The power of links in emails cannot be overrated.
They navigate recipients within an email if it’s long, they take recipients from our emails to necessary pages on our website, including the checkout page, to necessary videos on Youtube, etc.
This all makes links useful for our recipients, which has a positive impact on CTR.
Links also enable us to track recipients' activities inside an email and measure the effectiveness of a particular email campaign.
In this post, we will survey types of links and will show the ways to add them to emails.
Types of links in emails
There are a few major types:
Hyperlinks for visuals and buttons in emails
A hyperlink in emails, also known as a link, takes us from an email to a website or takes us between pages within one site, or to certain images and other media files.
According to statistics provided by eSputnik, the ESP we use, an average promotional newsletter contains 20 hyperlinks. Do you think this is way too many? Not at all. In fact, all the menu tabs, every single image, every single CTA button used in an email message should have a link.
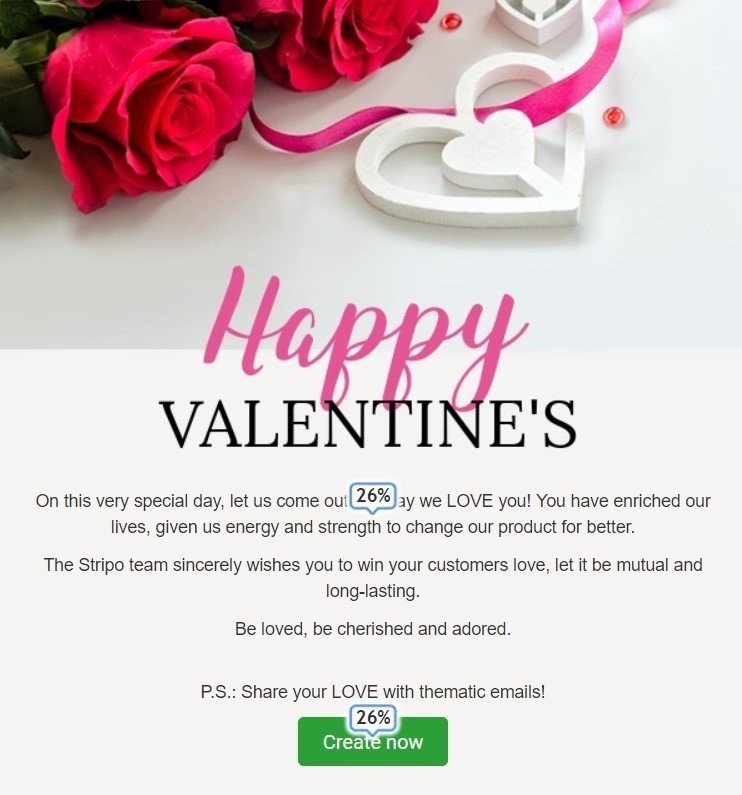
Let's take a look at the click map of our Valentine’s newsletter, provided by our ESP:

(real statistics, but the real email content was replaced with the made-up one)
26% of subscribers clicked on the banner. The same number of people clicked the CTA button.
Note: a CTA button is just a beautifully designed hyperlink in an email.
Still, why would you add so many hyperlinks in emails, and why would you add them to every image you are about to use? Some clients click everything they see and like in the email. For this reason, we recommend adding as many clickable details in your email as possible.
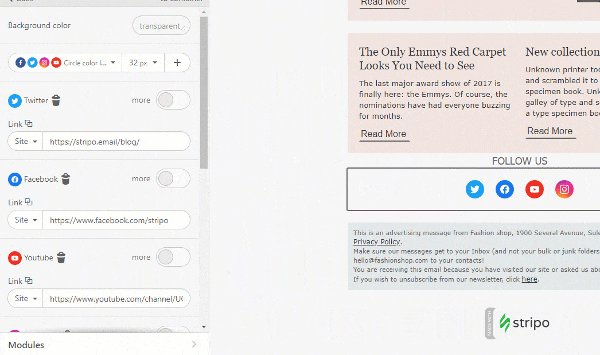
Hyperlinks for social media profiles in emails
It is important to let customers follow you on social media. There we share news, updates, upcoming sales, etc. They usually go after the "Follow us on social media" CTA. But not always.
.png)
Encourage recipients to visit those pages from your emails.
Hyperlinks in emails for social sharing
Enabling users to share some pieces of your emails to social helps your brand go viral.
Let them share funny stories, quotes, interesting design elements, their score if you embedded a game into an email, or let them share the entire email.

(Source: Email from Stripo)
This block usually goes after the "Share to Facebook" CTA.
The Mailto links in emails
We should enable users to reach out to us whenever they need to and whichever way they find the most convenient.
If they prefer email, it's not OK to make them highlight your email address, copy it, and then go to their email box and start composing a message there.
Add the "Email us" option with the "mailto" link in your email footer.
(Source: Stripo template)
Users click this link in the email to start a new message meant for you. You can even set the subject line.
Hyperlinks for copy in emails
We need to add the copy in the email body: both for promo and trigger campaigns. It’s easy to add hyperlinks to text in an email. No knowledge of codes, no HTML skills required here. Easy-peasy!
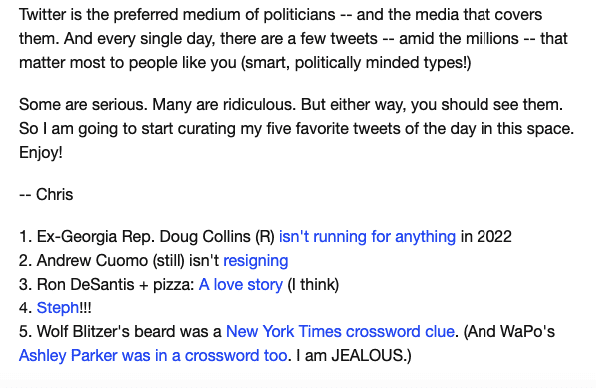
In order to make links in copy eye-catchy, it should contain 3+ words, start it with the keywords and be descriptive.

(Source: Email from Chris Cillizza, the Point, CNN)
Anchor links in emails
Anchor links in emails are meant to take readers to specific paragraphs within the email. By using anchor links in email newsletters, you let recipients skip some parts of emails to get directly to the necessary ones without scrolling on and on. When your email is long enough, be sure to insert anchor links — and your customers will appreciate it.
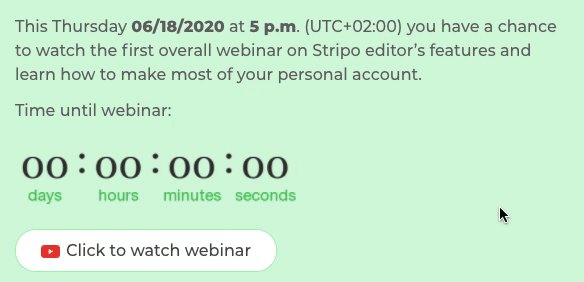
(Source: Email from Mercedes-Benz)
How to add a link in email with Stripo
So where do we add links in emails? This all depends directly on the aim your newsletters perform. But the most general ones are added to each and every image, the menu tabs, our contact information, our social nets accounts, survey invitations, videos, and even to the maps.
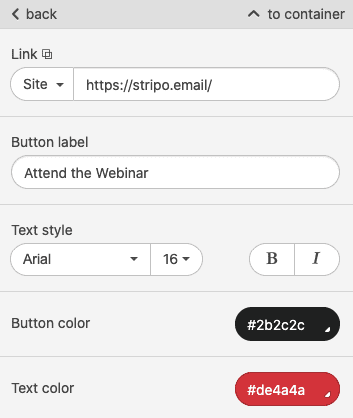
Adding links to CTA buttons
CTA buttons should not be boring — make them colorful and bright. They can be of any shape you like. You can also apply the hover effect, aka CSS-animation to your buttons with Stripo.

How to add a hyperlink to a CTA button in emails with Stripo:
-
pull the “Button” block exactly where you need it in the email;
-
give it a name;
-
set text color;
-
set text font and size;
-
set the button color;
-
paste the link;
-
done!

For more information, on how to design buttons, please read the post given below.
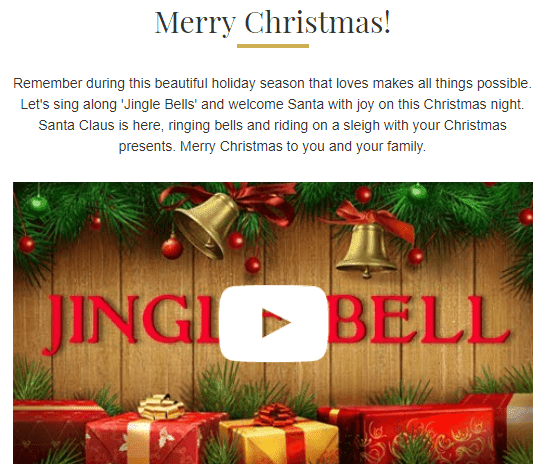
Adding a hyperlink to your video
In one of the articles, we showed how to add links to videos in emails with Stripo.

For your convenience, in a nutshell, I’ll duplicate it here.
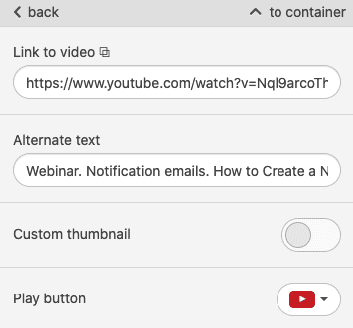
How to add a hyperlink to your video in emails with Stripo:
-
drag a 1-column structure in your email template;
-
drag the Video basic block in it;
-
double-click it in your template to activate the settings panel;
-
in the setting panel, paste your link to the video on Youtube or Vimeo.

Important to note:
Our editor will automatically retrieve and insert fields the following information in respective fields:
- thumbnail image;
- alt text;
- the “play” button color.
Your email video is ready to go!
Adding the mailto links to the contact information block
Enable your customers to start writing emails to you with just one click.

(Source: Email from Boden)
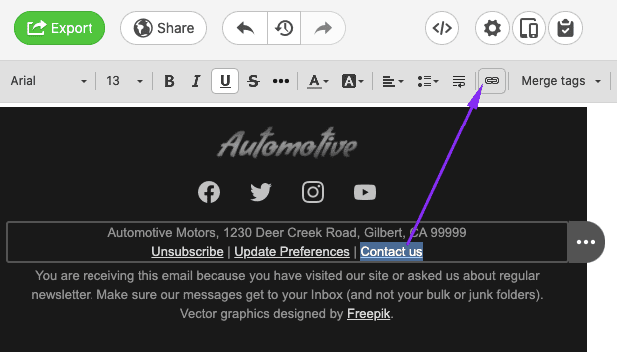
How to add mailto links to contact information with Stripo:
-
add a new structure to your email;
-
pull the “Text” block into each container;
-
enter your text. I entered “Contact us”;
-
highlight it and then click the "Link" icon on the toolbar;

-
in the settings panel, set “mailto” as Link Type;
-
insert a specific email address;

- enter your subject line, if you want those emails to go with one.

Adding links to social media icons
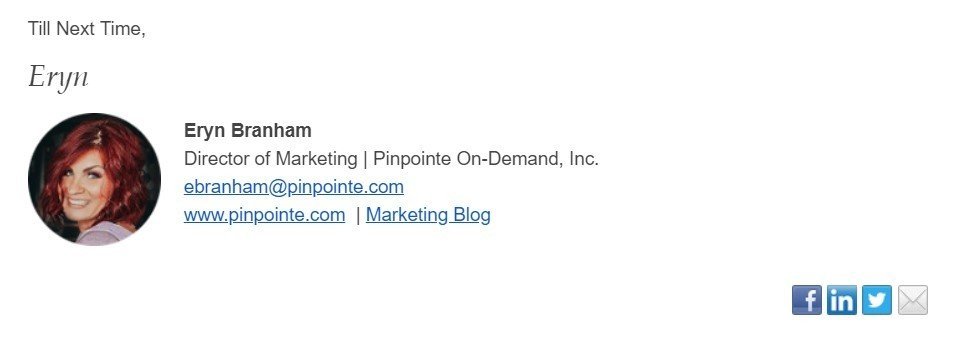
It is totally at your discretion where to locate links to your social media profiles. Yet, they definitely have to be in emails. Some brands add them to the menu, however the vast majority of brands put in the footer.

(Source: Email from Pinpointe)
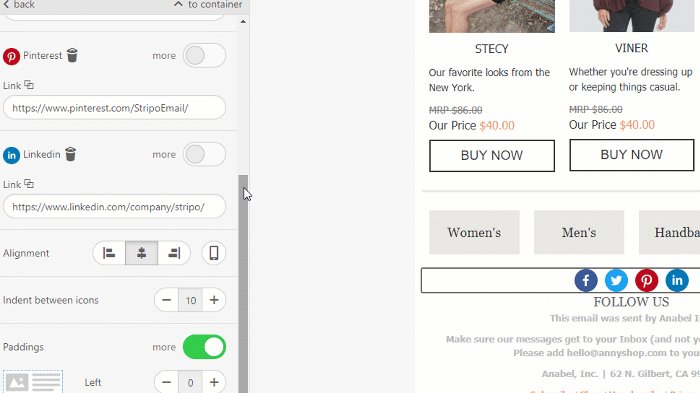
How to add links to social media icons with Stripo:
Way 1. By pasting links
-
drag in the “Social” block in your template;
-
double click it to activate the settings panel;
-
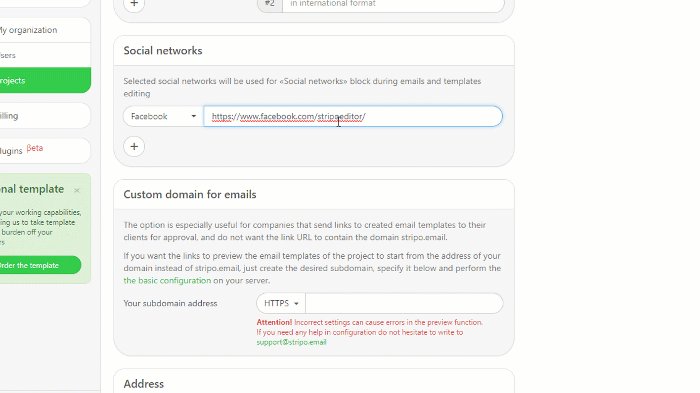
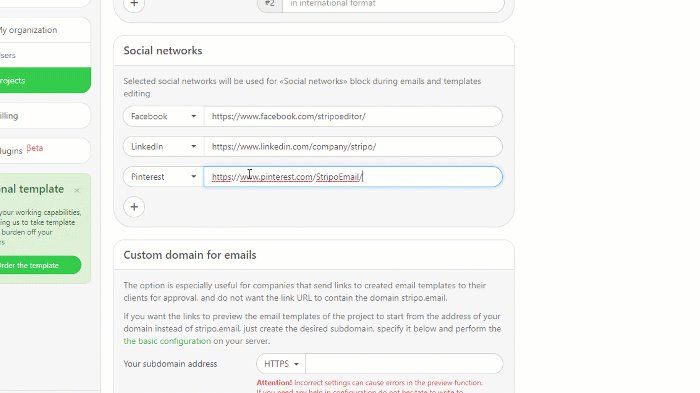
insert links to respective social media accounts;
-
click “More” to enter alt text;

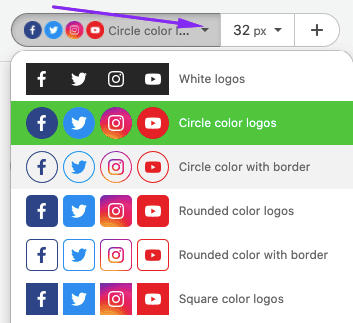
- change a color scheme for your social icons, their shape, and size.

If you want to add the icons that are not on the list, please find the details on how to do it in the "How to Add Social Media Icons" blog post.
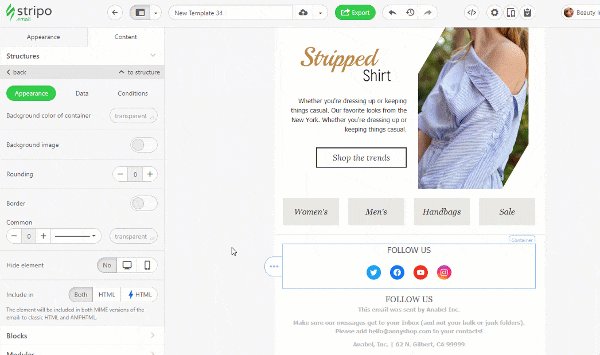
Way 2. By filling out your profile to add your social networks to emails with 1 click
If you want to add social media profiles to your emails even faster when creating a new email campaign, fill out your Stripo profile. When starting a new email, you just drag the "Social" block into your template — the design, and the right links to your social media pages will set automatically.

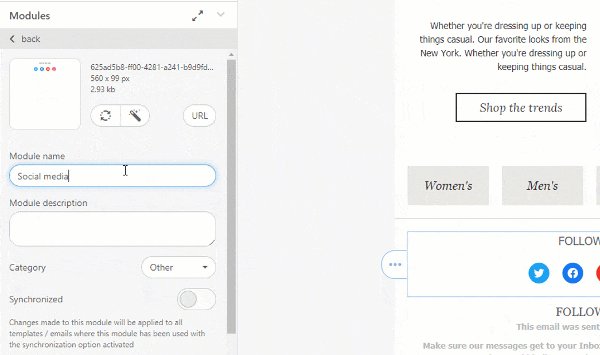
Way 3. By dragging the Content Module to your email to add all social networks to emails with 1 click
If you don't feel like filling out your profile with Stripo, just save the module with contact information/email footer to your personal content library. And whenever you decide to make a new template again – you will only have to pull this block into your template. Done.

For more detailed information on Content Modules and ways to use them, please refer to the blog post given below.
Adding the Social Sharing links
This type of link allows sharing either pieces or entire emails of ours.

(Source: Email from CNN Reliable Sources)
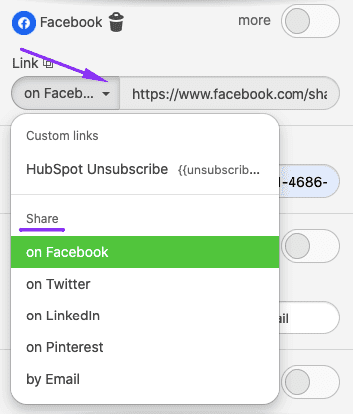
How to add Social Sharing links to emails with Stripo:
- drag the Social block into your template;
- choose necessary social media icons;
- design them;
- set "Share" as the link type;

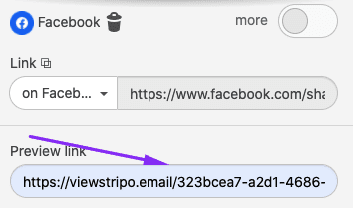
- in the "Preview" input field, paste the link to the web version of the template, or just to the element you want users to share.

For the manual on how to get the link to the "Web version" of your email, please refer to the blog post given below.
Adding links to menu tabs
Menus typically help us take recipients from emails to a website.
Hence, you need to insert respective links.

(Source: Email from Gap)
How to add a link to menu tabs with Stripo:
-
drag a 1- or 2-column structure/row in our email;
-
drag in the Menu block;
-
double click it to activate the settings panel for future work with this element;
-
select the menu type — links (the most common one), icons, or links and icons;

-
design the menu tabs;
-
give a name to each menu tab
-
paste a link to each menu tab.

FYI: In the settings panel, the menu tabs are called “Items”.
Adding anchor links in emails
As we’ve previously said, when your emails are too long, it’s better to use anchor links as they help us navigate recipients inside the email and take them directly to the section they are highly interested in, without the necessity to scroll on and on.
How to add anchor links in emails with Stripo
Way 1. By enabling the "Add anchor link" option. Requires no work with code
- build the menu/navigation bar the way we've shown above;
- give each tab a clear name;
- pick the element you want to link the menu tab with;
- in the settings panel, activate the "Add an anchor link" option for this particular element;
- give it a name;

- now go to the necessary menu tab;
- in the settings panel, set "Anchor" as a link type and choose the necessary anchor name;

- done.
Way 2. By working with the email code
-
build the navigation menu bar in an email header;

-
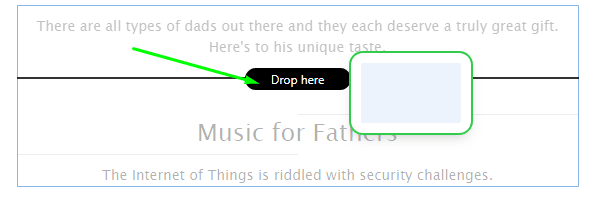
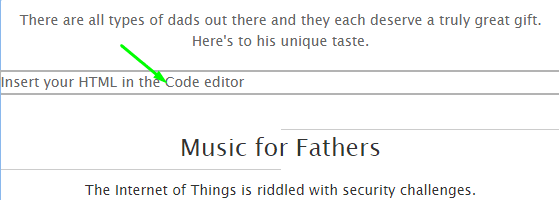
put the HTML block in your email exactly above the section where you want to take your recipients to, once they click the respective menu tab;

-
double click this block in your email to open the HTML code editor;

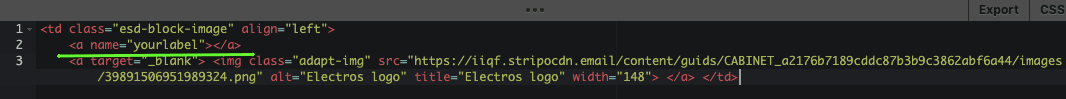
- in the code editor, replace the existing line with this code element:
<a name="yourlabel"></a>
Where “yourlabel” stands for the name of the paragraph you are going to connect the anchor link with. In my example, it is “music”. You, in fact, can call it whatever you want, but please do not insert any “spaces” or any service characters in it — just one single word in the quotes;
-
now in order to link this paragraph with the respective menu tab, we need to double click the respective menu item in the email header;
-
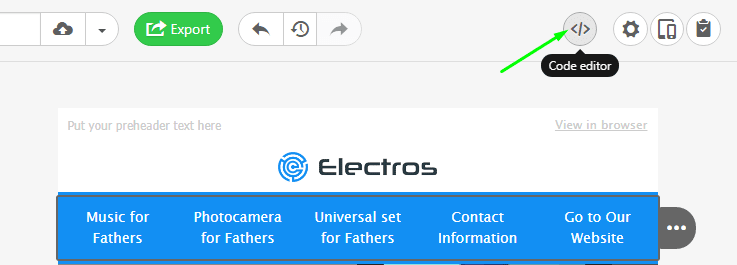
once the menu gets highlighted/active (as shown below), open the code editor by clicking the “code editor” button (we do it to work directly with this particular part of the email):

-
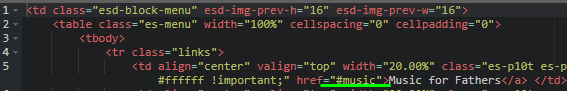
in the code editor, after the “href=” tag where normally we add hyperlinks, you need to insert this element “#yourlabel”. The code element I inserted after the “href=” tag looked like this “#music”

-
you need to do the same to all menu tabs to anchor them with respective email elements.
It is necessary to include the hashtag “ # “ after the “href=” tag, correct “label” that you used for your anchor. All other tags, like closing </a> Stripo will add on its own.
Way 3. By working with the email code, version 2
When your email is finished, you need to:
- find the place you need to direct users to when they click the anchor link;
- double click this element to activate it;
- open code editor (as shown above);
- paste this code sample <a name="yourlabel"></a> into the code of the necessary element. "Yourlabel" stands for the name of the necessary section;

- now go to the menu tab that is supposed to direct users to the aforementioned section;
- click it in the template for activating;
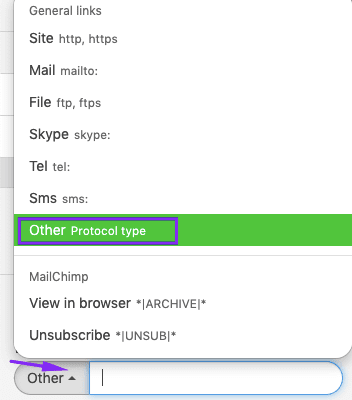
- in the settings panel, change the link type from "site" to "other". We do it to prevent any ESP from adding the "https://" element to the email code;

- insert the name of the section preceded by a hashtag. In our case, it is #yourlabel ;
- done!
Important to note:
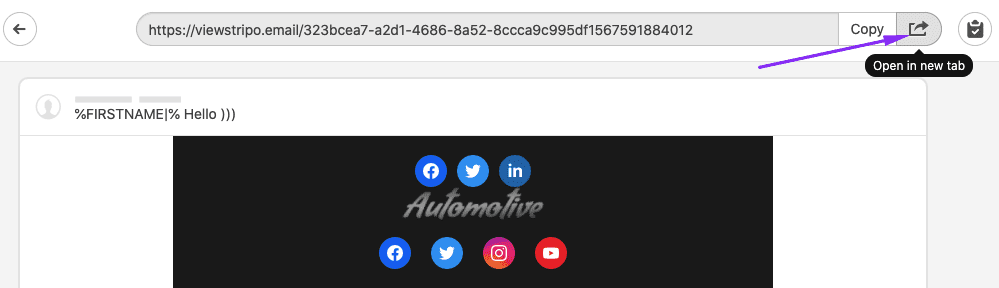
Anchor links do not work in the editor. To check them out, please either send a test email or open the "View in browser" link in a new tab.

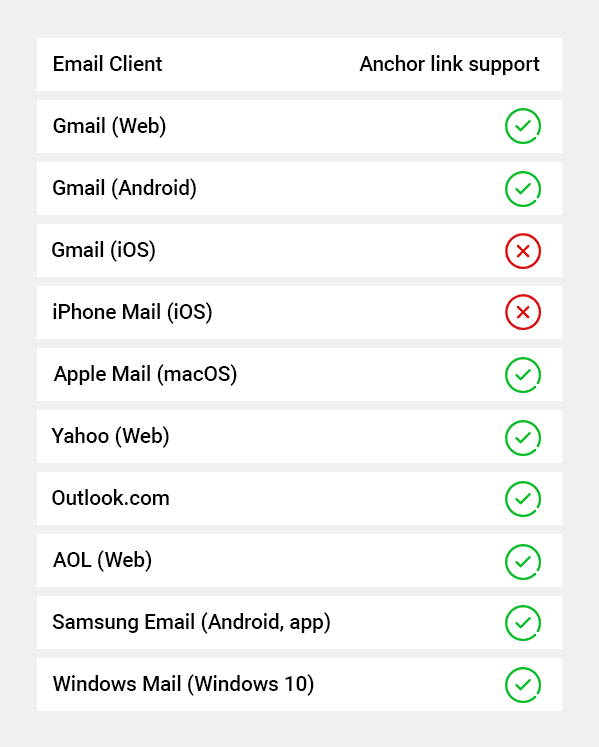
Support of anchor links in emails:

Important:
Anchor links do not work in AMP HTML emails because the AMP code validator does not allow " # " and " name " in the tag <a>.
Final thoughts
Links are an integral part of every email newsletter, as they navigate our recipients and help us track users’ activity. And we showed how to add them to various email elements.
But please be advised that you cannot test the links while working with the editor. You need to send a test email for this purpose.
May your recipients be always satisfied with the newsletters you send out, may they click the links your emails contain. Our unique technical features and orderly-structured email templates will facilitate this process for you.
If you have any questions or concerns, please email us at contact@stripo.email or leave a comment below.











4 comments