Imagine that you already know about the benefits of Stripo and decided to use the service for your future emails. Let’s consider some popular cases:
- You have HTML and CSS email templates that are created in any mailing system or code editor and you want to use it in Stripo – quickly change the text, pictures and make a newsletter;
- As with the first option, you have a template code, but you want to be able to not only edit the text and add pictures but also change the layout, add/delete structures and stripes, use Stripo blocks in your email or save any of the library’s elements for later use;
- You have PSD / PNG or any other design image and you want to create a template for writing in Stripo.
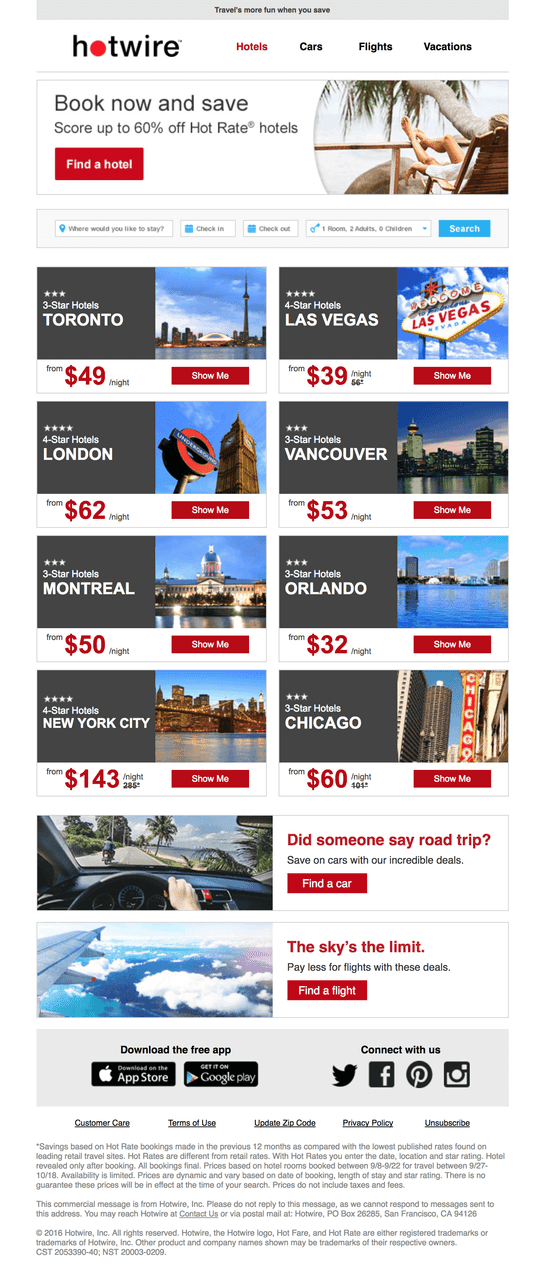
In this article, we will talk about the first option. As a pilot, we selected a hotwire email from reallygoodemails.com website (where, by the way, you can download the HTML code of the email template).

Simplified version of the adaptation of the email
Let’s start with analyzing, and then adjust as much as possible under the Stripo. Try to look at the email as a set of structures, rather than pictures with text. What we see:
There is a Preheader in the email consisting of one single block of the text in its entire width.

The Header is a structure with two containers in proportions of approximately 1:3, in which the logo and the menu are placed.

The Menu should be easily editable so that you can change the name of the item and the link at any time.
A Banner with a basic message suggestion, which includes a whole-width picture box.

Another banner that mimics the search bar on the site is also the full width.

Cards of goods. In this case, these are the offers for renting hotels in different cities. The structure consists of two containers.

This is a complex block in which you need to be able to change the city image, the text on the left and the number of hotel stars.
Below we see the button and the starting price for the number – the elements that must also be editable.
Next come the structures with two containers, with suggestions for finding a car or flight to the plane.


Pictures, buttons, header-link should also be editable.
Below there is a block with Social networks and the call to download the application. Structurally, nothing new – two containers. Texts, pictures, and links to them should be easily edited.

Next, we have some kind of subordinate menu, which contains links to some resources. Structure with one container.

And at the very end – Footer with copyrights, footnotes, and contacts. There is all in one container. In general, this text is written once and is not changed too often, but we will still make it editable, just in case.

With the structures figured out … Let’s study the “insides” of Stripo.
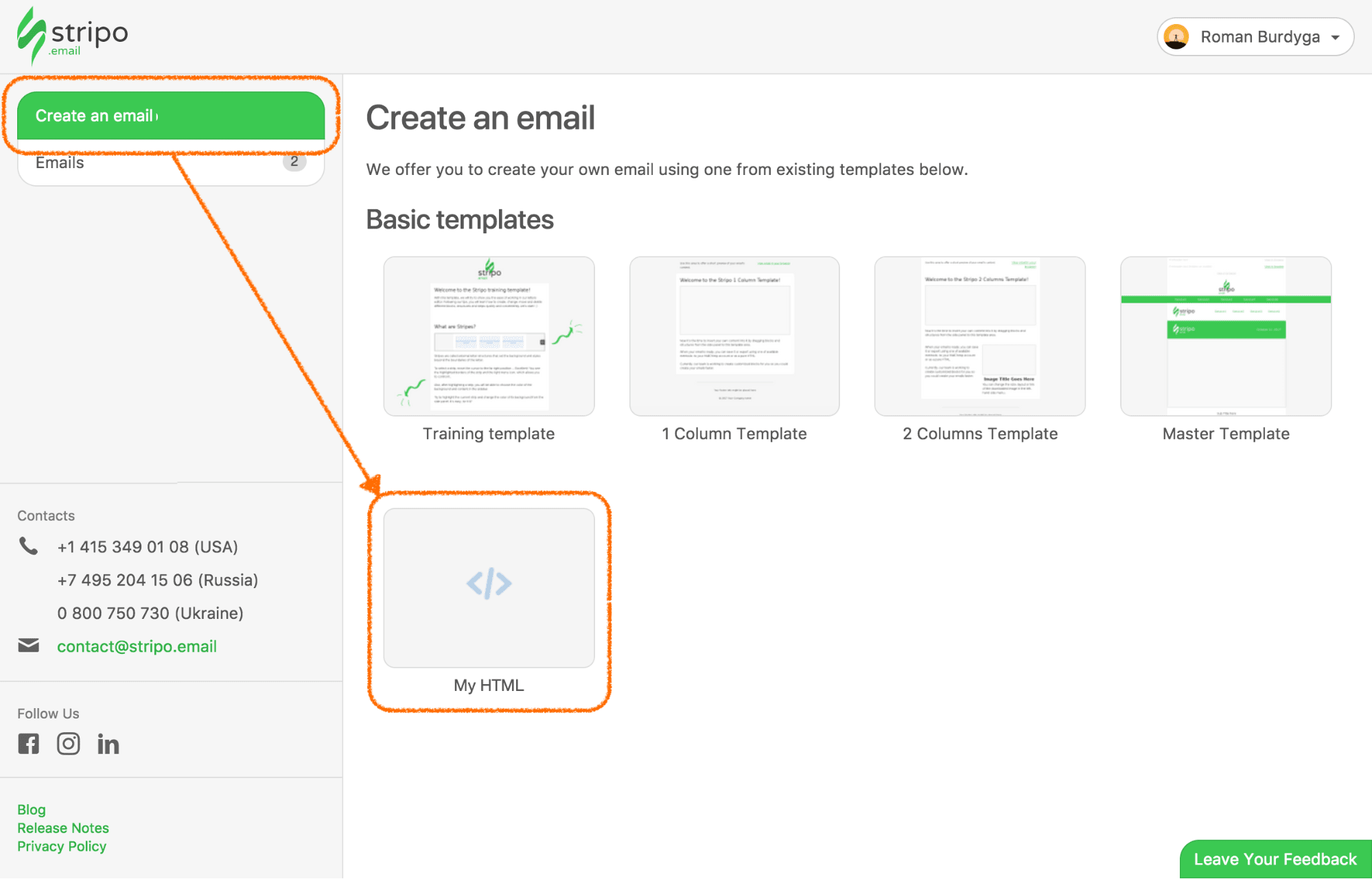
So, log in to your account and click “Create an email”, then select “My HTML”.

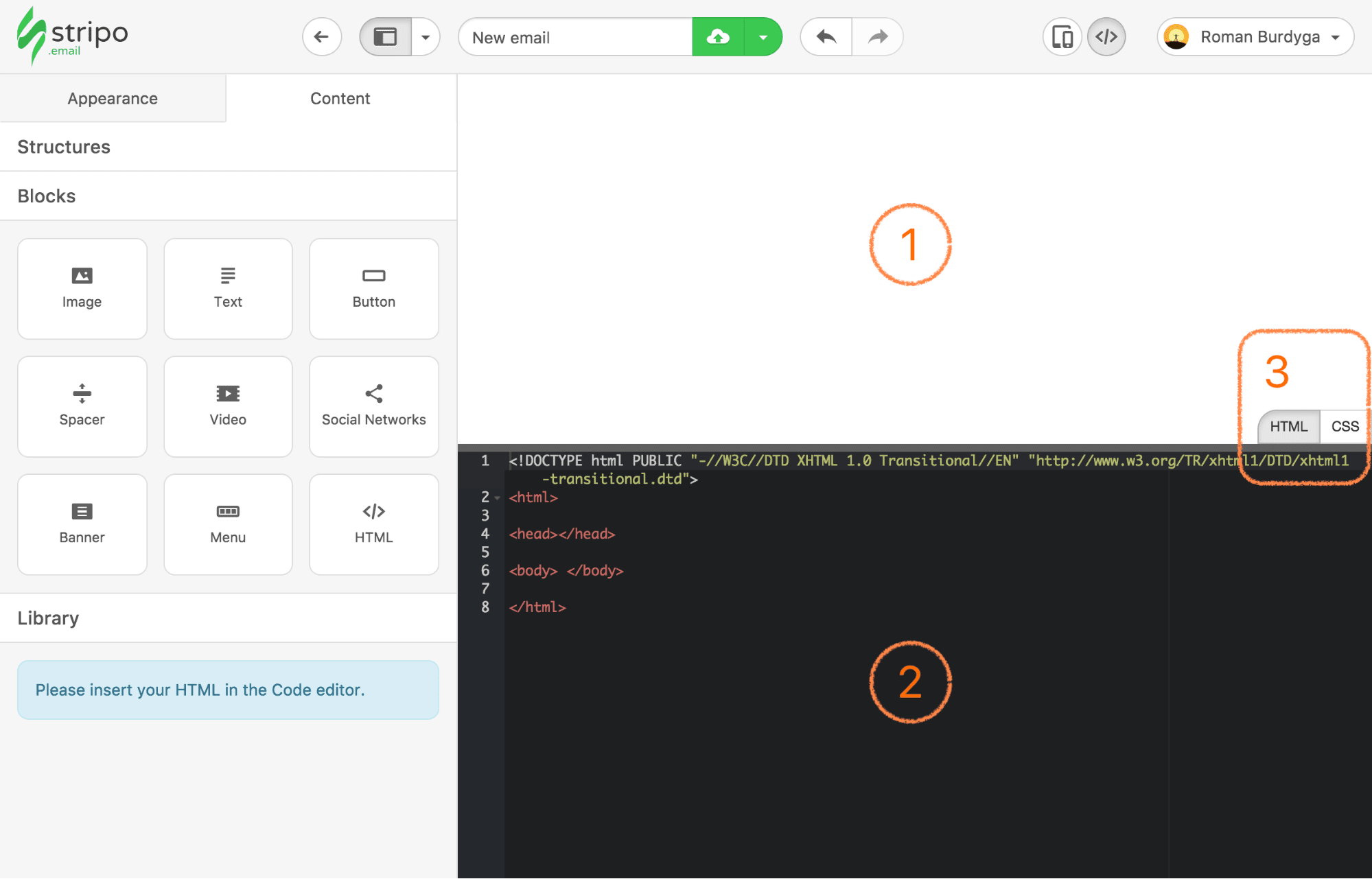
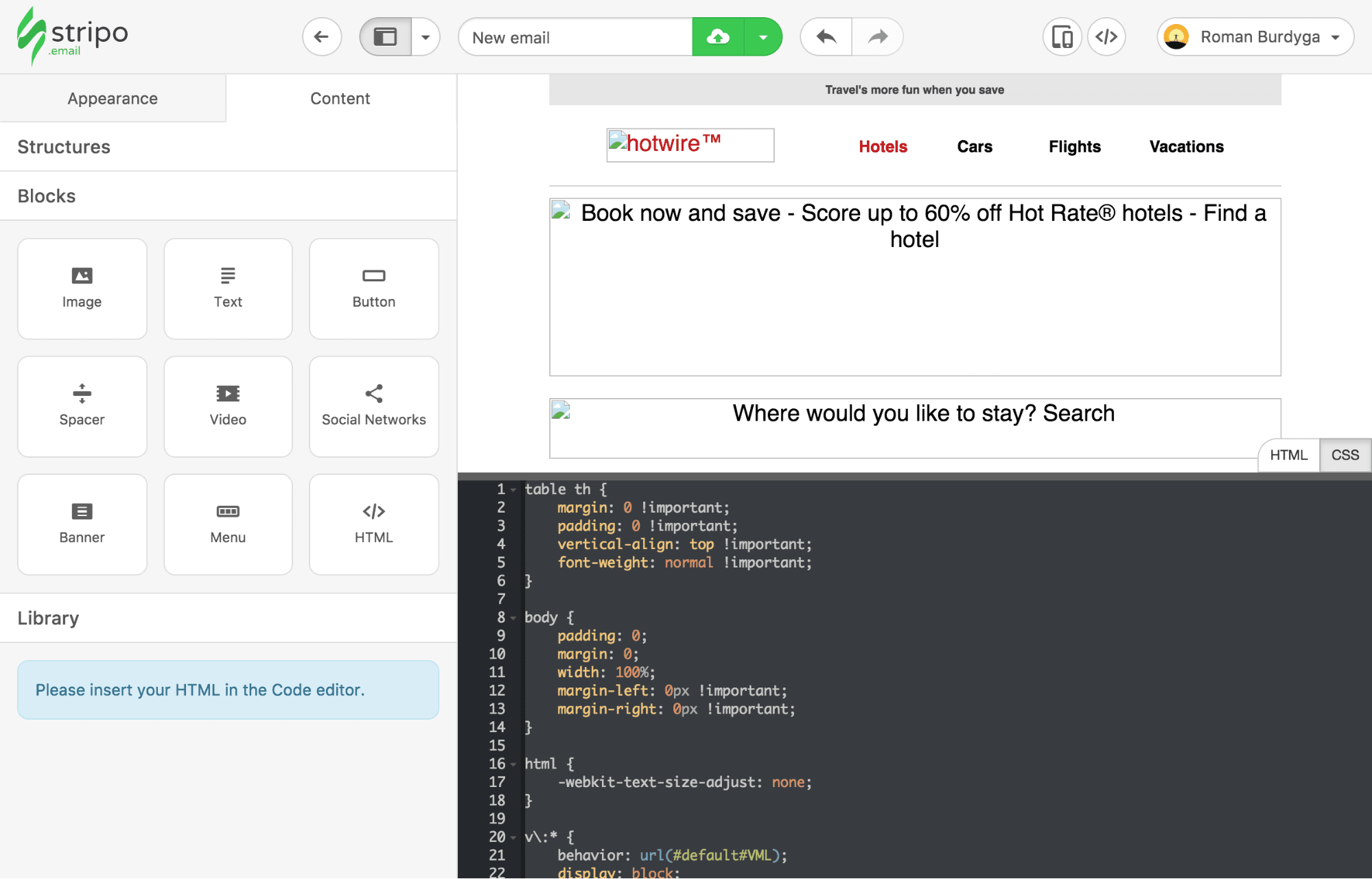
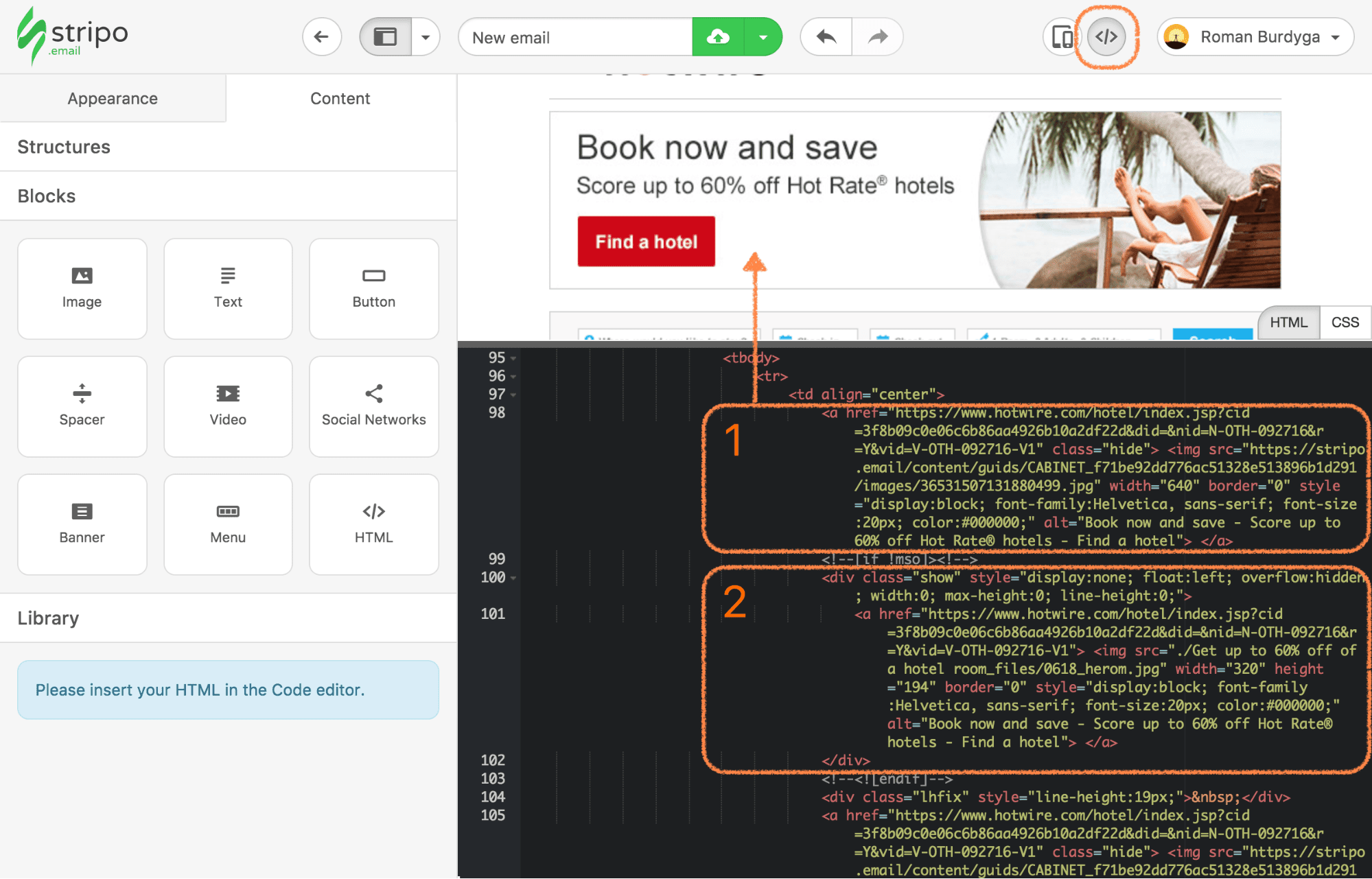
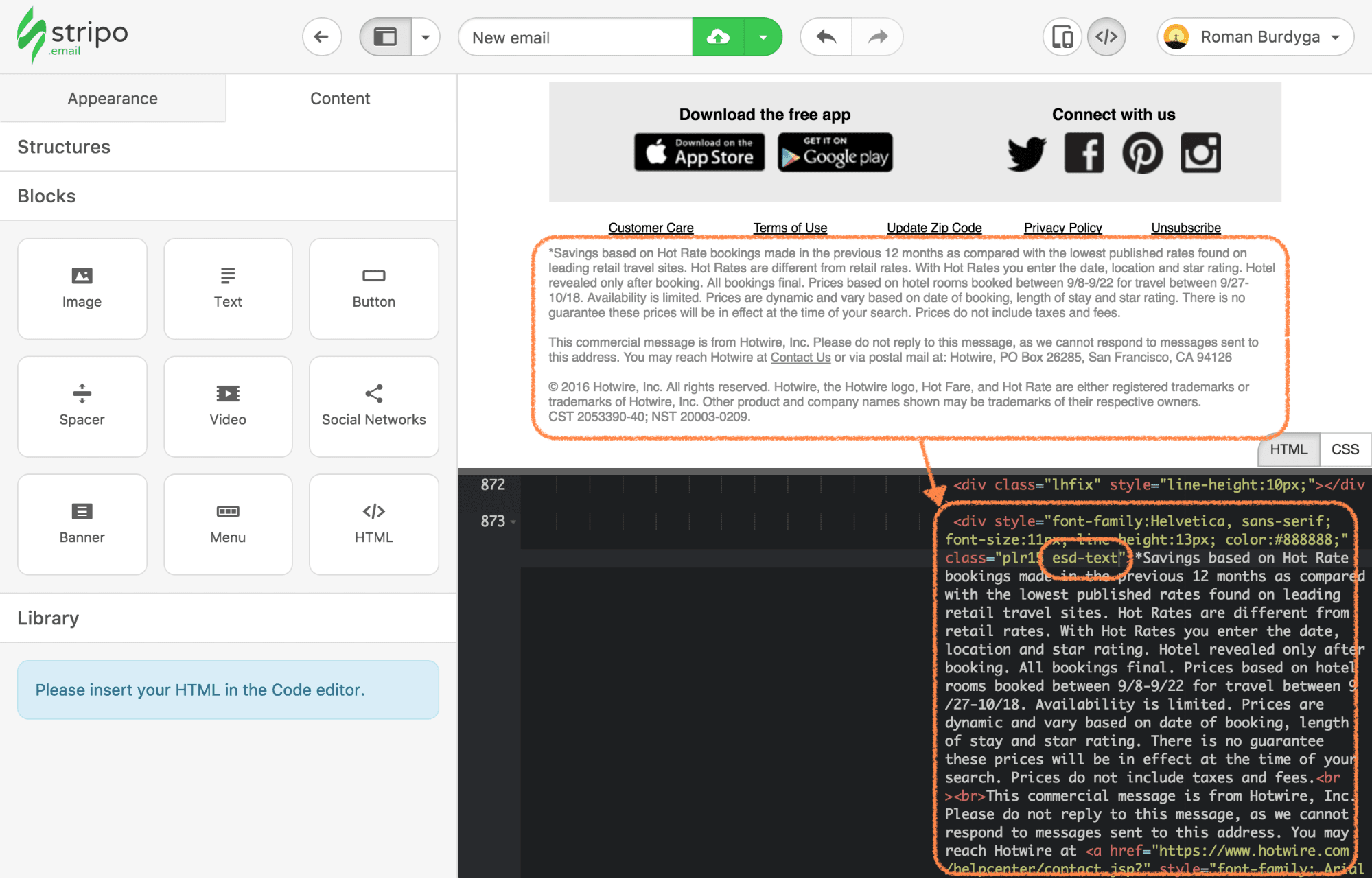
After that, you will see the Stripo editor with the open “Code Editor” ② and the visual display area of the email ①.
In the “Code Editor” you can switch between HTML and CSS with the ③ switcher.

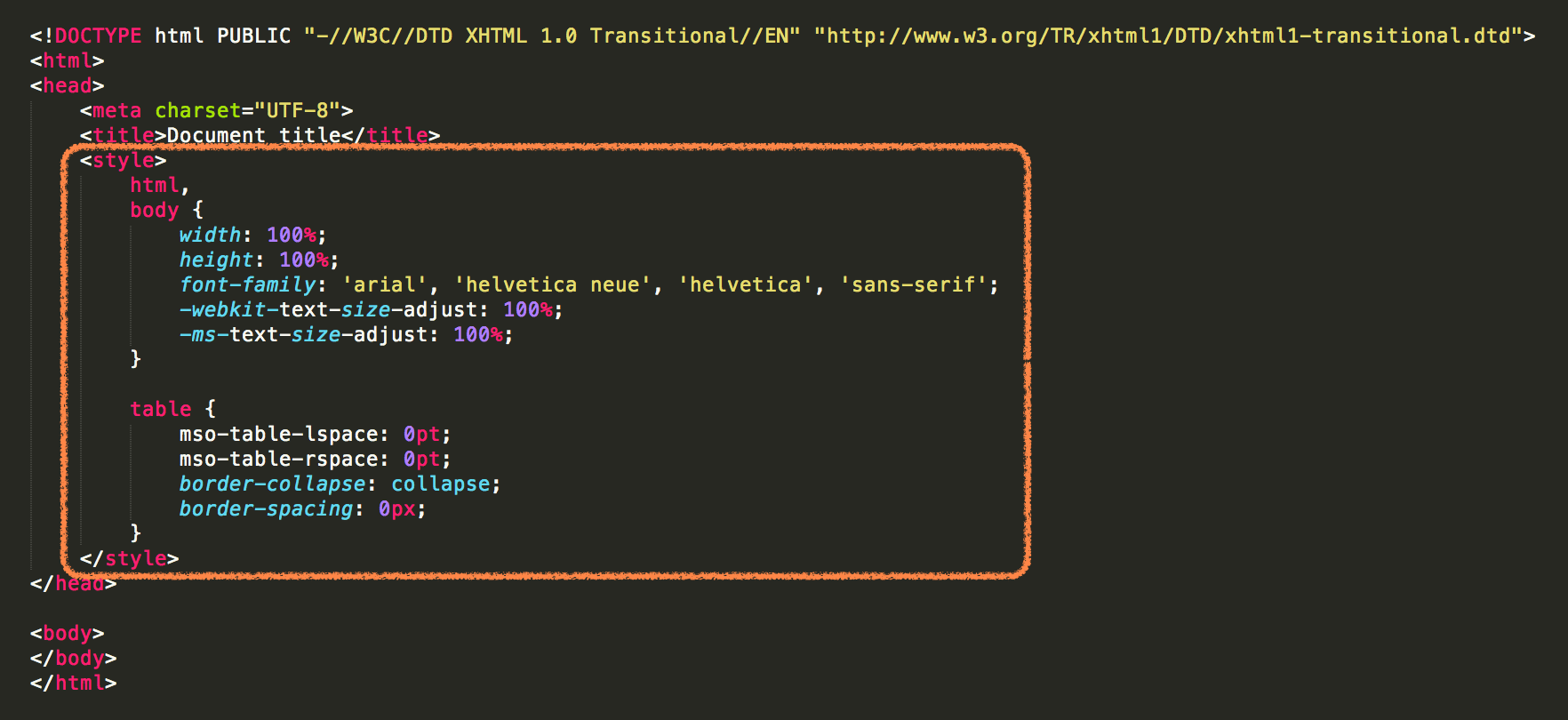
For the convenience of writing or editing the original email, we recommend that you paste HTML and CSS emails into the appropriate section of the “Code Editor”. Often, some emails can contain CSS styles inside HTML in the <head> tag, for example:

You need to cut everything inside the <style> </ style> tag and paste it into the CSS section of the “Code Editor” and HTML, respectively.
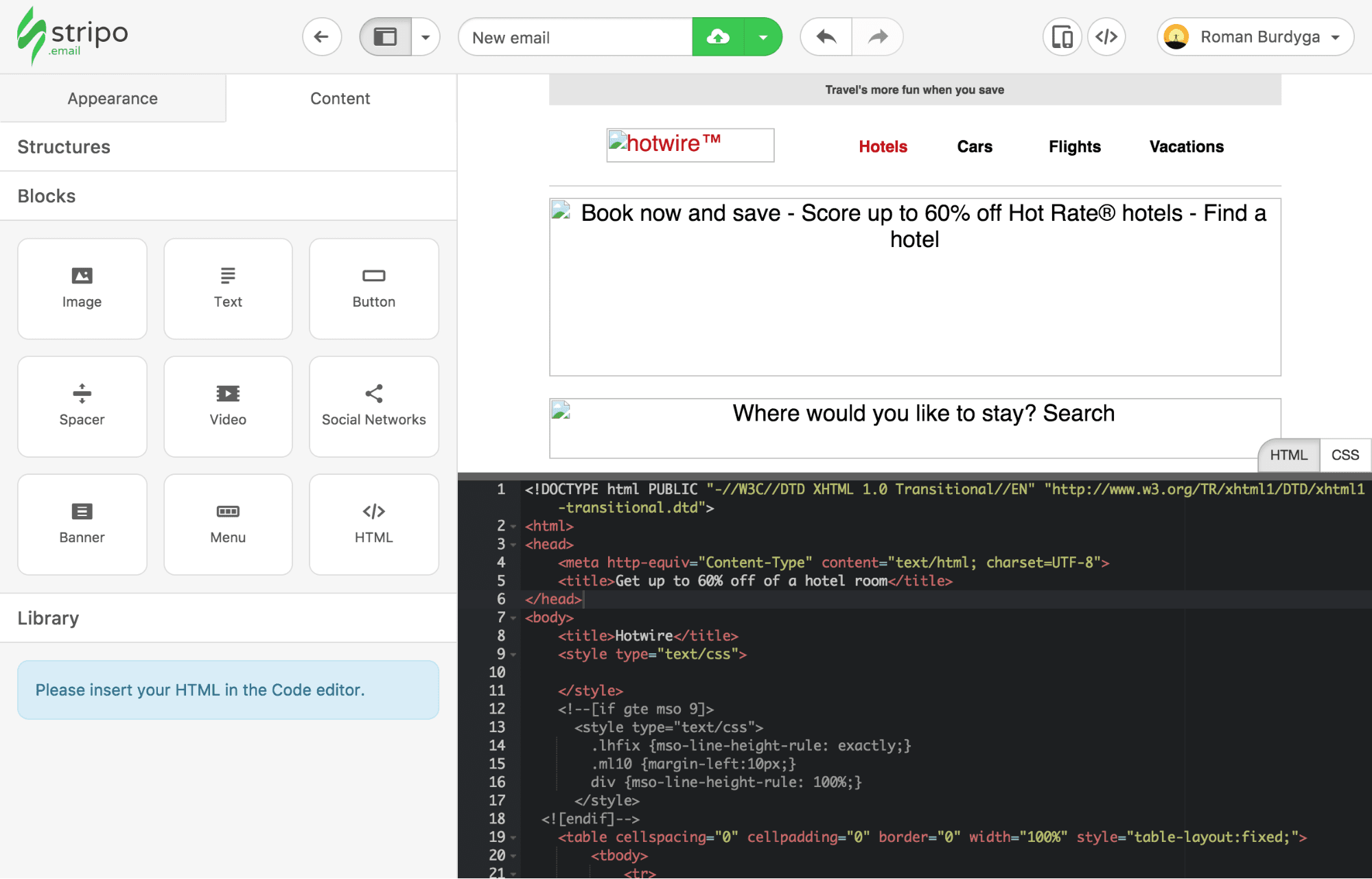
In our original email is done exactly the same. Let’s divide HTML and CSS into sections of the “Code Editor”.
HTML section

CSS section

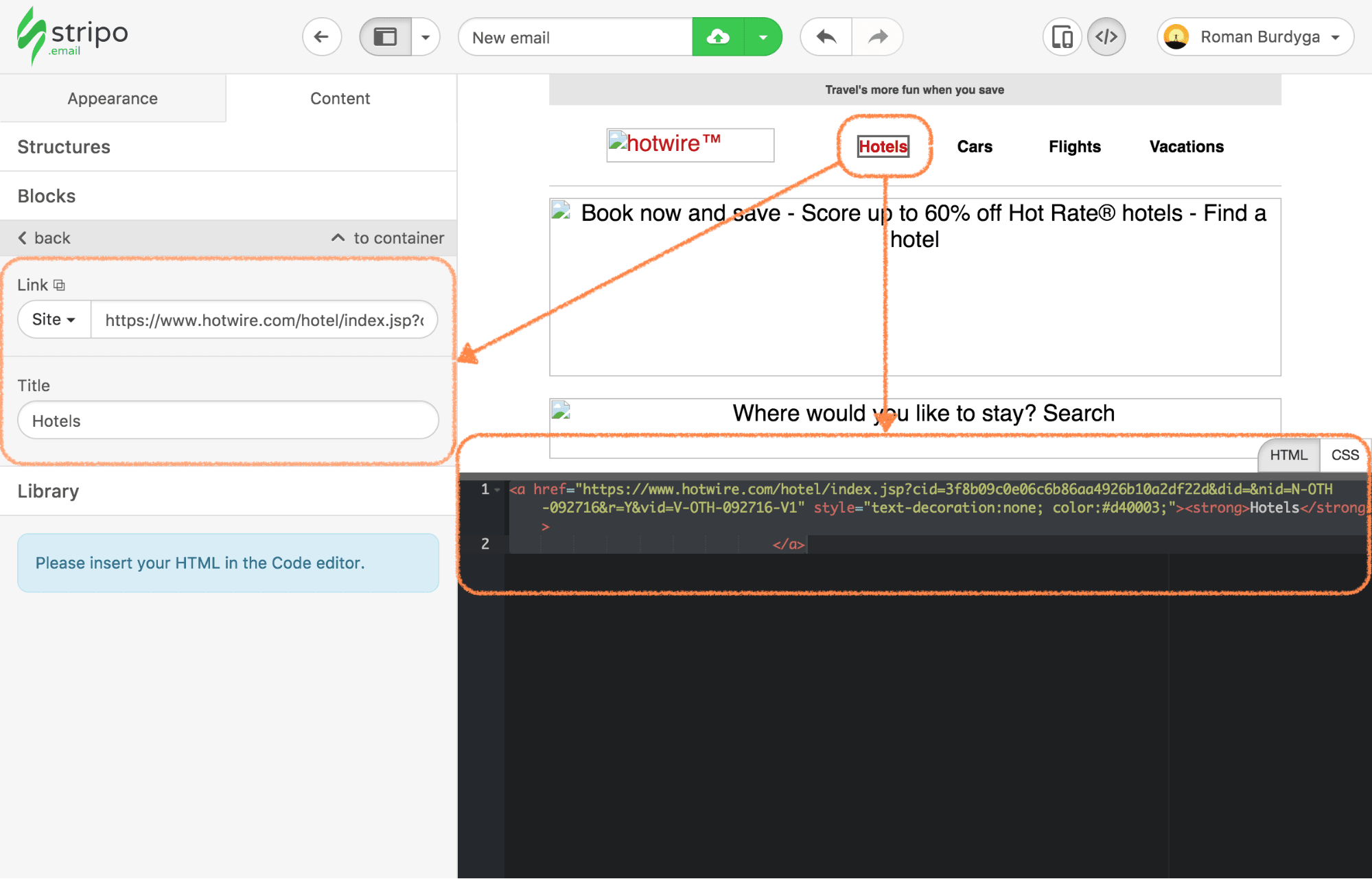
Stripo displayed our email in the visual area, but without pictures. All right, the pictures we have to download, but for now click on the “Hotels” link in the email menu.

As you can see, right after inserting an email in Stripo, it is possible to edit links and their name, both through the settings panel on the left, and through the “Code Editor”.
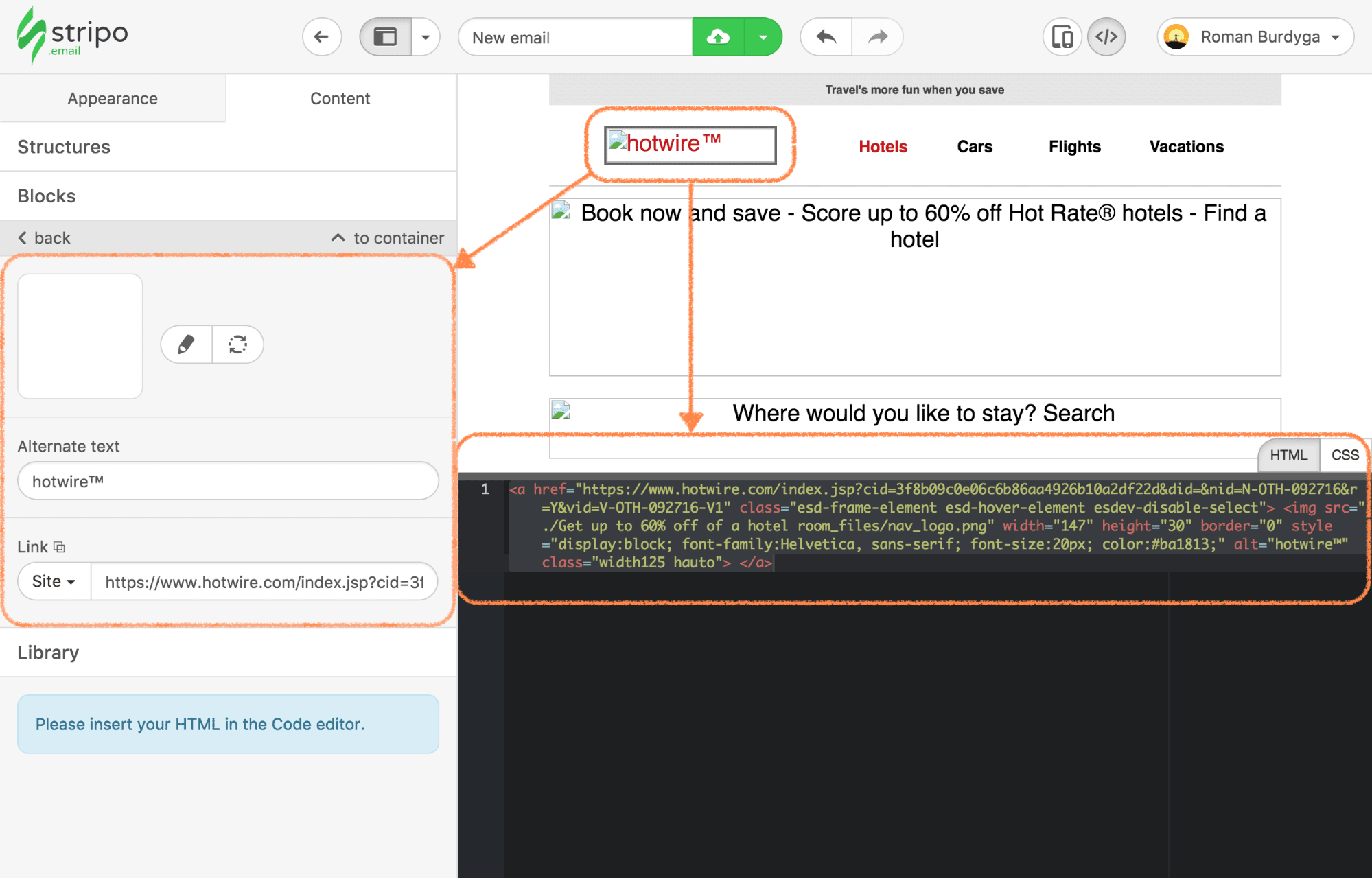
The same can be done with the pictures:

In addition to the link, the picture has the ability to change the “Alternate Text”.
Try downloading pictures in Stripo and paste them into the email.
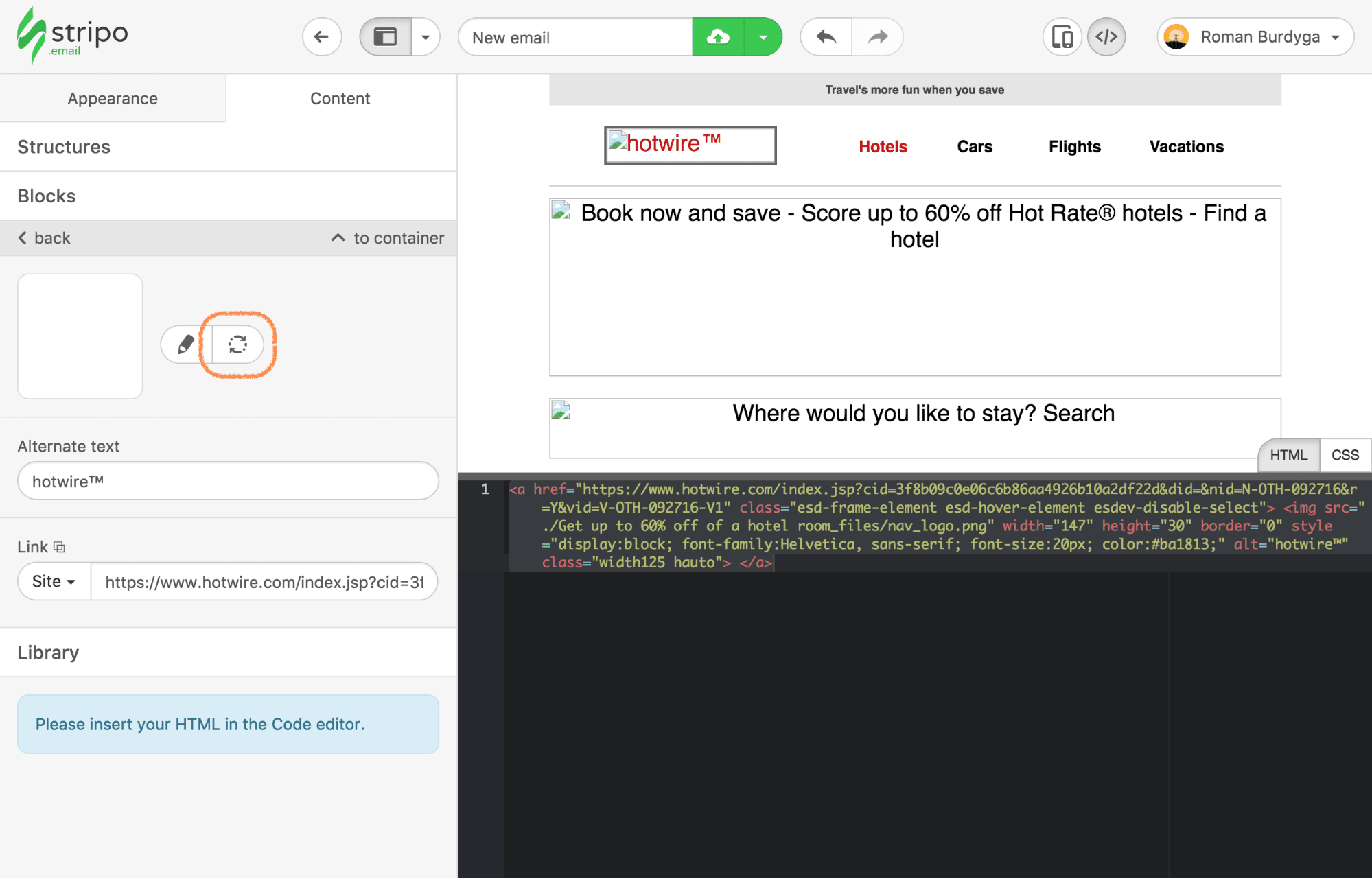
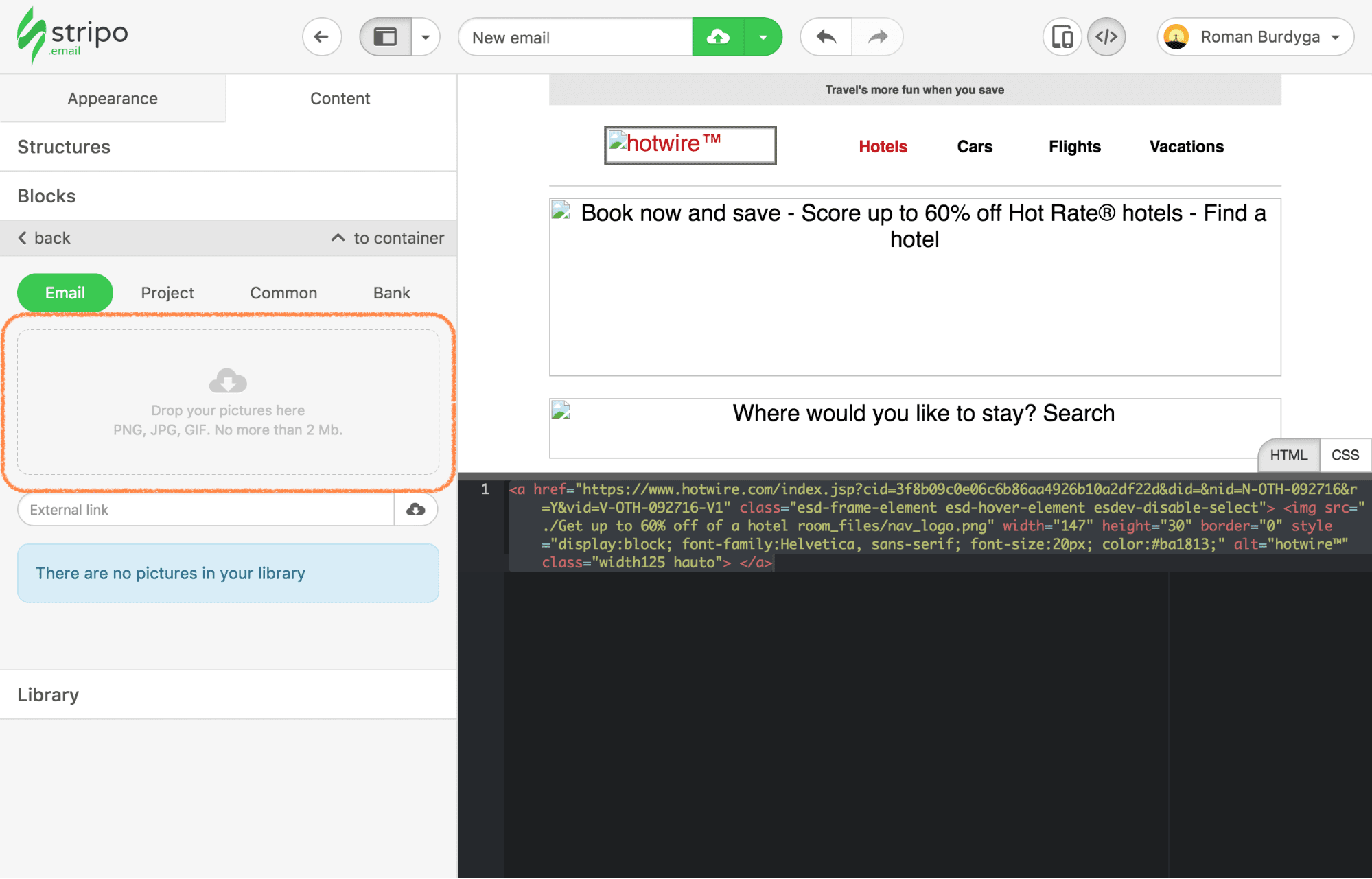
Click on the logo in the email and in the settings panel on the left, and then click on the “Change image” button.

After that, you will enter the library of pictures, which will be empty. You need to drag one or all of the images into the area to be pasted.


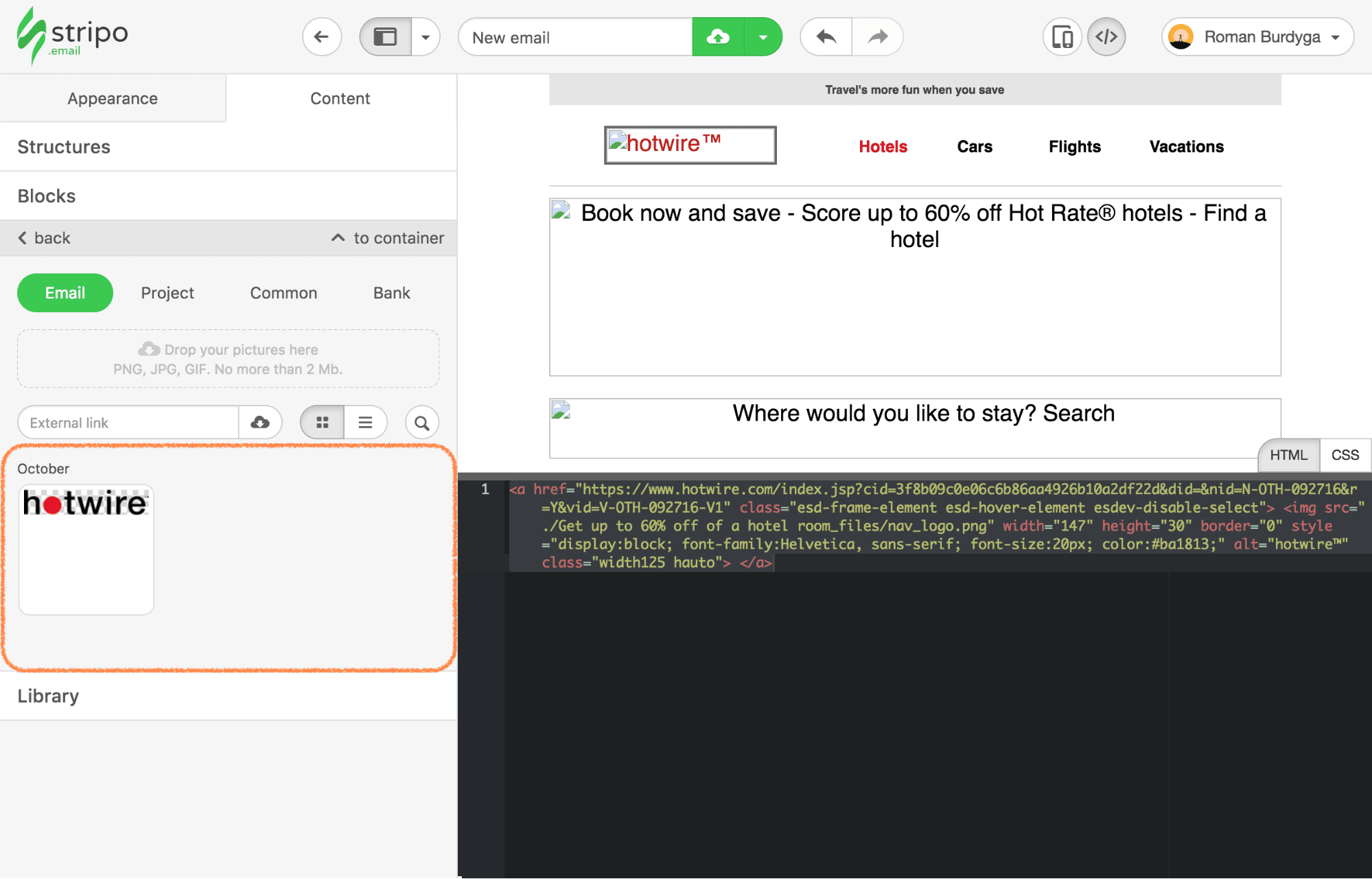
You also have the option to download a picture from a link from your source – it’s convenient when you need to download one or two pictures, but in our case we do not want to bother with this for a long time and the first download all the necessary pictures to a local folder on your computer and just “throw” them in the area for insertion. Stripo will download them very quickly and all at once.
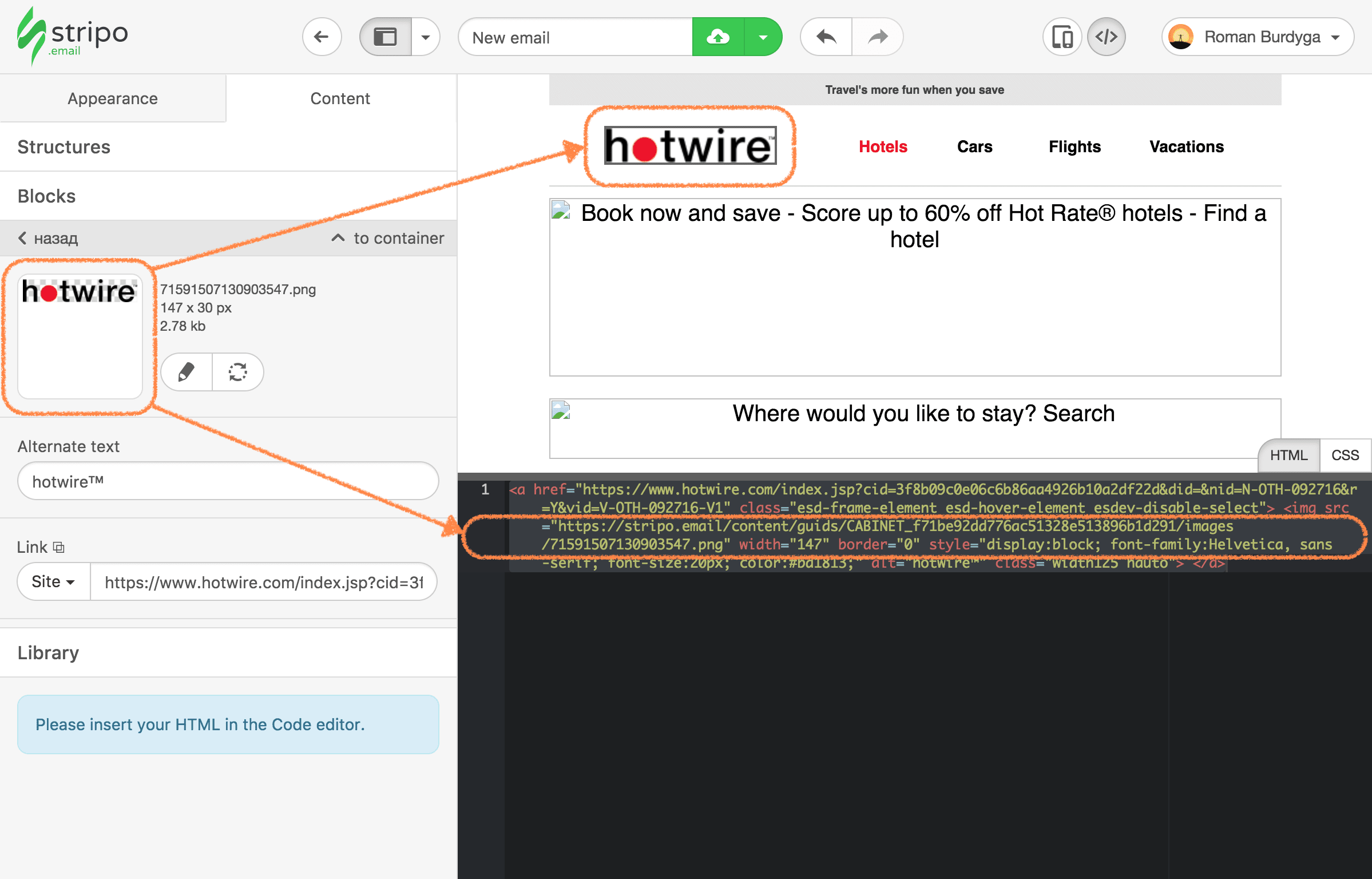
After all the pictures are uploaded, we select the hotwire logo from the library, which will automatically be pulled into the email.

You can also see that the path to the image in the HTML code has changed. Now let’s go around the whole email and paste the pictures.
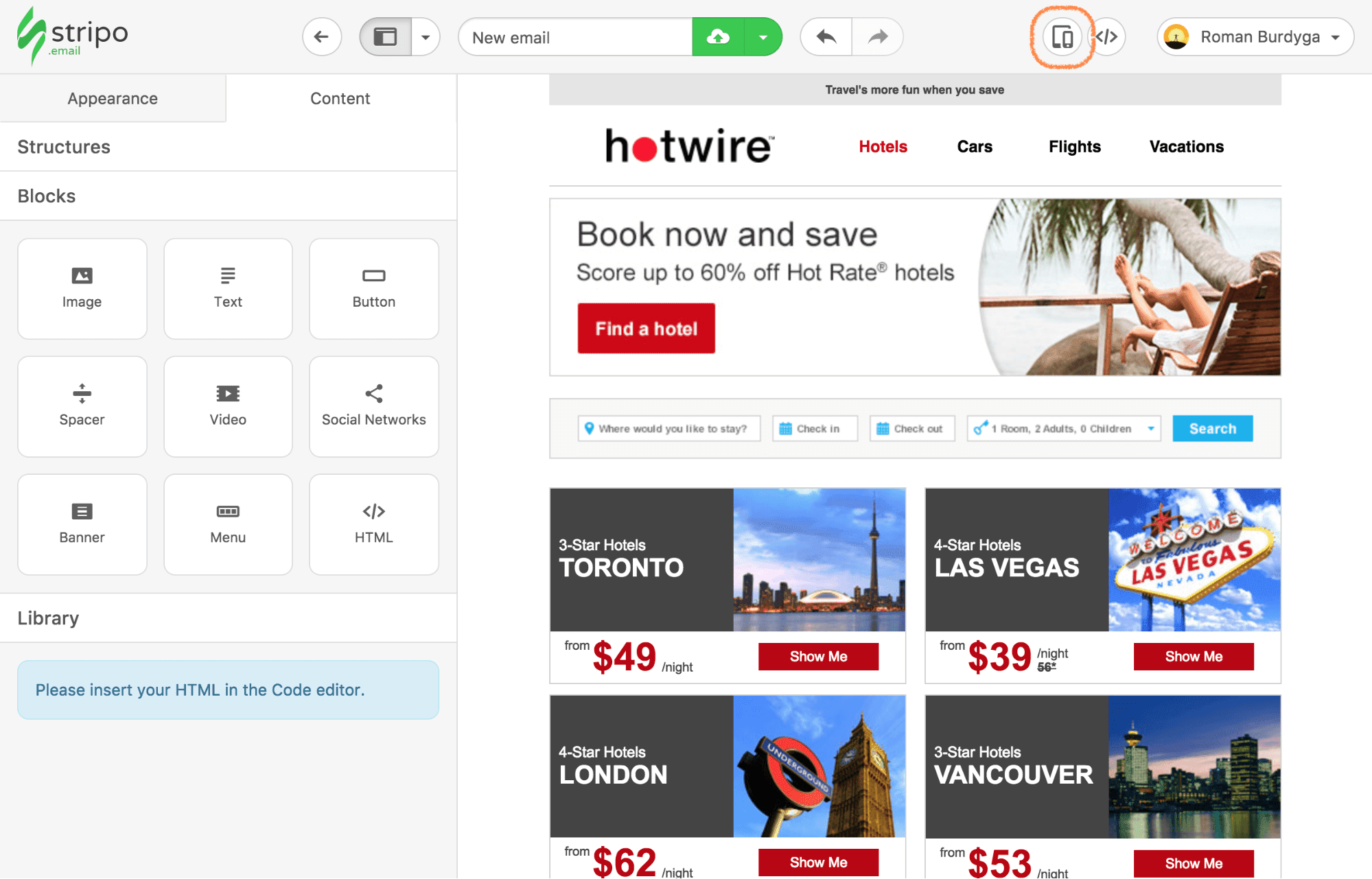
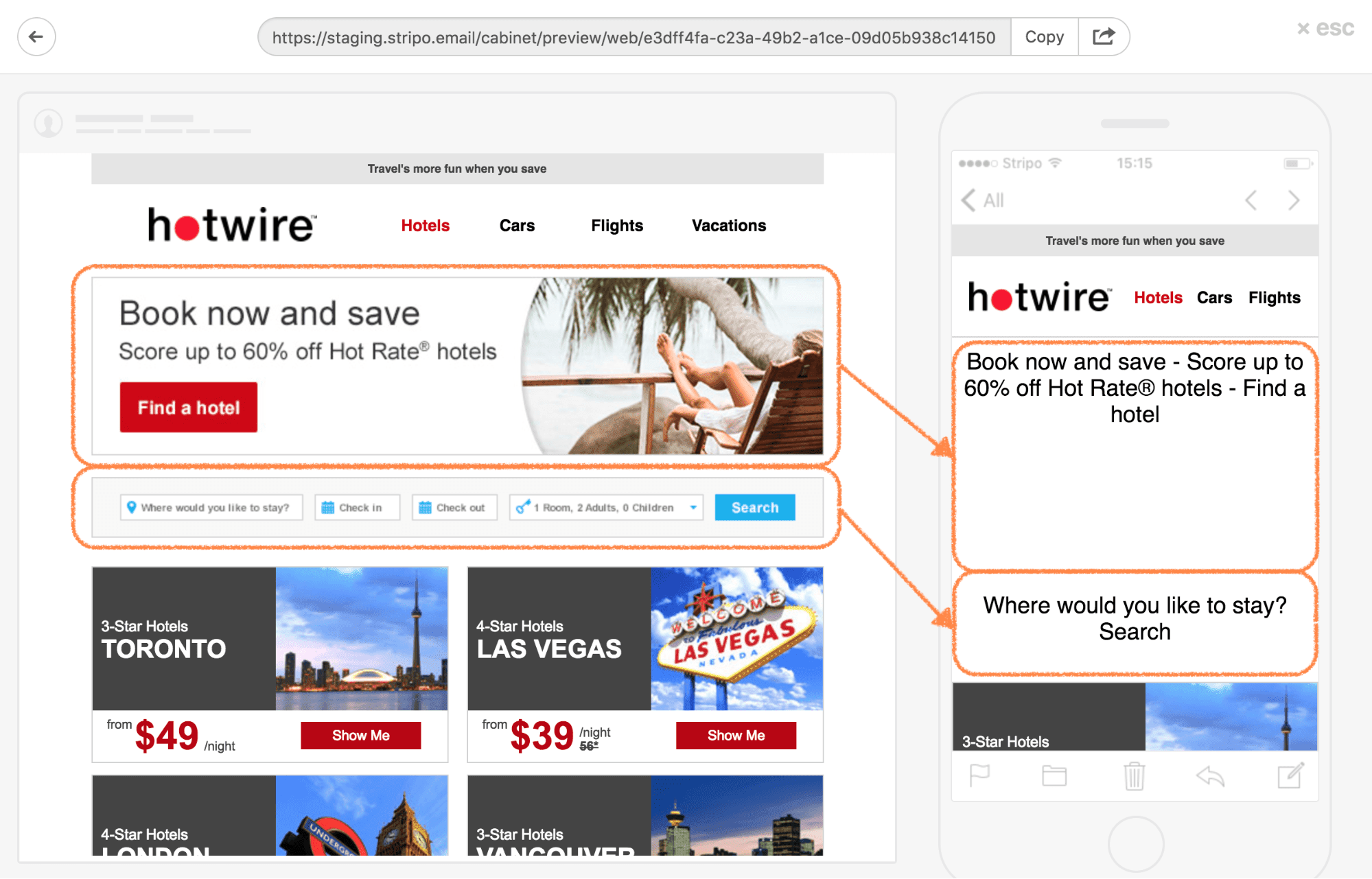
Now it’s time to preview our email. To do this, click on the “Preview” button in the Stripo header.

Here we see how our email will look in the recipient’s mailbox on the computer and on the smartphone.

However, there is clearly something wrong … On the mobile version, you can not see the pictures of banners. You should check the code again.
To do this, remove any selection in the visual display area of the email and click on the “Code Editor” button in the Stripo header. The editor and full HTML code of the email will be opened.
Go through the code down to find our first banner:

It turns out that the email uses a popular “move” when on the version of the email for computers show one picture, and for mobile devices – another. In our case, the developers of the email made two versions of the banner – large and small. Why is that? Because such a wide banner on the mobile version of the email proportionally scales, decreases in size and the text becomes unreadable.
In the screenshot above ① – banner code for computers, ② – for smartphones, but the path to the picture there is incorrect and therefore the picture was not visible.
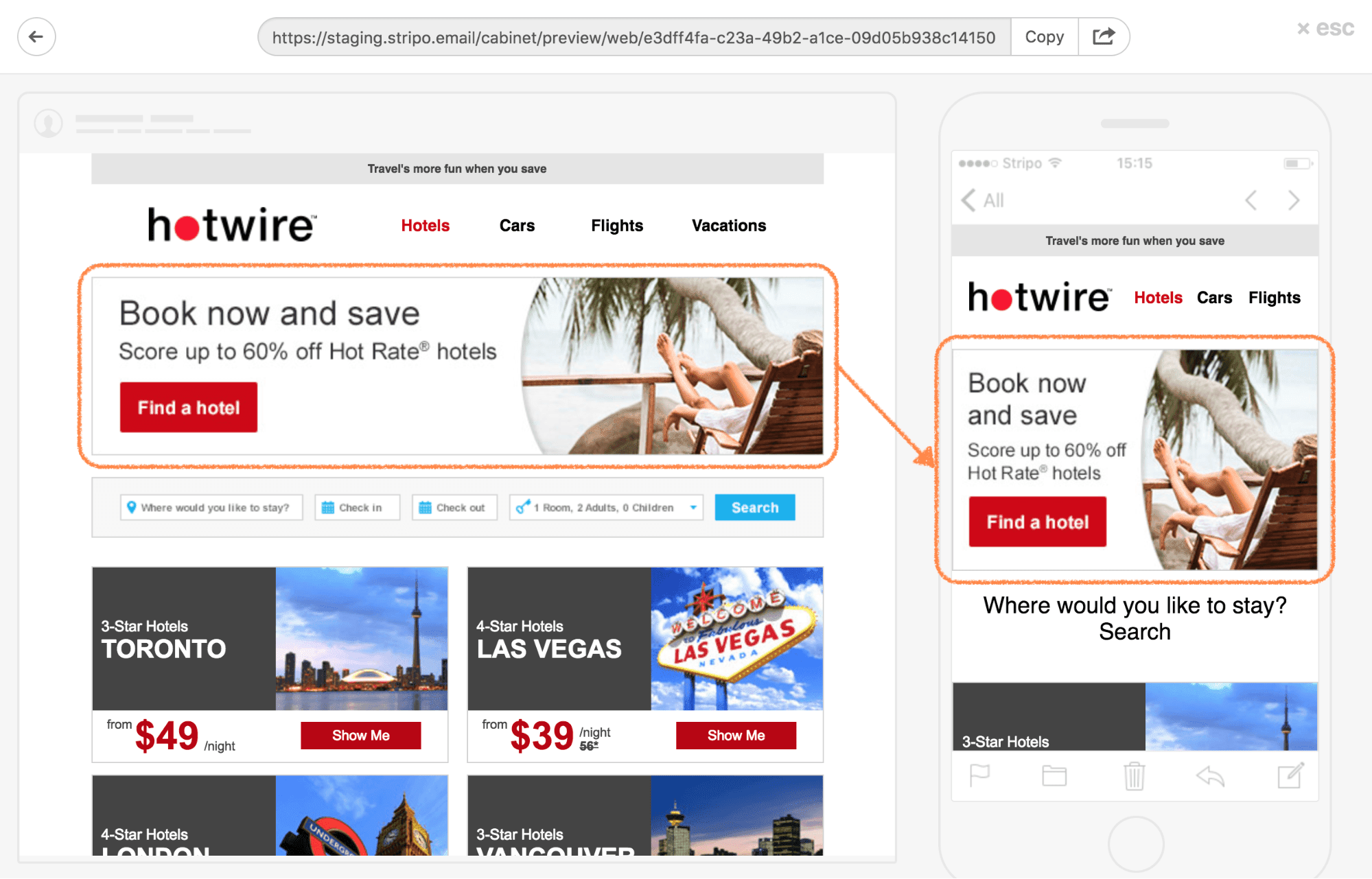
Let’s replace it. To do this, we click on any picture, choose “Change image” and in the library of pictures find the desired one. Click on it with the right mouse button and select “Copy URL of image” in the drop-down menu of the browser. Then go to the HTML code and replace the wrong path with the one that was copied. Let’s check now…

… Great!
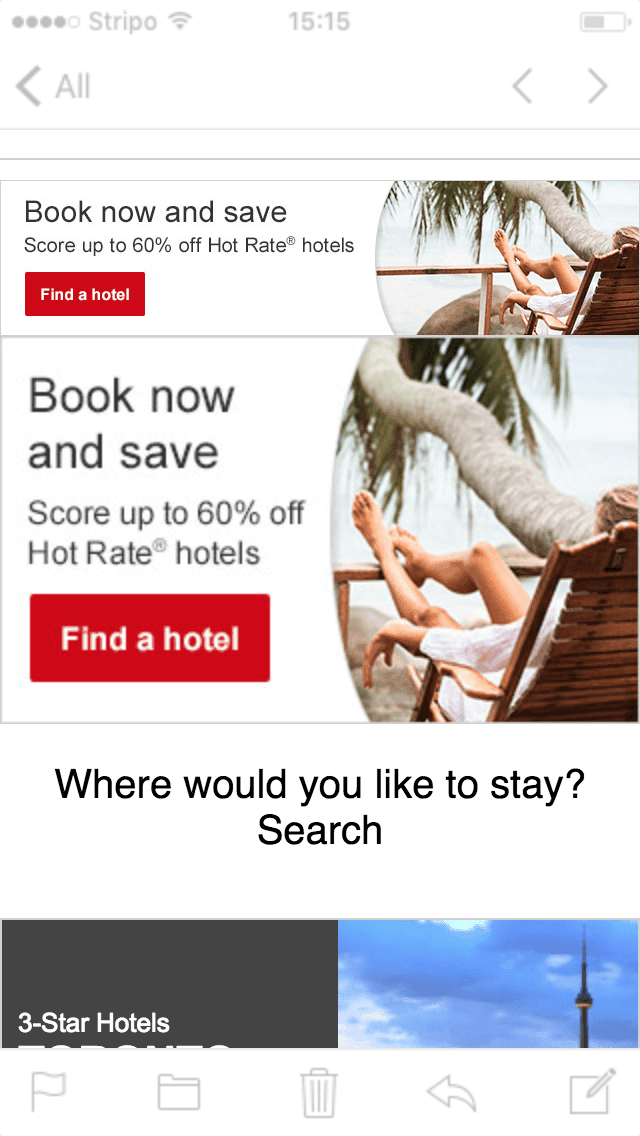
But let’s compare how the first banner would look on the smartphone in comparison with the second one.

Obviously, the second banner looks much better!
In this email, there are several more places with such a “move”. We go through the email and replace the path to the pictures.
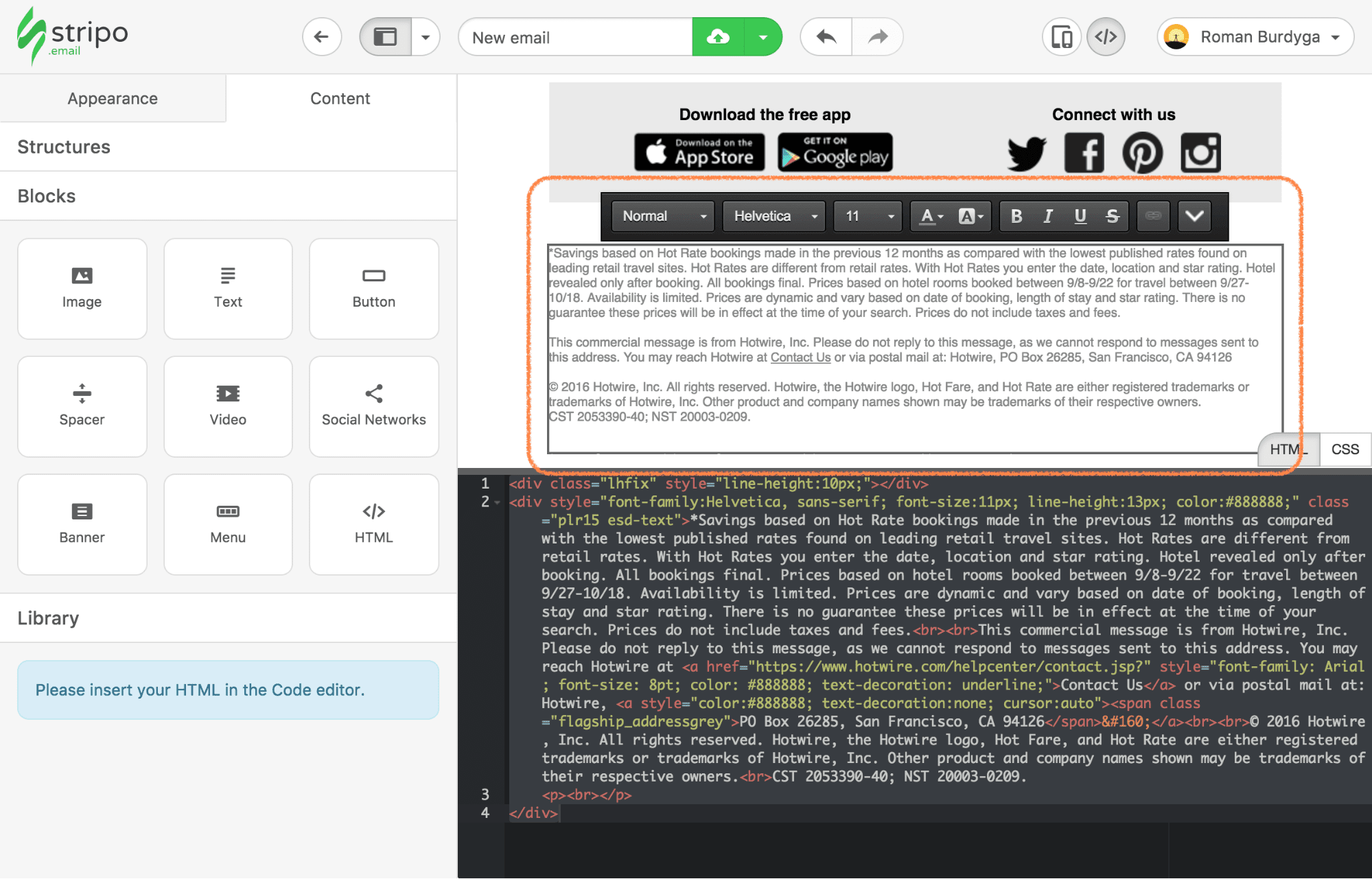
So, after inserting an email in Stripo immediately it is possible to edit links and pictures. In order to edit plain text, you need to apply a special CSS class esd-text to the tag that contains the entire block of text. Typically, the text is inside tags such as p, div, td, h1, h2, h3, span, but from the span you need to be more careful and apply the special class to it only if the entire text is inside the span, and not part of it. In other words, you need to apply the esd-text class to the wrapper text.

Next, you just click on the text in the visual area of the email and Stripo will allow you to edit the text, and also open the panel for styling the text.

This is all you need to know for a quick start. This method is the easiest, but it limits the work with the email somewhat, for example – you can change the structure of the email only through the “Code Editor”.
Conclusion
We will give you some time to process new information and provide an opportunity to master the above functions. In the meantime, we are working on a new article that will detail how to edit text and add pictures, but also to change the location, add/delete structures and strips, use Stripo blocks in your email, or save any elements to the library for later use.








0 comments