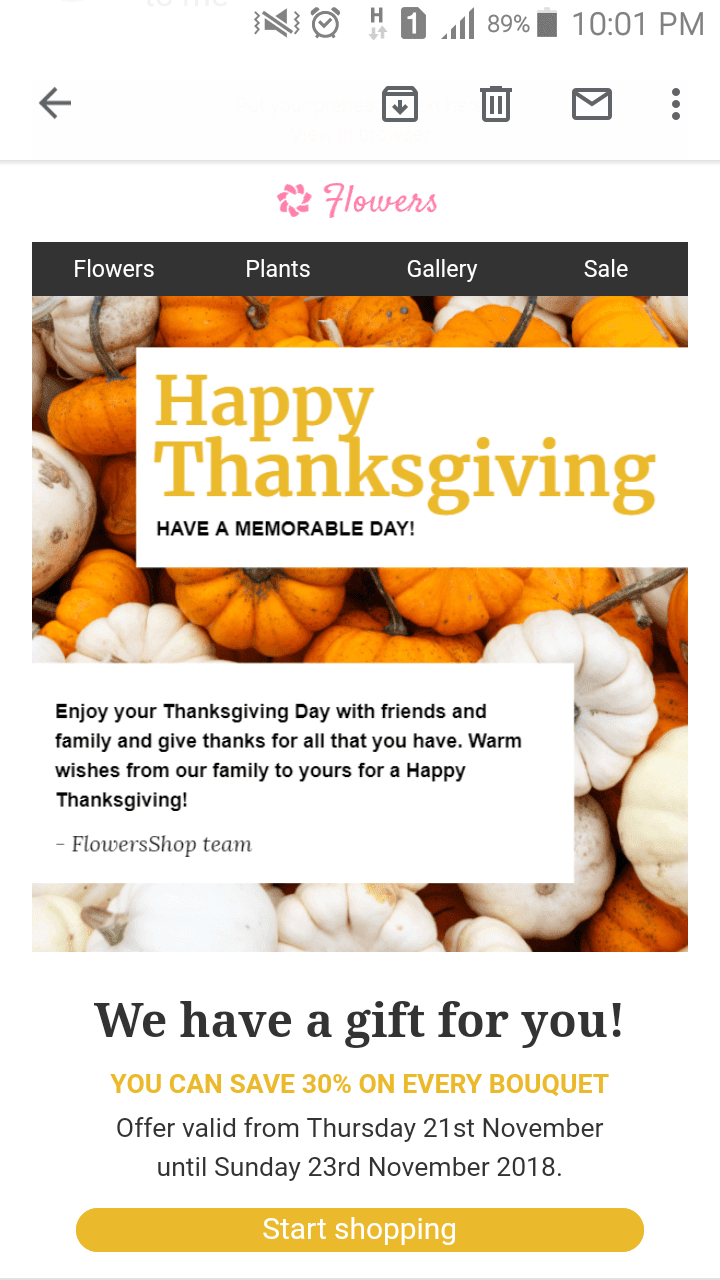
Placing buttons over banners
Please, do not take it literally, as you cannot place a clickable button over images. Those are images of buttons.
What do you need to do if you want a button like this one?

You can build it with Photoshop or any other photo editor, or build a banner of this kind with Stripo:
-
build your banner;
-
upload a banner image;
-
then place text over this image;
-
toggle the “additional image” button, as shown below to upload the image of a button, you’ve previously prepared.

You add a hyperlink to an entire banner, but it will look like the button is really active.
Forbes Travel Guide also uses such buttons across its campaigns.
-
Using GIF-animations
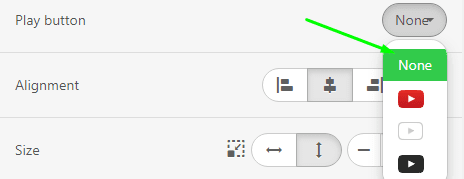
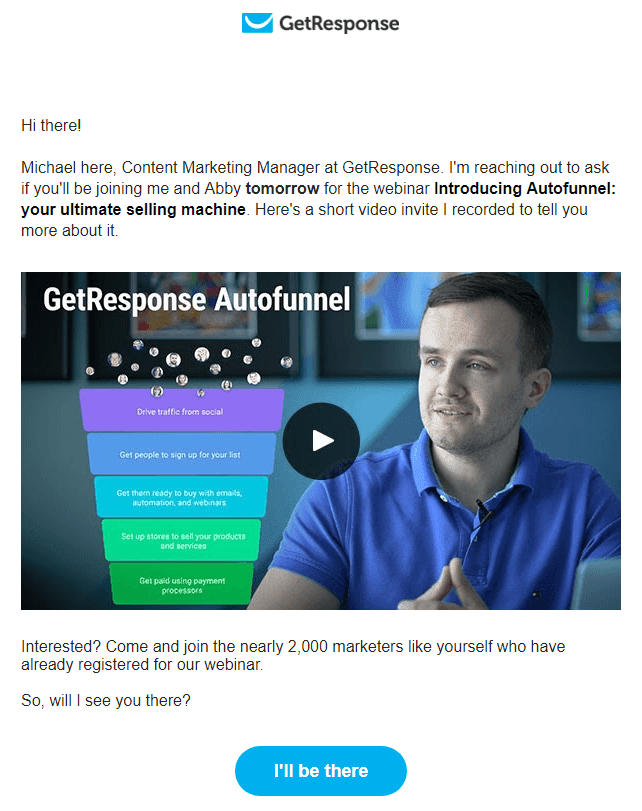
This call to action button, definitely, will not go unnoticed. Of course, if they scroll down to this part of your email. It suits video blocks.
As you know, you can upload your thumbnail images to your videos in emails. And Stripo will place the CTA button over this image. If you like, you can use a thumbnail image with an “animated Youtube “fake” button” over it.
Of course, in this case, you should turn off the real “play” button in the editor.

You do not have to worry about links. They will work :).
-
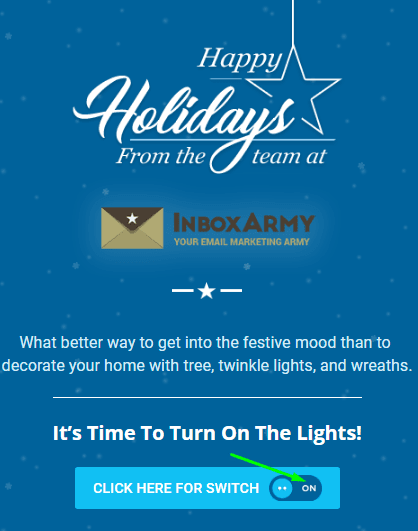
Adding fake toggle buttons
This is one more design practice to enliven your email marketing call to action we wanted to highlight here.

Recipients might click it to try to turn some functions on or to see what happens once they click this button.
-
Adding images to your buttons
Ever wanted to spice up your CTA buttons with images? Well, you can now.
Stripo allows adding either a static image or an animated one.
(Source: Newsletter email from eSputnik)
This simple trick for sure grabs your prospects' attention.
As this option is meant to spice up your newsletters, we strongly recommend that you activate it for one single button in your email.
How to add icons and images to CTA buttons with Stripo:
-
click the necessary CTA button in your email template;
-
on the side panel, activate the "Button with icon" option;

- upload your icon/image;
- choose its alignment;
- edit if necessary;
- you can even set internal indents — the distance between the icon and your CTA copy inside the button.

Important to note:
This option is not supported by Outlook apps.
Speaking of which...
-
Bulletproof buttons for Outlook
Almost 400 million people worldwide use this email client — it is mostly used by corporations and businesses for internal communication.
However, sometimes emails and their elements may look somewhat distorted in Outlook. And buttons are not an exception here.
We won't deepen into various button layout methods, and won't tell you how to fix this issue in code.
We will just show how Stripo lets you design bulletproof buttons with just one single click. Like this one with an eye-catching green button and a clear copy.

(Outlook 2016, desktop app)
When you only start working on your email, please:
- enter the "Button" tab;
- activate the "Support of Outlook" feature;
.jpg)
- done. You've just built a bulletproof button for Outlook.
2. Writing compelling and encouraging copy for your buttons
A perfect CTA encourages customers to make the only right, in your opinion, decision.
-
Make sure your copy is clear and concise
Recipients are not fortune-tellers, they are not answering riddles, in other words, they do not have to guess what you mean by your CTA button.

The button's copy should be, first of all, clear, and then — catchy.
-
Use the first-person singular pronouns
Your CTA button might say ordinary “buy it”. But if you use “Yes, I want it” or “I want to add this item to my cart”, clicks increase. Confess it, there are no sweeter words than “I”, “My”, and “Me”. These simple pronouns get our attention immediately. Don’t hesitate to use them for your email campaign. Statistics say that this kind of message increases click rates by up to 90%. Proven by famous brands and numerous investigations — these are the best call to action words!

-
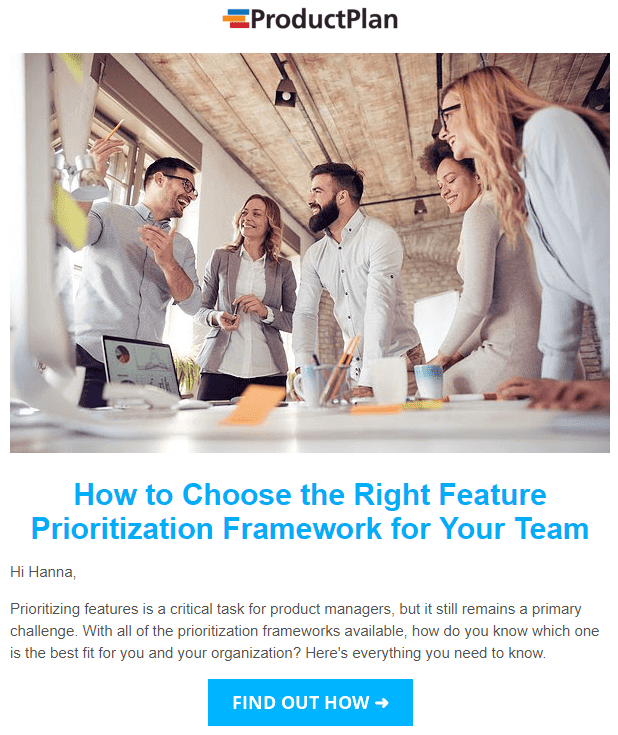
Make copy empowering and aspiring
Do you solve the recipients’ problem or offer a magical tool? Then mention it in the button again.

When clicking such buttons, you make them feel like they really can achieve their goals with your tools, recommendations they will hear at the webinar or a web conference, etc.
For more information on how to write compelling copy for your CTA buttons, please refer to "How to Create Call-to-Action Buttons That Work" blog post.
3. How many call-to-action buttons to add to your emails
There is no right answer to this question as it depends on many factors:
The goal of your email, the length of your email, and the type of your email.
-
Event-triggered emails
Of course, in an event-triggered email, there must be just one call to action, focused on the main goal of the email: confirm, submit, etc.

There are many examples when a big number of options in an email confuse subscribers and they do not really understand what is the purpose of the email. The efficiency of such campaigns is low.
-
Product launch announcement emails
When promoting a new device or event in your newsletters — focus your email marketing call to action on it. Include just one CTA button with one clear message here.

You may even repeat it several times — put it at the beginning of your email, on a banner, and at the end of your email. It will help consumers not get lost in your long emails and they won’t be distracted by extra unnecessary options.
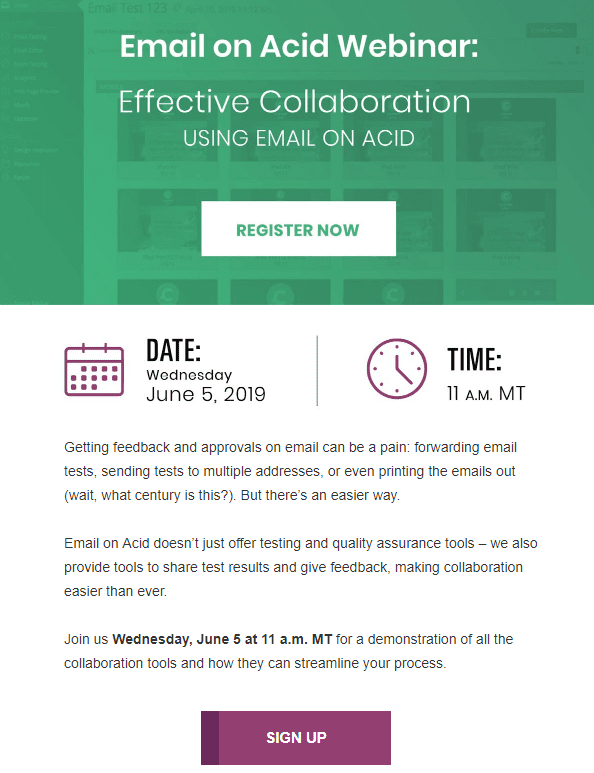
If you think that repeating yourself is not a good idea, you can do it as Email on Acid did — give similar labels to your buttons.
If you're curious, feel free to explore "20 New Product Launch Announcement Emails + Template to Use" for more valuable insights and inspiration.
-
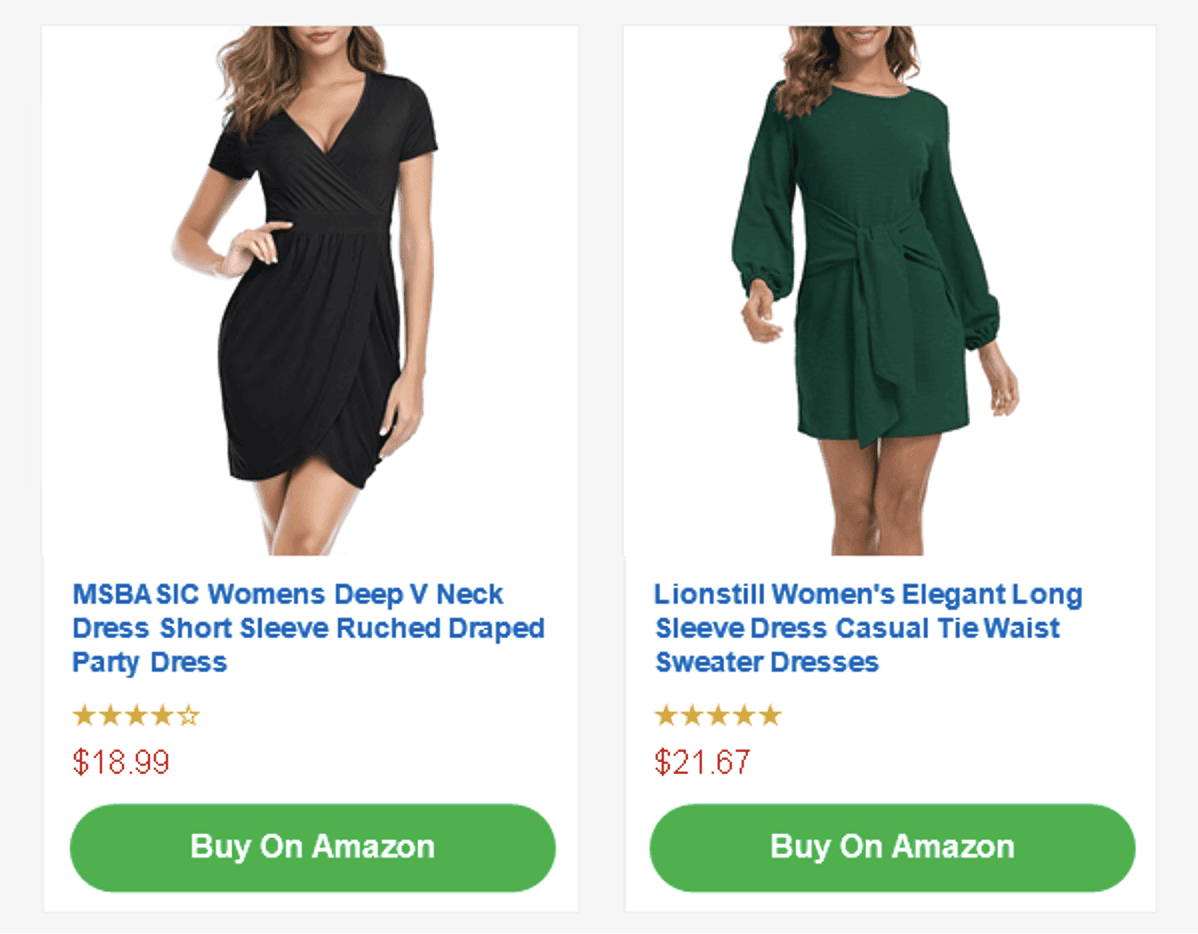
Regular promo emails
In these emails, the number of call to action buttons totally depends on the number of items or even categories of products you are about to promote. Feel free to use as many buttons as you like. Just place them in respective product content modules.

You need to make sure that recipients will easily guess what email element a particular button belongs to.
Important to note:
In the previous section of the present blog post, we showed how to duplicate buttons in Stripo instead of building new ones.
4. Writing call to action email subject lines that are catchy
Find an interesting and enchanting subject for your email. People receive on average 20 email newsletters per day. And you need to work hard to make them at least open your email. Make subject lines unusual, impressive, clear, and intriguing. It may not show the real subject of the letter, but can be just indirectly connected with it.

5. Urging customers to purchase right away
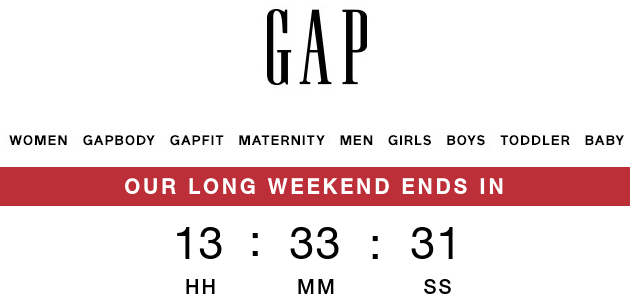
Add phrases like “today” or “only this week you can get this item for 25% off” — they really work. We are all afraid of missing out. You may include them right in the buttons. And a countdown timer placed below or above it will only have a positive impact on these words.

Countdown timers in emails are capable of increasing conversion by 9%. Locate it near your value proposition along with the CTA button.
Please watch our short video on how to easily add timers to your emails.

6. Optimizing buttons for mobile devices
Today, the vast majority of email template builders offer emails with responsive layouts. Responsive layout means that your email layout will not get broken and that you will prevent your recipients from horizontal scrolling. That’s it. But it’s not enough for high conversions.
You need to make sure that your buttons are noticeable on mobile devices.

How? Make them full-width. In this case, the button will not go unnoticed and it will be hard to accidentally click any other email element.
How to make full-width buttons on mobiles with Stripo
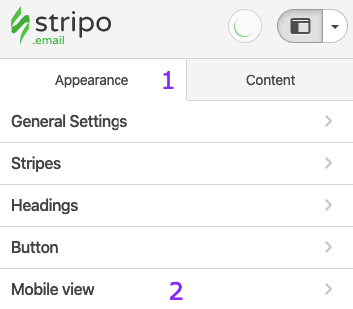
When your email is finished, you need to:
-
click the “Appearance settings” tab in the settings panel;

-
go to the "Mobile view" section;
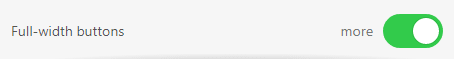
-
toggle the “Full-width" buttons;

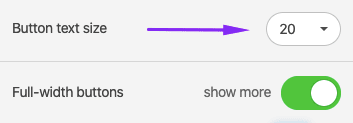
- here you may also set the font size for the buttons on mobile devices.

It will be applied to all the buttons in your email.
7. Testing CTA buttons
No matter how perfect you think your CTA button is, what really matters is the recipients’ clicks.
This is why we strongly recommend that you measure your CTOR and even run A/B tests.
Final thoughts
As you can see, email call to action marketing has its rules, to be honest, it has many rules. But the good news is that as long as you stick to them all, success will come soon.
Here are the email call to action best practices to follow for a successful campaign:
- Pick the right button color and shape.
- Benefit from the bold text as CTA buttons.
- Place buttons over banners.
- Use GIF animations.
- Add images to your buttons.
- Work on a clear and concise copy.
- Write a catchy subject line.
- Urge customers to buy right away.
- Optimize buttons for mobile devices.
- Test your CTA buttons.
Of course, you need to follow the aforementioned rules mentioned above, but do not be afraid to try out new ideas. Turn your weirdest email marketing call to action ideas into life. You know your audience well and have probably learned their preferences.
At the end of the post, I would like to say: we showed the most effective email CTA best practices. And now it is up to you to decide whether to follow them or implement just your own ideas. In any way, we wish you the best of luck in your future endeavors.
We’ve prepared 1150 responsive HTML email templates for your convenience. Of course, among them, you will find the ones, with appealing buttons, that meet your interests best.








0 comments