Building AMP accordions has never been easier.
I am proud to announce that on September 18, we released a brand new feature: drag-n-drop AMP accordion block.
No coding skills required. No need to add any scripts to email code. Stripo does it for you!!
How to build AMP accordion with Stripo

It will take you just a few simple steps:
-
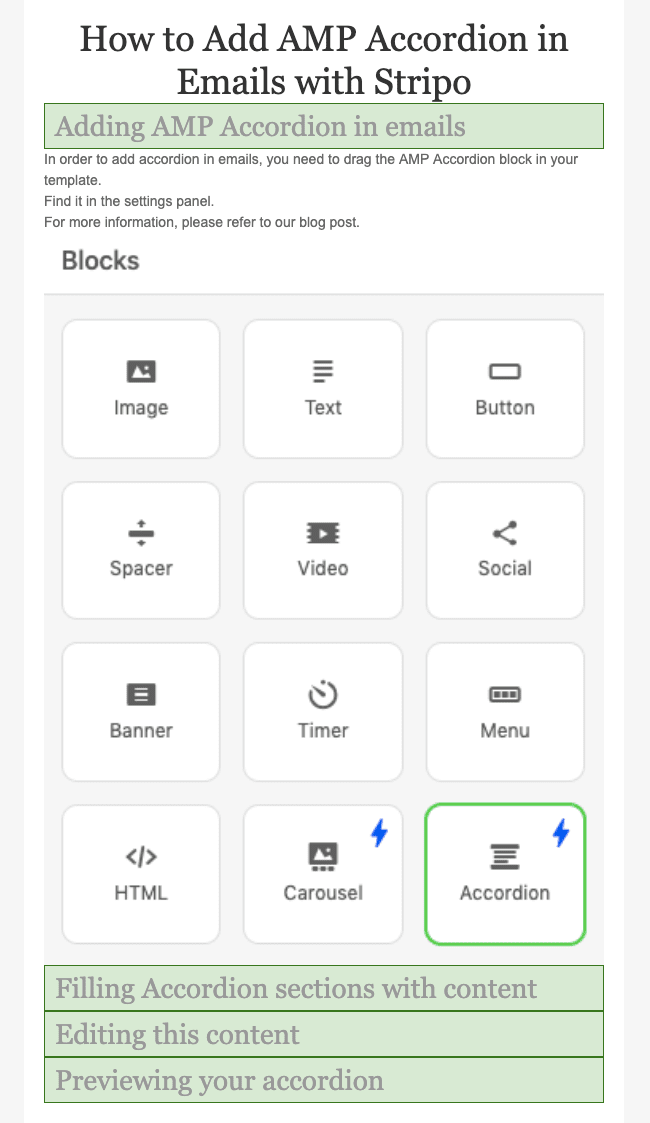
drag the AMP accordion block into your email template;

-
the “animated expansion” option is ON by default. It activates the “transition” property which allows your sections to open and close slowly. If it does not need it, you always can turn it OFF by toggling the button;

-
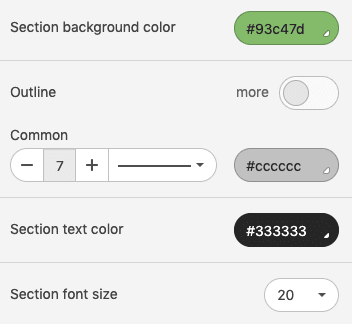
now you need to work on the accordion design. Set background color, outline width and color, section text color and the font size. Please remember that now you are working on the accordion’s sections design. In other words, this is what customers see when the accordion is not expanded;

-
add as many sections as you need;

-
give names to all these sections. You may enter up to 200 characters. If you add more, your email will increase in width. But even 200 characters is way too many as it takes more than 4 lines;
-
now toggle the “auto-collapsing accordion” button to activate this option. It allows showing one section at a time. When you open any other section, the previously open one gets closed;

-
you may want one section to go expanded in your emails to let your customers know there’s some content hidden in these sections. To do so, please toggle the “expanded section” button for the necessary section;

-
now fill those sections in with your content. It can be anything like images, text, buttons, banners, social media icons, videos, etc.;
-
edit this content the way usually do when building emails with Stripo.
Important to note:
As long as this accordion will render only across those email clients that support the AMP technology, you will need to build a fallback for those whose email clients do not see AMP.
How to build fallback with Stripo:
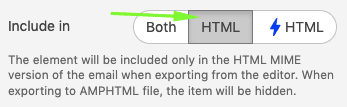
You build it the way you normally build emails with Stripo. But once you’re done, you need to activate the entire Fallback structure, and in the settings panel, click the “Include in HTML” button.

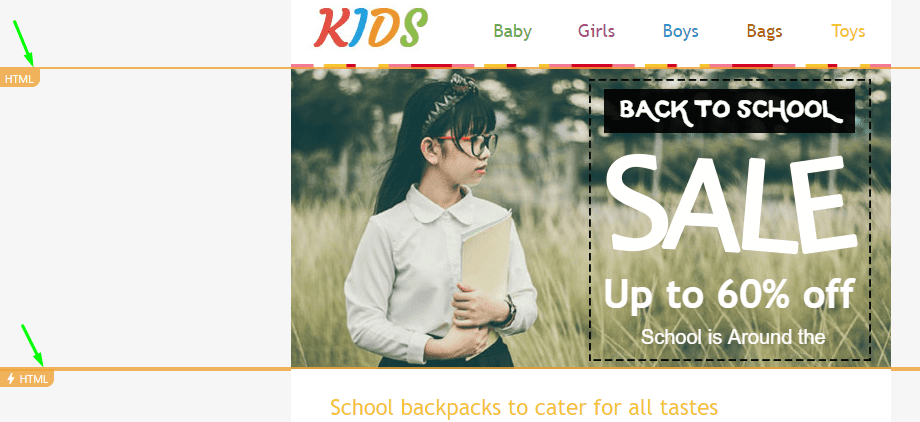
Then, this structure will be marked as "HTML" and the structure with AMP accordion will be marked as "⚡HTML":

All other elements, to which you have not set the “Include in..." option, will be displayed in both versions of your emails.
Preview your AMP accordion
Now that your email is ready to go, you need to preview it prior to sending over to recipients.
-
click the “Preview” button above the template;

-
pick the “AMP HTML” version;
-
interact with your AMP accordion.
Please remember that your AMP email will render in a recipient email client only if its code does not contain any error. In this case, your recipients will see the fallback that you’ve built.
A missing link can be considered a bug too.
Stripo helps you here: at the “preview” stage, our editor shows if your AMP email has any bug.

If there is any — or three in our example — click the red button to see what bugs you need to fix. I had to add links to logo and menu tabs.
If you’ve built your AMP email by using our drag-n-drop AMP Accordion block, did not enter any external scripts in email code and added all necessary links to even social media icons, then your AMP email will render well across all email clients
Email clients that support AMP
-
Gmail desktop — yes;
-
Yahoo and AOL — to be supported soon;
-
Gmail on Android and iOS — to be supported this Fall.
Please be advised that in order to be able to send AMP emails, you need to get whitelisted as a trusted sender with Google.
Common ways of using AMP accordion in emails and fallback
Of course, there’s a number of ways of using accordion in emails but we will enumerate just the most common ones here.
Manual
Sometimes we need to provide our customers with either different ways of doing something, or show them step-by-step how to work with our new tool. And AMP accordion will be of great use here.
By adding it to our HTML emails, you enable your recipients to skip the steps they are familiar with and to sooner find the steps they have had some difficulties with.

You can add images, buttons, video tutorials and even buttons in every section of your accordion if you like.
Fallback
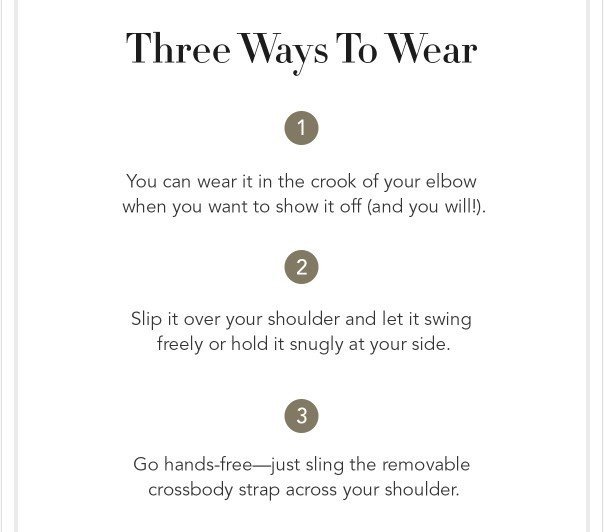
As a fallback, you can build a small step-by-step guide or email where you show how to wear new apparel or how to combine it with other pieces of clothing.

(email example by Brighton)
Email digests
Email digests normally contain a lot of information and are long reads. Subscribers need to scroll down to find any certain news they want to read more about.
If you share more than 5 blog posts in your digest emails, be sure to wrap them in accordion.
Also, it is applicable to investor updates to let them get directly to the necessary part of your emails.

Fallback
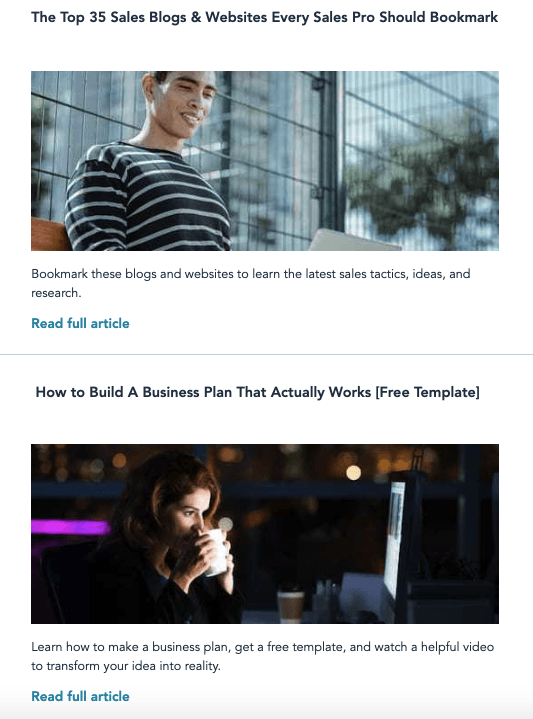
You can build a regular digest email. Just make sure your blog post description is short.

(email example by Hubspot)
Or else, you can use anchor links in your digest emails.
Please, remember that you can add anchor links in emails with Stripo.
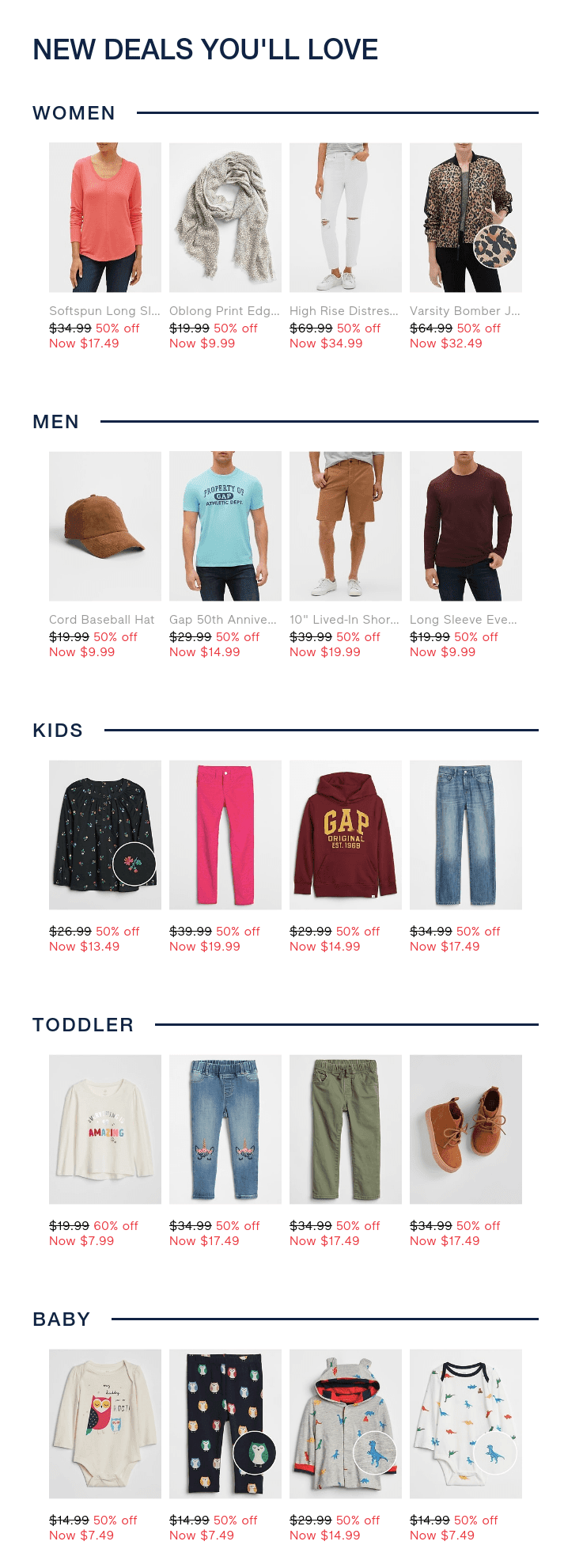
Categories of products
Most online stores need to promote not one single product but a whole lot of them. Yet, customers might not be interested in your entire assortment — they may want to look through some certain categories.
Suitable when you need to promote more than 10 items at a time.

Fallback
Here, as a fallback, you may want to add a number of product cards. Be sure to place a few per row.

(email example by GAP)
Or else it could be a regular menu with links that take recipients to your website.
Word of advice
Here's just a friendly reminder. To be able to send AMP content, you need to:
- get whitelisted with Google;
- fix all the bugs if any occurs. You will see them in the Preview mode (otherwise users will see HTML email);
- add the fallback — HTML version — in this email;
- make sure that your ESP/CRM is capable of sending AMP emails;
- keep in mind that currently only Gmail (both web and mobile apps on all OSs) are capable of rendering AMP emails. Yahoo will join the list soon;
- AMP emails lose their AMP components if you forward them.
Final words
By using innovative technologies in your email newsletters, you improve interaction with customers and leave competitors behind.
To make sure that your recipients see your AMP emails, make sure that:
- your AMP email code has no bugs - Stripo shows if you have any in emails and even recommend how to fix them;
- you have fallbacks for those customers whose email clients do not support AMP for emails;
- you as a sender is registered with top email clients.
For more information on how to build, test and export AMP emails, please refer to our blog post “How to Build AMP Emails with Stripo”.









0 comments